Bei WPBeginner legen wir großen Wert auf die Sicherheit unserer Website-Besucher. Es wird zwar oft übersehen, aber jQuery auf dem neuesten Stand zu halten ist entscheidend für die Sicherheit und Funktionalität einer Website.
Wenn wir unsere Besucher über die Sicherheit von Websites aufklären, können wir nicht genug betonen, wie wichtig rechtzeitige Aktualisierungen sind.
Eine veraltete Version von jQuery kann Sicherheitslücken öffnen, zu Kompatibilitätsproblemen mit Themes und Plugins führen und sogar den Absturz Ihrer Website verursachen.
In diesem Artikel zeigen wir Ihnen, wie Sie jQuery in WordPress auf die neueste Version aktualisieren und so sicherstellen, dass Ihre Website stabil und sicher bleibt und die bestmögliche Leistung bringt.

Warum jQuery auf die neueste Version in WordPress aktualisieren?
Ihre WordPress-Website sowie viele Plugins und Themes, die Sie verwenden, basieren auf JavaScript in Kombination mit jQuery, um schnelle, interaktive und ansprechende Funktionen zu erstellen.
Es ist wichtig, jQuery auf dem neuesten Stand zu halten, um die Sicherheit Ihrer Website zu gewährleisten. Die neueste Version behebt Fehler und Schwachstellen in früheren Versionen, die Ihre Website gefährden können.
Wenn Sie die neueste Version von WordPress verwenden, müssen Sie jQuery nicht manuell aktualisieren. Es wird automatisch für Sie erledigt. Wenn Sie jedoch eine ältere Version von WordPress verwenden, z. B. WordPress 5.4 oder früher, sollten Sie die Aktualisierung durchführen.
Wenn Sie außerdem das standardmäßige WordPress jQuery durch Google Library ersetzt haben, wird es nicht automatisch auf die neueste Version aktualisiert.
Anmerkung des Herausgebers: Es ist wichtig, darauf hinzuweisen, dass die Aktualisierung von jQuery ältere Plugin-Funktionen beeinträchtigen kann, weshalb Sie Ihre Website nach der Aktualisierung testen sollten. In den meisten Fällen ist das kein Problem, aber falls Sie auf Probleme stoßen, können Sie einfach zur älteren Version zurückkehren.
Sehen wir uns also an, wie man jQuery in WordPress auf die neueste Version aktualisiert. Hier ist, was wir in diesem Tutorial behandeln werden:
So stellen Sie fest, ob Ihre Version von jQuery veraltet ist
Sie können die Version von jQuery, die auf Ihrer Website läuft, ganz einfach über die JavaScript-Konsole in Ihrem Webbrowser ermitteln.
Zuerst müssen Sie Ihre Website besuchen und dann die JavaScript-Konsole öffnen. Wenn Sie Google Chrome verwenden, können Sie dies tun, indem Sie im Menü Ansicht ” Entwickler ” JavaScript-Konsole wählen.
Als nächstes sollten Sie den folgenden Befehl in die Konsole einfügen:
1 | jQuery.fn.jquery |
Mit diesem Befehl wird die Version von jQuery angezeigt, die auf Ihrer Website läuft.

Sie sollten hoffentlich Version 3.5.1 oder höher sehen. Wenn auf Ihrer Website eine Version läuft, die mit 1.7 oder niedriger beginnt, sollten Sie unbedingt ein Upgrade durchführen.
Methode 1: Upgrade von jQuery auf die neueste stabile Version
Das jQuery Updater-Plugin aktualisiert jQuery auf die neueste offizielle stabile Version. Diese ist wahrscheinlich aktueller als die Version, die mit WordPress geliefert wird.
Zunächst müssen Sie das jQuery Updater-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung wird auf Ihrer Website die neueste Version von jQuery ausgeführt. Bevor Sie jedoch die Änderung sehen, müssen Sie möglicherweise Ihren Browser-Cache und den WordPress-Cache löschen.
Das Plugin enthält das Skript jQuery Migrate, um die Abwärtskompatibilität zu gewährleisten. Wenn Sie jedoch feststellen, dass Sie Probleme mit einigen Ihrer Plugins haben, können Sie das jQuery Updater-Plugin einfach deaktivieren, um Ihre Website in den ursprünglichen Zustand zurückzusetzen.
Methode 2: Steuern Sie die Version von jQuery, die auf Ihrer Website ausgeführt wird
Das Plugin Versionskontrolle für jQuery ermöglicht es Ihnen, die Version von jQuery zu kontrollieren, die auf Ihrer Website ausgeführt wird. So können WordPress-Benutzer eine stabile WordPress-Website betreiben, und WordPress-Entwickler können prüfen, ob ihr Code mit verschiedenen Versionen von jQuery funktioniert.
Um loszulegen, müssen Sie das jQuery Updater-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung wird das Plugin standardmäßig die neueste Vorabversion von jQuery verwenden. Außerdem wird das Skript jQuery Migrate installiert, um die Abwärtskompatibilität zu gewährleisten.
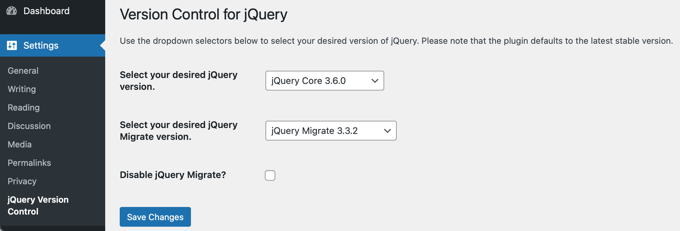
Bei Bedarf können Sie eine andere Version von jQuery auswählen, indem Sie die Seite Einstellungen ” jQuery Versionskontrolle aufrufen.

Hier können Sie die jQuery- und jQuery Migrate-Versionen auswählen, die Sie auf Ihrer Website ausführen möchten. Klicken Sie unbedingt auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Wenn die aktualisierte Version von jQuery einige Ihrer älteren Plugins beschädigt, können Sie einfach eine frühere Version aus dem Dropdown-Menü auswählen. Wenn Sie das Plugin Versionskontrolle für jQuery deaktivieren, kehrt Ihre Website in ihren ursprünglichen Zustand zurück.
Expertenanleitungen zu WordPress-Updates
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man jQuery in WordPress auf die neueste Version aktualisiert. Vielleicht interessieren Sie sich auch für einige Artikel zu anderen Updates, die Sie in WordPress durchführen müssen:
- Anleitung für Anfänger: Wie Sie WordPress sicher aktualisieren (Infografik)
- Überprüfung und Aktualisierung auf die neueste WordPress-Version
- Wie man nach WordPress-Sicherheitsupdates sucht (Anleitung für Anfänger)
- Wie man automatische WordPress-Updates besser verwaltet
- Wie man WordPress-Plugins richtig aktualisiert (Schritt für Schritt)
- Wie man ein WordPress-Theme aktualisiert, ohne die Anpassungsfähigkeit zu verlieren
- Automatische Updates für WordPress Plugins und Themes aktivieren
- Sollte ich zuerst WordPress oder Plugins aktualisieren? (Richtige Update-Reihenfolge)
- Wie Sie Ihre PHP-Version in WordPress aktualisieren (der RICHTIGE Weg)
- Wie wirken sich PHP-Updates durch Ihren Webhoster auf WordPress-Seiten aus?
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.