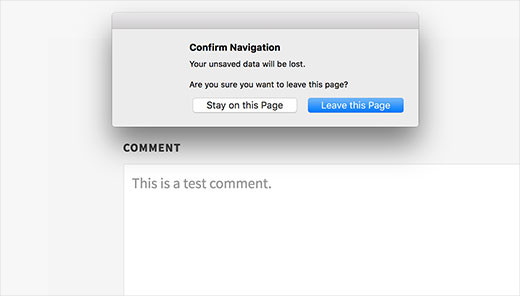
Das versehentliche Schließen einer Seite vor dem Absenden eines Kommentars oder eines halb ausgefüllten Formulars kann unglaublich frustrierend sein. Einer unserer Benutzer fragte kürzlich, ob es eine Möglichkeit gäbe, ein Popup zur Bestätigung der Navigation anzuzeigen, um dies zu verhindern.
Dieses kleine, aber wirkungsvolle Popup-Fenster warnt Benutzer, bevor sie die Seite verlassen, und hilft ihnen, ihren Fortschritt nicht zu verlieren. Es ist eine großartige Möglichkeit, die Erfahrung des Benutzers zu verbessern und Frustration zu vermeiden.
Wenn sie jedoch nicht richtig eingerichtet ist, kann diese Funktion eher lästig als hilfreich sein. Deshalb ist es wichtig, sie richtig einzurichten – nahtlos und ohne Unterbrechung Ihrer Website.
In dieser Anleitung zeigen wir Ihnen, wie Sie ganz einfach ein Popup zur Bestätigung der Navigation in Ihren WordPress-Formularen einblenden können. Und keine Sorge – es ist einfacher als Sie denken!

Was ist ein Popup zur Bestätigung der Navigation? Warum brauchen Sie es?
Nehmen wir an, ein Benutzer schreibt einen Kommentar in Ihrem WordPress-Blog. Er hat bereits einige Zeilen geschrieben, aber er wird abgelenkt und vergisst, Kommentare abzuschicken. Wenn sie nun ihren Browser schließen, geht der Kommentar verloren.
Das Popup-Fenster zur Bestätigung der Navigation gibt ihnen die Möglichkeit, ihren Kommentar zu beenden.
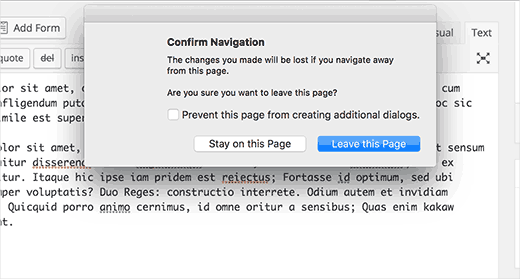
Diese Funktion wird in der Ansicht des WordPress Editors für Beiträge in Aktion gezeigt. Wenn Sie nicht gespeicherte Änderungen haben und versuchen, die Seite zu verlassen oder den Browser zu schließen, wird ein Warn-Popup angezeigt.

Die Einrichtung eines Popup-Fensters zur Bestätigung der Navigation kann die Benutzererfahrung, die Konversionsraten und das Vertrauen der Benutzer verbessern.
💡 So geht’s: Indem Sie den Benutzern eine warnende Funktion anbieten, zeigen Sie, dass Ihnen die Erfahrung Ihrer Benutzer wichtig ist, was die Loyalität und die Wiederbesuche fördern kann. Benutzer füllen eher Formulare oder Kommentare aus, wenn sie wissen, dass sie ihren Fortschritt nicht verlieren werden.
Deshalb zeigen wir Ihnen, wie Sie diese Funktion zu WordPress-Kommentaren oder anderen Formularen auf Ihrer Website hinzufügen können. Hier ist ein kurzer Überblick über all die Dinge, über die wir in diesem Leitfaden sprechen werden:
Sind Sie bereit? Dann fangen wir an.
Tipp 1: Navigations-Popup zur Bestätigung für nicht abgeschickte Formulare in WordPress anzeigen
Für dieses Tutorial werden wir ein individuelles Plugin erstellen, aber keine Sorge. Sie können das Plugin auch am Ende dieses Tutorials herunterladen, um es auf Ihrer Website zu installieren.
Um den Code besser zu verstehen, bitten wir Sie jedoch, Ihr eigenes Plugin zu erstellen. Sie können dies zunächst auf einer lokalen Installation oder einer Website tun.
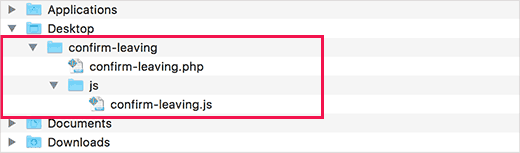
Zunächst müssen Sie einen neuen Ordner auf Ihrem Computer erstellen und ihn confirm-leaving nennen. Innerhalb des confirm-leaving-Ordners erstellen Sie einen weiteren Ordner und nennen ihn js.
Öffnen wir nun einen einfachen Texteditor wie Notepad und erstellen eine neue Datei. Fügen Sie darin einfach den folgenden Code ein:
<?php/*** Confirm Leaving* Plugin Name: Confirm Leaving* Plugin URI: https://www.wpbeginner.com* Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form.* Version: 1.0.0* Author: WPBeginner* Author URI: https://www.wpbeginner.com* License: GPL-2.0+* License URI: http://www.gnu.org/licenses/gpl-2.0.txt*/functionwpb_confirm_leaving_js() {wp_enqueue_script('Confirm Leaving', plugins_url('js/confirm-leaving.js',__FILE__),array('jquery'),'1.0.0', true );}add_action('wp_enqueue_scripts','wpb_confirm_leaving_js');
Diese PHP-Funktion fügt einfach eine JavaScript-Datei in das Frontend Ihrer Website ein.
Speichern Sie diese Datei confirm-leaving.php im Hauptordner confirm-leaving.
Nun müssen wir die JavaScript-Datei erstellen, die dieses Plugin lädt. Dazu erstellen Sie eine neue Datei in Ihrem Texteditor und fügen diesen Code darin ein:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform").change(function() {needToConfirm =true;});})
Dieser JavaScript-Code erkennt, ob der Benutzer nicht gespeicherte Änderungen im Kommentarformular vorgenommen hat. Wenn ein Benutzer versucht, die Seite zu verlassen oder das Fenster zu schließen, wird ein Warn-Popup angezeigt.
Diese Datei müssen Sie dann als confirm-leaving.js im Ordner js speichern.
Nachdem Sie beide Dateien gespeichert haben, sollte Ihre Ordnerstruktur wie folgt aussehen:

Nun müssen Sie eine Verbindung zu Ihrer WordPress Website mit einem FTP-Client herstellen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Hochladen von WordPress-Dateien mit FTP.
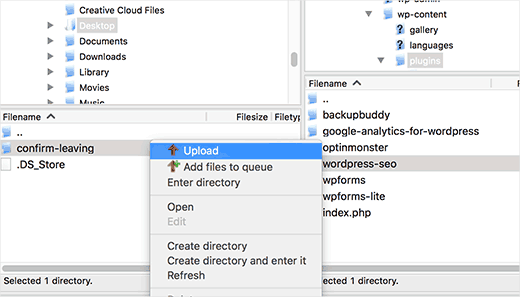
Sobald die Verbindung hergestellt ist, müssen Sie den Ordner confirm-leaving in den Ordner/wp-contents/plugins/ auf Ihrer Website hochladen.

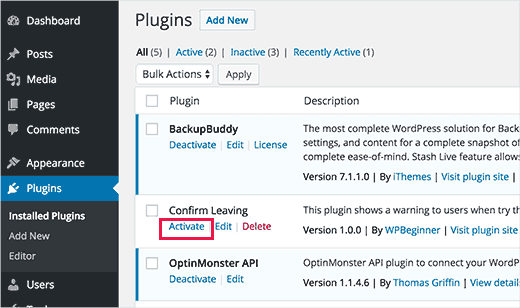
Danach müssen Sie sich im WordPress-Administrationsbereich anmelden und zu “Plugins” gehen.
Von hier aus sollten Sie das Plugin “Austritt bestätigen” in der Liste der installierten Plugins sehen. Klicken Sie dann auf den Link “Aktivieren” darunter.

Das war’s schon. Sie können nun jeden beliebigen Beitrag auf Ihrer Website besuchen, etwas Text in ein beliebiges Feld des Kommentarformulars schreiben und dann versuchen, die Seite zu verlassen, ohne den Beitrag zu senden.
Es erscheint ein Popup-Fenster, das Sie darauf hinweist, dass Sie im Begriff sind, eine Seite mit nicht gespeicherten Änderungen zu verlassen.

Tipp 2: Fügen Sie das Warn-Popup zu anderen Formularen auf Ihrer WordPress Website hinzu
Sie können dieselbe Code-Basis verwenden, um beliebige Formulare auf Ihrer WordPress-Website anzusprechen. Hier zeigen wir Ihnen ein Beispiel für die Verwendung für ein Kontaktformular.
In diesem Beispiel verwenden wir das WPForms Plugin, um ein Kontaktformular zu erstellen. Die Schritt-für-Schritt-Anleitung funktioniert aber auch, wenn Sie ein anderes Plugin für ein Kontaktformular auf Ihrer Website verwenden.
Sie haben noch kein Kontaktformular und möchten eines erstellen? Dann schauen Sie sich unsere Anleitung an, wie Sie ein Kontaktformular erstellen.
Kurzer Hinweis: Bei WPBeginner verwenden wir WPForms, um viele verschiedene Formulare einzubetten, darunter unser Kontaktformular, die jährliche Befragung der Besucher und Migrationsanfragen. Wenn Sie neugierig auf das Werkzeug sind und was es kann, können Sie unsere vollständige Rezension von WPForms lesen!
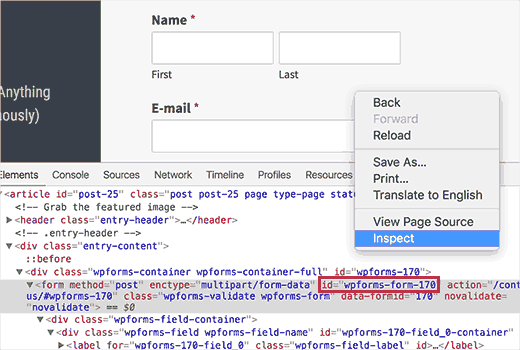
Als Erstes müssen Sie die Seite aufrufen, auf der Sie Ihr Kontaktformular eingebettet haben. Dann gehen Sie mit der Maus auf das erste Feld in Ihrem Kontaktformular, klicken mit der rechten Maustaste und wählen im Browser-Menü die Option “Prüfen”.

Von hier aus müssen Sie die Zeile suchen, die mit dem <form>-Schlagwort beginnt, um das Attribut ID zu finden. In diesem Beispiel lautet die ID unseres Formulars wpforms-form-170.
Sobald Sie das Schlagwort gefunden haben, kopieren Sie das ID-Attribut.
Bearbeiten Sie nun die Datei confirm-leaving.js und fügen Sie das Attribut ID nach #commentform ein. Stellen Sie sicher, dass Sie #commentform durch ein Komma von der ID Ihres Formulars trennen. Sie müssen auch ein #-Zeichen als Präfix für das ID-Attribut Ihres Formulars hinzufügen.
Ihr Code sieht nun wie folgt aus:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform,#wpforms-form-170").change(function() {needToConfirm =true;});})
Wenn alles gut aussieht, können Sie Ihre Änderungen speichern und die Datei wieder auf Ihre Website hochladen.
Jetzt können Sie einen beliebigen Text in ein beliebiges Feld Ihres Kontaktformulars eingeben und dann versuchen, die Seite zu verlassen, ohne das Formular abzuschicken. Es erscheint ein Popup-Fenster mit einer Warnung, dass die Änderungen nicht gespeichert wurden.
Sie können das Plugin zum Bestätigen des Verlassens hier herunterladen, installieren und aktivieren Sie es wie gewohnt. Wenn Sie Hilfe benötigen, können Sie unseren Leitfaden zur Installation eines WordPress Plugins durchgehen.
Beachten Sie, dass es auf das Kommentarformular abzielt, aber Sie können das Plugin so bearbeiten, dass es auf Ihr Benutzer-Registrierungsformular, Befragungen, Feedback-Formular, Bewerbungsformular oder andere Formulare abzielt.
Bonustipp: Verbessern Sie die Leistung Ihrer WordPress-Formulare
Nachdem Sie das Popup zur Bestätigung der Navigation hinzugefügt haben, sollten Sie verfolgen, wie oft Benutzer ihre Formulare abbrechen.
Wenn Sie wissen, wie viele Besucher die Website verlassen, ohne sie zu beenden, können Sie feststellen, wie gut Ihre Website für sie funktioniert. Auf diese Weise können Sie herausfinden, was sie zum Verlassen der Seite veranlasst, und Verbesserungen vornehmen.
Eines der besten Werkzeuge zur Verfolgung von Formularabbrüchen ist MonsterInsights.
Es ist das beste Google Analytics Plugin, mit dem Sie ganz einfach sehen können, wie Benutzer mit Ihren Formularen interagieren und wo sie dazu neigen, abzubrechen – und das alles von Ihrem WordPress-Dashboard aus.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Verfolgung und Reduzierung von Formularabbrüchen.
Kurzer Hinweis: Wir verwenden MonsterInsights, um viele Conversions zu verfolgen, einschließlich Call-to-Action Buttons, Formulare und Referral Links. Wir vertrauen schon lange auf dieses Werkzeug und können es allen Benutzern von WordPress wärmstens empfehlen.
Lesen Sie unsere ausführliche Rezension zu MonsterInsights, um mehr über die Funktionen des Programms zu erfahren!
Wenn Sie möchten, können Sie auch einen A/B-Splittest durchführen. Das bedeutet, dass Sie verschiedene Versionen Ihrer Formulare ausprobieren, um zu sehen, welche besser abschneidet.
So können Sie beispielsweise den Wortlaut des Popups zur Bestätigung der Navigation ändern oder Ihr Formular individuell anpassen. Durch die Analyse der Ergebnisse können Sie feststellen, was die Benutzer bei der Stange hält und dazu beiträgt, die Abbruchraten zu senken.
Thrive Optimize ist das beste Plugin für diese Aufgabe. Mit ihm können Sie A/B-Split-Tests ohne Programmierung durchführen und Ihre Daten sicher aufbewahren.
Weitere Informationen finden Sie in unserem Leitfaden für A/B-Split-Tests in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das Popup zur Bestätigung der Navigation für WordPress-Formulare zu zeigen. Vielleicht möchten Sie auch unsere Expertenauswahl der besten Online-Formularersteller und unsere Anleitung zum Hinzufügen besserer individueller Benachrichtigungen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Igor
Tried to use your code in bbpress forum. Unfortunately no popup message appears after user dose not post his comment. Tried all variations of changing id in JS file but still nothing appears.
Bob Garrett
Further to my previous query I have now tried using the form’s parent div id and modified the code. This almost works but…
The text shown by the pop-up is not the text entered in the code.
Even if the form is completed and submit hit, then going to another page still results in the warning.
How can I resolve this?
Tom Kelley
Have tried this vvvvv to no avail. Working with Gravity Forms. All else works well, but the warning still comes up when hitting the submit button on a completed form. Any advice?
WPBeginner Support
Nov 27, 2016 at 6:52 am
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Bonnie Ramthun
I’m still trying to figure out how to make sure the popup DOESN’T appear when the user presses the “Submit” button. The confirm leaving popup shouldn’t appear if the user has entered all the information required, but this code makes it pop up every time.
I would so appreciate the help, if there is a solution available.
Swayam Dhawan
I Need the same function when someone navigate from particular page in website and while click on stay , they must navigate to home page of the website.
waiting for the response.
Bonnie Ramthun
I am so happy for your wonderful confirm navigation code! I need it desperately because many of my clients users can’t get it through their head that they need to press the “Submit” button on the form.
The code works perfectly, except for one problem. When I press the “Submit” button on my WPForms form, the confirm navigation code pops up. I would like the “confirm navigation” to happen only when the user doesn’t press the “Submit” button. I can’t figure out how to do this. Can you help?
WPBeginner Support
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Admin
Will C
I have two separate multi-page gravity forms on my site. When this plugin is active, I get a confirmation popup when clicking “Next Step” on one of the forms (undesired), but not the other. Are you aware of any issues with gravity forms and “window.onbeforeunload”? Thanks
Nipa Sarker
Having same issues with buddy press create group steps.
Nipa Sarker
I ma using the code for buddy-press multi step create group from.It is working fine except while clicking on the next step button or save button it is showing the same alert.
I ma using the form id “#create-group-form” instead of the #commentform
Luis Zarza
Hi, nice post!
It helped a lot. But your solution won’t work while logged in. It only works for users that fill in the form and are logged out. I need it also to work for logged in users, please!
Could you provide a solution for that?
Thanks.
Luis Zarza
Sorry, it does actually works when you create the plugin. At first I did it only throwing the JS to the page I wanted without creating the plugin, because I didn’t want the script to be loaded on all the pages of my site.
Alain Aubry
Hi
Contact Form 7 does not use an ID in their form, how can I make this work?
WPBeginner Support
Contact Form 7 uses an ID with all the forms. The line that contains form ID will look something like this:
<divrole="form"class="wpcf7"id="wpcf7-f85-p11-o1"lang="en-US"dir="ltr">1-click Use in WordPress
In this example, the form’s ID attribute is
wpcf7-f85-p11-o1. Hope this helps.Admin
Betty L Van Fossen
I have two problems. One I get these pop up in my mail all the time,q it’s aggravating. I’m 89 in yrs.therefore a little short on patience and I start using my pointer to fast hitting other things, so I get myself in lots of problems. Two –guess(I know) I have to many cookies they say. What are the cookies –how do I eleminate them? What do you mean subscribe without commenting. I prefer the e-mail. O.K..to personal and meaningful conversation.
Betty L Van Fossen
Does Pop Ups work the same for e-mail as WordPress for removing?
WPBeginner Support
We are not sure what you mean. Can you please explain?
Admin
Betty L Van Fossen
Safari said I could not get in cause I had to many cookies. In the meantime I was on my e-mail and the pop ups came on, while on my e-mail they are always popping up. I got on google and asked for help on cookies and pop ups and gave me lots to choose from. Now word press got in here, what is word press. I’m not going to write a book,just NEED HELP. Answer by e-mail. I’m turning you off now I’m really tired now.
Betty L Van Fossen
I will wait for your reply in my e-mail as I’m tired so will turn off now.