Nachdem wir jahrelang verschiedene WordPress-Websites erstellt haben, ist uns aufgefallen, dass ein einziges Suchformular nicht immer am besten funktioniert. Verschiedene Teile Ihrer Website können verschiedene Arten von Suchen benötigen.
Standardmäßig durchsucht ein WordPress-Suchformular alle Ihre Inhalte. Wir haben jedoch festgestellt, dass die Besucher oft spezifischere Suchen bevorzugen. In Online-Shops zum Beispiel wollen Kunden nur nach Produkten und nicht nach Blogbeiträgen suchen.
In diesem Artikel zeigen wir Ihnen, wie Sie mehrere Suchformulare auf Ihrer WordPress-Website hinzufügen und verwenden können. Wir teilen mit Ihnen, was für uns auf vielen verschiedenen Websites am besten funktioniert hat.

Warum mehrere Suchformulare in WordPress verwenden?
Ein Suchformular kann Besuchern helfen, schnell das zu finden, was sie suchen. Wenn Sie jedoch viele Inhalte haben, kann es sinnvoll sein, mehrere Formulare zu erstellen, die nach bestimmten Arten von Inhalten suchen.
Wenn Sie beispielsweise ein Online-Geschäft betreiben, könnten Sie eine intelligente WooCommerce-Produktsuche erstellen, die gezielt nach Produkten sucht.
Sie können auch ein erweitertes Suchformular für benutzerdefinierte Beitragstypen erstellen. Zum Beispiel haben wir bei WPBeginner benutzerdefinierte Post-Type-Suchformulare für unsere Deals- und Glossar-Seiten erstellt.

Durch die Verwendung verschiedener Suchformulare an verschiedenen Stellen Ihrer Website können Sie den Besuchern genaue und hilfreiche Suchergebnisse liefern, unabhängig davon, wie viele Inhalte Sie veröffentlicht haben. Dadurch wird das Besuchererlebnis verbessert und die Absprungrate verringert.
In diesem Sinne zeigen wir Ihnen, wie Sie mehrere Suchformulare in WordPress erstellen können. Sie können die unten stehenden Links verwenden, um durch dieses Tutorial zu navigieren:
Schritt 1: SearchWP installieren und einrichten
Der einfachste Weg, Ihrer WordPress-Website mehrere Suchformulare hinzuzufügen, ist die Verwendung des SearchWP-Plugins. Es ist eines der besten Such-Plugins für WordPress und wird von über 50.000 Websites verwendet.

Mit SearchWP können Sie Inhalte durchsuchen, die WordPress standardmäßig ignoriert, darunter benutzerdefinierte Beitragstypen, PDF-Dateien, WooCommerce-Produkte und Kategorien. Sie können auch mehrere verschiedene Suchformulare erstellen und diese Formulare dann zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen.
Als Erstes müssen Sie das SearchWP-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
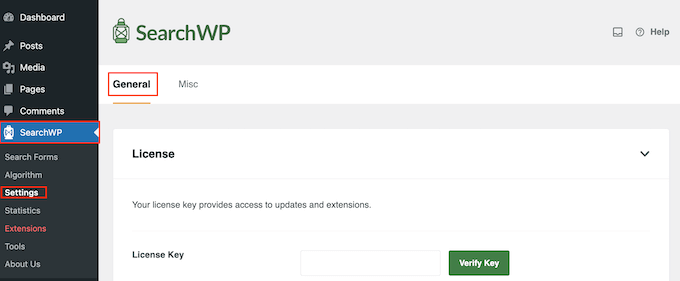
Gehen Sie nach der Aktivierung zu SearchWP ” Einstellungen und klicken Sie dann auf die Registerkarte “Allgemein”.

Hier müssen Sie Ihre Lizenz in das Feld “Lizenzschlüssel” eingeben. Sie können diese Informationen in Ihrem Konto auf der SearchWP-Website finden.
Klicken Sie dann einfach auf die Schaltfläche “Schlüssel überprüfen”.
Schritt 2: Erstellen eines eigenen WordPress-Suchalgorithmus
Nach der Eingabe des Lizenzschlüssels ist es eine gute Idee, eine Feinabstimmung vorzunehmen, wie SearchWP Ihre Inhalte indiziert, sucht und anzeigt. Sie können sich das so vorstellen, dass Sie einen benutzerdefinierten Google-Suchalgorithmus erstellen, der nur für Ihren WordPress-Blog oder Ihre Website gilt.
Dies sind die allgemeinen Einstellungen, die in allen Suchformularen standardmäßig verwendet werden. Sie können diese Einstellungen für die einzelnen Suchformulare außer Kraft setzen.
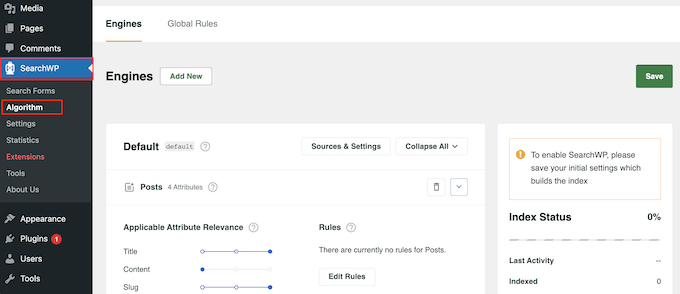
Um zu beginnen, gehen Sie zu SearchWP “ Algorithmus.

Hier sehen Sie einen Abschnitt für die verschiedenen Inhaltstypen, die SearchWP standardmäßig durchsucht, wie Seiten und Beiträge.
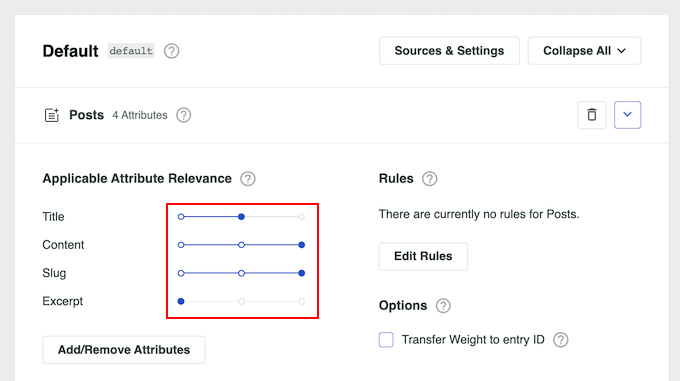
Sie werden feststellen, dass jedes Element eine Skala “Anwendbare Attributrelevanz” hat. Dies ist die Gewichtung (Wichtigkeit), die SearchWP jedem Attribut zuordnet.

Inhalte, die mit einem Attribut mit hoher Relevanz übereinstimmen, erscheinen weiter oben in den Suchergebnissen. Im Gegensatz dazu werden Inhalte, die mit einem weniger relevanten Attribut übereinstimmen, auf der Seite mit den Suchergebnissen weiter unten angezeigt.
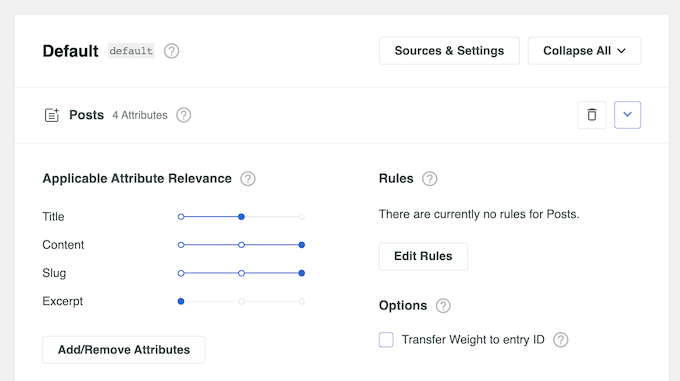
Um die Relevanz zu ändern, ziehen Sie einfach die verschiedenen Schieberegler. Wenn Sie zum Beispiel den Schieberegler “Titel” nach links und den Schieberegler “Inhalt” nach rechts verschieben, wird der Inhalt stärker gewichtet als der Titel.

Sie können SearchWP sogar anweisen, Inhalte zu durchsuchen, die WordPress standardmäßig ignoriert.
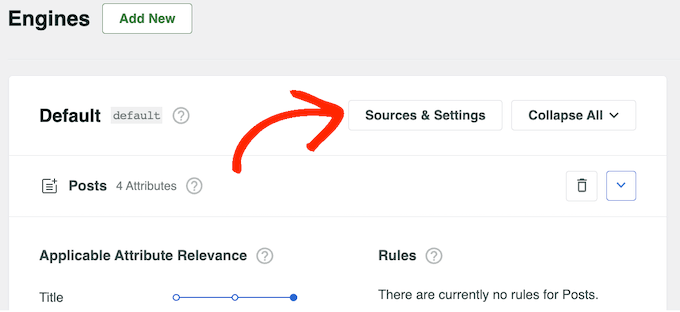
Klicken Sie dazu auf die Schaltfläche “Quellen und Einstellungen”.

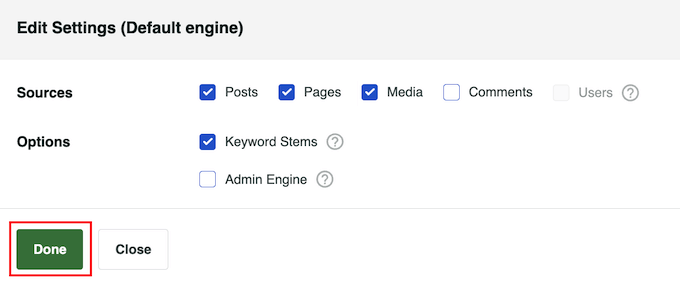
Sie können nun das Kästchen neben den verschiedenen Inhaltstypen ankreuzen. So können Sie beispielsweise Blog-Kommentare durchsuchbar machen oder die PDF-Indizierung und -Suche in WordPress hinzufügen.
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie einfach auf die Schaltfläche “Fertig”.

Dadurch wird für jeden Inhaltstyp ein neuer Abschnitt hinzugefügt. Auch hier können Sie die Relevanz der Attribute mithilfe der verschiedenen Schieberegler ändern.
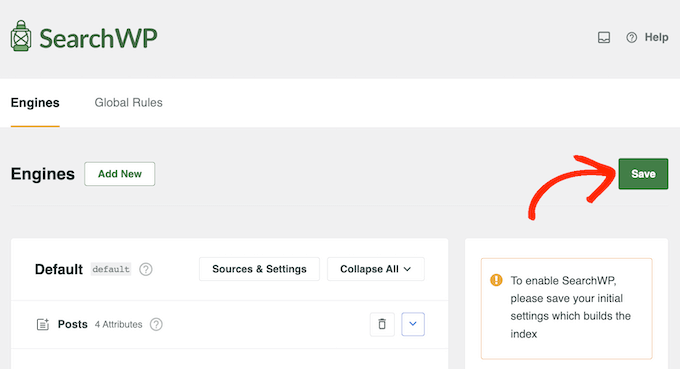
Wenn Sie mit der Einstellung des Suchalgorithmus zufrieden sind, blättern Sie einfach zum oberen Rand des Bildschirms und klicken Sie auf die Schaltfläche “Speichern”.

SearchWP wird nun den Index automatisch neu aufbauen. Je nach der Geschwindigkeit Ihrer Internetverbindung und Ihres WordPress-Hosting-Anbieters kann dies einige Minuten dauern.
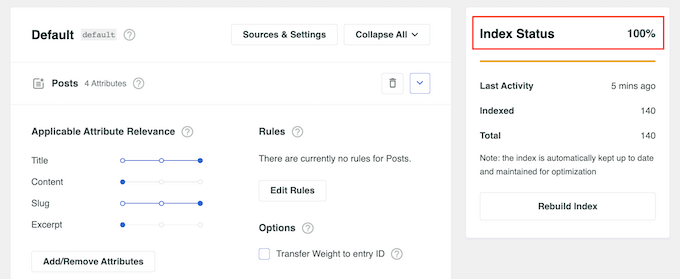
Sobald Sie “Index Status 100%” sehen, wissen Sie, dass SearchWP alle Ihre Inhalte und Einstellungen indiziert hat.

Schritt 3: Mehrere verschiedene Suchformulare in WordPress erstellen
Jetzt können Sie so viele verschiedene Suchformulare erstellen, wie Sie möchten.
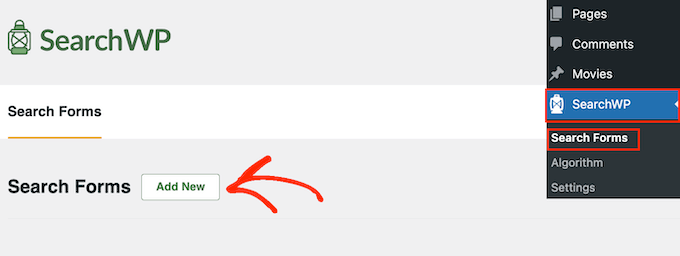
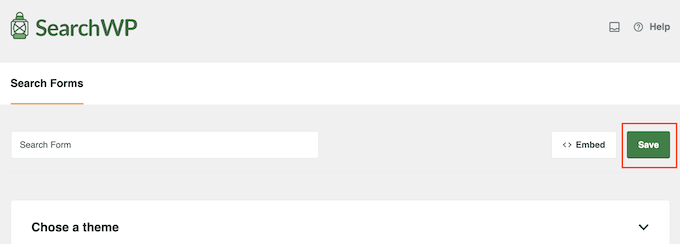
Um zu beginnen, gehen Sie zu SearchWP ” Search Forms und klicken Sie auf die Schaltfläche “Add New”.

Dadurch wird ein neues Suchformular erstellt, das Sie anpassen können. Wenn Sie z. B. eine Bewertungswebsite betreiben, können Sie ein Formular erstellen, das nach Beiträgen zu Produktbewertungen sucht und andere Inhalte wie Blogbeiträge und Medien ignoriert.
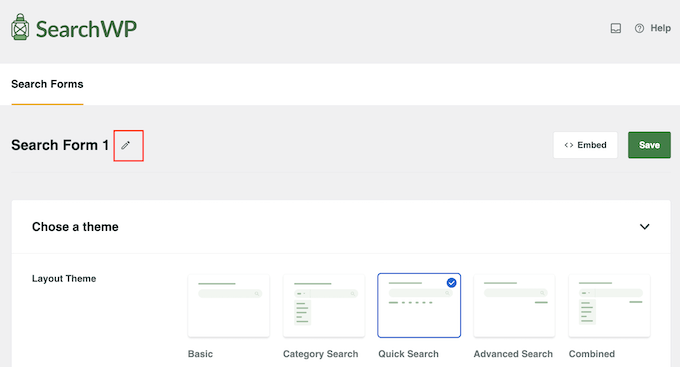
Zunächst müssen Sie dem Formular einen eindeutigen Namen geben, indem Sie auf das kleine Bleistiftsymbol neben “Formular 1 suchen” klicken.

Sie geben nun einen Namen für das benutzerdefinierte Suchformular ein.
Da Sie mehrere Suchformulare in WordPress erstellen werden, ist es wichtig, einen Namen zu verwenden, mit dem Sie dieses Formular im WordPress-Dashboard identifizieren können.

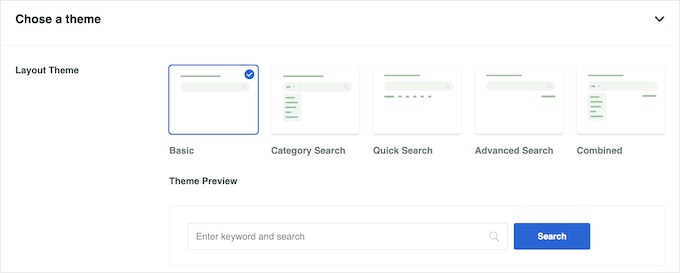
Danach können Sie ein Layout mit Hilfe der Miniaturansichten des “Layoutthemas” auswählen.
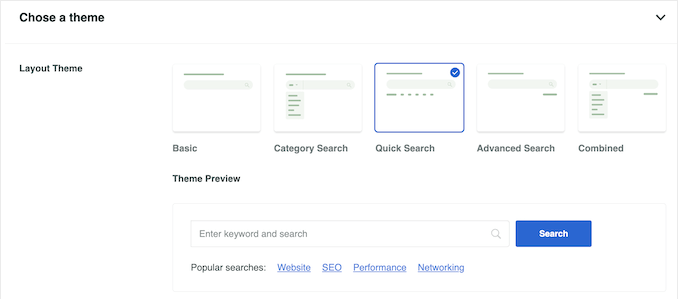
Einige dieser Layouts sind für bestimmte Suchformulare konzipiert. Wenn Sie zum Beispiel ein Formular erstellen, das nach Kategorien in WordPress sucht, empfehlen wir Ihnen, “Kategoriesuche” auszuwählen, da es bereits viele der benötigten Einstellungen enthält.

Klicken Sie einfach auf die verschiedenen Themen, um eine Vorschau zu sehen, wie dieses Formular auf Ihrer Website aussehen wird. Nachdem Sie Ihre Entscheidung getroffen haben, scrollen Sie zum Abschnitt “Benutzerdefiniertes Styling”.
Die Einstellungen, die Sie sehen, können je nach Layout Ihres Themas variieren. Wenn Sie zum Beispiel “Schnellsuche” ausgewählt haben, ist die Einstellung “Schnellsuche” standardmäßig aktiviert.

Sie können die verschiedenen Optionen mit den entsprechenden Schaltern deaktivieren und aktivieren. Die Live-Vorschau wird automatisch aktualisiert, wenn Sie Änderungen vornehmen, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten funktioniert.
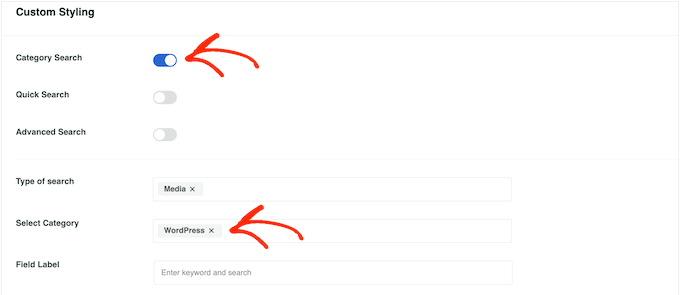
Abhängig von Ihrem Layout und der Art des Formulars, das Sie erstellen möchten, müssen Sie möglicherweise einige der “Custom Styling”-Einstellungen aktivieren und deaktivieren.
Möchten Sie ein Formular erstellen, das nach Kategorien sucht? Dann müssen Sie die Umschaltfunktion “Kategoriesuche” aktivieren.
Suchen Sie dann das Feld “Kategorie auswählen” und geben Sie jede Kategorie ein, die Sie in die Suchergebnisse aufnehmen möchten. Wenn Sie z. B. ein Online-Geschäft betreiben, möchten Sie vielleicht Formulare erstellen, die bestimmte WooCommerce-Produktkategorien durchsuchen.

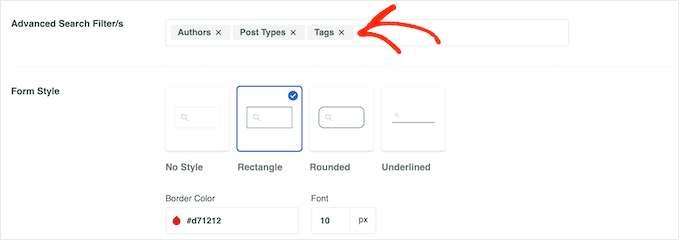
Wenn Sie Ihren Besuchern die Möglichkeit geben möchten, ihre Suchergebnisse nach Faktoren wie Autor, Beitragstyp und Tag zu filtern, müssen Sie die Option “Erweiterte Suche” aktivieren.
Scrollen Sie dann zum Feld “Erweiterte Suchfilter”. Standardmäßig ermöglicht SearchWP den Besuchern, ihre Ergebnisse nach Autoren, Beitragstypen und Tags zu filtern.

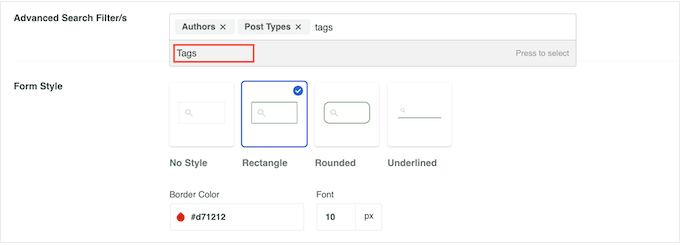
Um einen dieser Filter zu entfernen, klicken Sie einfach auf die Schaltfläche “X”. Wenn Sie weitere Filter hinzufügen möchten, geben Sie einfach deren Namen in das Feld ein.
Wenn dann die richtige Option in der Auswahlliste erscheint, klicken Sie sie an.

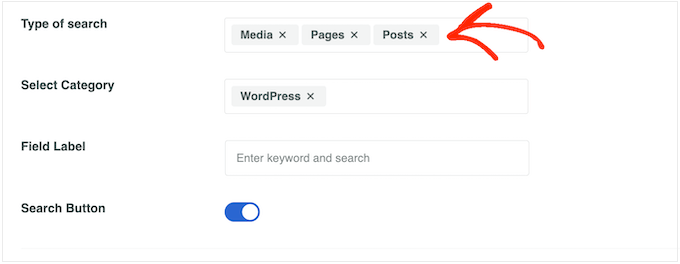
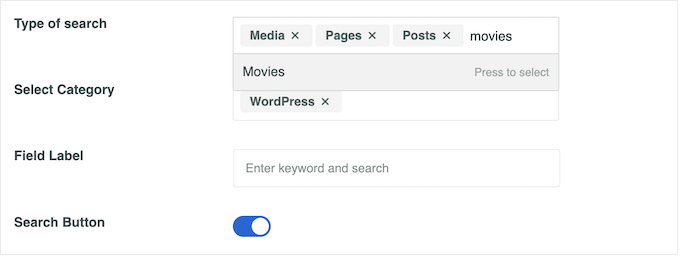
Standardmäßig sucht das Formular nach Medien, Seiten und Beiträgen. Wenn Sie benutzerdefinierte Beitragstypen erstellt haben, können Sie diese in die Suchergebnisse aufnehmen.
Suchen Sie dazu das Feld “Art der Suche” und klicken Sie es an.

Sie können nun den Namen jedes benutzerdefinierten Beitragstyps eingeben.
Wenn der richtige benutzerdefinierte Beitragstyp angezeigt wird, klicken Sie darauf, um ihn der Suche hinzuzufügen.

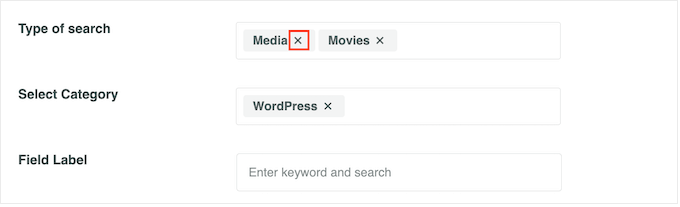
Möchten Sie Medien, Seiten oder Beiträge aus den Suchergebnissen ausschließen?
Klicken Sie dann einfach auf das kleine “X” neben “Medien”, “Seiten” oder “Beiträge”.

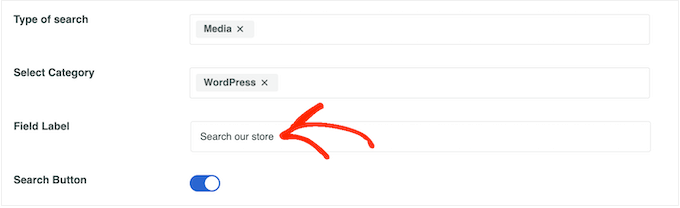
Wenn Sie mit der Art des Inhalts, den SearchWP durchsuchen soll, zufrieden sind, können Sie der Suchleiste einen Platzhaltertext hinzufügen.
Hier empfehlen wir, den Besuchern mitzuteilen, wie das Suchformular funktioniert und welche Ergebnisse sie zu erwarten haben. Wenn Sie z. B. einen Online-Marktplatz betreiben, sollten Sie Texte wie “Nach Produkten suchen” oder “Einkaufen starten” verwenden.
Standardmäßig zeigt SearchWP eine allgemeine Meldung “Schlüsselwort eingeben und suchen” an. Sie können dies durch Ihre eigene Nachricht ersetzen, indem Sie in “Feldbezeichnung” eingeben.

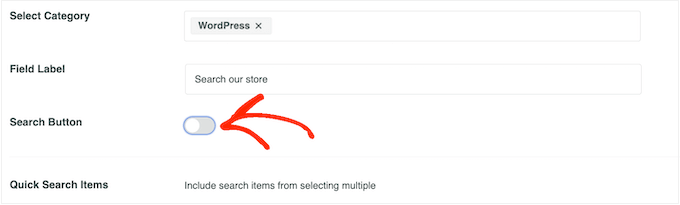
Standardmäßig zeigt das Suchformular ein Vergrößerungsglas und eine blaue Schaltfläche “Suchen”.
Um die Schaltfläche “Suchen” zu entfernen, klicken Sie einfach auf die Schaltfläche “Suchen”, um sie zu deaktivieren.

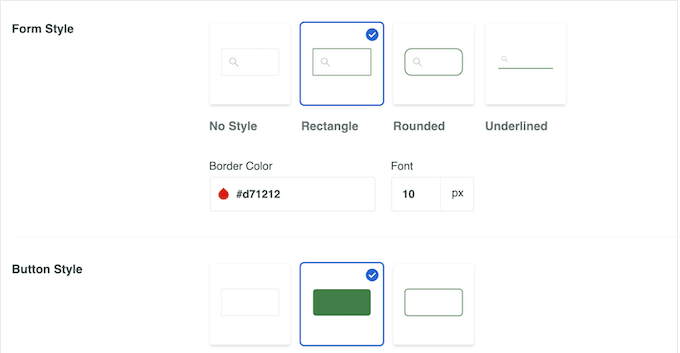
Wenn Sie mit diesen Einstellungen zufrieden sind, blättern Sie zum Abschnitt “Formularstil”.
Hier können Sie zwischen verschiedenen Formularstilen wählen, einen Rahmen hinzufügen und die Schriftgröße ändern.

Unter “Schaltflächenstil” können Sie die Schaltfläche “Suchen”, die im Formular erscheint, anpassen.
Wenn Sie mit der Einrichtung des Formulars zufrieden sind, können Sie zum oberen Rand des Bildschirms scrollen und auf “Speichern” klicken, um Ihre Einstellungen zu speichern.

Um weitere benutzerdefinierte Suchformulare mit individuellen Einstellungen zu erstellen, wiederholen Sie einfach den oben beschriebenen Vorgang.
Schritt 4: Fügen Sie mehrere Suchformulare zu Ihrer WordPress-Website hinzu
Sie können mehrere Suchformulare zu einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich hinzufügen, indem Sie entweder einen Shortcode oder den Suchformularblock verwenden.
Da es am einfachsten ist, schauen wir uns zunächst die Blockmethode an.
Option 1: Hinzufügen eines Suchformulars zu einer Seite oder einem Beitrag
Sie können ein Suchformular zu einer bestimmten Seite oder einem Beitrag hinzufügen oder es sogar innerhalb des Beitragsinhalts anzeigen.
Sie könnten zum Beispiel ein Suchformular auf Ihrer FAQ-Seite, in Ihrer Dokumentation, Ihrem Helpdesk, Ihrer Wissensdatenbank oder ähnlichem einrichten. Dies kann die Kundenerfahrung verbessern, indem es den Benutzern hilft, Antworten und nützliche Ressourcen zu finden.

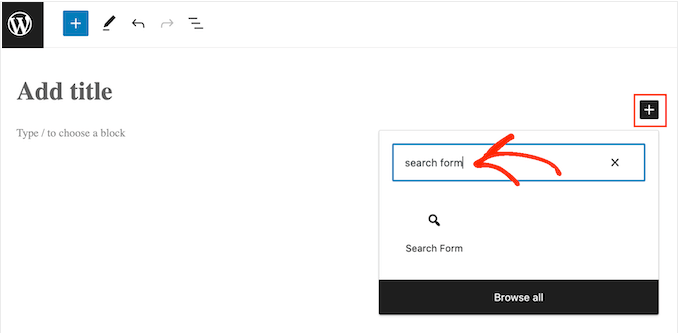
Gehen Sie einfach zu der Seite oder dem Beitrag, zu dem Sie das Formular hinzufügen möchten.
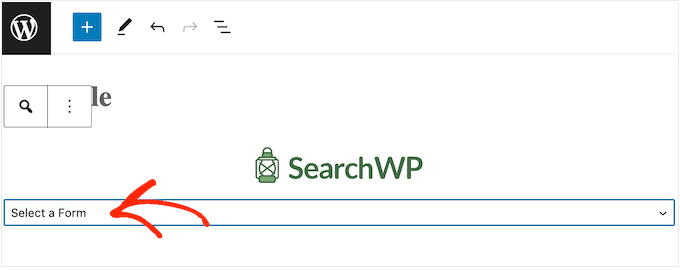
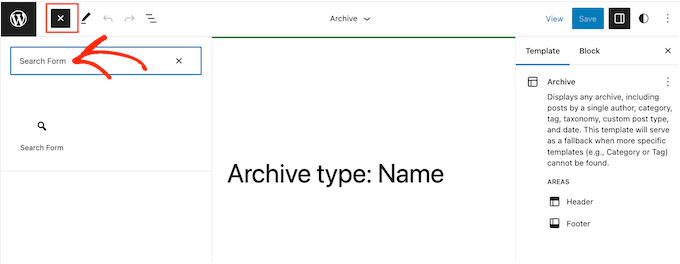
Klicken Sie dann auf das “+”-Symbol und geben Sie “Formular suchen” ein.

Wenn der richtige Block erscheint, klicken Sie ihn an.
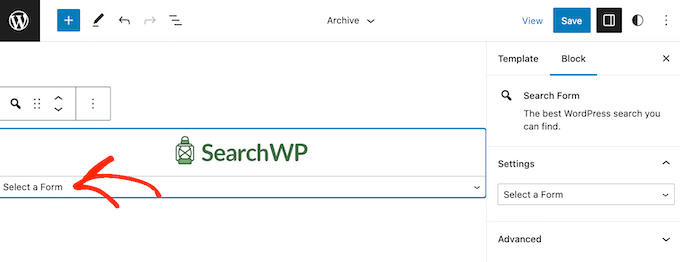
Sie können nun das Dropdown-Menü “Formular auswählen” öffnen und das Formular auswählen, das Sie auf dieser Seite oder in diesem Beitrag anzeigen möchten.

Wenn Sie bereit sind, das Suchformular zu aktivieren, klicken Sie einfach auf “Aktualisieren” oder “Veröffentlichen”. Besuchen Sie jetzt einfach diese Seite oder diesen Beitrag, um das Suchformular in Aktion zu sehen.
Option 2: Hinzufügen eines Suchformulars zu einem Widget-bereiten Bereich
Eine weitere Möglichkeit ist das Hinzufügen eines Suchformulars zu einem Widget-bereiten Bereich, z. B. in der Seitenleiste oder einem ähnlichen Bereich. Dies ist eine einfache Möglichkeit, die gleiche Suchleiste auf mehreren Seiten Ihrer WordPress-Website anzuzeigen.
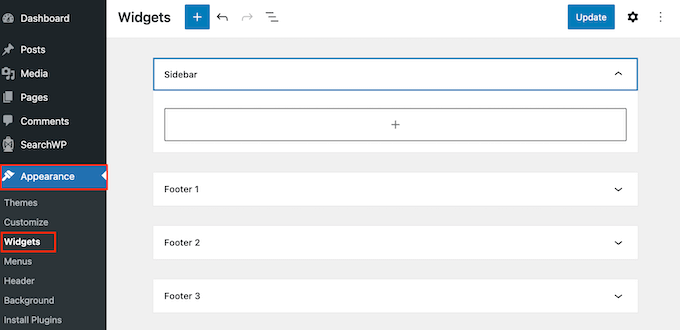
Gehen Sie zu Erscheinungsbild ” Widgets, um die verschiedenen Bereiche zu sehen, in denen Sie Widgets hinzufügen können.

Die Optionen, die Sie sehen, können je nach Ihrem WordPress-Theme variieren. Wenn Sie z. B. das Astra-Theme verwenden, heißt der Seitenleisten-Widget-Bereich “Hauptseitenleiste”.
Klicken Sie einfach auf das “+”-Blocksymbol in dem Bereich, in dem Sie ein Widget hinzufügen möchten.

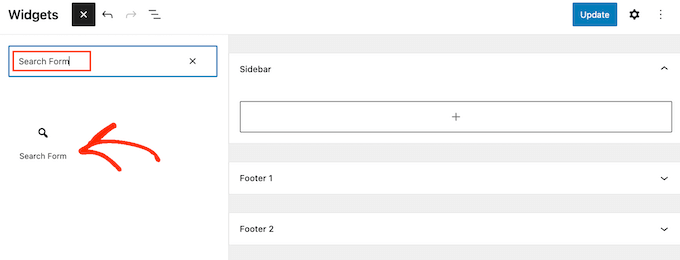
Geben Sie dann “Suchformular” ein.
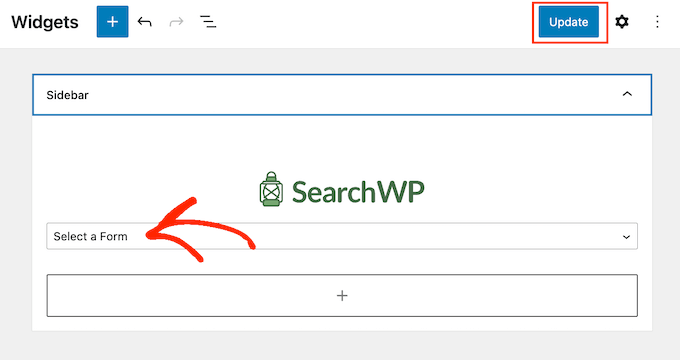
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn zu Ihrer Website hinzuzufügen.

Sie können nun das Dropdown-Menü öffnen und das gewünschte Suchformular auswählen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Aktualisieren”, um das Suchformular zu aktivieren.

Jetzt können Sie Ihre Website besuchen und das verbesserte Suchformular sehen.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zum Hinzufügen und Verwenden von Widgets in WordPress.
Option 3: Hinzufügen eines Suchformulars mit dem Full Site Editor
Wenn Sie ein Block-WordPress-Theme verwenden, können Sie Suchformulare mit dem vollständigen Site-Editor hinzufügen. Er umfasst Bereiche, die Sie mit dem Standard-WordPress-Inhaltseditor nicht bearbeiten können. Zum Beispiel können Sie ein Suchformular zu Ihrer 404-Vorlage in WordPress hinzufügen.
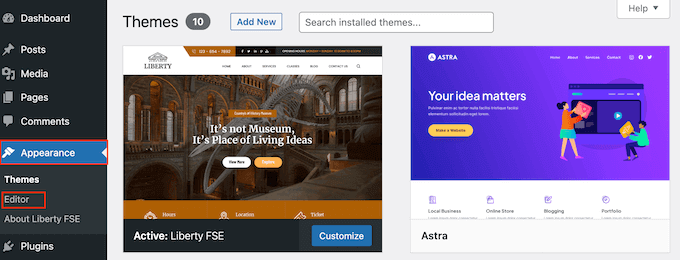
Um loszulegen, gehen Sie im WordPress-Dashboard zu Erscheinungsbild ” Editor.

Nun sehen Sie einige Optionen zur Bearbeitung Ihres Blockthemas.
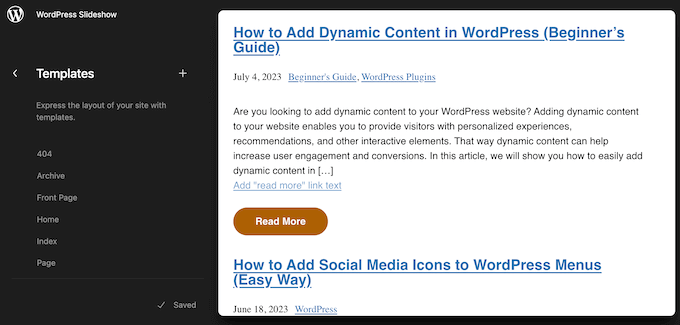
Als Beispiel zeigen wir Ihnen, wie Sie ein Suchformular zu einer Seitenvorlage hinzufügen können. Klicken Sie dazu auf das Menü “Vorlagen”.

Sie sehen nun eine Liste aller Vorlagen, aus denen Ihr WordPress-Theme besteht.
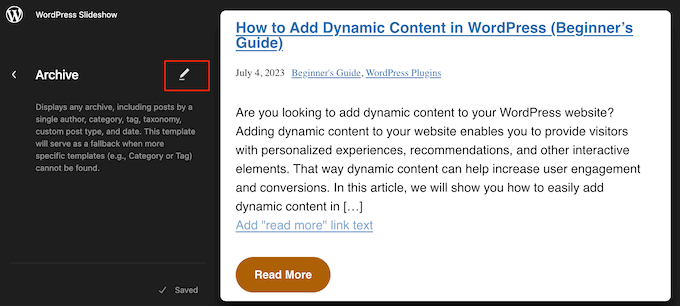
Suchen Sie einfach die Vorlage oder den Vorlagenteil, den Sie bearbeiten möchten, und klicken Sie darauf.

WordPress zeigt nun eine Vorschau dieser Vorlage an.
Um die Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

Klicken Sie nun auf das “+”-Symbol.
Geben Sie in das erscheinende Feld “Suchformular” ein.

Wenn der richtige Block angezeigt wird, ziehen Sie ihn per Drag & Drop in Ihr Layout.
Sie können nun das Dropdown-Menü öffnen und das gewünschte Suchformular auswählen.

Klicken Sie anschließend auf die Schaltfläche “Speichern”, um die Änderungen zu übernehmen.
Option 4: Hinzufügen eines Suchformulars zu WordPress mit einem Shortcode
Eine weitere Option ist das Hinzufügen eines Suchformulars über den entsprechenden Shortcode. Dies kann eine einfachere Option sein, wenn Sie dasselbe Suchformular zu mehreren Seiten, Beiträgen oder Widget-bereiten Bereichen hinzufügen möchten, da Sie einfach denselben Shortcode an mehreren Stellen einfügen können.
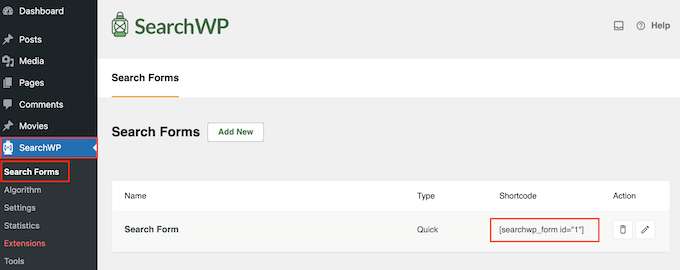
Um den Shortcode eines Suchformulars zu erhalten, gehen Sie zu SearchWP “ Search Forms. Suchen Sie hier das Suchformular, das Sie anzeigen möchten, und kopieren Sie den Wert in der Spalte “Shortcode”.

Sie können den Shortcode jetzt zu jeder Seite, jedem Beitrag oder jedem Widget-bereiten Bereich hinzufügen. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines Shortcodes in WordPress.
Option 5: Fügen Sie ein Suchformular zu Ihrem Navigationsmenü hinzu
Oft haben Websites eine Seite mit einem Suchformular und einem Menü, das eine Suchleiste enthält. Auf diese Weise kann der Nutzer, wo auch immer er sich befindet, einfach zum Kopfbereich hochscrollen und bei Bedarf die Suchfunktion nutzen.
Wenn Sie daran interessiert sind, können Sie sich unsere Anleitung ansehen, wie Sie mit SearchWP eine Suchleiste zum WordPress-Menü hinzufügen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man mehrere Suchformulare in WordPress verwendet. Vielleicht interessieren Sie sich auch für unsere Expertentipps zur Erstellung interaktiver Formulare in WordPress und unsere Expertenauswahl für die besten WordPress-Formular-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
Wow, I didn’t even know it is possible to have multiple search forms. Good to know I can make search results better in certain areas with seperate forms. And once again you prove that SearchWP plugin is such a good tool to have!
WPBeginner Support
Glad we could bring this to your attention
Admin
Pablo
And how would you change the placehoder text for each form?
For instance, placehoder text for form 1: Search the normal blog. Placeholder text fro form 2: Search books for form 2.
WPBeginner Support
For one option you could add placeholder = “text” in the input tag for which you want to display each text
Admin
Jude Martenstyn
Perfectly works. Thank you.
Danny
I cannot get this to work, search results come up with a blank page
Anyone else get this working or know of another solution for creating multiple forms?
Sofi smith
Hi Danny,
Did you get this to work? The / is depreciated – use in the actual form rendering instead and it works
Hope this helps.
Jim Bouschor
i followed this exactly and i’m able to load the proper search results templates when i perform a search, but NO results appear. Also when I do a search in one of my forms, the other form has the searched term in the input field when i return to it.
If anyone can shed some light it would be greatly appreciated. I cannot find anything useful on the internet somehow…
Zaheer Abbas
Great Work.
Daniel Gadd
Did this get resolved.Does it work.I hope so as im investing time here now with this post
sunnyrainyareallgood
Is it ok to name template as search-normal.php and search-book.php instead of normal-search.php and book-search.php?
tourismpics
This doesn’t appear to work. Any ideas?
Arifur Rahman
dear admin, I don’t know why I could not get any effective result by following this tutorial?
Anthony
What does the line
“$args = array_merge( $args, $wp_query->query );”
Do?
Jenny
…think you’ve over-coded your search box,did anyone tell you it doesn’t work at all?
EvertVd
There is small problem with this: If you place two search forms on a page you have two input-boxes with the same id (id=’s’). Which at the very least will not validate.
Mirza Ali HuXain Qazilbash
useful stuff for beginner..