Als wir anfingen, die Kundenkommunikation in WordPress zu automatisieren, hat das manuelle Versenden gezielter Coupons viele Stunden unserer Zeit in Anspruch genommen.
Nachdem wir zahlreiche Lösungen getestet hatten, entdeckten wir, dass FunnelKit Automations und Uncanny Automator für die Automatisierung von Coupon-Kampagnen den Ausschlag gaben.
Damit können Sie ausgefeilte Gutscheinkampagnen erstellen, die auf Autopilot laufen – ohne technisches Fachwissen zu erfordern.
In diesem Leitfaden zeigen wir Ihnen genau, wie Sie mit diesen leistungsstarken Werkzeugen automatisierte Coupon-Kampagnen einrichten können.

Warum automatisierte Gutscheine versenden, um Kunden zurückzuholen?
Vielleicht haben Sie schon einmal das Sprichwort gehört, dass es fünfmal mehr kostet, einen neuen Kunden zu gewinnen als einen alten zu halten.
Während die Generierung von Leads zum Wachstum Ihres Unternehmens beiträgt, müssen Sie auch Ihre bestehenden Kunden bei Laune halten. Mit der Zeit verlieren sie das Interesse an Ihrer Website, vergessen Ihre Produkte oder kaufen bei einem Konkurrenten ein.
Hier kommen die automatischen Coupons ins Spiel.
Die besten WordPress-Automatisierungstools und -Plugins können Ihre Kunden auf Anzeichen von Desinteresse überwachen. Zum Beispiel könnte ein Kunde zwei Monate lang keine Bestellung aufgeben oder Ihre E-Mails nicht mehr öffnen.
Eine Möglichkeit, diese Kunden zurückzugewinnen, besteht darin, ihnen automatisch einen Gutscheincode per E-Mail zu senden. Durch die Erstellung dieses automatisierten Workflows in WordPress können Sie Kunden an sich binden, ohne die ganze harte Arbeit selbst machen zu müssen.
Profi-Tipp: Wenn Sie Gutscheine per E-Mail versenden, müssen Sie sicherstellen, dass diese Nachrichten im Posteingang des Kunden und nicht im Spam-Ordner landen. Ein guter SMTP-Dienstanbieter ist für die Verbesserung der Zustellbarkeit Ihrer E-Mails unerlässlich. Wir empfehlen die Verwendung von WP Mail SMTP, da Sie damit problemlos WordPress-E-Mails über einen beliebigen SMTP-Dienstanbieter versenden können.
Sehen wir uns also an, wie Sie in WordPress automatisierte Coupons versenden und Kunden zurückgewinnen können. Verwenden Sie einfach die Links unten, um zur gewünschten Methode zu springen.
Methode 1. FunnelKit verwenden (am besten für WooCommerce-Benutzer)
Eine Möglichkeit, automatisierte Gutscheine in WordPress zu versenden, ist die Verwendung von FunnelKit Automations.
FunnelKit ist ein WordPress-Plugin zur Erstellung und Optimierung von Verkaufstrichtern, mit dem Sie leistungsstarke Customer Win Back-Kampagnen erstellen können. Außerdem können Sie damit einzigartige, personalisierte Coupons erstellen, die die Aufmerksamkeit der Kunden auf sich ziehen können.
Wir haben das Plugin gründlich getestet und festgestellt, dass es sehr einsteigerfreundlich ist. Details finden Sie in unserer Rezension zu Funnelkit Automations.
FunnelKit lässt sich in WooCommerce integrieren und verfügt über zahlreiche Funktionen, die darauf ausgelegt sind, Ihr Online-Geschäft zu erweitern. In diesem Sinne ist FunnelKit eine gute Wahl, wenn Sie bereits WooCommerce verwenden, um Produkte und Dienstleistungen online zu verkaufen.
So richten Sie das FunnelKit WordPress Plugin ein
Zunächst müssen Sie die kostenlose Version von FunnelKit Automations installieren und aktivieren, da sie die Grundlage für die Funktionen des Premium-Plugins bildet. Weitere Details finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
Danach müssen Sie das FunnelKit Automations Pro Plugin installieren und aktivieren.
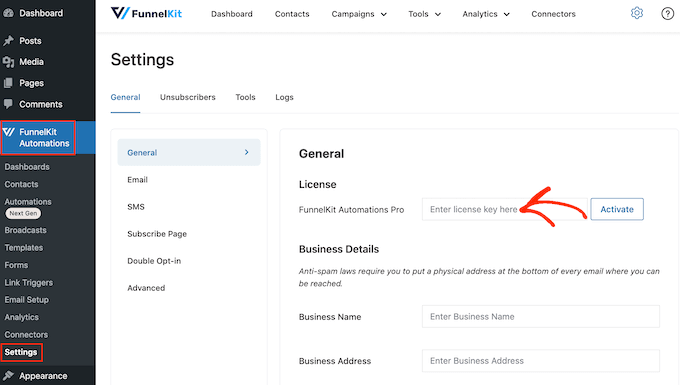
Nachdem Sie beide Plugins aktiviert haben, gehen Sie zu FunnelKit Automation ” Einstellungen. Sie können nun den Lizenzschlüssel in das Feld “Lizenz” eingeben.

Sie finden diese Informationen in Ihrem Konto auf der FunnelKit-Website. Nachdem Sie diese Informationen hinzugefügt haben, klicken Sie auf die Schaltfläche “Aktivieren”.
Wie man einen automatisierten Coupon-Workflow für WordPress erstellt
Jetzt werden wir einen Workflow erstellen, der einen personalisierten Gutschein generiert und ihn per E-Mail an den Kunden sendet. Dieser Workflow wird ausgeführt, sobald 30 Tage seit der letzten Bestellung des Kunden vergangen sind.
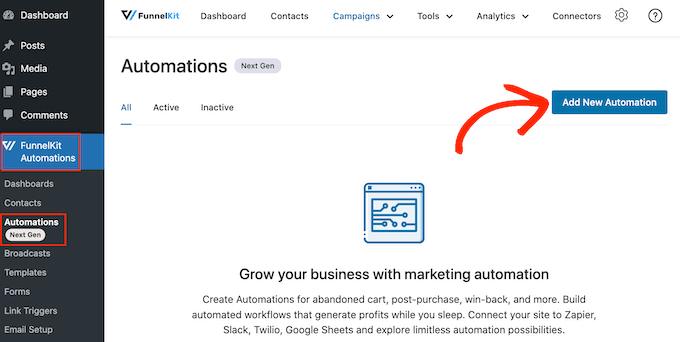
Um den Workflow zu erstellen, gehen Sie im WordPress-Dashboard zu FunnelKit Automations ” Automations (Next Gen). Klicken Sie dann auf die Schaltfläche “Neue Automatisierung hinzufügen”.

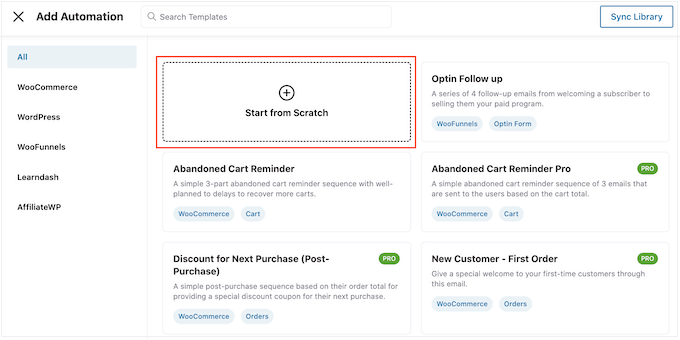
Sie sehen nun alle verschiedenen Automatisierungsvorlagen, die Sie verwenden können.
Da wir unseren eigenen Arbeitsablauf erstellen wollen, wählen Sie “Von Grund auf neu beginnen”.

Geben Sie in dem daraufhin angezeigten Popup einen Namen für die Automatisierung ein. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
Klicken Sie anschließend auf “Erstellen”.

Nun müssen wir die Aktion auswählen, die den Workflow in Gang setzt, also klicken Sie auf “Auslöser auswählen”.
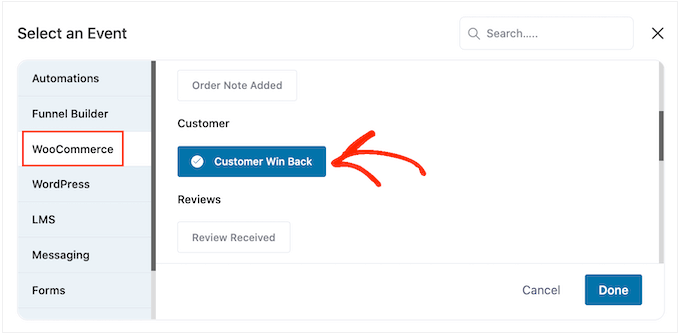
Wählen Sie im linken Menü “WooCommerce” und klicken Sie dann auf “Customer Win Back”.

Klicken Sie anschließend auf “Fertig”, um den Auslöser zu Ihrem Automatisierungsworkflow hinzuzufügen.
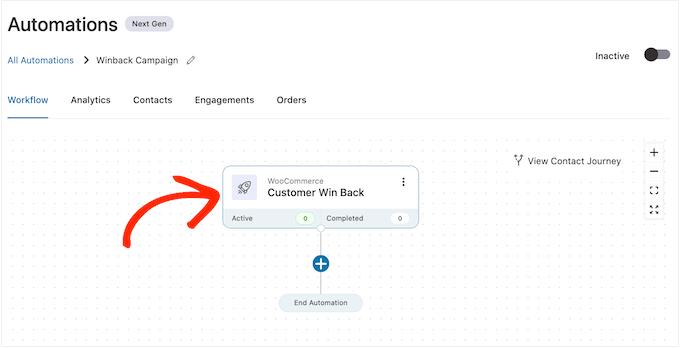
Zurück im Haupteditor, klicken Sie auf den Auslöser ‘Customer Win Back’.

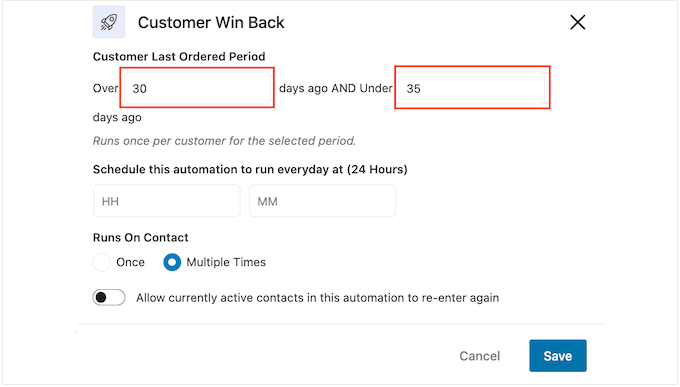
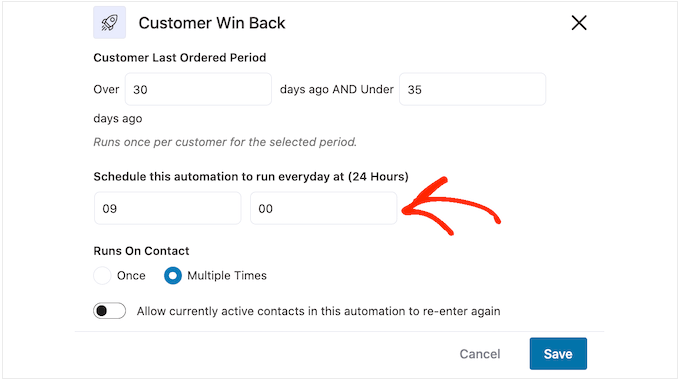
Im Abschnitt “Zeitraum der letzten Bestellung des Kunden” können Sie eingeben, wie lange FunnelKit warten soll, bevor der Workflow ausgeführt wird.
In der folgenden Abbildung wird der Workflow zum Beispiel ausgeführt, wenn seit der letzten Bestellung des Kunden 30 Tage vergangen sind.
FunnelKit wiederholt diese Automatisierung einmal alle 24 Stunden, daher ist es wichtig, dass sie nur für einen kurzen Zeitraum ausgeführt wird. Aus diesem Grund haben wir den Workflow so eingestellt, dass er endet, wenn 35 Tage seit der letzten Bestellung des Kunden vergangen sind.

Auf diese Weise verärgern Sie Ihre Kunden nicht, indem Sie ihnen Dutzende von E-Mails schicken.
Als Nächstes können Sie in den Feldern “Zeitplan dies….” die Zeit festlegen, zu der die Automatisierung ausgeführt werden soll. FunnelKit verwendet die Zeitzone Ihres Shops. Wenn Sie also eine andere Zeitzone verwenden möchten, sollten Sie die Einstellungen Ihres Online-Shops ändern.

Klicken Sie anschließend auf “Speichern”.
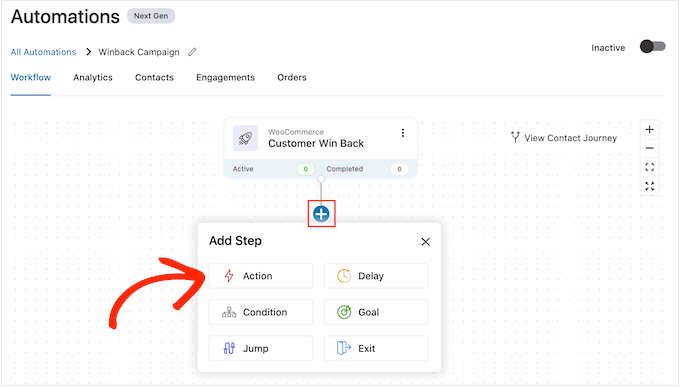
Zurück im Haupt-Workflow-Editor klicken Sie auf “+” und wählen dann “Aktion”.

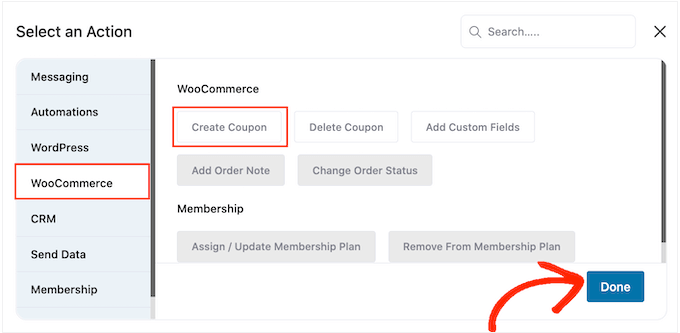
Wählen Sie in dem erscheinenden Popup “WooCommerce” und klicken Sie dann auf “Coupon erstellen”.
Klicken Sie einfach auf “Fertig”, um diese Aktion dem Workflow hinzuzufügen.

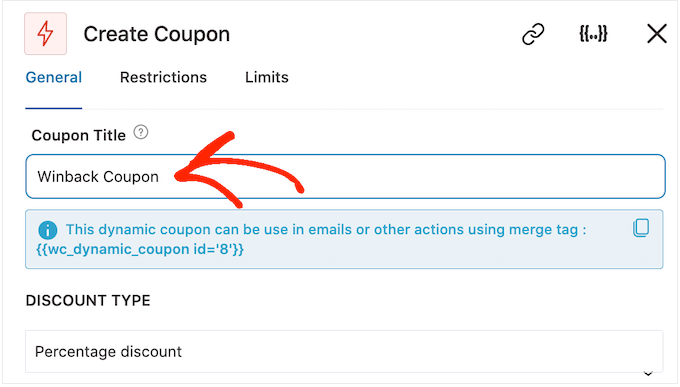
Klicken Sie im FunnelKit-Haupteditor auf die Aktion, die Sie gerade hinzugefügt haben. Es öffnet sich ein Popup, in dem Sie die Aktion “Coupon erstellen” anpassen können.
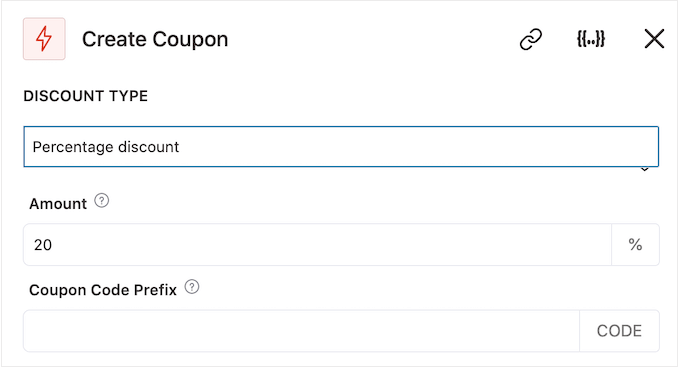
Geben Sie zunächst den Namen des Gutscheins in das Feld “Titel des Gutscheins” ein. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.

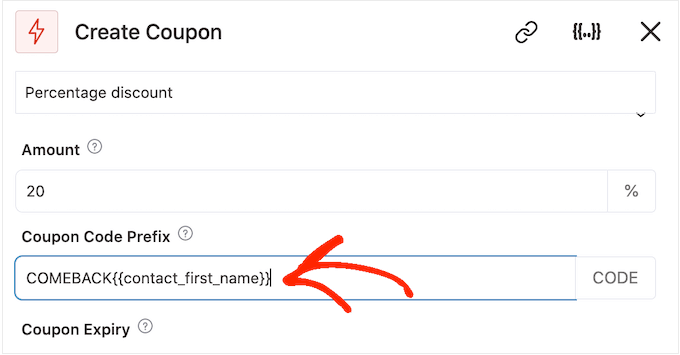
Wählen Sie dann im Dropdown-Menü “Rabatttyp” die Art des Gutscheins, den Sie erstellen möchten.
FunnelKit unterstützt prozentuale Rabatte, feste Warenkorbrabatte und feste Produktrabatte.
In den meisten Fällen werden Sie “Prozentualer Rabatt” wählen, um sicherzustellen, dass alle Kunden einen ähnlichen Vorteil erhalten, unabhängig davon, wie viel sie ausgeben oder welche Produkte sie kaufen.
Geben Sie anschließend einen Betrag in das Feld “Betrag” ein. Sie könnten Ihren Kunden zum Beispiel einen Rabatt von 20 % oder 5 $ auf alle Einkäufe anbieten.

FunnelKit erstellt automatisch einen eindeutigen Gutscheincode für jeden Kontakt. Sie können jedoch ein Präfix an den Anfang des Codes setzen, das entweder aus einfachem Text oder dynamischen Tags bestehen kann. FunnelKit ersetzt diese Tags jedes Mal, wenn es einen Code erstellt, durch echten Text, so dass dies eine großartige Möglichkeit ist, personalisierte Coupons zu erstellen.
Da wir die Kunden wieder anlocken wollen, können Sie den Namen des Kunden in den Coupon aufnehmen. Das kann die Aufmerksamkeit der Kunden wecken und macht es einfacher, sich den Code zu merken.
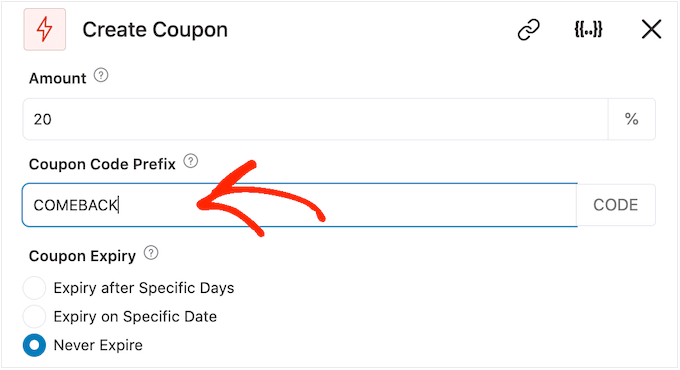
Um einfachen Text als Präfix hinzuzufügen, geben Sie einfach in das Feld “Gutscheincode-Präfix” ein.

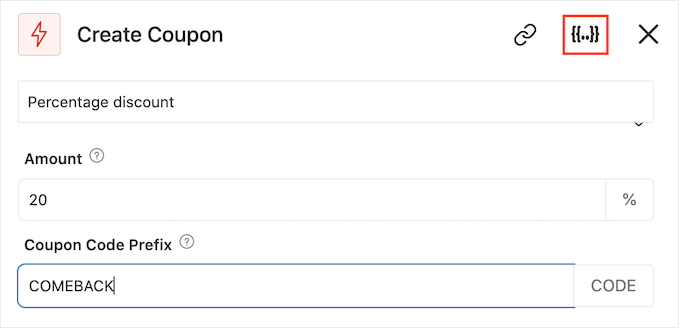
Um ein oder mehrere Tags hinzuzufügen, klicken Sie auf das Symbol “Tags zusammenführen”.
Dies ist die Schaltfläche mit den geschweiften Klammern.

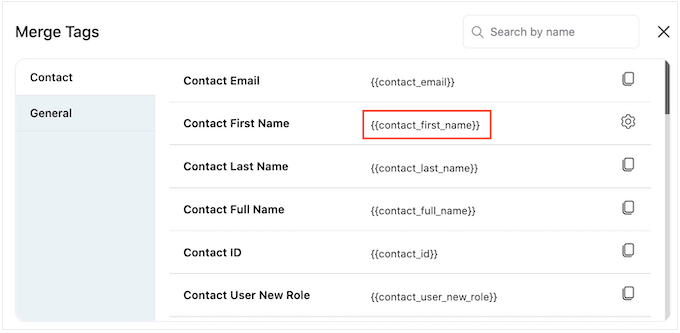
Jetzt sehen Sie alle Tags, die Sie im automatischen Coupon verwenden können.
Wir werden das Tag {{contact_first_name}} verwenden, aber Sie können jedes beliebige Tag verwenden.

Kopieren Sie einfach jede Markierung und fügen Sie sie in das Feld “Gutscheincode-Präfix” ein.
Wie Sie in der folgenden Abbildung sehen können, können Sie eine Mischung aus einfachem Text und Tags verwenden.

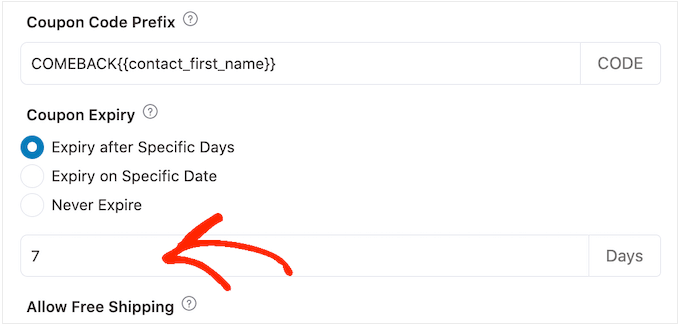
Standardmäßig läuft der Coupon nie ab. Ein Gefühl der Dringlichkeit und FOMO kann Kunden dazu bringen, einen Coupon zu verwenden, daher sollten Sie die Optionsschaltfläche neben “Nach bestimmten Tagen ablaufen” oder “An einem bestimmten Datum ablaufen” auswählen.
Sie können dann mit Hilfe der Steuerelemente festlegen, wann der Gutschein abläuft.

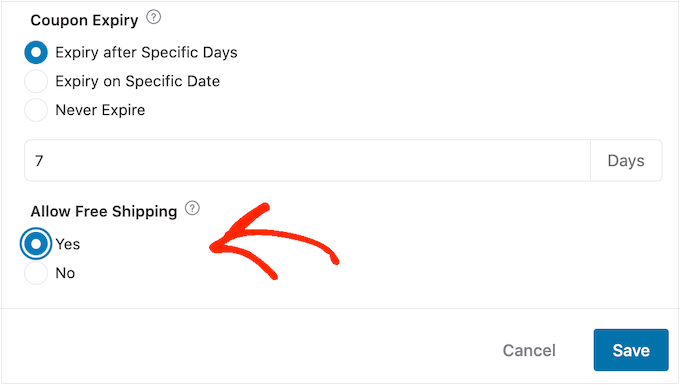
Schließlich können Sie wählen, ob der Coupon einen Rabatt für den kostenlosen Versand gewährt.
Kunden lieben den kostenlosen Versand, daher sollten Sie in Erwägung ziehen, dies zu Ihrem Gutschein hinzuzufügen, indem Sie das Optionsfeld “Ja” unter “Kostenloser Versand möglich” auswählen.

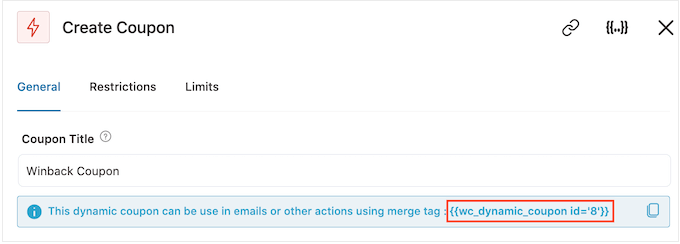
Wenn Sie mit der Gestaltung des Gutscheins zufrieden sind, kopieren Sie die kleinen Codestücke unter dem “Gutschein-Titel”.
Sie benötigen diesen Gutscheincode für die E-Mail, die wir im nächsten Schritt erstellen werden, also bewahren Sie ihn an einem sicheren Ort auf.

Klicken Sie anschließend auf “Speichern”, um Ihre Änderungen zu speichern.
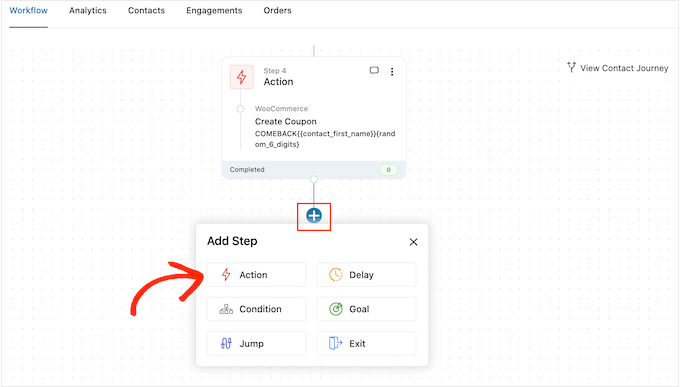
Jetzt, da wir einen Gutschein haben, ist es an der Zeit, die E-Mail zu erstellen, die FunnelKit an Ihre Kunden senden wird. Um eine E-Mail-Aktion hinzuzufügen, klicken Sie auf die Schaltfläche “+” und wählen Sie dann “Aktion”.

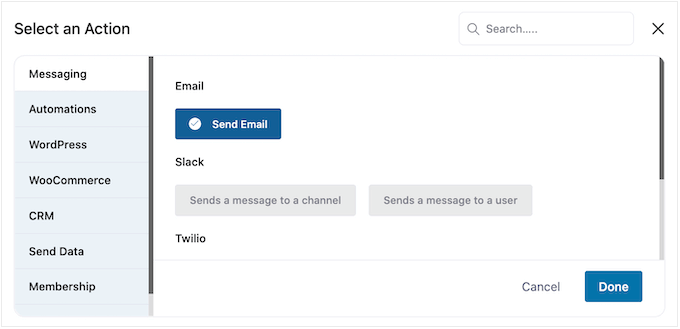
Wenn es nicht bereits ausgewählt ist, klicken Sie im linken Menü auf “Nachrichten”.
Wählen Sie dann “E-Mail senden” und klicken Sie auf “Fertig”.

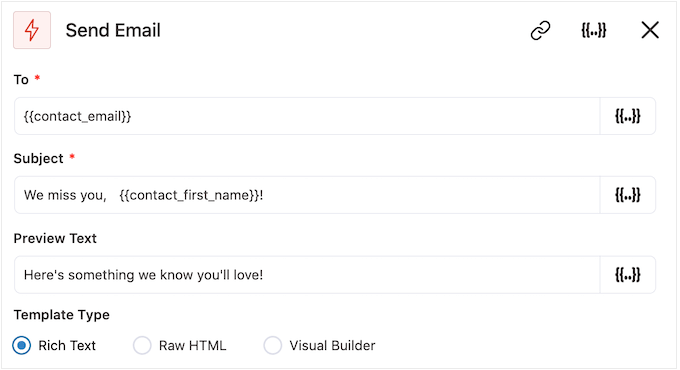
Sie können nun eine E-Mail erstellen, indem Sie einen Betreff eingeben, eine Vorschau anzeigen und den Text hinzufügen.
Ähnlich wie bei der Erstellung eines Gutscheins ist es am besten, eine Mischung aus einfachem Text und Tags zu verwenden. Um dynamische Tags hinzuzufügen, klicken Sie auf die Symbole “Tags zusammenführen”, die neben den Feldern “An”, “Betreff” und “Vorschautext” erscheinen.

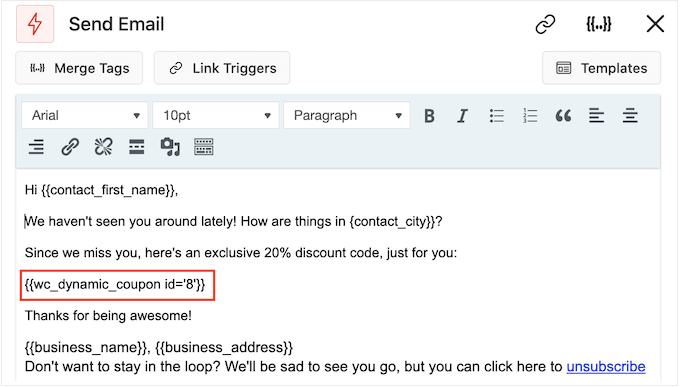
Wenn Sie dem E-Mail-Text Tags hinzufügen möchten, können Sie auf die Schaltfläche “Tags zusammenführen” klicken.
Um Ihren Gutscheincode hinzuzufügen, fügen Sie einfach den im vorherigen Schritt kopierten {{wc_dynamic_coupon id=8}} Code ein oder geben ihn ein.

Wenn Sie mit dem Aussehen der E-Mail zufrieden sind, klicken Sie auf “Speichern und schließen”.
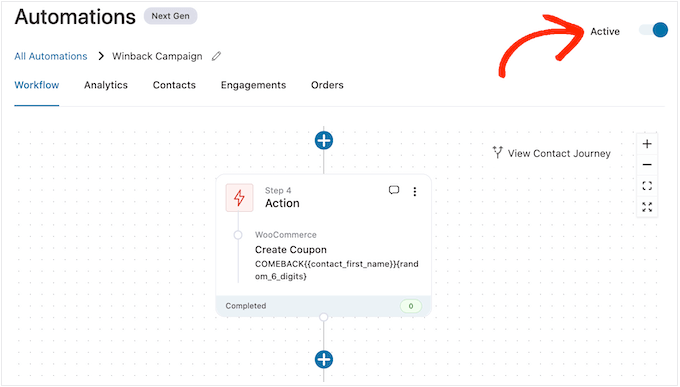
Das war’s. Wenn Sie bereit sind, die Automatisierung in Betrieb zu nehmen, klicken Sie auf den Schieberegler “Inaktiv”, damit er auf “Aktiv” wechselt.

Jetzt sendet FunnelKit den Coupon automatisch an alle Kunden, die in den letzten 30 Tagen nicht bei Ihnen gekauft haben.
Methode 2. Uncanny Automator verwenden (über 150 Integrationen)
Eine weitere Möglichkeit, automatisierte Gutscheine in WordPress zu versenden, ist die Verwendung von Uncanny Automator. Es ist eines der besten WordPress-Automatisierungs-Plugins auf dem Markt und ermöglicht es Ihnen, leistungsstarke Workflows zu erstellen, die Zeit sparen und Ihnen helfen, schneller auf Kunden zu reagieren.
Beim Testen haben wir festgestellt, dass es nahtlos mit WooCommerce zusammenarbeitet, sowie mit allen notwendigen WordPress Plugins und Werkzeugen von Drittanbietern.
Wenn Sie bereits viele verschiedene Software für Ihren Online-Shop verwenden, dann könnte dies eine gute Wahl für Sie sein. Mehr dazu erfahren Sie in unserer Rezension zu Uncanny Automator.
Um zu beginnen, müssen Sie Uncanny Automator Pro sowie das kostenlose Plugin installieren, da es die Grundlage für die Premium-Version bildet. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt ein kostenloses Plugin für Uncanny Automator, mit dem Sie viele gängige Aufgaben automatisieren können. Wir werden jedoch Uncanny Automator Pro verwenden, weil es mit WooCommerce funktioniert.
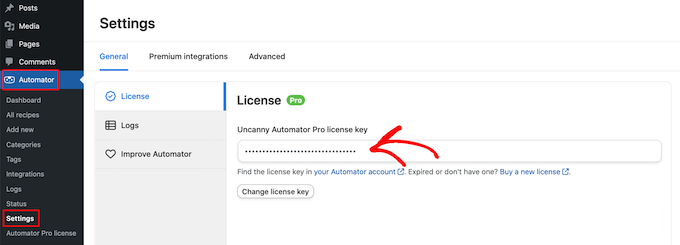
Nach der Aktivierung gehen Sie zu Automator ” Einstellungen und geben Sie Ihren Lizenzschlüssel in das Feld “Uncanny Automator Pro Lizenzschlüssel” ein.

Sie finden diese Informationen unter Ihrem Konto auf der Uncanny Automator Website.
Uncanny Automator ist ein leistungsfähiges und flexibles Plugin, so dass es viele verschiedene Möglichkeiten gibt, Kunden auf Ihre Website zurückzuholen. Werfen wir einen Blick auf ein paar Optionen.
Automatischer Versand von Coupons an abgemeldete Kunden
Es ist klug, den Kunden die Möglichkeit zu geben, ein Konto in Ihrem Online-Shop einzurichten, da dies die Markentreue fördert und es den Käufern erleichtert, auch in Zukunft bei Ihnen zu kaufen.
Die Benutzerregistrierung kann auch bei der Lead-Generierung helfen. Wenn Sie die E-Mail-Adresse des Käufers erhalten, können Sie ihn mit E-Mail-Marketing, personalisierter Werbung, einem E-Mail-Newsletter und vielem mehr ansprechen.
Wenn Sie WooCommerce verwenden, erstellt dieses Plugin automatisch alle Seiten, die Kunden benötigen, um ein Konto zu erstellen und zu verwalten. WooCommerce fügt außerdem eine neue Kundenrolle hinzu, die es automatisch allen Käufern zuweist, die sich in Ihrem Shop registrieren.
Verwenden Sie eine andere eCommerce-Lösung, die die Kundenregistrierung nicht unterstützt? Dann lesen Sie unsere Anleitung, wie Sie die Benutzerregistrierung auf Ihrer WordPress-Website ermöglichen.
Danach können Sie einfach eine neue Rolle für Ihre Kunden erstellen. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zu WordPress-Benutzerrollen und -Berechtigungen.
Wenn Sie eine Benutzerregistrierung zulassen, können Sie verfolgen, wann sich ein Kunde von seinem Konto abmeldet, da dies darauf hindeutet, dass er das Interesse an Ihrem Geschäft verliert. Sie können ihm dann einen Gutschein schicken, um ihn zu ermutigen, sich wieder anzumelden.
Um dieses Rezept zu erstellen, gehen Sie einfach auf Automator ” Neu hinzufügen im WordPress-Dashboard.
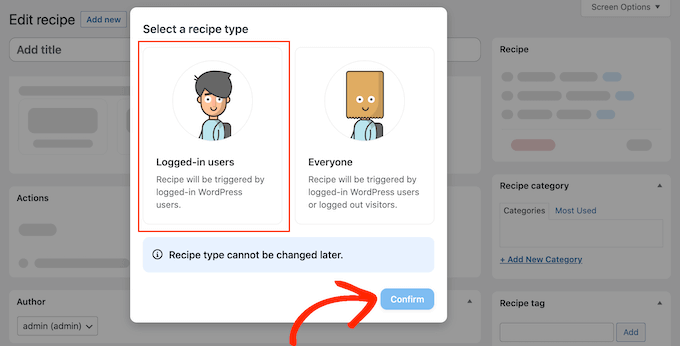
Uncanny Automator wird Sie nun fragen, ob Sie ein Rezept für angemeldete Benutzer oder für alle erstellen möchten. Wählen Sie “Eingeloggte Benutzer” und klicken Sie dann auf die Schaltfläche “Bestätigen”.

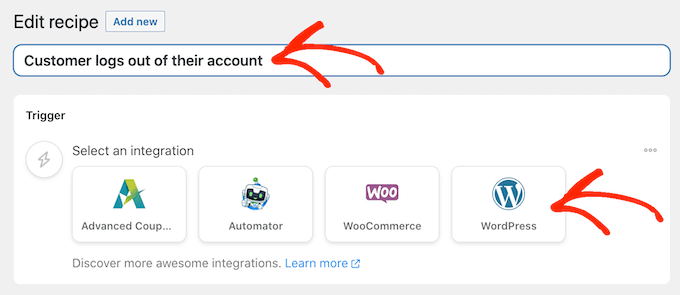
Als nächstes können Sie dem Rezept einen Namen geben, indem Sie ihn in das Feld “Titel” eingeben. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Klicken Sie anschließend im Bereich “Wählen Sie eine Integration” auf “WordPress”.

Sie können nun einen Auslöser wählen, d. h. alles, was das Rezept in Gang setzt.
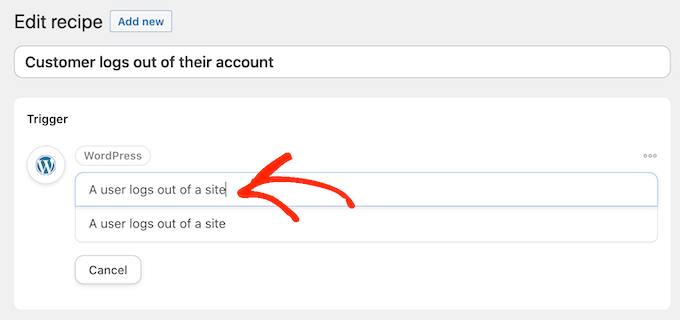
Beginnen Sie im Dropdown-Menü mit der Eingabe von “Ein Benutzer meldet sich von einer Website ab” und wählen Sie dann die richtige Option aus, wenn sie erscheint.

Wir möchten den Workflow nur dann ausführen, wenn sich jemand mit der Benutzerrolle “Kunde” von seinem Konto abmeldet.
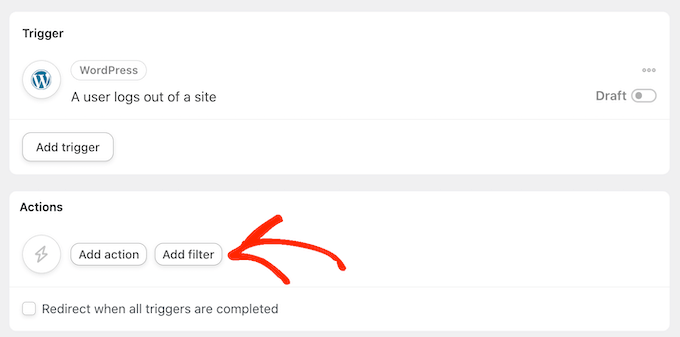
Klicken Sie dazu auf die Schaltfläche “Filter hinzufügen”.

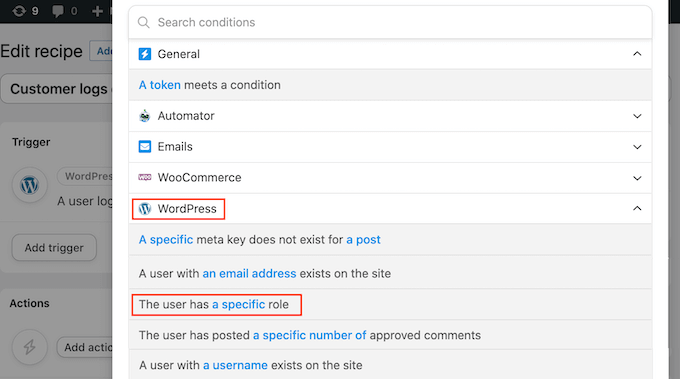
Klicken Sie in dem daraufhin angezeigten Popup auf “WordPress”.
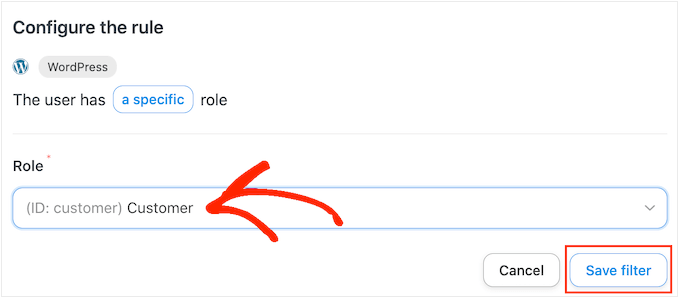
Suchen Sie dann im Dropdown-Menü nach “Der Benutzer hat eine bestimmte Rolle”.

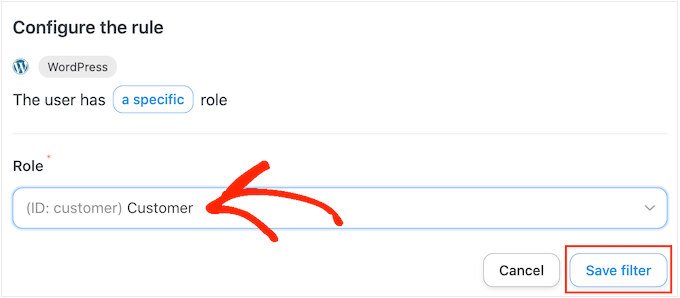
Öffnen Sie das Dropdown-Menü “Rolle” und wählen Sie die Rolle, die Sie für Ihre Kunden verwenden.
Danach klicken Sie auf “Filter speichern”.

Nun ist es an der Zeit, die Aktion festzulegen, die Uncanny Automator jedes Mal ausführen soll, wenn dieser Workflow läuft.
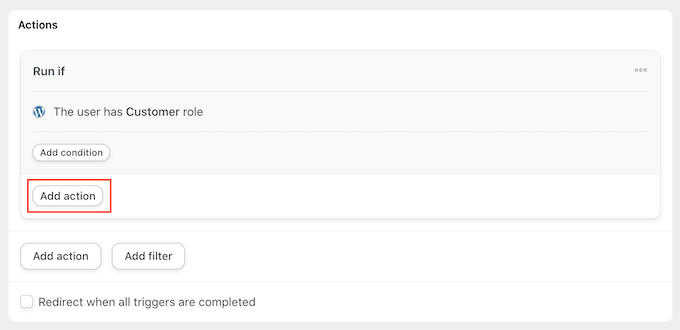
Wir werden dem Kunden eine E-Mail mit einem Coupon schicken, also klicken Sie auf “Aktion hinzufügen”.

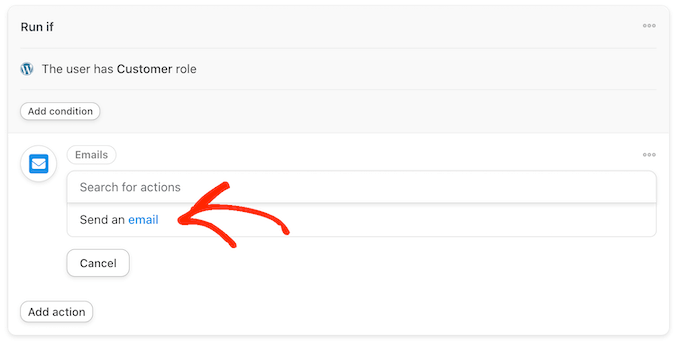
Da wir eine E-Mail versenden wollen, wählen Sie als Integration “E-Mails”.
Klicken Sie in der erscheinenden Auswahlliste auf “Eine E-Mail senden”.

Dadurch werden alle Felder hinzugefügt, die Sie für die Erstellung der E-Mail verwenden können.
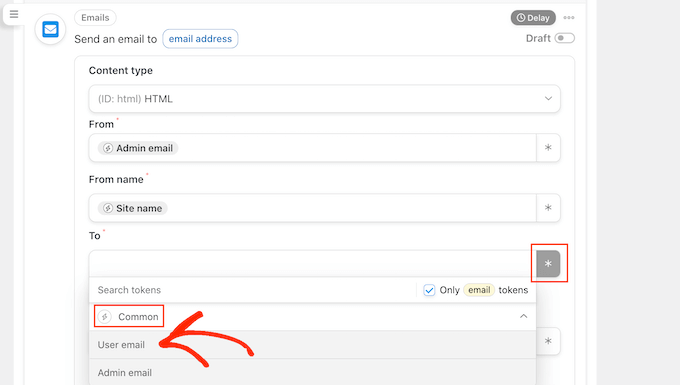
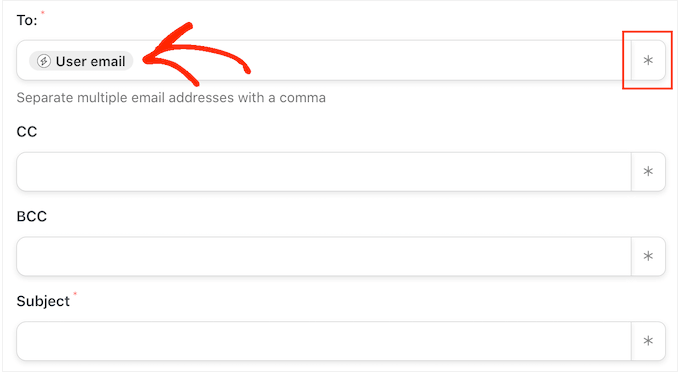
Zunächst müssen wir sicherstellen, dass die Nachricht an den richtigen Benutzer geht, indem wir auf das Sternchen neben dem Feld “An” klicken. Wählen Sie dann “Allgemein” und “Benutzer-E-Mail”.

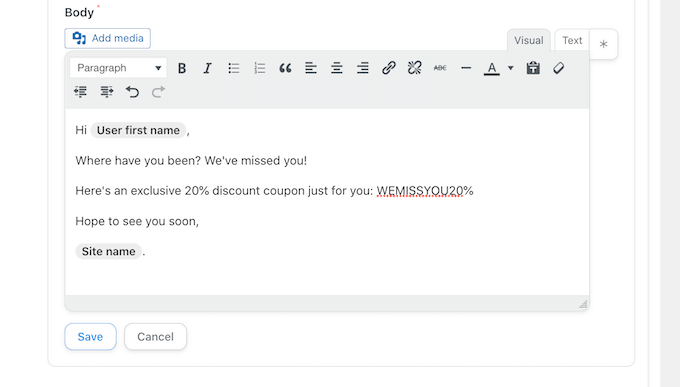
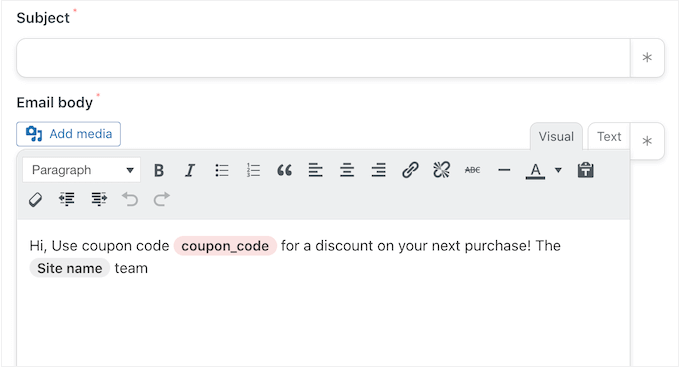
Sie können nun die E-Mail erstellen, indem Sie eine Betreffzeile und einen Text hinzufügen.
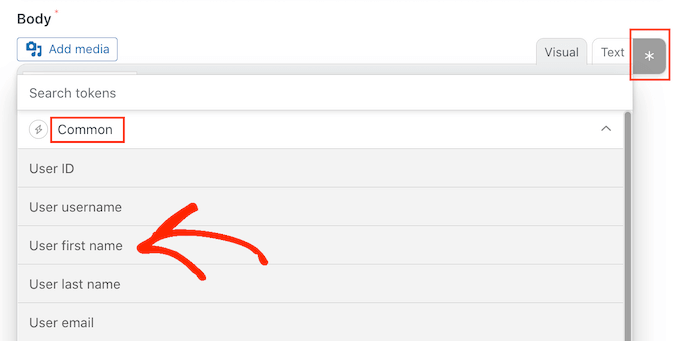
Hier können Sie eine Mischung aus einfachem Text und Token verwenden, die Platzhalter sind, die Uncanny Automator automatisch durch echte Werte ersetzt. Wenn Sie zum Beispiel den Namen des Kunden verwenden möchten, können Sie auf das Sternchen klicken und “Allgemein” auswählen.
Wählen Sie einfach das Token “Vorname des Benutzers”, um die persönliche Begrüßung zu erstellen.

Sie müssen auch einen Gutschein erstellen und ihn der E-Mail hinzufügen.
Am einfachsten ist es, das Advanced Coupons Plugin zu verwenden, das beste WordPress-Gutscheincode-Plugin auf dem Markt. Damit können Sie viele verschiedene erweiterte Coupons erstellen, um mehr Verkäufe zu erzielen und Ihr Geschäft auszubauen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Beitrag über die Erstellung von Smart Coupons.
Nachdem Sie einen Coupon erstellt haben, können Sie ihn einfach in die E-Mail einfügen.

Wenn Sie mit dem Aussehen der E-Mail zufrieden sind, klicken Sie auf “Speichern”.
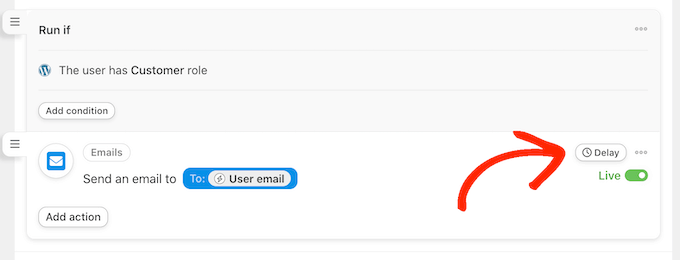
Danach ist es an der Zeit, eine Verzögerung festzulegen. Das ist die Zeitspanne, die Uncanny Automator wartet, nachdem sich der Kunde abgemeldet hat, bevor er ihm den Coupon schickt.
Um eine Verzögerung hinzuzufügen, fahren Sie mit der Maus über die Aktion “E-Mail”. Wenn sie erscheint, klicken Sie auf “Verzögern”.

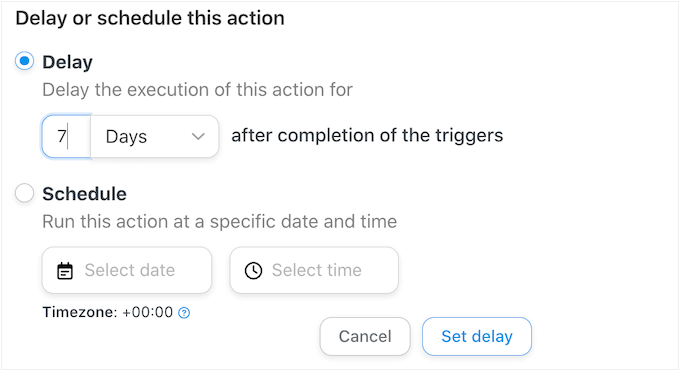
In dem daraufhin angezeigten Popup-Fenster können Sie Ihre Verzögerung hinzufügen.
Sobald Sie das getan haben, wählen Sie “Verzögerung einstellen”.

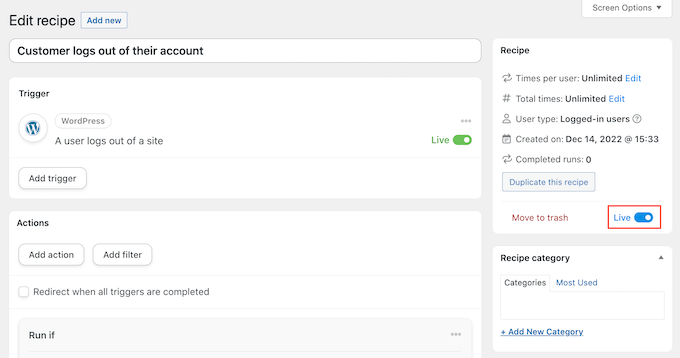
Wenn Sie mit der Zusammenstellung des Rezepts zufrieden sind, ist es an der Zeit, es zu aktivieren.
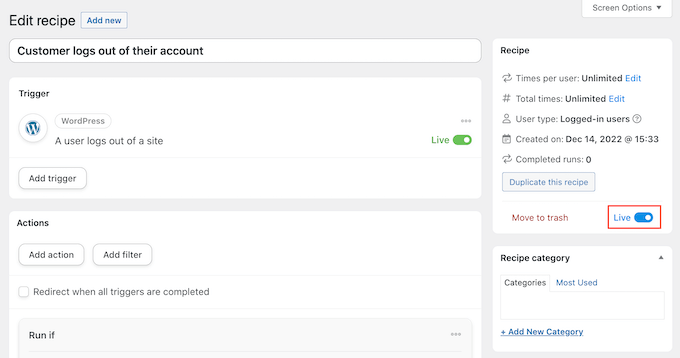
Klicken Sie im Feld “Rezept” auf den Schalter “Entwurf”, so dass stattdessen “Live” angezeigt wird.

Das war’s. Wenn sich ein Kunde nun von seinem Konto abmeldet, wartet Uncanny Automator die angegebene Zeitspanne ab, bevor er ihm einen Gutscheincode schickt.
Automatischer Versand von Gutscheinen für ein bestimmtes Produkt
Manchmal schaut sich ein Kunde ein Produkt mehrmals an, was darauf hindeutet, dass er sich für den Artikel interessiert, aber nicht in der Lage ist, einen Kauf zu tätigen.
In diesem Fall können Sie ihnen einen Gutschein schicken, der sie dazu anregt, sich das Produkt zu kaufen.
Um zu beginnen, erstellen Sie ein neues Rezept für angemeldete Benutzer nach dem oben beschriebenen Verfahren. Klicken Sie anschließend im Bereich “Wählen Sie eine Integration” auf “WooCommerce”.

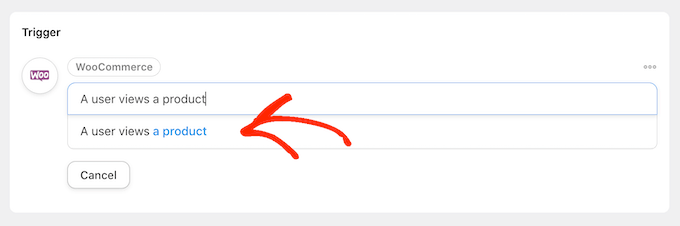
Als Nächstes wählen Sie einen Auslöser, indem Sie Folgendes eingeben: “Ein Benutzer betrachtet ein Produkt”.
Wenn der richtige Auslöser erscheint, klicken Sie ihn an.

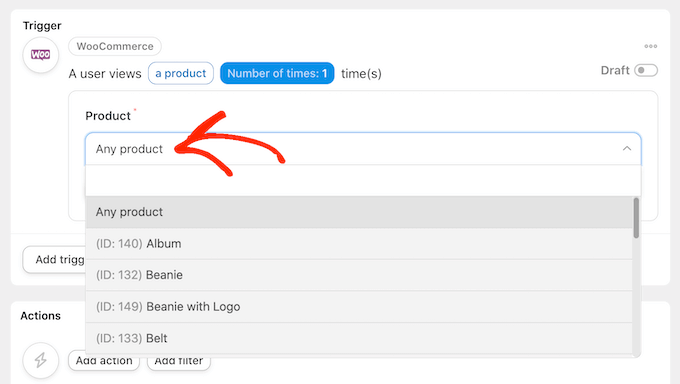
Standardmäßig ist dieser Auslöser auf “Jedes Produkt” eingestellt.
Wenn Sie das Rezept mit einem bestimmten Produkt verknüpfen möchten, öffnen Sie das Dropdown-Menü “Produkt” und wählen Sie das entsprechende Produkt aus der Liste.

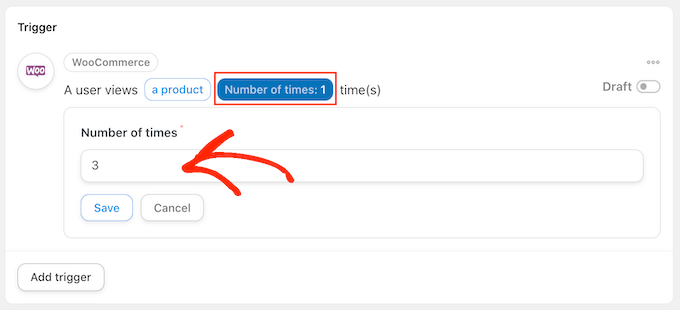
Klicken Sie anschließend auf die Schaltfläche “Anzahl der Male”.
Standardmäßig wird das Rezept jedes Mal ausgeführt, wenn sich ein Kunde ein Produkt ansieht. Sie sollten dies ändern, damit der Kunde das Produkt mehrmals ansehen muss, bevor das Rezept ausgelöst wird. Geben Sie dazu eine andere Zahl in das Feld “Anzahl der Male” ein.

Klicken Sie anschließend auf “Speichern”, um Ihre Einstellungen zu speichern.
Dieses Rezept sollte nur ausgeführt werden, wenn ein Kunde ein Produkt ansieht, also klicken Sie auf “Filter hinzufügen”. Klicken Sie in dem daraufhin angezeigten Popup auf “WordPress” und wählen Sie dann “Der Benutzer hat eine bestimmte Rolle”.

Öffnen Sie dann das Dropdown-Menü “Rolle” und wählen Sie die Rolle, die Sie für Ihre Kunden verwenden.
Wenn Sie fertig sind, klicken Sie auf “Filter speichern”.

Jetzt ist es an der Zeit, die Aktion hinzuzufügen. Es gibt verschiedene Möglichkeiten, automatische Coupons von Ihrer WordPress-Website aus zu versenden.
Um mit Uncanny Automator und Advanced Coupons einen Code per E-Mail an Ihre Kunden zu senden, folgen Sie einfach dem oben beschriebenen Prozess.
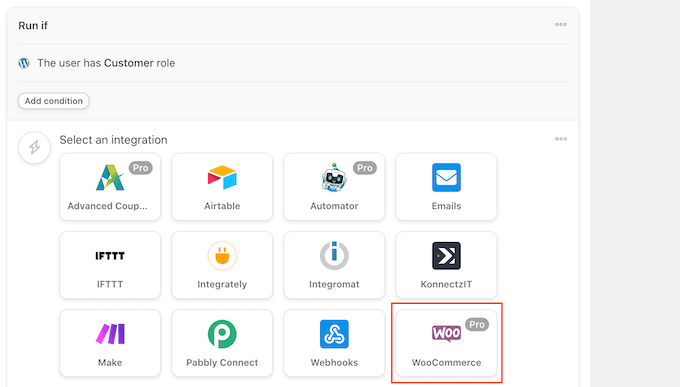
Eine andere Möglichkeit ist, den Code mit WooCommerce zu generieren. Klicken Sie dazu auf “Aktion hinzufügen” und wählen Sie dann “WooCommerce” als Integration.

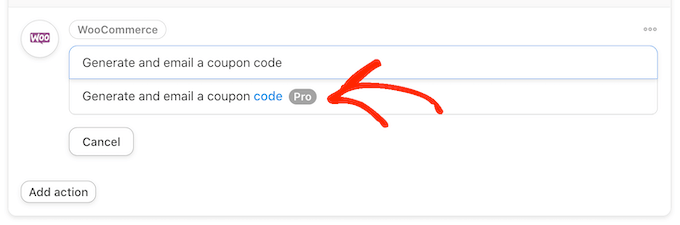
Beginnen Sie in der Suchleiste mit der Eingabe von “Generate and email a coupon code to the user”.
Wenn die richtige Option erscheint, klicken Sie sie an.

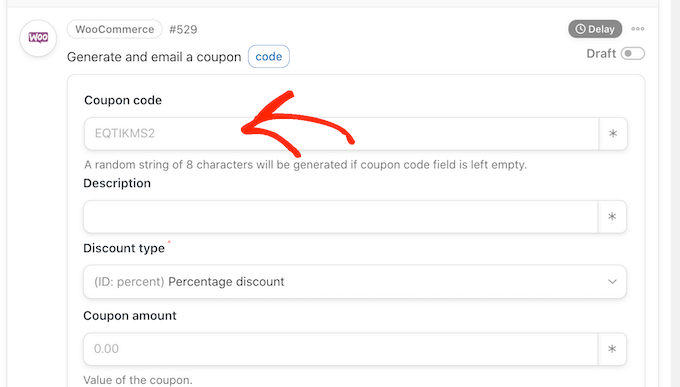
Dadurch werden einige neue Einstellungen hinzugefügt, mit denen Sie den Gutscheincode erstellen können.
Um einen Code automatisch zu generieren, lassen Sie das Feld “Gutscheincode” einfach leer.

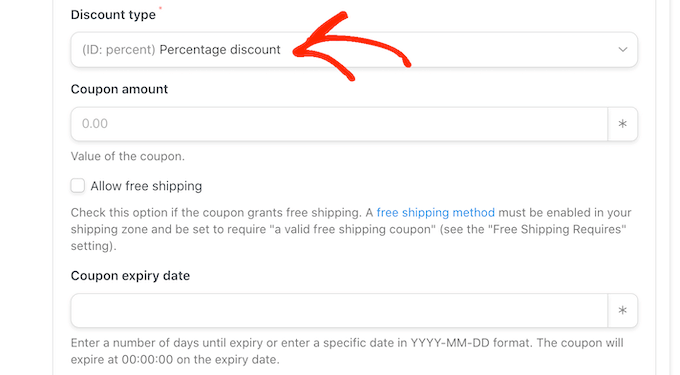
Wählen Sie im Feld “Rabatttyp” die Art des Gutscheins, den Sie erstellen möchten, z. B. einen festen Warenkorbrabatt oder einen prozentualen Rabatt.
Für diesen Leitfaden wählen wir die Option “Prozentualer Rabatt”.

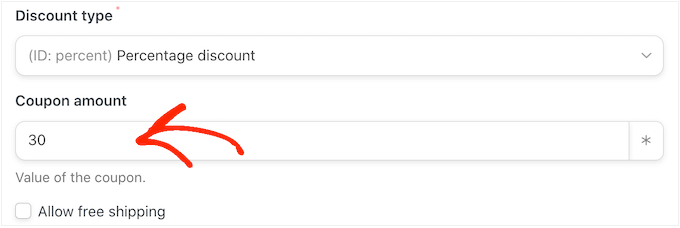
Danach geben Sie den prozentualen Rabatt in das Feld “Gutscheinbetrag” ein.
Auf dem folgenden Bild bieten wir unseren Kunden einen Rabatt von 30 % auf ihren Einkauf an.

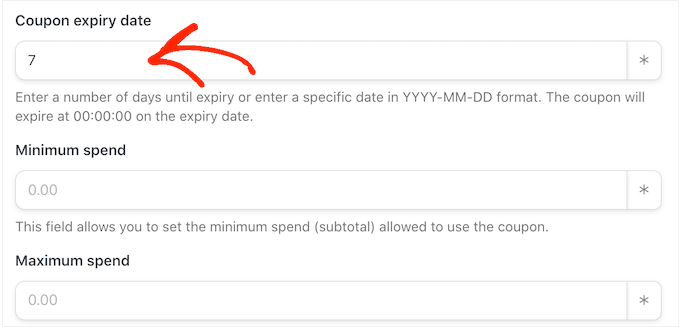
Im nächsten Feld können Sie ein Ablaufdatum für den Gutschein festlegen, indem Sie entweder das Format JJJ-MM-TT verwenden oder die Anzahl der Tage bis zum Ablauf des Gutscheins eingeben.
In der folgenden Abbildung läuft der Gutschein zum Beispiel nach 7 Tagen ab.

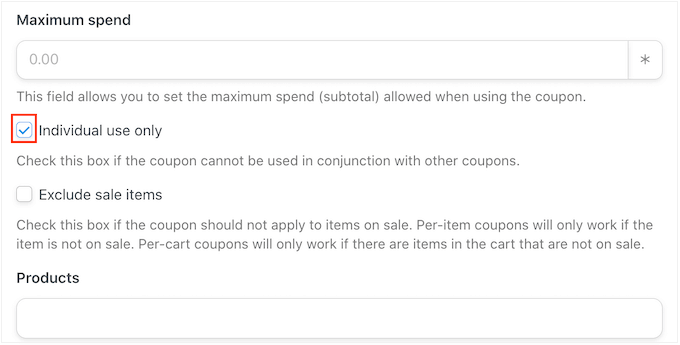
Sie können auch einen Mindest- und Höchstbetrag für den Gutschein festlegen. Wir lassen diese Felder leer, damit der Kunde den Code bei jedem Einkauf verwenden kann.
Sie können auch das Feld “Nur zur individuellen Verwendung” ankreuzen, damit Kunden diesen Code nicht in Kombination mit anderen Gutscheinen verwenden können.

Blättern Sie dann zum Abschnitt “Nutzungslimit pro Coupon”. Der Käufer sollte den Coupon nur einmal verwenden können, geben Sie also “1” ein.
Es gibt noch viele andere Einstellungen, die Sie für den Gutschein ändern können. Es ist eine gute Idee, diese Einstellungen durchzusehen, um zu sehen, ob Sie weitere Änderungen vornehmen möchten.
Wenn Sie mit der Einrichtung des Gutscheins zufrieden sind, blättern Sie zum Abschnitt “E-Mail”. Suchen Sie zunächst das Feld “An” und klicken Sie dann auf das Sternchen daneben. Klicken Sie dann auf “Allgemein” und wählen Sie “Benutzer-E-Mail”.

Danach können Sie eine Betreffzeile hinzufügen und den Text im Textkörper der E-Mail ändern.
Um eine stärker personalisierte E-Mail zu erstellen, empfiehlt es sich, eine Mischung aus einfachem Text und Token zu verwenden, indem Sie den oben beschriebenen Prozess befolgen.

Wenn Sie mit der E-Mail zufrieden sind, klicken Sie auf die Schaltfläche “Speichern”, um das Rezept zu speichern.
Danach können Sie das Rezept live schalten, indem Sie auf den Schalter “Entwurf” klicken, so dass es “Live” angezeigt wird.

Jetzt wird jedes Mal, wenn jemand ein Produkt mehrmals anschaut, der Rezept-Workflow ausgelöst.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man automatisierte Coupons in WordPress versendet, um Kunden zurückzugewinnen. Vielleicht möchten Sie auch unseren Leitfaden zur Erstellung eines WooCommerce-Popups zur Umsatzsteigerung und die besten WooCommerce-Plugins für Ihren Shop lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Sending out coupons is a very good method to attract people back to the store. The funnel kit method seems great and relatively simple. Moreover, it’s a great option to choose the range of days. Thank you very much for the instructions. It looks really promising.