Letzten Monat wandte sich ein Besucher in Panik an uns, weil seine WordPress Website nach der Installation einiger neuer Plugins nur noch langsam vorankommt. Als Team, das seit über einem Jahrzehnt mit WordPress arbeitet, haben wir dieses Szenario schon unzählige Male erlebt.
Die Wahrheit ist, dass Plugins Ihre Website nicht ausbremsen müssen. Durch den Betrieb von WPBeginner und die Verwaltung mehrerer hochfrequentierter WordPress-Websites haben wir genau gelernt, wie Plugins die Leistung beeinträchtigen und wie man dies verhindern kann.
Wir haben diesen umfassenden Leitfaden zusammengestellt, um Ihnen die tatsächliche Beziehung zwischen Plugins und der Geschwindigkeit Ihrer Website aufzuzeigen, gestützt auf aktuelle Leistungsdaten und jahrelange Tests. Kein Fachchinesisch, nur praktische Lösungen, die funktionieren.

Dies ist ein umfassender Leitfaden über Plugins und die Leistung von WordPress. Bitte verwenden Sie die Links unten, um durch diesen Artikel zu navigieren:
- How Do WordPress Plugins Work?
- How Plugins Affect a Site's Load Time
- Will Too Many Plugins Slow Down WordPress?
- Will Inactive Plugins Slow Down WordPress?
- How to Choose Faster Plugins
- How to Control Your Plugins Using Plugin Organizer
- How to Check Files Loaded by WordPress Plugins (Advanced)
- How to Manually Optimize WordPress Plugin Assets (Advanced)
- How to Manually Disable Plugin Stylesheets in WordPress (Advanced)
- How to Manually Disable Plugin JavaScript in WordPress (Advanced)
- How to Load Scripts Only on Specific Pages (Advanced)
Wie funktionieren WordPress Plugins?
WordPress Plugins sind wie Apps für Ihre WordPress Website. Sie können sie installieren, um weitere Funktionen hinzuzufügen, z. B. Kontaktformulare, Galerien oder einen eCommerce-Shop.
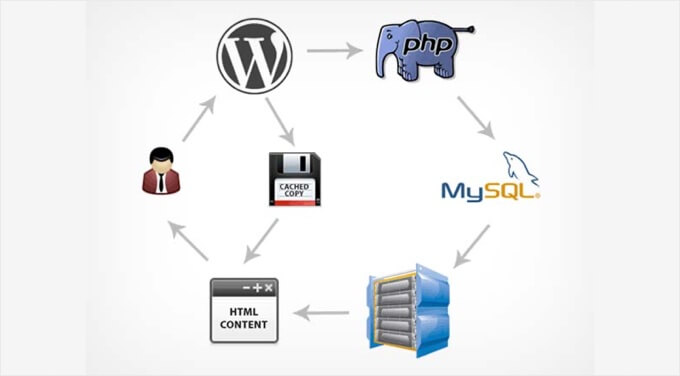
Sowohl der WordPress-Kern als auch die Plugins sind in PHP geschrieben. Dieser PHP-Code läuft auf Ihrem Webserver und nutzt dessen Ressourcen.
Deshalb ist es wichtig, ein schnelles WordPress Hosting zu wählen, mit dem Sie Ihre Server Ressourcen einfach verwalten und Ihre Website effizient betreiben können.
Wenn jemand Ihre Website besucht, lädt WordPress zunächst seine Kerndateien und dann alle Ihre aktiven Plugins. Mehr dazu erfahren Sie in unserem Leitfaden über WordPress Plugins und ihre Funktionsweise.
Wie sich Plugins auf die Ladezeit einer Website auswirken
WordPress Plugins sind zwar wunderbar geeignet, um Funktionen hinzuzufügen, aber sie beanspruchen auch die Ressourcen Ihrer Website, und das kann die Ladegeschwindigkeit Ihrer Website beeinträchtigen.
Eine Möglichkeit, dies zu tun, besteht darin, Informationen in der Datenbank Ihrer Website abzurufen oder zu speichern. Wenn ein Plugin ständig viele Daten abrufen muss oder wenn seine Datenbankanfragen nicht effizient sind, kann es die Reaktionszeit Ihres Servers auf die Anfragen der Besucher verlangsamen.
In der Regel beeinträchtigen Plugins die Geschwindigkeit, indem sie zusätzliche Dateien hinzufügen, die von den Browsern Ihrer Besucher heruntergeladen werden müssen. Zu diesen Dateien gehören oft Stylesheets (CSS), die das Design des Plugins steuern, JavaScript (JS) für interaktive Funktionen und manchmal Bilder oder Schriften.

Im Idealfall sollte ein Plugin diese Dateien nur dann laden, wenn sie benötigt werden. Zum Beispiel sollte ein Plugin für ein Kontaktformular seine CSS- und JS-Dateien nur auf der Kontaktseite laden.
Einige Plugins sind jedoch so kodiert, dass sie auf jeder einzelnen Seite Ihrer Website geladen werden, selbst wenn die Funktion des Plugins auf dieser Seite nicht vorhanden ist.
Jede dieser zusätzlichen Dateien erhöht die Gesamtgröße der Seite und die Anzahl der einzelnen Anfragen, die der Browser eines Besuchers zum Laden Ihrer Seite stellen muss. Dadurch erhöht sich unmittelbar die Zeit, die Ihre Website benötigt, um für Ihre Besucher vollständig angezeigt zu werden.
Sie sehen also, warum die sorgfältige Auswahl gut kodierter Plugins und die Vermeidung unnötiger Plugins wichtig für die Aufrechterhaltung einer guten Website-Geschwindigkeit ist.
Tipp: Möchten Sie professionelle Hilfe bei der Verbesserung der Ladezeit Ihrer Website? Die Techniker unseres Dienstes zur Optimierung der Website-Geschwindigkeit erstellen einen vollständigen Bericht zur Website-Geschwindigkeit und -Leistung und nutzen diese Daten dann, um die Ladezeit Ihrer Website zu verbessern.
Wird WordPress durch zu viele Plugins verlangsamt?
Wie viele Plugins sind zu viele? Viele Benutzer von WordPress fragen sich, ob ihre Website langsamer wird, wenn sie zu viele Plugins installieren.
Wir glauben, dass das Hauptproblem nicht die Quantität der Plugins ist, sondern die Qualität.
Alle gut kodierten Plugins versuchen, die Dateien, die sie laden, auf ein Minimum zu beschränken. Sie können Dutzende von guten WordPress Plugins wie dieses ohne Probleme auf Ihrer Website einsetzen.
Allerdings sind nicht alle Entwickler von Plugins so sorgfältig. Einige Plugins laden Dateien bei jedem einzelnen Seitenaufruf, auch wenn sie diese Dateien nicht benötigen. Zu viele Plugins wie diese verlangsamen Ihre Website.
Das bedeutet, dass das eigentliche Problem darin besteht, schnelle Plugins auszuwählen und schlecht programmierte zu vermeiden.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden darüber, wie viele WordPress Plugins Sie installieren sollten.
Profi-Tipp: Sie können die Anzahl der Plugins reduzieren, indem Sie WPCode verwenden, ein leistungsstarkes Plugin zur Verwaltung von Codeschnipseln für WordPress. Damit lassen sich mindestens 5 Plugins leicht überflüssig machen.
Werden inaktive Plugins WordPress verlangsamen?
Sie können ein Plugin in WordPress vorübergehend ausschalten, indem Sie es deaktivieren. Dadurch wird das Plugin nicht gelöscht, sodass Sie es bei Bedarf einfach wieder aktivieren können.
Sie fragen sich vielleicht, ob inaktive Plugins Ihre Website verlangsamen. Das tun sie nicht.
WordPress lädt inaktive Plugins nicht, so dass sie die Ressourcen Ihrer Website nicht in Anspruch nehmen. Inaktive Plugins fragen Ihre Datenbank nicht ab und greifen nicht auf Dateien zu.
Wenn Sie jedoch nicht vorhaben, ein inaktives Plugin in Zukunft zu verwenden, empfehlen wir Ihnen, es zu löschen. Inaktive Plugins verlangen immer noch nach einer Aktualisierung, und Hacker können sie manchmal nutzen, um Zugang zu Ihrer Website zu erhalten.
Weitere Einzelheiten finden Sie in unserem Leitfaden mit dem Titel: Bremsen inaktive Plugins WordPress aus?
Wie man schnellere Plugins auswählt
Wie bereits erwähnt, ist es am wichtigsten, gut codierte Plugins zu wählen. Dies sind Plugins mit guten Rezensionen und werden von vertrauenswürdigen Quellen empfohlen.
Lesen Sie zunächst unseren ausführlichen Leitfaden für die Auswahl der besten WordPress Plugins.
Achten Sie besonders auf die Benutzerfreundlichkeit und die Leistung des Plugins. Hier sind einige Top-Tipps:
- WPForms, das schnellste und einsteigerfreundlichste Kontaktformular Plugin für WordPress, ist bekannt für seinen leichtgewichtigen Code
- All in One SEO, ein leistungsstarkes WordPress SEO Plugin, das die Leistung der Website betont
- MonsterInsights, das beste Google Analytics Plugin für WordPress, mit dem Sie gtag.js lokal laden können, um Ihre Google Core Web Vitals-Ergebnisse zu beschleunigen
- SeedProd, ein WordPress Page-Builder, der blitzschnelle Landing Pages und Themes erstellt und dabei nur minimale Assets lädt, um die Leistung zu verbessern
Neben diesen Empfehlungen können Sie auch Ihre eigenen Geschwindigkeitstests durchführen. Testen Sie einfach die Geschwindigkeit Ihrer Website vor und nach der Installation eines Plugins, um dessen Auswirkungen auf die Leistung zu vergleichen.
Wenn Sie feststellen, dass ein WordPress Plugin die Belastung Ihrer Website beeinträchtigt, sollten Sie sich nach einem besseren Plugin umsehen, das dieselbe Aufgabe erfüllt, ohne Ihre Website zu verlangsamen.
Wie Sie Ihre Plugins mit dem Plugin Organizer kontrollieren
Einige der Plugins, die Sie verwenden, müssen nicht auf jeder Seite Ihrer Website ausgeführt werden. Sie können Ihre Website beschleunigen, indem Sie sie nur dort ausführen, wo sie benötigt werden.
Wenn ein Plugin beispielsweise nur im WordPress-Administrationsbereich ausgeführt werden muss, sollte es nicht auf dem Frontend Ihrer Website geladen werden.
Die Autoren von Plugins können nicht immer vorhersehen, wie Sie die Funktionen ihres Plugins nutzen werden, so dass sie den Code laden können, ob er benötigt wird oder nicht. Wenn das Plugin nun JavaScript- und CSS-Dateien lädt, kann dies die Ladezeit Ihrer Seite erhöhen.
Wenn Sie diese Plugins auf den Seiten deaktivieren, auf denen Sie sie nicht benötigen, verbessert sich deren Ladezeit.
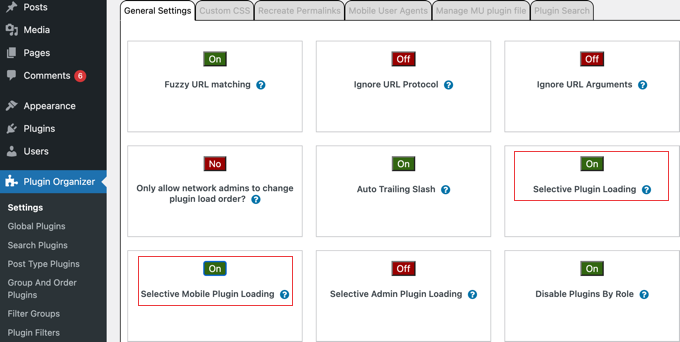
Hier kann der Plugin Organizer helfen. Es ist ein WordPress Plugin, mit dem Sie Ihre anderen Plugins auf folgende Weise steuern können:
- Damit können Sie bestimmte Plugins auf der Grundlage einer URL selektiv aktivieren oder deaktivieren.
- Damit können Sie Plugins für verschiedene Rollen von Benutzern aktivieren oder deaktivieren.
- Damit können Sie Plugins basierend auf dem Inhaltstyp der Beiträge aktivieren oder deaktivieren.
- Damit können Sie die Reihenfolge, in der die Plugins geladen werden, ändern.
- Damit können Sie bestimmte Plugins deaktivieren und nur bei Bedarf laden.
Mit diesen Funktionen können Sie mit dem Plugin Organizer Ihre Plugins kontrollieren und die Leistung Ihrer Website feinabstimmen.
Hinweis: Sie werden feststellen, dass Plugin Organizer nicht mit den letzten 3 Versionen von WordPress getestet wurde. Wir haben das Plugin jedoch sorgfältig getestet, und es funktioniert zum Zeitpunkt des Schreibens korrekt.
Detaillierte Anweisungen finden Sie in unserer Anleitung zur Verwendung des Plugin Organizer, um Ihre WordPress Website zu beschleunigen.
Und da mehr als die Hälfte Ihrer Website-Besucher Smartphones oder andere Geräte benutzen, müssen Sie dafür sorgen, dass Ihre Website auch für sie schnell lädt.
Verwenden Sie dazu den Plugin Organizer, um bestimmte Plugins auf dem Handy zu deaktivieren. Wie das geht, erfahren Sie in unserer Anleitung zum Deaktivieren bestimmter WordPress Plugins für mobile Benutzer.

Wenn Sie es jedoch vorziehen, Ihre WordPress Plugins zu steuern, ohne ein weiteres Plugin zu installieren, dann werden wir Ihnen im weiteren Verlauf dieses Leitfadens Schritt für Schritt erklären, wie Sie das tun können. Dies ist jedoch nur für technisch versierte Benutzer zu empfehlen.
Überprüfen von Dateien, die von WordPress Plugins geladen werden (Fortgeschrittene)
Um zu sehen, wie sich Plugins auf die Ladezeit Ihrer Seite auswirken, müssen Sie überprüfen, welche Dateien von Ihren WordPress Plugins geladen werden. Glücklicherweise gibt es zahlreiche Werkzeuge, mit denen Sie dies herausfinden können.
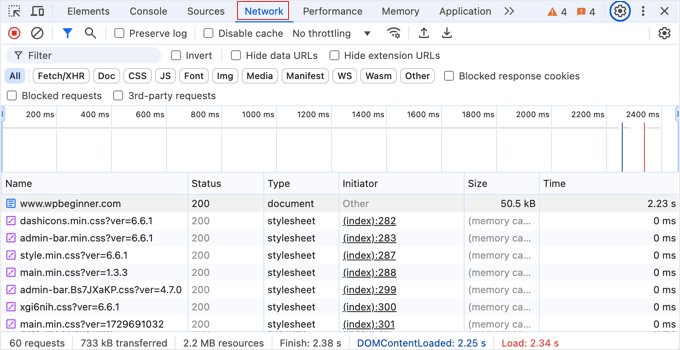
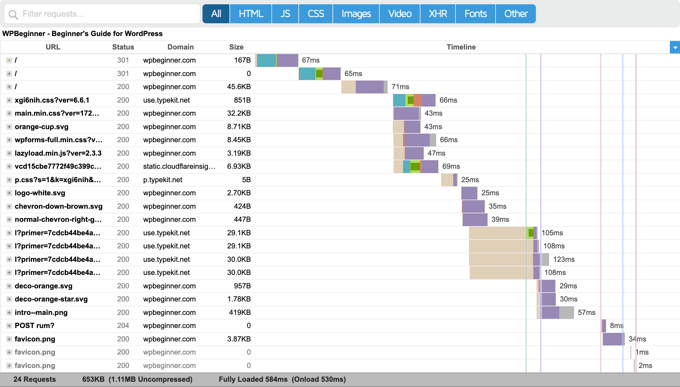
Eine einfache Möglichkeit ist die Verwendung der Werkzeuge für Entwickler in Ihrem Browser. Klicken Sie in Google Chrome oder Firefox einfach mit der rechten Maustaste auf Ihre Website und wählen Sie “Inspizieren”. Daraufhin wird das Fenster für die Werkzeuge für Entwickler geöffnet.
Klicken Sie auf den Tab “Netzwerk” und laden Sie dann Ihre Website neu. Während die Seite neu geladen wird, können Sie sehen, wie Ihr Browser die einzelnen Dateien lädt.

Achten Sie auf Dateien, die nur langsam geladen werden. In der Spalte “Zeit” können Sie sehen, wie lange die einzelnen Dateien zum Laden gebraucht haben.
Wenn Sie nur bestimmte Dateitypen sehen möchten, die sich auf Ihre Ladezeiten auswirken können, wie z. B. JS (JavaScript) oder CSS, verwenden Sie einfach die Buttons oben, um die Liste zu filtern.
Für einen detaillierteren Bericht können Sie auch Werkzeuge von Drittanbietern wie Pingdom und GTmetrix verwenden. Mit diesen Werkzeugen erhalten Sie noch mehr nützliche Informationen über alle geladenen Dateien und deren Ladezeit.

Manuelle Optimierung von WordPress Plugins (Fortgeschrittene)
Fortgeschrittene Benutzer von WordPress können versuchen zu steuern, wie WordPress Plugins Dateien auf ihrer Website laden. Denken Sie daran, dass dies einige Kenntnisse der Programmierung und einige Debugging-Fähigkeiten erfordert.
Wichtiger Hinweis: Wir empfehlen dringend, dass Sie keine der unten aufgeführten Methoden auf einer aktiven Website testen. Am besten experimentieren Sie mit einer lokalen WordPress-Installation oder einer Staging-Website bei einem Hosting-Anbieter, der WordPress verwaltet.
Die richtige Art, Skripte und Stylesheets in WordPress zu laden, ist die Verwendung der Funktionen wp_enqueue_style und wp_enqueue_script.
Die meisten Entwickler von WordPress Plugins verwenden diese Funktionen zum Laden von Plugin-Dateien, um sicherzustellen, dass die Dateien nur dann und dort geladen werden, wo sie benötigt werden. WordPress verfügt auch über einfache Funktionen zur Deregistrierung dieser Skripte und Stylesheets.
Wenn Sie jedoch das Laden dieser Skripte und Stylesheets einfach deaktivieren, werden Ihre Plugins nicht mehr richtig funktionieren. Um das zu beheben, müssen Sie diese Styles und Skripte in die Stylesheet- und JavaScript-Dateien Ihres Themes kopieren und einfügen.
Auf diese Weise können Sie alle Seiten auf einmal laden, was die HTTP-Anfragen minimiert und die Ladezeit Ihrer Seite effektiv verkürzt.
Sehen wir uns an, wie man Stylesheets und JavaScript-Dateien in WordPress einfach deregistriert.
Manuelles Deaktivieren von Plugin-Stylesheets in WordPress (Fortgeschrittene)
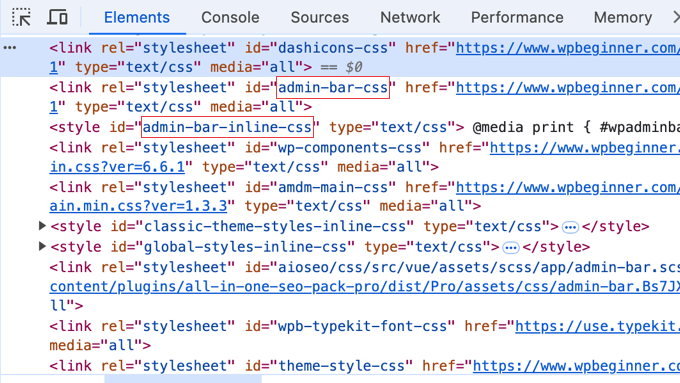
Zunächst müssen Sie den Namen oder das Handle des Stylesheets finden, das Sie deregistrieren möchten. Sie können es mit dem Inspektionstool Ihres Browsers ausfindig machen.

Nachdem Sie das Stylesheet-Handle gefunden haben, können Sie es deregistrieren, indem Sie diesen Code mit einem Code-Snippet Plugin wie WPCode (empfohlen) in die Datei functions.php Ihres Themes einfügen.
1 2 3 4 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' );} |
Vergessen Sie nicht, 'gdwpm_styles-css' in den Stil-Handle zu ändern, den Sie deaktivieren möchten.
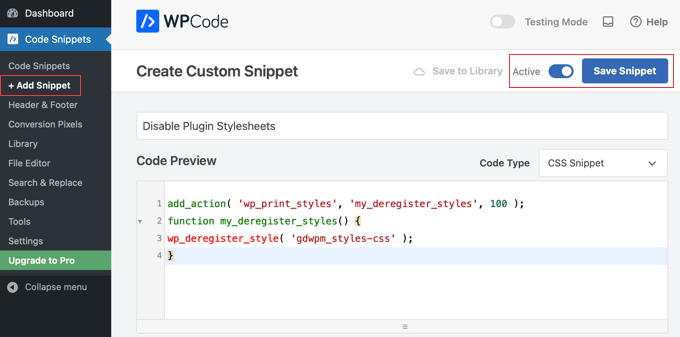
Um dieses Code-Snippet mit WPCode hinzuzufügen, erstellen Sie einfach ein individuelles PHP-Snippet, geben Sie ihm einen Namen und fügen Sie den Code in das Code-Vorschaufenster ein.

Vergewissern Sie sich anschließend, dass das Snippet aktiviert ist, und klicken Sie dann auf den Button “Snippet speichern”, um den Code zu speichern. Weitere Details finden Sie in unserer Anleitung zum Hinzufügen individueller Code-Snippets in WordPress.
Sie können mit dieser Funktion beliebig viele Stil-Handles abmelden.
Wenn Sie beispielsweise mehr als ein Plugin haben, für das Sie das Stylesheet deregistrieren müssen, gehen Sie folgendermaßen vor:
1 2 3 4 5 6 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' ); wp_deregister_style( 'bfa-font-awesome-css' ); wp_deregister_style( 'some-other-stylesheet-handle' );} |
Denken Sie daran, dass die Deregistrierung dieser Stylesheets die Funktionen der Plugins auf Ihrer Website beeinträchtigen wird. Sie müssen den Inhalt jedes Stylesheets, das Sie deregistrieren, kopieren und in das Stylesheet Ihres WordPress Themes einfügen oder als individuelle CSS hinzufügen.
Plugin JavaScript in WordPress manuell deaktivieren (Fortgeschrittene)
Genau wie bei Stylesheets müssen Sie das von der JavaScript-Datei verwendete Handle herausfinden, um sie zu deregistrieren. Mit dem Inspektionswerkzeug finden Sie das Handle jedoch nicht.
Dazu müssen Sie tiefer in die Plugin-Dateien eindringen, um das Handle herauszufinden, das das Plugin zum Laden eines Skripts verwendet.
Eine andere Möglichkeit, alle von Plugins verwendeten Handles herauszufinden, besteht darin, diesen Code in die Datei functions.php Ihres Themes oder in ein neues WPCode-Snippet einzufügen:
1 2 3 4 5 6 7 8 9 10 | function wpb_display_pluginhandles() {$wp_scripts = wp_scripts();$handlename .= "<ul>"; foreach( $wp_scripts->queue as $handle ) : $handlename .= '<li>' . $handle .'</li>'; endforeach;$handlename .= "</ul>";return $handlename;}add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles'); |
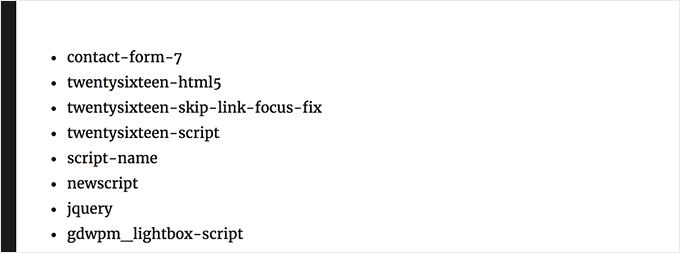
Nachdem Sie diesen Code hinzugefügt haben, können Sie den Shortcode[pluginhandles] verwenden, um eine Liste der Plugin-Skript-Handles anzuzeigen.
Es sollte wie folgt aussehen:

Da Sie nun über Skript-Handles verfügen, können Sie diese mit dem folgenden Code ganz einfach deregistrieren.
Fügen Sie den Code einfach in die Datei functions.php Ihres Themes oder in ein neues WPCode-Snippet ein, wie Sie es beim Deaktivieren von Stylesheets getan haben:
1 2 3 4 5 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' );} |
Sie können diesen Code auch verwenden, um mehrere Skripte zu deaktivieren.
Es wird so aussehen:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'gdwpm_lightbox-script' ); wp_deregister_script( 'another-plugin-script' );} |
Wie bereits erwähnt, führt das Deaktivieren dieser Skripte dazu, dass Ihre Plugins nicht mehr richtig funktionieren. Um dies zu vermeiden, müssen Sie den JavaScript-Code kombinieren. Das funktioniert nicht immer reibungslos. Sie müssen also wissen, was Sie tun, und durch Versuch und Irrtum lernen.
Skripte nur auf bestimmten Seiten laden (Erweitert)
Wenn Sie wissen, dass ein Plugin-Skript auf einer bestimmten Seite Ihrer Website geladen werden muss, können Sie ein Plugin für diese bestimmte Seite zulassen.
Auf diese Weise bleibt das Skript auf allen anderen Seiten Ihrer Website deaktiviert und wird nur bei Bedarf geladen.
Hier erfahren Sie, wie Sie Skripte auf bestimmte Seiten laden können:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { if ( !is_page('Contact') ) { wp_deregister_script( 'contact-form-7' ); }} |
Dieser Code deaktiviert einfach das Kontaktformular-7-Skript auf allen Seiten außer der Kontaktseite. Ändern Sie einfach den Namen der Seite und das Plugin-Skript-Handle auf die Seiten, die Sie verwenden möchten.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu erfahren, wie WordPress Plugins die Ladezeit Ihrer Website beeinflussen. Vielleicht interessieren Sie sich auch für unseren ultimativen Leitfaden zur Verbesserung der WordPress-Geschwindigkeit und der Website-Performance sowie für unsere Expertenauswahl der besten WordPress-Caching Plugins zur Beschleunigung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
In the nutshell it is not the number of plugins that make a huge difference but number of poorly coded plugins which makes the task difficult and creates problems for the websites.
one thing in my opinion while selecting a plugin should be to install task specific plugins only.
Not which loads everything in return to do a specific task easily.
Thanks for the guide.
Oscar
I’m not sure I understood everything. I want to use the last code snippet (Load Scripts Only on Specific Pages) for Contact Form 7.
What is unclear to me is on line 4. Does “Contact” refer to the title of the page where the contact form is located? If title of my page is “Contact Us” do I need to change this on line 4?
Thanks in advance. Regards,
WPBeginner Support
Correct, Contact would be the title of the post and you would change it to match the title of the page. You can also look up the page ID and add that number as an alternative if you prefer. Our guide on finding the ID can be found below!
https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Korii
Really great tips here!
Question re: deregistering plugin stylesheets and scripts and merging them into a single stylesheet and a single script file respectively, will you have to do this every time there is a plugin update? If so, is there a way to get around this?
WPBeginner Support
To protect the changes, you would likely want to create a child theme
Admin
Thomas
I use a couple of plugins when writing copy. (Font, etc) If I deactivate when I’m not using them will it help?
Mike Burk
Very good article! Thanks.
pete
Hi guys,
So, how would I add a Code Pen script to a page if it’s just a CSS only pen? And also, how would I add pens with JS, please?
Many thanks!
PeTe
amin
it’s a really useful post for all(beginners and advanced).also you can use css without blocking render to make your site or plugin faster.like
amin
also you can remove some languages of the plugin.so delet .po and .mo files(if they are not usable) can load you faster.and remove helps files and pictures and you can minify your js and css(not necessary) and some more….
abubakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Jasmine
Thanks for the tips @Wpbeginner. I love you guys!
Matus
Could you please make a list of top social media share buttons for WP?
For example what are you using on your website to do that, plugin, Shareaholic or SumoMe? Or something made yourself?
Jasmine
Try out Social Warfare plugin