Mehr Menschen dazu zu bringen, mit Ihnen Kontakt aufzunehmen, sollte kein Problem sein. Ein schwebendes Kontaktformular sorgt dafür, dass Ihr Formular jederzeit sichtbar ist, und macht es für Besucher einfacher, Sie zu kontaktieren. Dies kann die Konversionsrate erhöhen, die Zahl der Formularabbrüche verringern und die Zugänglichkeit verbessern.
Wir haben dies auf unseren eigenen Websites eingesetzt, um Feedback zu sammeln und die Kommunikation zu vereinfachen. Die gute Nachricht ist, dass Sie sich nicht mit Code herumschlagen müssen, da WordPress Plugins wie WPForms und UserFeedback dies sehr einfach machen.
In diesem Leitfaden zeigen wir Ihnen 3 einfache Möglichkeiten, ein schwebendes Kontaktformular in WordPress anzuzeigen. 🚀

Was ist ein schwebendes Kontaktformular und warum sollte man es verwenden?
Ein schwebendes Kontaktformular verbleibt auf der Ansicht, z. B. in der unteren Ecke oder im Seitenbereich, wenn Besucher durch eine Website blättern. Es erscheint in der Regel als kleiner Button oder Symbol, das sich zu einem vollständigen Formular erweitert, wenn es angeklickt oder bei Mauszeigerkontakt darüber gehalten wird.
Hier sind einige Vorteile der Verwendung eines schwebenden Kontaktformulars auf Ihrer WordPress Website:
- Zugänglichkeit. Da das Formular schwebend und nicht beweglich ist, können Website-Besucher es von jeder Seite aus aufrufen.
- Minimale Störung. Im Gegensatz zu Popups, die das Erlebnis des Benutzers unterbrechen können, sind fließende Formulare in der Regel weniger störend, aber dennoch auffällig.
- Aufforderung zum Handeln. Die konstante Präsenz eines schwebenden Formulars erinnert die Benutzer sanft daran, sich zu engagieren, was zu einer Steigerung der Konversionen beiträgt.
Als Website-Besitzer können Sie ein fließendes Kontaktformular für den Kundensupport, Verkaufsanfragen und die Erfassung von Feedback verwenden.
So können Besucher beim Surfen auf Ihrer Website sofort Hilfe erhalten, Fragen stellen, ohne die Seite zu verlassen, oder jederzeit ihre Vorschläge mitteilen. So kann ein schwebendes Kontaktformular die Benutzererfahrung auf Ihrer Website verbessern.
Mit WordPress können Sie ein schwebendes Kontaktformular auf viele Arten anzeigen.
In den folgenden Abschnitten stellen wir Ihnen drei einfache Methoden vor, mit denen Sie ein fließendes Kontaktformular auf einer WordPress-Website anzeigen können. Verwenden Sie einfach die Links unten, um die Methode auszuwählen, die Sie verwenden möchten:
- Method 1: Creating a Floating Contact Form in WordPress Using UserFeedback (Easy)
- Method 2: Creating a Floating Contact Form in WordPress Using WPForms and OptinMonster (Most Customizable)
- Method 3: Creating a Floating Contact Form in WordPress Using a Free Plugin (Free + Easy)
- Alternative Method: Use a Chatbot on Your Website
Fangen wir an!
Methode 1: Erzeugen eines schwebenden Kontaktformulars in WordPress mit UserFeedback
Wenn Sie ein einfaches fließendes Kontaktformular mit unkomplizierten Optionen zur individuellen Anpassung erstellen möchten, ist diese Methode die richtige für Sie.
UserFeedback ist ein WordPress Plugin, mit dem Sie anpassbare Feedback-Formulare, schwebende Kontaktformulare und Popup-Befragungen erstellen können. Dieses Plugin kommt mit integrierten Templates und Fragen, einschließlich für Website-Erfahrung und eCommerce-Shop Befragungen Formen.
Wir haben UserFeedback auf unseren eigenen Websites verwendet und haben gute Erfahrungen damit gemacht. Weitere Informationen über das Plugin finden Sie in unserer vollständigen UserFeedback Rezension!
Mithilfe von UserFeedback können Sie Ihre Website auf der Grundlage der tatsächlichen Eingaben der Benutzer verbessern, die Kundenzufriedenheit steigern und etwaige Probleme umgehend beheben.

Zunächst müssen Sie das UserFeedback Plugin installieren und aktivieren. Wenn Sie nicht wissen, wie man ein Plugin installiert, können Sie unserer Anleitung zur Installation eines WordPress Plugins folgen.
Sobald Sie UserFeedback auf Ihrer Website aktiviert haben, können Sie mit dem Erstellen Ihres ersten Befragungsformulars beginnen. Navigieren Sie in Ihrem WordPress-Dashboard zu UserFeedback ” Befragungen ” Neu erstellen.

Wenn Sie dies getan haben, gelangen Sie zum Abschnitt “Einrichtung”.
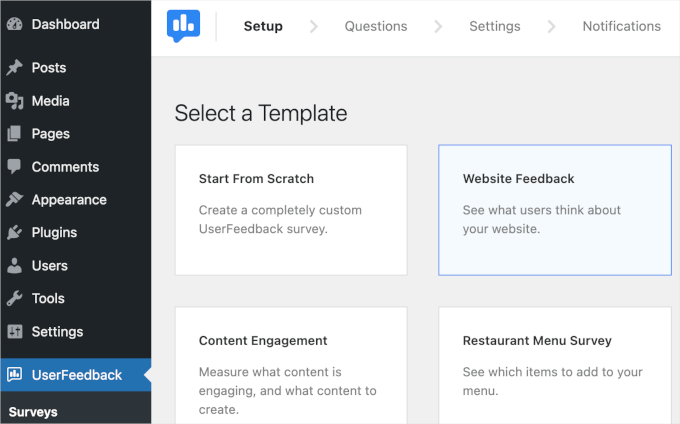
Bei UserFeedback können Sie mit der Option “Von Grund auf neu beginnen” mit einer leeren Seite beginnen oder eine vorgefertigte Vorlage verwenden. In diesem Leitfaden verwenden wir das Template “Website-Feedback”.
Um ein Template auszuwählen, klicken Sie es einfach an.

Hinweis: Während die kostenlose Version von UserFeedback verfügbar ist, können Sie auf die Premium-Version upgraden, um mehr Templates freizuschalten, auf mehr Fragetypen zuzugreifen, Targeting- und Verhaltenseinstellungen zu aktivieren und vieles mehr. In diesem Lernprogramm werden wir UserFeedback Pro verwenden.
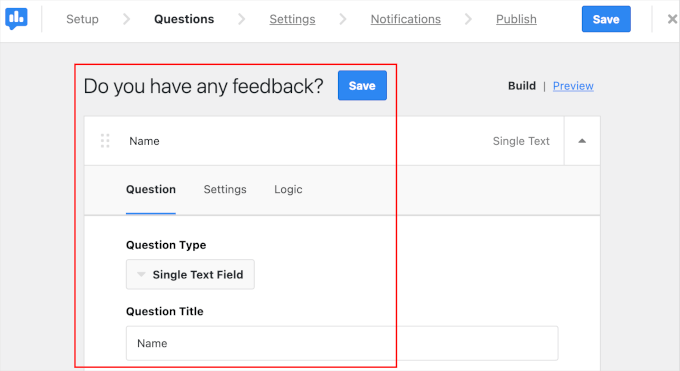
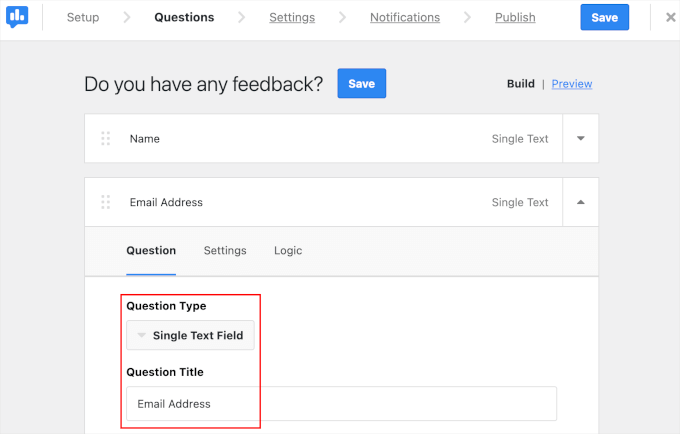
Als Nächstes bearbeiten wir den Text. In diesem Beispiel ändern wir die Beschriftung “Website-Feedback” in “Haben Sie Feedback?”.
Klicken Sie dann auf das Dropdown-Menü “Fragetyp”, um auszuwählen, wie die Besucher diese Frage beantworten können. In diesem Beispiel entscheiden wir uns für “Einfaches Textfeld”.
Danach können Sie die Frage in “Name” ändern.

Jetzt brauchen Sie ein weiteres Fragefeld für die E-Mail-Adresse des Benutzers.
Scrollen Sie ein Stück nach unten und klicken Sie auf den Button “Frage hinzufügen”. Legen Sie dann den Fragetyp und den Titel fest, wie Sie es im vorherigen Schritt getan haben.

Der nächste Schritt besteht darin, die Einstellungen des Formulars zu konfigurieren.
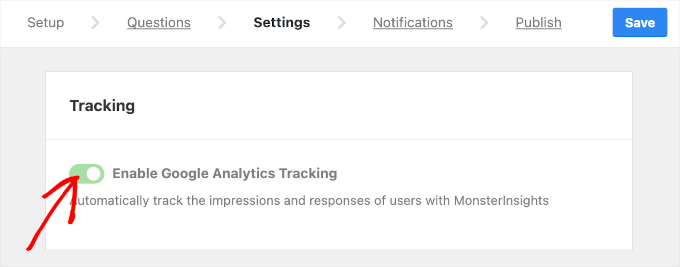
Auf dem Tab “Einstellungen” können Sie das Tracking für Ihre Aufrufe und Antworten mit Google Analytics und MonsterInsights aktivieren. Aktivieren Sie einfach die Option “Google Analytics Tracking aktivieren”, um die Funktion zu nutzen.

🔍 Kurzer Hinweis: Wenn Sie mehr über die Verwendung von Google Analytics für das Tracking erfahren möchten, lesen Sie unsere Anleitung zur Einrichtung von Google Analytics-Zielen für Ihre WordPress Website.
Danach können Sie auf den Tabs nach unten scrollen, um Zielgruppen und Verhalten zu konfigurieren.
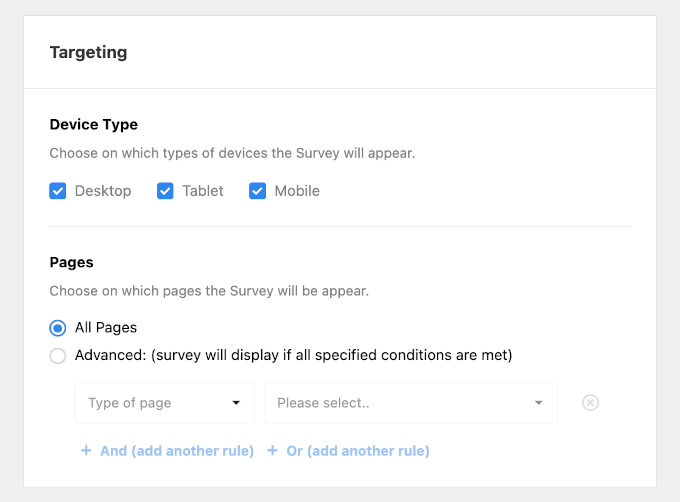
Im Abschnitt “Targeting” können Sie den Gerätetyp und die Seite auswählen, auf der Ihr Befragungsformular angezeigt wird.
Zu den Optionen für den Gerätetyp gehören Desktop, Tablet und Mobile. Wenn Sie möchten, dass das Formular auf all diesen Geräten angezeigt wird, können Sie alle drei auswählen.
Anschließend können Sie alle Seiten auswählen, auf denen das schwebende Formular angezeigt werden soll. Wir empfehlen, die Option “Alle Seiten” zu wählen, damit Besucher überall auf Ihrer Website auf Ihr Formular zugreifen können.

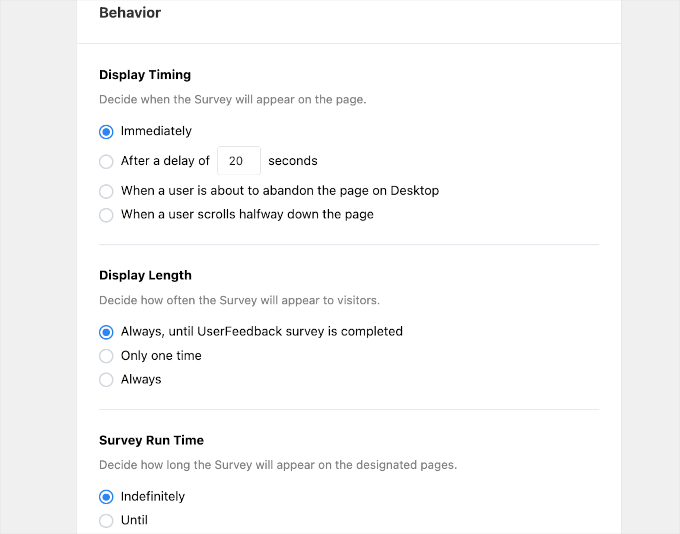
Blättern Sie nun nach unten, um das Verhalten des Formulars zu konfigurieren. Hier werden Sie einstellen:
- Anzeigezeitpunkt. Wählen Sie aus, wann Ihr Formular auf Ihren Seiten erscheinen soll.
- Anzeigedauer. Legen Sie fest, wie oft Ihr Formular den Besuchern angezeigt werden soll.
- Laufzeit der Befragung. Geben Sie an, wie lange Ihr Formular auf den angegebenen Seiten angezeigt wird.

Jetzt können Sie zum nächsten Schritt übergehen.
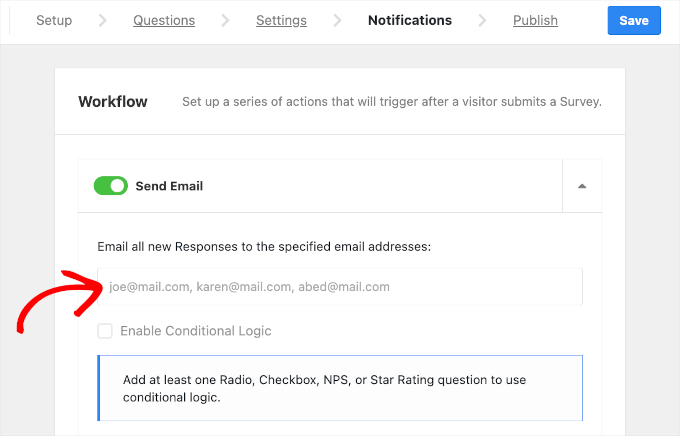
Auf dem Tab “Benachrichtigungen” geben Sie die E-Mail-Adressen ein, die Benachrichtigungen über die Übermittlung von Formularen erhalten sollen. Sie können mehrere Empfänger hinzufügen, müssen diese aber durch ein Komma trennen.

Abschließend sollten Sie sich etwas Zeit nehmen, um Ihr Formular ein letztes Mal zu überprüfen, bevor Sie es fertigstellen.
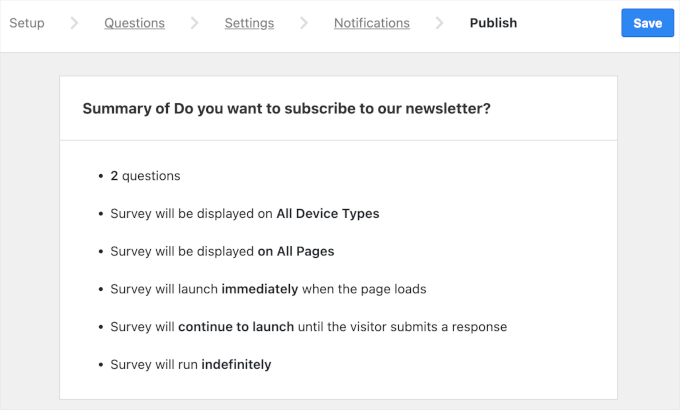
Im oberen Teil des Tabs “Veröffentlichen” sehen Sie “Zusammenfassung des Website-Feedbacks”. Sie können die Aufzählungspunkte einzeln durchgehen, um zu sehen, ob die Konfigurationen Ihres Formulars korrekt sind.

Wenn alles gut aussieht, können Sie nach unten zum Abschnitt “Veröffentlichen” blättern.
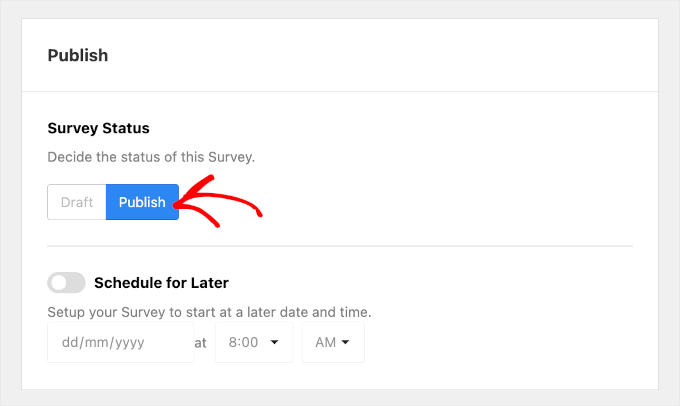
Dort können Sie den Status von ‘Entwurf’ auf ‘Veröffentlichen’ ändern.
Alternativ können Sie einen Start planen, indem Sie die Option “Für später planen” aktivieren und das Datum und die Uhrzeit festlegen.

Klicken Sie anschließend einfach auf “Speichern und veröffentlichen”, um Ihr Formular anzuzeigen.
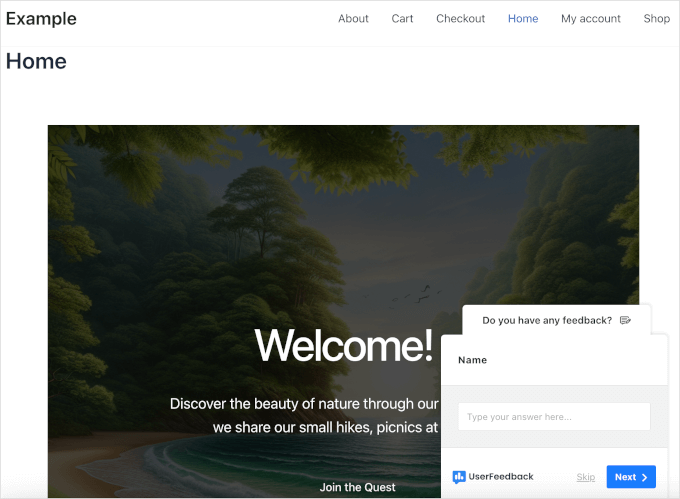
Und das war’s!
Sie haben mit UserFeedback erfolgreich ein schwebendes Kontaktformular auf Ihrer WordPress-Website angezeigt.

Methode 2: Erstellen eines schwebenden Kontaktformulars in WordPress mit WPForms und OptinMonster
Wenn Sie mehr Kontrolle über das Design Ihres schwebenden Kontaktformulars haben möchten, dann ist dies die richtige Methode für Sie. Wir werden WPForms verwenden, um das Formular zu erstellen, und OptinMonster, um es auf Ihrer WordPress Website schweben zu lassen.
WPForms ist ein benutzerfreundliches Drag-and-drop Plugin für die Erstellung von WordPress Formularen. Mit über 2.000 verfügbaren Templates können Sie mit wenigen Klicks ein Formular erstellen.
Bei WPBeginner verwenden wir WPForms, um Kontakte, Feedback und Migrationsanfragen von Benutzern zu sammeln. Erfahren Sie, warum wir dieses Plugin lieben, in unserer ausführlichen Rezension zu WPForms!

Um Formulare mit WPForms zu erstellen, müssen Sie zunächst das Plugin auf Ihrer Website installieren und aktivieren. Wenn Sie weitere Hilfe benötigen, können Sie unsere Anleitung zur Installation eines WordPress Plugins lesen.
Nach der Aktivierung können Sie von Ihrem WordPress-Dashboard aus zu WPForms ” Add New navigieren.

Dadurch werden Sie zur Schnittstelle des Formularerstellers weitergeleitet.
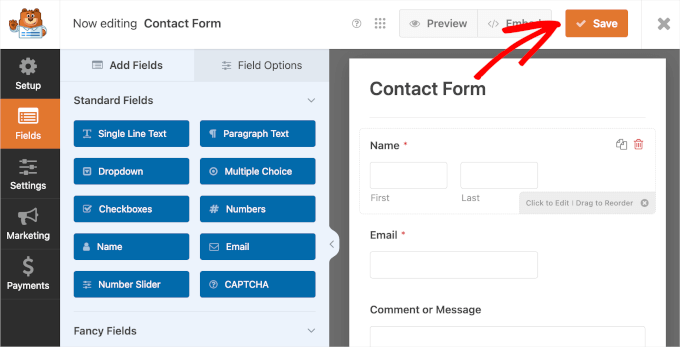
Dort müssen Sie nur den Namen Ihres Formulars eingeben und ein Template auswählen. In diesem Beispiel erstellen wir ein Kontaktformular und nennen es “Contact Form”.

Nachdem Sie Ihr Formular benannt haben, können Sie im Panel nach unten blättern, um Ihr Formular mit AI zu erstellen oder ein Template auszuwählen.
🌟 WPForms AI hilft Ihnen, Formulare schnell zu erstellen. Alles, was Sie tun müssen, ist zu beschreiben, was Sie brauchen. Anstatt Felder manuell hinzuzufügen, erledigt die KI das in Sekundenschnelle für Sie. Egal, ob Sie ein einfaches Benutzer-Registrierungsformular, ein interaktives Bewerbungsformular oder eine detaillierte Befragung benötigen, WPForms AI macht den Prozess schnell!

In dieser Anleitung werden wir das Template “Einfaches Kontaktformular” verwenden.
Um mit der Erstellung zu beginnen, können Sie bei Mauszeigerkontakt auf die Box für das Template klicken und “Template verwenden” anklicken.

Dadurch werden Sie zum Panel “Felder” des Formularerstellers weitergeleitet.
Von hier aus können Sie Ihr Kontaktformular überprüfen und den vorgefertigten Inhalt anpassen. Wenn alles schon gut aussieht, können Sie auf den Button “Speichern” klicken.

Eine ausführliche Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zum Erstellen eines Kontaktformulars.
Sobald Sie Ihr Formular erstellt haben, müssen Sie die Einstellungen anpassen, damit es als schwebendes Formular angezeigt wird.
Dazu müssen Sie OptinMonster installieren und Ihre WordPress-Website mit dem Plugin verbinden. Es ist ein leistungsstarkes Plugin für die Lead-Generierung und Popups.
Mit diesem Werkzeug können Sie Kampagnen erstellen und verwalten, um Besucher in Abonnenten und zahlende Kunden zu verwandeln. In unserem detaillierten Leitfaden erfahren Sie, wie Sie mit OptinMonster eine E-Mail-Liste erstellen.
✅ Möchten Sie wissen, wie wir Sonderangebote in Popups und Header-Bannern bewerben? Wir verwenden OptinMonster! Lesen Sie unsere vollständige Rezension von OptinMonster, um mehr zu erfahren.

Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard auf den Menüpunkt “OptinMonster” klicken.
Sie sehen dann die Ansicht “Willkommen”, in der Sie auf “Verbinden Sie Ihr bestehendes Konto” klicken können, um mit dem Plugin zu beginnen.

Es öffnet sich ein neues Fenster, in dem Sie auf “Mit WordPress verbinden” klicken können.
OptinMonster wird Sie dann nach Ihren Kontodaten fragen, um den Vorgang abzuschließen.

Sobald Sie verifiziert sind, können Sie Ihre erste Kampagne erstellen.
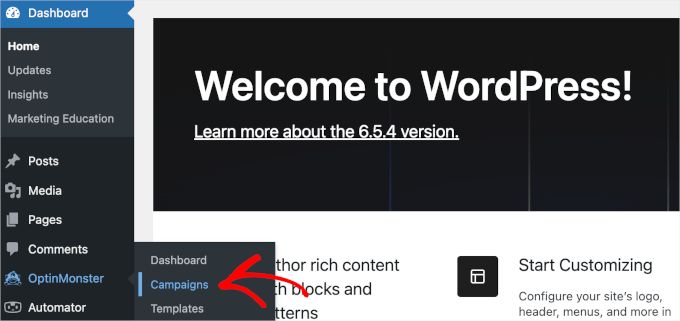
Um loszulegen, navigieren Sie einfach von Ihrem WordPress-Dashboard zu OptinMonster ” Campaigns.

Sobald Sie bei “Kampagnen” angekommen sind, können Sie Ihr Formular erstellen und einrichten.
Um loszulegen, klicken Sie einfach auf den Button “Erstellen Sie Ihre erste Kampagne”.

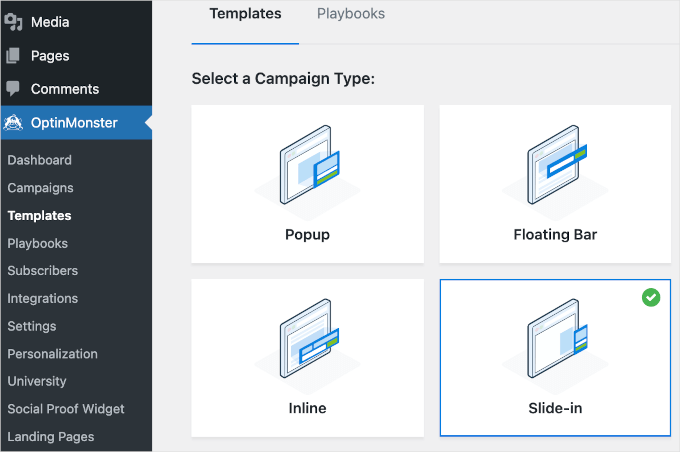
Nun ist es an der Zeit, einen Kampagnentyp auszuwählen.
OptinMonster bietet verschiedene Kampagnentypen an, darunter auch eine schwebende Leiste. Auch wenn es sich um den perfekten Kampagnentyp handelt, hat eine schwebende Leiste nur begrenzten Platz. Daher sollten Sie sie für andere Fälle verwenden, wie z. B. die Ankündigung von Verkaufsaktionen oder das Teilen von Gutscheincodes.
Wenn Sie mehr über die Verwendung einer schwebenden Leiste erfahren möchten, empfehlen wir Ihnen unsere Anleitung zum Erstellen einer oben gehaltenen schwebenden Footer-Leiste in WordPress.
Um Ihr Design ordentlich zu halten, können Sie mit “Slide-in” als Ihre Kampagne Art für das Hinzufügen Ihrer WPForms Kontaktformular zu gehen.
Ein schwebendes Slide-in bleibt in der unteren rechten Ecke der Ansicht des Benutzers. So kann es dazu beitragen, dass Ihr Inhalt lesbar, das Webdesign übersichtlich und die Benutzererfahrung großartig bleibt.
Sie können einfach auf den Kampagnentyp klicken, um ihn zu verwenden.

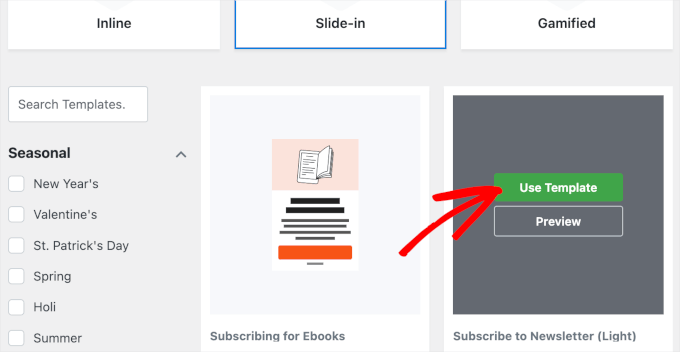
Blättern Sie dann im Panel nach unten und wählen Sie ein Template aus.
Um ein Template zu verwenden, fahren Sie einfach mit dem Mauszeigerkontakt über den Template-Block und klicken Sie auf “Template verwenden”. Hier wählen wir “Newsletter abonnieren (Light)”.

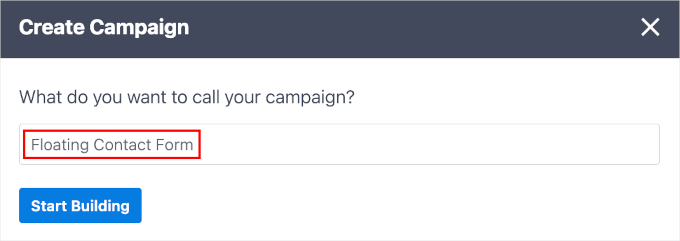
Sobald Sie Ihren Kampagnentyp und Ihr Template ausgewählt haben, erscheint ein Pop-up-Fenster.
Sie müssen Ihrer Kampagne nur einen Namen geben. In diesem Beispiel nennen wir unsere Kampagne “Floating Contact Form”.
Nachdem Sie sich für einen Namen entschieden haben, können Sie auf “Start Building” klicken.

OptinMonster leitet Sie dann an den Kampagnen-Builder weiter.
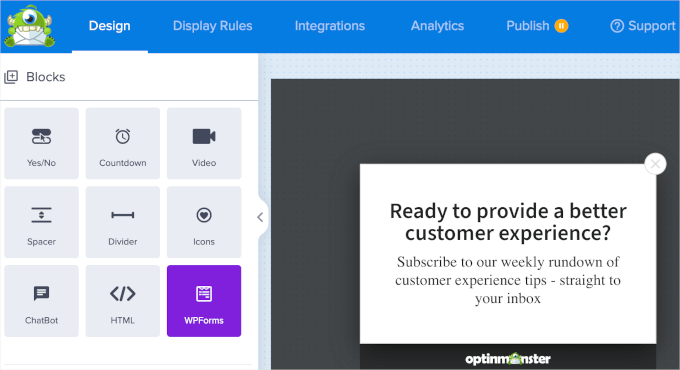
Die Schnittstelle zur Kampagnenerstellung besteht aus zwei Abschnitten. Die linke Seite enthält alle Funktionen, die Sie zu Ihrer Kampagne hinzufügen können, und die rechte Seite ist die Live-Vorschau.
Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen eines Slide-out-Kontaktformulars in WordPress.
Um Ihr WPForms-Kontaktformular hinzuzufügen, können Sie im linken Bereich nach unten scrollen, um den WPForms-Block zu finden.

Sobald Sie ihn gefunden haben, ziehen Sie den WPForms-Block einfach per Drag-and-drop in die Live-Vorschau auf der rechten Seite.
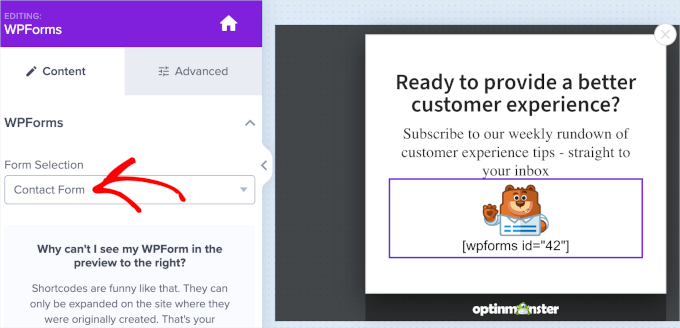
Dann sehen Sie ein Dropdown-Menü “Formularauswahl”. Klicken Sie darauf und wählen Sie dann “Kontaktformular”. Der Block in der Live-Vorschau wird dann den Shortcode des Formulars laden.

Experten-Tipp: Machen Sie sich keine Sorgen, wenn Sie Ihr Formular im Kampagnen-Builder nicht in der Vorschau sehen können. Das Formular wird angezeigt, wenn Sie die Kampagne veröffentlichen.
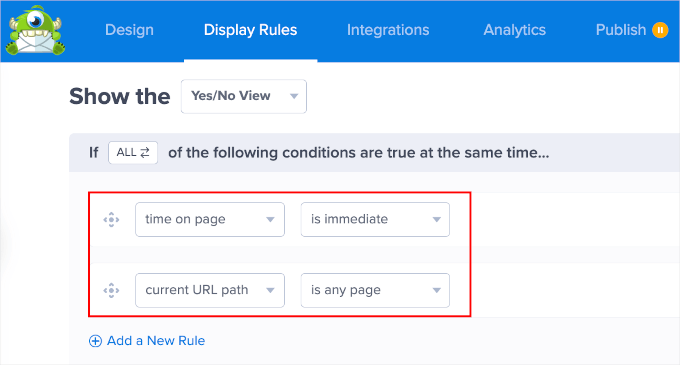
Danach sollten Sie auf den Tab “Anzeigeregeln” wechseln. Auf diesem Tab können Sie den Zeitpunkt und die Seiten für die Anzeige des gleitenden Kontaktformulars festlegen.
Um sicherzustellen, dass Ihr Formular von der ersten Sekunde an schwebt und fixiert bleibt, empfehlen wir, die ersten beiden Dropdowns als “Zeit auf der Seite” und “ist sofort” einzustellen.
Um das Formular dann auf allen Seiten anzuzeigen, können Sie die folgenden Dropdowns als “aktueller URL-Pfad” und “beliebige Seite” festlegen.

Danach können Sie zum Tab “Veröffentlichen” wechseln.
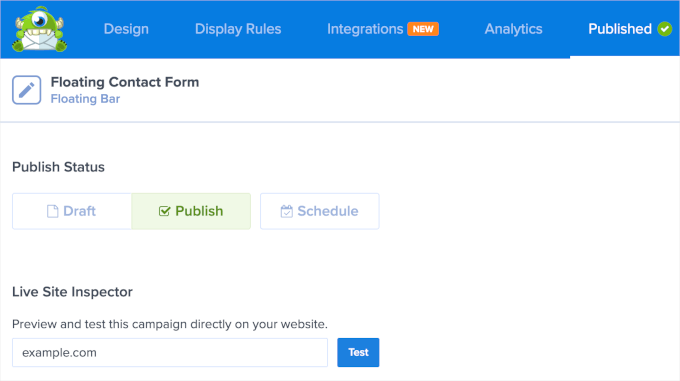
Auf diesem Tab müssen Sie als erstes den Status Ihrer Kampagne auf “Veröffentlichen” oder “Planen” ändern.
Im nächsten Schritt können Sie mit der Funktion “Live Site Inspector” testen, wie Ihre Kampagne auf Ihrer Website aussieht. Geben Sie dazu einfach die URL Ihrer Website in die Box ein und klicken Sie auf “Testen”.

Dadurch werden Sie auf einen neuen Tab weitergeleitet.
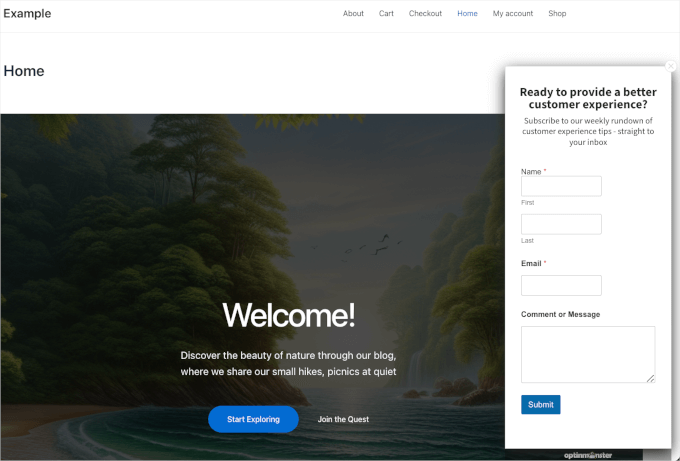
Wenn alles so aussieht, wie Sie es wünschen, können Sie zum OptinMonster-Kampagnen-Builder zurückkehren und Ihre Kampagne speichern.
Da haben Sie es! Sie haben erfolgreich ein schwebendes Kontaktformular mit WPForms und OptinMonster erstellt.

Methode 3: Erstellen eines fließenden Kontaktformulars in WordPress mit einem kostenlosen Plugin für fließende Formulare
Unsere letzte Methode ermöglicht es Ihnen, ein schwebendes Symbol anzuzeigen, das auf Ihre Seite mit dem Kontaktformular weiterleitet. Dieser Ansatz ist etwas anders, aber er kann effektiv sein.
Mehrere kostenlose Plugins ermöglichen es Ihnen, Ihrer WordPress Website schwebende Kontaktsymbole hinzuzufügen. Zu den beliebtesten Optionen gehören Simple Floating Menu und Float Menu. Diese Plugins erfordern in der Regel, dass Sie eine URL in ihre Einstellungen einbetten.
In diesem Tutorial zeigen wir Ihnen, wie Sie dies mit Simple Floating Menu erreichen können. Wenn Sie Hilfe bei der Installation des Plugins benötigen, können Sie unsere Anleitung zur Installation eines WordPress Plugins lesen.
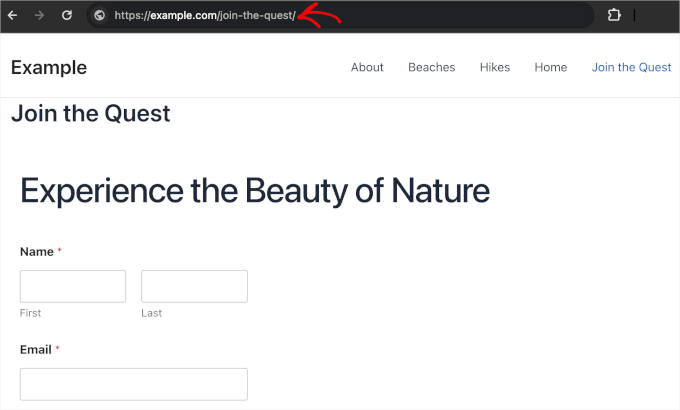
Bevor Sie auf den Einstellungsbereich des Simple Floating Menu Plugins zugreifen, müssen Sie die URL der Seite kopieren, auf der Sie Ihr Kontaktformular anzeigen.
Navigieren Sie dazu zu der betreffenden Seite und kopieren Sie die URL aus der URL-Leiste.

Jetzt können Sie Simple Floating Menu von Ihrem WordPress-Dashboard aus öffnen.
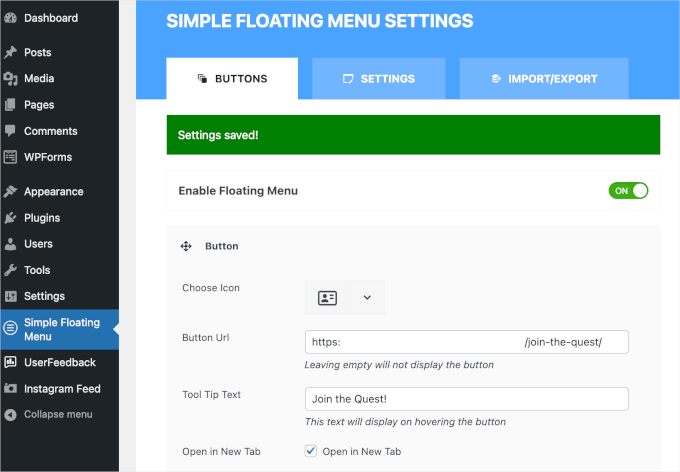
Sobald Sie sich im Einstellungsbereich des Plugins befinden, müssen Sie das Symbol für das schwebende Formular aktivieren. Schalten Sie dazu den Slider “Enable Floating Menu” ein. Er wechselt dann von grau zu grün oder von aus zu ein.
Suchen Sie dann das Feld “Button URL”, in das Sie die URL einfügen.
Sobald Sie die URL des Buttons eingegeben haben, sollten Sie eine Benachrichtigung sehen, wenn Ihre Einstellungen erfolgreich gespeichert wurden.

Jetzt sollte Ihr schwebendes Symbol auf Ihrer WordPress-Website zu sehen sein. Sie können jedoch die Position und das Design des Buttons weiter individuell anpassen.
Oberhalb des Feldes “Button URL” können Sie das Standard-Symbol in ein passenderes ändern. Dieses Plugin bietet Dutzende von Optionen für Icons. Wenn Sie also einmal nicht weiterkommen, ist es eine gute Idee, die Funktionen des Filters zu nutzen.
Der ‘Tool Tip Text‘ erscheint, wenn Besucher der Website mit dem Mauszeigerkontakt über das schwebende Symbol fahren. Wir empfehlen, dieses Feld auszufüllen, damit die Besucher wissen, wohin das Symbol sie führt.
Wenn Sie die Besucher nach dem Anklicken des Symbols auf eine neue Seite weiterleiten möchten, aktivieren Sie einfach das Kontrollkästchen im Feld “In neuem Tab öffnen”.
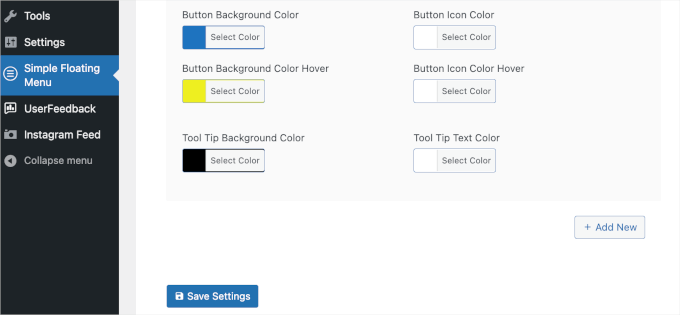
Sie können die Farben des schwebenden Symbols bearbeiten, indem Sie in der Ansicht nach unten scrollen. Sie können die Farben des Hintergrunds, des Symbols und des Mauszeigerkontakts nach Belieben ändern, solange sie zu Ihrer Marke oder Website passen.
Wenn Sie fertig sind, klicken Sie auf “Einstellungen speichern”.

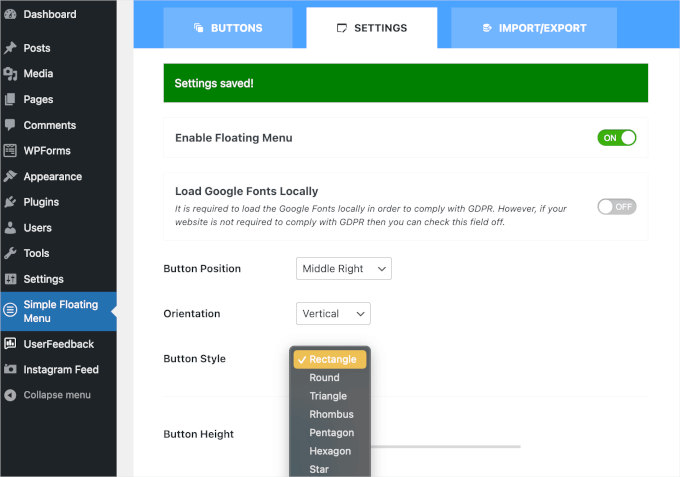
Als Nächstes können Sie auf den Tab “Einstellungen” wechseln, um weitere Funktionen individuell anzupassen.
Auf diesem Tab können Sie auswählen, wo das Formular auf Ihrer Website erscheinen soll, z. B. oben links, in der Mitte oder unten rechts.
Es gibt auch Einstellungen für die Ausrichtung der Buttons. Sie können vertikal oder horizontal wählen.
Vielleicht möchten Sie auch den Stil der Buttons ändern. Die Standardform ist ein Rechteck, aber Sie können auch eine runde Form, ein Dreieck oder sogar einen Stern wählen.

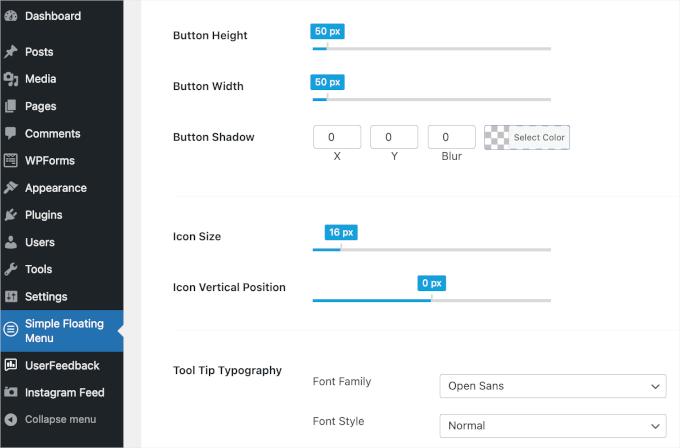
Weitere individuelle Anpassungsmöglichkeiten finden Sie unten im Panel.
Passen Sie einfach die Größe, den Schattenstil, die Typografie und vieles mehr an, um Ihr schwebendes Symbol noch einzigartiger zu machen.
Wenn Sie fertig sind, müssen Sie nur noch speichern, damit Ihr Fortschritt nicht verloren geht.

Jetzt können Sie sich ansehen, wie das schwebende Symbol auf Ihrer Website aussieht.
Hier sehen Sie, wie unser schwebendes Symbol aussieht:

Alternative Methode: Verwenden Sie einen Chatbot auf Ihrer Website
Ein schwebendes Kontaktformular ist eine großartige Möglichkeit, Besuchern die Möglichkeit zu geben, Sie zu erreichen. Wenn Sie Ihren Benutzern jedoch sofortige Antworten geben wollen, könnte es sich lohnen, stattdessen einen Chatbot zu installieren.
Ein Chatbot kann KI-gesteuert sein oder direkt von Ihrem Support-Team bedient werden. Ein Werkzeug wie ChatBot kann beispielsweise Informationen von Ihrer Website und Ihrem Help Center beziehen, um Ihren Besuchern sofort KI-gestützte Antworten zu geben.

Details zur Einrichtung finden Sie in unserer Anleitung zum Hinzufügen eines Chatbots in WordPress. Und um mehr über die Software zu erfahren, haben wir eine vollständige Rezension von ChatBot!
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, ein fließendes WordPress-Kontaktformular zu erstellen und anzuzeigen. Als Nächstes sollten Sie sich unsere Anleitung zum Erstellen interaktiver Formulare in WordPress und unsere Expertenauswahl der besten WordPress Plugins für Kontaktformulare ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.