Mit der Funktion zum automatischen Ausfüllen von WordPress-Formularen können Benutzer Formulare schneller ausfüllen, ihr Gesamterlebnis verbessern und sogar die Übermittlungsrate von Formularen erhöhen.
Die dynamische Feldbelegung macht dies möglich. Damit können Sie Formularfelder auf der Grundlage von Benutzerauswahlen, Zeichenfolgen von Abfragen oder anderen Feldtypen automatisch ausfüllen.
Die Einrichtung ist jedoch nicht immer einfach und kann mehr Aufwand erfordern als erwartet.
Ohne die richtigen Werkzeuge müssen Sie sich möglicherweise mit komplizierten Konfigurationen oder Plugins herumschlagen, die nicht die nötige Flexibilität bieten. Das kann zu klobigen Formularen führen, die Benutzer frustrieren und Ihre Konversionen beeinträchtigen.
In diesem Artikel zeigen wir Ihnen, wie Sie dynamische Felder in WordPress verwenden können, um Formulare automatisch auszufüllen. Außerdem stellen wir Ihnen WPForms vor, ein Werkzeug, auf das wir uns verlassen und das wir empfehlen, um den Prozess einfach und effektiv zu gestalten.

Was ist die dynamische Feldbevölkerung?
Die dynamische Befüllung von Feldern ist eine Technik, die es Website-Besitzern ermöglicht, Formularfelder auf der Grundlage von Benutzerauswahl, Formulartyp, Abfragezeichenfolgen oder bedingter Logik automatisch zu füllen.
Ein eCommerce-Geschäft kann beispielsweise ein Formular erstellen, bei dem das Produktfeld im Formular dynamisch mit vorhandenen Produkten in WooCommerce oder einer anderen eCommerce-Software ausgefüllt wird.
In ähnlicher Weise kann eine Immobilien-Website automatisch Felder für Angebote, Makler und Immobilientypen in ihren Termin- und Lead-Generierungsformularen ausfüllen.
Fortgeschrittene Benutzer und Entwickler können auch URL-Parameter verwenden, um Formularfelder mit intelligenten Links aus E-Mail-Newslettern oder anderen Website-Interaktionen dynamisch auszufüllen.
In diesem Sinne zeigen wir Ihnen, wie Sie die dynamische Feldbelegung in WordPress einfach nutzen können. Hier ist ein kurzer Überblick über alle Schritte, die wir in diesem Leitfaden behandeln:
Fangen wir an!
Methode 1. Automatisches Ausfüllen von Formulardateien mit dynamischer Feldbelegung
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
WPForms ist das beste WordPress-Kontaktformular-Plugin auf dem Markt. Es ermöglicht Ihnen die einfache Erstellung von Online-Formularen mit einem einfachen Drag-and-Drop-Tool.
Außerdem verfügt es über dynamische Feldbelegung, bedingte Logik und erweiterte Formularfelder. Mit diesen Funktionen können Sie intelligentere und interaktivere Formulare für Ihre Website erstellen.
Sie können unsere vollständige WPForms Überprüfung für weitere Details zu sehen.
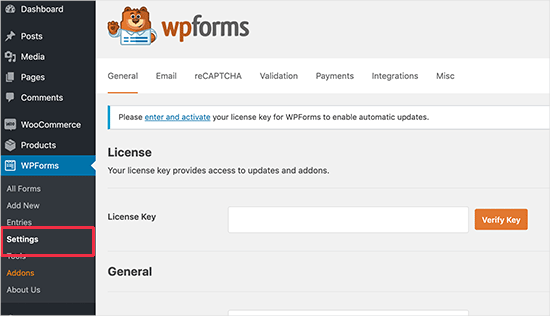
Nach der Aktivierung des Plugins müssen Sie die Seite WPForms ” Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen unter Ihrem Konto auf der WPForms Website finden.

Hinweis: Es gibt auch eine kostenlose WPForms-Version, die Sie ausprobieren können, um zu sehen, ob Ihnen die Plattform gefällt.
Als nächstes müssen Sie WPForms ” Add New besuchen, um Ihr erstes Formular zu erstellen.
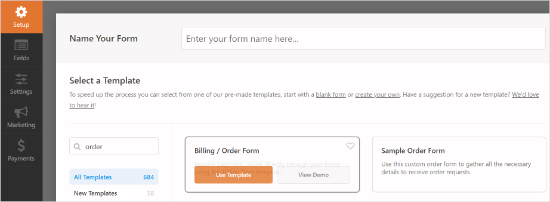
Sie werden aufgefordert, einen Namen für Ihr Formular anzugeben und dann eine Vorlage auszuwählen, mit der Sie beginnen möchten.
Es gibt zahlreiche Templates zur Auswahl. Für dieses Tutorial werden wir das Template “Rechnungs-/Bestellformular” verwenden.

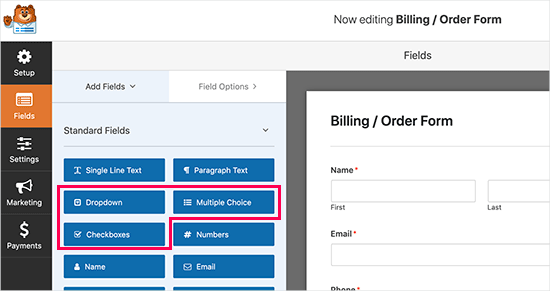
WPForms lädt Ihr Formular jetzt mit vorausgewählten Feldern. Sie können auf die Formularfelder klicken, um sie zu bearbeiten, oder die Drag-and-Drop-Funktion verwenden, um sie nach oben oder unten zu verschieben. Sie können auch Formularfelder mit nur einem Klick hinzufügen und entfernen.
Fügen wir nun ein neues Formularfeld hinzu, um es mit dynamischen Auswahlmöglichkeiten zu füllen.
Sie können ein Dropdown-, Multiple-Choice- oder Kontrollkästchen-Feld zu Ihrem Formular hinzufügen, um dynamische Optionen zu verwenden. Klicken Sie einfach auf ein Feld in der linken Spalte und ziehen Sie es, um es zu Ihrem Formular hinzuzufügen.

Anschließend können Sie auf klicken, um die Formularfelder zu bearbeiten.
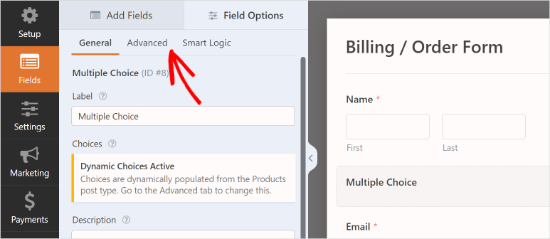
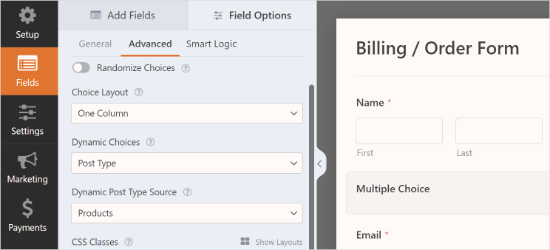
Wechseln Sie einfach zum Menü Erweitert in der linken Spalte.

Hier müssen Sie “Dynamische Auswahlen” auswählen.
WPForms unterstützt Inhaltstypen und Taxonomien, die auf Ihrer Website von WordPress veröffentlicht werden.
Für dieses Tutorial wählen wir “Beitragstyp” als “Dynamische Auswahl” und “Produkte” als “Quelle für den dynamischen Beitragstyp”.

WPForms lädt jetzt automatisch die Felder und zeigt sie in der Formularvorschau an.
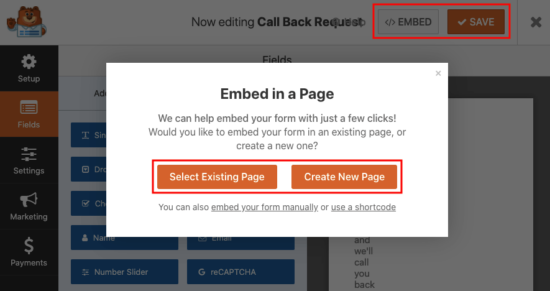
Um das Formular einzubetten, klicken Sie einfach auf den Button “Einbetten” am oberen Rand des Formularerstellers. Von hier aus können Sie eine bestehende Seite zum Einbetten des Formulars auswählen oder eine neue Seite erstellen.

Alternativ können Sie auch den WPForms-Block verwenden, um das Formular zu einem WordPress-Beitrag oder einer Seite hinzuzufügen. Bearbeiten Sie den Beitrag oder die Seite, zu der Sie das Formular hinzufügen möchten.
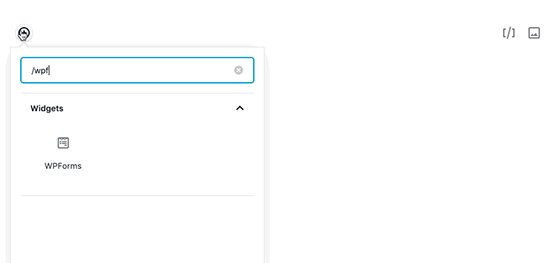
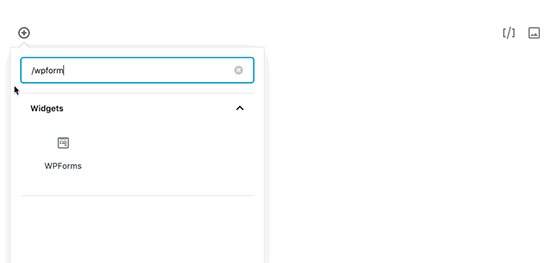
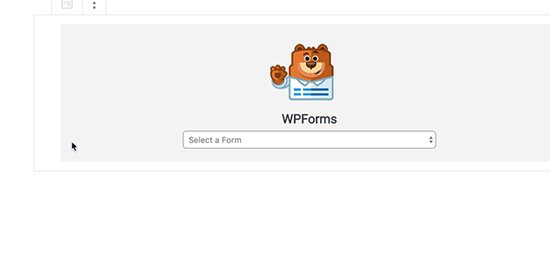
Sobald Sie sich im WordPress Content Editor befinden, können Sie den WPForms-Block in den Bearbeitungsbereich für Ihre Beiträge einfügen. Wählen Sie dann einfach das Formular, das Sie zuvor erstellt haben, aus dem Dropdown-Menü aus.

Sie können nun Ihren Beitrag oder Ihre Seite speichern.
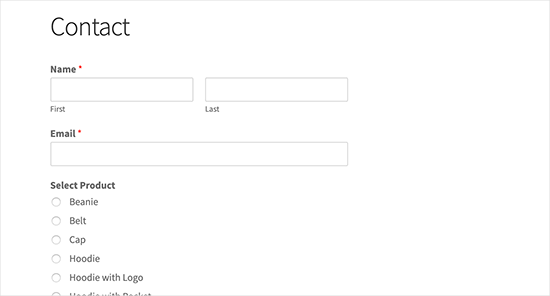
Als Nächstes möchten Sie vielleicht Ihre Website besuchen, um Ihr Formular mit dynamischen Feldwerten in Aktion zu sehen.

Methode 2. Formularfelder mit URL-Parametern automatisch ausfüllen
WPForms ermöglicht es Ihnen auch, Formularfelder mit URL-Parametern dynamisch zu füllen. Diese Funktion ermöglicht es Ihnen, intelligente Links zu erstellen, die automatisch Informationen an das Formular weitergeben und es für Ihre Benutzer ausfüllen, um es abzuschicken.
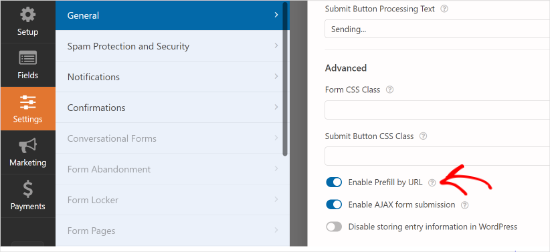
Zunächst müssen Sie in WPForms ein neues Formular erstellen oder ein bestehendes bearbeiten. Sobald Sie Ihr Formular erstellt haben, wechseln Sie zum Tab “Einstellungen” in der linken Spalte und wählen dann den Tab “Allgemein”.
Auf diesem Bildschirm müssen Sie auf das Kästchen für die Option “Vorabausfüllen nach URL aktivieren” klicken.

Sie können nun Ihr Formular speichern und den Formularersteller verlassen. Ihr Formular ist nun bereit, Felder mithilfe von URL-Parametern dynamisch auszufüllen.
Links mit URL-Parametern erstellen
WPForms akzeptiert dynamische Formularfelder, die über URL-Parameter in einem bestimmten Format übergeben werden.
1 | https://example.com/contact/?wpf15_1=value |
Schauen wir uns das mal an.
- Der Teil der URL vor dem Fragezeichen ‘?’ ist die URL der Seite, die Ihr Formular enthält. Zum Beispiel die Seite Ihres Kontaktformulars.
- ?wpf – Gibt den Beginn der WPForm-Formularfeldparameter an.
- 15 – Ist die ID Ihres Formulars
- _1 – Ist die Feld-ID
- =Wert – = Gibt den Anfang des Wertes an, der an das Formular übergeben werden soll, gefolgt von dem eigentlichen Feldwert.
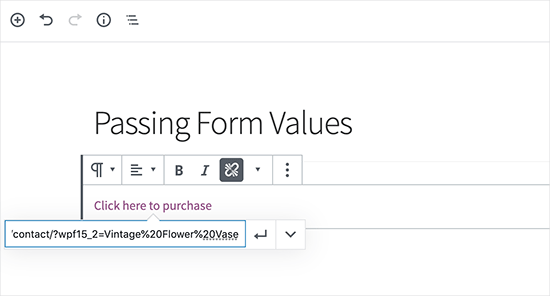
Hier ist ein Beispiel für eine URL, bei der wir einen Produkttitel als Textfeld an ein Feedback-Formular übergeben.
1 | https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase |

Beachten Sie, dass wir hier %20 verwendet haben, um Leerzeichen zwischen den Wörtern des Produkttitels anzuzeigen.
Suche nach Formular- und Feld-IDs in WPForms
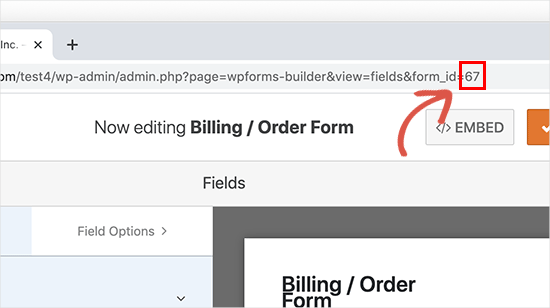
Um URL-Parameter erstellen zu können, müssen Sie die Formular- und Feld-IDs kennen.
Um diese Werte zu finden, bearbeiten Sie einfach Ihr Formular, und Sie werden die Formular-ID in der Adressleiste Ihres Browsers sehen.

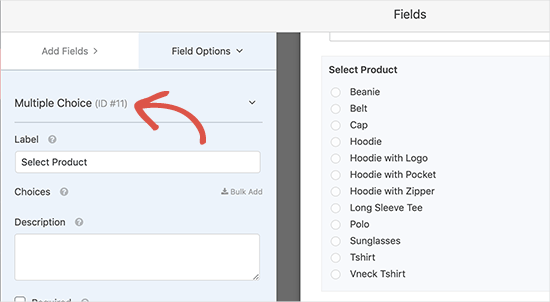
Um die ID des Formularfeldes zu finden, brauchen Sie nur darauf zu klicken, um sie zu bearbeiten.
In der linken Spalte sehen Sie die Eigenschaften des Formularfeldes und oben die Feld-ID.

Was aber, wenn Sie einen Wert an ein Unterfeld übergeben wollen?
Fügen Sie einfach den Teilfeldbezeichner nach der Feld-ID in Ihrer URL wie folgt ein:
1 | https://example.com/contact/?wpf15_3_city=london |
Weitere Details finden Sie in der WPForms-Entwicklerdokumentation, die weitere Beispiele für die Verwendung verschiedener Parameter für alle Arten von Formularfeldern enthält.
Sie können diese Funktion nun in Kombination mit Ihrer CRM-Software oder Ihrem E-Mail-Marketingdienst nutzen, um intelligente Formularlinks an Ihre Nutzer zu senden. Die meisten Marketingplattformen verfügen über ihre eigenen personalisierten MERGE-Tags, die Sie in die Smart-URL einfügen können, um automatisch persönliche Informationen in das Formular einzutragen.
Haftungsausschluss: Sie können die Funktion der dynamischen Feldbelegung auch mit anderen Plugins wie Formidable Forms, Gravity Forms oder anderen verwenden. Wir empfehlen jedoch die Verwendung von WPForms, weil es den gesamten Prozess einfach macht, und wir kennen es gut, weil wir das Produkt entwickelt haben.
Details finden Sie in unserem Vergleich zwischen WPForms vs Formidable Forms vs Gravity Forms.
Bonus-Tipp: Autovervollständigung für Adressfelder hinzufügen
Eine weitere Möglichkeit, Ihre Formulare zu verbessern, ist das Hinzufügen von Feldern zur automatischen Vervollständigung von Adressen in WordPress. Diese Funktion macht es für Benutzer schneller und einfacher, ihre Adressen einzugeben und reduziert gleichzeitig Fehler.
In einem Online-Shop zum Beispiel kann die automatische Vervollständigung die Kaufabwicklung beschleunigen. Wenn Kunden ihre Adresse eingeben, werden Optionen vorgeschlagen, die auf ihrer aktuellen Position basieren. Diese Vorschläge werden häufig von Google Places und Google Maps API unterstützt.

Indem Sie den Käufern helfen, die Kaufabwicklung zu beschleunigen, können Sie den Umsatz steigern und Wiederholungskunden fördern.
Weitere Informationen finden Sie in unserem Leitfaden zur Einrichtung der automatischen Vervollständigung von Adressfeldern in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie die dynamische Feldbelegung in WordPress zum automatischen Ausfüllen von Formularen nutzen können. Vielleicht interessieren Sie sich auch für unseren Artikel über die Verfolgung und Reduzierung von Formularabbrüchen in WordPress und unsere Expertenauswahl der besten Online-Formularersteller.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





David R
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support
As long as it keeps the URL parameters it should work
Admin