Unserer Erfahrung nach ist eines der grundlegenden Dinge, die Sie in WordPress lernen sollten, die Verwendung von Shortcodes in Ihren Sidebar-Widgets.
Das liegt daran, dass viele Plugins Shortcodes verwenden, um ihre Inhalte anzuzeigen, anstatt eigene Widgets zu haben. Wenn Sie wissen, wie man Shortcodes in Seitenleisten verwendet, können Sie mehr mit Ihrer Website machen und das Beste aus den verschiedenen Plugins herausholen.
Dieser Artikel zeigt Ihnen, wie Sie Shortcodes in Ihren WordPress-Seitenleisten-Widgets verwenden können. Wir behandeln Methoden sowohl für klassische Themes als auch für Block-Themes.

Warum sollten Sie Shortcodes in Ihren WordPress Sidebar Widgets verwenden?
Mit Shortcodes können Sie Ihrer Website erweiterte Inhalte und Funktionen hinzufügen, darunter Kontaktformulare, Tabellen, Top-Kommentatoren und vieles mehr. WordPress verfügt über mehrere integrierte Shortcodes, aber einige Plugins fügen auch ihre eigenen Shortcodes hinzu.
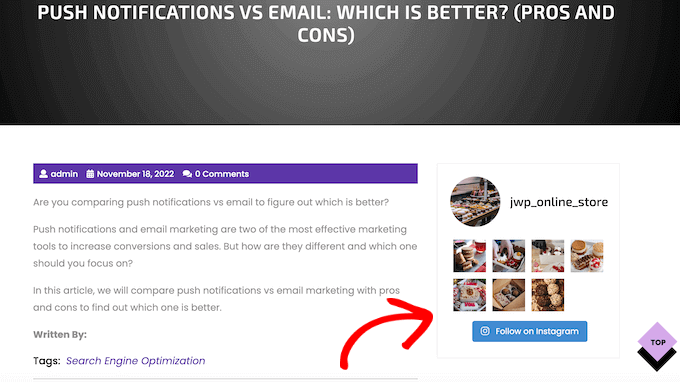
Sie können zum Beispiel Instagram-Fotos in der WordPress-Seitenleiste anzeigen, indem Sie einen Shortcode verwenden, der von Smash Balloon Instagram Feed bereitgestellt wird.

Dieser Inhalt wird dann auf Ihrer gesamten WordPress-Website angezeigt, sodass Sie ihn nicht manuell zu jeder Seite und jedem Beitrag hinzufügen müssen. Das kann Ihnen viel Zeit und Mühe ersparen und hilft, das Design Ihrer Website konsistent zu halten.
In diesem Sinne sehen wir uns einige verschiedene Möglichkeiten an, wie Sie Shortcodes in den WordPress-Sidebar-Widgets hinzufügen und verwenden können. Verwenden Sie einfach die Quicklinks unten, um direkt zur gewünschten Methode zu springen.
Methode 1: Hinzufügen eines Shortcodes zum WordPress-Block-Widget-Editor (klassische Themes)
Die meisten kostenlosen und kostenpflichtigen klassischen WordPress-Themes verfügen über Widget-fähige Seitenleisten. In diesem Sinne können Sie oft einfach ein Shortcode-Widget in die Seitenleiste Ihrer Website einfügen.
Gehen Sie zunächst in Ihrem Dashboard auf Darstellung ” Widgets. Hier sehen Sie alle verschiedenen Bereiche, in denen Sie Widgets in WordPress hinzufügen können, einschließlich der Seitenleiste.

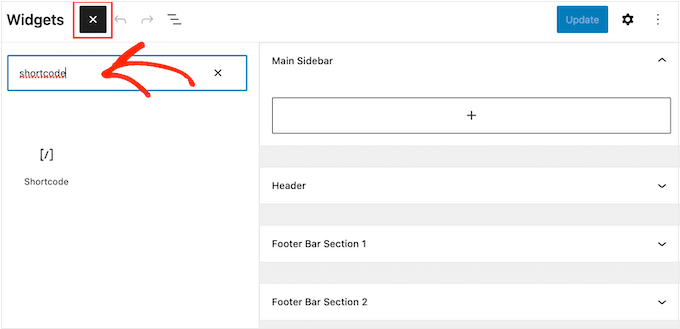
Klicken Sie einfach auf die Schaltfläche “+ Block hinzufügen” und beginnen Sie mit der Eingabe von “Shortcode”.
Wenn der rechte Block angezeigt wird, ziehen Sie ihn auf die WordPress-Seitenleiste.

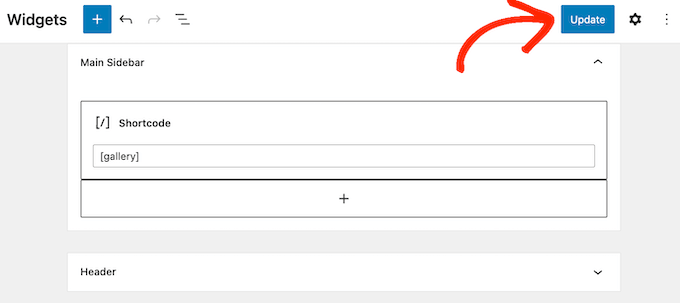
Sie können nun Ihren Shortcode in den Block einfügen.
Wenn Sie fertig sind, vergessen Sie nicht, auf “Aktualisieren” zu klicken, damit die Änderungen wirksam werden.

Sie können nun Ihren WordPress-Blog oder Ihre Website besuchen, um den Shortcode in Aktion zu sehen.
Methode 2. Hinzufügen eines Shortcodes zum vollständigen Site-Editor (Block-Themes)
Wenn Sie ein Block-Theme verwenden, können Sie mit dem Full Site Editor einen Shortcode in die Seitenleiste einfügen. Gehen Sie in Ihrem WordPress-Dashboard zu Themes “ Editor.

Sie sehen nun einige Einstellungen zur Bearbeitung Ihres Blockthemas.
Um die Seitenleiste Ihres Themas zu bearbeiten, müssen Sie normalerweise auf das Menü“Muster” klicken.

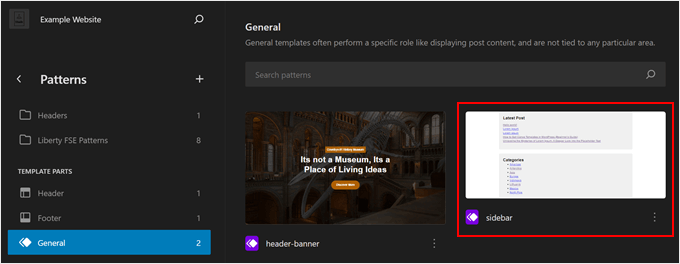
Blättern Sie nun nach unten zu ‘Vorlagenteile’.
Hier finden Sie die Standardvorlagenteile Ihres Blockthemas, wie Kopf- und Fußzeilen und Seitenleisten. Klassische Themen kategorisieren diese Elemente in der Regel als Widget-Bereiche.
Wie bei den klassischen Themen kann es sein, dass Ihr Blockthema keine Seitenleistenvorlage enthält. In diesem Fall müssen Sie eine solche selbst erstellen. Wie das geht, können Sie in unserem Leitfaden für Einsteiger zur vollständigen Bearbeitung von WordPress-Sites nachlesen.
Sobald Sie Ihre Seitenleiste gefunden haben, klicken Sie einfach darauf.

Als Nächstes klicken Sie auf die Schaltfläche “Bearbeiten” mit dem Bleistift.
Dadurch gelangen Sie zum Block-Editor, um die Seitenleiste zu bearbeiten.

Nun können Sie, wie bei der Verwendung des Blockeditors, an beliebiger Stelle auf die Schaltfläche “+ Block hinzufügen” klicken.
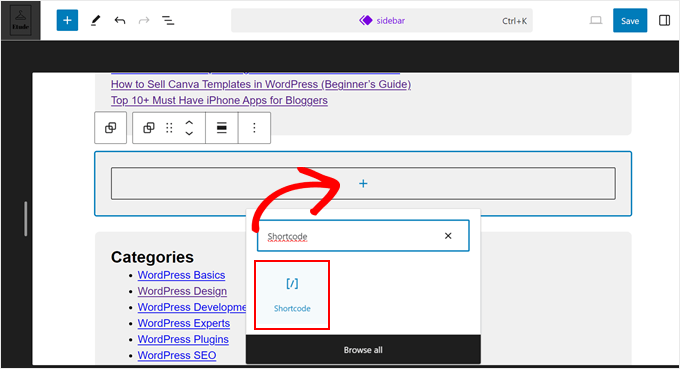
Wählen Sie anschließend den Block “Shortcode” aus.

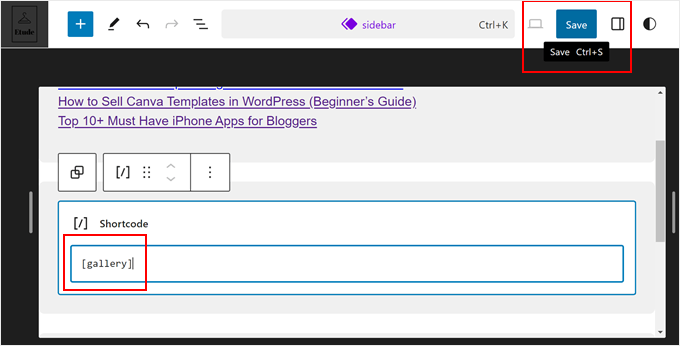
Danach fügen Sie den Shortcode wie gewohnt ein.
Klicken Sie dann auf “Speichern”, um Ihre Änderungen zu übernehmen.

Pro-Tipp: Wenn Sie vor kurzem von einem klassischen auf ein Block-Theme umgestiegen sind und Ihr altes Sidebar-Widget als Block verwenden möchten, lesen Sie unsere Anleitung, wie man ein WordPress-Widget in einen Block umwandelt.
Methode 3: Verwendung des benutzerdefinierten HTML-Widgets (besser anpassbar)
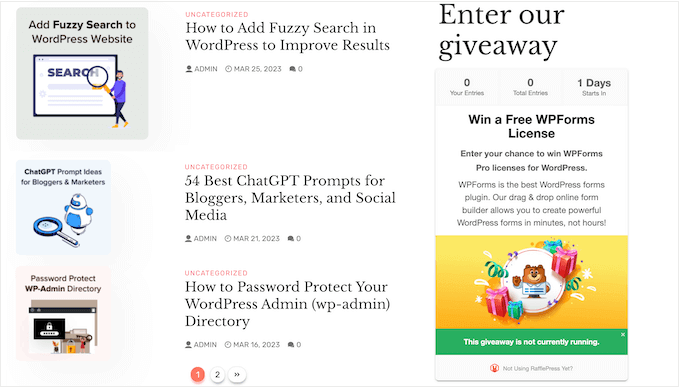
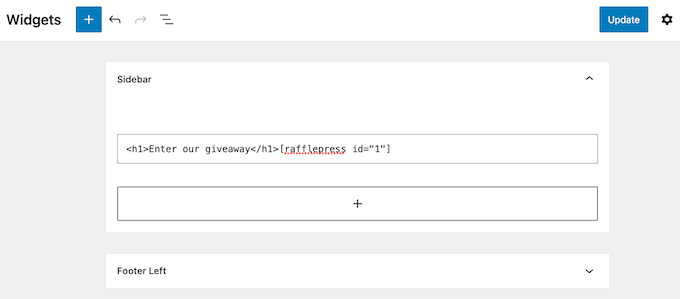
Manchmal möchten Sie vielleicht andere Inhalte zusammen mit dem Shortcode anzeigen. Zum Beispiel kann RafflePress einen Wettbewerb oder ein Werbegeschenk in Ihrer Seitenleiste mit einem Shortcode hinzufügen. Um noch mehr Aufmerksamkeit auf das Gewinnspiel zu lenken, möchten Sie vielleicht eine Überschrift über dem Gewinnspiel anzeigen.

Anstatt separate Shortcode- und Überschriftenblöcke zu erstellen, können Sie den Shortcode und den Text einfach in einen benutzerdefinierten HTML-Block einfügen.
Dies hilft Ihnen, die verschiedenen Inhalte in einem schönen Layout anzuordnen. Sie können den Block auch mit HTML gestalten, so dass Sie genau kontrollieren können, wie er in der Seitenleiste aussieht.
Weitere Details finden Sie in unserem vollständigen RafflePress Testbericht.
Der benutzerdefinierte HTML-Block unterstützt standardmäßig keine Shortcodes, aber Sie können dies leicht ändern, indem Sie benutzerdefinierten Code zu WordPress hinzufügen. Nachdem Sie diesen Code hinzugefügt haben, können Sie Shortcodes in jedem benutzerdefinierten HTML-Block auf Ihrer gesamten WordPress-Website verwenden.
Oft finden Sie Anleitungen, wie Sie benutzerdefinierten Code in die Datei functions.php Ihrer Website einfügen können. Dies ist jedoch nicht empfehlenswert, da Fehler im Code zu häufigen WordPress-Fehlern führen oder sogar Ihre Website komplett zerstören können.
An dieser Stelle kommt WPCode ins Spiel.
Dieses kostenlose Plugin erleichtert das Hinzufügen von benutzerdefiniertem CSS, PHP, HTML und mehr zu WordPress, ohne Ihre Website zu gefährden. Noch besser ist, dass es eine Bibliothek mit vorgefertigten Snippets enthält, einschließlich Code, mit dem Sie Shortcodes in Text-Widgets verwenden können.
Um zu beginnen, müssen Sie WPCode installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
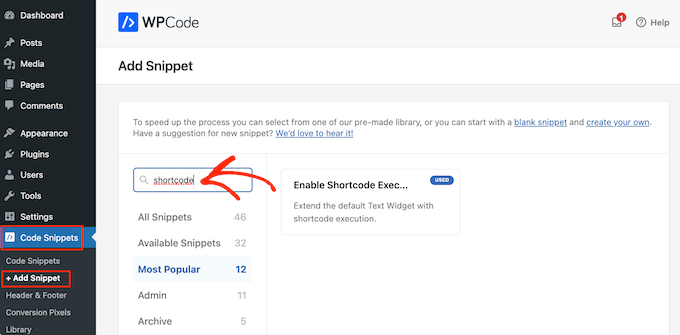
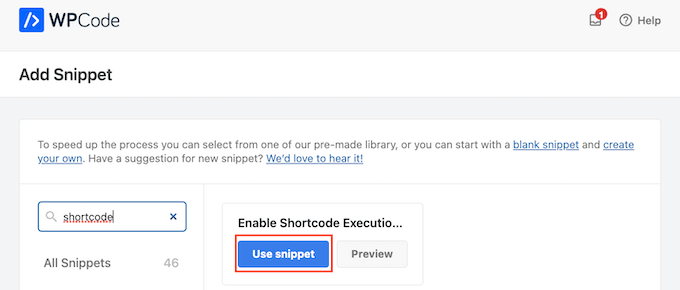
Danach gehen Sie im WordPress-Dashboard auf Code Snippets ” Snippet hinzufügen. Sie können nun beginnen, “Shortcode” einzugeben.

Wenn sie erscheint, fahren Sie mit der Maus über den folgenden Ausschnitt: ‘Shortcode-Ausführung in Text-Widgets aktivieren’.
Sie können dann auf “Snippet verwenden” klicken.

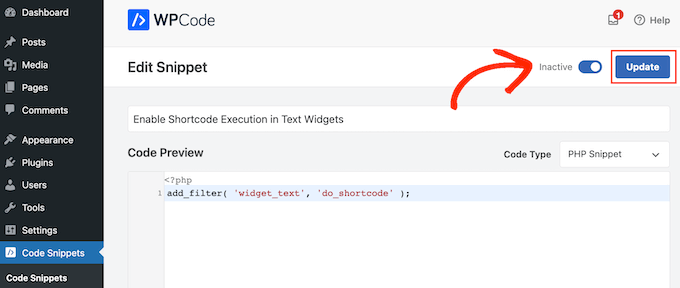
Dadurch wird das Snippet im WPCode-Editor geöffnet. WPCode konfiguriert die Snippet-Einstellungen für Sie, sodass Sie einfach auf den Schalter “Inaktiv” klicken können, damit er blau wird.
Klicken Sie anschließend auf “Aktualisieren”, um das Snippet zu aktivieren.

Jetzt können Sie jedem Textwidget einen Shortcode hinzufügen.
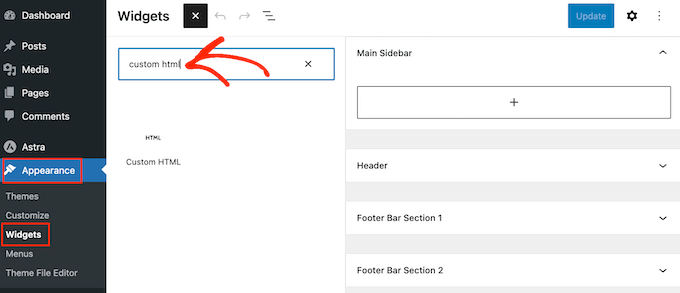
Gehen Sie einfach auf Erscheinungsbild ” Widgets und geben Sie in die Suchleiste “Custom HTML” ein.

Wenn der rechte Block erscheint, ziehen Sie ihn in die Seitenleiste Ihrer Website.
Danach können Sie den HTML-Code und den Shortcode in den Block einfügen.

Wenn Sie mit der Einrichtung des Widgets zufrieden sind, klicken Sie auf “Aktualisieren”.
Wenn Sie nun Ihre Website besuchen, sehen Sie den Shortcode und das benutzerdefinierte HTML live.
FAQs: Verwendung von Shortcodes in WordPress Sidebar Widgets
Unabhängig davon, welches Theme Sie verwenden, sollten Sie in der Lage sein, mit einer der oben genannten Methoden Shortcodes in die Seitenleiste einzufügen.
Wenn Sie jedoch zusätzliche Hilfe benötigen, finden Sie hier einige der am häufigsten gestellten Fragen zum Hinzufügen von Shortcodes zur Seitenleiste.
Wie ändere ich, wo das Seitenleisten-Widget angezeigt wird?
Die Position der Seitenleiste wird von Ihrem WordPress-Theme gesteuert. Wenn Sie mit der Position der Seitenleiste nicht zufrieden sind, können Sie sie möglicherweise in den Theme-Einstellungen ändern.
Bei vielen WordPress-Themes können Sie zwischen verschiedenen Layouts wählen. Dazu gehört oft auch, dass die Seitenleiste auf verschiedenen Seiten des Bildschirms angezeigt wird.
Sie können den WordPress Theme Customizer oder den Full Site Editor aufrufen, um die verfügbaren Seitenleistenbereiche zu sehen.
Wie füge ich eine Seitenleiste zu meinem WordPress-Theme hinzu?
Wenn Ihr Theme keine Seitenleiste hat, können Sie ein Child-Theme erstellen und dann eine Seitenleiste per Code hinzufügen.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefinierten Kopf- und Fußzeilen sowie Seitenleisten in WordPress.
Wenn Sie keine Lust haben, Code zu schreiben, können Sie auch ein eigenes WordPress-Theme mit einem Plugin wie SeedProd erstellen. Mit diesem beliebten Plugin für die Seitenerstellung können Sie Ihr eigenes Thema und Ihre Seitenleiste mit einem einfachen Drag-and-Drop-Editor gestalten.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Erstellung eines benutzerdefinierten WordPress-Themes ohne Code.
Wie verwende ich einen anderen Shortcode in jedem Beitrag oder auf jeder Seite?
Manchmal möchten Sie vielleicht verschiedene Shortcodes für einige Ihrer Beiträge und Seiten verwenden. Zum Beispiel könnten Sie die beliebtesten Beiträge auf Ihrer Archivseite anzeigen und Anzeigen auf Ihrer Homepage einblenden.
Weitere Informationen finden Sie in unserer Anleitung, wie Sie in WordPress für jeden Beitrag und jede Seite unterschiedliche Seitenleisten anzeigen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie einfach Shortcodes zu Ihren WordPress-Seitenleisten-Widgets hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Ein- und Ausblenden von Widgets auf bestimmten WordPress-Seiten und unsere Expertenauswahl der besten Gutenberg-freundlichen Themes.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
Shortcodes are one of the best things in wordpress. They save so much time when we only have to change the code in 1 place and everywhere else updates on its own. I love them!
I was using adinsterter for years, but it is limited to 20 shortcodes in the free version. I will definitely switch to wordpress method now when I know about it.
WPBeginner Support
Glad you found it helpful
Admin
Arkanum
Thanks! For me it’s work
WPBeginner Support
Glad our guide helped
Admin
Zdenko Zec
Hi there. I have tried it on my website developed localhost but it is not working. I have tried both with the text widget and by adding the filter to the functions.php and using the Custome HTML. Can you please share your thoughts about that? Cheers
WPBeginner Support
You may want to ensure the shortcode you’re using is a working shortcode.
Admin
Thanks a lot!!
Great post! thank you very much
WPBeginner Support
You’re welcome
Admin
Muhammad Zeeshan
Hi
Good morning
Actually i want to show only text of the post on a specific page,how can i do this?
WPBeginner Support
For what it sounds like you’re wanting, you may want to take a look at:
https://www.wpbeginner.com/plugins/how-to-insert-wordpress-page-content-to-another-page-or-post/
Admin
Rahul
Last night i have install an Plugin for shortcode. But i could not use it. But now i’m success
WPBeginner Support
Glad our article could help
Admin
Ahmer
This is very good and informative post about how to use shortcodes.
I was looking for such article.
Shortcodes really make difference in blogs and many people don’t know how to use them properly.
MikeL
The custom code option only works in the widget text CONTENT area, but not the TITLE area.
nicole
where do you go to actually create the shortcodes?? Im looking for where to find the settings shown in this screenshot:
Neville
Hi there,
I have experience in website development, but am new to WooCommerce. I am building a website for a client, based on the Avada WP theme (5.6.1). This is under development:
You will see that there is a carousel on the Home page, but I have been looking without success for a plugin to replace this which will allow me to display variable products in gallery/grid style. Needs to work with Woocommerce product variations, e.g. price, category, brief description. Add to Cart also would be ideal.
I am wondering if shortcodes could be used to create this?
If so, how could they be added to replace the carousel?
Thanks.
Neville
Brendan
Hi,
I tried using the shortcode widget as you suggested but I am still unable to align the widgets at the footer side by side rather than on top of each other.
Are you able to help please?
Thank you!
Brendan
lukman
It.is.not.working
Mathiew Burkett
Hello
I have created the Site Specific Plugin and activated the plugin.
I am trying to get a shortcode to work in a different area where a shortcode will not currently work with my Theme.
I am using the Socrates 3.08 version theme.
Here is a link to a screenshot that I created that shows the two places that I have circled with a red circle where I need a shortcode to work and I right clicked on the area where I need to add the plugin and inspected it to find the code in the area of my theme where I am trying to get a shortcode to work at and added the screenshot of the code also.
Would someone tell me if there is a function that I could add to the site specific plugin that will get a shortcode to work in the two areas that I have circled.
Gurpreet Singh Saini
Thanks its working.
Bilal
yes, its working.
A WP Life
Hi There,
User reported after new WordPress update 4.5.3.
Shortcode not working in text widget..
Our plugin is
Need help, thanks in advance.
A WP Life
WPBeginner Support
Please report the conflict to plugin author.
Admin
Vinicius
Thanks!
Monuruzzaman Milon
Really Awesome I love your all blog post. Because I’m learning about wordpress theme development .Really it’s help for me about add_filter hook.
Thanks,
Alfredo
Thank you so much.
Arra Referees
Thank You for this. Life Saver. Was using a plugin (GCAL) with a special sidebar widget but wouldn’t allow me to add a link to the calendar beneath it without delving into code. Simply adding this and using the short code really did the business. Many Thanks. Working in 4.1.1
Manuel Meurer
Awesome tip, still works great in WordPress 4.0!
cob-web
This saved my day – thanks!
slim shady
will it interpret [ ]everything as a shortcode?
WPBeginner Support
No only if a shortcode is registered. For example if you dont have a shortcode [apples] then it will display as it is.
Admin
firoz
I want to shortcode in the sidebar
queenofthehivemomof5
I tried putting it at the bottom of the fuctions PHP template within the php tags and am still getting the RAW code wrapped around my shortcode. The shortcode is displaying it just shows [raw] [/raw] on either side of it.
Any other suggestions? Thanks in advance!
wpbeginner
@queenofthehivemomof5 You need to paste it in between the php tags and make sure it is not part of any other funciton… so it is best to place it at the bottom.
queenofthehivemomof5
Is there a certain part of the fuctions.php file I should paste it into? It does not appear to be working for me. I get my shortcode output but it is surrounded by “Raw”
[raw][/raw]TAB 1TAB 2TAB 3[raw][/raw]Tab content 1[raw] [raw] [raw][/raw] (something like that)
edward.caissie
This line of code can be added to a plugin that has a shortcode and it will do the same thing, too … although adding the line of code to the functions.php file of a Child-Theme would be a more future-proof method.