Die Geschwindigkeit ist entscheidend für den Erfolg einer eCommerce-Website. Sie verbessert nicht nur das Kundenerlebnis, sondern wirkt sich auch direkt auf Konversionen und Verkäufe aus.
Bei WPBeginner haben wir unzähligen Online-Unternehmen zu einem bedeutenden Wachstum verholfen, indem wir ihre Websites für eine blitzschnelle Leistung optimiert haben.
Dieser umfassende Leitfaden basiert auf unserer langjährigen Erfahrung und zeigt Ihnen, wie Sie Ihren eCommerce-Shop auf einfache Weise beschleunigen können, um die Leistung und die Konversionen zu verbessern.

Warum Geschwindigkeit für Ihren eCommerce-Shop wichtig ist
Geschwindigkeit ist extrem wichtig, wenn es um das Nutzererlebnis geht. Niemand mag eine langsame Website, einen langsamen Computer oder eine langsame App.
Aber für Online-Shops kann eine langsame Website sogar Geschäftseinbußen bedeuten.
So hat eine Studie ergeben, dass eine Verzögerung von nur einer Sekunde bei der Seitenladezeit zu einem Verlust von 7 % bei den Konversionen, 11 % bei den Seitenaufrufen und 16 % bei der Kundenzufriedenheit führt.

Einfacher ausgedrückt: langsame Websites können zu geringeren eCommerce-Umsätzen führen.
Abgesehen von der Benutzerfreundlichkeit und den Verkäufen wirkt sich die Geschwindigkeit der eCommerce-Website auch auf Ihr SEO-Ranking aus. Suchmaschinen wie Google betrachten die Geschwindigkeit als wichtigen Indikator für die Benutzerfreundlichkeit und als Rankingfaktor.
Tatsächlich konzentriert sich das Google-Update für die Suchfunktion “Seitenerfahrung” ausschließlich auf Kennzahlen zur Nutzererfahrung wie Absprungrate und Website-Geschwindigkeit. Eine schnellere eCommerce-Website wird Ihnen helfen, mehr kostenlosen Traffic von Suchmaschinen zu erhalten.
Werfen wir also einen Blick darauf, wie Sie die Geschwindigkeit und Leistung Ihres eCommerce-Shops auf einfache Weise steigern können.
Hier ist ein kurzer Überblick über die Themen, die wir in diesem Leitfaden behandeln werden:
- Choose a Better eCommerce Hosting Provider
- Install a WordPress Caching Plugin
- Use the Latest PHP Version
- 4. Use the Latest Version of WordPress & WooCommerce
- Optimize Product Images for Performance
- Use a DNS Level Website Firewall
- Choose a Better WordPress Theme
- Use Better WordPress Plugins
- Reduce External HTTP Requests
- Reduce Database Requests
- Optimize WordPress Database
- Use Staging Sites to Track Performance Issues
- Offload eCommerce Emails
- Use Better Conversion Rate Optimization Tools
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
1. Wählen Sie einen besseren eCommerce-Hosting-Anbieter
Alle eCommerce-Leistungsoptimierungen, die Sie an Ihrer Website vornehmen, haben nur geringe Auswirkungen, wenn Sie keinen guten eCommerce-Hosting-Anbieter haben.
Nicht alle WordPress-Hosting-Anbieter sind gleich. Um eine bessere Leistung zu erzielen, müssen Sie einen eCommerce-Hosting-Anbieter wählen, der Folgendes bietet:
- Bietet eine stabile und aktuelle Plattform zum Hosten Ihres eCommerce-Shops.
- Ist optimiert für WordPress, WooCommerce oder jedes andere eCommerce-Plugin, das Sie verwenden möchten.
- Ihre Server sind für Geschwindigkeit und Leistung optimiert. Dies bedeutet, dass Caching, Sicherheit und andere Funktionen zur Verbesserung der Leistung eingebaut sind.
Wir empfehlen die Verwendung von SiteGround. Dort hosten wir WPBeginner, und sie sind einer der offiziell empfohlenen Hosting-Anbieter für WordPress.
SiteGround-Server laufen auf der Google Cloud Platform, die für ihre hohe Leistung bekannt ist. Sie verfügen über integriertes Caching und haben sogar ein eigenes Optimierungs-Plugin, das viele der Leistungstipps, die wir später in diesem Artikel empfehlen werden, automatisch umsetzt.
Wenn Sie nach Alternativen suchen, können Sie sich unsere Liste der besten WooCommerce-Hosting-Anbieter ansehen.
Nachdem Sie Ihren eCommerce-Shop auf einem guten Hosting-Service eingerichtet haben, können Sie die folgenden Optimierungstipps umsetzen, um die Leistung zu steigern.
2. Installieren Sie ein WordPress-Caching-Plugin
WooCommerce ist eine dynamische eCommerce-Plattform. Das bedeutet, dass alle Ihre Produktdaten in einer Datenbank gespeichert sind und die Produktseiten generiert werden, wenn ein Benutzer Ihre Website besucht.
Zu diesem Zweck muss WordPress jedes Mal denselben Prozess ausführen. Wenn mehr Leute Ihren eCommerce-Shop gleichzeitig besuchen, wird er langsamer und kann sogar abstürzen.
Ein Caching-Plugin hilft Ihnen, dieses Problem zu lösen.
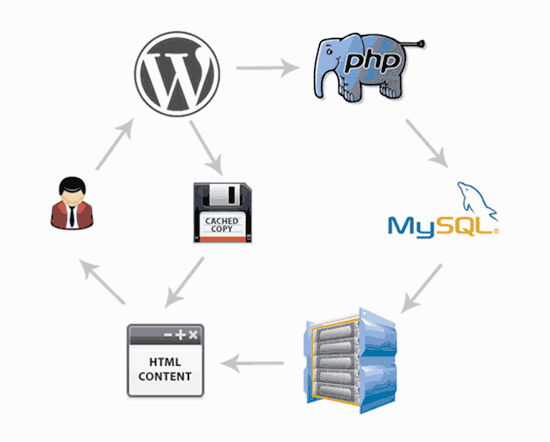
Anstatt die Seiten jedes Mal neu zu generieren, zeigt ein Caching-Plugin dem Nutzer eine im Cache gespeicherte Version der HTML-Seite an. Dadurch werden Server-Ressourcen freigesetzt und der Server kann effizienter arbeiten, was die Ladezeit der Website verbessert.

Es gibt einige großartige WordPress-Caching-Plugins. Wir empfehlen die Verwendung von WP Rocket. Es ist das beste WordPress-Caching-Plugin auf dem Markt, mit den anfängerfreundlichsten Einstellungen.
Im Gegensatz zu anderen WordPress Caching-Lösungen schätzen wir, dass WP Rocket nicht darauf wartet, dass Benutzer eine Seite besuchen, um eine Cache-Version zu generieren. Stattdessen bereitet es automatisch einen Cache Ihrer Website vor und hält ihn auf dem neuesten Stand.
Mit den richtigen WP Rocket-Einstellungen können Sie in Geschwindigkeitstest-Tools wie Pingdom, GTMetrix, Google Pagespeed Insights und anderen nahezu perfekte Ergebnisse erzielen.
Details und Anleitungen finden Sie in unserem Artikel über die Installation und Einrichtung von WP Rocket in WordPress.
Die führenden WordPress-Hosting-Unternehmen wie SiteGround und Bluehost bieten auch eigene Caching-Lösungen an.
SiteGround SG Optimierer
SiteGround ermöglicht es Ihnen, das Caching in Ihrem eCommerce-Shop mit dem SG Optimizer-Plugin einfach zu aktivieren.
Dieses All-in-One-Performance-Tool umfasst Caching, Performance-Tweaks, WebP-Bildkonvertierung in WordPress, Datenbankoptimierung, CSS-Minifizierung, GZIP-Komprimierung und mehr.
Installieren und aktivieren Sie einfach das SG Optimizer-Plugin in WordPress. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
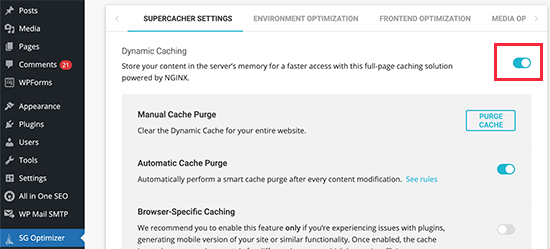
Nach der Aktivierung klicken Sie auf das SG Optimizer-Menü in der WordPress-Admin-Seitenleiste, um auf die Plugin-Einstellungen zuzugreifen. Hier müssen Sie die Option Dynamic Caching aktivieren.

Caching bei Bluehost einschalten
In ähnlicher Weise ermöglicht Bluehost auch die Nutzung seines integrierten Caching-Systems zur Optimierung von WooCommerce.
Loggen Sie sich einfach in Ihr Bluehost-Dashboard ein und gehen Sie auf die Seite ” Websites”. Wenn Sie mehrere Websites haben, wählen Sie Ihre Website aus und wechseln Sie dann auf die Registerkarte “Geschwindigkeit”.

Von hier aus müssen Sie die Zwischenspeicherung mit dem Kippschalter aktivieren. Sie können auch zwischen drei verschiedenen Caching-Stufen wählen. Bluehost empfiehlt die Stufe “Nur Assets” für eCommerce-Sites.
3. Verwenden Sie die neueste PHP-Version
WordPress und WooCommerce sind beide hauptsächlich in der Programmiersprache PHP geschrieben.
Mit jeder neuen Version verbessert PHP seine Leistung und wird schneller. Außerdem werden Fehler behoben und Sicherheitsprobleme behoben, die die Stabilität und Geschwindigkeit Ihrer Website beeinträchtigen können.
Aus diesem Grund sollten Sie immer die neueste PHP-Version verwenden.
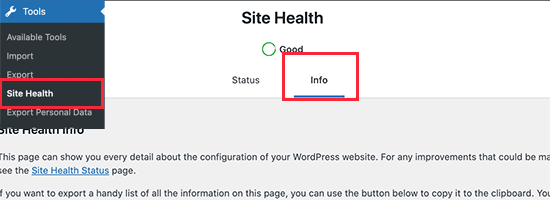
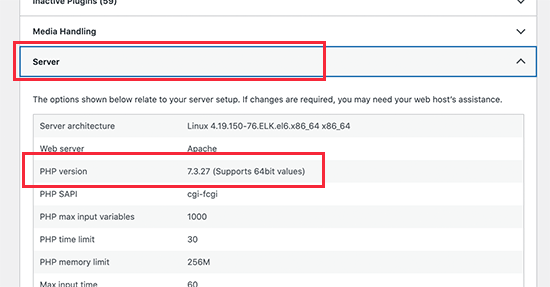
Sie können die PHP-Version Ihres eCommerce-Shops herausfinden, indem Sie in Ihrem WordPress-Dashboard auf Tools ” Site Health und dann auf die Registerkarte “Info” wechseln.

Von hier aus müssen Sie auf den Abschnitt “Server” klicken, um ihn zu erweitern.
Sie können die von Ihrem Server verwendete PHP-Version sehen.

Wenn Ihre Website mit einer niedrigeren PHP-Version als 8.0 läuft, sollten Sie sich an Ihren Hosting-Provider wenden und ihn bitten, sie für Sie zu aktualisieren.
Weitere Einzelheiten finden Sie in unserem Artikel über die Auswirkungen von PHP-Updates auf Ihre Website.
Hinweis: Einige Managed-WordPress-Hosting-Unternehmen wie SiteGround haben ihr eigenes Ultrafast-PHP entwickelt, um die Reaktionszeit des Servers insgesamt zu verbessern. Andere verwenden PHP FastCGI, um Kunden bei der Verbesserung der eCommerce-Geschwindigkeit zu helfen.
4. Verwenden Sie die neueste Version von WordPress und WooCommerce
Die Entwickler von WordPress und WooCommerce verwenden bei jedem Entwicklungszyklus viel Zeit auf die Verbesserung der Leistung. Dadurch laufen beide Anwendungen effizienter und verbrauchen weniger serverseitige Ressourcen.
Mit jeder neuen Version werden auch Fehler behoben und die Sicherheit erhöht, was für ein eCommerce-Unternehmen von entscheidender Bedeutung ist.
Als Shop-Betreiber sind Sie dafür verantwortlich, dass Sie die neueste Version von WordPress, WooCommerce, anderen Plugins und Ihrem WordPress-Theme verwenden.
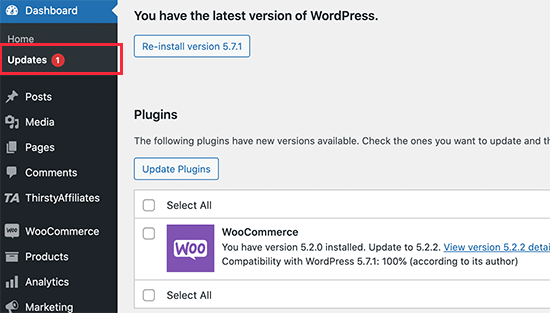
Gehen Sie einfach auf die Seite Dashboard ” Updates, um alle verfügbaren Updates zu installieren.

Verwandt: Lesen Sie unseren Leitfaden über die Vor- und Nachteile der Verwendung von WordPress für eCommerce.
5. Optimieren Sie Produktbilder für die Leistung
Produktbilder sind eines der wichtigsten visuellen Elemente eines Online-Shops. Bessere Produktbilder halten potenzielle Kunden bei der Stange und können dazu beitragen, den Umsatz zu steigern.
Aus diesem Grund ist es wichtig, hochwertige Produktbilder hinzuzufügen. Allerdings müssen Sie darauf achten, dass große Bilddateien ordnungsgemäß optimiert werden.
Es gibt zwei Möglichkeiten, Produktbilder für das Internet zu optimieren, ohne dabei an Qualität zu verlieren.
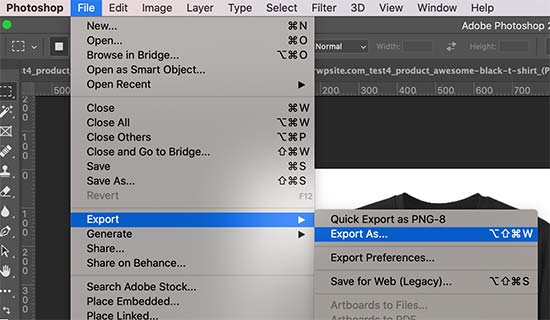
Zunächst können Sie jedes Produktbild auf Ihrem Computer optimieren, bevor Sie es auf Ihre Website hochladen. Dazu benötigen Sie eine Bildbearbeitungssoftware wie Adobe Photoshop, Affinity oder GIMP.
Die meisten von ihnen bieten die Möglichkeit, ein Bild für das Web zu exportieren. Sie können auch die Qualität des Bildes anpassen, bevor Sie es zum Hochladen speichern.

Alternativ können Sie auch ein Bildkomprimierungs-Plugin für WordPress verwenden. Diese Plugins optimieren automatisch die Größe Ihrer Produktbilder für eine bessere Leistung der Website.
Neben der Kurzmitteilung der Bildkomprimierung kann auch der von Ihnen gewählte Bilddateityp hilfreich sein. Wir finden zum Beispiel, dass JPEG ein besseres Format für Bilder ist, die viele Farben haben, während PNG-Bilder besser für transparente Bilder geeignet sind.
6. Verwenden Sie eine Website-Firewall auf DNS-Ebene
Brute-Force- und DDoS-Angriffe sind ein weit verbreitetes Ärgernis im Internet. Im Grunde versuchen Hacker, Ihren Server zu überlasten, um einzubrechen, Daten zu stehlen oder Malware zu installieren.
Die meisten Hosting-Unternehmen verfügen über grundlegende Sicherheitsvorkehrungen, die Ihre Websites vor solchen Angriffen schützen. Ein Nachteil dieser Angriffe ist jedoch, dass sie das Laden Ihrer Website extrem verlangsamen.
In diesem Fall benötigen Sie eine Website Application Firewall (WAF).
Die gängigen WordPress-Firewall-Plugins laufen auf Ihrem eigenen Webserver. Das macht sie etwas weniger effizient, da sie verdächtige Angriffe erst blockieren können, wenn sie Ihren Server erreichen.
Eine Firewall auf DNS-Ebene hingegen ist in der Lage, den Datenverkehr Ihrer Website in der Cloud zu filtern und verdächtige Angriffe zu blockieren, noch bevor sie Ihre Website erreichen.

Wir empfehlen die Verwendung von Sucuri. Es ist das beste WordPress-Firewall-Plugin mit einer umfassenden Sicherheitssuite.
Sucuri verfügt außerdem über ein leistungsstarkes CDN (Content Delivery Network). Ein CDN liefert die statischen Inhalte Ihrer Website (Bilder, Stylesheets, JavaScript) von einem globalen Netzwerk von Servern. Dadurch wird Ihre Serverlast weiter reduziert und die Ladezeit der Website insgesamt verbessert.
Wenn Sie nach einer kostenlosen Option suchen, dann bietet Ihnen das kostenlose Cloudflare CDN einen grundlegenden DNS-Firewall-Schutz. Wir verwenden es derzeit auf WPBeginner.
7. Wählen Sie ein besseres WordPress-Theme

WordPress-Themes bestimmen das Erscheinungsbild Ihres eCommerce-Shops. Allerdings sind nicht alle von ihnen für die Leistung optimiert und fügen oft zu viel Unordnung hinzu, was Ihre Website langsamer macht.
Bei der Auswahl eines WordPress-Themes für einen eCommerce-Shop müssen Sie ein Gleichgewicht zwischen Funktionalität und Geschwindigkeit finden. Theme-Funktionen wie Schieberegler, Karussells, Web-Schriftarten und Symbol-Schriftarten können Ihre Website verlangsamen.
Wir empfehlen, sich für ein einfaches Theme zu entscheiden und dann Plugins zu verwenden, um die von Ihnen benötigten Funktionen hinzuzufügen. So haben Sie eine bessere Kontrolle über die Leistung und das Aussehen Ihres Online-Shops.
WordPress-Themes von StudioPress, Elegant Themes und Astra sind alle für die Leistung optimiert. Weitere individuelle Theme-Empfehlungen finden Sie in unseren Expertenempfehlungen für die besten WooCommerce-Themes für WordPress.
8. Bessere WordPress-Plugins verwenden
Eine der am häufigsten gestellten Fragen von WordPress-Anfängern ist, wie viele Plugins sie in ihrem Shop verwenden können, ohne dass die Leistung darunter leidet.
Die Antwort lautet: so viele wie Sie wollen. Wir haben 62 Plugins auf WPBeginner installiert und unsere Website lädt immer noch in weniger als einer halben Sekunde.
Die Gesamtzahl der Plugins hat keinen Einfluss auf die Leistung Ihres Online-Shops. Es ist die Qualität des Codes, die das tut.
Ein einziges schlecht codiertes WordPress-Plugin kann zu viele Skripte oder Stylesheets laden, was die Ladegeschwindigkeit der Seite beeinträchtigen kann.
Andererseits würde ein gut kodiertes Plugin standardmäßige Best Practices verwenden, um die Auswirkungen auf die Leistung zu minimieren. Wir empfehlen, Ihre Plugins vor und nach der Installation auf Leistungseinflüsse zu testen.
Wir führen auch eine Liste der unverzichtbaren WooCommerce-Plugins, in der wir die wichtigsten WooCommerce-Plugins, die von den meisten Online-Shops verwendet werden, handverlesen haben.
Der Drag-and-Drop-Landing-Page-Builder von SeedProd zum Beispiel hilft Ihnen, blitzschnelle eCommerce-Landing-Pages zu erstellen, ohne dass Sie Code schreiben müssen.

Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zur Auswahl der besten WordPress-Plugins. Darin wird Schritt für Schritt erklärt, wie Sie WordPress-Plugins bewerten und das richtige für Ihren Online-Shop auswählen.
9. Reduzieren Sie externe HTTP-Anfragen
Eine typische eCommerce-Seite enthält mehrere Komponenten. Sie enthält zum Beispiel Bilder, CSS- und JavaScript-Dateien, Videoeinbettungen und mehr.
Jede Komponente wird von den Browsern der Benutzer separat geladen, indem eine HTTP-Anfrage an Ihren Server gestellt wird. Mehr HTTP-Anfragen bedeuten längere Ladezeiten der Seite.
Ihr Server kann auch Daten von Drittanbieter-Tools und -Diensten wie Google Analytics, Social Media Retargeting und anderen Diensten abrufen. Diese werden als externe HTTP-Anforderungen bezeichnet. Diese können beim Laden einer normalen Webseite noch länger dauern.
Es ist in Ordnung, diese Skripte auf Ihrer WordPress-Website zu haben, aber wenn sie die Leistung Ihrer Website beeinträchtigen, sollten Sie sie reduzieren.
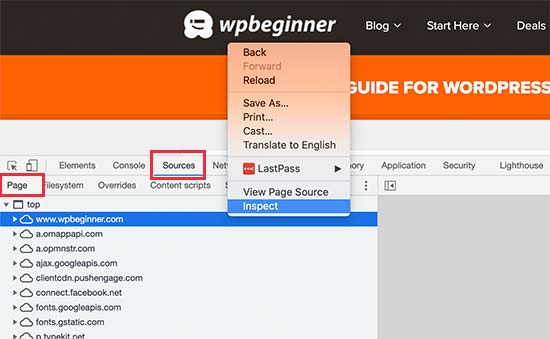
Sie können externe HTTP-Anfragen anzeigen, indem Sie Ihre Website besuchen und das Tool Inspect in Ihrem Browser öffnen. Wechseln Sie von hier aus zur Registerkarte Quellen ” Seite, um alle externen HTTP-Anfragen anzuzeigen.

10. Reduzieren Sie Datenbankanfragen
WordPress und WooCommerce verwenden eine Datenbank, um eine Vielzahl von Inhalten und Einstellungen zu speichern. Ihr WordPress-Theme und Ihre Plugins führen auch Datenbankabfragen durch, um diese Informationen abzurufen und auf dem Bildschirm anzuzeigen.
Datenbankabfragen sind extrem schnell, und Ihre Website kann Hunderte von ihnen in nur wenigen Millisekunden ausführen. Wenn Ihre Website jedoch ein hohes Besucheraufkommen zu bewältigen hat, können diese Abfragen die Ladezeit Ihrer Seite verlangsamen.
Sie können die Datenbankaufrufe mit Hilfe eines Plugins wie Query Monitor in WordPress überprüfen. Nach der Aktivierung fügt das Plugin das Query Monitor-Menü zu Ihrer WordPress-Verwaltungsleiste hinzu.

Für Anfänger ist es jedoch möglicherweise nicht möglich, diese Anfragen zu minimieren. Sie müssen zum Beispiel Ihr WordPress-Theme ändern, um die Datenbankaufrufe zu reduzieren.
Wenn Sie mit der Bearbeitung Ihrer WordPress-Theme-Dateien oder dem Debuggen von Code vertraut sind, können Sie nach Datenbankaufrufen suchen, die vermieden werden können.
Andere Benutzer können versuchen, ein besseres WordPress-Theme und alternative Plugins zu finden, um die Datenbankaufrufe bei Bedarf zu reduzieren.
11. WordPress-Datenbank optimieren
Im Laufe der Zeit kann sich Ihre WordPress-Datenbank mit Informationen füllen, die Sie vielleicht nicht mehr benötigen.
Diese Unordnung kann Datenbankabfragen, Backup-Prozesse und die Gesamtleistung von WordPress verlangsamen. Von Zeit zu Zeit ist es wichtig, Ihre WordPress-Datenbank zu optimieren, um unnötige Informationen zu entfernen.
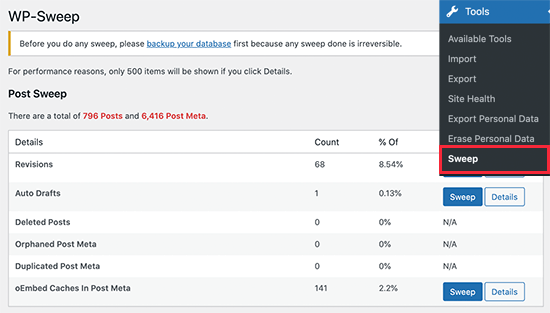
Installieren und aktivieren Sie einfach das WP Sweep-Plugin. Nach der Aktivierung gehen Sie einfach auf Tools ” Sweep, um Ihre WordPress-Datenbank zu bereinigen.

Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über die Optimierung der WordPress-Datenbank für Geschwindigkeit und Leistung.
12. Verwendung von Staging Sites zur Verfolgung von Leistungsproblemen
Änderungen an einem laufenden eCommerce-Shop können Probleme verursachen. Zum Beispiel kann ein Kunde seine Bestellung verlieren, oder Ihre Website kann während einer Verkaufsaktion ausfallen.
Mit einer Staging-Site können Sie ganz einfach Tipps zur Leistungsoptimierung, neue Plugins oder ein Design ausprobieren, ohne dass Ihr Live-Shop beeinträchtigt wird.
Grundsätzlich ist eine Staging-Site ein Klon Ihrer Live-Website, der dazu dient, Änderungen zu testen, bevor sie live geschaltet werden.
Viele beliebte WordPress-Hosting-Unternehmen bieten eine 1-Klick-Einrichtung einer Staging-Site an. Nach der Einrichtung können Sie Ihre Änderungen ausprobieren und die Ladegeschwindigkeit und Leistung Ihrer Seite verfolgen.
Sobald Sie bereit sind, diese Änderungen zu implementieren, können Sie die Staging-Site einfach auf die Live-Version übertragen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial zur Erstellung einer Staging-Site für WordPress.
13. eCommerce-E-Mails entlasten

E-Mails spielen eine sehr wichtige Rolle in einem eCommerce-Shop. Sie werden verwendet, um Auftragsbestätigungen, Rechnungen, E-Mails zum Zurücksetzen von Passwörtern, Verkaufs- und Marketingnachrichten und vieles mehr zu versenden.
Viele Anfänger sind sich dessen jedoch nicht bewusst und nutzen die begrenzten E-Mail-Funktionen ihres Hosting-Anbieters für eCommerce-E-Mails.
Die meisten Hosting-Unternehmen unterstützen die Standard-Mailfunktion von WordPress nicht. Einige deaktivieren sie sogar, um Spam und Missbrauch zu verhindern.
Aus diesem Grund müssen Sie einen speziellen SMTP-E-Mail-Anbieter zusammen mit dem WP Mail SMTP-Plugin verwenden. Diese Unternehmen sind auf den Versand von Massen-E-Mails spezialisiert und gewährleisten eine höhere Zustellbarkeit, was bedeutet, dass Ihre E-Mails nicht im Spam-Ordner landen.
Wir empfehlen die Verwendung von SendLayer, da dies einer der besten SMTP-Dienstleister für Transaktions-E-Mails ist.
SendLayer ist einfach einzurichten und funktioniert mit WooCommerce und allen führenden WordPress-Kontaktformular-Plugins. Außerdem bieten sie eine 30-tägige kostenlose Testversion mit bis zu 50.000 E-Mails.
Wenn Sie sich andere Anbieter ansehen möchten, können Sie sich SMTP.com, Brevo (ehemals Sendinblue) oder Mailgun ansehen.
14. Bessere Tools zur Optimierung der Konversionsrate verwenden
Bei eCommerce-Websites ist die Optimierung der Konversionsrate (Conversion Rate Optimization, CRO) wichtig für die Umsatzsteigerung.
Ein typischer Online-Shop verfügt über viele dynamische Elemente, um die Konversionsrate zu erhöhen, z. B. eine Leiste für kostenlosen Versand auf der Startseite, einen Countdown-Timer für den Black Friday-Ausverkauf in der Kopfzeile der Website, ein Exit-Intent-Popup auf den Checkout-Seiten oder sogar Spin-a-Wheel-Gamification auf der mobilen Website, um die Zahl der abgebrochenen Warenkörbe zu verringern.

Oft verwenden Ladenbesitzer und Einzelhändler eine Kombination von Tools und Plugins, um diese dynamischen Elemente hinzuzufügen. Die Herausforderung besteht darin, dass nicht alle von ihnen ordnungsgemäß für die Geschwindigkeit optimiert sind.
Aus diesem Grund ist es wichtig, Conversion-Optimierungstools zu wählen, die eine Reihe von Funktionen in einer Plattform bieten, damit Sie nicht mehrere externe Skripte laden müssen.
Im Folgenden finden Sie eine Liste beliebter Tools zur Conversion-Optimierung, die wir auf unseren eCommerce-Websites einsetzen:
- OptinMonster – Das leistungsstärkste Toolkit zur Conversion-Optimierung, mit dem Sie personalisierte Popups, Gamification-Kampagnen, Floating Bars und vieles mehr erstellen können.
- LiveChat.com – Die beste Live-Chat-Software. Sie bieten auch ChatBot Automatisierungssoftware als auch, die für beide WooCommerce und Shopify funktioniert.
- TrustPulse – Die beste Social-Proof-Software auf dem Markt, die für Geschwindigkeit optimiert ist. Sie können damit Nutzeraktivitäten in Echtzeit anzeigen, ohne Ihre Website zu verlangsamen.
Wenn es um Analyse- und A/B-Testing-Tools geht, empfehlen wir, nur das Nötigste zu verwenden.
Wenn Sie zum Beispiel eine neue Landing Page oder ein neues Website-Design einführen, ist es wichtig, Heatmap-Analysen durchzuführen. Nach einem kurzen Analysezeitraum empfehlen wir jedoch, Heatmaps zu deaktivieren, damit sie die Geschwindigkeit Ihrer Website nicht verlangsamen.
Auch bei A/B-Test-Tools müssen Sie die Skripte nicht auf jeder Seite Ihrer Website ausführen. Sie können die Skripte für A/B-Tests selektiv auf bestimmte Seiten laden, und wenn Sie mit dem Test fertig sind, vergessen Sie nicht, das Skript zu entfernen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihre eCommerce-Website zu beschleunigen. Vielleicht interessieren Sie sich auch für unser WordPress Sicherheitshandbuch oder unseren vollständigen WordPress eCommerce Einrichtungsleitfaden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.