Geburtstage und Kaufjubiläen sind perfekte Gelegenheiten, um mit Ihren Kunden in Kontakt zu treten.
Das Versenden von personalisierten Geburtstags- und Jubiläums-E-Mails ist eine gute Möglichkeit, sich für die Treue Ihrer Kunden zu bedanken. Indem Sie diese besonderen Daten würdigen, können Sie Ihren Kunden das Gefühl geben, geschätzt zu werden, das Engagement erhöhen und den Umsatz steigern, indem Sie Anreize wie personalisierte Gutscheincodes und Rabatte anbieten.
Unsere Untersuchungen haben ergeben, dass Geschäfte, die automatisierte Jubiläums- oder Geburtstags-E-Mails mit Rabattcodes versenden, ihre Kunden häufig dazu motivieren, die Website erneut zu besuchen und einen weiteren Kauf zu tätigen, was zu einer Steigerung der Konversionsrate beiträgt.
In diesem Artikel zeigen wir Ihnen, wie Sie in WooCommerce ganz einfach E-Mails zu Geburtstagen und Kaufjubiläen versenden können.

Warum automatisierte Geburtstags- und Jubiläums-E-Mails versenden?
Wenn Sie ein eCommerce-Geschäft betreiben, können Sie mit einer E-Mail-Liste für Ihre Produkte und Dienste bei Personen werben, die bereits Interesse an Ihrem Unternehmen gezeigt haben.
Profi-Tipp: Auch wenn WordPress Nachrichten versenden kann, sollten Sie WordPress niemals zum Versenden von E-Mails verwenden. Eine bessere Alternative finden Sie in unserer Expertenauswahl der besten E-Mail-Marketingdienste für kleine Unternehmen.
Nachdem Sie eine E-Mail-Liste aufgebaut haben, ist es wichtig, die Abonnenten bei der Stange zu halten und sie für Ihre Inhalte zu interessieren. Eine Möglichkeit ist es, automatisierte Geburtstags- und Jubiläums-E-Mails zu versenden.
Dadurch fühlen sich die Kunden sofort wertgeschätzt und anerkannt, was die Markentreue stärken kann. Sie können jedoch oft noch mehr Engagement und Umsatz erzielen, indem Sie Belohnungen wie Rabatte, Gutscheincodes und kostenlose Geschenke anbieten.

Diese E-Mail-Marketingkampagnen sind bei den Kunden oft sehr beliebt. Laut Omnisend haben E-Mails zum Geburtstag eine Öffnungsrate von 45 %, eine Klickrate von 12 % und eine Konversionsrate von 3 %, was deutlich über dem nationalen Durchschnitt liegt.
In diesem Sinne, lassen Sie uns sehen, wie Sie automatisierte Geburtstags- und Jubiläums-E-Mails in WooCommerce senden können.
Wie man automatisierte Geburtstags- und Jubiläums-E-Mails versendet
Der einfachste Weg, um automatisierte Geburtstags- und Jubiläums-E-Mails in WooCommerce zu versenden, ist die Verwendung von FunnelKit Automations Pro. Es ist das beste Automatisierungswerkzeug für WooCommerce-Websites und ermöglicht es Ihnen, Ihre WooCommerce-E-Mails mithilfe eines Drag-and-drop-Builders individuell anzupassen und automatisierte E-Mail- und SMS-Kampagnen zu erstellen.
Zunächst müssen Sie das Plugin FunnelKit Automations Pro installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Sie benötigen außerdem das kostenlose FunnelKit Automations-Plugin, da das Premium-Plugin dieses als Basis für seine erweiterten Funktionen verwendet.
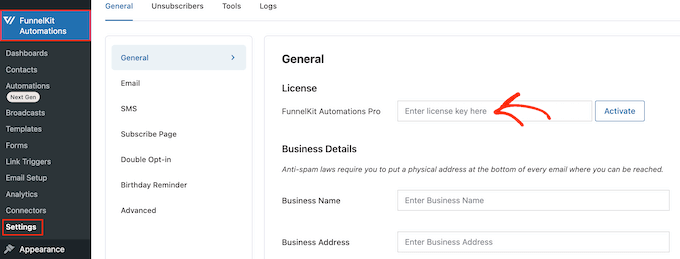
Gehen Sie nach der Aktivierung zu FunnelKit Automations ” Einstellungen und fügen Sie die Lizenz zum Feld “FunnelKit Automations Pro” hinzu.

Sie finden diese Informationen unter Ihrem Konto auf der FunnelKit-Website. Nachdem Sie den Schlüssel eingegeben haben, klicken Sie einfach auf den Button “Aktivieren”.
Jetzt können Sie automatische Erinnerungs-E-Mails zum Geburtstag und Jahrestag erstellen. Verwenden Sie einfach die unten stehenden Links, um direkt zur gewünschten E-Mail-Kampagne zu springen.
Wie man in WooCommerce automatisierte Geburtstags-E-Mails versendet
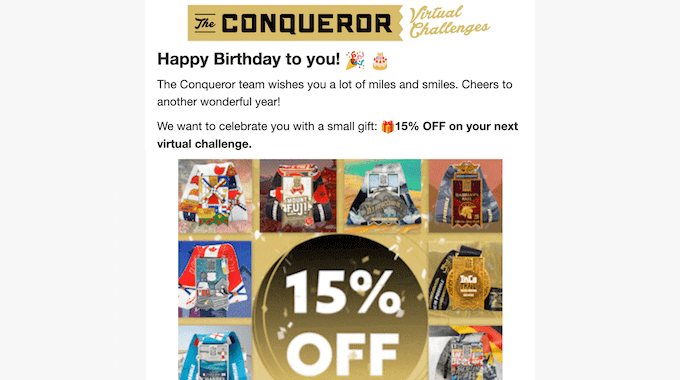
Mit personalisierten Geburtstagsnachrichten können Sie eine engere Beziehung zu Ihren Kunden aufbauen und gleichzeitig die Markentreue fördern.
Noch besser ist es, wenn Sie Ihren Geburtstagsnachrichten ein Geschenk hinzufügen, z. B. einen personalisierten Gutscheincode, ein kostenloses Upgrade oder einen kostenlosen digitalen Download, z. B. ein E-Book. Diese Geschenke können das Engagement steigern, Kunden dazu bringen, Ihre Website zu besuchen, und Ihnen sogar mehr Umsatz bescheren.
Sehen wir uns also an, wie Sie mit dem FunnelKit Automations-Plugin automatisierte Geburtstags-E-Mails versenden können.
Schritt 1. Ermitteln des Geburtsdatums des Kunden
Bevor Sie automatische Geburtstags-E-Mails versenden können, müssen Sie das Geburtsdatum des Kunden kennen. Sie können diese Informationen auf der WooCommerce-Kassenseite, der Seite “Mein Konto” oder der Seite “Danke” erfassen.
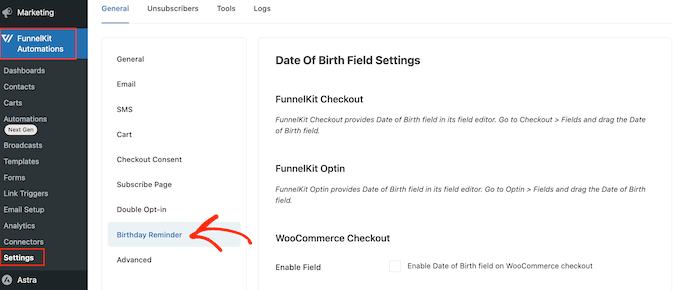
Um loszulegen, gehen Sie im WordPress-Dashboard zu FunnelKit Automations ” Einstellungen.
Wählen Sie im Menü auf der linken Seite “Geburtstagserinnerungen”.

Sie können nun wählen, wo das Feld für das Geburtsdatum eingefügt werden soll.
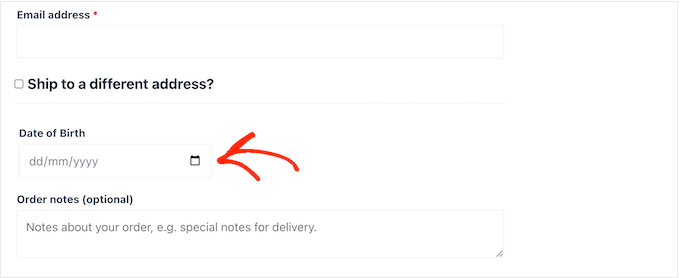
Die erste Möglichkeit besteht darin, diese Informationen auf der Kassenseite zu erfassen.

Wenn Sie dieses Feld in die Kaufabwicklung einbeziehen, erhalten Sie die Informationen garantiert. Allerdings wird dadurch ein zusätzlicher Schritt in den Kaufprozess eingefügt, was die Abbruchrate im Warenkorb erhöhen kann.
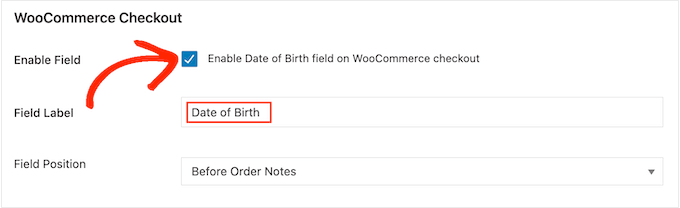
Um ein Feld auf der WooCommerce-Kassenseite hinzuzufügen, aktivieren Sie einfach das Kästchen neben: Geburtsdatum auf der WooCommerce-Kassenseite aktivieren”.
Standardmäßig verwendet FunnelKit die Beschriftung “Geburtsdatum”. Sie können diese jedoch durch Ihre eigene, benutzerdefinierte Formulierung wie “Geburtstag” ersetzen, indem Sie sie in “Feldbeschriftung” eingeben.

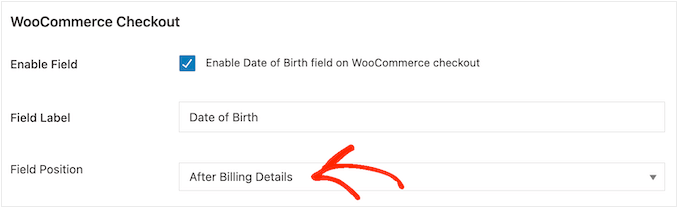
Sie können auch ändern, wo das Feld auf der WooCommerce-Kassenseite erscheint, indem Sie das Dropdown-Menü “Feldposition” öffnen.
Wählen Sie dann zwischen Nach Rechnungsdetails, Vor Auftragsnotizen oder Nach Auftragsnotizen.

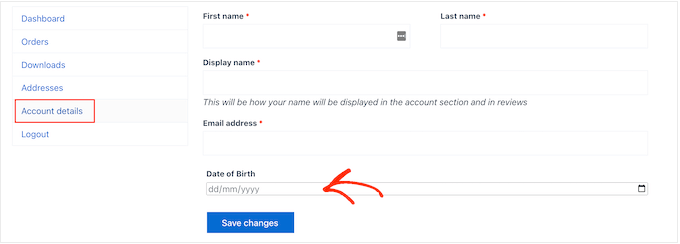
Eine weitere Möglichkeit ist das Hinzufügen des Feldes zum Abschnitt “Kontodetails” auf der Seite “Mein Konto” von WooCommerce.
Auf diese Weise können Sie das Geburtsdatum erfassen, ohne den Kaufprozess zu erschweren. Es gibt jedoch keine Garantie dafür, dass jeder Kunde die Seite “Mein Konto” besucht und sein Geburtsdatum eingibt.

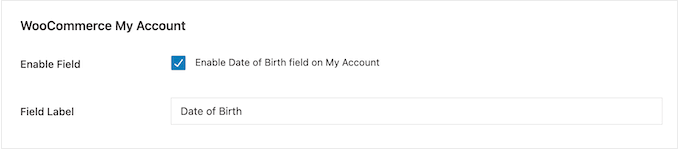
Um dieses Feld auf der Seite “Mein Konto” hinzuzufügen, aktivieren Sie einfach das Kästchen neben der Option “Geburtsdatum in meinem Konto aktivieren”.
Um die Beschriftung zu ändern, geben Sie einfach Ihre benutzerdefinierte Nachricht in “Feldbezeichnung” ein.

Schließlich können Sie das Geburtstagsfeld auf der Dankeseite mit einem Shortcode hinzufügen.
Auf diese Weise können Sie das Geburtsdatum erfassen, ohne den Bestellvorgang um weitere Schritte zu erweitern. Außerdem wird dem Kunden bei jedem Kauf die Dankeseite angezeigt, so dass er mehrfach die Gelegenheit hat, sein Geburtsdatum einzugeben.
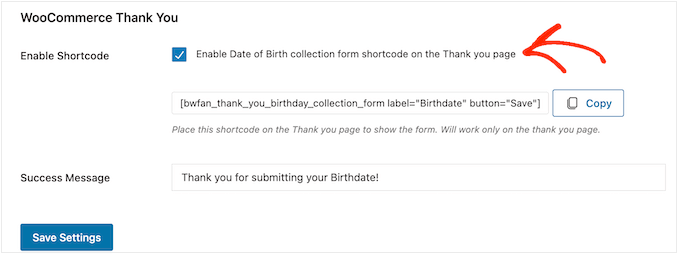
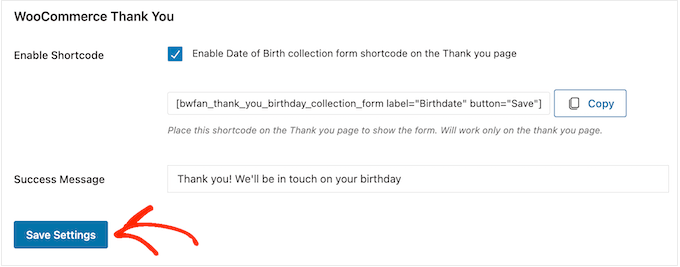
Um einen Shortcode zu erstellen, markieren Sie das Kästchen “Shortcode für das Formular zur Erfassung des Geburtsdatums auf der Dankesseite aktivieren”.

Standardmäßig zeigt FunnelKit die folgende Meldung an, wenn ein Kunde sein Geburtsdatum eingibt: Danke, dass Sie Ihr Geburtsdatum eingegeben haben!
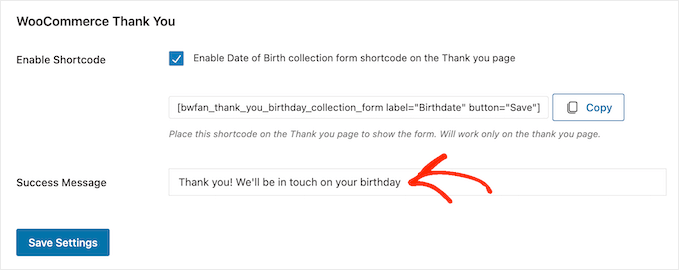
Um diese durch Ihre eigene Nachricht zu ersetzen, geben Sie sie einfach in das Feld “Erfolgsmeldung” ein.

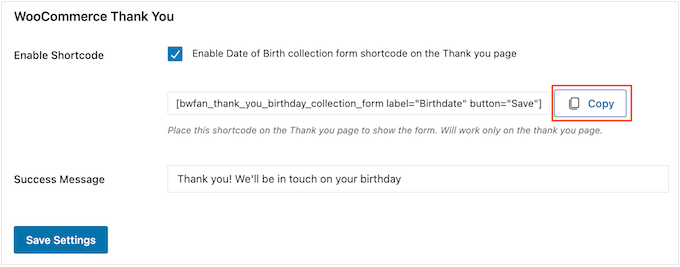
Danach wird FunnelKit den Shortcode erstellen.
Klicken Sie einfach auf die Schaltfläche “Kopieren”, um den Code in die Zwischenablage Ihres Computers zu kopieren.

Sie können den Shortcode jetzt zu Ihrer WooCommerce-Dankeseite hinzufügen. Wenn Sie noch keine benutzerdefinierte Seite haben, lesen Sie bitte unsere Anleitung, wie Sie ganz einfach benutzerdefinierte WooCommerce-Dankeseiten erstellen können.
Weitere Informationen darüber, wie Sie den Shortcode auf der Dankeseite platzieren, finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie mit der Einrichtung des Feldes zufrieden sind, klicken Sie auf “Einstellungen speichern”, um es zu aktivieren.

Schritt 2. Erstellen Sie eine Geburtstags-E-Mail-Automatisierung für WooCommerce
Nun, da Sie das Geburtsdatum des Kunden erfasst haben, ist es an der Zeit, einen automatisierten Workflow für Glückwünsche zum Geburtstag zu erstellen.
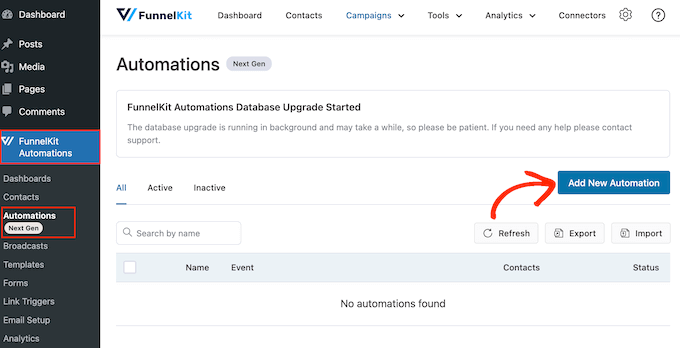
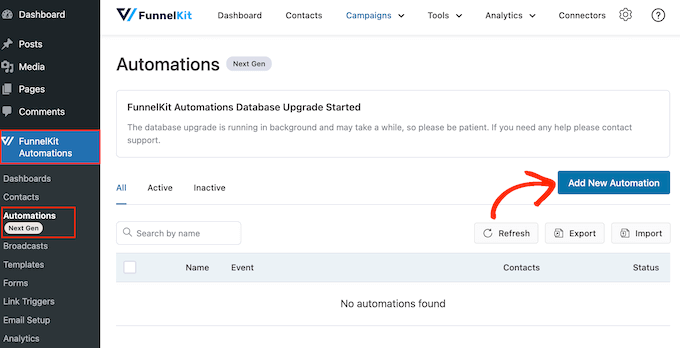
Um zu beginnen, gehen Sie zu FunnelKit Automations ” Automations (Next-Gen) und klicken Sie auf die Schaltfläche “Add New Automation”.

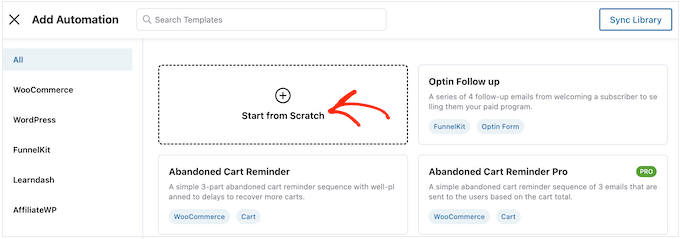
Hier sehen Sie alle vorgefertigten E-Mail-Kampagnen, die Sie verwenden können, um abgebrochene Warenkörbe zurückzuholen, Online-Kurse zu verkaufen und vieles mehr.
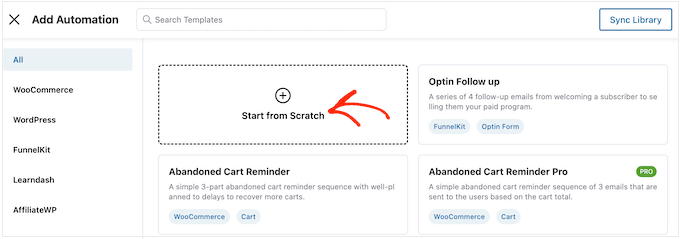
Um automatische Geburtstags-E-Mails zu versenden, klicken Sie auf “Neu beginnen”.

Sie können nun einen Namen für die Automatisierung eingeben. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
Klicken Sie anschließend auf “Erstellen”.

Dadurch wird der benutzerfreundliche E-Mail-Automatisierungs-Builder von FunnelKit gestartet, damit Sie den WooCommerce-Workflow erstellen können.
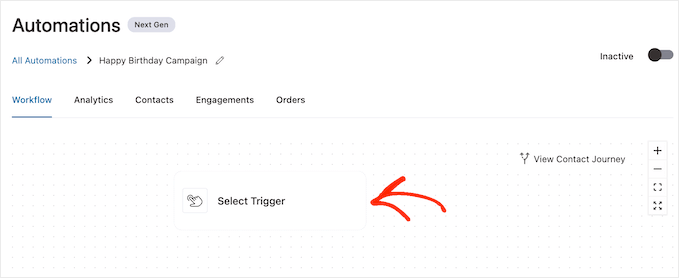
Um zu beginnen, klicken Sie auf “Auslöser auswählen”.

Sie können nun die Aktion auswählen, die den automatisierten Workflow in WordPress auslösen soll.
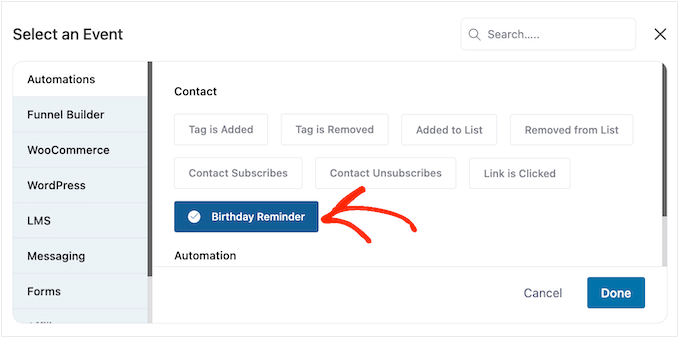
Klicken Sie in dem daraufhin angezeigten Popup auf “Geburtstagserinnerung”.

Wählen Sie dann “Fertig”, um den Auslöser zu Ihrem Workflow hinzuzufügen.
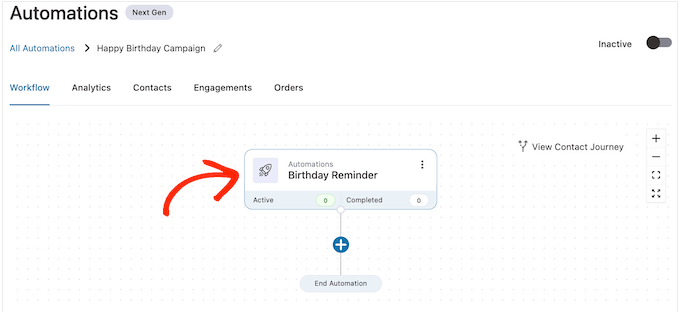
Der nächste Schritt ist die Konfiguration des Auslösers, also klicken Sie auf “Geburtstagserinnerung”.

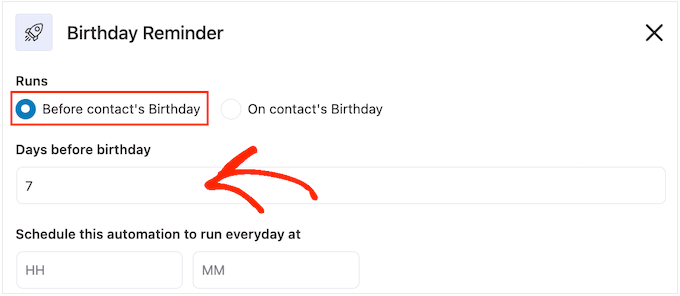
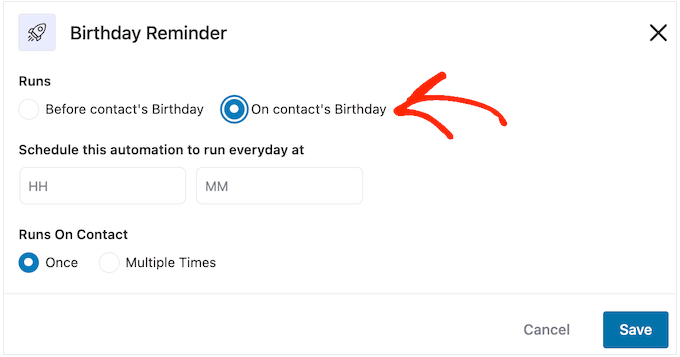
In dem daraufhin angezeigten Popup-Fenster können Sie auswählen, ob die Automatisierung am Geburtstag des Kontakts oder vor dem Geburtstag des Kontakts ausgeführt werden soll.
In diesem Leitfaden zeigen wir Ihnen, wie Sie Folge-E-Mails erstellen können. Zum Beispiel könnten Sie dem Kunden 7 Tage vor seinem Geburtstag einen personalisierten Gutscheincode schicken und dann eine Folge-E-Mail mit der Warnung, dass der Gutschein bald abläuft.
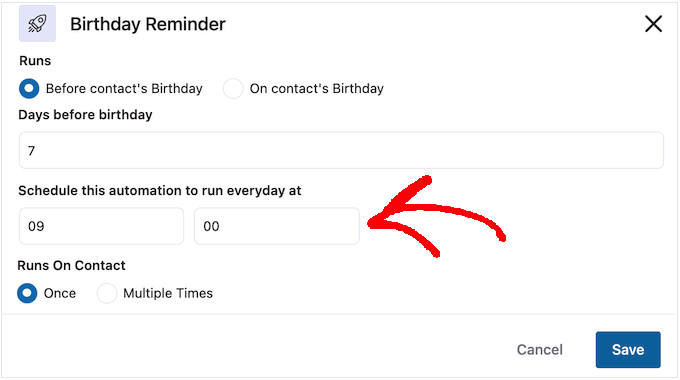
Wählen Sie daher die Option “Vor dem Geburtstag des Kontakts” und geben Sie dann die Anzahl der Tage ein.

Eine weitere Option ist die Auswahl von “Am Geburtstag des Kontakts”.
Dies ist eine gute Wahl, wenn Sie dem Kunden einfach nur zum Geburtstag gratulieren oder ihm einen kostenlosen Geschenkgutschein schicken, der nicht abläuft.

Anschließend müssen Sie FunnelKit mitteilen, wann die Geburtstags-E-Mail gesendet werden soll. In der Regel sollten Sie den Zeitpunkt wählen, an dem Ihre Kunden am ehesten online sind.
Deshalb ist es hilfreich, so viel wie möglich über Ihre Kunden zu wissen. Falls Sie das noch nicht getan haben, empfehlen wir Ihnen, Google Analytics in WordPress zu installieren. So können Sie mehr über Ihre Kunden erfahren, einschließlich ihres Standorts und ihrer Zeitzone.
Durch kontinuierliche Überwachung und Feinabstimmung all Ihrer benutzerdefinierten WooCommerce-E-Mails sollten Sie in der Lage sein, Ihre Öffnungsraten und Konversionsraten zu verbessern.
Um die automatische Geburtstags-E-Mail zu einer bestimmten Zeit zu versenden, geben Sie einfach in die Felder ein, die standardmäßig “HH” (Stunde) und “MM” (Minute) anzeigen.

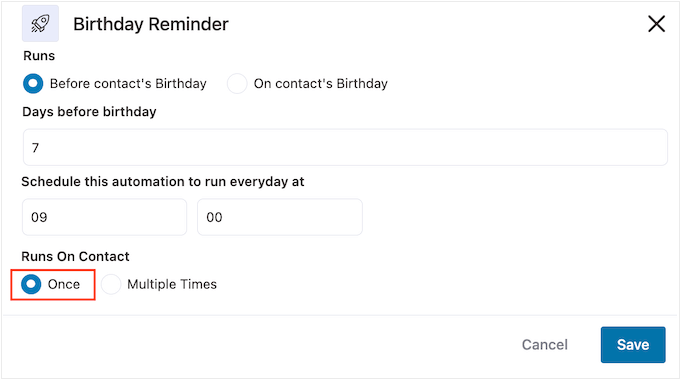
Es ist möglich, dass sich ein Kunde mehrmals gleichzeitig im selben Workflow befindet.
Dies kann für einige automatisierte Workflows sinnvoll sein, z. B. für Upselling- oder Cross-Selling-Automatisierungen, bei denen mehrere Kampagnen gleichzeitig laufen können. Für eine automatisierte Geburtstagskampagne ist dies jedoch nicht sinnvoll, daher sollten Sie “Einmal” auswählen.

Wenn Sie mit der Einrichtung des Auslösers zufrieden sind, klicken Sie einfach auf die Schaltfläche “Speichern”.
Schritt 3. Erstellen Sie einen personalisierten Geburtstagsgutschein (optional)
Viele Unternehmen schicken ihren Kunden an deren Geburtstag einen Gutscheincode. Auf diese Weise fühlen sich die Kunden wertgeschätzt, während Sie gleichzeitig mehr Engagement und Umsatz erzielen.
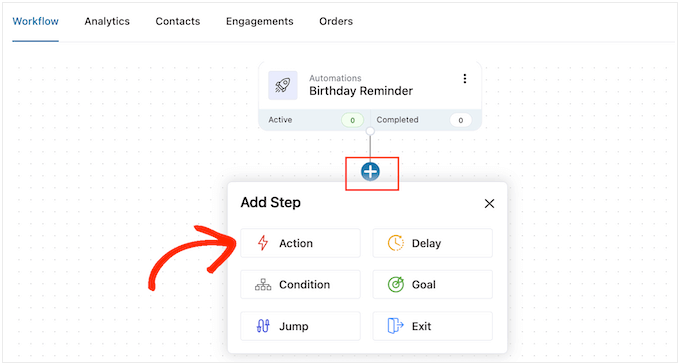
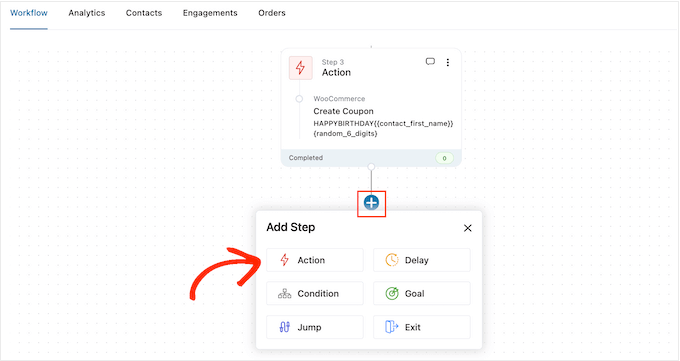
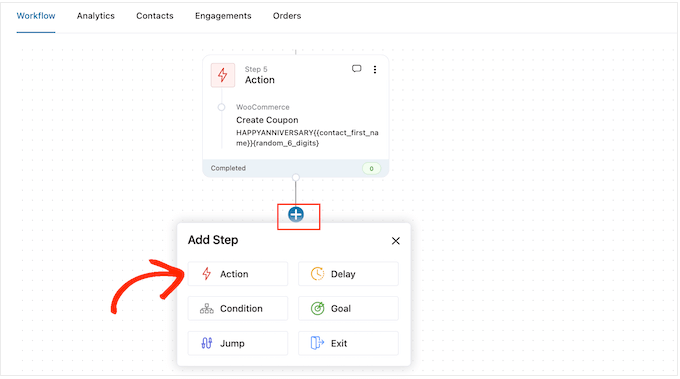
In diesem Sinne können Sie einen personalisierten Gutschein erstellen, den Sie der Geburtstags-E-Mail hinzufügen. Klicken Sie dazu auf das “+” und wählen Sie dann “Aktion”.

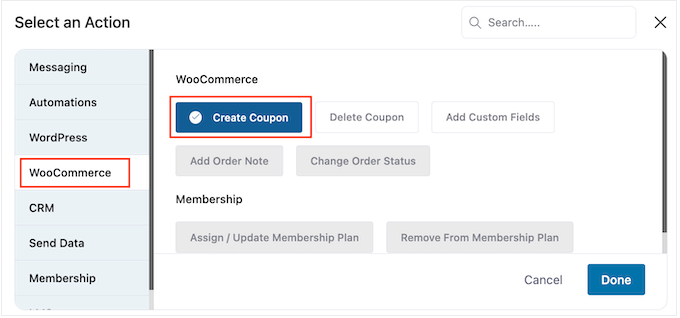
Klicken Sie in dem nun erscheinenden Popup auf die Registerkarte “WooCommerce”.
Wählen Sie dann “Coupon erstellen”.

Klicken Sie abschließend auf “Fertig”, um die Aktion zu Ihrem Workflow hinzuzufügen.
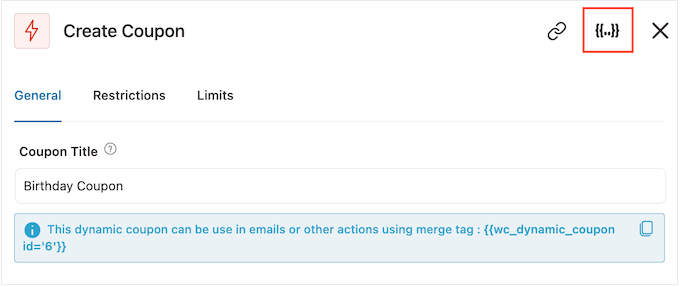
Klicken Sie im FunnelKit-Haupteditor auf die Aktion, die Sie gerade hinzugefügt haben. Es öffnet sich ein Popup, in dem Sie die Aktion “Coupon erstellen” anpassen können.
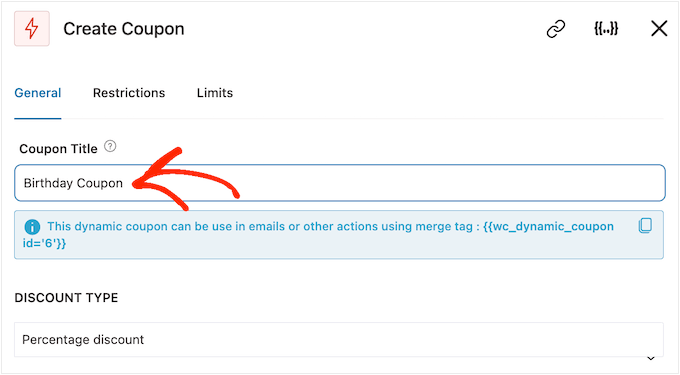
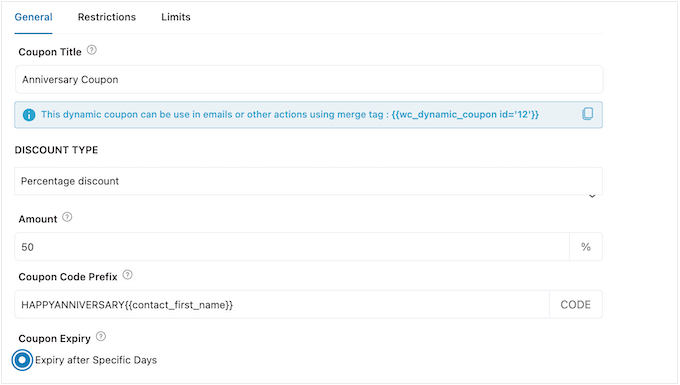
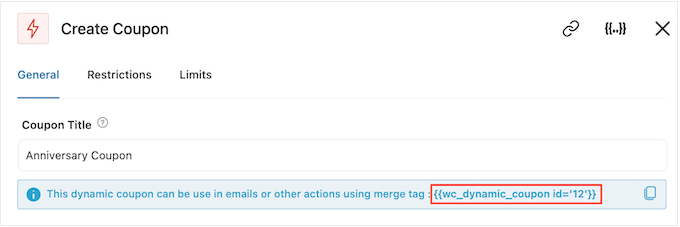
Geben Sie zunächst einen Namen für den Coupon in das Feld “Coupon-Titel” ein. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.

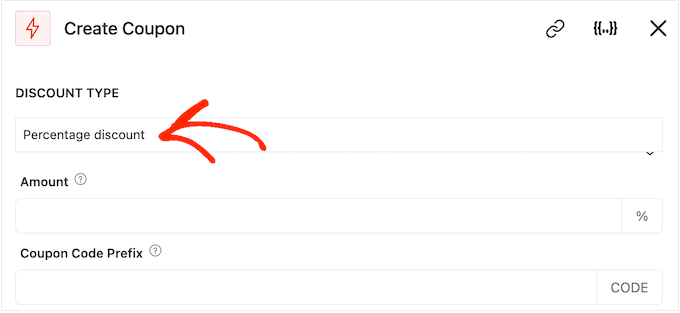
Wählen Sie anschließend im Dropdown-Menü “Rabatttyp” die Art des Gutscheins aus, den Sie erstellen möchten.
FunnelKit unterstützt prozentuale Rabatte, feste Warenkorbrabatte und feste Produktrabatte.

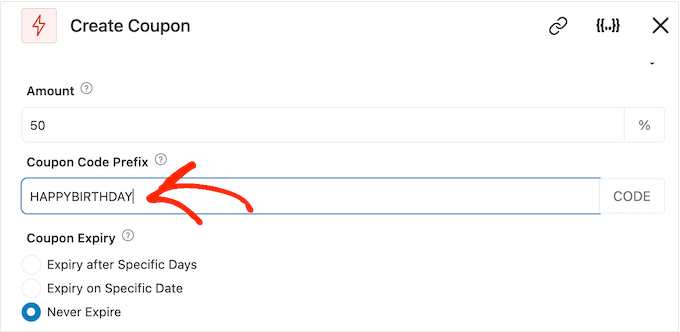
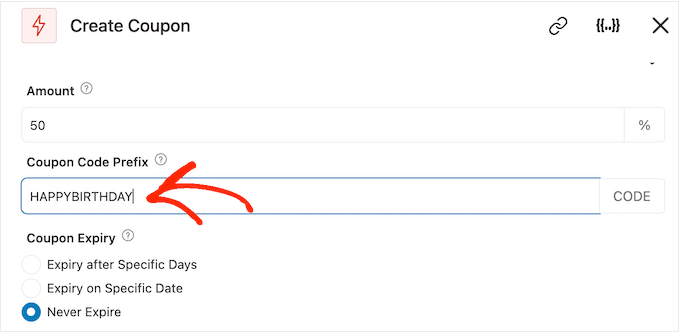
Nachdem Sie eine Entscheidung getroffen haben, müssen Sie den Rabattbetrag in das Feld “Betrag” eingeben.
FunnelKit erstellt automatisch einen eindeutigen Gutscheincode für jeden Kontakt. Sie können jedoch ein Präfix am Anfang des Gutscheins hinzufügen, das entweder aus einfachem Text oder dynamischen Platzhaltern bestehen kann.

FunnelKit ersetzt bei jeder Erstellung eines Codes die Merge-Tags mit echtem Text, so dass dies eine hervorragende Möglichkeit ist, personalisierte Coupons zu erstellen.
Da Sie eine Geburtstags-E-Mail verfassen, ist es eine gute Idee, den Namen des Kunden in den Gutschein aufzunehmen. Dadurch wird die Aufmerksamkeit des Kunden geweckt und Ihr Code ist leichter zu merken.
Sie können den Namen des Kunden mit Hilfe eines Platzhalters hinzufügen, indem Sie auf das Symbol “{{.}}” klicken.
Hinweis: Einige Produkte verwenden andere Namen für Merge-Tags. WPForms, zum Beispiel, nennt sie Smart Tags.

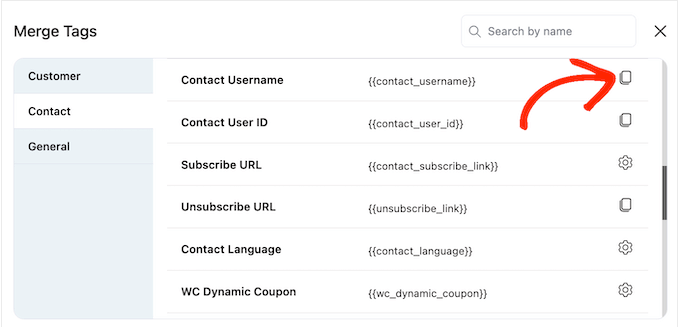
Es öffnet sich ein Popup-Fenster, in dem Sie sich alle verfügbaren Platzhalter ansehen können.
Wenn Sie eine Markierung finden, die Sie verwenden möchten, sehen Sie entweder ein Symbol “Kopieren” oder “Einstellungen”. Wenn Sie das Symbol “Kopieren” sehen, klicken Sie einfach darauf, um die Zusammenführungsmarkierung zu kopieren.

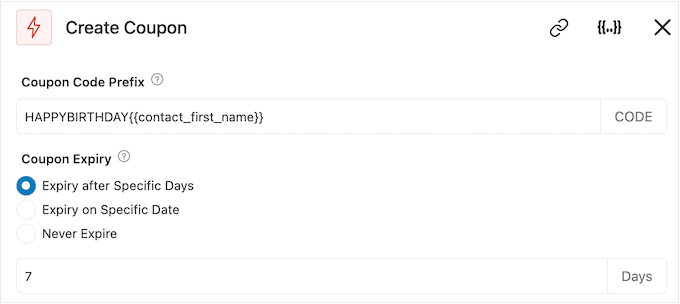
Anschließend können Sie den Tag in das Feld “Gutscheincode-Präfix” einfügen.
Wie Sie in der folgenden Abbildung sehen können, können Sie eine Mischung aus einfachem Text und Tags verwenden.

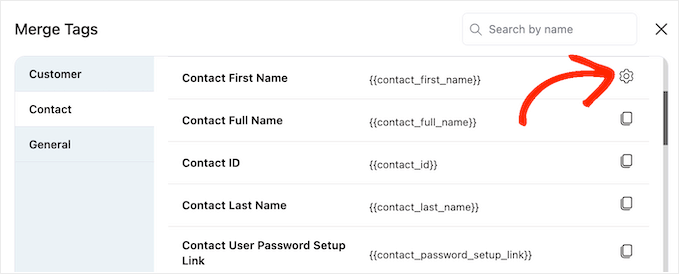
Wenn Sie die Tags durchsehen, sehen Sie möglicherweise ein Symbol “Einstellungen” anstelle des Symbols “Kopieren”.
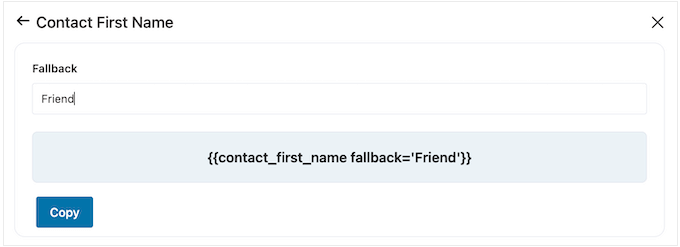
Das folgende Bild zeigt zum Beispiel ein “Einstellungen”-Symbol neben dem Kontakt-Vornamen-Merge-Tag.

Mit diesem Symbol können Sie einen Fallback-Wert festlegen, den FunnelKit verwendet, wenn es keinen Zugriff auf den echten Wert hat.
Wenn Sie ein Symbol für “Einstellungen” sehen, klicken Sie darauf und geben Sie einen Text in das Feld “Fallback” ein.

Klicken Sie nach dem Erstellen eines Fallbacks auf “Kopieren”. Fügen Sie dann einfach den Merge-Tag in das Feld “Coupon Code Prefix” ein.
Standardmäßig läuft der Coupon nie ab. Ein Gefühl der Dringlichkeit und FOMO kann Kunden dazu ermutigen, den Coupon zu verwenden, daher sollten Sie die Schaltfläche neben “Nach bestimmten Tagen ablaufen” oder “An einem bestimmten Datum ablaufen” auswählen.
Sie können dann die Steuerelemente verwenden, um den Coupon in WooCommerce zu planen.

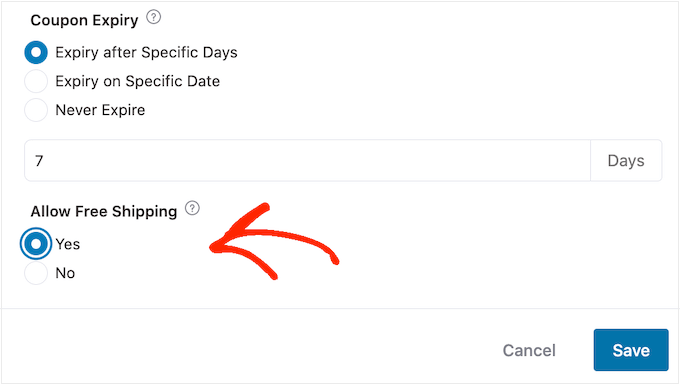
Schließlich können Sie wählen, ob der Coupon einen Rabatt für den kostenlosen Versand gewährt.
Kunden lieben kostenlosen Versand, daher sollten Sie unter “Kostenloser Versand” das Optionsfeld “Ja” auswählen.

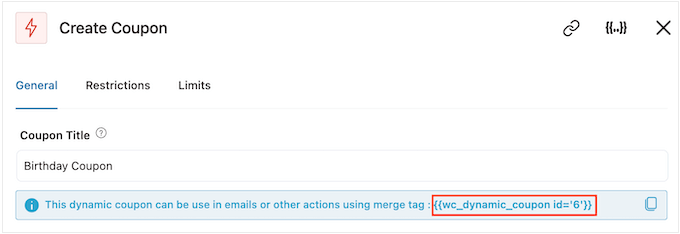
Wenn Sie mit der Gestaltung des Gutscheins zufrieden sind, kopieren Sie den Code unter dem “Gutschein-Titel”.
Sie müssen diesen Code in die Geburtstags-E-Mail einfügen, also bewahren Sie ihn an einem sicheren Ort auf.

Klicken Sie anschließend auf “Speichern”, um Ihre Änderungen zu speichern.
Schritt 4: Gestalten Sie die WooCommerce automatisierte Geburtstags-E-Mail
Jetzt ist es an der Zeit, die WooCommerce-E-Mail zu erstellen, die Sie an Ihre Kunden senden werden.
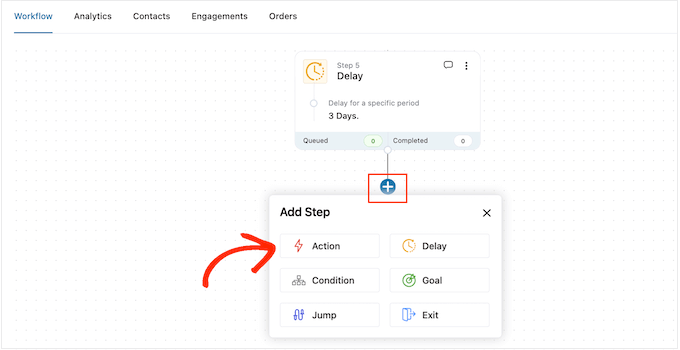
Um zu beginnen, klicken Sie auf die Schaltfläche “+” und wählen Sie dann “Aktion”.

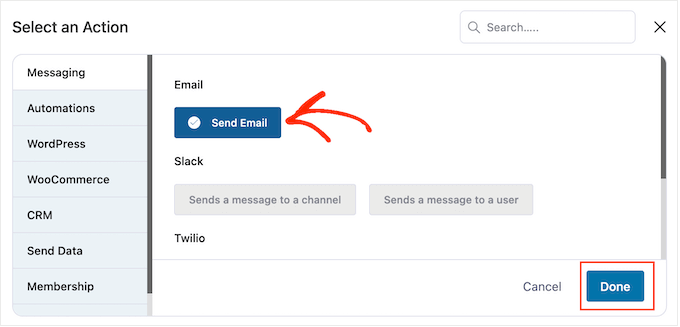
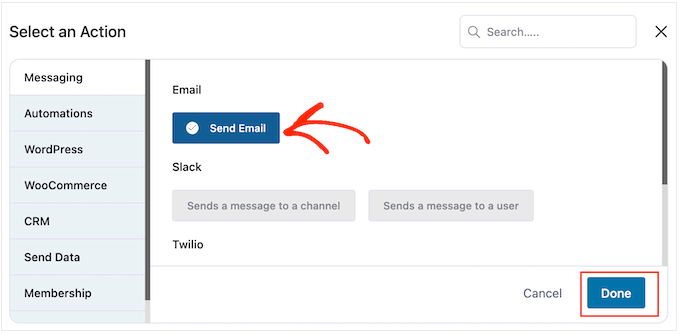
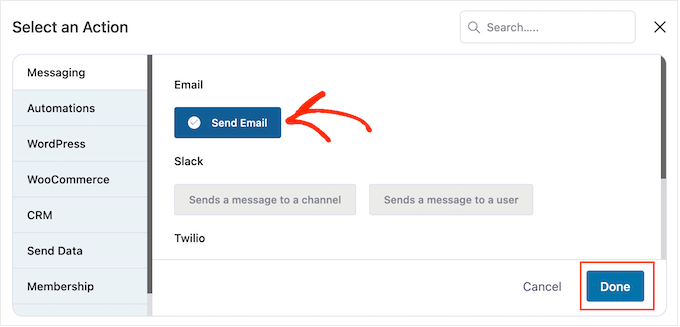
Wählen Sie in dem daraufhin angezeigten Popup-Fenster die Option “E-Mail senden”.
Klicken Sie dann auf “Fertig”.

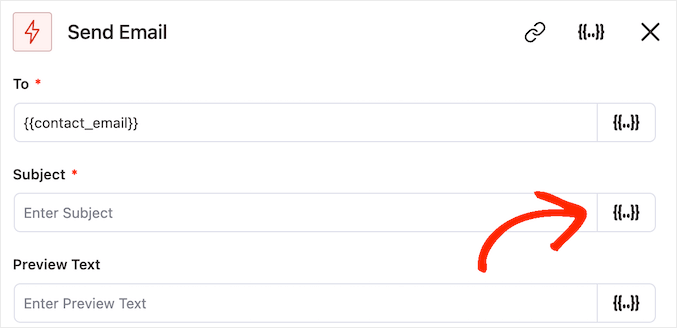
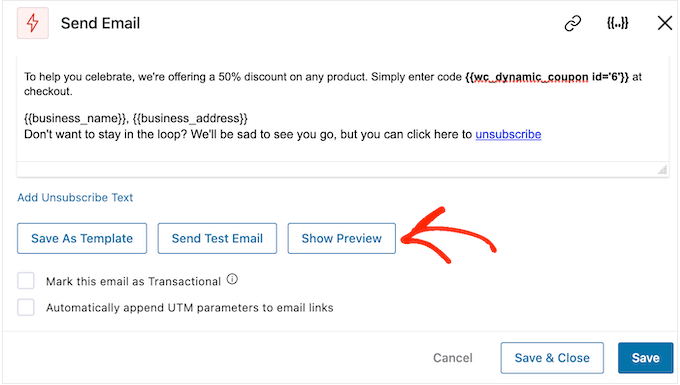
Sie können nun eine E-Mail erstellen, indem Sie einen Betreff eingeben und eine Vorschau anzeigen.
Sie können eine Mischung aus einfachem Text und Platzhalter-Tags verwenden. Um einen Platzhalter hinzuzufügen, klicken Sie einfach auf das Symbol “{{.}}” neben dem Feld, in dem Sie den Platzhalter verwenden möchten.

Sie können dann nach demselben Verfahren wie oben beschrieben Platzhalter hinzufügen.
Wenn Sie mit dem Thema und der Vorschau zufrieden sind, blättern Sie zum kleinen Texteditor.
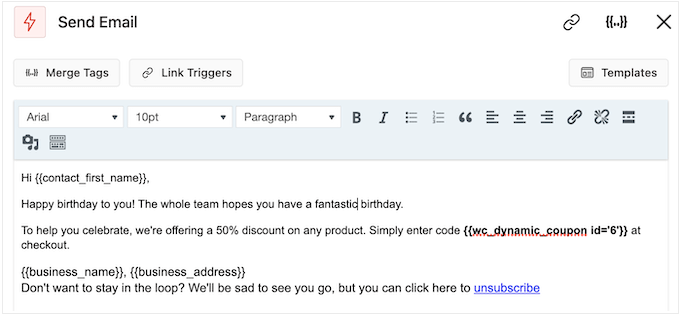
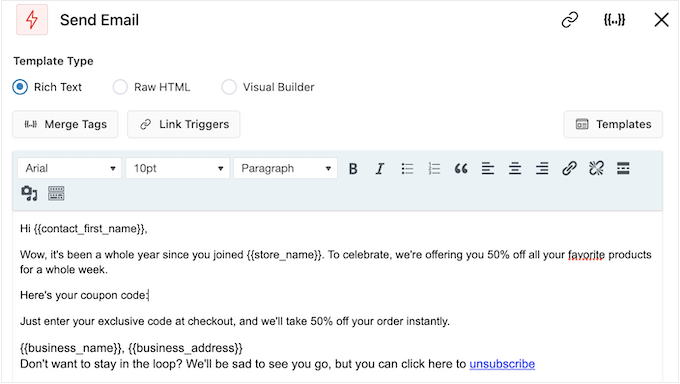
Hier können Sie den Text für den E-Mail-Text erstellen, indem Sie ihn in den Editor eingeben. Sie können auch dynamische Tags hinzufügen, indem Sie “Tags zusammenführen” auswählen und dann den oben beschriebenen Prozess befolgen.
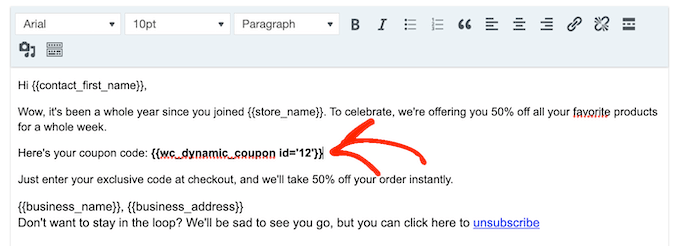
Um Ihren Gutscheincode hinzuzufügen, fügen Sie einfach den {{wc_dynamic_coupon id='6'}} Code ein, den Sie im vorherigen Schritt kopiert haben, oder geben ihn ein. Überprüfen Sie die ID-Nummer für den Rabatt, den Sie dem Benutzer senden.

Der Texteditor verfügt über alle Standardtextformatierungsoptionen, so dass Sie Links hinzufügen, die Textgröße und die Schriftart ändern können und vieles mehr.
Um zu sehen, wie die E-Mail für die Kunden aussehen wird, klicken Sie einfach auf die Schaltfläche “Vorschau anzeigen”.

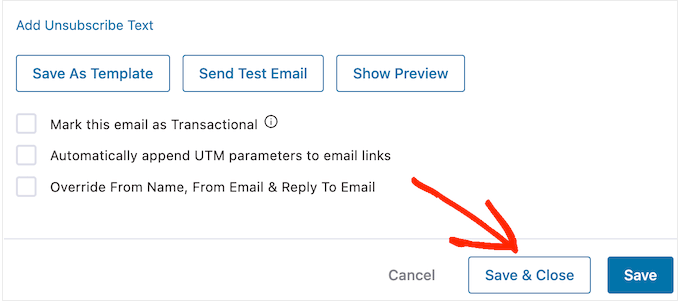
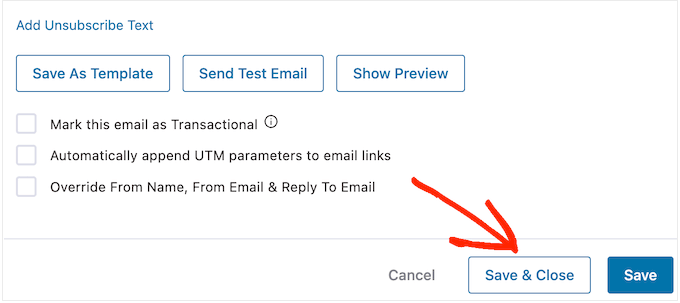
Wenn Sie mit der Einrichtung der Geburtstags-E-Mail zufrieden sind, vergessen Sie nicht, auf die Schaltfläche “Speichern und schließen” zu klicken.
Schritt 5: Fügen Sie Follow-up-E-Mails zur Geburtstagskampagne hinzu
An diesem Punkt können Sie der Kampagne eine oder mehrere Folge-E-Mails hinzufügen. Sie könnten zum Beispiel den Geburtstagsgutschein für den Kunden im Voraus versenden, gefolgt von einem einfachen Gruß am Geburtstag.
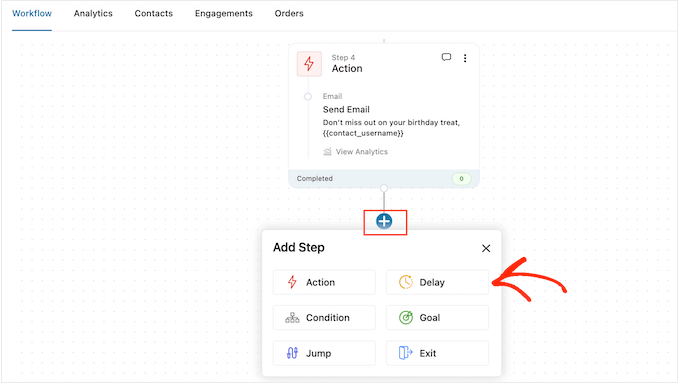
Bei der Erstellung von Follow-up-E-Mails ist es wichtig, eine Verzögerung einzufügen, damit der Kunde nicht alle Nachrichten gleichzeitig erhält.
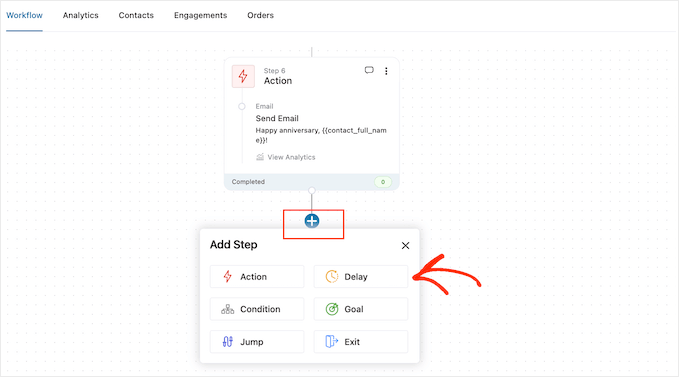
Klicken Sie dazu auf das “+”-Symbol und wählen Sie dann “Verzögerung”.

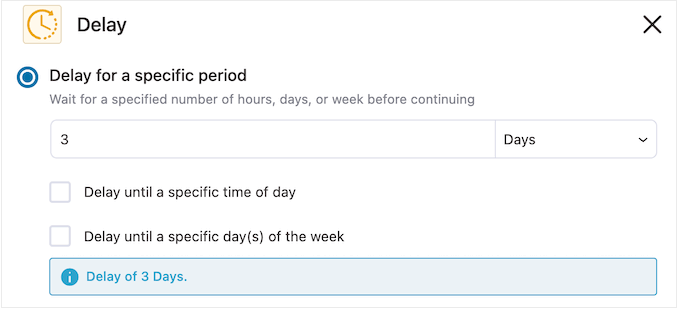
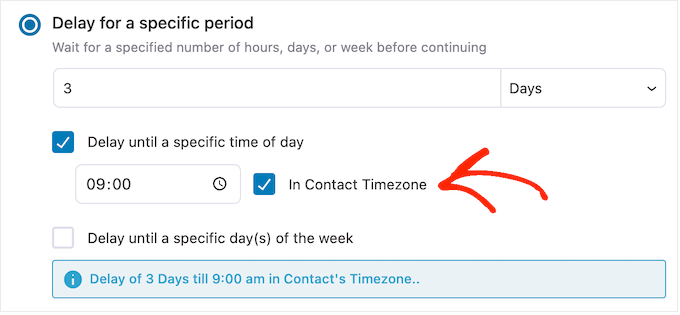
Öffnen Sie auf diesem Bildschirm das Dropdown-Menü, das standardmäßig “Minuten” anzeigt, und wählen Sie einen Wert aus der Liste. Wenn Sie eine Geburtstags-E-Mail-Sequenz erstellen, werden Sie normalerweise entweder “Tage” oder “Wochen” auswählen wollen.
Geben Sie dann den gewünschten Wert ein, z. B. 1 Woche oder 3 Tage.

Danach können Sie den Zeitpunkt festlegen, zu dem FunnelKit die Follow-up-E-Mail senden soll.
In der Regel ist es eine gute Idee, E-Mails zu einem Zeitpunkt zu versenden, zu dem der Kunde am ehesten online ist oder zu dem Sie normalerweise die höchsten Öffnungsraten erzielen.
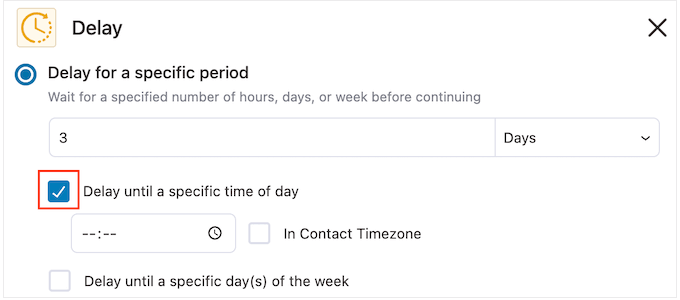
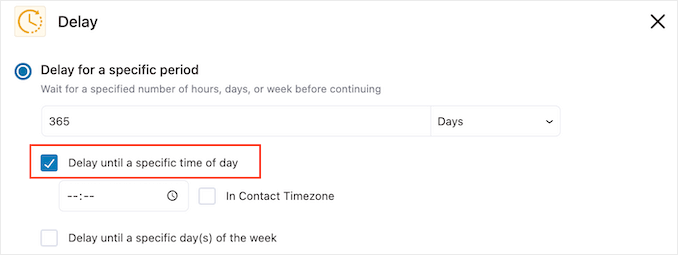
Aktivieren Sie dazu einfach das folgende Kästchen: Verzögerung bis zu einer bestimmten Tageszeit”.

Sie können nun eine Zeit einstellen, indem Sie die neuen Einstellungen verwenden, die angezeigt werden.
Standardmäßig verwendet FunnelKit die Zeitzone in Ihren WordPress-Einstellungen. Sie können jedoch die Nachricht basierend auf der Zeitzone des Kunden planen, indem Sie das Kästchen “In Kontaktzeitzone” aktivieren.

Wenn Sie mit der Einstellung der Verzögerung zufrieden sind, klicken Sie auf “Speichern”.
Nun ist es an der Zeit, die Folge-E-Mail zu erstellen. Klicken Sie auf das “+”-Symbol und wählen Sie dann “Aktion”.

Wählen Sie in dem daraufhin angezeigten Popup-Fenster die Option “E-Mail senden”.
Klicken Sie anschließend auf “Fertig”.

Es öffnet sich ein Popup-Fenster, in dem Sie einen Betreff und eine Vorschau erstellen und den Text eingeben können, indem Sie den oben beschriebenen Prozess befolgen.
Wenn Sie mit der Follow-up-E-Mail zufrieden sind, vergessen Sie nicht, auf “Speichern und schließen” zu klicken.

Um weitere Verzögerungen und Folgemaßnahmen hinzuzufügen, wiederholen Sie einfach diese Schritte.
Wenn Sie bereit sind, die Automatisierung auf Ihrer WordPress-Website zu aktivieren, klicken Sie auf den Schieberegler “Inaktiv”, so dass er auf “Aktiv” wechselt.

Das war’s. FunnelKit sendet nun automatisch Geburtstags-E-Mails an Ihre Kunden.
Wie man in WooCommerce automatisierte Jubiläums-E-Mails versendet
Kaufjubiläen sind eine Gelegenheit, mit Kunden in Kontakt zu treten und sie an Ihren Online-Shop zu erinnern.
Sie können auch Jubiläums-E-Mails verwenden, um mehr Umsätze zu erzielen. Wenn Sie z. B. physische Produkte verkaufen, können Sie Ihre Kunden dazu ermutigen, den Artikel nachzubestellen, indem Sie ihnen einen Gutschein für einen kostenlosen Kauf oder einen kostenlosen Versand anbieten.
Wenn Sie mit einem Plugin wie WooCommerce Subscriptions Abonnements verkaufen, können Sie den Kunden dazu ermutigen, sein Jahresabonnement zu verlängern, indem Sie ihm ein kostenloses Upgrade anbieten.
Noch besser: Sie können diese Gutscheine und Sonderangebote als exklusive Belohnung für treue Kunden präsentieren. Dadurch fühlen sich die Kunden geschätzt und werden ermutigt, ihre Belohnung in Anspruch zu nehmen.
Schritt 1. Erstellen Sie eine Jubiläums-E-Mail-Automatisierung für WooCommerce
Zu Beginn müssen Sie eine neue WooCommerce-Automatisierung erstellen, indem Sie zu FunnelKit Automations ” Automations (Next Gen) gehen.
Wählen Sie hier Neue Automatisierung hinzufügen.

Jetzt sehen Sie alle vorgefertigten Automatisierungsvorlagen, die Sie verwenden können.
Um eine Jubiläums-E-Mail zu erstellen, klicken Sie auf “Neu beginnen”.

Sie können nun einen Namen für die Automatisierung eingeben. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
Klicken Sie anschließend auf “Erstellen”.

Schritt 2. Hinzufügen eines Auslösers für eine Bestellung
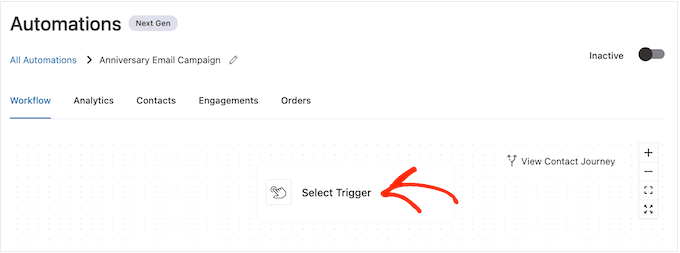
Der erste Schritt ist das Hinzufügen des Workflow-Auslösers, also klicken Sie auf “Auslöser auswählen”.

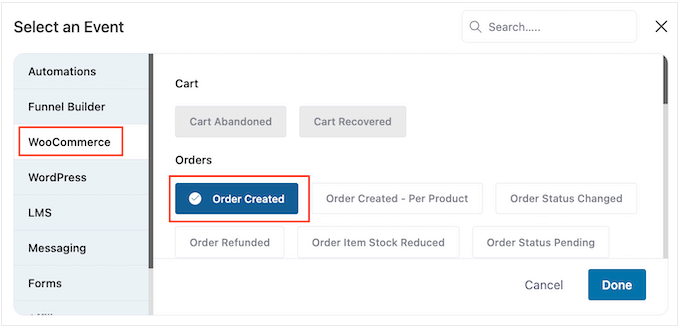
Wählen Sie in dem daraufhin erscheinenden Popup die Registerkarte “WooCommerce”.
Klicken Sie dann auf “Bestellung erstellt”.

Klicken Sie anschließend auf “Fertig”, um den Auslöser zu Ihrem Workflow hinzuzufügen.
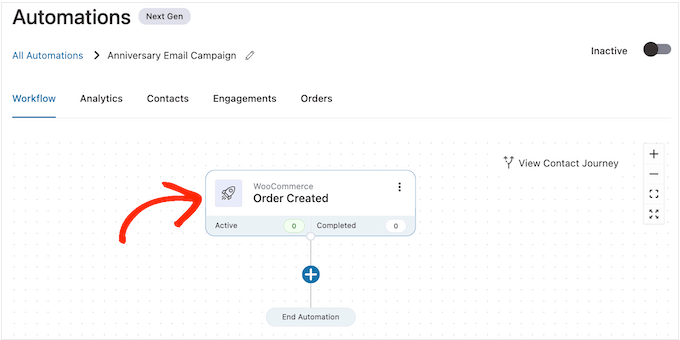
Der nächste Schritt ist die Konfiguration des Auslösers, also klicken Sie auf “Auftrag erstellt”.

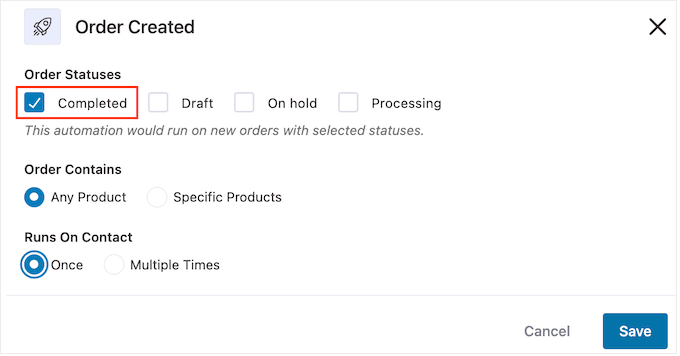
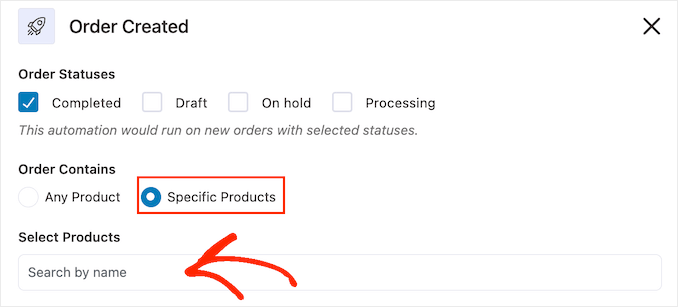
Sie können nun den Auftragsstatus wählen, den Sie im Auslöser verwenden wollen.
Da Sie eine E-Mail zum Kaufjubiläum versenden, sollten Sie normalerweise das Kästchen neben “Abgeschlossen” ankreuzen.

Es kann jedoch sinnvoll sein, “Entwurf” oder “Bearbeitung” auszuwählen, wenn die eingehenden Aufträge eine Weile brauchen, um abgeschlossen zu werden. Wenn Sie zum Beispiel Aufträge manuell genehmigen, kann es sinnvoll sein, das Datum der Auftragserstellung und nicht das Fertigstellungsdatum zu verwenden.
Standardmäßig führt FunnelKit diesen Automatisierungsworkflow für jedes Produkt aus, das der Kunde kauft. Dies ist eine gute Wahl, wenn Ihr Online-Marktplatz nur wenige Produkte hat oder Sie teurere und luxuriöse Artikel verkaufen.
Wenn Ihre Kunden jedoch häufig viele kleine Produkte kaufen, kann es sein, dass dieser Workflow bei jedem einzelnen Kauf zu einer Vielzahl von Jubiläums-E-Mails führt. Das kann für den Kunden schnell lästig und frustrierend werden.
Sie können den automatischen Jubiläums-Workflow aber auch nur für bestimmte Produkte ausführen lassen. Wählen Sie dazu das Optionsfeld “Bestimmte Produkte” und geben Sie dann jedes Produkt in das Feld “Suche nach Name” ein.

Als Nächstes können Sie wählen, ob der Kunde gleichzeitig mehrere Male in diesem Workflow sein kann. Die Standardeinstellung ist “Einmal”. Schauen wir uns also an, wie dies auf Ihrer WordPress-Website funktionieren könnte.
Wenn ein Kunde Artikel 1 kauft, fügt FunnelKit ihn der Jubiläumsautomatisierung für Artikel 1 hinzu. Wenn der Kunde jedoch anschließend Artikel 2 kauft, wird er nicht zum Jubiläums-Workflow für Artikel 2 hinzugefügt, da er sich bereits im Workflow befindet.
Dies kann FunnelKit davon abhalten, in kurzer Zeit viele Jubiläums-E-Mails an denselben Kunden zu senden.
Eine weitere Option besteht darin, den Kunden bei jedem Kauf eines Artikels in den Workflow aufzunehmen. Dies ist eine gute Wahl, wenn Sie teurere oder Luxusartikel verkaufen. Wenn Sie zum Beispiel eine Online-Boutique betreiben, kann es sinnvoll sein, jedes einzelne Kaufjubiläum zu feiern.
Um diese Änderung vorzunehmen, wählen Sie die Schaltfläche neben “Mehrere Male”. Klicken Sie dann auf die folgende Umschalttaste: Erlauben Sie den derzeit aktiven Kontakten in dieser Automatisierung, sich erneut anzumelden.

Wenn Sie mit der Einrichtung des Auslösers zufrieden sind, klicken Sie auf “Speichern”.
Schritt 3. Hinzufügen einer Verzögerung
Nun müssen Sie eine Verzögerung festlegen. Das ist die Zeit, die die Automatisierung wartet, bevor sie die Jubiläums-E-Mail an die Kunden sendet.
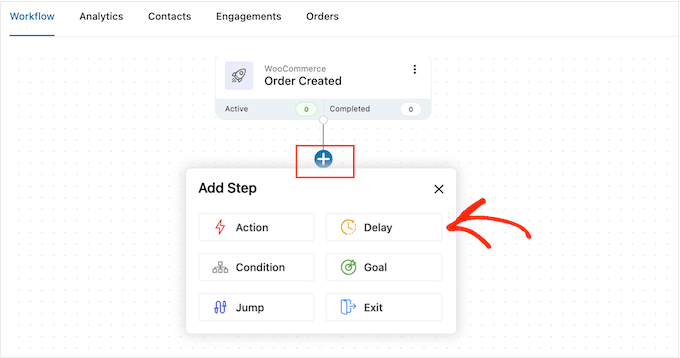
Um zu beginnen, klicken Sie auf “+” und wählen Sie dann “Verzögerung”.

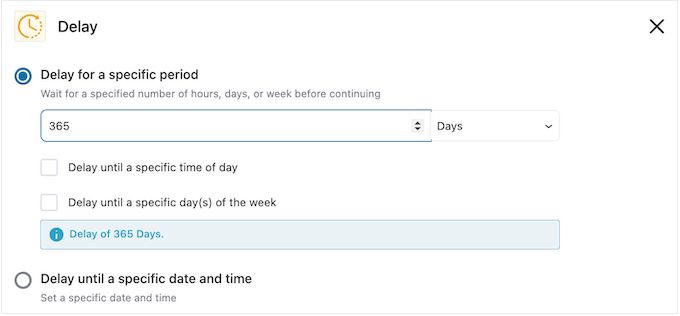
Öffnen Sie im Popup-Fenster das Dropdown-Menü, das standardmäßig “Minuten” anzeigt, und wählen Sie einen Wert aus der Liste. Wenn Sie eine Jubiläums-E-Mail erstellen, werden Sie normalerweise “Monate” oder “Tage” auswählen wollen.
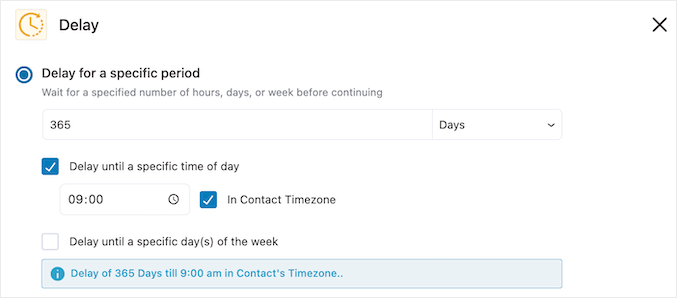
Geben Sie dann den gewünschten Wert ein. Wenn Sie z. B. das einjährige Kaufjubiläum des Kunden markieren möchten, müssen Sie die Verzögerung auf 12 Monate oder 365 Tage einstellen.

In der Regel ist es sinnvoll, die Jubiläums-E-Mail zu versenden, wenn der Kunde online ist.
In diesem Sinne können Sie eine Zeit in “Verzögern bis zu einer bestimmten Tageszeit” eingeben.

Standardmäßig verwendet FunnelKit die Zeitzone in Ihren WordPress-Einstellungen.
Sie können jedoch stattdessen die Zeitzone des Kunden verwenden, indem Sie die Box “In Kontaktzeitzone” aktivieren.

Klicken Sie anschließend auf “Speichern”, um Ihre Einstellungen zu speichern.
Schritt 4. Erstellen Sie einen personalisierten Gutscheincode (optional)
Vielleicht möchten Sie die Kundenbindung fördern, indem Sie einen personalisierten Gutscheincode versenden.
Dies ist eine besonders gute Option, wenn das Abonnement eines Kunden ausläuft. Anstatt den Kunden einfach an das Ablaufdatum zu erinnern, können Sie ihm zu seiner Treue gratulieren und ihm einen Rabatt anbieten, wenn er sein Abonnement in WooCommerce verlängert.
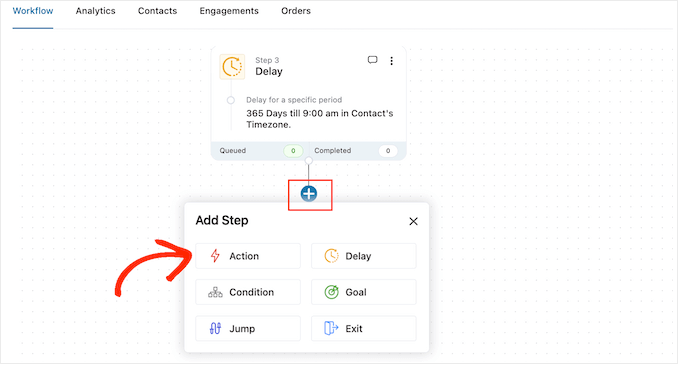
Um einen personalisierten Gutscheincode zu erstellen, klicken Sie auf das “+”-Symbol im FunnelKit-Editor. Wählen Sie dann “Aktion”.

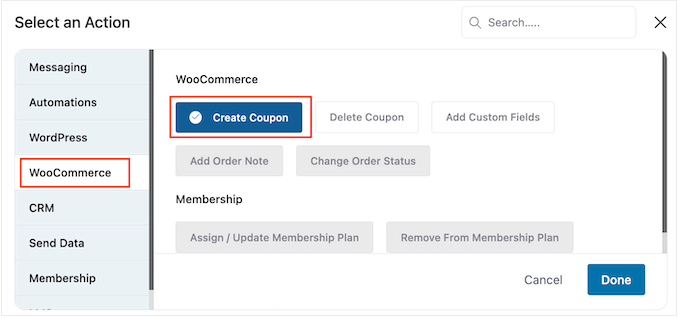
Wählen Sie in dem daraufhin erscheinenden Popup die Registerkarte “WooCommerce”.
Klicken Sie dann auf “Coupon erstellen”.

Klicken Sie abschließend auf “Fertig”, um die Aktion zum Workflow hinzuzufügen.
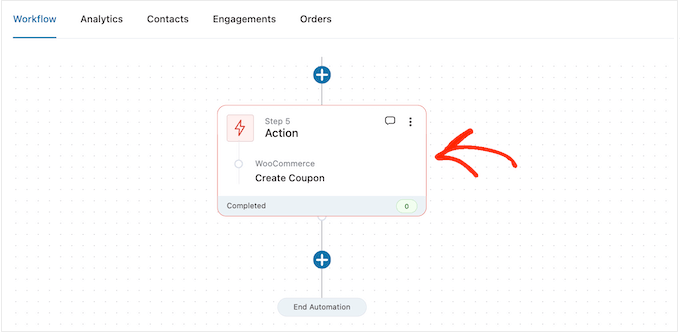
Sie können nun auf die Aktion “Coupon erstellen” klicken.

Es öffnet sich ein Popup, in dem Sie den Coupon erstellen und durch Hinzufügen von FunnelKit-Schlagwörtern personalisieren können.
Für eine schrittweise Anleitung folgen Sie einfach dem oben beschriebenen Verfahren.

Wenn Sie mit der Gestaltung des Gutscheins zufrieden sind, kopieren Sie die kleinen Codestücke unter dem “Gutschein-Titel”.
Im nächsten Schritt werden Sie diesen Code in die Jubiläums-E-Mail einfügen, also bewahren Sie ihn an einem sicheren Ort auf.

Wenn Sie fertig sind, klicken Sie auf “Speichern”, um den Gutscheincode zu Ihrem Workflow hinzuzufügen.
Schritt 5. Gestalten Sie die WooCommerce-Jubiläums-E-Mail
Nun ist es an der Zeit, die E-Mail zu erstellen, die FunnelKit an den Jahrestag des Kunden sendet, indem Sie auf den ‘+’-Button klicken.
Wählen Sie dann “Aktion”.

Wählen Sie in dem daraufhin angezeigten Popup-Fenster die Option “E-Mail senden”.
Klicken Sie dann auf “Fertig”.

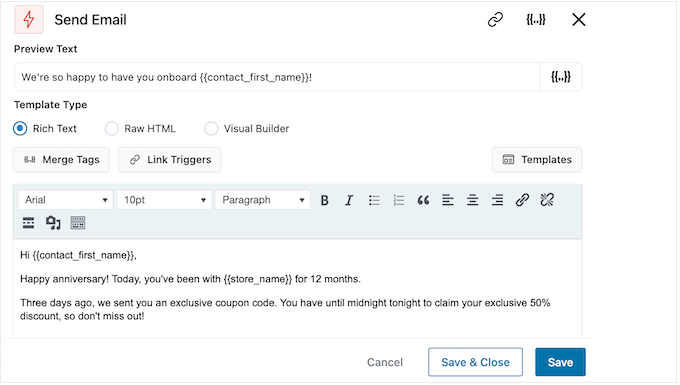
Sie können nun eine E-Mail erstellen, indem Sie einen Betreff, eine Vorschau und einen Text eingeben.
Sie können die E-Mail auch durch Hinzufügen von Serientags personalisieren. So können Sie beispielsweise den Namen des Kunden, den Namen Ihres Geschäfts und andere wichtige Informationen einfügen.

Für eine schrittweise Anleitung zur Verwendung von Platzhaltern folgen Sie einfach dem oben beschriebenen Verfahren.
Wenn Sie einen Jubiläumsgutschein erstellt haben, können Sie ihn mit dem Code hinzufügen, den Sie im vorherigen Schritt kopiert haben.

Wenn Sie mit der Jubiläums-E-Mail zufrieden sind, klicken Sie einfach auf “Speichern und schließen”.
Schritt 6. Hinzufügen von Follow-up-E-Mails zum E-Mail-Workflow zum Jahrestag
An diesem Punkt können Sie der Kampagne eine oder mehrere Folge-E-Mails hinzufügen. Zum Beispiel könnten Sie Kunden daran erinnern, wenn ihr Jubiläumsgutschein abläuft.
Bei der Erstellung von Follow-up-E-Mails ist es wichtig, eine Verzögerung einzufügen, damit die Kunden nicht alle Ihre Nachrichten gleichzeitig erhalten.
Um einen Zeitplan zu erstellen, klicken Sie auf das “+”-Symbol und wählen Sie dann “Verzögerung”.

Legen Sie in dem daraufhin angezeigten Popup-Fenster die Verzögerung auf dieselbe Weise wie oben beschrieben fest. Wenn Sie mit der Verzögerung zufrieden sind, klicken Sie auf “Speichern”.
Nun ist es an der Zeit, die Folge-E-Mail zu erstellen. Fügen Sie einfach eine Aktion “E-Mail senden” zu Ihrem Workflow hinzu, indem Sie die oben beschriebenen Schritte wiederholen.
Sie können nun die Betreffzeile, die Vorschau und den Text eingeben.

Wenn Sie mit der Folge-E-Mail zufrieden sind, klicken Sie einfach auf die Schaltfläche “Speichern und schließen”.
Wiederholen Sie einfach die gleichen Schritte, um weitere Verzögerungen und Follow-up-E-Mails hinzuzufügen.

Schritt 7. Veröffentlichen Sie Ihre Jubiläums-E-Mails in WooCommerce
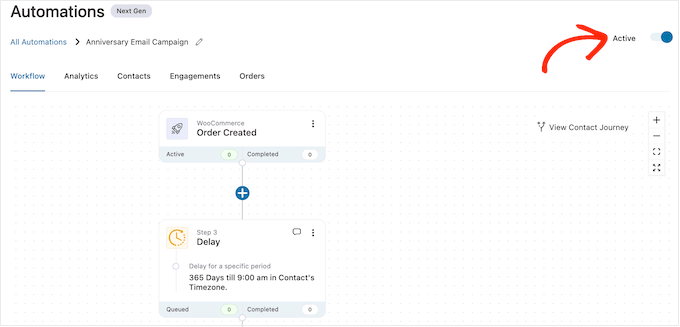
Wenn Sie schließlich bereit sind, die Automatisierung auf Ihrer WordPress-Website zu aktivieren, klicken Sie auf den Schieberegler “Inaktiv”, damit er stattdessen “Aktiv” anzeigt.

FunnelKit sendet nun Jubiläums-E-Mails an alle Ihre Kunden und Abonnenten.
Bonus: Wie man eine erfolgreiche E-Mail-Liste aufbaut
Die Erstellung automatisierter Workflows für Geburtstage und Jahrestage ist ein guter Anfang, aber um die besten Ergebnisse zu erzielen, ist es wichtig, auch am Aufbau Ihrer E-Mail-Liste zu arbeiten.
Hier kommt OptinMonster ins Spiel.
OptinMonster ist eines der besten E-Mail-Erfassungs-Plugins für WordPress, das von über 1,2 Millionen Websites genutzt wird. Es hat alles, was Sie brauchen, um Besucher in E-Mail-Abonnenten zu verwandeln.

Mit OptinMonster können Sie aufmerksamkeitsstarke E-Mail-Anmeldeformulare erstellen, darunter Popups, schwebende Leisten, bildschirmfüllende Begrüßungsmatten, Slide-in-Scroll-Boxen, personalisierte Inline-Lead-Formulare, spielerische Spin-to-Win-Optins und vieles mehr.
OptinMonater wird mit über 400 professionell gestalteten Vorlagen geliefert, die Sie mit dem Drag-and-Drop-Builder anpassen können.

Weitere Informationen finden Sie in unserer vollständigen Anleitung zum Aufbau Ihrer E-Mail-Liste in WordPress mit OptinMonster.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie in WooCommerce automatisierte Geburtstags- und Erinnerungs-E-Mails versenden können. Vielleicht möchten Sie auch unseren Leitfaden zur Erstellung eines WooCommerce-Popups zur Umsatzsteigerung und die besten WooCommerce-Plugins für Ihren Shop lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
This is a long and very detailed article. Personalization towards the customer is always great. Even though I know it’s automated, such gestures always bring joy, especially if it’s linked with a coupon or discount. Not only does it show better customer service, but it also potentially boosts sales. Awesome.
Ralph
I think sending customers extra discount coupon on their birthday is really great idea. I works only for 24 hours (or make it 48h for their convenience) but is huge and can give us nice profit.