Wenn Sie Ihrem Team die Bearbeitung von E-Mails für Ihre WordPress-Website erleichtern möchten, ist ein gemeinsamer Posteingang die richtige Lösung.
Alle Mitglieder Ihres Teams können E-Mails von einem zentralen Ort aus einsehen und beantworten, so dass nichts mehr verloren geht.
Glücklicherweise ist dies entweder mit einem WordPress-Plugin oder der Google Groups-Anwendung einfach zu bewerkstelligen. In diesem Leitfaden zeigen wir Ihnen 2 Möglichkeiten, ein gemeinsames Google Mail-Postfach in WordPress einzurichten.

Warum brauchen Sie ein gemeinsames E-Mail-Postfach für WordPress?
Wenn Sie eine geschäftliche Website einrichten, werden Sie bald ein gemeinsames geschäftliches E-Mail-Postfach benötigen, um Ihren Betrieb zu unterstützen.
Bei WPBeginner verwenden wir ein gemeinsames professionelles E-Mail-Postfach für Hunderte von täglichen Nachrichten, wie Partnerschaftsanfragen und Affiliates. So bleibt unser Team auf der gleichen Seite und wir können effizient auf jede E-Mail reagieren.
Andere Awesome Motive-Marken wie WPForms und OptinMonster verwenden ebenfalls gemeinsame E-Mail-Postfächer für Unternehmen. Sie nutzen sie, um alle Kundenfragen und Supportanfragen zu sammeln, was eine schnelle Antwort erleichtert.
Bietet Gmail eine Funktion für den gemeinsamen E-Mail-Posteingang?
Google Mail selbst bietet keine Funktion für einen gemeinsamen Posteingang. Sie können zwar technisch gesehen eine neue Google Mail-Adresse erstellen und das Kennwort freigeben, aber wir raten dringend davon ab, dies zu tun.
Diegemeinsame Nutzung von Passwörtern birgt Sicherheitsrisiken wie unbefugten Zugriff und Schwierigkeiten bei der Nachverfolgung, wer auf das Konto zugreift. Außerdem hätte jeder im Team Zugriff auf alle E-Mails, wodurch sie möglicherweise sensiblen Informationen ausgesetzt wären.
Eine weitere Möglichkeit ist die Verwendung von Google Groups für einen gemeinsamen Posteingang.
Unserer Erfahrung nach ist diese Funktion schnell und kostenlos, aber sie ist nicht die effizienteste Art, E-Mails im Team zu empfangen und zu versenden. Außerdem verfügt sie nicht über die Funktionen, die für die Optimierung der Kommunikation und die Verbesserung der E-Mail-Antwortzeiten erforderlich sind.
Aus diesem Grund zeigt Ihnen dieses Tutorial 2 Lösungen, um ein gemeinsames Gmail-Postfach für Ihre WordPress-Website zu erstellen. Sie können die Links unten verwenden, um zur gewünschten Methode zu wechseln:
Methode 1: Mit Heroic Inbox ein gemeinsames Gmail-Postfach erstellen
Um einen gemeinsamen Posteingang in WordPress zu erstellen, empfehlen wir Heroic Inbox. Mit diesem Helpdesk-Plugin können Sie Ihre WordPress-Website mit Google Mail verbinden, einen gemeinsamen E-Mail-Posteingang erstellen und andere Teammitglieder zur Zusammenarbeit in diesem Posteingang einladen.
Schritt 1: Das Heroic Inbox Plugin einrichten
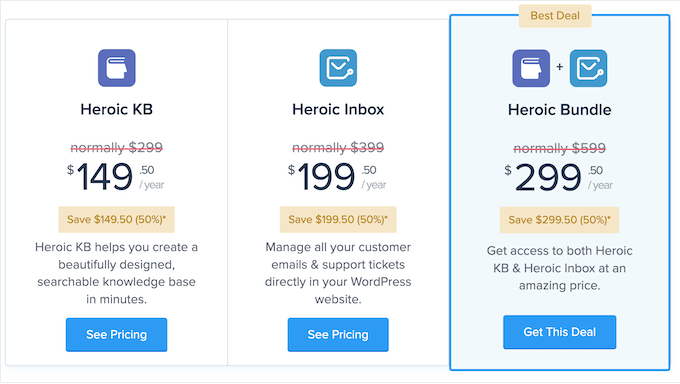
Das Wichtigste zuerst: Sie müssen einen Heroic Inbox-Plan auf der HeroThemes-Website erwerben, da das Plugin nicht mit einer kostenlosen Version geliefert wird. Sie können mehr über die Preisgestaltung in unserem vollständigen HeroThemes Überprüfung lernen.

Sobald Sie einen Plan erworben haben, sollten Sie Ihre Kontodaten, den Download-Link und den Lizenzschlüssel per E-Mail erhalten. Sie können das Plugin über den Link in der E-Mail herunterladen.
Öffnen Sie dann Ihren WordPress-Verwaltungsbereich, um das Plugin zu installieren. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
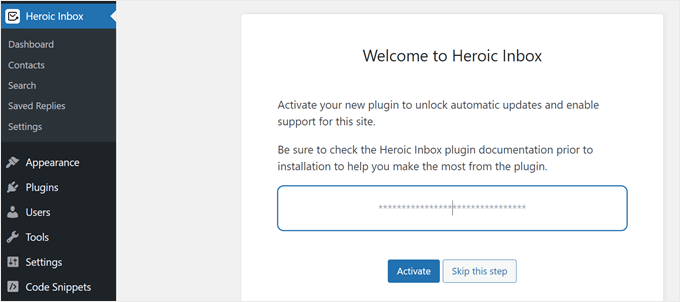
Sobald das Plugin installiert und aktiv ist, werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben. Tun Sie das und klicken Sie anschließend auf die Schaltfläche “Aktivieren”.

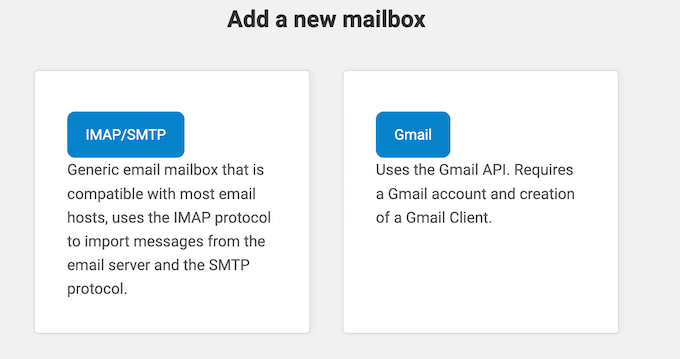
Jetzt sehen Sie zwei Optionen, um ein E-Mail-Postfach zu Heroic Inbox hinzuzufügen: generisch oder Google Mail.
Wählen Sie einfach die Option “Google Mail”, um fortzufahren.

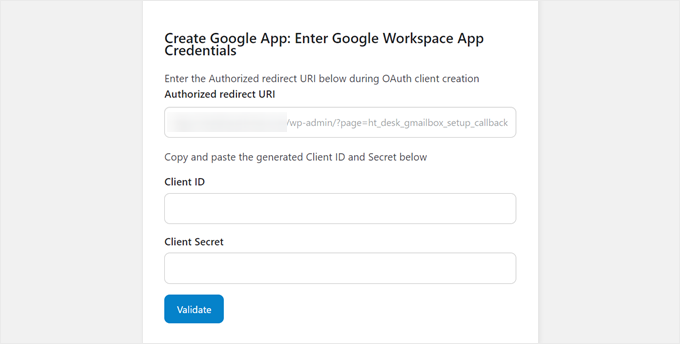
Als Nächstes wird ein Bildschirm angezeigt, in dem Sie aufgefordert werden, Ihre Anmeldedaten für die Google Workspace-App einzugeben.
Heroic Inbox stellt Ihnen eine autorisierte Umleitungs-URI zur Verfügung, die Sie eingeben müssen, wenn Sie Ihre Google Workspace-App erstellen. Es handelt sich um eine bestimmte URL, die eine Anwendung bei einem Autorisierungsserver (wie Google oder Facebook) registriert, um Authentifizierungsantworten sicher zu empfangen.
Im nächsten Schritt zeigen wir Ihnen, wie Sie eine Google-App erstellen, um Ihre Anmeldedaten für Heroic Inbox zu erhalten.

Schritt 2: Erstellen einer Google Workspace-App für Heroic Inbox
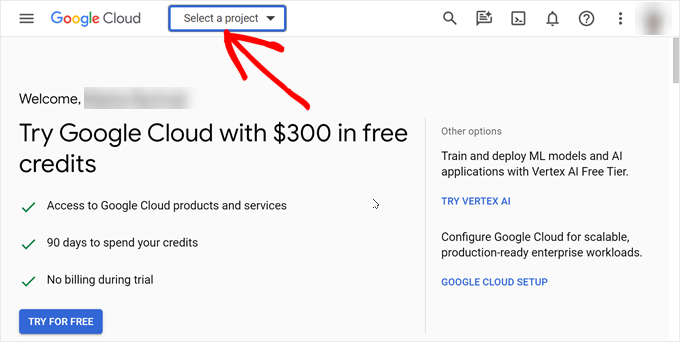
Rufen Sie zunächst die Website der Google Cloud-Konsole auf. Wenn Sie sich noch nicht bei Ihrem Google Workspace-Konto angemeldet haben, können Sie das jetzt tun.
Klicken Sie anschließend auf das Menü “Projekt auswählen” oben links auf der Seite.

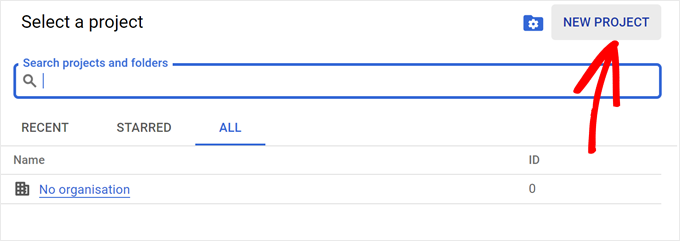
Es erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, ein Projekt auszuwählen.
Da wir eine neue Google Workspace-App für Heroic Inbox erstellen, wählen Sie einfach “Neues Projekt” in der oberen rechten Ecke des Fensters.

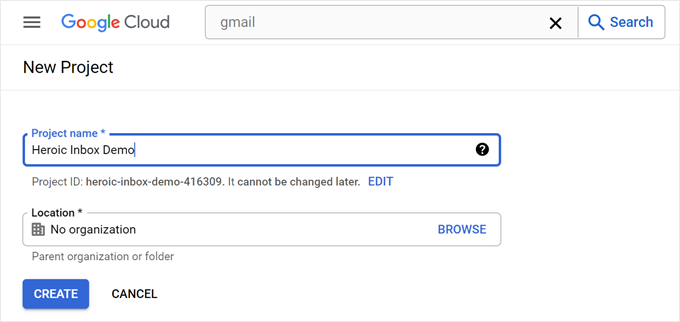
In dieser Phase müssen Sie einen Projektnamen eingeben. Das kann etwas sein, das Sie später leicht identifizieren können, z. B. “Heroic Inbox Project”.
Sie müssen auch einen Speicherort für das Projekt in Google Cloud auswählen. Sie können einfach “Keine Organisation” wählen und dann auf die Schaltfläche “Erstellen” klicken.

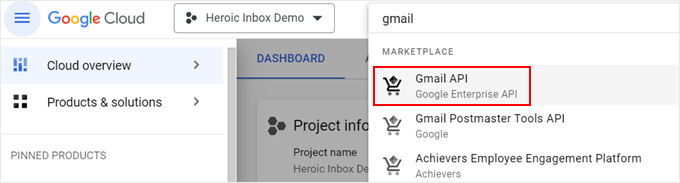
Der nächste Schritt besteht darin, die Suchleiste aufzurufen und nach “Gmail API” zu suchen.
Wählen Sie diese Google-API aus, sobald Sie sie gefunden haben.

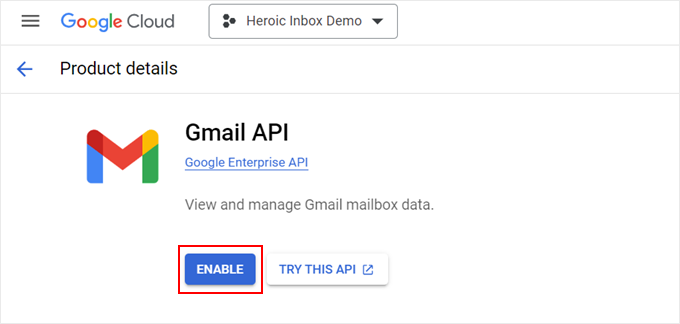
Klicken Sie auf der nächsten Seite auf “Aktivieren”.
Dadurch kann Gmail E-Mails im Namen des Plugins empfangen und versenden.

Sie haben jetzt die Gmail-API aktiviert, müssen sie aber noch mit Heroic Inbox verbinden.
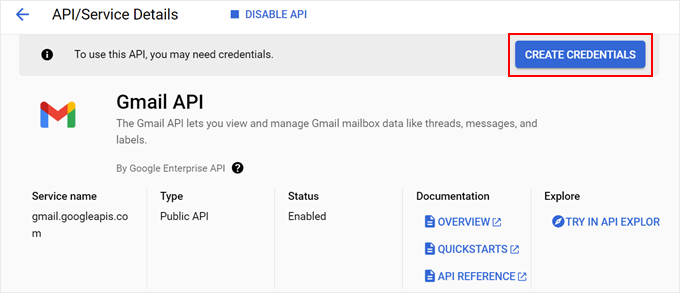
Klicken Sie nun auf die Schaltfläche “Berechtigungsnachweise erstellen”.

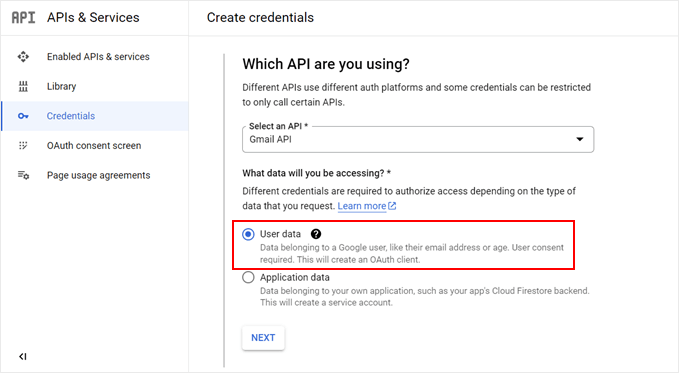
An dieser Stelle können Sie auswählen, welche Art von API Sie verwenden. Klicken Sie hierfür einfach auf “Gmail API”.
Bei den Daten wählen Sie “Benutzerdaten”. Klicken Sie anschließend auf “Weiter”.

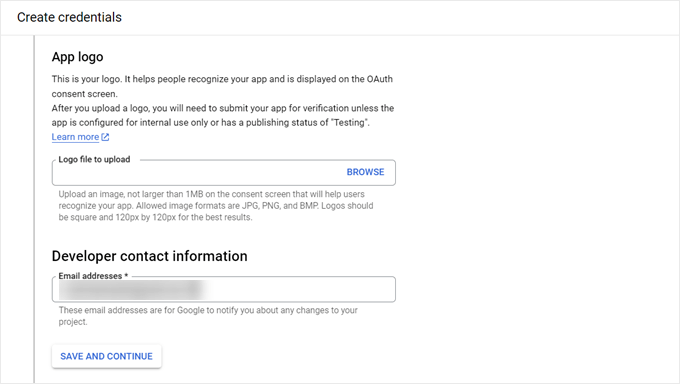
Als Nächstes können Sie ein Logo hochladen, das Sie in Ihrem Google-Zustimmungsbildschirm verwenden können (dies ist optional), und Ihre Kontaktinformationen für Entwickler einfügen. Hierfür können Sie Ihre eigene E-Mail verwenden.
Klicken Sie anschließend auf “Speichern und weiter”.

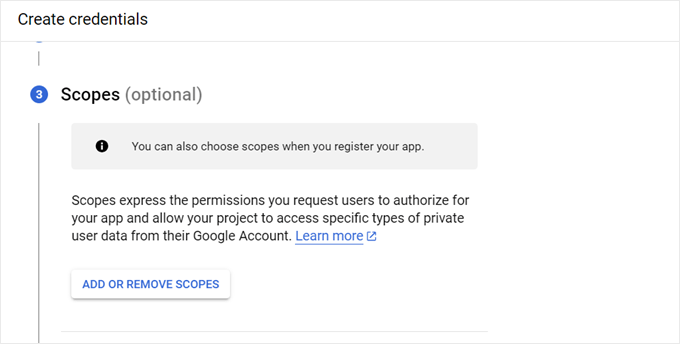
Im nächsten Schritt geht es um Berechtigungsbereiche, die optional zu konfigurieren sind.
Heroic Inbox empfiehlt, es dabei zu belassen, so dass Sie zum nächsten Schritt weiterblättern können.

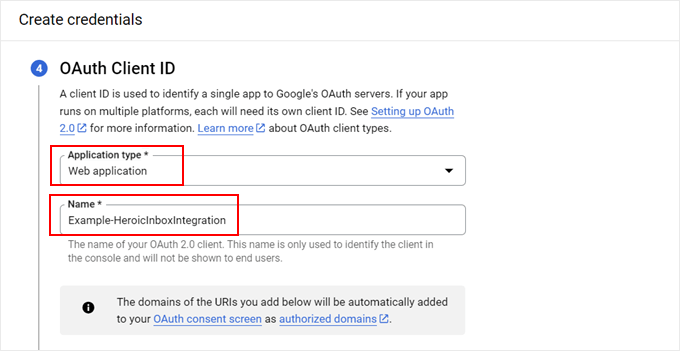
Im Schritt OAuth-Client-ID müssen Sie einen Anwendungstyp auswählen, der “Webanwendung” lauten sollte.
Dann können Sie den Namen der Anwendung eingeben. Er kann so einfach sein wie “Heroic Inbox Integration”.

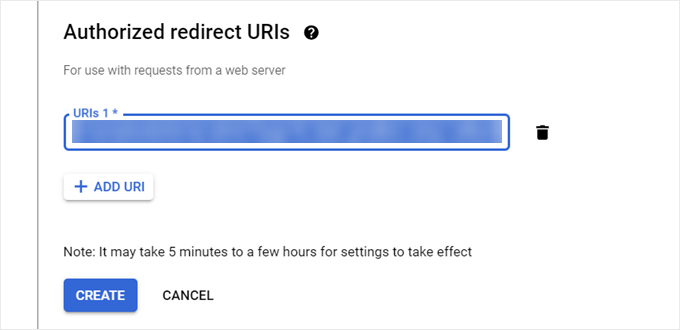
Jetzt können Sie zu Ihrer Heroic Inbox Plugin-Einstellungsseite zurückkehren, wo Sie die autorisierte Umleitungs-URI finden. Machen Sie weiter und kopieren Sie sie.
Gehen Sie dann zurück zu Google Cloud und fügen Sie die Daten in das entsprechende Feld ein.
Klicken Sie anschließend auf “Erstellen”.

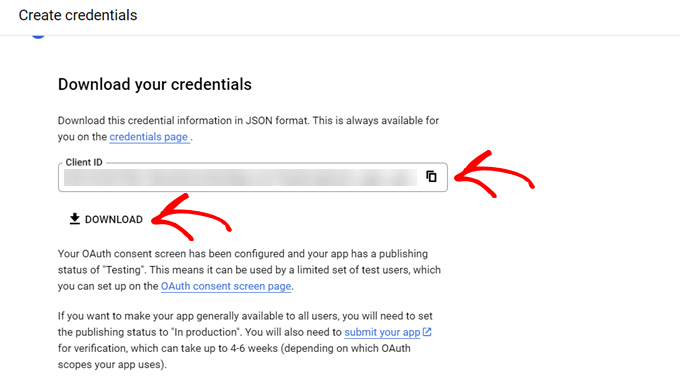
Google Cloud generiert dann Ihre OAuth 2 Client ID und Ihr Client Secret.
Auf dieser Seite können Sie Ihre Kunden-ID finden. Klicken Sie dann auf “Download”, um die Client Secret-Datei auf Ihren Computer herunterzuladen.

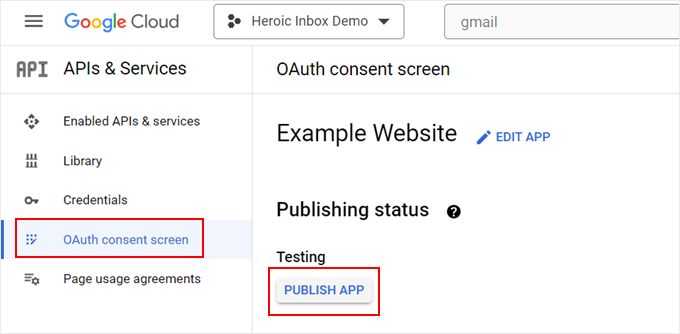
Navigieren Sie in diesem Stadium zum Menü “OAuth-Zustimmungsbildschirm” in Google Cloud.
Klicken Sie dann auf “App veröffentlichen”, damit sich die API nicht mehr im Testmodus befindet.

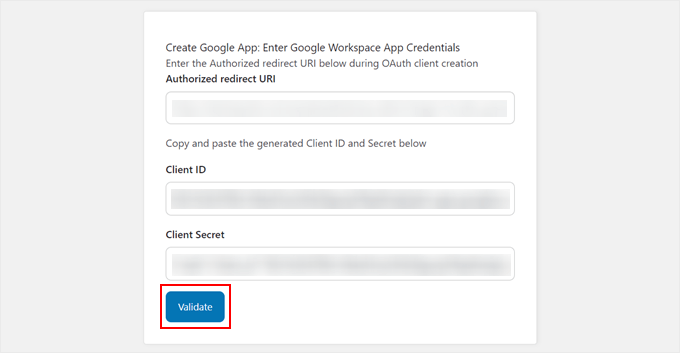
Schließlich können Sie Ihre Heroic Inbox Plugin-Seite von vorhin wieder öffnen. Sie können die Kunden-ID und den Kundenbildschirm in die entsprechenden Felder einfügen.
Hinweis: Sie müssen die Datei Client Secret in einem Texteditor wie Notepad öffnen. Achten Sie darauf, dass Sie nur den Teil nach "client_secret":" und ".

Klicken Sie anschließend auf “Validieren”.
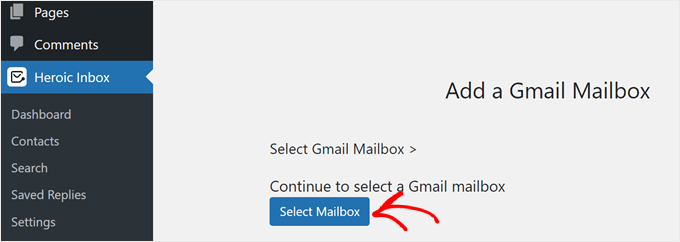
Klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche “Postfach auswählen”.

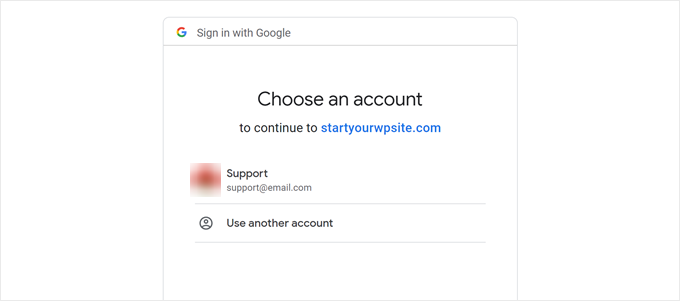
Sie werden dann weitergeleitet, um ein Gmail-Konto auszuwählen, das Sie mit WordPress verknüpfen möchten.
Sie können diesen Schritt jederzeit wiederholen, um weitere Google Mail-Postfächer hinzuzufügen.

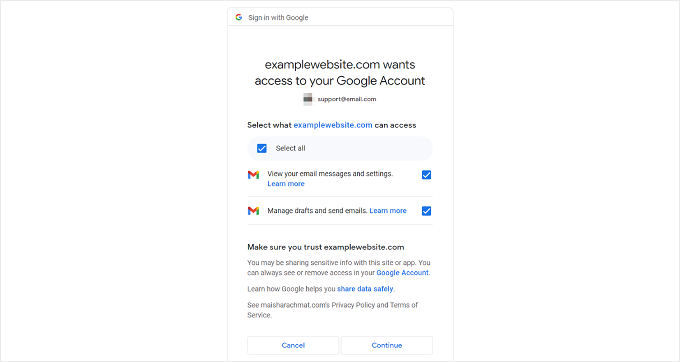
Nachdem Sie ein Konto ausgewählt haben, überprüfen Sie alle Kästchen auf dem Zustimmungsbildschirm. Damit wird sichergestellt, dass Heroic Inbox ordnungsgemäß funktioniert.
Klicken Sie dann auf “Weiter”.

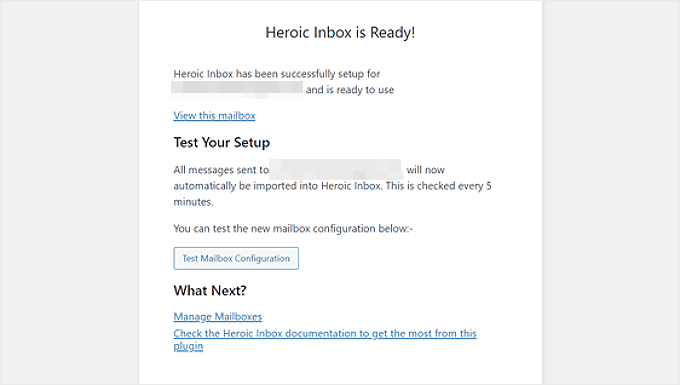
Wenn die Verbindung erfolgreich ist, kehren Sie zur Heroic Inbox Plugin-Seite zurück und sehen den Text “Heroix Inbox is Ready!
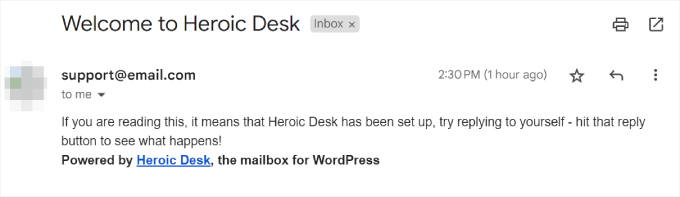
Sie können auch auf die Schaltfläche “Postfachkonfiguration testen” klicken, um sich selbst eine mit dem Heroic Inbox Plugin erstellte Test-E-Mail zu senden.

Wie eine erfolgreiche Test-E-Mail aussieht, sehen Sie auf dem nachstehenden Screenshot.
Das war’s!

Schritt 3: Hinzufügen von WordPress-Benutzern zu Ihrer Mailbox
Nachdem Sie Heroic Inbox mit Google Mail verbunden haben, können Sie nun Benutzer für den Zugriff auf den Posteingang hinzufügen.
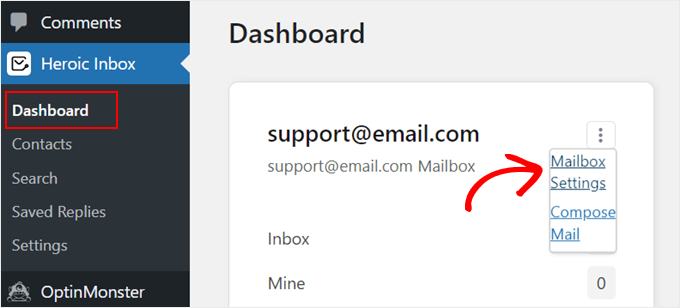
Alles, was Sie tun müssen, ist in der WordPress-Verwaltungskonsole auf Heroic Inbox ” Dashboard zu gehen. Dort finden Sie Ihre Mailbox. Klicken Sie einfach auf das Drei-Punkte-Menü und wählen Sie “Postfacheinstellungen”.

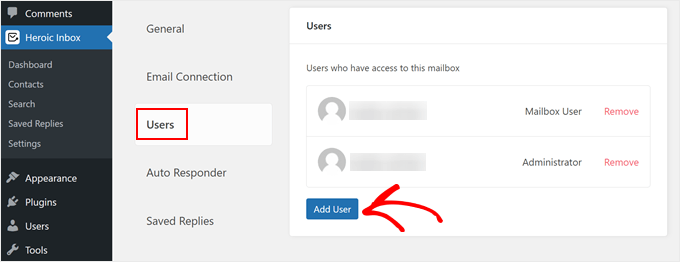
Wechseln Sie hier auf die Registerkarte “Benutzer”.
Dann müssen Sie auf “Benutzer hinzufügen” klicken, um neue WordPress-Benutzer zum Posteingang hinzuzufügen.

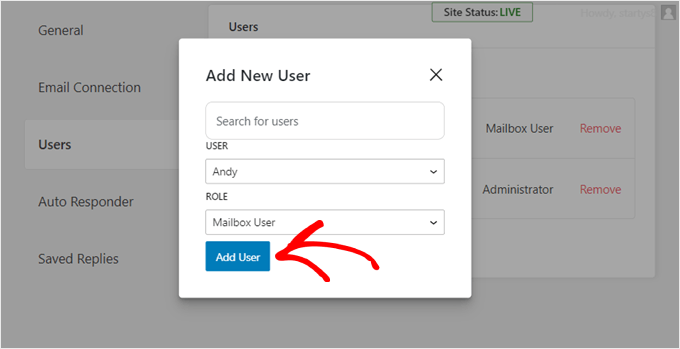
Wählen Sie nun einen Benutzer aus dem Dropdown-Menü aus und wählen Sie die richtige Rolle für ihn. Sie können ihm entweder eine Mailbox-Benutzer- oder eine Administratorrolle zuweisen.
Sobald Sie fertig sind, klicken Sie auf “Benutzer hinzufügen”.

Das war’s. Sie haben erfolgreich ein gemeinsames Gmail-Postfach für Ihren WordPress-Blog oder Ihre Website eingerichtet.
Methode 2: Erstellen eines gemeinsamen Google Mail-Posteingangs mit Google Groups (kostenlos)
Wenn Sie ein kostenloses Tool für einen gemeinsamen Posteingang suchen, um einen gemeinsamen Google Mail-Posteingang einzurichten, dann können Sie dies mit Google Groups tun. Der Nachteil dieser Methode ist, dass die Benutzeroberfläche nicht so benutzerfreundlich ist und Sie möglicherweise eine Begrenzung für die Anzahl der E-Mails erhalten, die Sie täglich senden können.
Wenn Sie jedoch ein kleines Team haben und sich in der Anfangsphase Ihres kleinen Unternehmens befinden, kann Google Groups eine gute Übergangslösung sein.
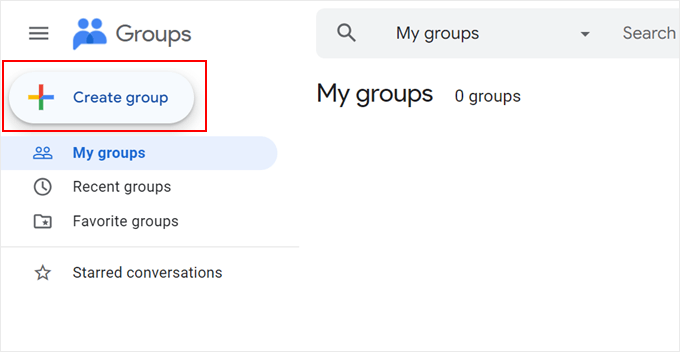
Melden Sie sich zunächst bei Ihrem Google Mail-Konto an. Gehen Sie dann auf die Website von Google Groups und klicken Sie auf “Gruppe erstellen”.

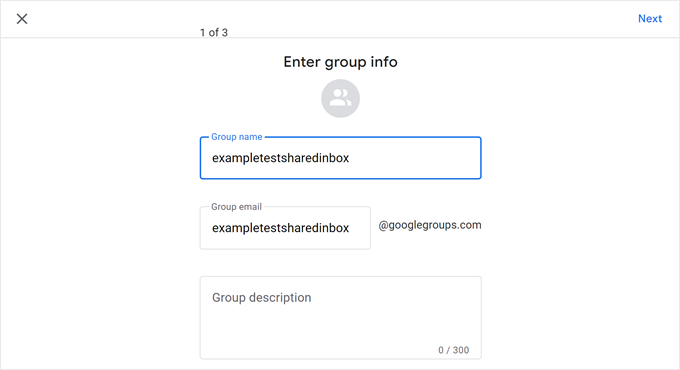
Dann müssen Sie Ihrer Gruppe einen Namen geben und eine neue Gruppen-E-Mail erstellen.
Wenn Sie ein persönliches Google Mail-Konto verwenden, lautet Ihr Domänenname @googlegroups.com. Wenn Sie jedoch einen benutzerdefinierten Domänennamen haben, wird das Gruppenkonto stattdessen diesen verwenden.
Klicken Sie anschließend auf “Weiter”.

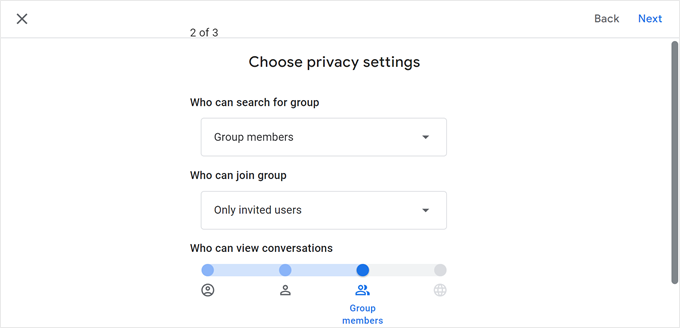
Danach können Sie Ihre Datenschutzeinstellungen konfigurieren.
Hier können Sie Ihre Google-Gruppe öffentlich durchsuchbar machen, nur eingeladenen Mitgliedern den Beitritt erlauben und festlegen, was Gruppenmitglieder und Gruppenmanager tun können.
Wenn Sie mit dieser Seite fertig sind, klicken Sie auf “Weiter”.

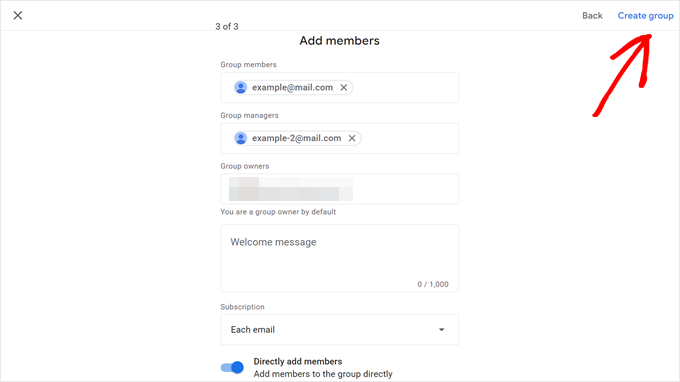
Der nächste Schritt ist das Hinzufügen von Mitgliedern. Hier geben Sie einfach die E-Mail-Adressen Ihrer Teammitglieder in die Felder Gruppenmitglieder, Gruppenmanager oder Gruppenbesitzer ein.
Sie können auch “Jede E-Mail” für das Abonnement wählen. Dies bedeutet, dass jeder Gruppenbenutzer eine Benachrichtigung erhält, sobald neue E-Mails eingehen, und nicht in Stapeln.
Wenn Sie damit fertig sind, klicken Sie auf “Gruppe erstellen”.

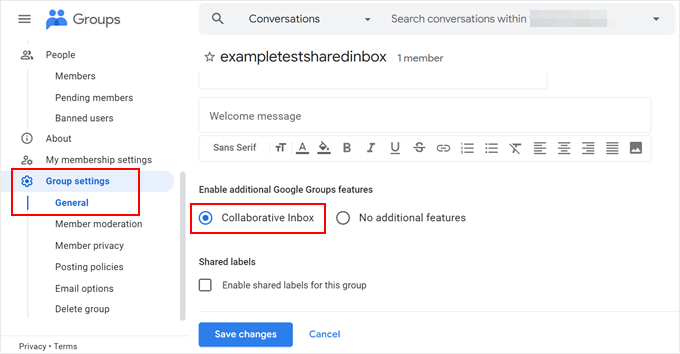
Sobald Sie eine Gruppe erstellt haben, navigieren Sie zu “Gruppeneinstellungen” in der Seitenleiste und wählen “Allgemein”.
Suchen Sie dann den Abschnitt “Zusätzliche Google Groups-Funktionen aktivieren” und wählen Sie “Gemeinsamer Posteingang”. Klicken Sie anschließend einfach auf die Schaltfläche “Änderungen speichern”.

Nun können Sie diese E-Mail als WordPress-Administrator-E-Mail-Adresse und/oder für WordPress-Kontaktformulare, Popups usw. verwenden. Auf diese Weise werden Sie jedes Mal benachrichtigt, wenn Sie eine Nachricht von einem Website-Besucher erhalten.
Bonus-Tipp: WP Mail SMTP verwenden, um die Zustellbarkeit von WordPress-E-Mails zu verbessern
WordPress ist zwar eine hervorragende Plattform für die Erstellung von Websites, eignet sich aber nicht für den Versand von E-Mails. Das liegt daran, dass viele WordPress-Webhosting-Dienste nicht für die Verwendung der PHP-Funktion mail() eingerichtet sind, die für den Versand von E-Mails zuständig ist.
Daher werden E-Mails, die direkt von WordPress-Websites gesendet werden, oft nicht zugestellt.
Aus diesem Grund verwenden Gmail und andere E-Mail-Anbieter nicht die PHP-Funktion mail(). Stattdessen verwenden sie die SMTP-Einrichtung über SSL/TLS zum Senden und Empfangen von E-Mails.
Zum Glück können Sie das WP Mail SMTP-Plugin auf Ihrer Website verwenden. Mit diesem Plugin wird Ihre WordPress-Website so konfiguriert, dass E-Mails über SMTP-Einstellungen, einschließlich des SMTP-Servers von Gmail, anstelle der PHP-Funktion versendet werden. Auf diese Weise werden Ihre E-Mails zugestellt und landen nicht im Spam-Ordner.

Weitere Informationen finden Sie in unserem ultimativen Leitfaden zur Einrichtung von WP Mail SMTP bei einem beliebigen Hoster.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie einen gemeinsamen Gmail-Posteingang für Ihre WordPress-Website einrichten können. Sehen Sie sich auch unsere WordPress-Tutorials zur Erstellung eines E-Mail-Newsletters und unsere Expertenauswahl der besten Plugins für Kontaktformulare an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Piyush Maurya
Very useful information for me. I have read most of the articles from your site. I am also a web developer.