Wissen Sie, was besser ist als die Anzeige “10.000+ zufriedene Kunden” auf Ihrer Website? Wenn diese Zahlen tatsächlich von Null an hochgezählt werden! Diese fesselnde Animation, ein sogenannter Nummernzähler, kann Ihre Statistiken und Erfolge wirklich hervorheben.
Wir haben auf den Landing Pages unserer Partner gelegentlich Zahlenzähler eingesetzt, wenn wir wichtige Meilensteine hervorheben oder die Aufmerksamkeit der Besucher auf uns lenken wollten. Sie sind besonders effektiv, um Dinge wie die Anzahl der Kunden, heruntergeladene Downloads oder abgeschlossene Projekte zu präsentieren.
Und das Beste daran? Das Hinzufügen dieser animierten Zähler zu Ihrer WordPress Website ist viel einfacher, als Sie vielleicht erwarten. In diesem Leitfaden zeigen wir Ihnen zwei einfache Methoden, um auffällige Zahlenanimationen zu erstellen.

Bevor Sie eine Animation zum Zählen von Zahlen in WordPress hinzufügen… 📊
Bevor wir uns mit dem “Wie” beschäftigen, sollten wir kurz überlegen, wo diese animierten Zähler auf Ihrer WordPress-Website am besten funktionieren:
- Abschnitte auf der Homepage, in denen die wichtigsten Erfolge präsentiert werden
- Produktseiten zur Hervorhebung der Kundenzufriedenheit
- Über Seiten zur Anzeige von Meilensteinen des Unternehmens
- Landing Pages zur Betonung des sozialen Nachweises
- Abschnitte zur Preisgestaltung, um den Kundenstamm oder Einsparungen anzuzeigen
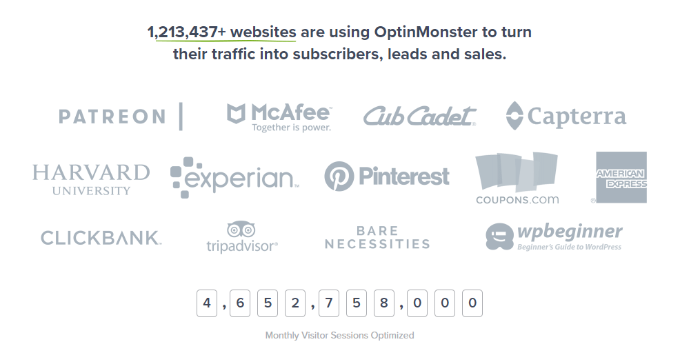
Aus unserer Erfahrung wissen wir, dass die strategische Platzierung genauso wichtig ist wie die Animation selbst. OptinMonster nutzt zum Beispiel effektiv einen Nummernzähler, um die monatlichen Besuchersitzungen optimiert anzuzeigen und platziert ihn genau dort, wo potenzielle Kunden ihre Entscheidungen treffen.

Das Hinzufügen und individuelle Anpassen einer Zählung in WordPress erfordert normalerweise die Bearbeitung von Code. Das kann für Anfänger, die nicht wissen, wie man Code schreibt, schwierig sein.
Sehen wir uns also an, wie Sie in WordPress einen animierten Nummernzähler anzeigen können. Wir werden 2 einfache Methoden mit einem Premium-Website-Builder und einem kostenlosen Plugin vorstellen.
Sie können auf die unten stehenden Links klicken, um zu dem von Ihnen gewünschten Abschnitt zu springen:
💡 Lassen Sie sich nicht von begrenzten WordPress Themes zurückhalten! Unsere WordPress-Design-Experten können ein individuelles WordPress-Theme mit interaktiven Elementen wie animierten Zählern erstellen, das perfekt zu Ihrer Marke passt.
Option 1: Mit einem Page-Builder eine Landing Page mit Nummernzählanimation erstellen
Wenn Sie eine Landing Page erstellen und die volle Kontrolle darüber haben möchten, wie Ihre Zähler aussehen und sich verhalten, ist ein Page-Builder die beste Wahl.
Wir haben im Laufe der Jahre Dutzende von WordPress Page-Buildern getestet, und SeedProd sticht immer wieder durch seine umfangreichen Optionen zur individuellen Anpassung hervor, insbesondere für dynamische Elemente wie Nummernzähler.
Für dieses Tutorial werden wir die SeedProd Pro-Version verwenden, da sie erweiterte Blöcke enthält und es Ihnen ermöglicht, einen Zähler hinzuzufügen. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos ausprobieren können.
Weitere Informationen finden Sie in unserer ausführlichen Rezension von SeedProd.
Als Erstes müssen Sie SeedProd installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Bei der Aktivierung werden Sie von SeedProd aufgefordert, den Lizenzschlüssel einzugeben. Sie finden den Lizenzschlüssel in Ihrem Kontobereich und in der Kaufbestätigungs-E-Mail.

Als Nächstes müssen Sie in Ihrem WordPress-Administrationsbereich zu SeedProd ” Landing Pages wechseln.
Mit SeedProd können Sie professionell gestaltete benutzerdefinierte Landing Pages erstellen, einschließlich einer “Demnächst”-Seite, einer Wartungsmodus-Seite, einer Login-Seite und einer 404-Seite.
Klicken Sie nun auf die Schaltfläche “Neue Landing Page hinzufügen”.

Danach können Sie eine SeedProd-Vorlage für Ihre Landing Page auswählen und den animierten Nummernzähler anzeigen.
Bewegen Sie einfach den Mauszeiger über eine Vorlage und klicken Sie auf die orangefarbene Schaltfläche mit dem Häkchen.

Es öffnet sich nun ein Popup-Fenster. Geben Sie einfach einen Seitennamen und eine Seiten-URL ein.
Klicken Sie anschließend auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”.

Dadurch wird der SeedProd Drag-and-Drop-Builder gestartet.
Anschließend können Sie Ihre Seitenvorlage bearbeiten, indem Sie verschiedene Blöcke hinzufügen oder auf vorhandene Elemente auf der Seite klicken.
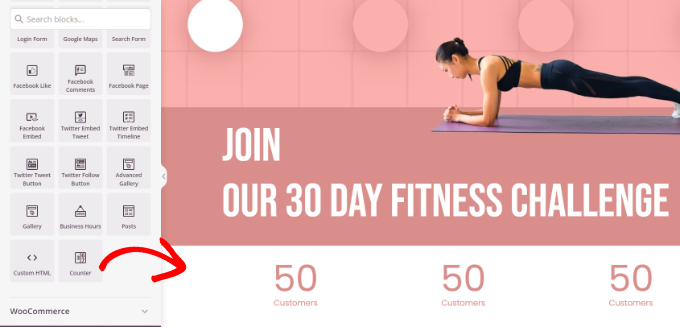
Um eine animierte Zählung hinzuzufügen, ziehen Sie einfach den Zähler-Block aus dem Menü auf der linken Seite und legen ihn auf der Vorlage ab.

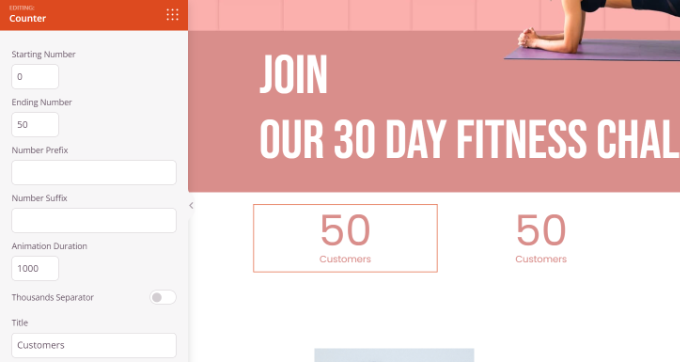
Danach können Sie den Zählerblock auswählen, um ihn weiter anzupassen.
So gibt es Optionen, um die Start- und Endnummer des Zählers zu ändern, ein Zahlenpräfix und -suffix einzugeben und den Titel zu bearbeiten.

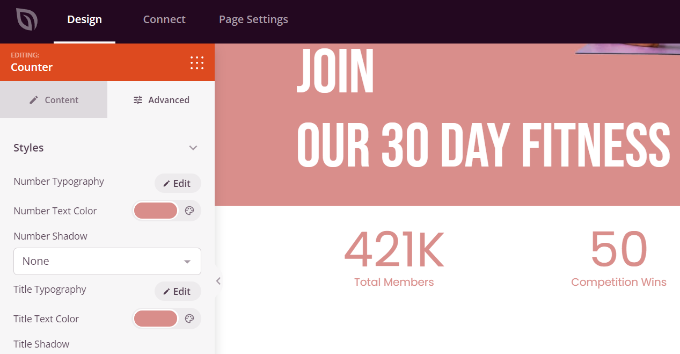
Als nächstes können Sie auf die Registerkarte “Erweitert” unter den Zählerblockeinstellungen auf der linken Seite wechseln.
Hier finden Sie weitere Optionen zum Ändern von Stil, Farbschema, Abständen, Schrift und mehr für Ihren Zählerblock.

Klicken Sie dann oben auf die Schaltfläche “Speichern”.
Sie können nun “Veröffentlichen” aus dem Dropdown-Menü wählen.

Um den animierten Nummernzähler in Aktion zu sehen, besuchen Sie Ihren WordPress-Blog.
So sah es auf unserer Website aus.

Option 2: Hinzufügen einer Animation zum schnellen Zählen von Zahlen zu jeder Seite mithilfe eines Plugins
Manchmal kann ein Page-Builder zu viel sein, wenn Sie nur einen einfachen Zähler brauchen. Hier kommt das Counter Number Plugin ins Spiel. Es ist eine kostenlose, leichtgewichtige Lösung, die nur eines kann, und das sehr gut: Sie können Zahlenanimationen überall auf Ihrer Website mit einfachen Shortcodes hinzufügen.
Zunächst müssen Sie das Plugin “Counter Number” installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
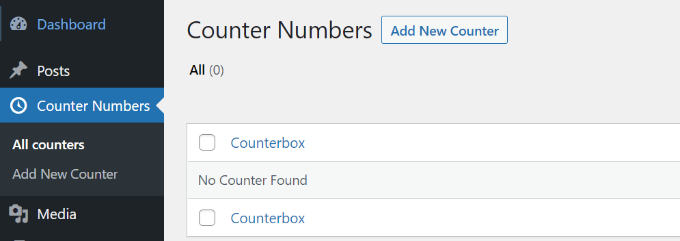
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Zählerzahlen ” Alle Zähler gehen und auf die Schaltfläche “Neuen Zähler hinzufügen” klicken.

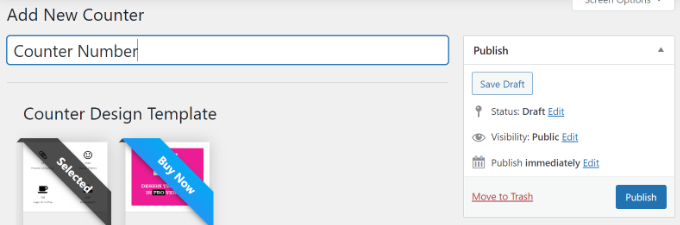
Danach können Sie einen Titel für Ihre Zählernummer eingeben.
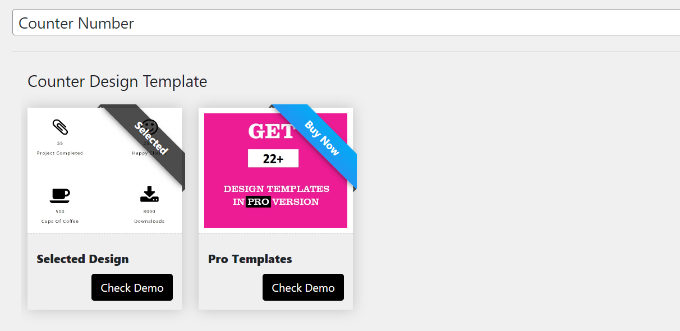
In der kostenlosen Version können Sie nur das einfache Design Template auswählen.

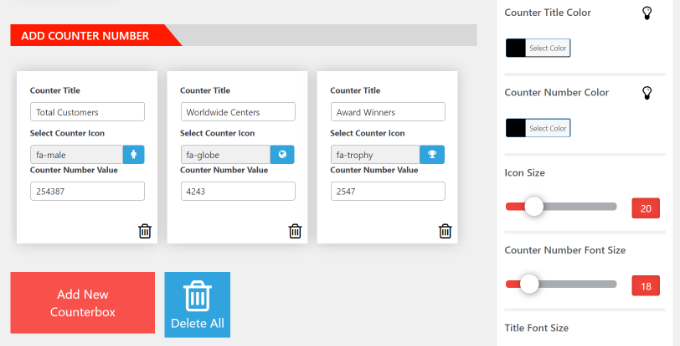
Als nächstes können Sie Details zur Zählernummer hinzufügen. Sie haben die Möglichkeit, den Titel des Zählers zu bearbeiten, ein Symbol auszuwählen und den Wert der Zählernummer einzugeben.
Sie können so viele Zählernummern hinzufügen, wie Sie möchten, indem Sie unten auf die Schaltfläche “Neues Zählfeld hinzufügen” klicken.

Außerdem erhalten Sie weitere Anpassungsoptionen über das Panel auf der rechten Seite.
Mit dem Plugin können Sie zum Beispiel die Farbe des Zählertitels, die Farbe der Zahlen, die Größe der Symbole, die Schriftgröße, die Schriftfamilie und vieles mehr ändern.
Nachdem Sie die Änderungen vorgenommen haben, blättern Sie zurück nach oben und veröffentlichen Sie Ihren Zähler.

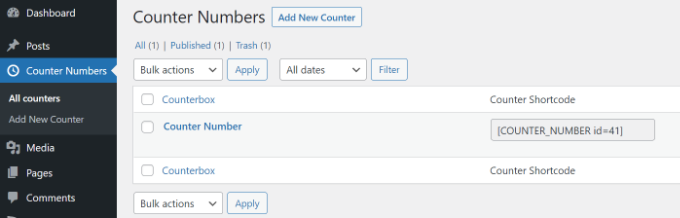
Als Nächstes können Sie in Ihrem WordPress-Dashboard zu Zählerzahlen ” Alle Zähler gehen.
Kopieren Sie den Shortcode für den Zähler. Er wird ungefähr so aussehen:
[COUNTER_NUMBER id=41]

Anschließend können Sie dieses WordPress-Design-Element überall auf Ihrer Website platzieren, von Beiträgen und Seiten bis hin zu Seitenleisten.
Fügen Sie einfach einen neuen Beitrag oder eine neue Seite hinzu oder bearbeiten Sie einen bestehenden Beitrag. Sobald Sie sich im Inhaltseditor befinden, klicken Sie einfach auf das “+”-Zeichen und fügen einen Shortcode-Block hinzu.

Anschließend können Sie den Shortcode für die Zählernummer in den Block einfügen.
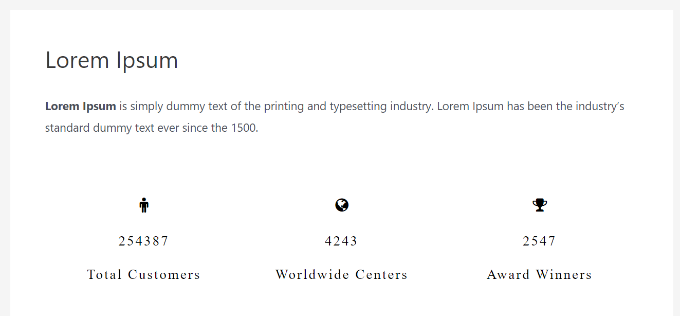
Von hier aus können Sie Ihre Seite oder Ihren Beitrag in der Vorschau anzeigen und veröffentlichen, um die animierte Zählung in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man in WordPress eine Zählanimation anzeigt. Sehen Sie sich auch unsere Anleitung zum Hinzufügen eines animierten Hintergrunds in WordPress und unsere Expertenauswahl der besten WordPress Theme-Builder an, um Ihr perfektes Theme zu gestalten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.