Sie haben vielleicht bemerkt, dass die Kategorieblöcke in Gutenberg und das Widget des Website-Editors in WordPress keine Kategorien anzeigen, die noch leer sind, also Kategorien ohne veröffentlichte Beiträge.
Mit diesem Standard-Verhalten bleibt zwar alles sauber, aber Sie könnten etwas verpassen. Unserer Erfahrung nach kann die Anzeige leerer Kategorien tatsächlich von Vorteil sein, insbesondere wenn Sie an der Organisation Ihrer Inhalte arbeiten oder planen, in Zukunft Beiträge zu veröffentlichen.
Die Anzeige dieser Kategorien kann dazu beitragen, die Struktur Ihrer Website zu verbessern, die Navigation für Besucher zu erleichtern und Ihren Inhalt zu organisieren.
In diesem Artikel zeigen wir Ihnen, wie Sie diese leeren Kategorien ganz einfach in WordPress-Widgets oder -Blöcken anzeigen können.

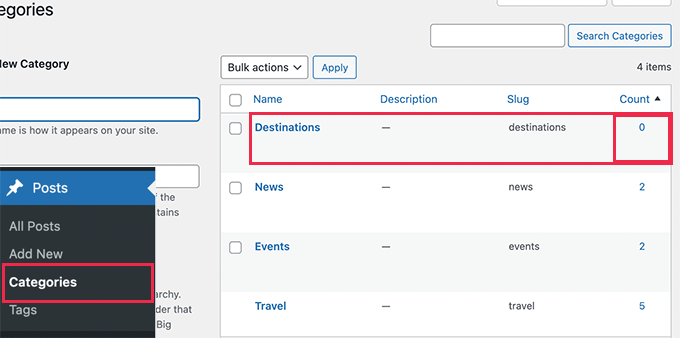
Warum werden leere Kategorien in WordPress angezeigt?
Standardmäßig zeigt das WordPress-Kategorien-Widget oder -Block keine leeren Kategorien an.
Leere Kategorien sind Kategorien, denen derzeit keine Beiträge zugeordnet sind.

Wenn Sie jedoch gerade dabei sind, eine Website zu erstellen, müssen Sie möglicherweise leere Kategorien in Seitenleisten-Widgets oder an anderer Stelle anzeigen.
Die Anzeige leerer Kategorien in Widgets kann Website-Besitzer dazu veranlassen, Inhalte für diese Kategorien zu erstellen und so Lücken in ihrer Inhaltsstrategie zu schließen.
Wenn Sie darüber hinaus eine Nachrichtenseite oder einen Blog mit der Möglichkeit von Gastbeiträgen betreiben, können Sie auch leere Kategorien anzeigen. Das kann die Nutzer dazu ermutigen, für diese Kategorien relevante Inhalte beizusteuern. Wenn Nutzer beispielsweise eine leere Kategorie sehen, die sich auf ein Thema bezieht, über das sie gut Bescheid wissen, sind sie vielleicht eher geneigt, Inhalte für diese Kategorie einzureichen.
Schauen wir uns also an, wie Sie leere Kategorien in Ihrer WordPress-Seitenleiste oder in Block-Widgets anzeigen können. Sie können auf die Links unten klicken, um zu der von Ihnen bevorzugten Methode zu wechseln:
Methode 1. Leere Kategorien in WordPress Widgets mit WPCode anzeigen
Sie können zwar Codeschnipsel in die Datei functions.php Ihres Themes einfügen, aber am besten ist es, ein Plugin wie WPCode zu verwenden.
Das Problem beim Hinzufügen von benutzerdefiniertem Code zu Ihren WordPress-Kerndateien besteht darin, dass selbst der kleinste Fehler Ihre WordPress-Website zerstören und sie unzugänglich machen kann.
Wir empfehlen die Verwendung von WPCode, dem beliebtesten Code-Snippet-Plugin auf dem Markt. Damit können Sie einfach und sicher jeden gewünschten Code zu Ihrer WordPress-Website hinzufügen.
Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Hinzufügen von benutzerdefinierten Code-Snippets in WordPress.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
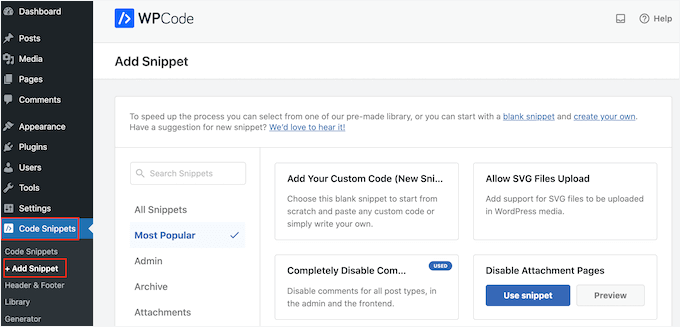
Sobald aktiviert, navigieren Sie zu Code Snippets “ + Add Snippet.

Dies bringt Sie zur Snippet-Bibliothek, die Ihnen Dutzende von bewährten Shortcodes zur Verfügung stellt, die für bestimmte Anwendungsfälle wie das Hochladen von SVG-Dateien, das Deaktivieren von Kommentaren und vieles mehr funktionieren.
Beginnen Sie mit der Option “Individuellen Code hinzufügen (neues Snippet)” und klicken Sie auf den darunter liegenden Button “+ Individuelles Snippet hinzufügen”.

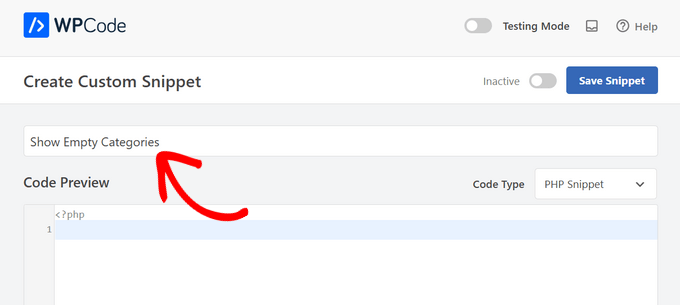
Als Nächstes müssen Sie in der Liste der Optionen, die auf der Ansicht erscheinen, “PHP Snippet” als Codetyp auswählen.

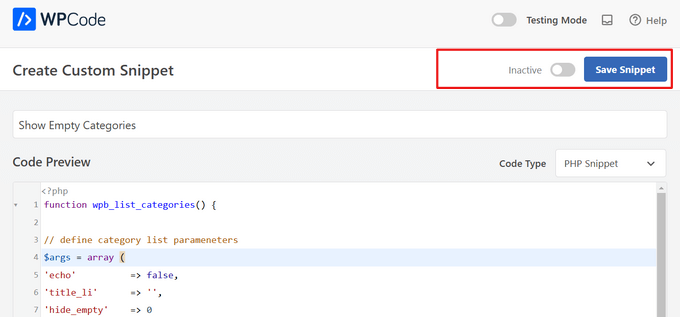
Fügen Sie auf der Seite “Individuelles Snippet erstellen” einen Titel für das Snippet hinzu, z. B. “Leere Kategorien anzeigen”.

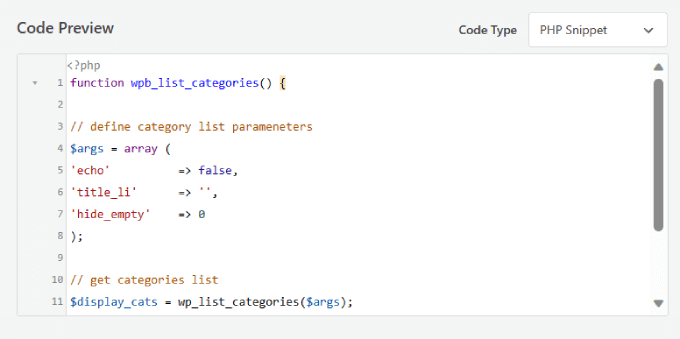
Fügen Sie dann unter dem Feld Codevorschau den folgenden Code ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats; } |
Sie sollte in etwa so aussehen:

Dieser Code erstellt einfach eine benutzerdefinierte Kategorieliste, die sowohl leere als auch ausgefüllte Kategorien enthält.
Danach müssen Sie den Schalter in der oberen rechten Ecke von “Inaktiv” auf “Aktiv” umstellen.
Klicken Sie dann einfach auf die Schaltfläche “Snippet speichern”.

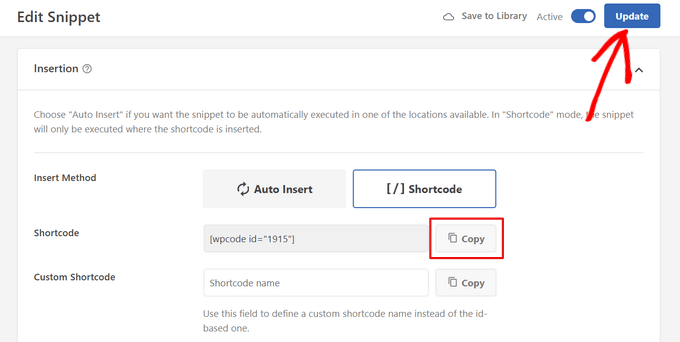
Blättern Sie nun nach unten zum Abschnitt “Einfügen” der Seite. Wählen Sie die Option “Shortcode” neben “Einfügemethode”.
Vergessen Sie nicht, auf den Button “Aktualisieren” zu klicken, nachdem Sie Shortcode als Einfügemethode festgelegt haben.
Da Sie die Kategorien zur Hauptseitenleiste hinzufügen möchten, müssen Sie den von WPCode generierten “Shortcode” kopieren.

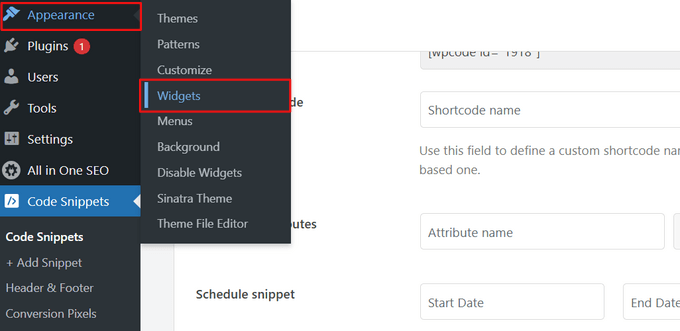
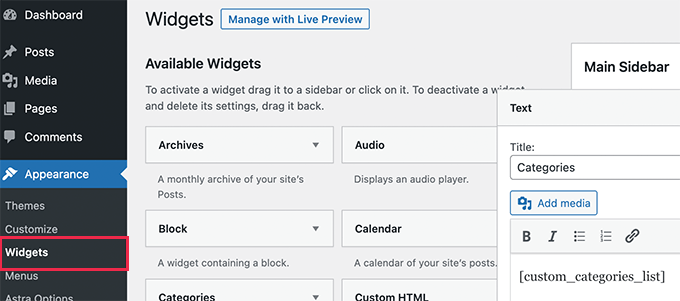
Sobald das erledigt ist, gehen Sie zu Design “ Widgets in Ihrem WordPress-Administrationsbereich.
Auf dieser Seite können Sie Code zu Ihrer Website hinzufügen.

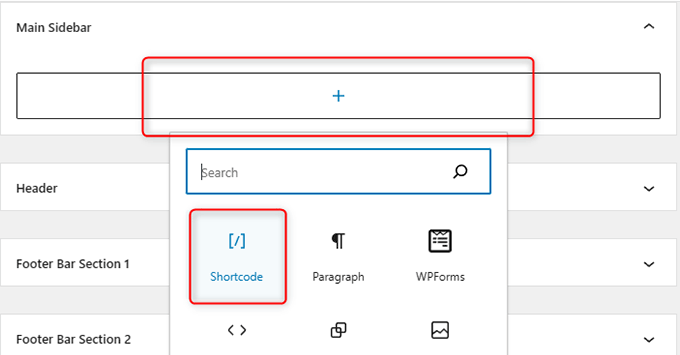
Sie müssen den Dropdown-Pfeil für “Hauptseitenleiste” auswählen.
Klicken Sie dann auf das “+”-Symbol und wählen Sie “Shortcode”.

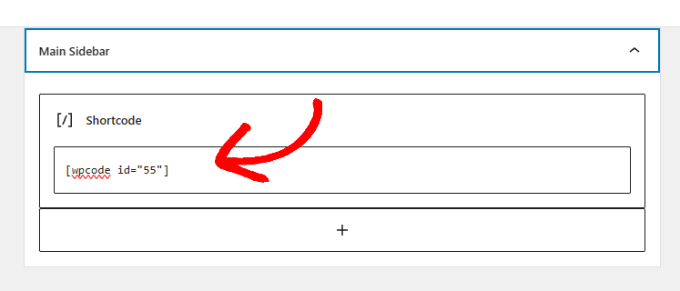
Fügen Sie den von WPCode generierten Shortcode in das Feld ein.
Damit können Sie Ihren benutzerdefinierten Shortcode in die Hauptseitenleiste einfügen.

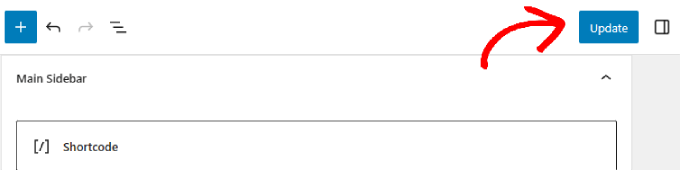
Klicken Sie abschließend auf die Schaltfläche “Aktualisieren” in der oberen rechten Ecke der Seite.
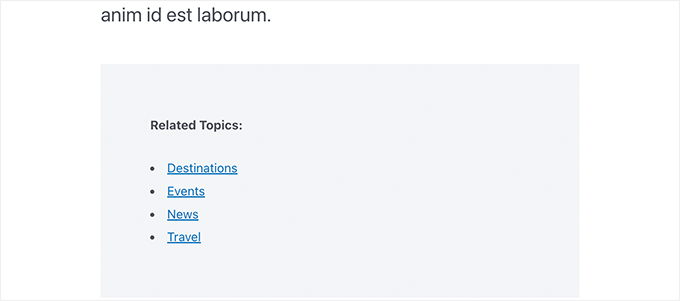
Sie können nun auf Ihre Website gehen, um Ihre Kategorienliste in Aktion zu sehen.

Jetzt können Sie eine Live-Vorschau Ihrer Website anzeigen.
Es sollten sowohl die leeren Kategorien als auch die Kategorien mit Beiträgen angezeigt werden.

Sie können diesen Shortcode auch in Ihren WordPress-Beiträgen und -Seiten verwenden.
Dies ist eine gute Möglichkeit für Besucher, nach Kategorien zu suchen, um verwandte Themen zu finden.

Methode 2. Leere Kategorien in klassischen Widgets anzeigen
Diese Methode kann verwendet werden, wenn Sie Block-Widgets deaktiviert haben und klassische Widgets auf Ihrer WordPress-Website verwenden.
Der Vorteil dieser Methode ist, dass Sie nicht den Shortcode erstellen müssen, sondern das Verhalten des Standard-Kategoriewidgets ändern können.
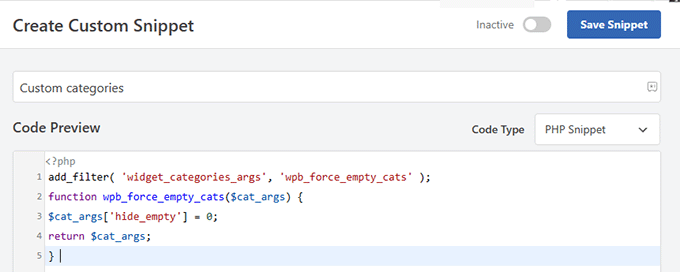
Fügen Sie einfach den folgenden Code zu WPCode hinzu. Sie können die gleichen Schritte wie im obigen Beispiel ausführen:
1 2 3 4 5 | add_filter( 'widget_categories_args', 'wpb_force_empty_cats' ); function wpb_force_empty_cats($cat_args) { $cat_args['hide_empty'] = 0; return $cat_args; } |
Sie sollte folgendermaßen aussehen:

Danach können Sie das Widget einfach zu Ihrer Seitenleiste hinzufügen. Dazu können Sie den gleichen Vorgang wie bei Methode 1 wiederholen.
Sie müssen lediglich den von WPCode generierten Shortcode kopieren. Fügen Sie ihn dann in das Textwidget ein und speichern Sie Ihre Änderungen.

Zum Schluss können Sie sich Ihre Website live ansehen, um Ihre Änderungen zu überprüfen.
In der Kategorienliste sollten nun leere Kategorien angezeigt werden.

Bonus: Wie man bestimmte Kategorien in WordPress ausblendet
Sie können Kategorien in WordPress auch ausblenden. Dies ist hilfreich, wenn Ihre Homepage mit einer langen Liste von Kategorien überladen ist und Sie nur die wichtigsten anzeigen möchten.
Außerdem lenkt es die Aufmerksamkeit des Benutzers auf wichtige Details, die Sie auf Ihrer Website hervorheben möchten.
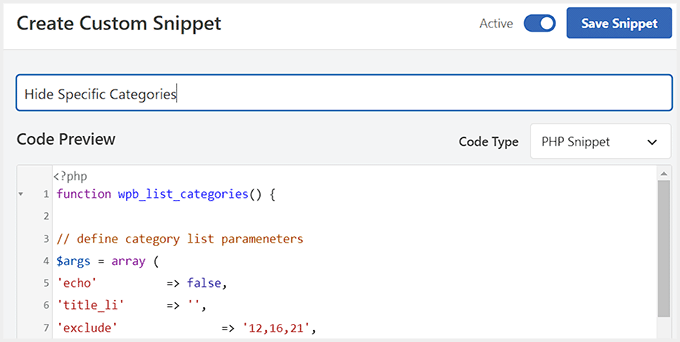
Zu diesem Zweck müssen Sie WPCode herunterladen. Danach fügen Sie den folgenden individuellen PHP-Code in die Box für die Codevorschau ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','exclude' => '12,16,21','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats;} // create shortcodeadd_shortcode('custom_categories_list','wpb_list_categories'); |
Sie können dann die ID für die Kategorien, die Sie ausblenden möchten, neben der Option zum Ausschließen in den Code einfügen.
Wenn Sie fertig sind, schalten Sie den Schalter “Aktiv” um und klicken Sie auf den Button “Snippet speichern”, um Ihre Einstellungen zu speichern.

Weitere Informationen finden Sie in unserem Tutorial über das Ein- und Ausblenden von Kategorien in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man leere Kategorien in WordPress-Widgets anzeigt. Vielleicht interessieren Sie sich auch für diese praktischen WordPress-Tipps, -Tricks und -Hacks, , oder werfen Sie einen Blick auf unser Tutorial über das Hinzufügen von Unterkategorien auf Kategorieseiten in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Faisal
Thanks…Its working fine……!!!
Atilla Boz
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Best wishes from Germany, Cologne
Wojciech Warczakowski
Nice and simple, but I wonder what’s the purpose to show empty categories. Is there any other reason except local development?
Eric Nord
nesting categories inside of empty categories
Wojciech Warczakowski
You’re right. We can use empty categories for grouping other categories.
Balaji
Nice & Thanks