Möchten Sie die Anzahl Ihrer MailChimp-Abonnenten anzeigen? Kürzlich fragte uns einer unserer Nutzer, wie er die Anzahl seiner MailChimp-Abonnenten in WordPress anzeigen kann. Die Anzeige von Social Proof ermutigt andere Nutzer, sich für Ihren Newsletter anzumelden. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl Ihrer MailChimp-Abonnenten in WordPress anzeigen können.
MailChimp ist einer der einsteigerfreundlichsten E-Mail-Marketing-Anbieter. Wenn Sie MailChimp noch nicht nutzen, sollten Sie sich unsere Anleitung zur Nutzung von MailChimp mit WordPress ansehen.
Wir werden zwei verschiedene Methoden zeigen, um die Anzahl der MailChimp-Abonnenten anzuzeigen. Die erste Methode ist einfacher und erfordert die Installation eines WordPress-Plugins. Die zweite Methode ist fortgeschrittener und erfordert die Erstellung eines Plugins, das auf verschiedenen Quelldateien basiert. Wenn Sie mit der Bearbeitung von Codeschnipseln nicht vertraut sind, empfehlen wir Ihnen die erste Methode.
Methode 1: Verwendung des MailChimp Subscriber Chiclet Plugin
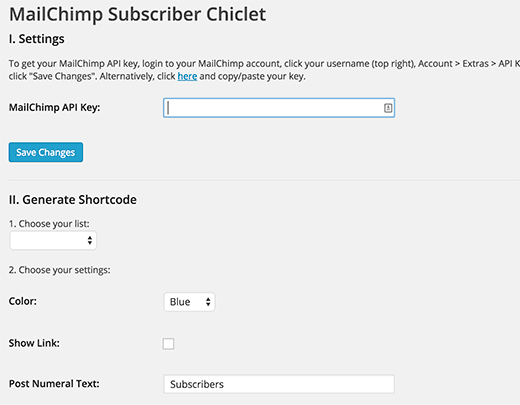
Als erstes müssen Sie das MailChimp Subscriber Chiclet Plugin installieren und aktivieren. Nach der Aktivierung besuchen Sie Einstellungen ” MailChimp Subscriber Chiclet, um das Plugin zu konfigurieren.

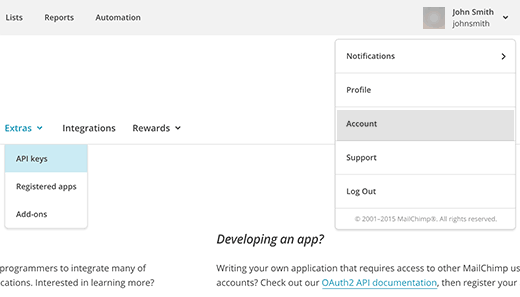
Zuerst müssen Sie Ihren MailChimp API-Schlüssel eingeben. Wenn Sie noch keinen erstellt haben, können Sie sich in Ihrem MailChimp-Konto-Dashboard anmelden und einen Schlüssel erhalten.

Nachdem Sie Ihren API-Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche Änderungen speichern. Das Plugin wird dann Ihre E-Mail-Liste von Ihrem MailChimp-Konto laden. Wählen Sie Ihre E-Mail-Liste aus und konfigurieren Sie die Plugin-Einstellungen.
Sobald Sie fertig sind, kopieren Sie einfach den Shortcode am Ende des Plugins und fügen Sie ihn in jeden Beitrag, jede Seite oder jedes Textwidget ein, in dem Sie die Anzahl Ihrer Abonnenten anzeigen möchten.

Methode 2: Abrufen der Abonnentenzahl mit MailChimp API
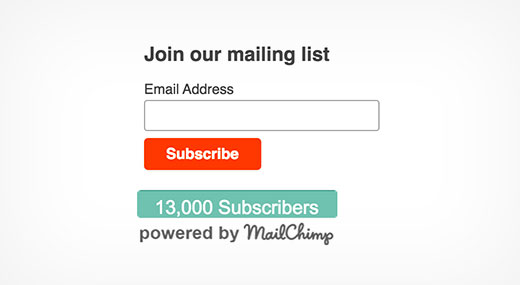
Sie werden feststellen, dass Sie mit der Plugin-Methode Ihre Abonnentenzahl mit einem powered by MailChimp-Logo erhalten. Viele Benutzer möchten einfach nur die Zahl erhalten, damit sie sie mit ihren eigenen E-Mail-Anmeldeformularen verwenden können.
Bei dieser Methode werden wir ein Plugin erstellen. Dieses Plugin wird die API von MailChimp verwenden, um die Anzahl der Abonnenten zu ermitteln. Sie werden in der Lage sein, die Abonnentenzahl überall dort anzuzeigen, wo Sie es wünschen, indem Sie einen Shortcode verwenden.
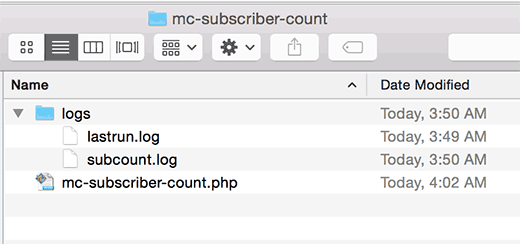
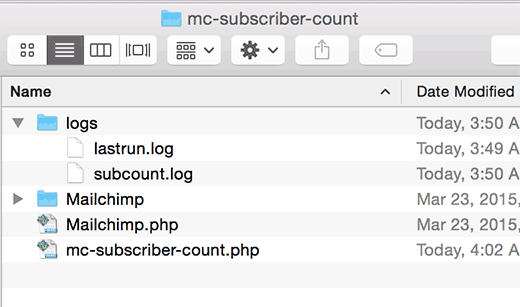
Schritt 1: Als erstes müssen Sie einen Ordner auf Ihrem Desktop erstellen und ihn mc-subscriber-count nennen.
Schritt 2: Erstellen Sie innerhalb des Ordners eine neue Datei mit dem Namen mc-subscriber-count.php und fügen Sie den folgenden Code darin ein.
Wichtig! Vergessen Sie nicht, Your_MailChimp_API_Key durch Ihren tatsächlichen MailChimp API Key zu ersetzen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <?php/*Plugin Name: MailChimp Subscriber CountPlugin URI: https://www.wpbeginner.comDescription: Retrieves MailChimp subscriber count and displays it as a textVersion: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.com */ function wpb_mc_sub_count() { include "Mailchimp.php";$lastRunLog = 'logs/lastrun.log';$subfile = 'logs/subcount.log';$lastRun = file_get_contents($lastRunLog);if (time() - $lastRun >= 86400) {$MailChimp = new MailChimp('Your_MailChimp_API_Key');$mc = $MailChimp->call('lists/list');$subscriber_count .= $mc[data][0][stats][member_count];file_put_contents($lastRunLog, time());file_put_contents($subfile, $subscriber_count);} else {$subscriber_count .= file_get_contents($subfile);}return number_format($subscriber_count); } add_shortcode('mc-subscribers', 'wpb_mc_sub_count');add_filter('widget_text', 'do_shortcode'); ?> |
Schritt 3: Erstellen Sie innerhalb des Ordners mc-subscriber-count einen weiteren Ordner und nennen Sie ihn logs. Erstellen Sie innerhalb des Ordners logs zwei leere Dateien mit einem einfachen Texteditor wie Notepad. Nennen Sie eine Datei lastrun.log und die andere subcount.log.

Schritt 4: Laden Sie den Quellcode des MailChimp PHP Wrappers aus dem MailChimp Repository herunter. Der Download-Link befindet sich unten in der rechten Spalte.
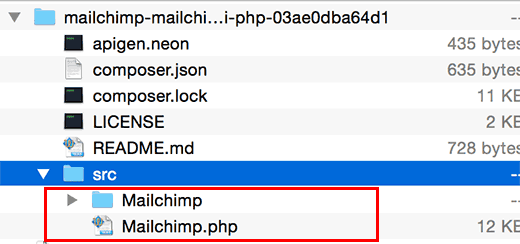
Nach dem Herunterladen müssen Sie die Zip-Datei entpacken. In dem entpackten Ordner finden Sie einen Ordner src, der die Datei Mailchimp.php und den Ordner Mailchimp enthält.

Schritt 5: Kopieren Sie die Datei “Mailchimp.php” und den Ordner “Mailchimp” und fügen Sie sie in Ihren Plugin-Ordner ein.

Schritt 6: Laden Sie den Ordner mc-subscriber-count mit einem FTP-Client in den Ordner /wp-content/plugins/ auf Ihrer Website hoch.
Schritt 7: Besuchen Sie die Plugins-Seite in Ihrem WordPress-Adminbereich und aktivieren Sie das MailChimp Subscriber Count Plugin.
Schritt 8: Verwenden Sie den Shortcode [mc-subscribers], um die MailChimp-Abonnentenzahl in einem beliebigen Beitrag, einer Seite oder einem Text-Widget in WordPress anzuzeigen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die MailChimp-Abonnentenzahl als Text auf Ihrer WordPress-Website anzuzeigen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Arnaud
Hi,
The plugin method 2 don’t work.
WPBeginner Support
Thank you for letting us know the methods are not working for you, we’ll certainly take a look.
Admin
Albert
Is it possible to show a member count of a group? What I tried didn’t work.
Bernd
Method 1: plugin is outdated.
Method 2: causes a “fatal error” on activating the plugin
Any suggestions? Thx.
Josh
Seriously, as above. Keep getting fatal errors. And it seems like nobody is bothering to reply here. Kind of unfortunate.
Benny
This does NOT work.
Don’t even bother following his methods.
Method #1 is outdated and not supported.
Method #2 you will be surrounded by
“Fatal error: Cannot redeclare class whatever on line whatever
Mel Reiff Hill
Thanks for the code, but the diy plugin seem to no longer work (I show 0 subscribers after following instrux…) Just thought it might be worth an update!
Dave
Thanks for the awesome tutorial. Can you kindly explain how to specify which list to count, in the case of having multiple mailchimp lists?
At the bottom of lists.php, I tried adding my list_id into the $filters array, as such:
public function getList($filters=array(‘list_id’ => ‘abc123’),…
(with abc123 corresponding to my actual list_id)
But this didn’t seem to work. Or should I expect a long delay time before it starts working?
Thanks,
Dave
Roman Rybalchenko
Same question as above.
Fabio
Hi,
is there a way to show the counter only with a php func without a shortcode?
Patricia Reszetylo
Can you do this for GetResponse ?
Chris
The plugin is horrible: using an image as background!
For those who like to use it AND get rid of the logo and the bad typo and bad styling, here is the CSS to get rid of it; put it in the custom.css of your theme:
.mailchimp-subscriber-chiclet-for-wordpress .mailchimp-subscriber-chiclet-for-wordpress-wrapper .mainButton {
background-color: #B09AAB;
background-image: none !important;
color: #FFFFFF;
font-family: inherit;
font-size: 14px;
height: 30px;
text-align: center;
width: auto;
padding-top: 3px;
}
With this it looks nice with my theme:
Kim
How do people subscribing this way get an email everytime your blog posts a new post?
WPBeginner Support
Please see our MailChimp guide for WordPress users. You can also learn more in our tutorial on how to create a daily or weekly email newsletter.
Admin
Alex
Hi,
cant you do something simialr using the optinmonster sidebar, but without a real time count?
Thanks.
Alex
WPBeginner Support
yes you can absolutely do this with OM sidebar
Admin