Upselling ist eine einfache, aber wirkungsvolle Möglichkeit, den Umsatz Ihres Shops zu steigern, ohne mehr Geld für Werbung auszugeben. Indem Sie Kunden zum Upgrade auf ein höherpreisiges Produkt oder zum Hinzufügen von Premium-Funktionen ermutigen, können Sie den durchschnittlichen Bestellwert erhöhen und gleichzeitig das Einkaufserlebnis der Kunden verbessern.
Stellen Sie sich vor, ein Kunde kauft eine einfache Kaffeemaschine, und kurz vor der Kasse sieht er ein Upgrade mit erweiterten Funktionen für nur wenig mehr – das ist eine Win-Win-Situation!
Als WordPress-Experten mit mehr als 16 Jahren Erfahrung haben wir unzähligen Geschäftsinhabern geholfen, ihre WooCommerce-Shops zu optimieren und ihre Umsätze mit verschiedenen Strategien, einschließlich Upselling, zu steigern.
In diesem Leitfaden zeigen wir Ihnen, wie Sie in WooCommerce Upselling-Produkte anbieten können, damit Sie Ihren Umsatz maximieren und jede Kundeninteraktion optimal nutzen können.

Warum Upsell-Produkte in WooCommerce?
Durch das Hinzufügen von Upsells zu Ihrem Checkout-Prozess können Sie Benutzer zu Upgrades ihrer Produkte und Dienste verleiten.
Diese Art von Produkten bietet Ihren Kunden einen größeren Wert, da sie eine höhere Qualität aufweisen, mehr Funktionen enthalten und für Ihr Unternehmen lukrativer sind.
Ein Beispiel: Ein Kunde legt einen Wanderschuh in seinen Warenkorb. Sie können ihm höherwertige Wanderschuhe anbieten, die bequemer, haltbarer und vielseitiger sind. Ähnlich verhält es sich, wenn Sie in Ihrem WooCommerce-Shop Software oder Plug-ins verkaufen: Sie können Ihren Kunden Upgrades und Add-ons anbieten.
Da Upselling die Kunden dazu bringt, ein höherpreisiges Produkt zu kaufen, können Sie Ihren durchschnittlichen Bestellwert erhöhen und den Umsatz Ihres Online-Shops steigern. Es hilft auch, die Sichtbarkeit von Produkten zu erhöhen, die nicht häufig gekauft werden.
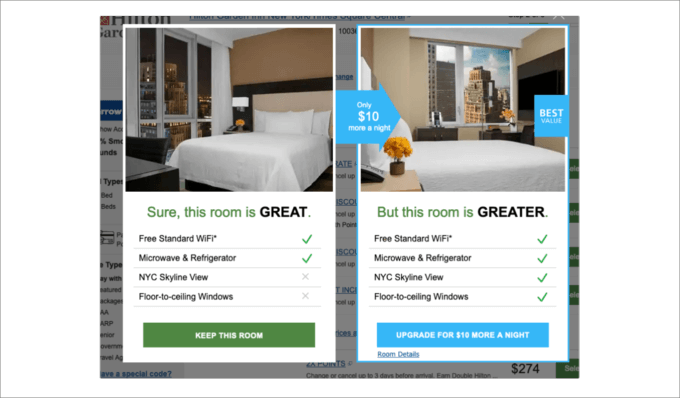
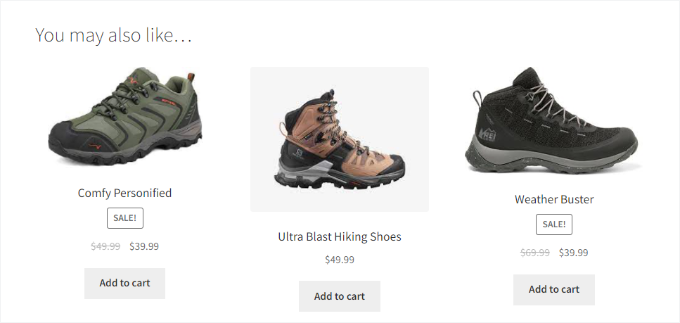
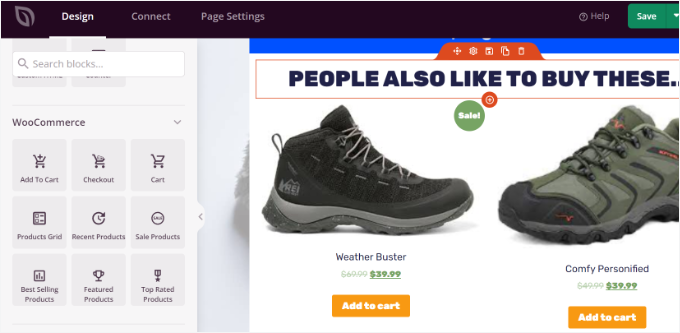
Hier ein Beispiel, wie ein Upsell aussehen kann. Sie können ihnen zeigen, wie gut ihre aktuelle Auswahl ist, aber ein Upgrade anbieten, das noch mehr Funktionen oder Produkte enthält.

In diesem Sinne zeigen wir Ihnen, wie Sie Produkte in WooCommerce upsellen können. Wir gehen auf mehrere Methoden ein. Klicken Sie auf die Links unten, um zu Ihrem bevorzugten Abschnitt zu springen:
Fangen wir an!
Methode 1: Hinzufügen von Upsell-Produkten in WooCommerce
In WooCommerce können Sie verschiedene Produkte verknüpfen und als Upsell auf der Produktseite anzeigen.
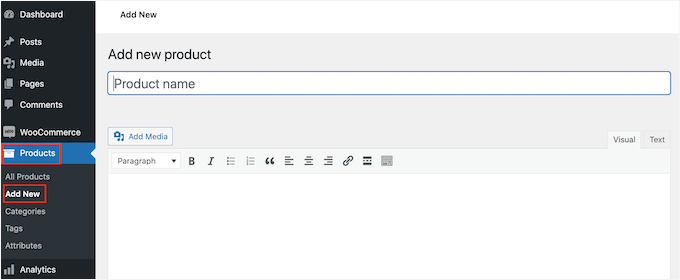
Um zu beginnen, müssen Sie im WordPress-Dashboard zu Produkte ” Neu hinzufügen gehen. Sie können auch ein bestehendes Produkt bearbeiten.

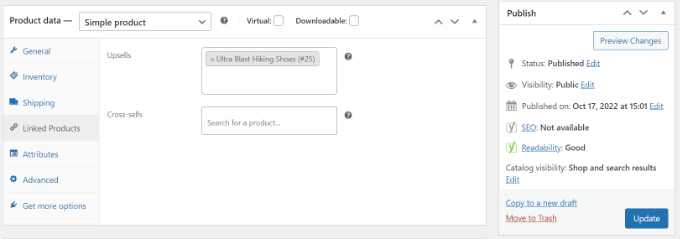
Als nächstes können Sie zum Abschnitt “Produktdaten” blättern und auf den Tab “Verknüpfte Produkte” klicken.
Sie können hier im Abschnitt “Upsell” verschiedene Produkte hinzufügen. Geben Sie einfach einen Namen ein und suchen Sie nach dem Produkt, das Sie upsellen möchten.

Aktualisieren Sie jetzt Ihre Produktseite.
Sie können nun Ihren WooCommerce-Shop besuchen und die Upsell-Produkte unter der Rubrik “Das könnte Ihnen auch gefallen” sehen.

Methode 2: Erstellen eines WooCommerce Popups zum Upselling von Produkten
Eine großartige Möglichkeit zum Upselling Ihrer Produkte ist die Anzeige eines Lightbox-Popups in Ihrem WooCommerce-Shop. Es kann sofort die Aufmerksamkeit Ihrer Nutzer erregen und den Umsatz steigern.
Sie können Rabatte oder zeitlich begrenzte Angebote für hochwertige Waren anbieten. Außerdem können Sie sie auf bestimmten Seiten anzeigen, wenn ein Nutzer eine bestimmte Zeit auf einer Seite verbringt oder kurz davor ist, Ihren Shop zu verlassen.

Der beste Weg, ein WooCommerce-Upsell-Popup zu erstellen, ist OptinMonster, das beste WordPress-Popup-Plugin auf dem Markt.
Bei WPBeginner sind wir ein großer Fan von OptinMonster; wir verwenden es auf unserer Website, um Lightboxes, Header-Banner, Slide-Ins und Inline-Popups für Sonderangebote anzuzeigen. Wenn Sie mehr über die Plattform erfahren möchten, können Sie unsere Rezension zu OptinMonster lesen.
Sie können aus mehreren vorgefertigten Popup-Vorlagen und Kampagnentypen wählen.

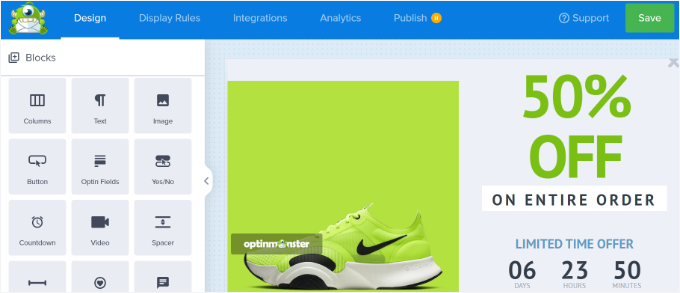
Außerdem können Sie Ihr Upsell-Popup mit dem Drag-and-Drop-Kampagnen-Builder individuell gestalten.
Sie können verschiedene Blöcke bearbeiten, einschließlich der in der Vorlage vorhandenen Blöcke.

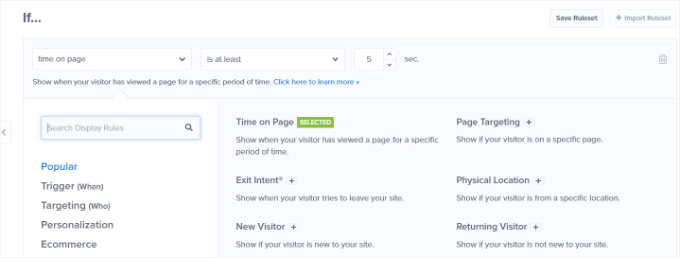
Nachdem Sie Ihr Popup angepasst haben, können Sie auf der Registerkarte Anzeigeregeln konfigurieren, wann Sie es Ihren Kunden zeigen möchten.
OptinMonster bietet leistungsstarke Optionen, darunter die Exit-Intent®-Technologie. Damit können Sie Ihre Kampagne genau dann anzeigen, wenn der Benutzer gerade dabei ist, Ihre Website zu verlassen. Außerdem gibt es viele Optionen für die Anzeige im eCommerce.
Sie können Ihre Kampagne beispielsweise anzeigen, wenn ein Besucher ein bestimmtes Produkt in Ihrem WooCommerce-Shop ansieht oder eine bestimmte Anzahl von Artikeln in den Warenkorb legt.

Weitere Einzelheiten finden Sie in unserem Leitfaden zum Erstellen eines WooCommerce-Popups zur Umsatzsteigerung.
Methode 3: Anbieten von One-Click-Upsells auf der Checkout-Seite
Eine weitere Möglichkeit für Upselling in WooCommerce besteht darin, Ihre Produkte an verschiedenen Punkten der Customer Journey zu präsentieren.
Sie können zum Beispiel hochpreisige Produkte auf der Kassenseite anzeigen und es den Nutzern ermöglichen, diese sofort in den Warenkorb zu legen, bevor sie eine Bestellung aufgeben. So können Sie Ihren Verkaufstrichter optimieren, den Umsatz steigern und mehr Geld verdienen.
Der einfachste Weg, Produkte während der Kaufabwicklung zu verkaufen, ist die Verwendung von FunnelKit, früher bekannt als WooFunnels.
Es ist das beste WordPress Plugin für den Verkaufstrichter und die Automatisierung und bietet eine Option für einen Upsell mit einem Klick, die Sie auf Ihrer Seite für die Kasse hinzufügen können.

Um mehr Informationen über die Plattform zu erhalten, können Sie unsere vollständige Rezension von FunnelKit Automations lesen.
Zunächst müssen Sie das Funnel Builder Pro-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
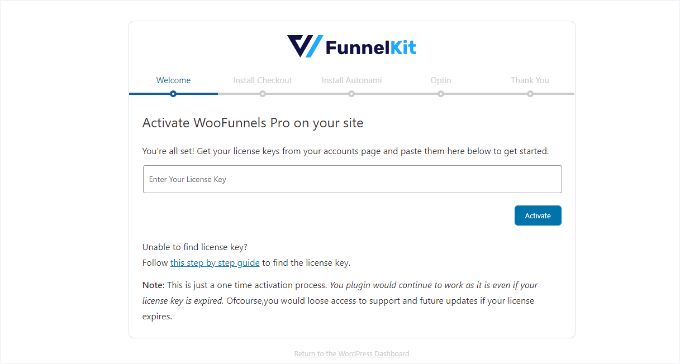
Nach der Aktivierung wird der FunnelKit-Einrichtungsassistent angezeigt. Sie können mit der Eingabe des Lizenzschlüssels beginnen und den Anweisungen auf dem Bildschirm folgen, um das Plugin zu konfigurieren.

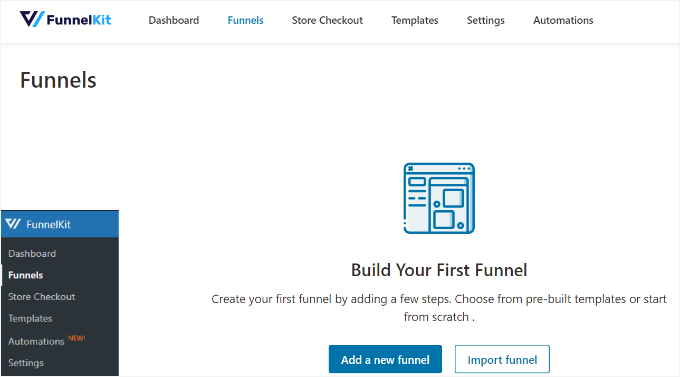
Sobald das Plugin eingerichtet ist, können Sie von Ihrem WordPress-Dashboard aus zu FunnelKit ” Funnels gehen.
Danach klicken Sie einfach auf die Schaltfläche “Neuen Trichter hinzufügen”.

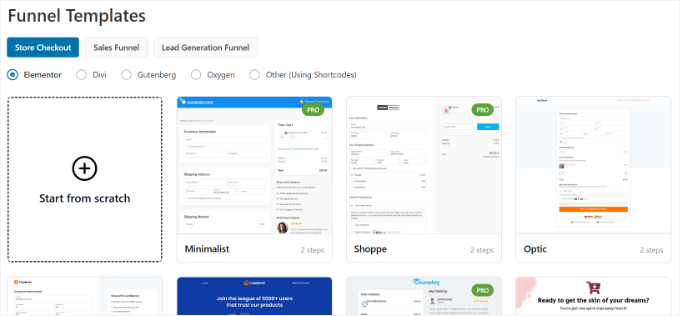
FunnelKit bietet verschiedene Templates für Ihren WooCommerce-Shop, einschließlich Checkout, Verkaufstrichter und Lead-Generierungstrichter.
Wählen Sie eine Vorlage für Ihren Online-Shop aus. Für dieses Tutorial verwenden wir die Vorlage “Optic” für die Shop-Kasse.

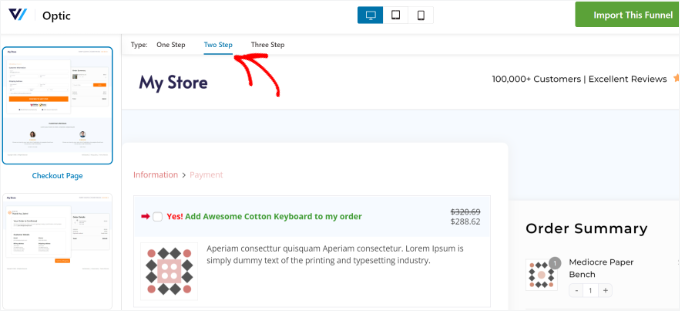
Als Nächstes können Sie eine Vorschau der Vorlage anzeigen und wählen, ob Sie einen einstufigen, zweistufigen oder dreistufigen Trichter wünschen. Der Unterschied zwischen diesen ist, dass Sie verschiedene Checkout-Schritte auf anderen Seiten anzeigen können.
Bei einer einstufigen Kaufabwicklung werden beispielsweise alle Informationen auf einer einzigen Seite angezeigt. Bei einer dreistufigen Kaufabwicklung hingegen werden die grundlegenden Informationen, die Versanddetails und die Zahlung auf mehreren Seiten angezeigt.
Danach klicken Sie einfach oben auf den Button “Diesen Trichter importieren”.

Anschließend öffnet sich ein Popup-Fenster, in dem Sie einen Namen für Ihren Trichter eingeben müssen.
Klicken Sie nun auf die Schaltfläche “Hinzufügen”.

FunnelKit importiert nun die Vorlage.
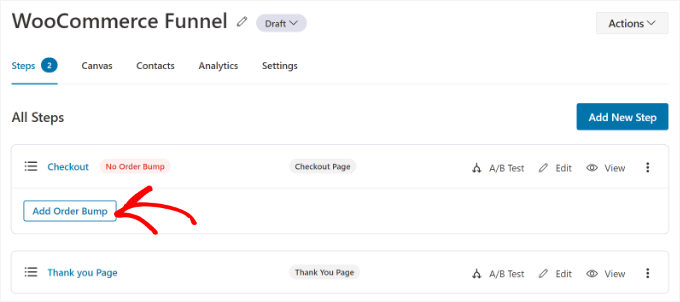
Auf dem nächsten Bildschirm sehen Sie verschiedene Seiten des Trichters. Sie können jede dieser Seiten bearbeiten und zusätzliche Schritte hinzufügen.
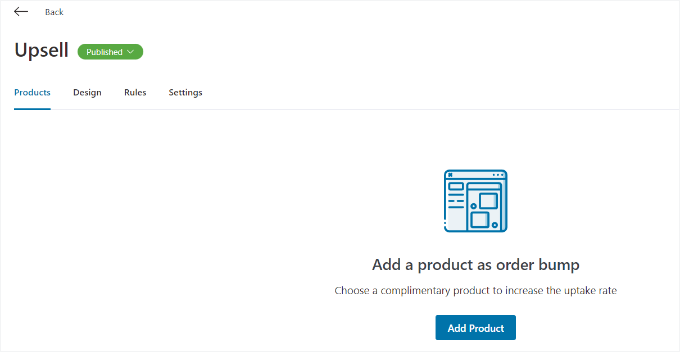
Um eine Upsell-Option mit einem Klick hinzuzufügen, klicken Sie einfach auf die Schaltfläche “Add Order Bump” unter dem Schritt Checkout.

Daraufhin öffnet sich ein Popup-Fenster.
Geben Sie einen Namen für Ihren “Order Bump” ein und klicken Sie auf den Button “Hinzufügen”.

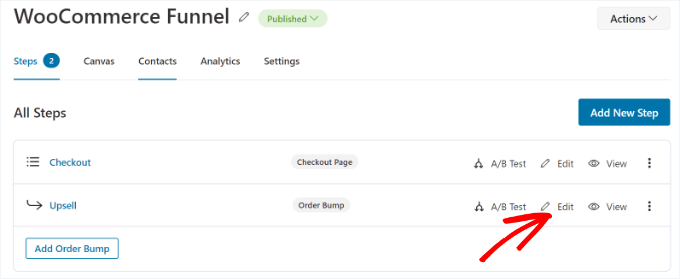
Sie sollten nun Ihren “Order Bump” als Unterschritt unter der Seite “Checkout” sehen.
Um Produkte für Upselling hinzuzufügen, können Sie die Seite mit den Bestellstopps bearbeiten.

Als Nächstes müssen Sie die Produkte hinzufügen, die Sie an der Kasse anzeigen möchten.
Klicken Sie einfach auf die Schaltfläche “Produkt hinzufügen”, um fortzufahren.

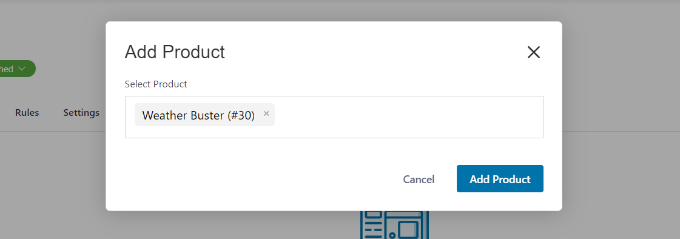
Daraufhin öffnet sich ein Popup-Fenster, in dem Sie Ihre Produkte hinzufügen können.
Sie können nach den Produkten suchen und dann auf die Schaltfläche “Produkt hinzufügen” klicken.

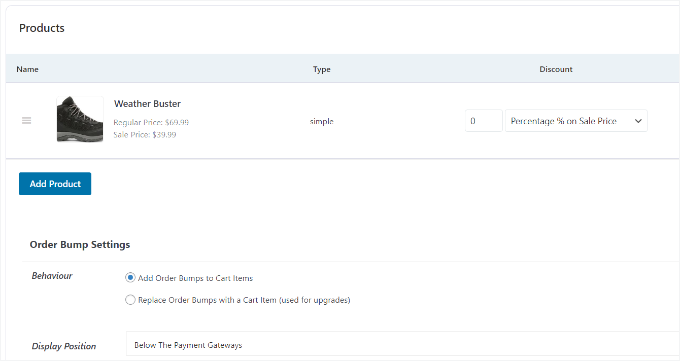
Als nächstes sehen Sie die Produkte, die Sie gerade hinzugefügt haben. Mit FunnelKit können Sie die Reihenfolge ändern, wenn es mehrere Artikel gibt.
Sie können auch das Verhalten und die Anzeigeposition der Waren ändern, die Sie auf der Kassenseite als Upsell anbieten möchten. Mit dem Plugin können Sie zum Beispiel Upsell-Produkte unter den Zahlungsgateways, über oder unter der Bestellzusammenfassung, innerhalb des Mini-Warenkorbs oder über dem Kassenformular anzeigen.

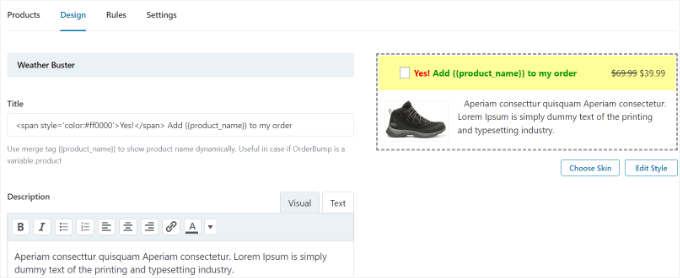
FunnelKit bietet auch die Möglichkeit, das Design Ihres Auftragsbuckels zu ändern.
Wechseln Sie einfach zur Registerkarte “Design”, um den Titel, die Beschreibung und den Stil zu bearbeiten. Es gibt verschiedene Skins zur Auswahl und zusätzliche Optionen zur weiteren Anpassung jedes Skins.

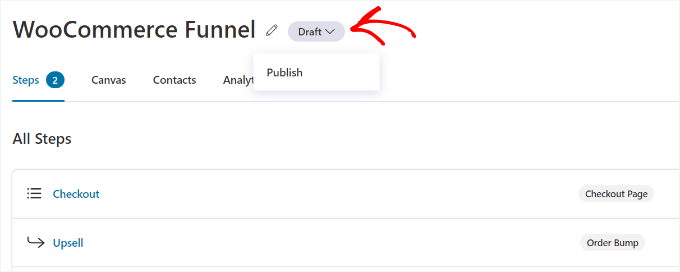
Sobald Sie fertig sind, können Sie zum Dashboard ‘Store Checkout’ in FunnelKit zurückkehren.
Als Nächstes klicken Sie auf das Dropdown-Menü neben dem Titel Ihrer Shop-Kasse und ändern den Status in “Veröffentlichen”.

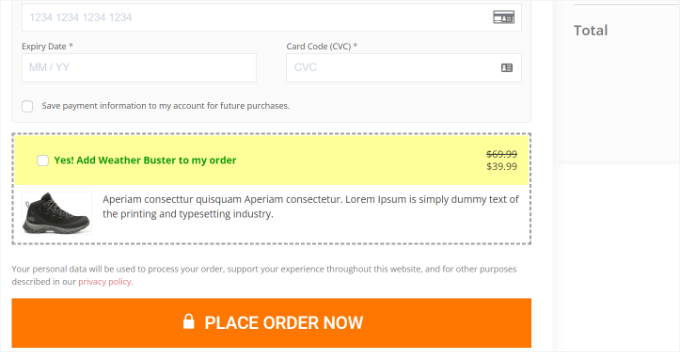
Ihr One-Click-Upsell ist nun in Ihrem WooCommerce-Shop aktiv. Sie können jetzt Ihren Online-Shop besuchen, um ihn in Aktion zu sehen.
Zum Beispiel erscheint unser Upsell-Angebot nach dem Zahlungsportal auf der Kassenseite. Kunden können den Artikel mit einem einzigen Klick zu ihrer Bestellung hinzufügen.

Methode 4: Upselling-Produkte auf einer individuellen WooCommerce-Dankeschön-Seite
Zusätzlich zur Anzeige von Produkten während der Kaufabwicklung können Sie eine benutzerdefinierte Dankeseite erstellen und Upsell-Produkte in Ihrem WooCommerce-Shop anbieten.
Viele WordPress-Website-Besitzer denken vielleicht, dass eine Seite mit Dankesworten nur ein kleiner Teil ihres eCommerce-Shops ist, aber sie kann einen großen Einfluss auf Ihren Umsatz haben. Sie gibt Ihnen die Möglichkeit, wertvollere Artikel zu empfehlen, einen Rabattcoupon anzubieten und Ihren Umsatz zu steigern.

Mit SeedProd können Sie ganz einfach eine individuelle WooCommere Dankeseite erstellen. Einige Websites unserer Marken nutzen dieses Plugin, daher können wir mit gutem Gewissen sagen, dass es eines der besten Plugins für Landing Pages für WordPress ist.
Weitere Einzelheiten finden Sie in unserer Rezension zu SeedProd.
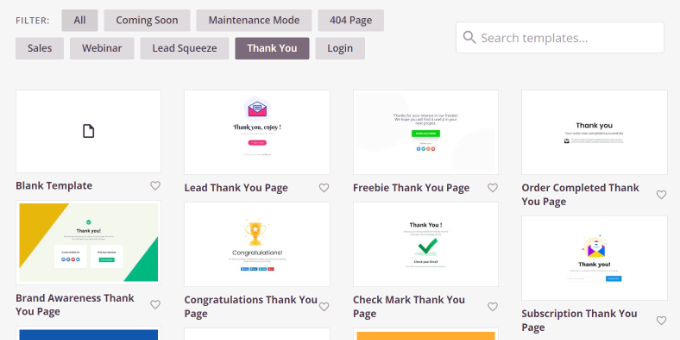
Das Plugin bietet verschiedene vorgefertigte Seitenvorlagen und viele Anpassungsmöglichkeiten.

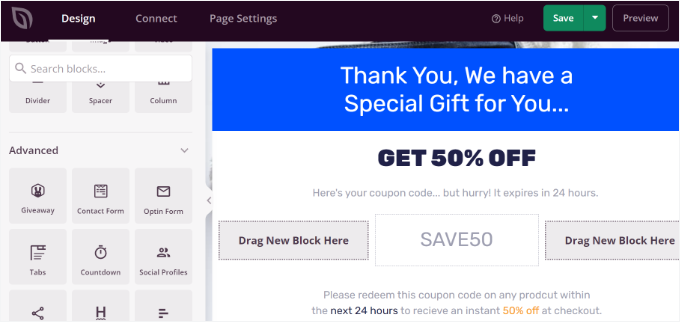
Mit dem Drag-and-drop Page-Builder können Sie Ihre Dankeseite individuell anpassen.
Zum Beispiel gibt es Blöcke zum Hinzufügen von Text, Bildern, Buttons, Kontaktformularen, Countdown-Timern, sozialen Profilen und mehr. Außerdem können Sie jedes Element in Ihrem Template kontrollieren und bearbeiten.

Das Beste daran ist, dass SeedProd auch WooCommerce-Blöcke anbietet.
Sie können ein Produktgitter hinzufügen oder einfach Ihre meistverkauften, neuesten, vorgestellten oder am besten bewerteten Produkte auf der Dankeseite einfügen.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten WooCommerce-Dankeseite.
Methode 5: Automatisches Hinzufügen von Produkten zum Warenkorb mit Hilfe eines Gutscheins
Wussten Sie, dass Sie Upselling-Produkte automatisch in den Warenkorb des Kunden legen können? Wenn ein Kunde zum Beispiel Waren im Wert von über 200 $ kauft, können Sie ihm eine kostenlose Box mit verwandten Produkten schenken.
Mit Hilfe des Plugins Advanced Coupons können Sie personalisierte Coupons in WooCommerce einrichten und Produkte automatisch in den Warenkorb legen, wenn ein Coupon angewendet wird.
Wir haben uns eingehend mit den Funktionen befasst, die Sie in unserer Rezension über Advanced Coupons nachlesen können.
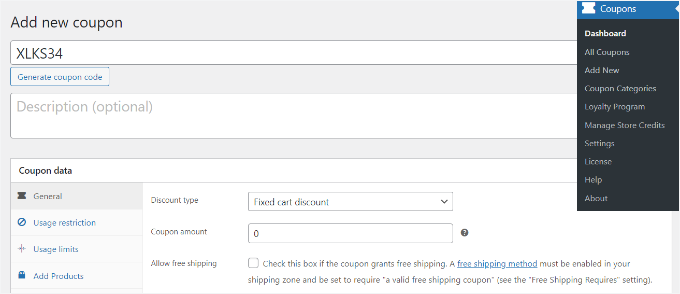
Sie benötigen mindestens den Advanced Coupon Growth Plan, um Produkte über Coupons hinzuzufügen. Sobald Sie das Plugin eingerichtet haben, gehen Sie in Ihrem WordPress-Dashboard auf Coupons ” Neu hinzufügen.

Als Nächstes können Sie oben einen Gutscheincode eingeben oder auf die Schaltfläche “Gutscheincode generieren” klicken, um automatisch einen Zufallscode zu erstellen.
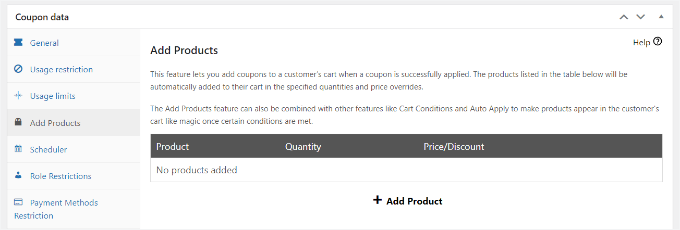
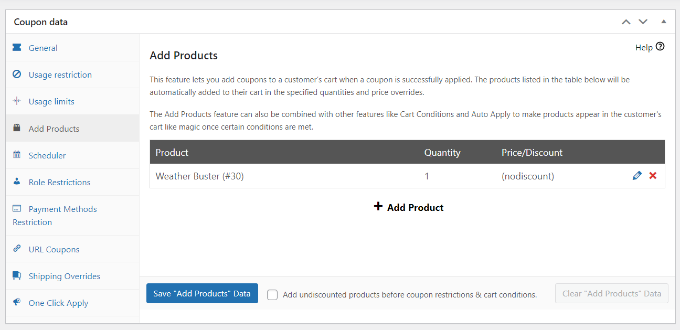
Blättern Sie anschließend zum Abschnitt “Gutscheindaten” und wechseln Sie zum Tab “Produkte hinzufügen”.

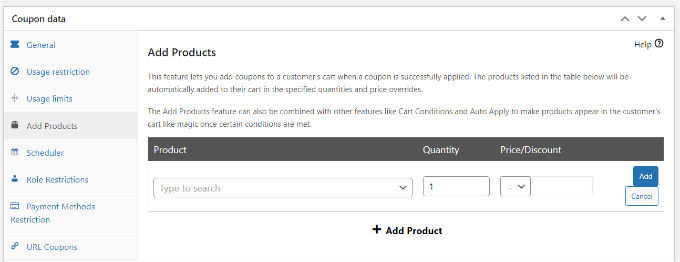
Von hier aus können Sie nach dem Produkt suchen, das Sie automatisch Ihrem Warenkorb hinzufügen möchten, wenn der Gutscheincode angewendet wird.
Es gibt auch Optionen, um die Bestellmenge festzulegen und einen Preis oder Rabatt für das ausgewählte Produkt hinzuzufügen.

Sobald Sie ein Produkt ausgewählt haben, klicken Sie auf den Button “Hinzufügen”.
Sie sollten Ihr Produkt im Abschnitt “Produkte hinzufügen” sehen. Vergessen Sie nicht, auf den Button “Produktdaten speichern” zu klicken.

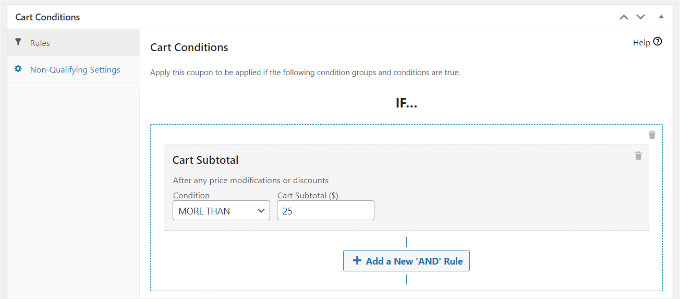
Außerdem können Sie mit Advanced Coupon auch Warenkorbbedingungen einrichten.
Auf diese Weise können Sie Regeln für die Anwendung Ihres Gutscheincodes einrichten. Zum Beispiel funktioniert der Gutscheincode nur, wenn die Menge im Warenkorb oder die Zwischensumme einen bestimmten Betrag übersteigt oder wenn ein Kunde Produkte aus einer bestimmten Kategorie hinzufügt.

Nachdem Sie diese Bedingungen festgelegt haben, können Sie Ihren Gutscheincode veröffentlichen.
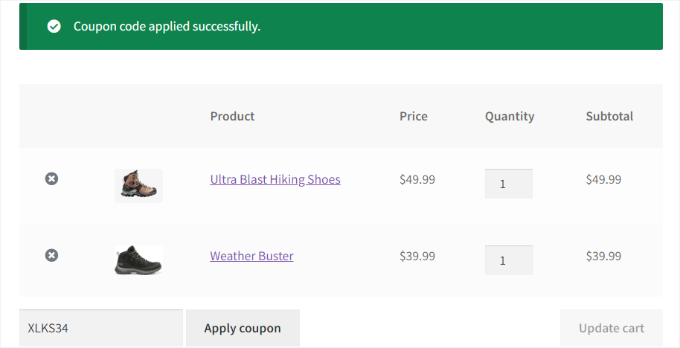
Nun wird Ihr Produkt automatisch dem Warenkorb hinzugefügt, wenn ein Kunde den Rabattcoupon an der Kasse eingibt.

Weitere Einzelheiten finden Sie in unserer Anleitung zur automatischen Anwendung von Gutscheinen in WooCommerce.
Bonus-Tipp: Produktempfehlungen anzeigen
Um den durchschnittlichen Bestellwert Ihres Shops weiter zu steigern, können Sie erwägen, relevante Produkte auf Ihrer Warenkorb- oder Kassenseite vorzuschlagen.
Wenn jemand beispielsweise eine Jacke in seinen Warenkorb legt, macht es durchaus Sinn, ihm als Ergänzung eine Mütze oder ein Paar Handschuhe zu empfehlen. Beides ist wichtig, um bei kälterem Wetter warm zu bleiben, und geht oft Hand in Hand.

Sie können diese Empfehlungen mit Werkzeugen wie Slide-in-Warenkörben, Bestellstopps, Upsells, Cross-Sells oder sogar automatischen E-Mails nach einem Kauf anzeigen.
Weitere Informationen finden Sie in unserem Leitfaden für die Anzeige von Produktempfehlungen in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Produkte in WooCommerce upsellt. Sie können auch unsere Expertenauswahl für die besten WooCommerce Plugins und unseren Leitfaden zur Beschleunigung Ihrer WooCommerce Leistung sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
This article is an insightful one.
It thought me more of marketing strategies to apply to my woocomerce store. I will like to implement this add upsell to my ebook store as this can increases the chance s of making more sales and getting visibility to other products that users might not have seen and might even better than what he is ordering.