Die Anzeige von Produktempfehlungen ist ein wirksames Mittel zur Verbesserung Ihrer eCommerce-Strategie. Indem Sie Ihren Kunden relevante oder ergänzende Produkte vorstellen, können Sie sie zu weiteren Käufen anregen und so letztlich Ihren Absatz und Umsatz steigern.
Produktempfehlungen sind nicht nur verkaufsfördernd, sondern können auch das Engagement der Nutzer erhöhen. Wenn Besucher personalisierte Vorschläge sehen, die ihren Interessen oder ihrem bisherigen Surfverhalten entsprechen, ist die Wahrscheinlichkeit größer, dass sie Ihre Website weiter erkunden.
Im Laufe der Jahre haben wir festgestellt, dass einige der erfolgreichsten Online-Shops und -Marktplätze, wie Amazon, ihren Kunden stets verwandte Produktempfehlungen geben, was eine wirksame Technik zur Steigerung der Käufe darstellt.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie in WordPress ganz einfach Produktempfehlungen anzeigen können.

Warum Produktempfehlungen in WordPress anzeigen?
Wenn Sie ein Online-Geschäft haben, kann die Anzeige von Produktempfehlungen auf der Warenkorb- oder Kassenseite den durchschnittlichen Bestellwert auf Ihrer Website erhöhen.
Indem Sie relevante Produkte vorschlagen, können Sie Kunden helfen, Artikel zu entdecken, die sie interessieren könnten, was zu einem zufriedenstellenden Einkaufserlebnis führt.
Wenn ein Kunde beispielsweise in Ihrem Bekleidungsgeschäft einen Hut kauft, können Sie ihm eine Sonnenbrille empfehlen, da diese beiden Optionen vor der Sonne schützen und häufig zusammen gekauft werden.
Sie können diese Empfehlungen als Slide-in-Warenkörbe einblenden, Upsell- oder Cross-Sell-Produkte anbieten und sogar automatisierte E-Mails an Benutzer nach dem Kauf senden, um die Aufmerksamkeit zu erhöhen.
Schauen wir uns also an, wie man in WordPress auf einfache Weise Produktempfehlungen anzeigen kann.
In diesem Lehrgang werden wir mehrere Methoden anwenden. Verwenden Sie die unten stehenden Links, um zu der Methode Ihrer Wahl zu springen:
- Method 1: Show Product Recommendations on the Products Page
- Method 2: Show Product Recommendations on the Cart Page
- Method 3: Show Product Recommendations as a Sliding Cart
- Method 4: Show Product Recommendations as Order Bumps
- Method 5: Offer Post-Purchase Recommendations With Emails
- Method 6: Show Product Recommendations in Popups
- Method 7: Display Product Recommendations in Easy Digital Downloads
- Bonus: Properly Set Up eCommerce Tracking In WordPress
Methode 1: Produktempfehlungen auf der Seite “Produkte” anzeigen
Wenn Sie relevante Empfehlungen auf der Produktseite anzeigen möchten, ist diese Methode für Sie geeignet.
Sie können dies ganz einfach mit der Standard Upsell Funktion in WooCommerce tun, so dass Sie kein weiteres Plugin für diese Methode benötigen.
Bei Upsells geht es im Wesentlichen darum, eine höherwertige Version des Produkts zu empfehlen, das der Benutzer kauft. Sie können jedoch auch andere relevante Produkte in diesem Abschnitt hinzufügen.
Zunächst müssen Sie die Seite Produkte ” Neu hinzufügen im WordPress-Dashboard aufrufen, um ein neues Produkt zu erstellen. Sie können auch ein bestehendes Produkt bearbeiten, wenn Sie möchten.

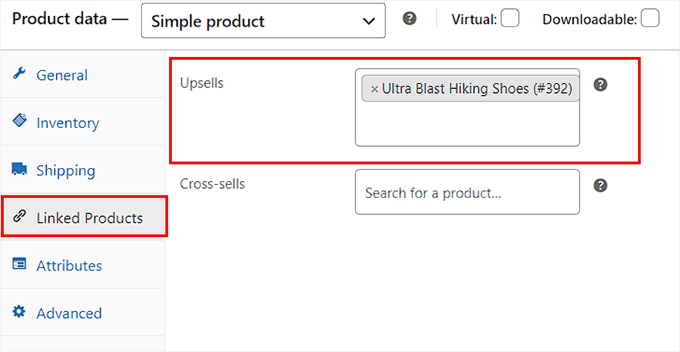
Sobald Sie die Details hinzugefügt haben, blättern Sie zum Abschnitt “Produktdaten” und wechseln Sie in der linken Spalte zum Tab “Verknüpfte Produkte”.
Hier können Sie im Abschnitt “Upsell” verschiedene Produkte zu Ihrem WooCommerce-Shop hinzufügen. Geben Sie dazu einfach den Namen des Produkts ein. Daraufhin werden Ihnen Suchergebnisse angezeigt, aus denen Sie ein Produkt zum Hinzufügen auswählen können.

Danach scrollen Sie zurück nach oben und klicken Sie auf den Button “Veröffentlichen”, um Ihre Einstellungen zu speichern und Ihr Produkt zu aktivieren.
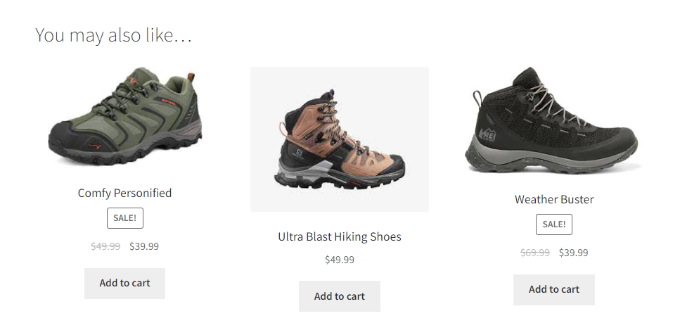
Besuchen Sie jetzt Ihren WooCommerce-Shop und zeigen Sie die Upsell-Produkte im Abschnitt “Gefällt mir” an.

Weitere Details finden Sie in unserem Tutorial zum Thema Upselling von Produkten in WooCommerce.
Methode 2: Produktempfehlungen auf der Seite des Warenkorbs anzeigen
Wenn Sie auf der Seite des Warenkorbs Produktempfehlungen anzeigen möchten, während der Kunde zur Kasse geht, dann ist dies die richtige Methode.
WooCommerce bietet die Standard Cross-Sell Option, die es Ihnen ermöglicht, relevante und ergänzende Produkte ohne Plugins anzuzeigen.
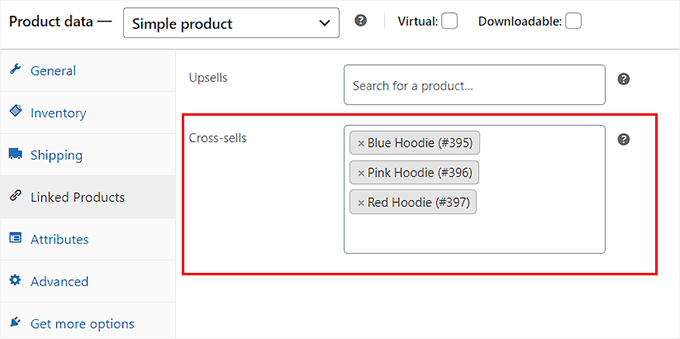
Öffnen Sie zunächst das Produkt Ihrer Wahl im WooCommerce Editor und scrollen Sie nach unten zum Abschnitt “Produktdaten”.
Wechseln Sie hier zur Registerkarte “Verknüpfte Produkte”, wo Sie relevante Produkte hinzufügen können, die auf der Warenkorbseite im Abschnitt “Cross-Sells” angezeigt werden.

Wenn Sie fertig sind, klicken Sie einfach oben auf den Button “Veröffentlichen” oder “Aktualisieren”, um Ihre Einstellungen zu speichern.
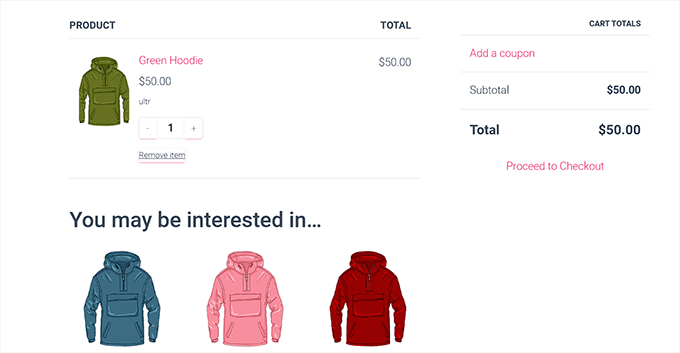
Besuchen Sie nun Ihren Shop und legen Sie ein Produkt in den Warenkorb, um zur Seite “Warenkorb” zu gelangen. Hier werden Sie feststellen, dass die Produktempfehlungen im Abschnitt “Das könnte Sie interessieren…” angezeigt werden.

Methode 3: Produktempfehlungen als Slide Cart anzeigen
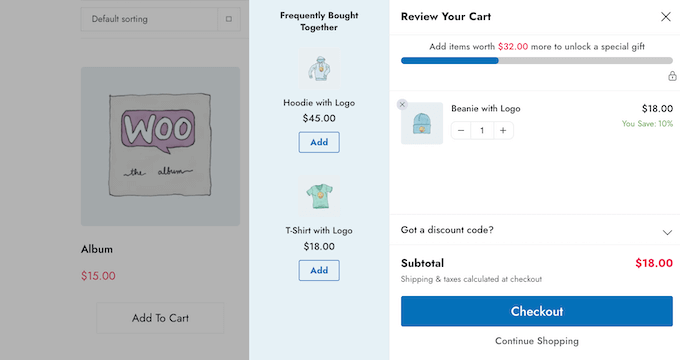
Sie können diese Methode verwenden, wenn Sie Produktempfehlungen in einem Slide-Warenkorb anzeigen möchten.
FunnelKit ist ein beliebtes Plugin für WooCommerce, mit dem Sie Ihrem Shop einen Slide-Warenkorb hinzufügen und innerhalb dieses Warenkorbs relevante Empfehlungen anzeigen können, um die Benutzer zu weiteren Käufen zu bewegen.
Zunächst müssen Sie das Plugin Sliding WooCommerce Cart by FunnelKit installieren und aktivieren. Einzelheiten finden Sie in unserem Tutorial zur Installation eines WordPress Plugins.
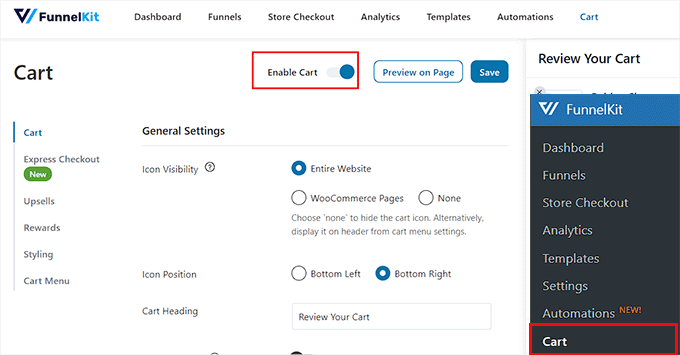
Rufen Sie nach der Aktivierung die Seite FunnelKit ” Warenkorb auf und schalten Sie den Schalter “Warenkorb aktivieren” auf “Ein”.

Danach können Sie die Sichtbarkeit des verschiebbaren Warenkorbs, die Position des Symbols, das Gutscheinfeld, die Zusammenfassung und die Einstellungen für den Checkout im Abschnitt unten auswählen. Weitere Details dazu finden Sie in unserem Tutorial, wie Sie in WooCommerce ganz einfach einen Slide-Warenkorb hinzufügen können.
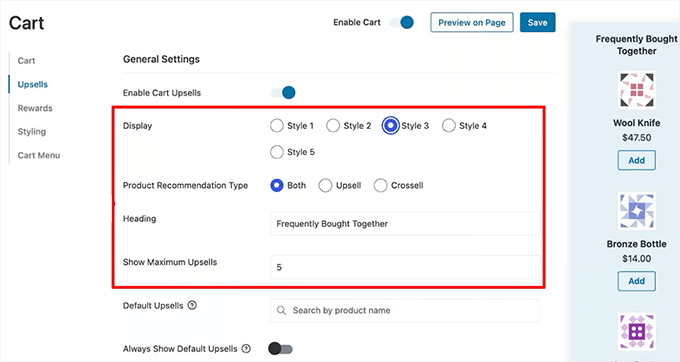
Wenn Sie damit zufrieden sind, müssen Sie von links in die Spalte “Upsells” wechseln und den Schalter “Enable Cart Upsells” auf “On” stellen.
Hinweis: Bitte beachten Sie, dass Sie die Pro-Version des Plugins benötigen, um die Funktionen für Upsells freizuschalten.

Dadurch werden neue Einstellungen auf der Seite geöffnet, auf der Sie das Anzeigelayout für Produktempfehlungen konfigurieren können. In der rechten Ecke der Ansicht sehen Sie eine Vorschau für jeden Layoutstil.
Danach müssen Sie auswählen, ob Sie Cross-Sell- oder Upsell-Produkte als Empfehlungen anzeigen möchten. Sie können auch die Option “Beide” wählen.
Dann können Sie eine Überschrift hinzufügen, die am Anfang der Produktempfehlungen angezeigt werden soll, und die Anzahl der anzuzeigenden Empfehlungen auswählen.

Sobald dies geschehen ist, blättern Sie zum Abschnitt “Upsells und Cross-Sells”, um die Liste aller Produkte in Ihrem Online-Shop anzuzeigen.
Erweitern Sie hier den Tab eines Produkts und klicken Sie auf den Button ‘Add Upsell’ oder ‘Add Cross Sell’, um Empfehlungen hinzuzufügen.
Denken Sie daran, dass Upsell-Produkte wie die Premium-Version des Produkts sind, das der Kunde in den Warenkorb gelegt hat, während Cross-Sell-Produkte diejenigen sind, die mit dem Produkt verwandt sind, das der Benutzer kauft.

Wenn Sie auf einen der Buttons klicken, öffnet sich ein Popup auf der Ansicht, in dem Sie das Produkt, das in den Empfehlungen angezeigt werden soll, suchen und hinzufügen können.
Sie können das gleiche Verfahren für alle Produkte in Ihrem Online-Shop anwenden.

Wenn Sie fertig sind, klicken Sie einfach auf den Button “Speichern” oben, um Ihre Einstellungen zu speichern.
Sie können nun in Ihrem WooCommerce den Slide-Warenkorb mit Produktempfehlungen anzeigen lassen.

Methode 4: Anzeige von Produktempfehlungen als Bestellbumps
Verwenden Sie diese Methode, um relevante Produktempfehlungen als Bestellanreiz anzuzeigen. Diese Technik wird auf der Kassenseite verwendet, um Kunden relevante Produkte zu einem niedrigeren Preis anzuzeigen.
Dies kann sie oft davon überzeugen, das Produkt zu kaufen, bevor sie den Bezahlvorgang abschließen.
Um Order Bumps zu erstellen, müssen Sie den Funnelkit Builder installieren und aktivieren. Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Hinweis: FunnelKit Builder hat einen kostenlosen Plan, aber Sie benötigen die Pro-Version, um die Funktion der Auftragsstöße freizuschalten.
Besuchen Sie nach der Aktivierung die Seite FunnelKit ” Einstellungen in der Seitenleiste des Administrators und wechseln Sie zum Tab “Lizenz” in der linken Spalte.
Geben Sie dann Ihren Lizenzschlüssel ein und klicken Sie auf die Buttons “Aktivieren” und “Änderungen speichern”, um Ihre Einstellungen zu speichern. Sie können diese Informationen über Ihr Konto auf der FunnelKit-Website abrufen.

Als Nächstes müssen Sie mit FunnelKit eine Seite für die Kaufabwicklung in Ihrem WooCommerce-Shop erstellen. Weitere Informationen hierzu finden Sie in unserem Tutorial zum individuellen Anpassen der WooCommerce Seite.
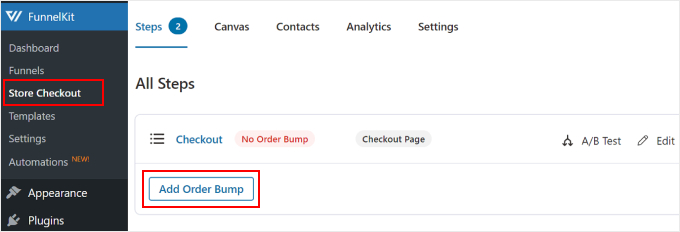
Sobald dies geschehen ist, gehen Sie vom WordPress-Dashboard aus auf die Seite FunnelKit ” Store Checkout und klicken Sie auf den Button “Add Order Bump”.

Daraufhin öffnet sich ein Popup-Fenster, in dem Sie einen Namen für den zu erstellenden Auftragspuffer eingeben und auf den Button “Hinzufügen” klicken müssen.
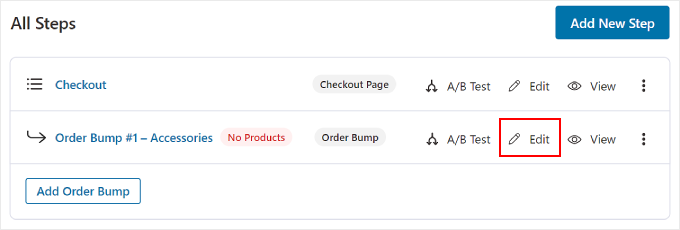
Das Plugin fügt nun den Bestellstoß zu Ihrem Checkout-Trichter hinzu. Klicken Sie hier auf den Button “Bearbeiten”, um den Prozess zu starten.

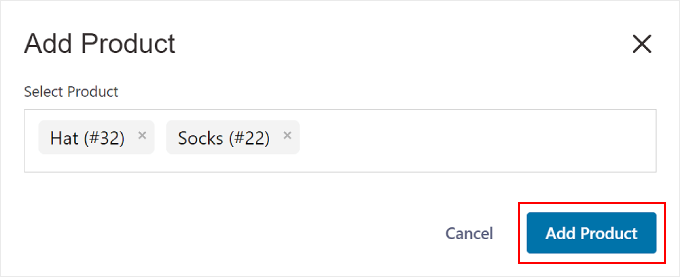
Daraufhin wird eine neue Ansicht angezeigt, in der Sie auf den Button “Produkt hinzufügen” klicken müssen, um ein Popup zu öffnen.
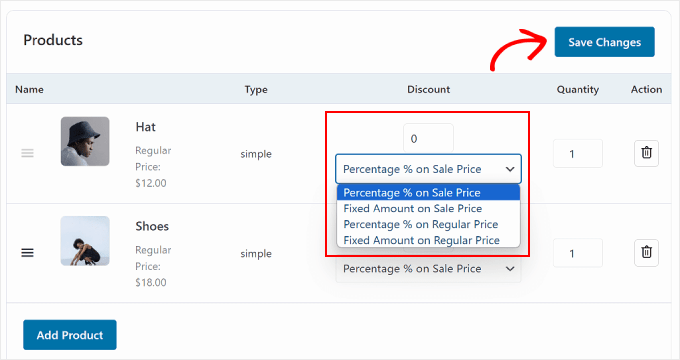
Geben Sie hier einfach die Produkte ein, von denen Sie glauben, dass sie den Kauf des Käufers ergänzen, und klicken Sie dann auf den Button “Produkt hinzufügen”.

Als nächstes können Sie eine Rabattart für die Produkte auswählen, die Sie aus dem Dropdown-Menü ausgewählt haben, und Sie können Ihren Kunden sogar mehr als eine Menge für jeden Artikel anbieten.
Klicken Sie anschließend auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.

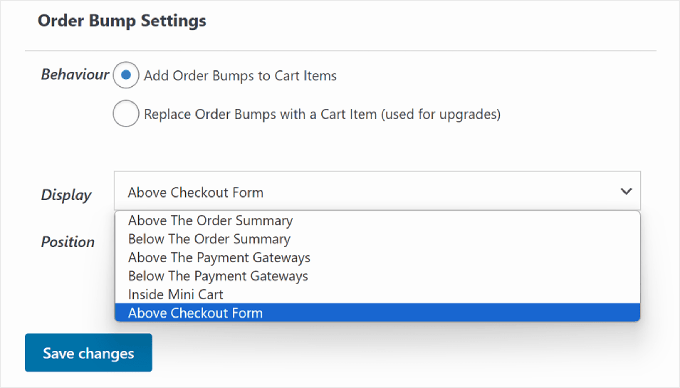
Scrollen Sie dann nach unten zum Abschnitt “Einstellungen für Bestellungsstoß”, wo Sie das Verhalten des Bestellstoßes und die Anzeigeposition während der Kaufabwicklung auswählen können.
Wenn Sie z. B. die Option “Bestellstöße zum Warenkorb hinzufügen” als Bump-Verhalten auswählen, werden den Kunden diese Produkte vorgeschlagen, um sie als zusätzlichen Kauf hinzuzufügen.
Wenn Sie jedoch die Option “Ersetze Bestellstöße durch einen Warenkorb-Artikel (für Upgrades verwendet)” wählen, geben Sie Ihren Kunden die Möglichkeit, ihren Kauf durch ein Upgrade auf eine höherwertige Version des Produkts zu ersetzen.

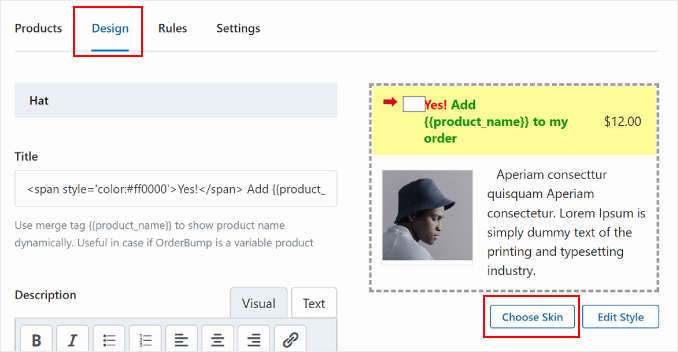
Wechseln Sie dann oben auf den Tab “Design”. Hier können Sie anpassen, wie das Angebot für Kunden aussehen wird.
Sie können einen Titel und eine Beschreibung hinzufügen und die Textfarben, die Hintergrundfarbe, die Farbe des Kippschalters, den Rand, die Schriftgröße, die Preisanzeige sowie den Innenabstand und die Breite der Boxen ändern. Wenn Sie zufrieden sind, klicken Sie einfach auf den Button “Speichern”, um Ihre Einstellungen zu speichern.

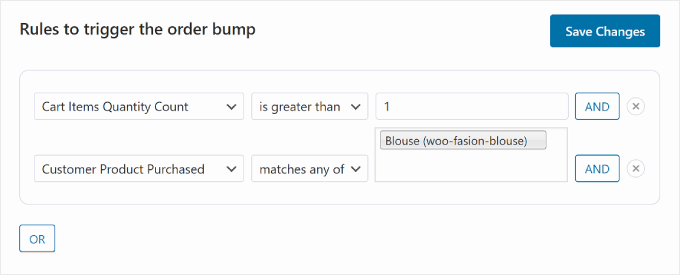
Wechseln Sie nun zum Tab “Regeln”, wo Sie auf den Button “Regeln hinzufügen” klicken müssen.
Dadurch werden auf der Ansicht einige neue Einstellungen angezeigt, mit denen Sie den Bestellstoß für bestimmte Produkte anzeigen können. Die Regeln können auf dem Warenkorb, dem Kunden, der Geografie oder Datum und Uhrzeit basieren.
Wenn Sie z. B. den Bestellstoß an der Kasse für ein bestimmtes Produkt anzeigen möchten, müssen Sie die Option “Gekauftes Produkt des Kunden” aus dem Dropdown-Menü auf der rechten Seite auswählen.
Fügen Sie dann einfach den Produktnamen in das Textfeld auf der rechten Seite ein und klicken Sie auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.

Rufen Sie jetzt Ihr WooCommerce auf, um den Bestellstoß auf der Kassenseite eines bestimmten Produkts anzuzeigen.
Wenn Sie mehr über die Auslöseregeln für Bestellungsabbrüche erfahren möchten, lesen Sie unseren Leitfaden für Einsteiger zum Erstellen eines Bestellungsabbruchs in WooCommerce.

Methode 5: Bieten Sie mit E-Mails Empfehlungen nach dem Kauf an
Wenn Sie eine E-Mail mit Empfehlungen nach dem Kauf an Kunden senden möchten, ist diese Methode genau das Richtige für Sie. Dazu benötigen Sie FunnelKit Automations, ein leistungsstarkes Plugin für die Automatisierung.
Sie können damit einen Workflow erstellen, der den Benutzern einige Zeit nach dem Kauf automatisch eine E-Mail mit Empfehlungen sendet.
Zunächst müssen Sie das FunnelKit Automations Plugin installieren und aktivieren. Eine Anleitung dazu finden Sie in unserem Tutorial zur Installation eines WordPress Plugins.
Hinweis: Sie können sich für den kostenlosen FunnelKit-Plan anmelden, um dies zu tun.
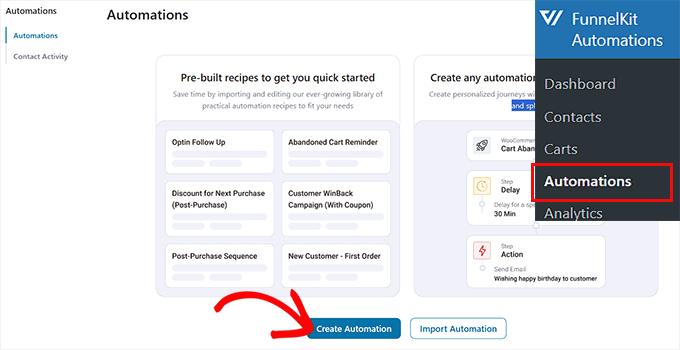
Rufen Sie nach der Aktivierung die Seite FunnelKit Automations ” Automations auf dem WordPress-Dashboard auf und klicken Sie auf den Button “Automation erstellen”.

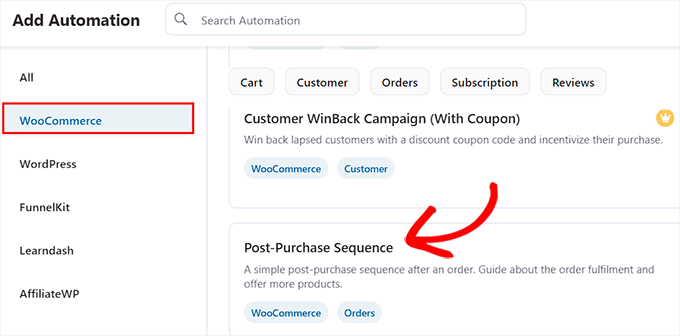
Dadurch gelangen Sie auf die Seite “Automatisierungen hinzufügen”, auf der Sie eine Liste der vom Plugin angebotenen Templates sehen.
Wechseln Sie hier zum Tab “WooCommerce” und wählen Sie das Template “Post Purchase Sequence”.

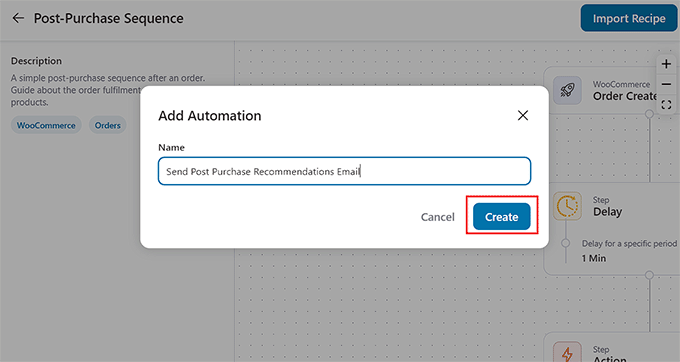
Dadurch wird eine Vorschau des automatisierten Arbeitsablaufs in einem neuen Tab geöffnet, in dem Sie auf den Button “Rezept importieren” klicken müssen.
Daraufhin wird eine neue Eingabeaufforderung geöffnet. Geben Sie hier den Namen für den zu erstellenden Workflow ein und klicken Sie auf den Button “Erstellen”.

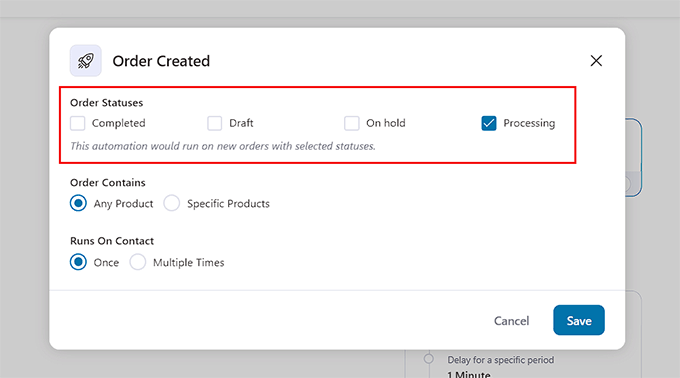
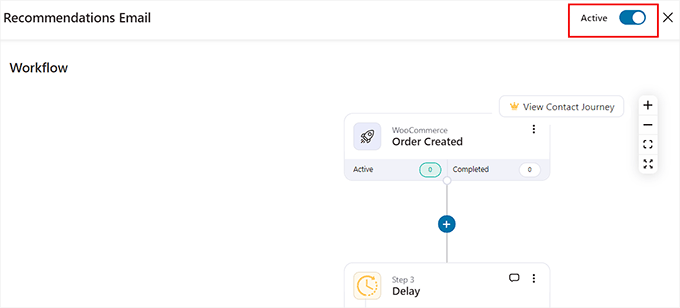
Der FunnelKit Automation Editor wird nun auf der Ansicht gestartet. Klicken Sie zunächst auf den Tab “Auftrag erstellt”. Dies ist der Auslöser, der den Workflow starten wird.
Auf Ihrer Ansicht erscheint ein Popup, in dem Sie den Status der Bestellung auswählen müssen. Wenn Sie zum Beispiel die Option “In Bearbeitung” wählen, wird die E-Mail an die Benutzer gesendet, nachdem sie ihre Bestellung aufgegeben haben.
Wenn Sie jedoch die Option “Abgeschlossen” wählen, erhalten die Kunden eine E-Mail, nachdem die Bestellung an ihre Adresse geschickt wurde. Konfigurieren Sie einfach diese Einstellungen und klicken Sie auf den Button “Speichern”.

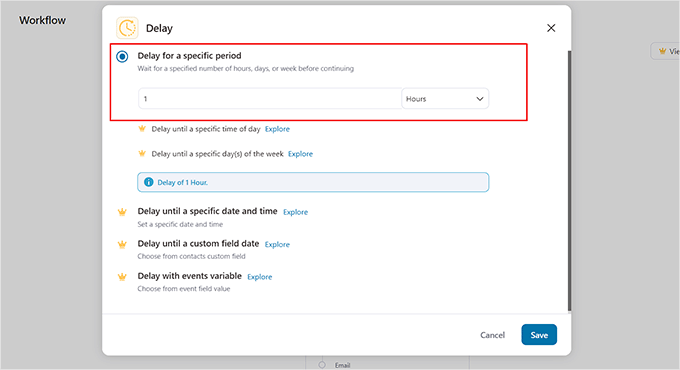
Klicken Sie dann auf den Tab “Verzögerung”.
Daraufhin wird eine Ansicht geöffnet, in der Sie auswählen können, wie lange nach dem Kauf die E-Mail an die Benutzer gesendet werden soll. Sie können zum Beispiel 1 Stunde aus dem Dropdown-Menü auswählen.
Klicken Sie anschließend auf den Button “Speichern”, um Ihre Einstellungen zu speichern.

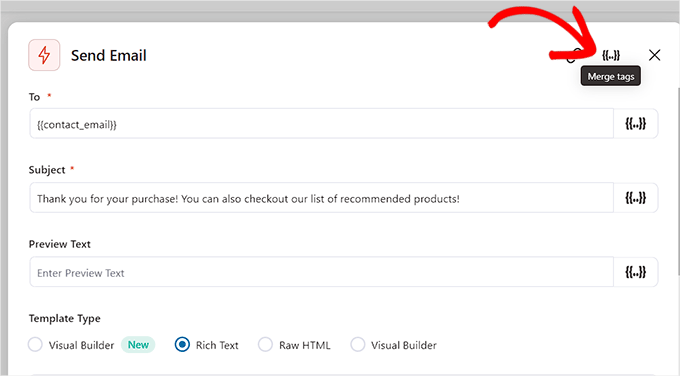
Klicken Sie dann im Editor auf den Tab “Aktion”, um die Einstellungen im Popup zu öffnen. Hier können Sie zunächst die Betreffzeile der E-Mail konfigurieren.
Klicken Sie dann oben auf die Option “Schlagwörter zusammenführen”.

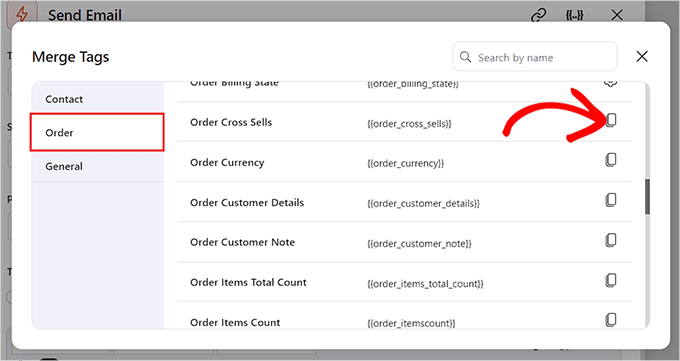
Daraufhin öffnet sich ein Popup-Fenster, in dem Sie auf den Tab “Bestellungen” wechseln müssen.
Blättern Sie dann nach unten zur Option “Order Cross Sells” und klicken Sie auf den daneben befindlichen Kopierbutton.

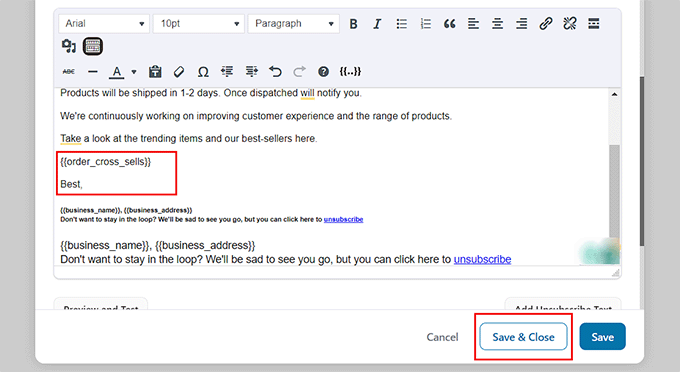
Die Eingabeaufforderung wird nun automatisch geschlossen, und Sie können im Popup-Fenster “Aktion” nach unten zum Textgenerator blättern.
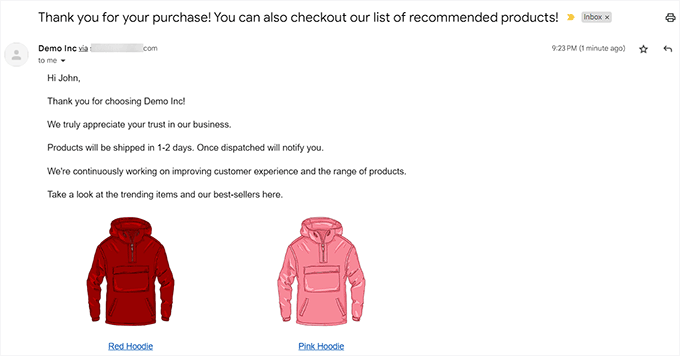
Hier können Sie den Inhalt der E-Mails nach Ihren Wünschen ändern und das Schlagwort “Cross-Sells” hinzufügen. Jetzt sehen die Benutzer eine Liste der relevanten Produkte, die Sie für das gekaufte Produkt mit WooCommerce oder FunnelKit hinzugefügt haben.
Wenn Sie fertig sind, klicken Sie einfach auf den Button “Speichern und schließen”.

Sie können nun Ihren automatisierten Workflow erneut anzeigen, um zu sehen, ob Sie Änderungen vornehmen möchten.
Danach schalten Sie den Schalter “Inaktiv” oben auf “Aktiv” um.

Jetzt erhalten Ihre Kunden genau eine Stunde nach dem Kauf eine E-Mail mit Produktempfehlungen.

Methode 6: Produktempfehlungen in Popups anzeigen
Wenn Sie Produktempfehlungen in Popups anzeigen möchten, dann ist diese Methode für Sie geeignet.
Dazu benötigen Sie OptinMonster, das beste Tool zur Lead-Generierung und Conversion-Optimierung auf dem Markt. Es ermöglicht Ihnen, Popups, Gamified Spin the Wheels, Banner und schwebende Leisten mithilfe seiner vorgefertigten Templates und seines visuellen Editors zu erstellen.
Außerdem verfügt es über eine Exit Intent-Technologie, mit der Sie Benutzern Produkt-Popups anzeigen können, wenn sie Ihren Shop gerade verlassen wollen.
Um ein Popup mit Produktempfehlungen zu erstellen, müssen Sie ein Konto auf der OptinMonster-Website erstellen.

Öffnen Sie anschließend Ihr WordPress-Dashboard und installieren Sie das kostenlose Plugin OptinMonster, das Ihre Website mit dem Tool verbindet.
Nach der Aktivierung öffnet sich der OptinMonster-Einrichtungsassistent, in dem Sie auf den Button “Ihr bestehendes Konto verbinden” klicken müssen. Sie können dann den Anweisungen auf dem Bildschirm folgen, um den Vorgang abzuschließen.

Besuchen Sie dann die Seite OptinMonster ” Einstellungen und klicken Sie auf den Button “Auto Generate Keys + Connect WooCommerce”.
Wenn Sie dies nicht tun, werden die mit OptinMonster erstellten Kampagnen nicht in Ihrem Shop angezeigt.

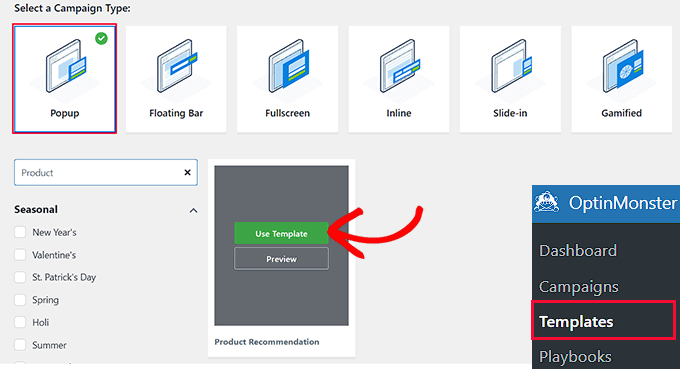
Sobald das erledigt ist, gehen Sie auf die Seite OptinMonster ” Templates im WordPress-Dashboard und wählen Sie als Kampagnentyp “Popup”.
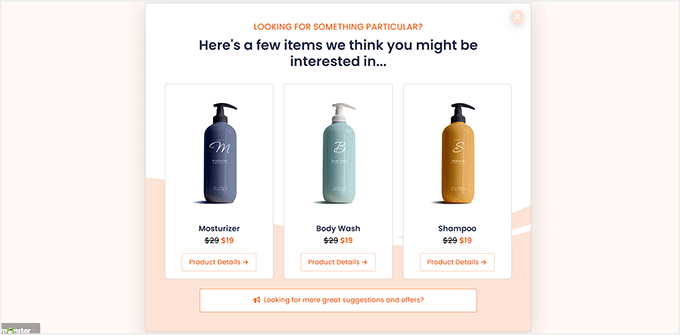
Klicken Sie dann auf den Button “Vorlage verwenden” für eine Vorlage, die Sie verwenden möchten. Für dieses Lernprogramm haben wir das Template “Produktempfehlungen” verwendet.

Daraufhin wird eine Eingabeaufforderung geöffnet, in der Sie einen Namen für die zu erstellende Kampagne eingeben können.
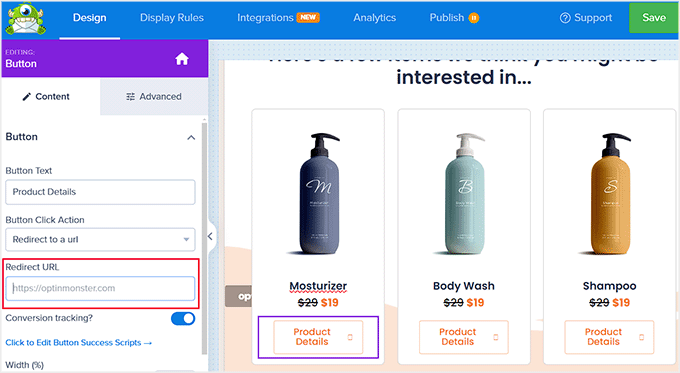
Sobald Sie das getan haben, wird der Drag-and-drop-Builder von OptinMonster auf der Ansicht gestartet. Hier können Sie verschiedene Blöcke verwenden, um ein Bild, Details und CTA für ein Produkt hinzuzufügen. Weitere Anleitungen finden Sie in unserem Tutorial zum Erstellen eines WooCommerce-Popups zur Steigerung der Verkaufszahlen.
Klicken Sie dann in der Popup-Vorschau auf den Button “Produktdetails”, um seine Einstellungen in der linken Spalte zu öffnen. Sie können nun die URL für die Seite des Produkts in das Feld “Redirect URL” eingeben.

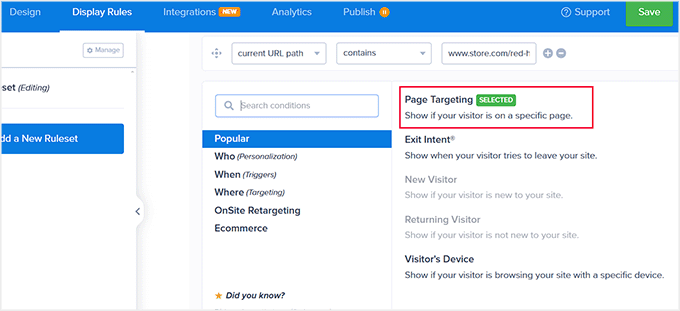
Wechseln Sie nun oben auf den Tab “Anzeigeregeln”. Hier legen Sie die Bedingungen für das Erscheinungsbild des Popup-Fensters für Produktempfehlungen fest.
Öffnen Sie dazu das Dropdown-Menü “Zeit auf der Seite” und wählen Sie die Option “Page Targeting”.
Auf diese Weise können Sie Ihr Popup den Benutzern auf einer bestimmten Seite eines Produkts zeigen und so Cross- oder Upsell-Verkäufe für das Produkt ermöglichen.
Wenn Sie diese Option gewählt haben, wählen Sie aus dem mittleren Dropdown-Menü die Option “enthält” und fügen Sie die URL der Seite hinzu, auf der Sie das spezifische Empfehlungs-Popup anzeigen möchten.

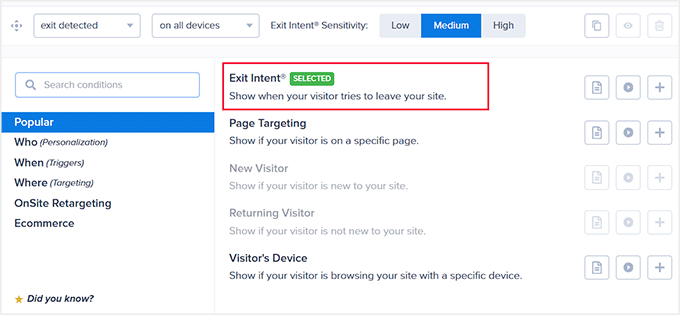
Sie können auch die Option ‘Exit Intent’ wählen, um das Popup anzuzeigen, wenn der Benutzer im Begriff ist, Ihr Geschäft zu verlassen.
Wenn Sie möchten, können Sie die Intensität der Funktionen ändern, um sie mehr Kunden zu zeigen.

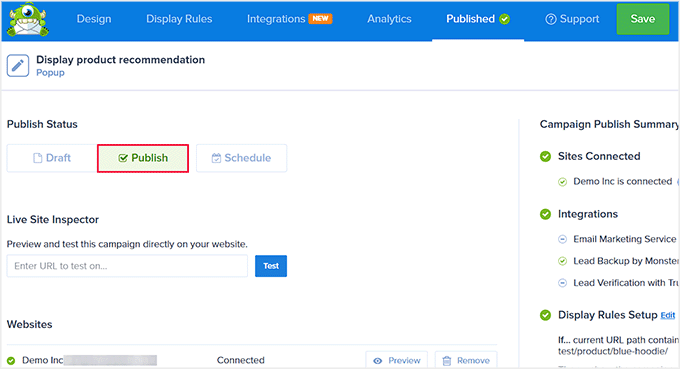
Wechseln Sie schließlich oben auf den Tab “Veröffentlichen”.
Klicken Sie hier auf den Button “Veröffentlichen”, um Ihr Popup zu aktivieren. Klicken Sie dann auf den Button “Speichern”, um Ihre Einstellungen zu speichern.

Sie können jetzt Ihren Online-Shop besuchen, um das Popup mit den Produktempfehlungen in Aktion anzuzeigen.
Wenn Sie eine bestimmte Seite für das Popup ausgewählt haben, müssen Sie zu dieser Seite gehen, um die Ergebnisse anzuzeigen.

Methode 7: Anzeige von Produktempfehlungen in Easy Digital Downloads
Wenn Sie in Ihrem Online-Shop digitale Downloads verkaufen, dann sind die oben genannten Methoden möglicherweise nicht für Sie geeignet.
In diesem Fall können Sie Easy Digital Downloads, das beste Plugin für den Verkauf digitaler Güter, verwenden, um Produktempfehlungen anzuzeigen.
Zunächst müssen Sie Easy Digital Downloads installieren und aktivieren. Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Hinweis: EDD hat einen kostenlosen Plan, aber Sie benötigen die Pro-Version, um das Cross-sell und Upsell Add-on freizuschalten.
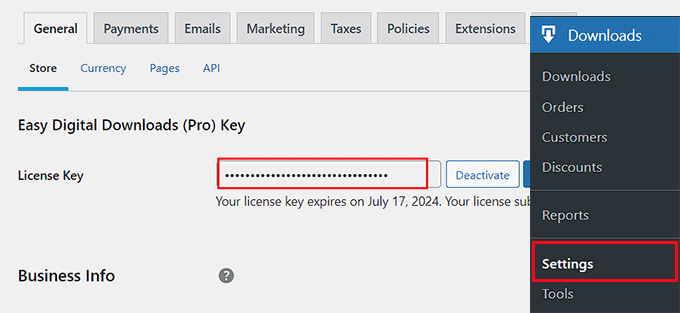
Besuchen Sie nach der Aktivierung die Seite Downloads ” Einstellungen in der Seitenleiste der WordPress-Verwaltung, um Ihren Lizenzschlüssel einzugeben. Sie können Informationen unter Ihrem Konto auf der EDD-Website abrufen.
Klicken Sie dann auf den Button “Aktivieren”.

Danach müssen Sie Ihren Shop einrichten, um mit dem Verkauf von Produkten zu beginnen. Eine Anleitung dazu finden Sie in unserem Leitfaden für Einsteiger zum Verkauf digitaler Downloads in WordPress.
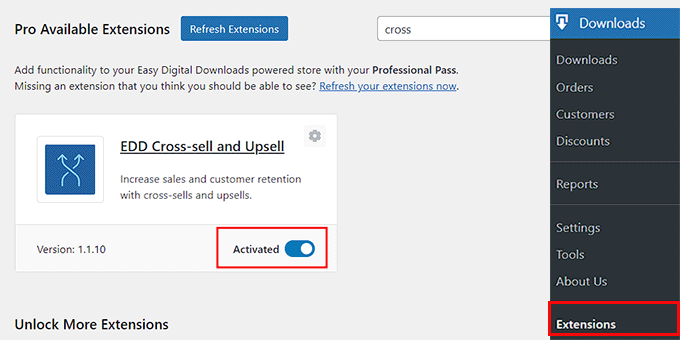
Gehen Sie dann auf die Seite Downloads ” Erweiterungen und suchen Sie das Add-on “EDD Cross-sell and Upsell”, und klicken Sie auf den Button “Installieren” darunter.
Sobald das Add-on installiert ist, wird automatisch ein aktivierter Toggle wie dieser angezeigt:

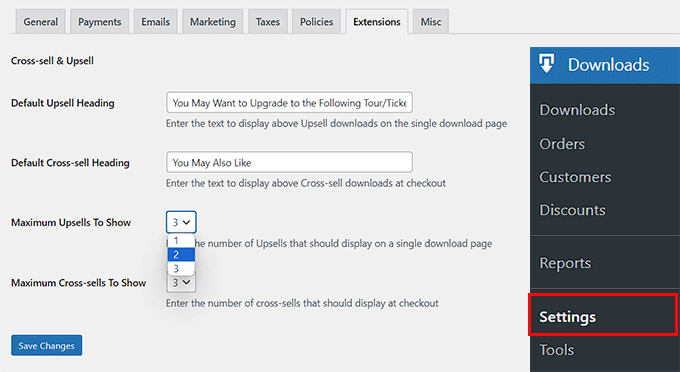
Besuchen Sie nun die Seite Downloads ” Einstellungen und wechseln Sie zum Tab “Erweiterungen”.
Von hier aus können Sie die Überschrift für Upsell- und Cross-Sell-Produkte konfigurieren. Denken Sie daran, dass die Upsell-Produkte wie eine Premium-Version des Produkts sind, das der Benutzer kauft, während Cross-Sell-Produkte diejenigen sind, die mit den gekauften Produkten verwandt sind.
Sie können Ihre Überschriften nach Belieben hinzufügen und auch die Anzahl der anzuzeigenden Produktempfehlungen in den Dropdown-Menüs anpassen.
Danach klicken Sie einfach auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.

Öffnen Sie nun das digitale Produkt, dem Sie Produktempfehlungen hinzufügen möchten.
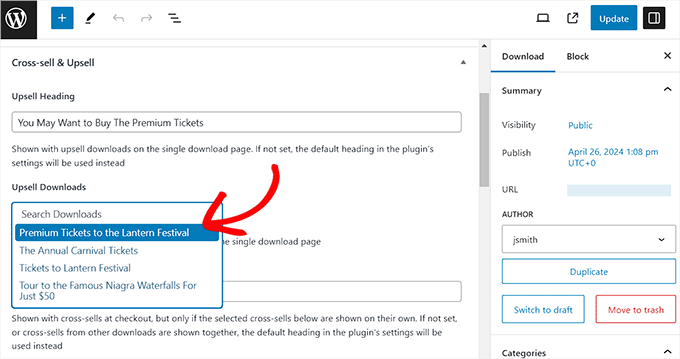
Sobald der Block-Editor erscheint, scrollen Sie einfach nach unten zum Abschnitt “Cross-Sell und Upsell”, wo Sie individuelle Überschriften für jeden Abschnitt hinzufügen können.
Wenn Sie keine Überschrift hinzufügen, werden der Seite die von Ihnen konfigurierten Standardüberschriften hinzugefügt.
Wählen Sie dann die Upsell-Produktempfehlungen aus dem Dropdown-Menü aus. Sie können das gleiche Verfahren auch für Cross-Sell-Produkte anwenden.

Wenn Sie fertig sind, klicken Sie einfach auf den Button “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
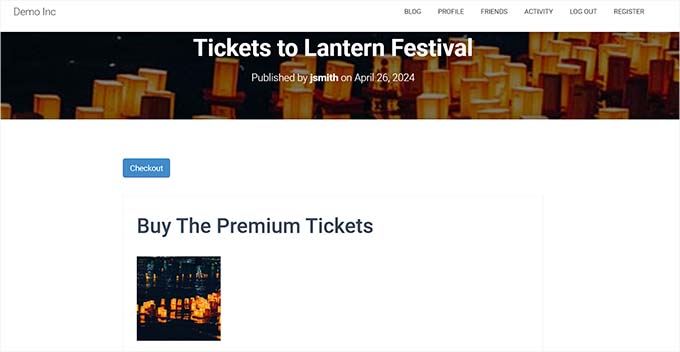
Öffnen Sie nun die Seite mit dem Produkt im Frontend der Website, und Sie werden sehen, dass das Upsell-Produkt auf der Produktseite empfohlen wird.

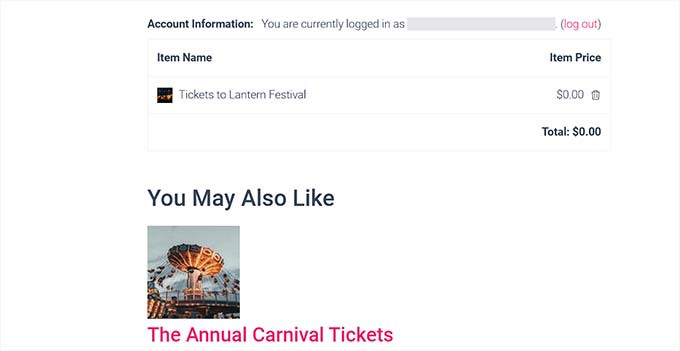
Andererseits werden die Cross-Sell-Produkte dem Benutzer empfohlen, wenn er sich auf der Seite mit der Kaufabwicklung befindet.
So sahen die Cross-Sell-Produkte auf unserer Demo-Website aus.

Bonus: eCommerce-Tracking in WordPress richtig einrichten
Sobald Sie Produktempfehlungen hinzugefügt haben, ist es an der Zeit, ein Tracking für Ihren Online-Shop einzurichten, um Ihre umsatzstärksten Produkte zu ermitteln, zu sehen, welche Kampagnen am besten funktionieren, und zu verstehen, wie die Besucher Ihre Website finden und nutzen.
Auf diese Weise können Sie herausfinden, welche Art von Produkten die Kunden wahrscheinlich zusammen mit anderen in Ihrem Geschäft kaufen werden. Sie können zum Beispiel feststellen, dass jeder, der Sonnenschutzmittel kauft, auch einen Hut kauft.
Mit diesen Informationen können Sie Ihren Kunden relevante Produktempfehlungen zeigen und Ihre Umsätze steigern.
Dazu benötigen Sie MonsterInsights, die beste Google Analytics-Lösung auf dem Markt.

Nach der Aktivierung des Plugins können Sie Ihre Website einfach mit Google Analytics verbinden. Weitere Informationen finden Sie in unserer Anleitung zur Installation von Google Analytics in WordPress.
Gehen Sie dann im WordPress-Dashboard auf die Seite Einblicke ” Add-ons und installieren Sie das eCommerce-Add-on.

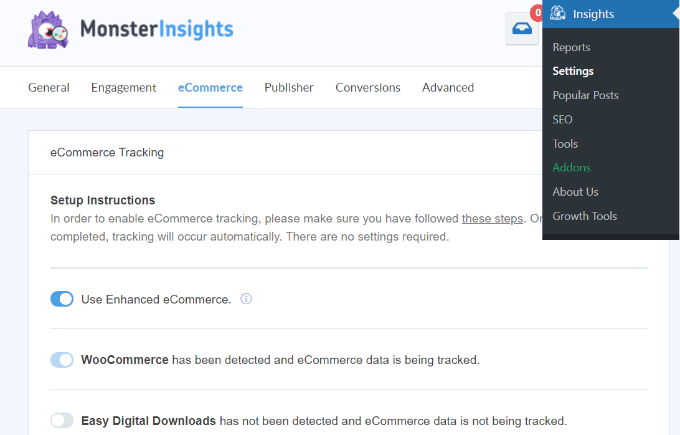
Besuchen Sie nun die Seite Einblicke ” Einstellungen und wechseln Sie zum Tab “eCommerce”. Hier müssen Sie den Schalter “Use Enhanced eCommerce” auf “On” stellen.
Sobald Sie dies getan haben, beginnt MonsterInsights mit der Aufzeichnung der Analysen und findet die Daten, die Sie benötigen, einschließlich Konversionsrate, Transaktionen, Umsatz, durchschnittlicher Bestellwert und Top-Produkte.

Weitere Informationen finden Sie in unserem Tutorial über die korrekte Einrichtung des eCommerce-Trackings in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Produktempfehlungen in WordPress anzeigt. Vielleicht interessieren Sie sich auch für unseren Leitfaden für Einsteiger, wie man in WordPress Gebühren für die Zahlungsabwicklung an Kunden weitergibt, und unsere Top-Picks für die besten WooCommerce E-Mail-Anpassungs-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.