Als auf einer unserer WordPress Websites Probleme mit den Anmeldungen der Benutzer und der Funktionalität des Warenkorbs auftraten, entdeckten wir, dass es an der Verwaltung der Cookies lag.
Wie viele Benutzer von WordPress hatten auch wir die Bedeutung des richtigen Umgangs mit Cookies übersehen, was für unsere Besucher zu echten Problemen führte.
Seitdem haben wir es uns zur Aufgabe gemacht, alles über die Cookies von WordPress zu wissen.
Wir haben verschiedene Methoden getestet, mit verschiedenen Plugins gearbeitet und ein narrensicheres System zur effektiven Verwaltung von Cookies entwickelt. Ganz gleich, ob Sie einen einfachen Blog oder eine E-Commerce-Website betreiben, die richtige Cookie-Verwaltung ist entscheidend für den Erfolg Ihrer Website.
In diesem Leitfaden führen wir Sie durch alles, was Sie über WordPress Cookies wissen müssen. Dabei verwenden wir den gleichen unkomplizierten Ansatz, der Millionen von WPBeginner Besuchern geholfen hat, ihre Probleme mit Cookies zu lösen.

Hinweis: Dies ist ein Tutorial für Fortgeschrittene. Sie sollten über gute Kenntnisse in HTML, CSS, WordPress-Sites und PHP verfügen.
Was sind Cookies?
Cookies sind einfache Textdateien, die in den Browsern der Nutzer erstellt und gespeichert werden, wenn diese eine Website besuchen. Sie können Cookies verwenden, um Ihrer WordPress-Website verschiedene Funktionen hinzuzufügen.
Hier sind einige häufige Anwendungsfälle für Cookies:
- Speichern und Verwalten der Anmeldeinformationen eines Benutzers
- Speicherung von temporären Sitzungsinformationen während des Besuchs eines Nutzers
- Erinnerung an Warenkorbartikel während des Besuchs eines Benutzers in einem eCommerce-Shop
- Nachverfolgung der Nutzeraktivitäten auf einer Website, um ein personalisiertes Nutzererlebnis zu bieten
Cookies sind zwar mächtige Werkzeuge für Website-Betreiber, können aber auch Bedenken hinsichtlich des Datenschutzes aufwerfen. Moderne Marketingpraktiken wie E-Mail-Marketing, Growth Hacking und digitale Werbung verwenden häufig Cookies als Tracking Beacons, um die Aktivitäten der Benutzer über mehrere Websites hinweg zu erfassen und zu teilen.
Aus diesem Grund hat die Europäische Union das EU-Cookie-Gesetz erlassen, das von Website-Besitzern verlangt, dass sie erklären, dass sie Cookies zur Speicherung von Informationen verwenden. Während viele Websites lediglich einen einfachen Hinweis anzeigen, erfordert die Einhaltung der DSGVO eine aktive Verwaltung der Cookie-Zustimmung und der Tracking-Skripte.
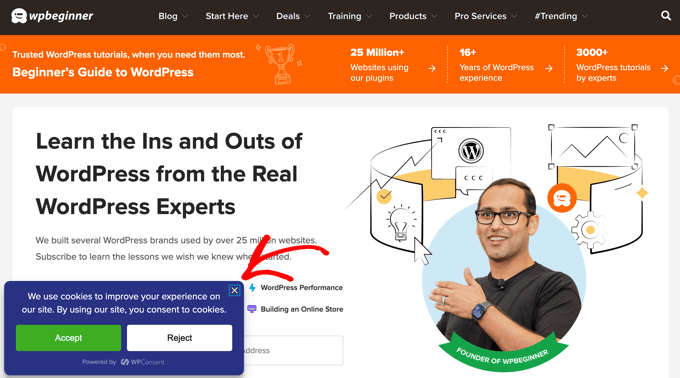
MitWPConsent können Sie Ihrer WordPress Website ganz einfach ein vollständig konformes Cookie-Zustimmungssystem hinzufügen. Dieses Plugin geht über einfache Benachrichtigungen hinaus, indem es Tracking-Skripte aktiv blockiert, bis Besucher ihre Berechtigung erteilen.

Das Erstellen eines Cookie-Einwilligungsbanners mit WPConsent ist einfach. Sie können ein vorgefertigtes Template auswählen, das Design individuell an Ihre Website anpassen und das Plugin automatisch die gesamte Verwaltung der Besucherzustimmung für Sie übernehmen lassen.
Wie Sie dies auf Ihrer eigenen Website tun können, erfahren Sie in unserer Anleitung zum Hinzufügen eines Cookies-Popups für GDPR/CCPA.
Wie Cookies auf einer typischen WordPress-Website verwendet werden
Standardmäßig verwendet WordPress Cookies, um angemeldete Benutzersitzungen und die Authentifizierung zu verwalten und um sich den Namen und die E-Mail-Adresse eines Benutzers zu merken, wenn dieser ein Kommentarformular ausfüllt.
Allerdings können viele WordPress Plugins auf Ihrer Website auch ihre eigenen Cookies setzen.
OptinMonster ermöglicht es Ihnen zum Beispiel, neuen und wiederkehrenden Besuchern unterschiedliche E-Mail-Optin-Formulare zu zeigen, und zwar mithilfe von Cookies.
Wenn Sie auf Ihrer Website externe Webdienste wie Google Analytics oder Google AdSense verwenden, können diese ebenfalls Cookies von Dritten auf Ihrer Website setzen.
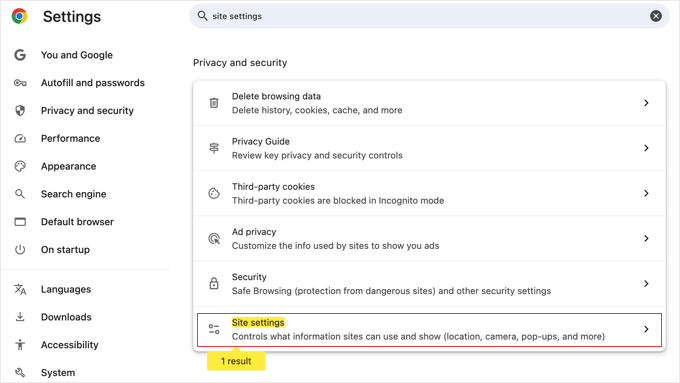
Sie können alle Website-Cookies in den Einstellungen Ihres Browsers einsehen. In Google Chrome zum Beispiel müssen Sie zunächst die Seite “Einstellungen” öffnen.
Klicken Sie dazu auf das Symbol mit den drei Punkten oben rechts und wählen Sie “Einstellungen” oder geben Sie chrome://settings in die Adressleiste ein.

Auf der Seite “Einstellungen” müssen Sie nach “Website-Einstellungen” suchen und darauf klicken, um die Seite zu öffnen.
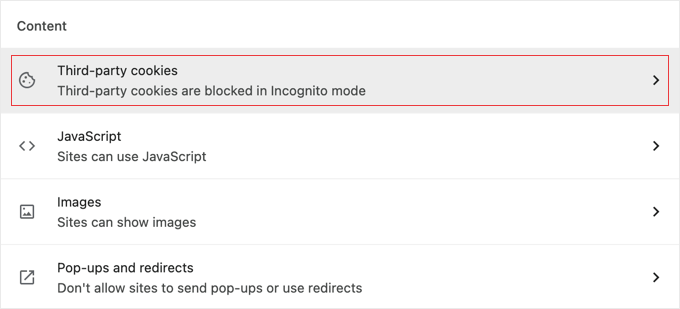
Scrollen Sie auf der Seite unter “Website-Einstellungen” zum Abschnitt “Inhalt” und klicken Sie auf “Cookies von Drittanbietern”.

Dadurch wird die Seite mit den Cookie-Einstellungen geöffnet.
Als Nächstes müssen Sie auf die Option “Alle Daten und Berechtigungen der Website anzeigen” klicken.

Auf der nächsten Seite sehen Sie eine Liste aller Cookies und Standortdaten, die von allen von Ihnen besuchten Websites in Ihrem Browser gespeichert wurden.
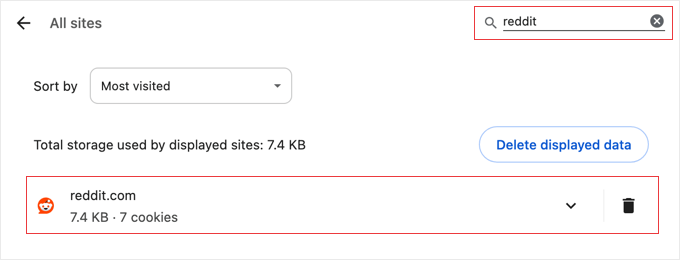
Sie können die Adresse einer Website in das Suchfeld eingeben und bekommen dann die auf dieser Website gespeicherten Daten angezeigt.

Wenn Sie auf ein einzelnes Element klicken, erhalten Sie weitere Informationen zu den einzelnen Cookies und deren Inhalt.
Wie man ein Cookie in WordPress setzt
Um dieser Anleitung zu folgen, müssen Sie Code in die Datei functions.php Ihres Themes einfügen oder ein Code-Snippet-Plugin wie WPCode verwenden. Wenn Sie dies noch nicht getan haben, werfen Sie bitte einen Blick auf unsere Anleitung zum Kopieren und Einfügen von Code-Snippets in WordPress.
Zunächst werden wir die Funktion setcookie() in PHP verwenden. Diese Funktion akzeptiert die folgenden Parameter:
- Cookie-Name
- Cookie-Wert
- Expire – optional und legt eine Zeitspanne fest, nach der das Cookie abläuft
- Pfad – optional, standardmäßig wird das Stammverzeichnis der Website verwendet
- Domain – optional und verwendet standardmäßig die Domain Ihrer Website
- Sicher – optional, und überträgt Cookie-Daten nur über HTTPS, wenn true
- httponly – optional; wenn dieser Wert auf “true” gesetzt ist, ist der Cookie nur über HTTP zugänglich und kann nicht von Skripten verwendet werden
Fügen wir nun einen Codeschnipsel in Ihre WordPress-Website ein. Dieser Code speichert den genauen Zeitstempel, wann ein Nutzer Ihre Website besucht hat, in einem Cookie:
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_cookies_tutorial1() { $visit_time = date('F j, Y g:i a');if(!isset($_COOKIE[wpb_visit_time])) {// set a cookie for 1 yearsetcookie('wpb_visit_time', $visit_time, time()+31556926);}} |
Sie können nun Ihre Website besuchen und dann die Cookies Ihres Browsers überprüfen. Sie werden ein Cookie mit dem Namen wpb_visit_time finden.
Wie man ein Cookie erhält und es in WordPress verwendet
Nun, da wir dieses Cookie erstellt haben, das ein Jahr lang im Browser des Nutzers gespeichert wird, wollen wir uns ansehen, wie wir diese Informationen auf unserer Website verwenden können.
Wenn Sie den Namen eines Cookies kennen, können Sie ihn überall in PHP mit der Variablen $_COOKIE[] aufrufen. Fügen wir nun etwas Code hinzu, der nicht nur das Cookie setzt, sondern es auch dazu verwendet, etwas auf Ihrer Website zu tun:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | function wpb_cookies_tutorial2() {// Time of user's visit$visit_time = date('F j, Y g:i a');// Check if cookie is already setif(isset($_COOKIE['wpb_visit_time'])) {// Do this if cookie is setfunction visitor_greeting() {// Use information stored in the cookie$lastvisit = $_COOKIE['wpb_visit_time'];$string .= 'You last visited our website '. $lastvisit .'. Check out whats new'; return $string;} } else { // Do this if the cookie doesn't existfunction visitor_greeting() {$string .= 'New here? Check out these resources...' ;return $string;} // Set the cookiesetcookie('wpb_visit_time', $visit_time, time()+31556926);}// Add a shortcodeadd_shortcode('greet_me', 'visitor_greeting');}add_action('init', 'wpb_cookies_tutorial2'); |
Wir haben den Code kommentiert, um Ihnen zu zeigen, was jeder Teil tut. Dieser Code verwendet die im Cookie gespeicherten Informationen und gibt sie über einen Shortcode aus.
Sie können nun den Shortcode [greet_me] an beliebiger Stelle auf Ihrer Website einfügen, und es wird angezeigt, wann ein Benutzer zuletzt auf der Website war.
Sie können den Code gerne ändern, um ihn für Ihre Website nützlicher zu machen. Sie können zum Beispiel neue Beiträge für wiederkehrende Nutzer und beliebte Beiträge für neue Nutzer anzeigen.
Löschen eines Cookies in WordPress
Bisher haben wir gelernt, wie man ein Cookie setzt und es später auf der Website verwendet. Jetzt wollen wir uns ansehen, wie man Cookies löscht.
Um ein Cookie zu löschen, müssen Sie die folgende Zeile in Ihren Code einfügen:
1 | unset($_COOKIE['wpb_visit_time']); |
Vergessen Sie nicht, wpb_visit_time durch den Namen des Cookies zu ersetzen, den Sie zu löschen versuchen.
Stellen wir diesen Code in einen Kontext, indem wir denselben Beispielcode wie oben verwenden. Diesmal löschen wir ein Cookie und setzen es mit neuen Informationen neu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_cookies_tutorial2() {// Time of user's visit$visit_time = date('F j, Y g:i a');// Check if cookie is already setif(isset($_COOKIE['wpb_visit_time'])) {// Do this if cookie is setfunction visitor_greeting() {// Use information stored in the cookie$lastvisit = $_COOKIE['wpb_visit_time'];$string .= 'You last visited our website '. $lastvisit .'. Check out whats new'; // Delete the old cookie so that we can set it again with updated timeunset($_COOKIE['wpb_visit_time']); return $string;} } else {// Do this if the cookie doesn't existfunction visitor_greeting() {$string .= 'New here? Check out these resources...' ;return $string;}}add_shortcode('greet_me', 'visitor_greeting');// Set or Reset the cookiesetcookie('wpb_visit_time', $visit_time, time()+31556926);}add_action('init', 'wpb_cookies_tutorial2'); |
Wie Sie sehen können, löscht dieser Code das Cookie, sobald wir die darin gespeicherten Informationen verwendet haben. Später setzen wir das Cookie erneut mit den aktualisierten Zeitinformationen.
Expertenanleitungen zur Verwendung von Cookies mit WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie WordPress Cookies einfach setzen, abrufen und löschen können. Vielleicht interessieren Sie sich auch für einige andere Anleitungen zur Verwendung von Cookies in WordPress:
- Glossar: Cookies
- Wie man Cookie Retargeting in WordPress verwendet, um benutzerdefinierte On-Site-Nachrichten anzuzeigen
- Wie Sie wissen, ob Ihre WordPress-Website Cookies verwendet
- Hinzufügen eines Cookies-Popups in WordPress für GDPR/CCPA
- Beste WordPress DSGVO Plugins zur Verbesserung der Compliance
- Wie Sie Ihren Browser-Cache in allen gängigen Browsern löschen (schneller Weg)
- Wie man Transienten in WordPress verwaltet und löscht (der einfache Weg)
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Alan Brady
A very useful and informative article, thank you.
I found that just using unset didn’t seem to delete the cookie, I had to set the cookie expiry time to sometime in the past, e.g.:
setcookie(‘wpb_visit_time’, $visit_time, time()-1);
WPBeginner Support
Thank you for sharing that for those who may run into that issue as well.
Admin
Debbie Kurth
Problem is, when I implement code like this, I get an warning error and the cookie fails, when in wordpress.
Warning: Cannot modify header information – headers already sent by (output started
How do you go around that?
WPBeginner Support
There are a few possible reasons for that specific error, we would recommend taking a look at our article below that goes a bit more in-depth on the error and how to resolve it:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-pluggable-php-file-errors-in-wordpress/
Admin
Pete
How can I use a cookie to restrict users visit a page just once.
Nigel
Thanks for the awesome tutorial!
A small mistake: In the first code snippet $wpb_visit_time should be ‘wpb_visit_time’
WPBeginner Support
Thanks for catching that, we’ll be sure to update the code
Admin
Matt
Hi there, you seem to have an error in your code for the first example:
function wpb_cookies_tutorial1() {
$visit_time = date(‘F j, Y g:i a’);
if(!isset($_COOKIE[$wpb_visit_time])) {
// set a cookie for 1 year
setcookie(‘wpb_visit_time’, $current_time, time()+31556926);
}
}
You specify the variable as $visit_time but in the setcookie function you call $current_time.
Thank for the guide(s) though they are super useful.
WPBeginner Support
Thanks for pointing that out, we will be sure to update and fix that, glad our guides have been useful
Admin
Anastasia
Your articles are really helpful but I need to understand the codings very well so I want to know,
Do I have to copy and paste all the code displayed here?
Do I replace wbp_visit_time, wbp_cookies_tutorial with the name of my site?
WPBeginner Support
For understanding how to add the code, you would want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
You do not need to replace the names with the name of your site.
Admin
Brian
I don’t know why anytime I try to search my website using any search engines it writes website not trusted
What’s wrong? How can My website be trusted by all browsers and search engines?
WPBeginner Support
You may want to ensure your site is using HTTPS and take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/
Admin
Geeby
Apologies for resurrecting this thread but i need some help.
The first page of my site asks customers to select their region. The products available will differ depending on where they choose.
I don’t want them to have to re-select this location every time they go to the homepage.
Any advice?
WPBeginner Support
You would want to check with the support for your eCommerce plugin for if they have a method to set that for your users.
Admin
Les
Great article. You said to put the code in the functions.php file. I am using WP Elementor, I only need the cookie values pulled up when a user goes to a certain page. Can this code be added on a specific page? I want to create the cookie with certain values that come from a form, the first time the user completes the form. After that, the next time they come back to this page, the form should auto populate from the cookie data., this reduces the fields they need to complete on a return visit.
WPBeginner Support
For that, you would want to reach out to the form plugin you are using for if they have a system for that already set up.
Admin
Anthony Coffey
You can add the code to functions.php and use the WordPress function “is_page()” to add conditional logic to your cookie code snippet.
The is_page() function accepts either page ID, slug or name/title. It’s pretty easy to use, you can read more about the is_page() function online in the WordPress codex.