Fragen Sie sich jemals, warum Ihre WordPress-Website langsam ist, selbst nachdem Sie jedes Bild optimiert haben? Oftmals ziehen unsichtbare Verbindungen zu anderen Websites Ihre Seitenladezeit nach unten.
Diese „Anfragen von Drittanbieter-Domains“ stammen normalerweise von Plugins, Analysen oder eingebetteten Inhalten. Wenn sie unkontrolliert bleiben, können sie Ihre Besucher frustrieren und sogar Ihre Suchmaschinenrankings beeinträchtigen.
Bei WPBeginner überprüfen wir regelmäßig unsere externen Verbindungen, um sicherzustellen, dass unsere Seiten für unsere Leser sofort geladen werden. Das Verfolgen dieser Anfragen ist der beste Weg, um versteckte Leistungsengpässe zu finden.
In diesem Leitfaden zeigen wir Ihnen, wie Sie Anfragen von Drittanbieter-Domains in WordPress verfolgen. Wir werden auch einfache Methoden teilen, um sie für eine schnellere Website zu optimieren.

Was sind Drittanbieter-Domainanfragen in WordPress
Externe Domain-Anfragen treten auf, wenn Ihre WordPress-Website Inhalte von externen Quellen anstelle Ihres eigenen Servers abruft.
Stellen Sie sich das so vor: Wenn jemand Ihre Website besucht, lädt sein Browser Inhalte direkt von Ihrem Hosting-Server (First-Party-Inhalte). Viele WordPress-Websites laden jedoch auch Elemente von anderen Websites und Diensten aus dem Internet (Third-Party-Inhalte) ab.
Diese externen Anfragen sind auf modernen WordPress-Sites unglaublich häufig. Hier sind die häufigsten Beispiele, die wir sehen:
- Google Analytics, Facebook Pixel und Heatmap-Dienste, die das Besucherverhalten überwachen.
- Teilen-Buttons, eingebettete Beiträge oder Anmeldesysteme von Facebook und Twitter
- Zeigen Sie Anzeigen von Google AdSense, Affiliate-Bannern oder gesponserten Inhalts-Widgets an
- Google Fonts, Font Awesome oder benutzerdefinierte Typografie von Drittanbietern
- Bilder, Skripte oder Stylesheets, die auf externen CDN-Servern gehostet werden, für eine schnellere Auslieferung
- YouTube-Videos, Google Maps, Spotify-Playlists oder andere interaktive Inhalte
- Externe Bibliotheken, APIs oder Dienste, die Ihre WordPress-Plugins zum Funktionieren benötigen
In WordPress stammen die meisten Anfragen von Drittanbietern von Plugins und Themes. Zum Beispiel könnte ein Kontaktformular-Plugin eine Verbindung zu reCAPTCHA für Spam-Schutz herstellen, oder ein Sicherheits-Plugin könnte Bedrohungen gegen eine externe Datenbank prüfen.
Warum Anfragen von Drittanbietern auf Ihrer WordPress-Website verfolgen
Während Drittanbieteranfragen wertvolle Funktionalität hinzufügen können, schaffen sie auch potenzielle Probleme, die vielen WordPress-Websitebesitzern nicht bewusst sind:
- Jede externe Anfrage verlängert die Ladezeit Ihrer Seiten. Selbst mit dem besten WordPress-Hosting und optimierten Bildern können übermäßige Anfragen von Drittanbietern Ihre Website verlangsamen.
- Wenn ein Drittanbieterdienst ausfällt oder langsam reagiert, kann dies verhindern, dass Ihre gesamte Seite geladen wird. Dies schafft einen einzigen Ausfallpunkt, der außerhalb Ihrer Kontrolle liegt.
- Drittanbieteranfragen beinhalten oft Datenerfassung, was die Einhaltung von Datenschutzbestimmungen wie der DSGVO durch Ihre Website beeinträchtigen kann.
- Viele WordPress-Websitebesitzer haben keine Ahnung, wie viele externe Anfragen ihre Plugins und Themes stellen, bis sie beginnen, diese zu verfolgen.
Wir haben mit WordPress-Sites gearbeitet, die über 50 Anfragen von Drittanbietern pro Seitenaufruf machten, ohne dass der Eigentümer davon wusste. Indem Sie diese Anfragen identifizieren und optimieren, können Sie die Geschwindigkeit, Zuverlässigkeit und Benutzererfahrung Ihrer Website dramatisch verbessern.
In den folgenden Abschnitten zeigen wir Ihnen genau, wie Sie alle Drittanbieteranfragen auf Ihrer WordPress-Site identifizieren und für eine bessere Leistung optimieren. Beginnen wir damit, herauszufinden, welche externen Anfragen Ihre Website derzeit stellt.
So identifizieren Sie Anfragen an Drittanbieter-Domains in WordPress
Der erste Schritt ist die Identifizierung aller Anfragen an Drittanbieter-Domains, die Ihre Website stellt, mithilfe von Pingdom.
Es ist ein beliebtes Performance-Monitoring-Tool, mit dem Sie die Serververfügbarkeit Ihrer WordPress-Website überwachen können. Es kann auch alle Drittanbieter-Domainanfragen Ihrer Website anzeigen.
Um zu beginnen, können Sie die Pingdom-Website besuchen und Ihren Domainnamen in das Feld 'URL' einfügen. Sobald Sie die Informationen eingegeben haben, klicken Sie einfach auf 'Test starten'.

Nach einigen Momenten zeigt Pingdom eine Aufschlüsselung der Leistung Ihrer Website an.
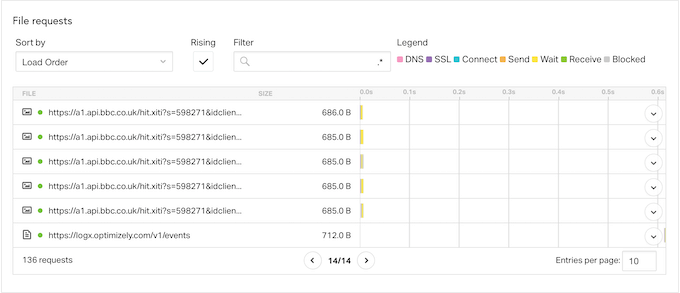
Um alle Anfragen an Drittanbieter-Domains zu sehen, scrollen Sie nach unten und suchen Sie den Abschnitt „File Requests“. Hier sehen Sie den Inhaltstyp, die URL und die Größe jeder Anfrage.

Um die Anfragen von Drittanbietern zu finden, suchen Sie nach Einträgen, die nicht mit dem Domainnamen Ihrer Website beginnen.
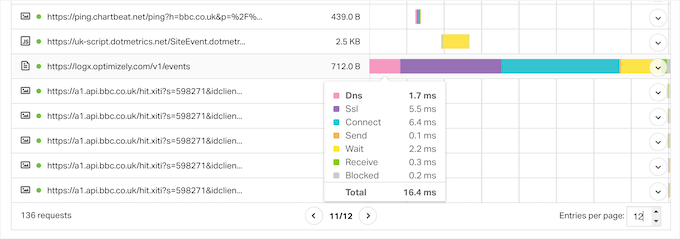
Wenn Sie mehr über eine Anfrage erfahren möchten, bewegen Sie einfach Ihre Maus über deren Balken im Wasserfalldiagramm.

Hier sehen Sie alle Schritte, die WordPress unternimmt, um Inhalte von dieser Drittanbieter-Domain abzurufen, einschließlich einer DNS-Abfrage, dem Aufbau des SSL-Handshakes und dem Herunterladen von Daten von dieser Domain.
Pingdom zeigt auch an, wie lange jeder Schritt dauert, sodass Sie die Domänenanfragen identifizieren können, die die größten Auswirkungen auf die Leistung Ihrer Website haben.
Wenn Sie einen Drittanbieterdienst nicht erkennen, fügen Sie einfach dessen URL in eine Suchmaschine wie Google ein. Oft werden Sie so Links zu Dokumentationen, Seiten und Foren finden, auf denen Sie mehr über die Domain erfahren können.

So optimieren Sie Anfragen an Drittanbieter-Domains
Sobald Sie die externen Domain-Anfragen identifiziert haben, die die Leistung Ihrer Website beeinträchtigen, gibt es verschiedene Möglichkeiten, diese Anfragen zu optimieren und Ihre WordPress-Geschwindigkeit zu erhöhen.
Die Methode, die für Sie am besten funktioniert, kann davon abhängen, wie Ihre WordPress-Website eingerichtet ist, welche Anfragen sie stellt und andere Faktoren.
Mit diesem Gedanken können Sie einfach die untenstehenden Schnelllinks verwenden, um direkt zu der Methode zu springen, über die Sie mehr erfahren möchten:
- Methode 1. Entfernen der Drittanbieter-Domain-Anfrage
- Methode 2. Entfernen Sie unnötige WordPress-Plugins
- Methode 3. Vorabverbindung zu wichtigen Drittanbieter-Domains
- Methode 4. DNS-Prefetching implementieren
- Methode 5. Ressourcen lokal hosten
- Methode 6. Lazy Loading verwenden
- Bonus-Tipp: Verbessern Sie Ihre allgemeine Website-Gesundheitsprüfungswertung
- Häufig gestellte Fragen zum Verfolgen von Anfragen von Drittanbietern
- Zusätzliche Ressourcen
Bereit? Legen wir los.
Methode 1. Entfernen der Drittanbieter-Domain-Anfrage
Diese Methode ist nicht für alle WordPress-Blogs eine gute Option, aber das Entfernen einer oder mehrerer Anfragen von Drittanbietern kann einen großen Einfluss auf Ihre Seitenladezeiten haben.
Möglicherweise haben Sie versehentlich eine Domainanfrage hinzugefügt oder Ihre Meinung geändert, sodass eine bestimmte Drittanbieteranfrage für Ihr Unternehmen nicht mehr gut funktioniert.
Zum Beispiel haben Sie möglicherweise ursprünglich Google AdSense hinzugefügt, aber jetzt verdienen Sie mehr Geld mit dem Verkauf von WooCommerce-Produkten in Ihrem Online-Shop. Durch das Entfernen von Google AdSense könnten Sie die Leistung Ihres Shops so verbessern, dass Sie viel mehr Verkäufe erzielen und weitaus mehr Geld verdienen, als wenn Sie Online-Anzeigen schalten.
Hier gibt es keine einfache Lösung, die für alle Websites funktioniert. Dennoch möchten Sie vielleicht verschiedene Dienste und Inhalte von Ihrer Website entfernen und dann verfolgen, welche Auswirkungen dies auf wichtige Metriken wie Ihre Konversionsraten hat.
Hier sind nun einige Tipps:
💡 Wenn Sie sich entscheiden, Funktionen und Plugins zu entfernen, die Anfragen an Drittanbieterdomänen stellen, ist es ratsam, eine Sicherung Ihrer WordPress-Website zu erstellen. Dies ermöglicht es Ihnen, Ihre Website schnell wiederherzustellen, wenn Sie Fehler feststellen oder einen Fehler machen.
🛠️ Möglicherweise möchten Sie Ihre Website auch in den Wartungsmodus versetzen, während Sie diese Änderung vornehmen, nur für den Fall, dass sie Ihre Website beschädigt.
Die Schritte zum Entfernen von Drittanbieter-Domainanfragen variieren je nach Anfrage. Detaillierte Schritt-für-Schritt-Anleitungen finden Sie jedoch oft in der Dokumentation des zugehörigen Dienstes, Plugins oder der Software oder indem Sie Ihre Suchanfrage bei Google eingeben.
Für weitere Informationen zu diesem Thema lesen Sie bitte unseren Leitfaden zur richtigen Anfrage nach WordPress-Support und wie Sie ihn erhalten.
Methode 2. Entfernen Sie unnötige WordPress-Plugins
Plugins sind ein wichtiger Grund, warum WordPress so beliebt ist. Mit den richtigen Plugins können Sie fehlende Funktionen hinzufügen, die integrierte Funktionalität erweitern und Ihr WordPress-Blog in jede Art von Website verwandeln.
Einige WordPress-Plugins stellen jedoch viele Anfragen an Drittanbieter und verlangsamen Ihre Website. Möglicherweise sind Sie sich gar nicht bewusst, dass diese Anfragen überhaupt stattfinden.
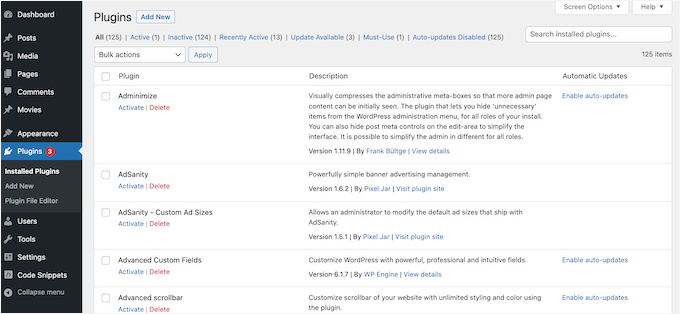
Wir empfehlen, im WordPress-Dashboard zu Plugins » Installierte Plugins zu gehen, um alle Plugins zu entfernen, die Sie nicht mehr benötigen.

Sie können sogar versuchen, mehrere kleinere Plugins durch ein einziges WordPress-Plugin zu ersetzen.
Zum Beispiel gibt es zwar unzählige SEO-Plugins, aber AIOSEO sticht als umfassende Lösung hervor.
AIOSEO bietet ein komplettes SEO-Toolkit, das alle Ihre wesentlichen SEO-Aufgaben an einem Ort erledigt. Wir verwenden es auf der WPBeginner-Website und lieben es. Sie können unsere vollständige AIOSEO-Bewertung für Details zu unseren Erfahrungen lesen.
Methode 3. Vorabverbindung zu wichtigen Drittanbieter-Domains
Eine weitere Option ist die Verbindung zur externen Domain gleich zu Beginn des Seitenlade-Prozesses. Wenn ein Browser eine Vorabverbindung zu einer externen Domain herstellt, kann er oft Drittanbieterinhalte viel schneller herunterladen.
Beachten Sie, dass die Vorverbindung zu vielen externen Websites Ihre Website tatsächlich verlangsamen kann. Der Browser muss Zeit für den Aufbau dieser Verbindungen aufwenden, was das Herunterladen anderer wichtiger Dateien verzögern kann.
Um die Pre-Connect-Methode zu verwenden, benötigen Sie eine Liste aller Ihrer Drittanbieter-Domainanfragen. Wenn Sie dies noch nicht getan haben, können Sie diese Informationen mit Pingdom abrufen und dem oben beschriebenen Prozess folgen.
Danach müssen Sie benutzerdefinierten Code in WordPress einfügen. Einige Anleitungen empfehlen, Ihre Theme-Dateien direkt zu bearbeiten, dies kann jedoch viele häufige WordPress-Fehler verursachen. Sie können auch Ihr WordPress-Theme nicht aktualisieren, ohne Anpassungen zu verlieren.
Deshalb empfehlen wir WPCode.

WPCode ist das beste Code-Snippet-Plugin, mit dem Sie benutzerdefiniertes CSS, PHP, HTML und mehr hinzufügen können, ohne Ihre Website zu gefährden. Sie können Ihre Code-Snippets auch mit einem Klick aktivieren und deaktivieren.
Wir nutzen es, um die Funktionalität unserer eigenen Websites zu erweitern, und es war ein wunderbares Werkzeug, mit dem man arbeiten kann. Mehr darüber erfahren Sie in unserem vollständigen WPCode-Testbericht.
Um zu beginnen, installieren und aktivieren wir das kostenlose WPCode-Plugin. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
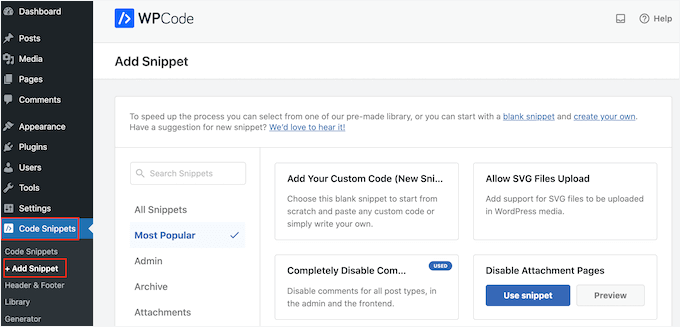
Sobald das Plugin aktiviert ist, gehen Sie zu Code Snippets » Snippet hinzufügen.

Hier sehen Sie alle fertigen WPCode-Snippets, die Sie zu Ihrer Website hinzufügen können.
Dazu gehören ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Anhängeseiten deaktivieren und vieles mehr.
Bewegen Sie einfach den Mauszeiger über die Option „Benutzerdefinierten Code hinzufügen (Neuer Snippet)“. Klicken Sie dann auf die Schaltfläche „Snippet verwenden“, wenn sie erscheint.

Auf dem nächsten Bildschirm müssen Sie einen Titel für den Code-Snippet eingeben. Dies dient nur zu Ihrer Information, sodass Sie alles verwenden können, was Sie möchten.
Im Dropdown-Menü „Code-Typ“ müssen Sie „HTML-Snippet“ auswählen, da wir HTML-Tags hinzufügen.

Wenn das erledigt ist, können Sie jede Domain hinzufügen, zu der WordPress eine Vorabverbindung herstellen soll.
Im folgenden Code-Schnipsel stellen wir beispielsweise eine Vorabverbindung zu Google Fonts her:
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
Fügen Sie im Code-Editor einfach jede externe URL hinzu, die Sie verwenden möchten.

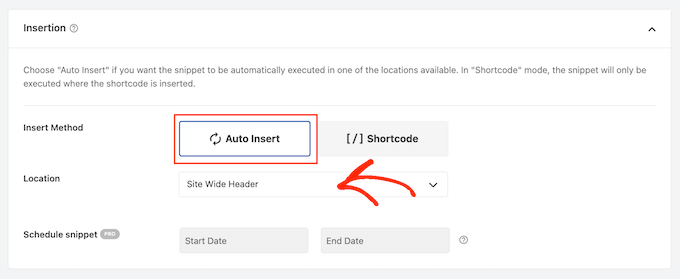
Scrollen Sie dann zu den „Insertion“-Einstellungen und wählen Sie „Auto Insert“, falls dies nicht bereits ausgewählt ist.
Der nächste Schritt ist, das Dropdown-Menü 'Standort' zu öffnen und 'Site-weiter Header' auszuwählen.

Wenn Sie bereit sind, den Code-Schnipsel live zu schalten, scrollen Sie zum Seitenanfang und klicken Sie auf den Schalter 'Inaktiv', damit er zu 'Aktiv' wechselt.
Klicken Sie auf die Schaltfläche 'Snippet speichern'.

Methode 4. DNS-Prefetching implementieren
DNS-Prefetching ermöglicht es Ihnen, eine DNS-Abfrage im Hintergrund durchzuführen, bevor der Besucher den verknüpften Inhalt oder die Ressource benötigt.
Diese Methode ist besonders nützlich für Drittanbieter-Ressourcen, die auf Ihrer gesamten Website verwendet werden, wie z. B. Google Analytics, Google Fonts oder Ihr WordPress Content Delivery Network (CDN) Service.
Um DNS-Prefetching zu verwenden, erstellen Sie einfach ein neues HTML-Snippet mit WPCode, indem Sie den gleichen Prozess wie oben beschrieben befolgen.

Sobald Sie fertig sind, können Sie jeden Domainnamen, den Sie vorab laden möchten, im folgenden Format hinzufügen:
<link rel="dns-prefetch" href="https://fonts.googleapis.com">
Nachdem Sie diese Informationen eingegeben haben, fügen Sie den Code hinzu, indem Sie die Schritte in Methode 3 befolgen. Dann können Sie den Code-Snippet endlich veröffentlichen.
Methode 5. Ressourcen lokal hosten
Bei korrekter Verwendung ermöglichen Vorabverbindungen und Vorabrufe, Anfragen an Drittanbieter-Domains zu stellen, ohne die Benutzererfahrung zu beeinträchtigen. Wo immer möglich, sollten Sie jedoch versuchen, Ressourcen und Inhalte lokal zu hosten.
Die Verwendung eines lokalen Servers zum Speichern der Inhalte Ihrer Website lässt diese schneller laden. Es gibt Ihnen auch mehr Kontrolle, um die Geschwindigkeit weiter zu verbessern. Zum Beispiel könnten Sie ein Caching-Plugin oder ein CDN verwenden.
Es gibt viele verschiedene WordPress-Plugins und Dienste, die Ihnen helfen können, Inhalte lokal zu hosten.
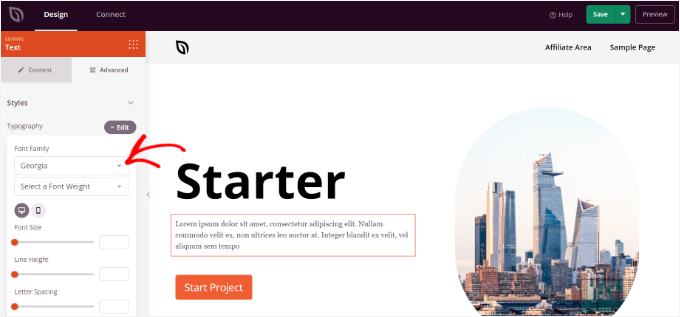
Zum Beispiel, wenn Sie eine benutzerdefinierte Typografie verwenden möchten, dann können Sie lokale Schriftarten in WordPress hosten anstatt sie von einem Drittanbieter zu laden, wie z. B. Google Fonts.
Ebenso können Sie mit einem Plugin wie SeedProd ganz einfach einzigartige Icon-Schriften zu Ihrem WordPress-Theme hinzufügen.

SeedProd ist ein leistungsstarker Page Builder, mit dem Sie ganz einfach benutzerdefinierte Themes und Layouts erstellen können, einschließlich des lokalen Hostings benutzerdefinierter Schriftarten, um Ihre Website zu beschleunigen.
Weitere Informationen zum Plugin finden Sie in unserem SeedProd-Testbericht.
Wenn Sie Google Analytics verwenden, können Sie das Tracking-Skript (gtag.js) lokal auf Ihrem eigenen Server hosten, indem Sie MonsterInsights mit dem Performance Addon verwenden.
Indem Sie externe Domainanfragen durch lokale Ressourcen ersetzen, können Sie oft die Leistung Ihrer Website verbessern, ohne Kompromisse bei Funktionen und Inhalten einzugehen.
Methode 6. Lazy Loading verwenden
Anstatt alle Ihre Inhalte auf einmal zu laden, lädt Lazy Loading nur die Inhalte herunter, die auf dem Bildschirm des Benutzers sichtbar sind. Dann werden weitere Inhalte geladen, während der Benutzer nach unten scrollt. Dies kann den Eindruck erwecken, dass die Seite schneller geladen wird.
WordPress wird standardmäßig Bilder mit Lazy Loading laden, und es kann auch helfen, extern gehostete Inhalte mit Lazy Loading zu laden.
Wenn Sie beispielsweise YouTube-Videos in WordPress-Blogbeiträge einbetten möchten, können Sie ein Plugin wählen, das Lazy Loading integriert hat.
Andere Plugins wie Smash Balloon YouTube Feed verfügen über integriertes Caching und verzögertes Laden für den Videoplayer. Dies kann die wahrgenommene Ladezeit von Seiten verbessern, auch wenn Sie Inhalte von Drittanbieter-Websites anzeigen.

Bonus-Tipp: Verbessern Sie Ihre allgemeine Website-Gesundheitsprüfungswertung
Jetzt, da Sie gelernt haben, wie Sie Anfragen von Drittanbietern verfolgen und optimieren, möchten Sie vielleicht die Leistung Ihrer Website auf die nächste Stufe heben.
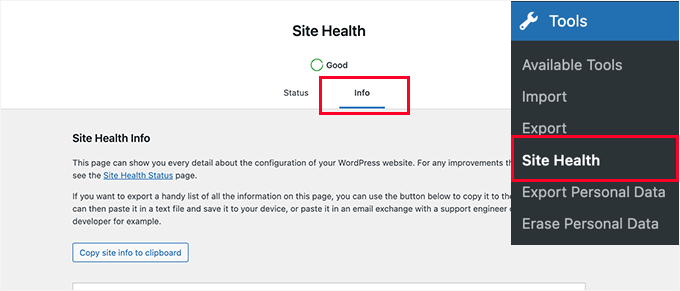
Ein solider Website-Gesundheits-Score ist entscheidend für die Leistung und Sicherheit Ihrer WordPress-Website. Die integrierte Funktion zur Website-Gesundheit führt eine Reihe von Tests durch, um häufige Probleme wie veraltete Software oder Sicherheitslücken zu erkennen.

Zum Beispiel prüft es, ob Ihre Website die neueste PHP-Version verwendet. Dies ist entscheidend, da die Verwendung einer älteren PHP-Version Ihre Website verlangsamen und Kompatibilitätsprobleme mit beliebten Plugins verursachen kann.
Durch die Verbesserung Ihres Website-Gesundheits-Scores stellen Sie sicher, dass Ihre Website reibungslos läuft, was Geschwindigkeit, Sicherheit und Gesamtleistung steigert.
Weitere Details finden Sie in unserem Artikel über Tipps zur Verbesserung Ihres WordPress Site Health Check Scores.
Häufig gestellte Fragen zum Verfolgen von Anfragen von Drittanbietern
Im Laufe der Jahre haben wir Tausenden von Nutzern geholfen, die Leistung ihrer Websites zu optimieren. Hier sind einige der häufigsten Fragen, die wir zum Nachverfolgen und Verwalten von Anfragen an Drittanbieter-Domains in WordPress erhalten.
1. Was zählt als eine Anfrage an eine Drittanbieter-Domain?
Eine Anfrage an eine Drittanbieter-Domain tritt jedes Mal auf, wenn Ihre WordPress-Website eine Datei, ein Skript oder ein Bild von einem anderen Server als Ihrem eigenen Webhosting-Anbieter lädt.
Gängige Beispiele sind das Laden von Schriftarten von Google Fonts, Tracking-Skripte von Google Analytics oder eingebettete Videos von YouTube.
2. Sind alle Anfragen an Drittanbieter schlecht für die Leistung von WordPress?
Nein, nicht alle Anfragen an Drittanbieter sind schädlich. Wesentliche Tools wie Zahlungs-Gateways oder notwendige Analyse-Skripte fügen einer Website wertvolle Funktionalität hinzu.
Zu viele nicht optimierte Anfragen von externen Servern können jedoch die Ladezeiten von Seiten erhöhen und die Benutzererfahrung negativ beeinflussen.
3. Wie beeinflussen Plugins Anfragen an Drittanbieter?
Viele WordPress-Plugins verbinden sich automatisch mit externen Servern, um korrekt zu funktionieren. Zum Beispiel muss ein Social-Media-Feed-Plugin wie Smash Balloon Daten von Instagram oder Facebook anfordern, um Fotos anzuzeigen.
Wenn viele Plugins diese Hintergrundprozesse ausführen, kann die Gesamtzahl der externen Anfragen Ihre Website verlangsamen.
4. Kann ein CDN langsame Anfragen an Drittanbieter beheben?
Ein Content Delivery Network (CDN) wie Cloudflare beschleunigt hauptsächlich die Inhalte, die auf Ihrem eigenen Server gehostet werden, indem es diese von Standorten aus liefert, die näher am Besucher sind.
Während ein CDN für die Gesamtgeschwindigkeit hervorragend ist, kann es nicht direkt steuern, wie schnell ein externer Server, wie z. B. ein Werbenetzwerk, auf eine Anfrage reagiert.
5. Was ist der beste Weg, um Anfragen an Drittanbieter zu reduzieren?
Die effektivste Methode ist, alle Plugins oder Skripte zu entfernen, die Sie nicht verwenden.
Für notwendige Tools empfehlen wir, Ressourcen nach Möglichkeit lokal zu hosten, z. B. Google Fonts auf Ihrem eigenen Server mit einem Plugin wie SeedProd zu hosten, anstatt sie direkt von Googles externen Servern zu laden.
Zusätzliche Ressourcen
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Anfragen von Drittanbieter-Domains in WordPress verfolgen können. Möglicherweise möchten Sie auch unsere anderen Anleitungen zur Verbesserung der Leistung Ihrer Website lesen:
- Der ultimative Leitfaden zur Steigerung von WordPress-Geschwindigkeit & Leistung
- So führen Sie einen Website-Geschwindigkeitstest richtig durch (die besten Tools)
- Beste WordPress CDN-Dienste (im Vergleich)
- Wie man ungenutztes CSS in WordPress entfernt (Der richtige Weg)
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Als Teilzeitentwickler habe ich festgestellt, dass viele Kunden diesen Aspekt der Website-Optimierung übersehen.
Ein zusätzlicher Tipp, den ich vorschlagen würde, ist, Ihre Anfragen von Drittanbietern regelmäßig zu überprüfen, da Plugins und Themes im Laufe der Zeit neue hinzufügen können.
Dieser proaktive Ansatz hat mir geholfen, schnellere Ladezeiten für die Websites meiner Kunden aufrechtzuerhalten.
Übrigens vielen Dank für den umfassenden Leitfaden.
Jiří Vaněk
Vielen Dank für den Leitfaden. Laut meinen Pingdom-Ergebnissen hatte ich mehrere Anfragen, die hauptsächlich an Google gerichtet waren, wie Google Fonts usw. Mit Ihrem Leitfaden habe ich Preconnect implementiert, und es scheint sehr gut zu funktionieren. Es hat mir ein paar Millisekunden gespart, aber jede Geschwindigkeitsverbesserung ist gut. Vielen Dank.
WPBeginner Support
Gern geschehen!
Admin
Ralph
Nachdem ich vor 2-3 Monaten Google AdSense zu nutzen begann, bemerkte ich, dass meine Website etwas langsamer wurde. Nicht sehr stark, aber ich spüre es jedes Mal, wenn ich nachsehe.
Ich muss mich darum kümmern und bin sicher, dass dieser Leitfaden mir definitiv helfen wird. Ich habe einige Anfragen von Drittanbietern bezüglich Domains und es ist vielleicht nicht die Schuld der Anzeigen, sondern etwas anderes, das ich loswerden kann, und mit den Anzeigen ist es einfach zu viel. Danke für die Info über das Pingdom-Tool. Das wird helfen, das Problem zu lokalisieren.
WPBeginner Support
Glad we could share some helpful tools
Admin