Die Anzeige von verwandten Seiten in WordPress verbessert das Engagement der Nutzer und hält die Besucher länger auf Ihrer Website. Es kann schwierig sein, das Interesse der Nutzer aufrechtzuerhalten, aber die Anzeige von verwandten Beiträgen ist eine hervorragende Möglichkeit, sie zu zusätzlichen Inhalten zu führen, die für sie interessant sein könnten.
Auf WPBeginner verlinken wir regelmäßig auf relevante Artikel aus demselben SEO-Themenkomplex, um unseren Lesern zu helfen, mehr Hilfe zum selben Thema zu finden. Aber das kann eine Menge Arbeit sein, und Sie können es vorziehen, verwandte Seiten automatisch mit einem Plugin oder mit Code anzuzeigen.
In diesem Artikel zeigen wir Ihnen, wie Sie einfach verwandte Seiten in WordPress anzeigen können, um die Nutzererfahrung zu verbessern und Ihre Nutzer mit mehr Inhalten zu verbinden.

Warum verwandte Seiten in WordPress anzeigen?
Die Anzeige verwandter Inhalte ist eine gute Möglichkeit, Ihre Besucher auf Ihrer WordPress-Website zu halten. Sie können Ihre Top-Seiten in Ihrem Inhalt anzeigen, um das Engagement der Nutzer zu steigern und die Seitenaufrufe zu erhöhen.
Außerdem verbessert es die Sichtbarkeit Ihrer wichtigsten Seiten. Wenn Ihre Website zu wachsen beginnt und viele Landing Pages hat, kann es für die Nutzer schwierig sein, neue Inhalte zu finden.
Mit verwandten Seiten können Sie dieses Problem lösen und Ihre besten Inhalte dort anzeigen, wo die Besucher sie leicht finden können. Auf diese Weise können Sie Nutzer an sich binden und die Verweildauer auf Ihrer Website erhöhen.
Ein weiterer Vorteil der Anzeige von verwandten Beiträgen ist, dass Sie damit interne Links zu wichtigen Seiten erstellen können. So können Suchmaschinen neue Inhalte finden und Ihre WordPress-SEO steigern.
Schauen wir uns also an, wie Sie verwandte Beiträge in WordPress anzeigen können.
Anzeigen von verwandten Seiten in WordPress mit einem Plugin
Der einfachste Weg, verwandte Seiten auf Ihrer Website anzuzeigen, ist die Verwendung des Yet Another Related Posts Plugin (YARPP) Plugins. Dabei handelt es sich um ein kostenloses WordPress-Plugin für verwandte Beiträge, das mithilfe eines Algorithmus automatisch die wichtigsten Seiten anzeigt.
Zunächst müssen Sie das Yet Another Related Posts Plugin (YARPP) installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
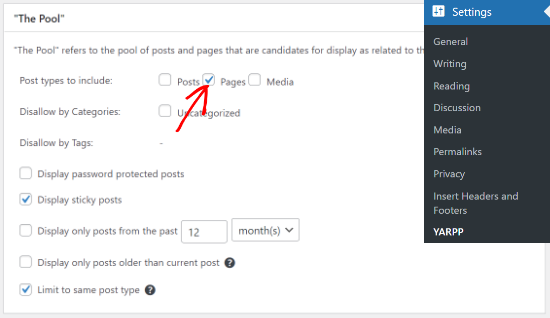
Nach der Aktivierung können Sie in Ihrem WordPress-Administrationsbereich auf Einstellungen ” YARPP gehen, um das Plugin zu konfigurieren.

Mit dem Plugin können Sie wählen, ob Sie Beiträge, Seiten und Medien in den verwandten Beiträgen auf Ihrer Website anzeigen möchten. Sie können das Kontrollkästchen “Seiten” aktivieren.
Es gibt weitere Optionen, um Inhalte aus bestimmten Kategorien und Tags zu verbieten, passwortgeschützte Inhalte anzuzeigen, einen Zeitraum für die Ermittlung verwandter Beiträge auszuwählen und vieles mehr.
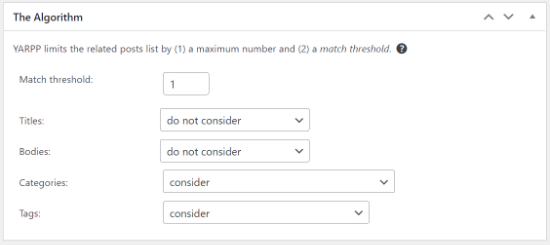
Danach können Sie die Algorithmuseinstellungen in YARPP unter dem Abschnitt “Der Algorithmus” ändern.

Die wichtigste Einstellung ist der “Übereinstimmungsschwellenwert”, der dem Plugin mitteilt, wie streng der Algorithmus bei der Suche nach verwandten Inhalten sein soll. Je höher die Zahl ist, desto strenger wird der Algorithmus sein.
Standardmäßig ist der Schwellenwert für die Übereinstimmung auf 1 festgelegt, was bedeutet, dass der Algorithmus bei der Ermittlung verwandter Seiten weniger streng ist. Sie können den Schwellenwert jedoch bis zu einer Höchstgrenze von 5 erhöhen.
Wir empfehlen, dass Sie mit der Standardeinstellung beginnen. Sobald Sie Ihrer Website mehr Seiten hinzufügen, können Sie den Schwellenwert anpassen.
Weitere Einstellungen, die Sie im Algorithmus vornehmen können, sind Titel, Textkörper, Kategorien und Tags bei der Suche nach verwandten Seiten.
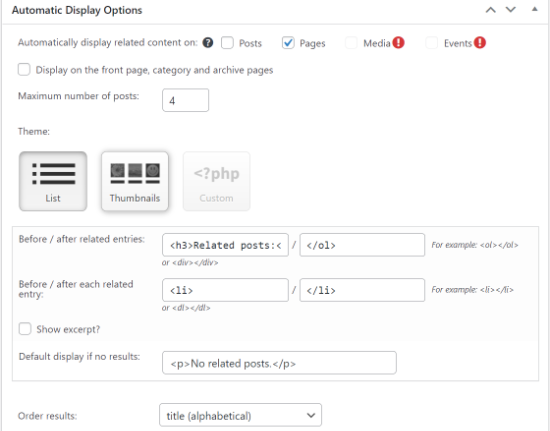
Als Nächstes können Sie ändern, wie Ihre verwandten Seiten auf Ihrer Website angezeigt werden, indem Sie nach unten zum Abschnitt “Automatische Anzeigeoptionen” scrollen.

Mit dem Plugin können Sie automatisch verwandte Inhalte in Beiträgen, Seiten und Medien anzeigen. Sie können die maximale Anzahl der Beiträge festlegen, die im Widget für verwandte Seiten angezeigt werden sollen, und ein Thema auswählen.
Im YARPP-Plugin sind 3 Themenoptionen verfügbar. Sie können eine Liste, Miniaturansichten oder ein benutzerdefiniertes Thema für Ihre verwandten Seiten auswählen. Für jedes Thema erhalten Sie auch verschiedene Optionen zur Anpassung.
Sie können auch die Reihenfolge der Ergebnisse Ihrer verwandten Seiten im Dropdown-Menü “Ergebnisse ordnen” auswählen. YARPP zeigt verwandte Seiten basierend auf dem Schwellenwert, dem Datum oder dem Titel an.
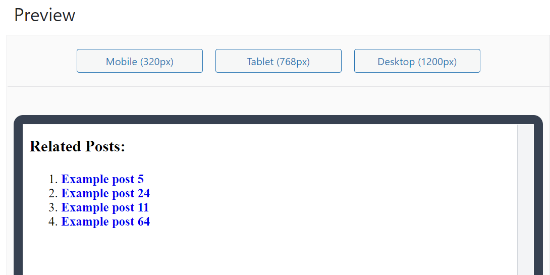
Das Plugin zeigt auch eine Vorschau Ihrer zugehörigen Seiten an, die auf der Website erscheinen werden. Sie können den Vorschaumodus auf Handy, Tablet oder Desktop ändern.

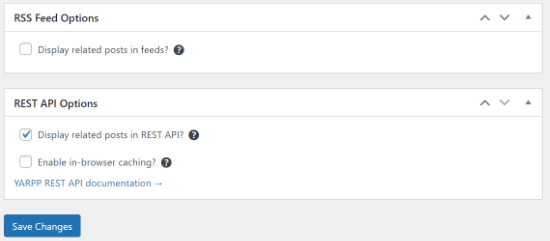
Als Nächstes können Sie nach unten blättern und die Optionen RSS-Feeds und REST API aktivieren.
Sobald Sie die Einstellungen bearbeitet haben, klicken Sie auf die Schaltfläche “Änderungen speichern”.

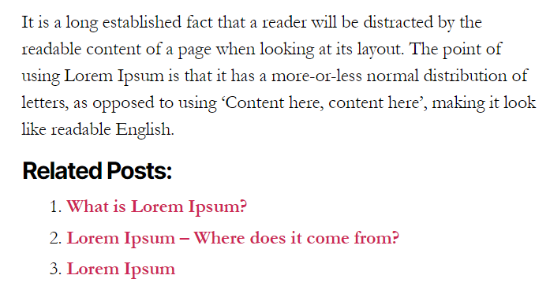
Das WordPress-Plugin zeigt nun automatisch verwandte Seiten auf Ihrer Website an.
Sie können jeden Beitrag oder jede Seite besuchen, um die zugehörigen Seiten in Aktion zu sehen.

Bitte beachten Sie, dass YARPP, zusammen mit einigen anderen WordPress-Plugins, von einigen Managed-WordPress-Hosting-Anbietern aufgrund seiner starken Datenbanknutzung blockiert wird.
Wenn Sie auf dieses Problem stoßen, können Sie verwandte Seiten anzeigen, ohne ein Plugin zu verwenden.
Verwandte Seiten in WordPress mit Code anzeigen
Die effizienteste Art, verwandte Beiträge anzuzeigen, ist die Suche nach Tags oder Kategorien. Da WordPress-Seiten keine Tags oder Kategorien haben, müssen Sie sie mit einem WordPress-Plugin hinzufügen.
Zunächst müssen Sie das Plugin ” Seiten mit Kategorien und Tags ” auf Ihrer Website installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Als Nächstes müssen Sie Ihren WordPress-Seiten Tags hinzufügen, um kontextbezogene Beziehungen herzustellen.
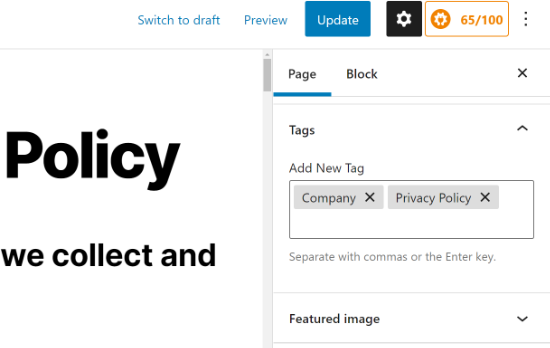
Sie können jede beliebige Seite auf Ihrer Website bearbeiten und im WordPress-Editor im Feld “Tags” Tags eingeben.

Danach können Sie Tags für alle Seiten hinzufügen, die Sie miteinander in Beziehung setzen möchten. Wenn Sie z. B. mehrere Seiten über Ihr Unternehmen haben, z. B. eine Seite mit Datenschutzrichtlinien und eine Seite “Kontakt”, dann können Sie ein Tag “Unternehmen” hinzufügen.
Nachdem Sie einige Seiten mit Tags versehen haben, müssen Sie als Nächstes einen Code in Ihr Thema einfügen.
In den Anleitungen wird oft gesagt, dass Sie die Datei functions.php Ihres Themes bearbeiten sollen. Wenn Sie jedoch Fehler machen, können Sie WordPress-Fehler verursachen oder Ihre Website komplett zerstören.
Deshalb empfehlen wir, stattdessen das kostenlose WPCode Plugin zu verwenden. Sie können den Anweisungen in unserer Anleitung folgen, wie Sie ganz einfach individuellen Code in WordPress anpassen können.
Als Erstes müssen Sie das WPCode Free Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress Plugins.
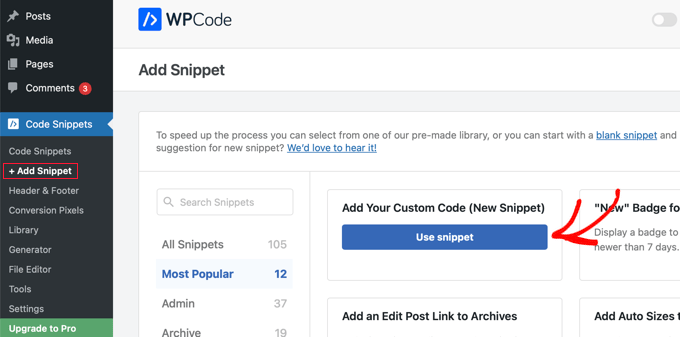
Gehen Sie als Nächstes auf die Seite Code Snippets ” + Snippet hinzufügen in Ihrem Verwaltungsbereich. Zeigen Sie mit dem Mauszeiger auf die Option “Fügen Sie Ihren individuellen Code (neues Snippet) hinzu” und klicken Sie dann auf den Button “Snippet verwenden”.

Dadurch wird eine Seite geöffnet, auf der Sie ein individuelles Snippet hinzufügen können.
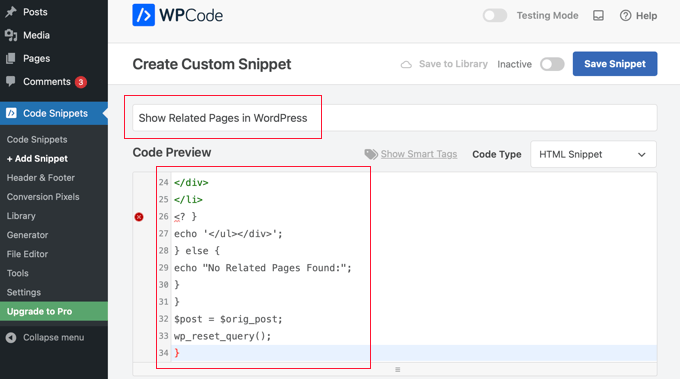
Geben Sie dem Snippet zunächst einen Titel, der beschreibt, was das Snippet tut, z. B. “Show Related Pages in WordPress”. Danach sollten Sie den folgenden PHP-Code in den Code-Vorschaubereich einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_related_pages() {$orig_post = $post;global $post;$tags = wp_get_post_tags($post->ID);if ($tags) {$tag_ids = array();foreach($tags as $individual_tag)$tag_ids[] = $individual_tag->term_id;$args=array('post_type' => 'page','tag__in' => $tag_ids,'post__not_in' => array($post->ID),'posts_per_page'=>5);$my_query = new WP_Query( $args );if( $my_query->have_posts() ) {echo '<div id="relatedpages"><h3>Related Pages</h3><ul>';while( $my_query->have_posts() ) {$my_query->the_post(); ?><li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('thumb'); ?></a></div><div class="relatedcontent"><h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3><?php the_time('M j, Y') ?></div></li><? }echo '</ul></div>';} else {echo "No Related Pages Found:";}}$post = $orig_post;wp_reset_query();} |

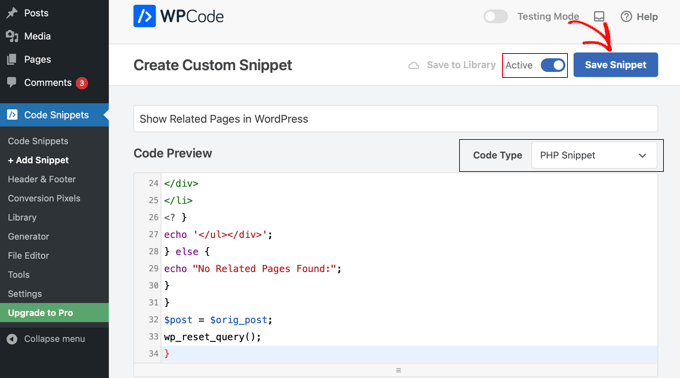
Danach müssen Sie in der Dropdown-Liste “Code-Typ” die Option “PHP-Snippet” auswählen und dann auf die Einstellung “Aktiv” klicken, damit die Umschaltfunktion aktiviert wird.
Stellen Sie sicher, dass Sie auf den Button “Snippet speichern” klicken, um den Code zu speichern.

Dieser Code sucht nach Tags, die mit einer Seite verbunden sind, und führt dann eine Datenbankabfrage aus, um Seiten mit ähnlichen Tags zu finden.
Um die Liste der Seiten anzuzeigen, müssen Sie Ihre Seitenvorlage bearbeiten. Meistens handelt es sich dabei um die Datei page.php. Fügen Sie einfach diese Codezeile an der Stelle ein, an der verwandte Seiten erscheinen sollen:
1 | <?php wpb_related_pages(); ?> |
Damit werden verwandte Seiten auf jeder WordPress-Seite angezeigt. Wenn Sie die Gestaltung und das Aussehen Ihrer verwandten Seiten ändern möchten, müssen Sie benutzerdefinierte CSS hinzufügen, die zu Ihrem Theme passen.
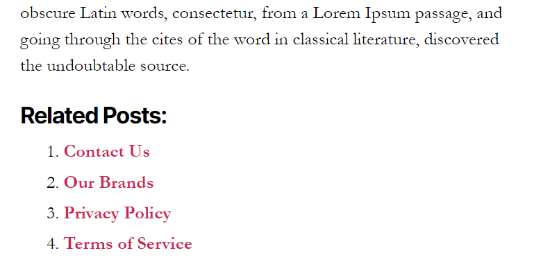
Sie können dann Ihre Website besuchen, um die entsprechenden Seiten in Aktion zu sehen.

Expertenanleitungen zum Anzeigen wichtiger Beiträge und Seiten in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man verwandte Seiten in WordPress anzeigt. Vielleicht interessieren Sie sich auch für einige andere Anleitungen zur Anzeige wichtiger Beiträge und Seiten:
- Wie man verwandte Beiträge in WordPress anzeigt (Schritt für Schritt)
- Wie man verwandte Beiträge desselben Autors in WordPress anzeigt
- Wie man: Verwandte Beiträge mit Thumbnails in WordPress ohne Plugins
- Beste Related Posts Plugins für WordPress (Vergleich)
- Wie man in WordPress beliebte Beiträge nach Ansichten anzeigt
- Beste Popular Posts Plugins für WordPress (Vergleich)
- Wie man die beliebtesten Tags in WordPress anzeigt
- Wie man die letzten Beiträge in WordPress anzeigt
- Wie man die letzten Beiträge einer bestimmten Kategorie in WordPress anzeigt
- Bewährte Methoden zur Förderung alter Beiträge in WordPress
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Riccardo
Your code does not work.
You wrote line 26: <?
instead of: <?php
Alperen
Hi, thanks i just wanna ask something. İ dont wanna use a plugin to add tags or category on pages. İ just have a custom taxonomy for some pages and some post. And i wanna display related pages is by looking for custom taxonomy. İs there a solution ?
panos gew
hey there. completely new, so i havea question, where should i put this line of code ->
Do i have to put this line in functions.php as well?And if yes, i dont want related pages to show up in ANY SINGLE page…
WPBeginner Support
No you need to put it in the template where you want to display related posts. Like single.php, category.php, etc.
Admin
George
Thank you! Works for me.
WPBeginner Fan
My question is what is the code for conditional statement? Something like function_exists ?
WPBeginner Staff
See this article.
Marcelo Luiz
Would it be possible to get a list of pages sisters in a certain hierarchy of pages parents?
Ayebal John Bob
My major question is how do I put in that div that I will need to style in the css
Rich
To reiterate Al Harji’s comment, this tutorial was very timely as this was something I was starting on today with my site. However, when I went to install both YARPP and CRP, WP showed “not available” for both. I’m using GoDaddy’s Managed WP with 2014 theme. This is the first time I’ve received this message for any plugin. Checked the WP support forum but no luck. Any ideas?
Gerald
I was using YARPP for quite a while. The template part is really awesome but so far I didn’t thought about related PAGES. Great idea for an upcoming project. Thanks for the tip!
Ajay
Syed,
Would like to pitch in my plugin Contextual Related Posts – https://wordpress.org/plugins/contextual-related-posts/
You can use it to find related posts for posts, pages as well as other custom post types. It comes armed with a host of settings and some cool thumbnails style.
Al Harji
Great tutorial as always, this one is so timely – thank you!
Ajay, your plugin looks amazing. I am looking forward to trying it and also impressed with so many positive reviews. I use your Top 10 plugin which I love as well.