Wenn wir Kleinunternehmern bei der Verbesserung ihrer Online-Shops helfen, ist eine der häufigsten Anfragen die Rationalisierung des Bestellvorgangs. Schließlich kann jeder zusätzliche Schritt zwischen “In den Warenkorb” und “Bestellung aufgeben” zu abgebrochenen Warenkörben und Umsatzeinbußen führen.
Wir haben herausgefunden, dass das Überspringen der Seite des WooCommerce Warenkorbs und die direkte Weiterleitung zur Kasse eine der einfachsten Möglichkeiten ist, den Umsatz zu steigern. Tatsächlich kann die Verbesserung des Checkout-Prozesses in Ihrem Online-Shop die Konversionsrate um bis zu 35 % erhöhen.
Deshalb haben wir diese einfache Anleitung zusammengestellt, um Ihnen genau zu zeigen, wie Sie die Seite mit dem Warenkorb in WooCommerce überspringen können. Außerdem verraten wir Ihnen unsere Tipps, wie Sie dies tun können, ohne Ihre Kunden zu verärgern.

Überspringen der WooCommerce Warenkorb Seite: Ist es das Richtige für Ihren Shop? 🛒
Bevor wir in die technischen Details eintauchen, wollen wir sehen, ob das Überspringen der WooCommerce Warenkorb-Seite die richtige Wahl für Ihren Online-Shop ist. Wir haben vielen Shop-Betreibern bei dieser Entscheidung geholfen und wissen genau, wann es am besten ist, direkt zur Kasse zu gehen.
Das Überspringen der Seite mit dem Warenkorb in WooCommerce funktioniert sehr gut, wenn Sie nur einen Artikel verkaufen. In diesem Fall können Sie die Kunden direkt auf die Seite zur Kasse schicken und so den Umsatz steigern.
Wenn Sie Termine vereinbaren oder Dienste verkaufen, ist es für Ihre Kunden einfacher, direkt auf die WooCommerce-Kassenseite zu gehen.
Wenn in Ihrem Geschäft viele verschiedene Artikel verkauft werden und die Kunden häufig die Warenkorb-Funktion nutzen, um mehrere Artikel auf einmal zu kaufen, sollten Sie die Seiten für den Warenkorb und die Kasse beibehalten.
In diesem Fall könnten Sie stattdessen eine WooCommerce-Kasse mit nur einem Klick anbieten. Damit haben die Kunden zwei Optionen: Sie können den Artikel zu ihrer Tabelle hinzufügen oder sofort zur Zahlung übergehen.
Hier ist eine weitere gute Option: Sie könnten einen WooCommerce Mini Warenkorb hinzufügen , der von der Seite aus Slides einfügt. Auf diese Weise können Kunden sehen, was sich in ihrem Warenkorb befindet, ohne die Seite zu verlassen, auf der sie sich gerade befinden. Das ist sowohl schnell als auch hilfreich.
Wenn Sie sich entschlossen haben, die Seite mit dem Warenkorb aus Ihrem Geschäft zu entfernen, können wir Ihnen zwei Möglichkeiten zeigen, wie Sie dies tun können. Sie können die Methode wählen, die für Sie am besten geeignet ist:
Wichtig: Sie benötigen einen funktionierenden WooCommerce-Shop, bevor Sie eine der Anleitungen in diesem Leitfaden befolgen. Wenn Sie noch keinen haben, lesen Sie bitte unser ultimatives WooCommerce-Tutorial.
Option 1: FunnelKit + CartHopper Add-on verwenden (besser anpassbar)
Diese Methode eignet sich am besten für Shop-Betreiber, die die vollständige Kontrolle über ihren Checkout-Prozess haben möchten und es ernst meinen mit der Reduzierung von Warenkorb-Abbrüchen. Mit FunnelKit können Sie einen direkten WooCommerce-Checkout erstellen, der vollständig an Ihre Bedürfnisse angepasst ist.
Schritt 1: Installieren Sie die FunnelKit Plugins
Für diese Lösung benötigen Sie drei WooCommerce Plugins:
- FunnelKit Funnel Builder Pro
- FunnelKit Funnel Builder (kostenlose Version)
- FunnelKit CartHopper Add-on (kostenlos)
Die ersten beiden Plugins arbeiten zusammen, um Ihnen zu helfen, eine schöne Checkout-Seite zu erstellen, die besser konvertiert.
Die Pro-Version ist mit einem Schlagwort versehen. Wir sind jedoch der Meinung, dass sich die Investition lohnt, da Sie damit leistungsstarke Werkzeuge erhalten, um die Kaufabwicklung individuell anzupassen, Ihre Verkaufstrichter zu optimieren und Upselling-Funktionen wie One-Click-Order-Bumps hinzuzufügen.
Mit dem kostenlosen Add-on CartHopper hingegen können Sie die Seite des Warenkorbs überspringen und die Kunden direkt auf Ihre WooCommerce-Kassenseite schicken.
Möchten Sie mehr über die Funktionen von FunnelKit erfahren? Lesen Sie unsere ausführliche Rezension von FunnelKit.
Installieren und aktivieren Sie zunächst alle drei Plugins in Ihrem WordPress-Dashboard. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress Plugins.
Gehen Sie als Nächstes in Ihrem Verwaltungsbereich zu FunnelKit ” Einstellungen.
Klicken Sie in der linken Spalte auf den Tab ‘Lizenz’ und geben Sie Ihren Lizenzschlüssel ein. Sie finden Ihren Lizenzschlüssel in Ihrem Konto auf der FunnelKit-Website.

Klicken Sie dann einfach auf “Aktivieren” und “Änderungen speichern”. Jetzt können Sie mit der individuellen Anpassung der Kaufabwicklung beginnen.
Schritt 2: Entfernen Sie die Warenkorb Seite
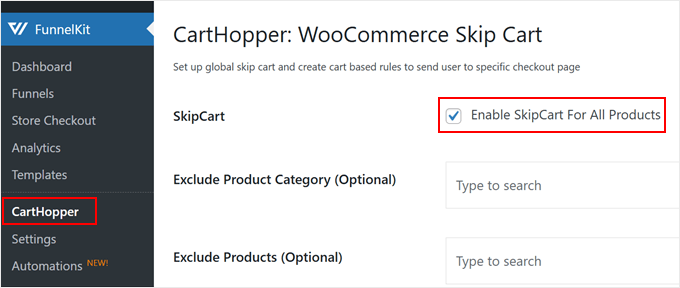
Um die Seite mit dem Warenkorb in WooCommerce zu überspringen, gehen Sie zu FunnelKit ” CartHopper. Hier finden Sie alle Einstellungen, um die Funktionalität Ihres Warenkorbs individuell anzupassen und direkt zur Kasse weiterzuleiten.
Aktivieren Sie einfach die Einstellung “SkipCart für alle Produkte aktivieren”. Dadurch wird die Warenkorb-Seite entfernt und die Kunden werden direkt auf Ihre WooCommerce-Kassenseite weitergeleitet, wenn sie auf den Button “In den Warenkorb” klicken.

Diese Grundeinstellung reicht aus, um einen direkten Checkout für WooCommerce zu erstellen. Das Plugin bietet jedoch weitere Möglichkeiten zur Optimierung der Customer Journey.
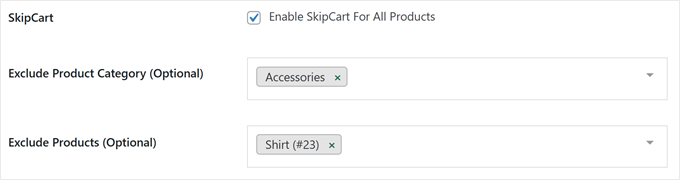
Unterhalb der Haupteinstellung können Sie bestimmte Kategorien oder Produkte auswählen, bei denen Sie die normalen Seiten des Warenkorbs und der Kasse beibehalten möchten. Geben Sie einfach die Namen der Kategorien und Produkte, die Sie nicht auslassen möchten, in die entsprechenden Felder ein.

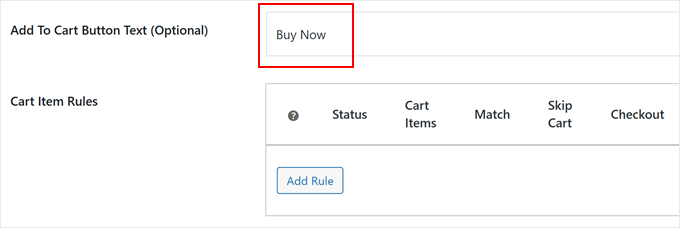
Sie können auch den Text “In den Warenkorb” individuell anpassen.
Standardmäßig ist “Jetzt kaufen” eingestellt, Sie könnten aber auch “Jetzt kaufen” oder “Sofort auschecken” vorziehen. Erwägen Sie, ein Gefühl der Dringlichkeit und der Angst, etwas zu verpassen, zu vermitteln, um den Abbruch von Warenkörben zu verringern.

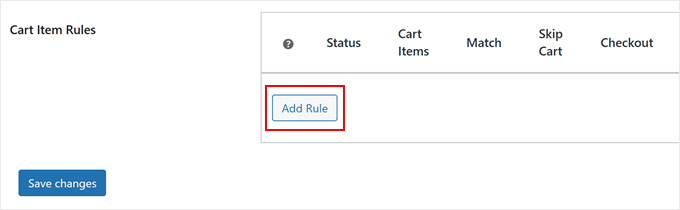
Um noch mehr Kontrolle zu haben, können Sie individuelle Regeln einrichten, indem Sie auf “Regel hinzufügen” klicken.
Daraufhin wird ein Popup-Fenster angezeigt.

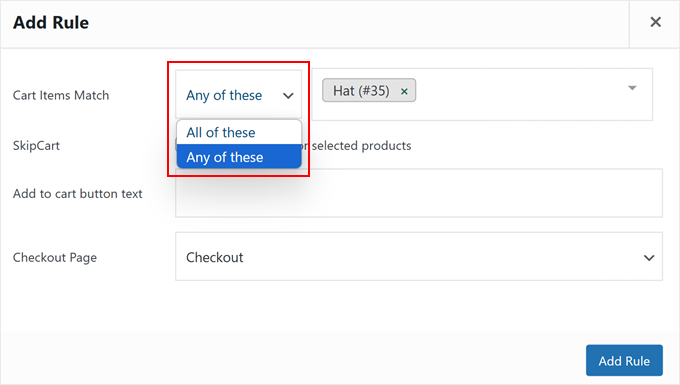
Hier können Sie wählen, ob die Regel für “Alle diese” oder “Jedes dieser” Warenkörbe gelten soll.
Wenn Sie z. B. einen Hut verkaufen, wird durch die Auswahl der Option “Jeder von diesen” der Warenkorb übersprungen, wenn Kunden den Hut allein oder zusammen mit anderen Artikeln kaufen.
Wenn Sie hingegen die Option “Alle” wählen, wird der Warenkorb nur dann übersprungen, wenn der Kunde genau die von Ihnen angegebene Kombination von Produkten kauft, z. B. wenn er sowohl die Mütze als auch den passenden Schal zusammen kauft.

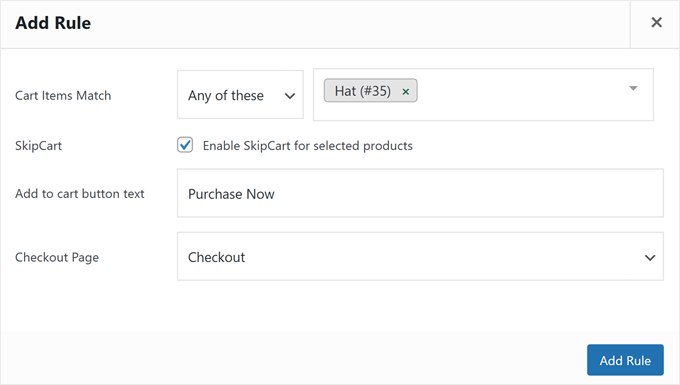
Dann können Sie auch entscheiden, ob Sie die Warenkorb-Funktionalität für diese Regel aktivieren oder deaktivieren möchten, und den Button ” In den Warenkorb” speziell für diese Produkte anpassen.
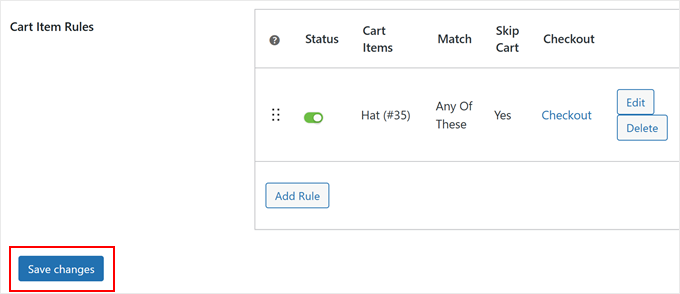
Wenn Sie mehrere Seiten für die Kasse haben, können Sie auch auswählen, welche WooCommerce Seite für die verschiedenen Produkte verwendet werden soll. Nachdem Sie Ihre Regel eingerichtet haben, klicken Sie einfach auf “Regel hinzufügen”.

Das Popup-Fenster wird nun geschlossen.
Vergessen Sie nicht, auf “Änderungen speichern” zu klicken, um Ihre neuen Einstellungen für Ihren WooCommerce-Shop zu übernehmen.

Schritt 3: Individuelle Anpassung der Seite für die Kasse
Technisch gesehen ist es ausreichend, die Schritte 1 und 2 auszuführen, aber was nützt es, ein leistungsstarkes Plugin zu installieren, wenn Sie es nicht in vollem Umfang nutzen?
Um Ihre Seite für die Kaufabwicklung individuell anzupassen, navigieren Sie zu FunnelKit ” Store Checkout. Wechseln Sie dann zum Tab “Store Checkout” und klicken Sie auf den Button “Create Store Checkout”.

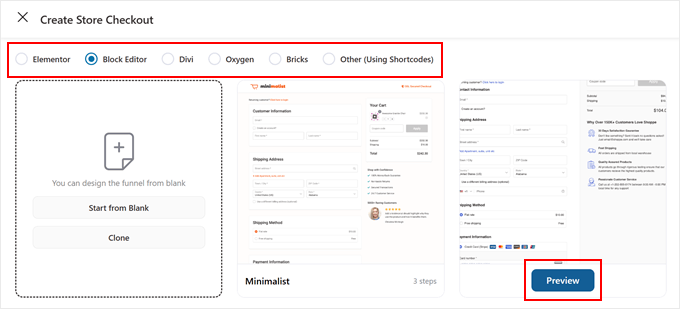
FunnelKit bietet mehrere Checkout-Templates, die Sie entweder mit dem Block-Editor oder mit gängigen Page-Builder-Plugins wie Divi oder Bricks bearbeiten können.
Wählen Sie oben auf der Seite Ihre bevorzugte Bearbeitungsplattform aus. Klicken Sie dann auf “Vorschau” für jede Kassenvorlage, die Sie interessiert.

Die meisten Templates von FunnelKit enthalten eine Checkout-Seite sowie Upsell- und Dankeschön-Seiten, um weitere Käufe zu fördern.
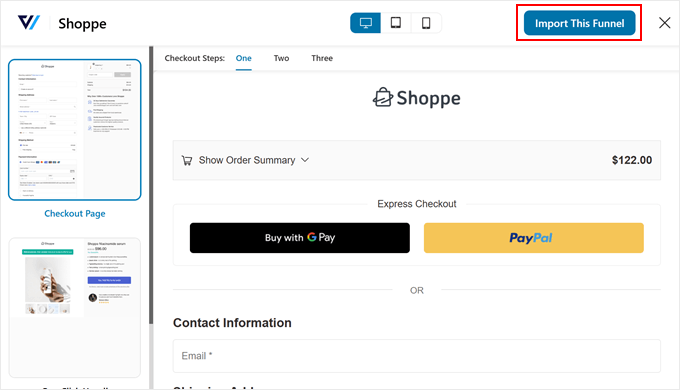
Sobald Sie ein Template gefunden haben, das Ihnen gefällt, klicken Sie einfach auf den Button “Diesen Trichter importieren”.

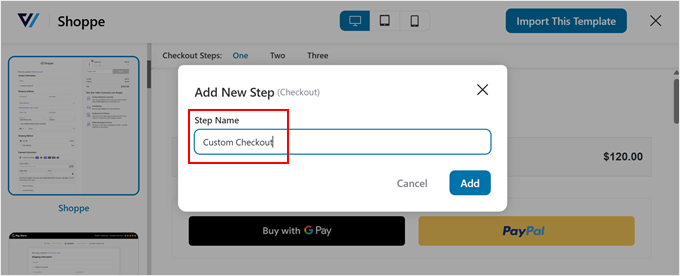
Als Nächstes müssen Sie Ihrer Kasse einen Namen geben. Dies hilft Ihnen, verschiedene Checkout-Trichter zu verfolgen, wenn Sie mehrere Versionen für verschiedene Produkte oder Kundengruppen erstellen.
Klicken Sie nach der Benennung auf “Fertig”.

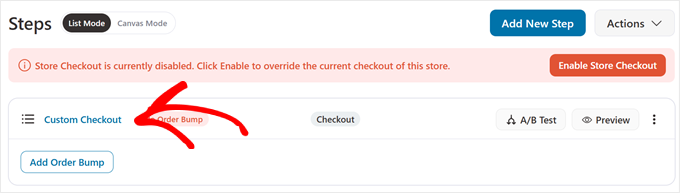
Um die Seite der Kasse zu bearbeiten, klicken Sie auf den Namen der Kasse über dem Button ‘Add Order Bump’.
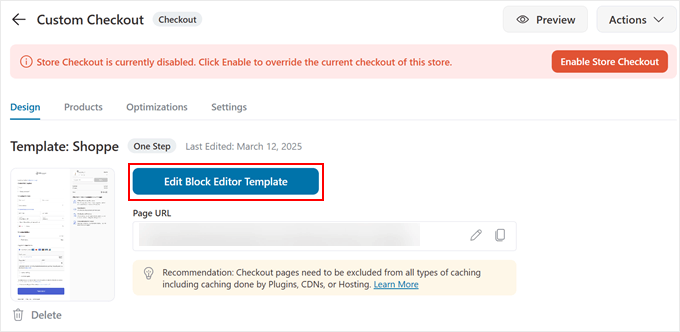
Sie sehen dann mehrere Einstellungen, mit denen Sie die Seite für die Kasse individuell anpassen können.

Klicken Sie auf dem Tab “Design” auf “Bearbeiten … Template”, um das Design über die Bearbeitungsplattform Ihrer Wahl individuell anzupassen.
In unserer Anleitung zum individuellen Anpassen der WooCommerce Seite für die Kasse gehen wir näher auf diese Anpassungsschritte ein.

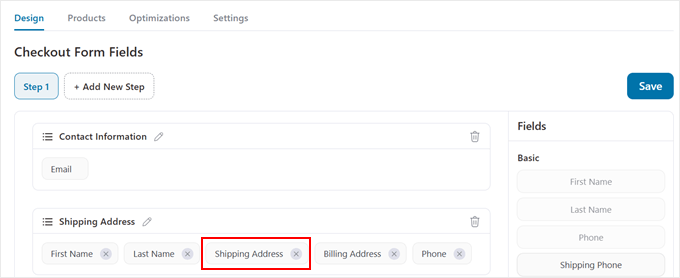
Wenn Sie auf der Seite nach unten blättern, können Sie auch die Abschnitte und Felder individuell anpassen, die auf der Kassenseite erfordert werden.
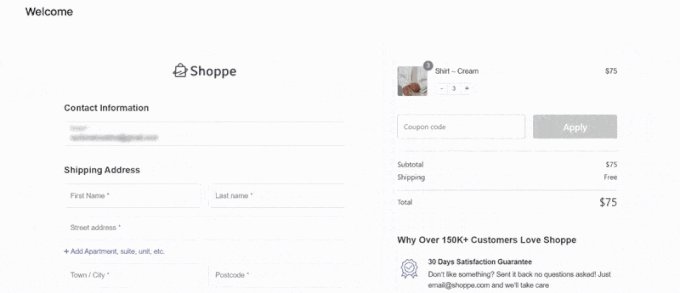
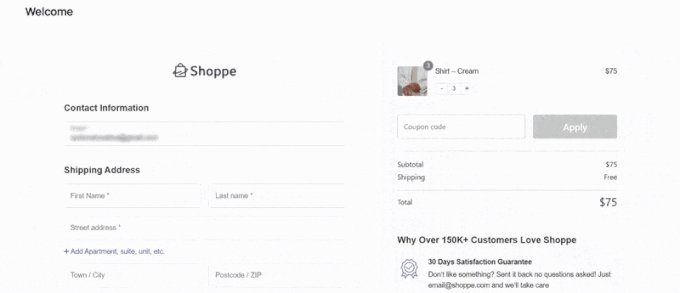
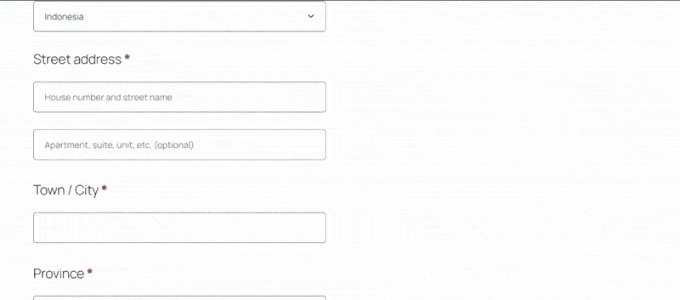
Standardmäßig enthält das Kassenformular Abschnitte für Kontaktinformationen (E-Mail) und Lieferadresse (Vorname, Nachname, Lieferadresse, Rechnungsadresse, Telefon). Während diese Standardfelder für die meisten Online-Shops gut funktionieren, können Sie sie weiter anpassen, indem Sie auf ein beliebiges Feld klicken.
Um zum Beispiel die Lieferadresse zu ändern, klicken Sie einfach auf die Adresse.

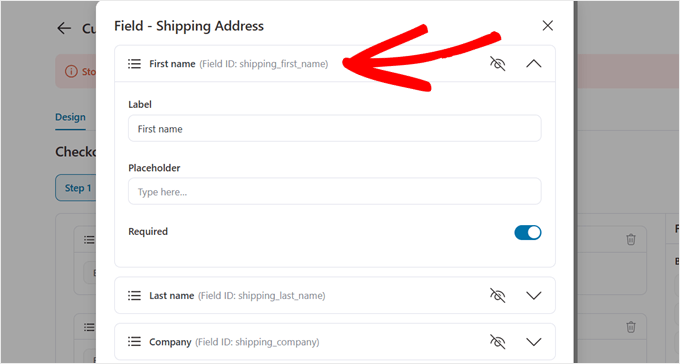
Es wird ein Popup-Fenster angezeigt, in dem Sie die Felder in diesem Abschnitt individuell anpassen können.
Wenn Sie das Feld Vorname bearbeiten, können Sie die Beschriftung ändern, einen Platzhaltertext als Beispiel hinzufügen und das Feld als erforderlich oder optional festlegen.

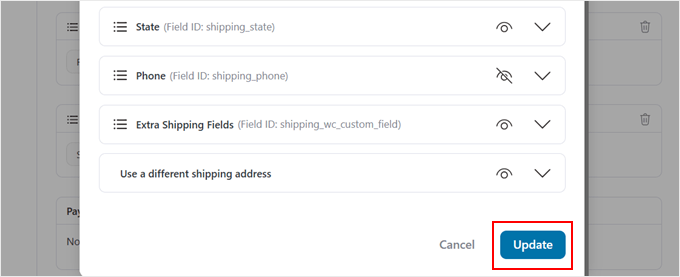
Sie können so viele Änderungen an den Formularfeldern vornehmen, wie Sie möchten.
Wenn Sie mit Ihren Änderungen zufrieden sind, scrollen Sie nach unten und klicken Sie auf “Aktualisieren”.

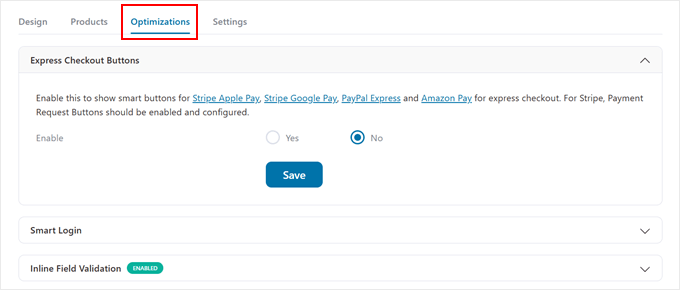
Der Tab “Optimierungen” bietet zusätzliche Möglichkeiten zur Verbesserung der Kaufabwicklung.
Sie können zum Beispiel die Express-Kasse aktivieren, die es Benutzern ermöglicht, schnell mit Methoden wie Apple Pay und Google Pay zu bezahlen.
Wir haben eine ausführliche Anleitung zum Hinzufügen von Express-Checkout Buttons in WooCommerce, wenn Sie weitere Informationen wünschen.

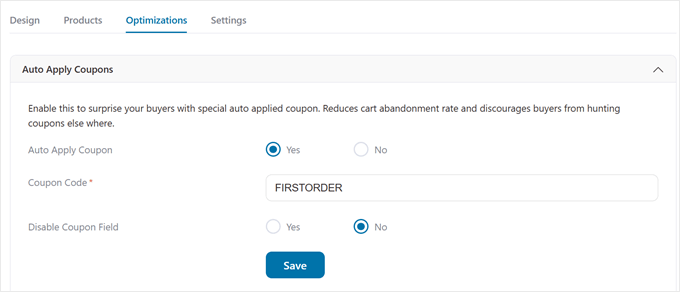
Sie können auch automatisch anwendbare Gutscheine einrichten. Dabei handelt es sich um Gutscheincodes, die automatisch angewendet werden, wenn Benutzer den Bezahlvorgang einleiten.
Um die automatische Anwendung von Gutscheinen zu konfigurieren, öffnen Sie den Tab “Gutscheine automatisch anwenden”, wählen Sie “Ja” in der Option “Gutschein automatisch anwenden” und geben Sie den Gutscheincode ein, den Sie automatisch anwenden möchten. Bei Bedarf können Sie das Gutscheinfeld auch deaktivieren. Vergessen Sie nicht, auf “Speichern” zu klicken.

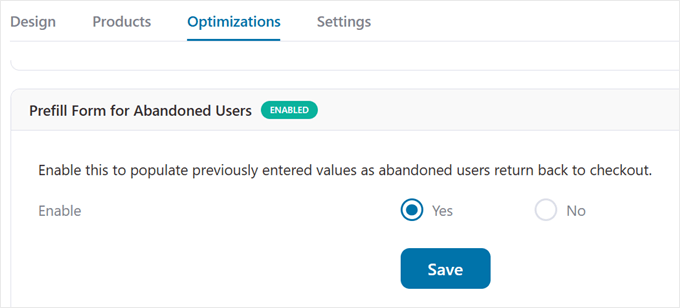
Eine weitere nützliche Funktion ist die Einstellung ‘Prefill Form for Abandoned Users’.
Diese Funktion füllt automatisch die zuvor eingegebenen Werte aus, wenn Benutzer nach Erhalt einer E-Mail über einen abgebrochenen Warenkorb zur Kasse zurückkehren. Das macht es ihnen leichter, ihren Einkauf abzuschließen.
Klicken Sie einfach auf “Ja” in der Option “Aktivieren” und dann auf “Speichern”.

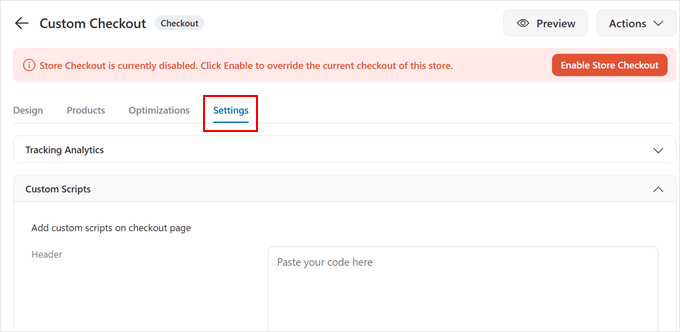
Wenn Sie zum Tab “Einstellungen” wechseln, können Sie individuellen Code wie Tracking-Skripte hinzufügen.
Hier können Sie Ihre Skripte hinzufügen, wenn Sie WooCommerce Conversions verfolgen. Lesen Sie unseren Leitfaden zum WooCommerce Conversion Tracking für weitere Details.

Wenn Sie mit all Ihren individuellen Anpassungen zufrieden sind, klicken Sie einfach auf ‘Store Checkout aktivieren’.
Und das war’s! Wenn Benutzer jetzt auf den Button “Jetzt kaufen” auf Ihren Produktseiten klicken, werden sie direkt auf Ihre optimierte Kassenseite weitergeleitet.

Experten-Tipp: Mit FunnelKit können Sie auch Ihre WooCommerce-Dankeschön-Seite nach dem Kauf individuell anpassen.
Wenn Sie Ihre Cross-Sell-Chancen erhöhen und die Kundenbindung verbessern möchten, dann lesen Sie unsere Anleitung, wie Sie ganz einfach eine individuelle WooCommerce-Dankeseite erstellen können.
Option 2: Direct Checkout Plugin verwenden (kostenlose Methode)
Wenn Sie WooCommerce ohne Seiten für Warenkörbe verwenden möchten und eine einfache “Einstellen und Vergessen”-Lösung bevorzugen, dann empfehlen wir Ihnen das kostenlose Plugin WooCommerce Direct Checkout. Dieses Plugin für Warenkörbe bietet weniger Optionen zur individuellen Anpassung als FunnelKit, ist aber perfekt geeignet, um Kunden direkt zur Kasse zu schicken.
Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress Plugins.
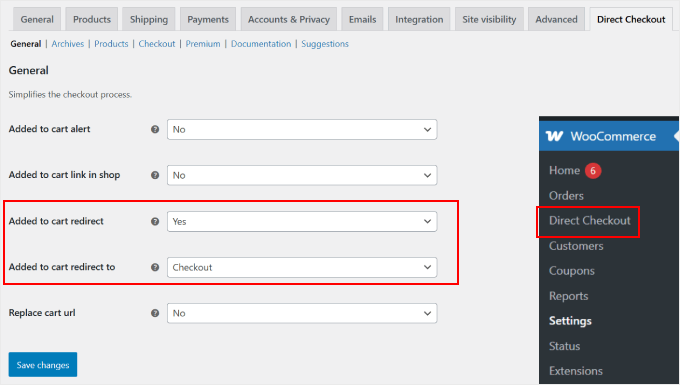
Als Nächstes gehen Sie zu WooCommerce ” Direct Checkout. Auf der Seite mit den WooCommerce-Einstellungen finden Sie einen neuen Tab “Direct Checkout”, beginnend mit dem Abschnitt “Allgemein”.

Stellen Sie hier sicher, dass die Umleitung “Zum Warenkorb hinzugefügt” auf “Ja” eingestellt ist.
Wählen Sie anschließend in der Einstellung “Zum Warenkorb hinzufügen und weiterleiten zu” die Option “Kasse” aus dem Dropdown-Menü. Jetzt werden die Kunden sofort nach dem Klicken auf den Button “In den Warenkorb” auf Ihre Seite “Kasse” weitergeleitet.
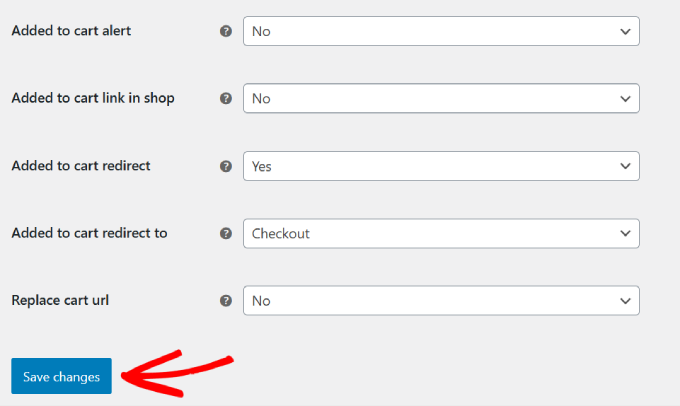
Es gibt auch eine Reihe von optionalen Optionen. Eine davon ist die Einstellung “Warnmeldung/Warnhinweis, -hinweis, -meldung zum Warenkorb hinzugefügt”.
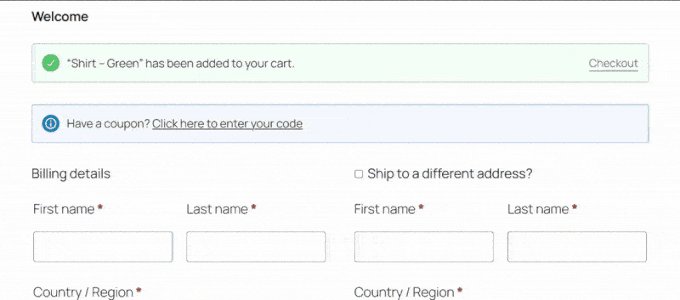
Wenn Kunden Produkte in ihren Warenkorb legen, sehen sie die Meldung “[Produktname] wurde Ihrem Warenkorb hinzugefügt” mit einem Link, um ihren Warenkorb anzuzeigen. Wenn Sie diese Einstellung auf “Ja” setzen, führt dieser Link die Kunden direkt zur Kassenseite und nicht zur Seite mit dem Warenkorb.
Eine weitere optionale Einstellung, die Sie ändern können, ist “Zum Warenkorb Link im Shop hinzufügen”. Wenn Sie diese Einstellung auf “Ja” setzen, werden Kunden, die in Ihrem Shop auf den Link “Warenkorb anzeigen” klicken, direkt zur Kasse und nicht in den Warenkorb geleitet.
Wir empfehlen, diese beiden Optionen sorgfältig zu testen, bevor Sie sie aktivieren. Sie können zwar die Kaufabwicklung beschleunigen, aber manche Kunden ziehen es vielleicht vor, ihren Warenkorb zuerst zu überprüfen und ärgern sich, wenn sie woanders hingeführt werden.
Schließlich empfehlen wir, die Einstellung ‘Replace cart url’ auf ‘No’ zu belassen, da sie für die grundlegende Funktion der Weiterleitung von Seiten des Warenkorbs nicht unbedingt erforderlich ist.
Vergessen Sie nicht, auf den Button “Änderungen speichern” zu klicken, wenn Sie mit diesen Einstellungen fertig sind.

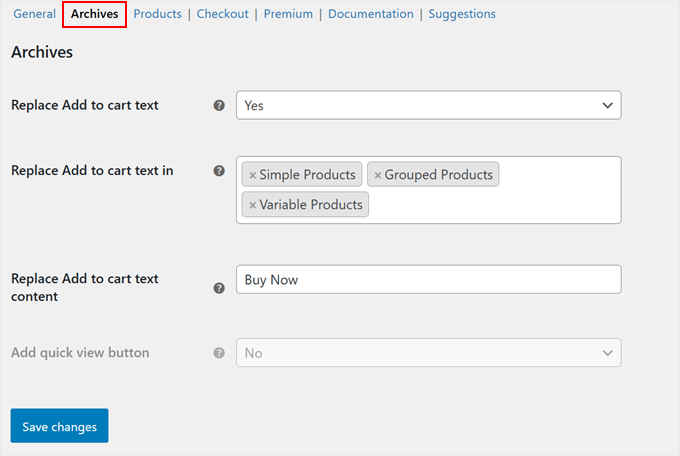
Wechseln wir nun zum Tab ‘Archive’.
Hier können Sie individuell anpassen, wie der Button “In den Warenkorb” auf der Seite Ihres WooCommerce-Shops angezeigt wird.

Um den Button für den Warenkorb zu ersetzen, müssen Sie die Einstellung “Text für den Warenkorb ersetzen” auf “Ja” setzen.
Anschließend können Sie die Arten von WooCommerce-Produkten auswählen, die den “In den Warenkorb”-Text ersetzen sollen, z. B. einfache Produkte, gruppierte Produkte, variable Produkte, virtuelle Produkte und/oder herunterladbare Produkte.
Dies sind die Standardeinstellungen von WooCommerce für Produkttypen, aber es können noch mehr sein, wenn Sie bestimmte WooCommerce Plugins installiert haben.
Danach können Sie den Text des Warenkorbs individuell anpassen, um ihn aktionsorientierter zu gestalten, z. B. “Jetzt kaufen” oder “Sofort kaufen”.
Wenn Sie fertig sind, klicken Sie auf “Änderungen speichern”.
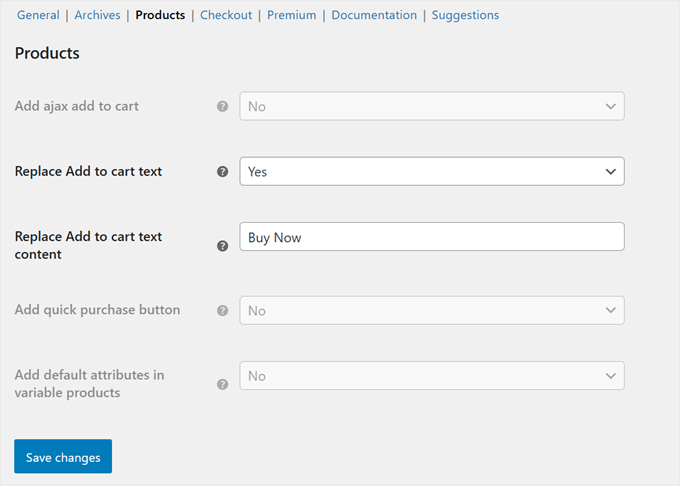
Navigieren Sie nun zum Tab “Produkte”. Dieser Abschnitt ähnelt dem vorherigen, aber er steuert, wie Ihre Warenkorb-Seite und Weiterleitungseinstellungen auf einzelnen Produktseiten funktionieren.
Sie können die Option “Text im Warenkorb ersetzen” auf “Ja” setzen und den Text des Buttons im entsprechenden Feld individuell anpassen.

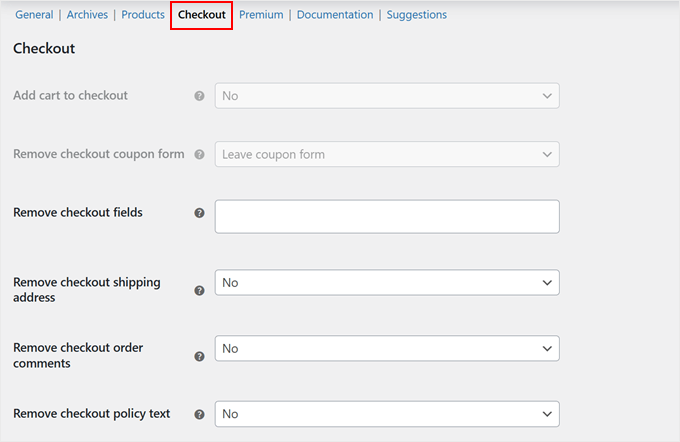
Der nächste Schritt ist optional, aber Sie können zum Tab “Kasse” gehen. Hier können Sie bestimmte Checkout-Felder entfernen, um die WooCommerce Checkout-Seite zu optimieren.
So können Sie beispielsweise die Felder für die Lieferadresse an der Kasse entfernen, wenn Sie nur digitale Produkte verkaufen, den Text für die Kassenrichtlinien ausblenden und vieles mehr, falls erforderlich.

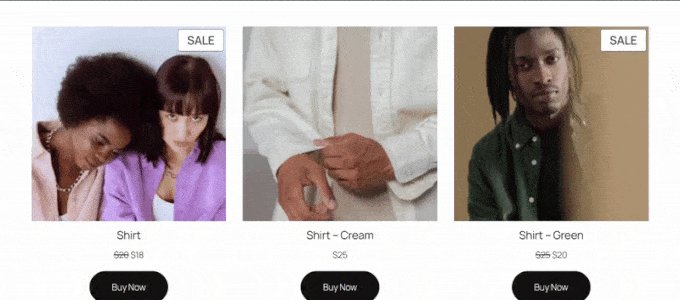
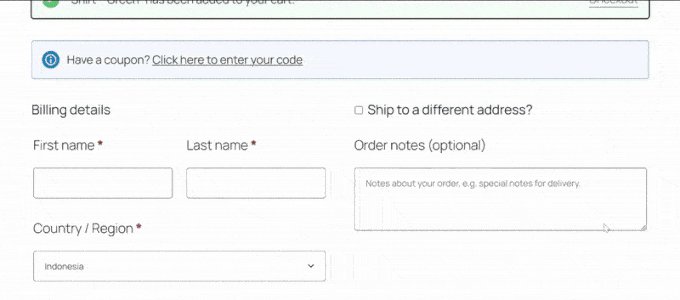
Und das war’s auch schon! Jetzt können Sie Ihren WooCommerce-Shop als Kunde besuchen, um zu testen, wie der direkte Checkout funktioniert.
Wenn der Kunde auf den Button “In den Warenkorb” klickt, überspringt er den Warenkorb komplett und geht direkt zur Kasse.

Best Practices für das Überspringen des WooCommerce Warenkorbs
Die Einrichtung einer direkten Kasse für WooCommerce ist zwar einfach, aber es gibt einige wichtige Punkte, die Sie beachten sollten, um sicherzustellen, dass sie in Ihrem Shop effektiv funktioniert:
- Zahlungsmethoden – Nicht alle Zahlungsgateways funktionieren reibungslos, wenn Sie die Seite mit dem Warenkorb überspringen. In unserem Leitfaden zu den besten WooCommerce-Zahlungsgateways für WordPress finden Sie Optionen, die eine direkte Kaufabwicklung unterstützen.
- Benutzererfahrung – Wenn Sie die Seite des Warenkorbs entfernen, stellen Sie sicher, dass Sie verfolgen, wie sich dies auf das Kaufverhalten Ihrer Benutzer auswirkt. Ziehen Sie in Erwägung, das Kunden-Tracking zu aktivieren und Befragungen nach dem Kauf einzurichten, um Feedback zu sammeln.
- Auswirkungen auf die Leistung – Auch wenn das Überspringen der WooCommerce Warenkorb-Seite den Bestellvorgang beschleunigen kann, sollten Sie Ihren Online-Shop dennoch beschleunigen, um ein reibungsloses Einkaufserlebnis zu gewährleisten.
- Sicherheit – Eine schnellere Kaufabwicklung sollte nicht zu Lasten der Sicherheit gehen. Es ist gut zu lernen , wie man Betrug und gefälschte Bestellungen in WooCommerce verhindern kann, um Ihren Shop vor bösartigen Aktivitäten zu schützen.
🚨 S ie suchen nach einem WooCommerce-Shop mit hoher Konversionsrate? Lassen Sie unser WPBeginner Pro Services Team alle technischen Details für Sie erledigen. Wir richten einen optimierten Checkout-Prozess ein, optimieren Ihre Shop-Einstellungen und sorgen dafür, dass alles reibungslos läuft. Sie erhalten sogar einen eigenen Projektmanager, der den Prozess von Anfang bis Ende überwacht.
Buchen Sie noch heute ein kostenloses Beratungsgespräch mit unserem Team!
Wir hoffen, dass Ihnen dieser Artikel geholfen hat, die Seite mit dem Warenkorb in WooCommerce zu überspringen und zur Kasse zu gehen. Vielleicht möchten Sie auch unseren Leitfaden zur Anzeige häufig gekaufter Produkte in WooCommerce und unsere Expertenauswahl der besten WooCommerce-Automatisierungen zur Umsatzsteigerung lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.