Damit Ihre WordPress Website in verschiedenen Browsern gut aussieht und richtig funktioniert, müssen Sie für ein einheitliches Benutzererlebnis sorgen.
Probleme mit der Browserkompatibilität können sich auf die Leistung der Website, das Layout und die Beteiligung der Benutzer auswirken. Das Testen Ihrer Website in verschiedenen Browsern hilft Ihnen, diese Probleme zu erkennen und zu beheben, bevor sie sich auf Ihre Besucher auswirken. So können Sie sicherstellen, dass Ihre Website auf verschiedenen Browsern, Ansichten, Betriebssystemen und mobilen Geräten gut aussieht.
In den letzten 16 Jahren haben wir unzählige WordPress-Websites erstellt und verwaltet, deren Layouts ständig aktualisiert und um neue Funktionen erweitert. Um ein nahtloses Erlebnis in verschiedenen Browsern zu gewährleisten, testen wir unsere Websites nach jeder Änderung gründlich. So stellen wir sicher, dass unsere Besucher unabhängig vom verwendeten Gerät oder Browser ein einheitliches Erlebnis haben.
In diesem Artikel zeigen wir Ihnen, wie Sie eine WordPress-Website ganz einfach in verschiedenen Browsern testen können.

Was sind browserübergreifende Tests, und warum brauchen Sie sie?
Beim Cross-Browser-Testing wird Ihre Website auf verschiedenen Browsern, Bildschirmgrößen, Betriebssystemen und mobilen Geräten getestet, um sicherzustellen, dass sie korrekt funktioniert.
Wenn Sie eine WordPress-Website in verschiedenen Browsern testen, können Sie sehen, wie Ihre Website für alle Ihre Besucher aussieht.
Vielleicht verwenden Sie einen beliebten Browser wie Google Chrome, der einen Marktanteil von 65 % auf Desktop-Computern und 66 % auf mobilen Geräten hat.
Andere Browser wie Firefox, Microsoft Edge, Safari und Opera werden jedoch nach wie vor von Millionen von Nutzern weltweit verwendet.
Auch wenn alle Browser ähnlich aussehen, verwenden sie doch alle einen unterschiedlichen Code, was bedeutet, dass sie Website-Elemente von Zeit zu Zeit unterschiedlich behandeln. Für Sie als Website-Eigentümer bedeutet dies, dass Ihre Website in verschiedenen Browsern unterschiedlich aussehen kann.
Wenn Ihr WordPress-Blog auf einem dieser Browser nicht richtig funktioniert, dann entgehen Ihnen all diese Besucher und der Traffic.
Da es sich hierbei nicht um häufige WordPress-Fehler handelt, die für jeden sichtbar sind, kann es sein, dass Sie monatelang nichts von dem Problem wissen, bis es jemand meldet.
Deshalb gilt es als bewährte Praxis, Ihre Website mit verschiedenen Browsern auf mehreren Plattformen und Bildschirmgrößen zu testen. So können Sie sicherstellen, dass Ihre Website allen Nutzern das gleiche Erlebnis bietet.
Glücklicherweise gibt es browserübergreifende Testtools, die den Prozess mit nur einem Klick automatisieren können.
Doch bevor wir die Liste der besten Cross-Browser-Testing-Tools für WordPress vorstellen, ist es wichtig zu wissen, welche Browser bei Ihren Nutzern beliebt sind, damit Sie wissen, welche Sie testen müssen.
Wie Sie herausfinden, welche Browser und Geräte Ihre Website-Besucher verwenden
In Anbetracht der Anzahl der verfügbaren Betriebssysteme, Browser und Browser-Versionskombinationen können Cross-Browser-Tests für Kleinunternehmer sehr mühsam sein.
Wenn Sie jedoch die gängigen Browser, Betriebssysteme und Geräte kennen, die Ihre Website-Besucher verwenden, können diese Informationen den Prozess erheblich vereinfachen. Je nach Ihren spezifischen Statistiken können Sie sich mit dem Testen einiger weniger gängiger Kombinationen begnügen.
Der einfachste Weg, um herauszufinden, welche Browser, Betriebssysteme und Geräte bei Ihren Nutzern beliebt sind, ist die Verwendung von Google Analytics.
Die richtige Einrichtung von Google Analytics kann jedoch für viele Website-Besitzer eine Herausforderung darstellen.
Deshalb empfehlen wir die Verwendung von MonsterInsights. Es ist die beste Analyselösung für WordPress und wird von über 3 Millionen Websites genutzt.
Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zur Installation von Google Analytics in WordPress.

Hinweis: Sobald Google Analytics installiert ist, müssen Sie einige Wochen warten, um relevante Daten über Ihre Nutzer zu sammeln.
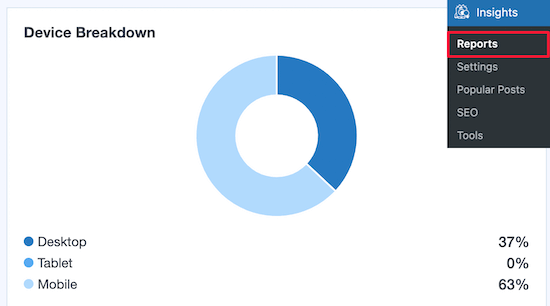
Danach können Sie sehen, welche Geräte Ihre Besucher für den Zugriff auf Ihre Website verwenden. Dazu müssen Sie die Seite Einblicke ” Berichte in Ihrem WordPress-Dashboard besuchen.
Wenn Sie auf dem Bildschirm nach unten scrollen, sehen Sie einen Abschnitt “Geräteaufschlüsselung”, der Ihnen zeigt, mit welchen Geräten Ihre Besucher auf Ihre Website zugreifen.

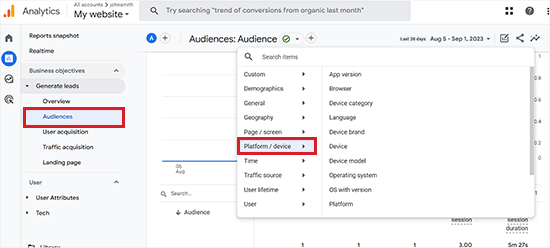
Um herauszufinden, welche Browser bei Ihren Nutzern beliebt sind, müssen Sie sich in Ihrem Google Analytics-Konto anmelden und die Seite Leads generieren ” Zielgruppen aufrufen.
Klicken Sie anschließend auf die Schaltfläche “+” neben der Option “Zielgruppen”, um eine Eingabeaufforderung zu öffnen, und klicken Sie darin auf die Registerkarte “Plattform/Gerät”.
Hier können Sie herausfinden, welche Website-Browser, Betriebssysteme und Geräte von den Besuchern Ihrer Website am häufigsten verwendet werden.

Sobald Sie diese Liste haben, können Sie Zeit sparen, indem Sie sich auf die besten Kombinationen konzentrieren und den Rest vermeiden.
Beste Cross-Browser-Test-Tools für WordPress
Mit Cross-Browser-Testing-Tools können Sie Ihre WordPress-Website mit nur wenigen Klicks in verschiedenen Browsern, Betriebssystemen und Geräten testen.
Hier ist unsere Liste der besten Cross-Browser-Test-Tools für WordPress-Sites.
1. BitBar

BitBar ist ein einfach zu bedienendes und sehr leistungsfähiges Cross-Browser-Testing-Tool mit Live-Testing- und Screenshot-Funktionen.
Wir verwenden dieses Tool hier bei Awesome Motive, um unsere Websites wie WPBeginner und unsere Premium-WordPress-Plugins zu testen.
Es handelt sich um einen kostenpflichtigen Dienst, aber sie bieten ein kostenloses Testkonto mit 100 Minuten an, um das Produkt zu testen.
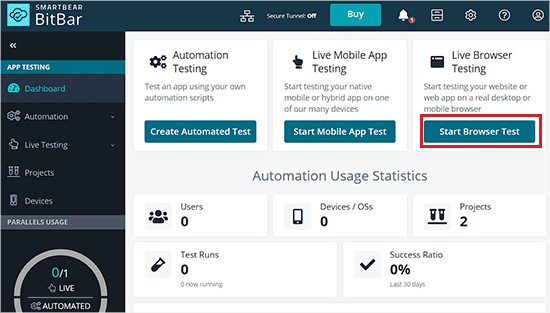
Nachdem Sie Ihr Testkonto erstellt haben, klicken Sie im Dashboard auf die Schaltfläche “Browser-Test starten”.

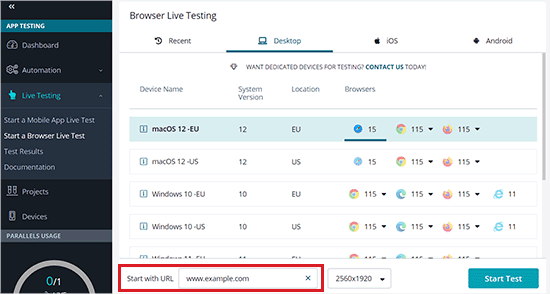
Daraufhin wird ein neuer Bildschirm angezeigt, auf dem Sie ein Betriebssystem und einen Browser auswählen können.
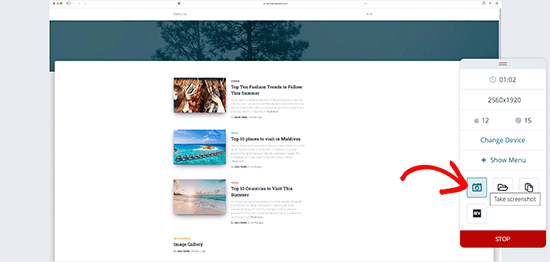
Danach fügen Sie Ihre Website-URL hinzu, und die BitBar zeigt Ihnen auf einem neuen Bildschirm, wie sie in dem von Ihnen gewählten Browser aussieht.

Von hier aus können Sie auch Bildschirmfotos für das von Ihnen gewählte Gerät erhalten, indem Sie auf das Symbol “Screenshots” klicken und einen neuen Screenshot-Test durchführen.
Damit können Sie Screenshots auf Mac-, Windows-, Android- und iOS-Geräten mit Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer und Hunderten von anderen Webbrowsern abrufen.

Beachten Sie, dass das kostenlose Konto nur eine begrenzte Anzahl von Browsern und Betriebssystem-Kombinationen zulässt. Es deckt jedoch die gängigsten Browser auf den wichtigsten Mobil- und Desktop-Plattformen ab.
Preise: Ab $45 pro Monat bei jährlicher Abrechnung und ermöglicht unbegrenzte Screenshots, manuelle Tests und mehr.
2. BrowserStack

BrowserStack ist ein kostenpflichtiges, browser- und plattformübergreifendes Testwerkzeug für mobile Anwendungen und Websites.
Sie bieten auch ein begrenztes kostenloses Testkonto an, mit dem Sie 30 Minuten interaktive Browsertests, 100 Minuten automatisierte Tests und 5000 Screenshots durchführen können.
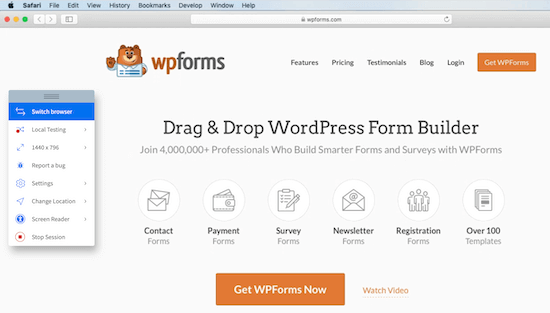
Es bietet sowohl Live-Tests als auch Screenshot-Funktionen. Sie können die Plattform auswählen, die Sie testen möchten, und dann einen Browser auswählen.
BrowserStack lädt den virtuellen Emulator mit einem aktuellen Browserfenster. Sie können einfach die URL eingeben, die Sie testen möchten, um den Test zu starten.

Die Ergebnisse sind ziemlich genau, und die Geschwindigkeit ist recht zufriedenstellend. Allerdings müssen Sie die Tests immer noch manuell durchführen, indem Sie die einzelnen Browser öffnen.
Preise: Ab 29 $ pro Monat bei jährlicher Abrechnung. Sie erhalten unbegrenzte Testminuten und Support für Windows und macOS.
3. LambdaTest

LambdaTest ist ein weiteres erstklassiges, browserübergreifendes Testwerkzeug für Live- und Screenshot-Tests.
Sie erhalten ein kostenloses Abonnement auf Lebenszeit, das Ihnen 60 Minuten Browsertests, 10 Responsive-Tests und 10 Responsive-Screenshots pro Monat bietet.
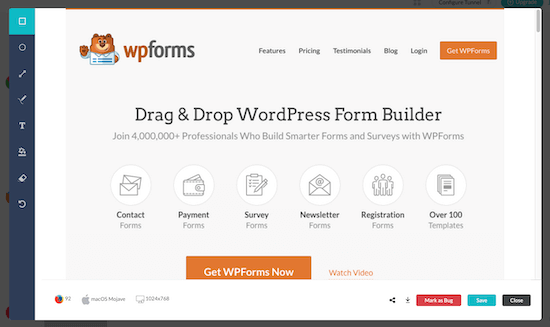
Nachdem Sie ein kostenloses Konto erstellt haben, können Sie wählen, ob Sie einen Live-Test, einen Responsive-Test oder einen Screenshot-Test in verschiedenen Browsern durchführen möchten. Sie haben die vollständige Kontrolle über die Geräte und Webbrowser, mit denen Sie den Test durchführen möchten.
LambdaTest liefert Ihnen dann automatisch Ergebnisse, die auf der Art des Tests basieren, den Sie durchführen.
Klicken Sie einfach auf einen Screenshot, und er wird in einem Popup-Fenster geöffnet, das Sie überprüfen können.

Die Anzahl der Tests, die Sie mit dem kostenlosen Konto durchführen können, ist begrenzt, aber die Ergebnisse sind sehr detailliert und liefern Ihnen eine Fülle von Informationen, die Sie zur Verbesserung Ihrer Website nutzen können.
Preisgestaltung: Ab 15 $ pro Monat bei jährlicher Abrechnung und bietet Unterstützung für unbegrenzte Echtzeittests, Screenshots und Responsive Testing.
Für echte Gerätetests benötigen Sie den teureren Plan für 25 US-Dollar pro Monat, der jährlich abgerechnet wird.
4. WordPress Theme Anpassungsprogramm

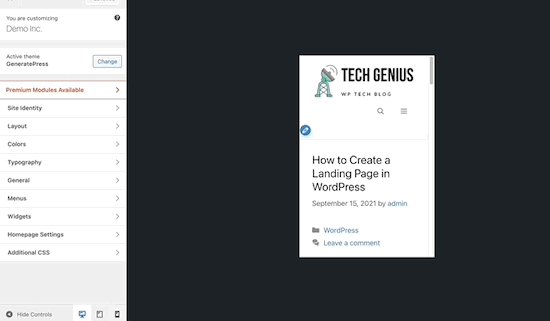
Eine weitere Möglichkeit, Ihre Website zu testen, ist der integrierte WordPress Theme Customizer. Dieses Tool ist Teil jeder WordPress-Installation und ermöglicht Ihnen die vollständige Anpassung Ihrer Website.
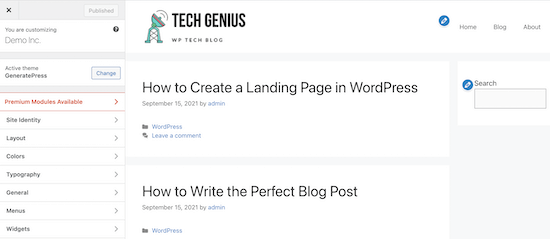
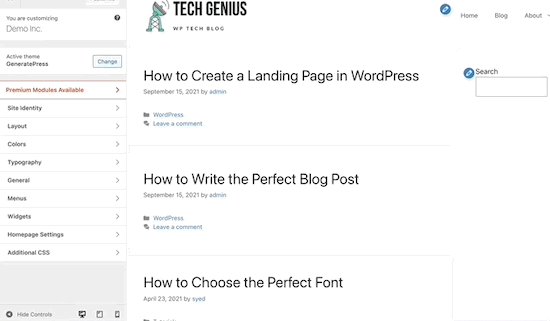
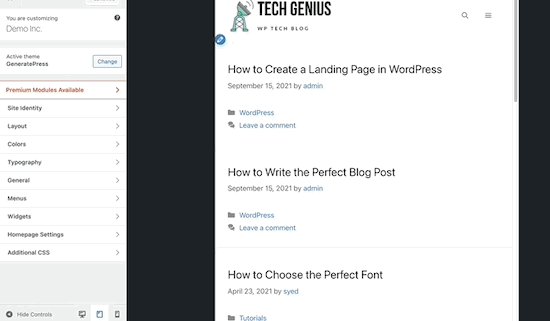
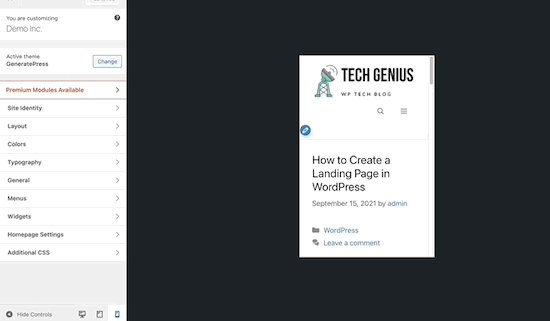
Sobald Sie die Anpassung Ihrer Website abgeschlossen haben, können Sie eine Vorschau Ihrer Änderungen und der Live-Site in verschiedenen Bildschirmgrößen anzeigen.
Unten in Ihrem Customizer befindet sich ein Bereich für die responsive Ansicht, mit dem Sie Ihre Website auf dem Desktop, dem Tablet und dem Handy anzeigen können.
Wählen Sie einfach die gewünschte Bildschirmgröße für die Vorschau Ihrer Website aus, und das Fenster wird automatisch angepasst.

Damit können Sie zwar nicht automatisch eine Vorschau Ihrer Website in verschiedenen Browsern anzeigen, aber Sie können die Reaktionsfähigkeit Ihrer WordPress-Website in Echtzeit testen.
Analyse von Cross-Browser-Test-Screenshots
Nachdem Sie nun gelernt haben, wie Sie Ihre WordPress-Website am einfachsten in verschiedenen Browsern testen können, besteht der nächste Schritt darin, die Ergebnisse zu analysieren, um festzustellen, ob etwas defekt ist und behoben werden muss.
Wenn Sie ein responsives WordPress-Theme mit qualitativ hochwertigem Code verwenden, werden die meisten Ihrer Screenshots ziemlich gleich aussehen.
In einigen Fällen können die Elemente einer Website jedoch von einem Browser zum anderen leicht unterschiedlich aussehen. Wenn dieser Unterschied geringfügig ist und keine Auswirkungen auf die Benutzerfreundlichkeit, Ästhetik oder Funktionalität hat, können Sie ihn ignorieren.
Ist der Unterschied hingegen zu auffällig, beeinträchtigt er die Benutzerfreundlichkeit, sieht unangenehm aus oder hindert die Benutzer daran, Ihre Website wie vorgesehen zu nutzen, dann sollten Sie sich darum kümmern.
In den meisten Cross-Browser-Tests werden Sie CSS-Probleme mit Ihrem Thema entdecken.
Dies kann mit der Funktion “Element inspizieren ” behoben werden, um herauszufinden, welche CSS-Regeln aktualisiert werden müssen. Danach können Sie benutzerdefinierte CSS hinzufügen, um diese Probleme zu beheben.
Wenn Sie nicht in der Lage sind, die Probleme selbst zu beheben, können Sie jederzeit einen WordPress-Entwickler beauftragen, Ihnen bei der Behebung der Probleme zu helfen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie eine WordPress Website in verschiedenen Browsern testen können. Vielleicht interessieren Sie sich auch für unsere Schritt-für-Schritt-Anleitung zum Deinstallieren und Löschen eines WordPress-Themes und unsere Anleitung zum Löschen des Browser-Caches in allen gängigen Browsern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
Cross browser compatibility check is a must given the number of users across browsers across the world for smooth experience over all the browsers.
I have hardly tested on two to three browsers manually.
Mostly used chrome for development.
This guide has definitely let me think of the necessity to check the compatibility.
Thank you for the detailed guide.
WPBeginner Support
Glad we could share some of the ways you can test your site for different browsers
Admin
Jiří Vaněk
I always tested on individual browsers and then checked responsiveness. This could make my work easier. Thanks for the advice.
WPBeginner Support
You’re welcome, glad we could make the testing process easier for you
Admin
lawmacs
It is always good to do cross browser testing even though we know that explorer and chrome has the bigger portion of the users but we still need to cater for the minority who does not use these browsers very informative post thanks for the heads up