Möchten Sie eine Media-Kit- oder Presse-Kit-Seite auf Ihrer Website einrichten?
Ein Media-Kit liefert Informationen und Mediendateien über Ihr Unternehmen. Es erleichtert Bloggern und Journalisten das Schreiben über Ihr Unternehmen und bietet potenziellen Kunden und Werbetreibenden die Statistiken, die sie für eine Entscheidung benötigen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Media-Kit-Seite in WordPress einrichten.

Warum eine Media-Kit-Seite in WordPress einrichten?
Ein Media Kit oder Pressemappe ist eine Seite auf Ihrer WordPress-Website, die alles bietet, was vielbeschäftigte Journalisten benötigen, um über Ihr Unternehmen zu schreiben. Sie kann auch Statistiken über Ihre Reichweite und Zielgruppe für potenzielle Kunden und Werbetreibende enthalten.
Eine Pressemappen-Seite enthält normalerweise Unternehmensfakten und -nachrichten, Pressemitteilungen und Details zu Ihrem Team. Sie bietet auch hochauflösende Logos und Fotos, Richtlinien zu Ihrem Branding und eine Möglichkeit für Autoren, Sie bei weiteren Fragen zu kontaktieren.
Wenn Sie Werbung oder gesponserte Blogbeiträge verkaufen, sollte Ihr Media Kit klar darlegen, was Sie anbieten, sowie Ihre Traffic-Statistiken, Social-Media-Follower, Zielgruppendemografie und alle anderen Daten, die Ihre Website für Werbetreibende attraktiver machen.
Sie können mehr über die Monetarisierung Ihrer Website in unserem Leitfaden erfahren: So verdienen Sie online Geld mit Blogging in WordPress.
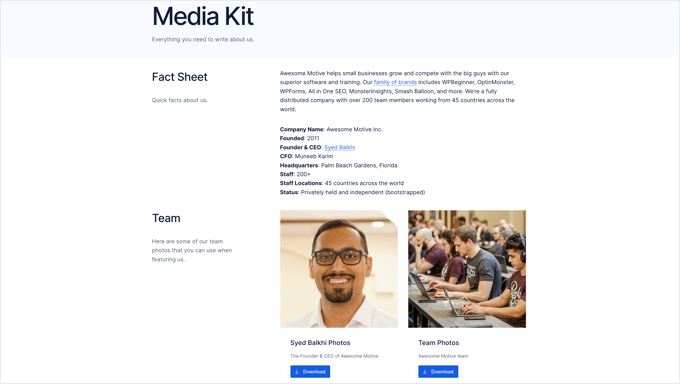
Ein gutes Beispiel ist die Awesome Motive Media Kit Seite. Sie bietet Schriftstellern Teamfotos, Logos, Markenfarben, Schreibrichtlinien und Zitate. Sie enthält auch einen Link, über den die Medien das PR-Team kontaktieren können, wenn sie weitere Fragen zu unseren Marken haben.

Mit diesen Worten wollen wir uns ansehen, wie man ganz einfach eine Media-Kit-Seite in WordPress einrichtet.
Erstellen einer Media-Kit-Seite in WordPress
Das Erste, was Sie tun müssen, ist, das kostenlose Plugin Publisher Media Kit zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung, wie Sie ein WordPress-Plugin installieren.
Nach der Aktivierung erstellt das Plugin eine neue Entwurfsseite namens „Media Kit“. Diese Seite besteht aus schön gestalteten Block-Mustern, die einfach anzupassen sind und sofort gut aussehen.
Sie müssen zu Seiten » Alle Seiten navigieren und die Seite „Media Kit“ bearbeiten, indem Sie auf ihren Titel oder den Link „Bearbeiten“ darunter klicken.

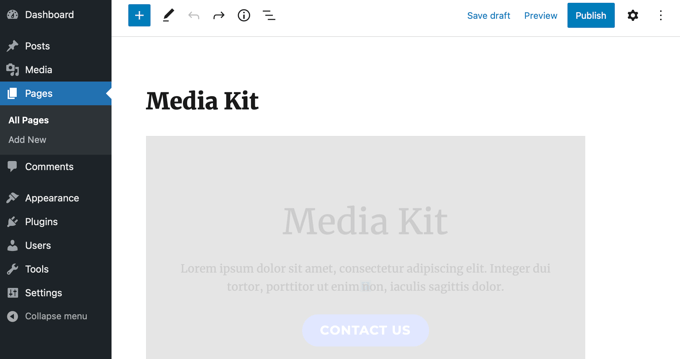
Sie sehen nun die Entwurfsseite des Media Kits. Die Blockmuster enthalten Platzhaltertext, den Sie einfach im WordPress-Blockeditor anpassen können.
Jeder Block enthält Informationen, die typischerweise in Media-Kits zu finden sind. Für die meisten Websites müssen Sie einfach auf den Block klicken und den Beispielinhalt durch Ihren eigenen ersetzen.

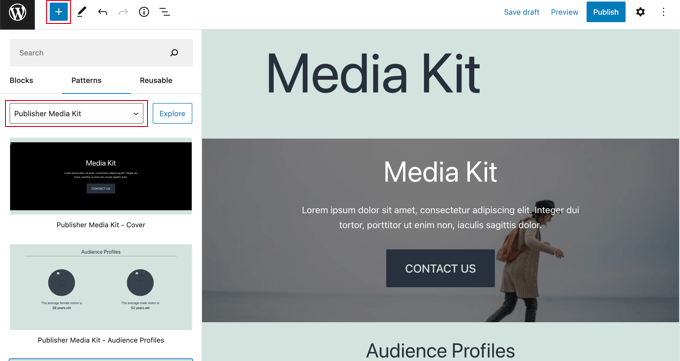
Sie finden die Publisher Media Kit Block-Muster, indem Sie auf das Symbol „+ Block-Einfügung“ oben auf der Seite klicken.
Danach müssen Sie auf die Registerkarte „Muster“ klicken und im Dropdown-Menü „Publisher Media Kit“ auswählen. Nun können Sie die Blockmuster in Ihren Beitrag oder Ihre Seite ziehen.

Dies ermöglicht es Ihnen, die Blockmuster wieder zum Media Kit hinzuzufügen, wenn Sie sie löschen oder in anderen Beiträgen und Seiten verwenden.
Wenn Sie Block-Muster noch nie verwendet haben, sollten Sie sich unseren Anfängerleitfaden ansehen: So verwenden Sie WordPress Block-Muster.
Anpassen Ihrer Media-Kit-Seite
Nun können Sie die Entwurfsseite des Media Kits durchgehen und sie anpassen. Sie sollten den Platzhaltertext durch tatsächliche Informationen über Ihr Unternehmen ersetzen. Sie können alle Blöcke löschen, die Sie nicht benötigen, zusätzliche Blöcke hinzufügen und deren Reihenfolge ändern.
Anpassen des Media Kit Covers
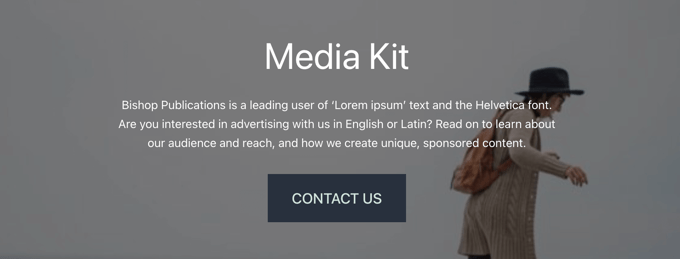
Das Media-Kit beginnt mit einem Cover-Block über die gesamte Breite. Sie müssen den Platzhaltertext durch eine kurze Übersicht Ihres Unternehmens ersetzen, die Journalisten als Boilerplate verwenden können.

Sie sollten auch das Hintergrundbild durch eines ersetzen, das für Ihr Unternehmen relevant ist.
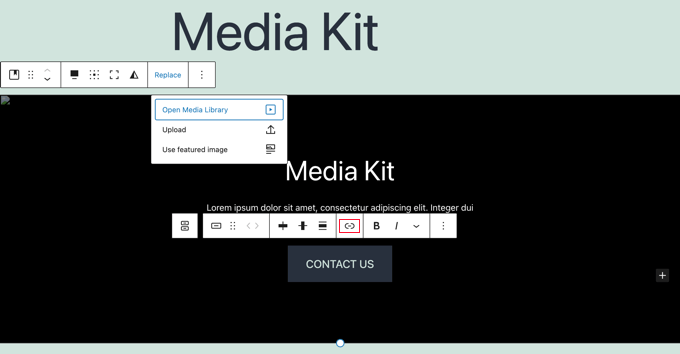
Klicken Sie einfach in die Nähe der Ränder des Rechtecks und wählen Sie im Werkzeugkasten „Ersetzen“. Sie können dann ein Bild aus der Mediathek auswählen, ein neues hochladen oder das Beitragsbild der Seite verwenden.

Sie müssen einen Link zum Button „Kontaktieren Sie uns“ hinzufügen, damit dieser Besucher zu Ihrem Kontaktformular weiterleitet, wenn darauf geklickt wird. Möglicherweise möchten Sie ein benutzerdefiniertes Formular erstellen, das Medienanfragen direkt an Ihre PR-Person oder Ihr Team sendet. Wir empfehlen die Verwendung eines kostenlosen Plugins wie WPForms dafür.
Schließlich können Sie die Höhe des Blocks ändern, indem Sie den Kreis am unteren Rand ziehen.
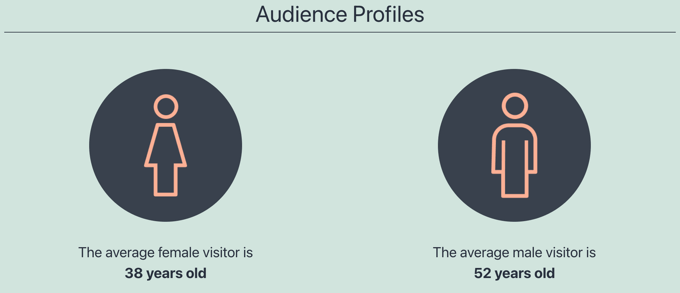
Zielgruppenprofile anpassen
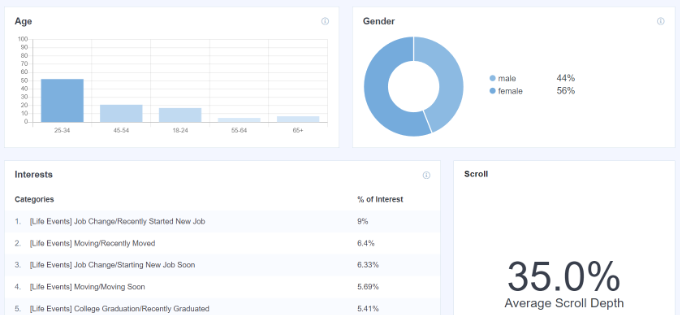
Der Block „Zielgruppenprofile“ zeigt das Alter Ihrer durchschnittlichen weiblichen und männlichen Besucher an, eine Statistik, die potenzielle Werbetreibende gerne wissen. Sie müssen die Altersangaben bearbeiten, um sie an Ihre Zielgruppe anzupassen.

Sie können in unserem Leitfaden erfahren, wie Sie das Alter, das Geschlecht und mehr über Ihr Publikum herausfinden: So verfolgen Sie Website-Besucher auf Ihrer WordPress-Site.
Dieser Screenshot stammt von unserem MonsterInsights Analytics Dashboard. Es ist ein kostenloses Plugin, das Sie verwenden können, um ähnliche Statistiken über Ihre Website zu erhalten.

Anpassen von Website-Statistiken
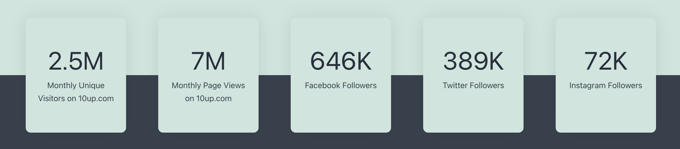
Der nächste Abschnitt zeigt Statistiken über Ihre Reichweite, einschließlich Ihres Website-Traffics und Ihrer Social-Media-Follower. Dieser Abschnitt hilft auch potenziellen Werbetreibenden bei ihrer Entscheidung.

Klicken Sie einfach auf den Text, um die Zahlen mit Ihren eigenen Werten zu aktualisieren.
Sie möchten vielleicht auch Links zu „Facebook-Follower“, „Twitter-Follower“ und „Instagram-Follower“ hinzufügen, falls Sie noch keine Social-Media-Icons zu Ihren WordPress-Menüs hinzugefügt haben.
Anpassen des Abschnitts „Warum wählen?“
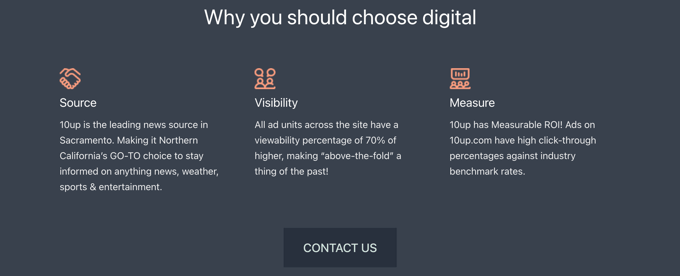
Im nächsten Abschnitt können Sie den einzigartigen Wert darlegen, den Ihr Unternehmen potenziellen Kunden und Werbetreibenden bieten kann. Hier erklären Sie kurz, warum Ihre Besucher Ihr Unternehmen Ihren Mitbewerbern vorziehen sollten.

Klicken Sie einfach auf den Text, um ihn zu bearbeiten. Sie können die Bilder austauschen und nach Bedarf Spalten hinzufügen oder entfernen. Vergessen Sie nicht, dem Button „Kontaktieren Sie uns“ einen Link hinzuzufügen, wie Sie es bereits getan haben.
Werbeinformationen anpassen
Die nächsten drei Blöcke informieren potenzielle Werbetreibende darüber, was Sie anbieten und wie viel es kostet. Alternativ können Sie sie bearbeiten, um andere angebotene Dienstleistungen anzuzeigen. Sie können jeden Block löschen, den Sie nicht benötigen.
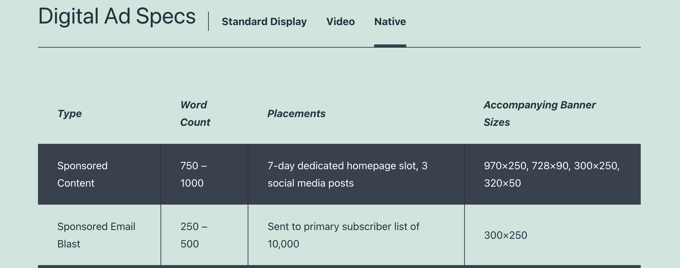
Zuerst sehen Sie den Block „Anzeigenspezifikationen“. Standardmäßig hat dieser Block drei Registerkarten oben, damit Ihre Besucher leicht die Art von Anzeigen oder Dienstleistungen finden können, an denen sie interessiert sind. Klicken Sie einfach auf den Text, um ihn zu bearbeiten.

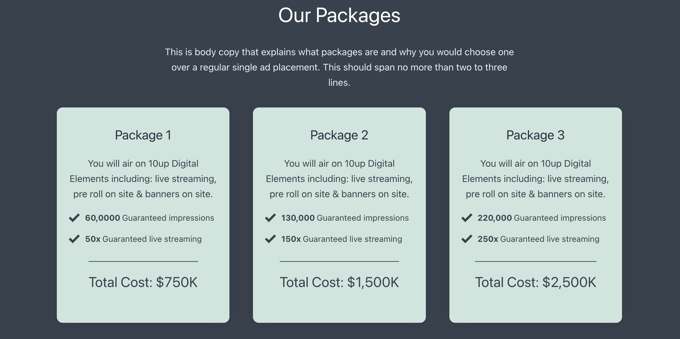
Danach finden Sie den Block „Unsere Pakete“.
Hier können Sie die Vorteile und Kosten von Paketangeboten auflisten, die Sie anbieten.

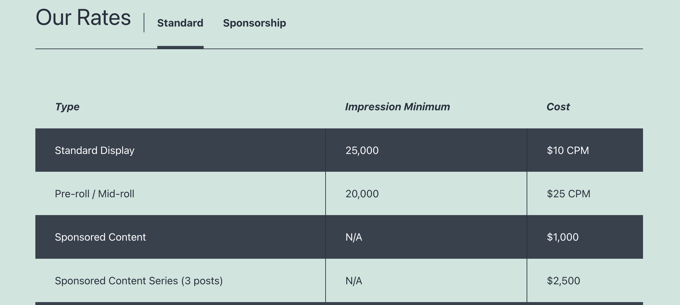
Der dritte Block ist der Block „Unsere Preise“. Standardmäßig verfügt er über zwei Tabs, auf denen Sie Ihre Standard- und Sponsoringpreise anzeigen können.
Sie können Tabs einfach hinzufügen oder entfernen und den Inhalt anpassen.

Anpassen des Blocks „Noch Fragen?“
Wenn Ihre Besucher schließlich noch Fragen haben, nachdem sie Ihr Medienpaket gelesen haben, dann benötigen sie eine Möglichkeit, Sie zu kontaktieren. Das ist der Zweck des Blocks „Noch Fragen?“.

Fügen Sie einfach einen Link zum Button „Kontaktieren Sie uns“ hinzu, damit Besucher beim Klicken auf Ihren Kontaktformular weitergeleitet werden.
Hinzufügen von zusätzlichen Informationen und Medien
Nachdem Sie jeden Blog, der vom Publisher Media Kit Plugin bereitgestellt wird, angepasst haben, möchten Sie vielleicht einige zusätzliche Informationen oder Mediendateien hinzufügen. Sie können dies mit Standard-WordPress-Blöcken wie dem Überschriftenblock, dem Absatzblock und dem Bildblock tun.
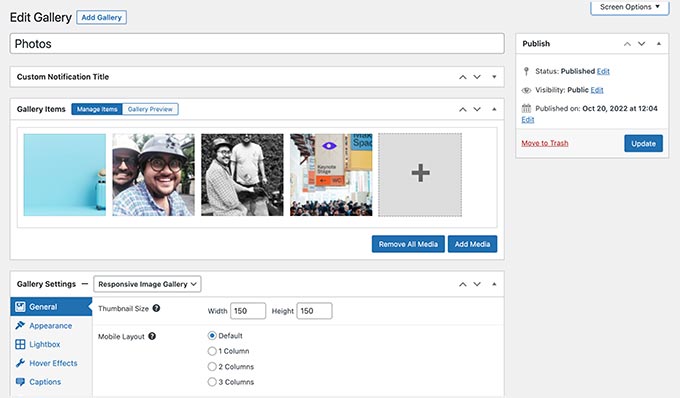
Sie möchten beispielsweise hochauflösende Bilder für Blogger und Journalisten zum Herunterladen und zur Verwendung in ihren Artikeln bereitstellen. Sie können entweder eine Bildergalerie erstellen oder die Ressourcen zum Herunterladen in einer ZIP-Datei ermöglichen.
Sie sollten damit beginnen, Ihre Logos und Ihr Branding einzufügen. Sie möchten auch Porträts und kurze Biografien von wichtigen Mitarbeitern und andere Teamfotos bereitstellen. Die Journalisten werden sich über alle anderen qualitativ hochwertigen Bilder freuen, die Sie zur Verfügung stellen können, um ihnen zu helfen, Ihr Unternehmen und Ihre Dienstleistungen zu präsentieren.

Weitere Elemente, die Sie in ein Medienpaket aufnehmen können, sind Pressemitteilungen, Neuigkeiten über Ihr Unternehmen, wie z. B. Übernahmen und neue Produkte, eine Zusammenfassung früherer Medienberichterstattung und Fallstudien, die Ihre Wirksamkeit zeigen.
Wenn Ihre Media-Kit-Seite fertig ist, vergessen Sie nicht, oben auf der Seite auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu klicken, um sie live zu schalten.
Hinzufügen des Media Kits zu Ihrem Navigationsmenü
Sobald Sie Ihre Media-Kit-Seite veröffentlicht haben, sollten Sie die Seite zu Ihrem Navigationsmenü hinzufügen, damit sie leicht zu finden ist.
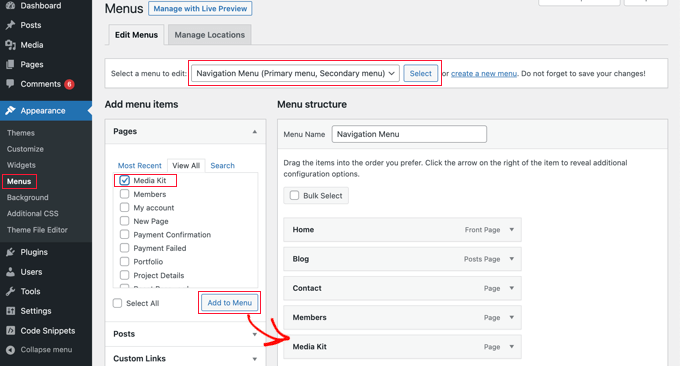
Gehen Sie in der WordPress-Admin-Seitenleiste zu Darstellung » Menüs und stellen Sie sicher, dass oben auf dem Bildschirm das richtige Menü ausgewählt ist. Danach sollten Sie unter Seiten auf die Registerkarte „Alle anzeigen“ klicken und die Seite „Medienpaket“ auswählen.

Jetzt müssen Sie nur noch auf die Schaltfläche „Zum Menü hinzufügen“ klicken, und Ihr Media Kit wird zum Menü hinzugefügt. Sie können das Menüelement nach oben und unten ziehen, um es an der gewünschten Stelle in der Liste zu platzieren.
Wenn Sie Darstellung » Menüs in der Admin-Seitenleiste nicht finden können, verwenden Sie wahrscheinlich ein Block-Theme. Um zu erfahren, wie Sie Menüs mit dem Full Site Editor hinzufügen, lesen Sie unseren Anfängerleitfaden So fügen Sie ein Navigationsmenü in WordPress hinzu.
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie eine Media-Kit-Seite in WordPress einrichten. Möglicherweise möchten Sie auch lernen, wie Sie ein perfektes Farbschema für Ihre Website auswählen oder unsere Expertenauswahl der besten kostenlosen Logo-Maker.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Wenn ich Sie also richtig verstehe, ist es im Wesentlichen wie eine Biografie der Website und des Unternehmens zusammen? Das ist eine interessante Idee, denn ich habe einen Blog und diese Seite hat meine Aufmerksamkeit wirklich erregt. Mehr über den Blog, seine Statistiken, wer dahinter steckt und so weiter zu schreiben. Es klingt so einfach, aber es ist mir noch nicht eingefallen. Das ist ein wirklich toller Tipp, und ich schätze ihn sehr!
WPBeginner Support
Glad we could show and explain how to set up a Media Kit page
Admin