Die Paket-Preisgestaltung ist eine sehr effektive Strategie, um den Umsatz Ihres Online-Shops zu steigern. Wir haben sie sogar selbst in unseren WordPress-Geschäften eingesetzt.
Nehmen Sie zum Beispiel unser Partnerprodukt Smash Balloon. Wir verkaufen nicht nur jedes Social Media Plugin einzeln, sondern bieten sie auch im Paket an. Auf diese Weise können Kunden Geld sparen und erhalten gleichzeitig Zugang zu mehreren Plugins, die sie benötigen.
Produktpakete eignen sich gut, weil sie Ihren Kunden das Einkaufen erleichtern. Anstatt sich entscheiden zu müssen, welche Artikel sie einzeln kaufen wollen, können sie alles in einem praktischen Paket erhalten, oft zu einem günstigeren Preis.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie in WooCommerce Pakete schnüren können. Ganz gleich, ob Sie neu im Bereich Pakete sind oder Ihre bestehenden Angebote optimieren möchten, wir haben alles für Sie.

Erhöhen Produktpakete den Umsatz?
Möchten Sie den Umsatz in Ihrem WooCommerce-Shop steigern? Produktpakete könnten genau das sein, was Sie brauchen. Diese einfache Strategie kombiniert mehrere Produkte in einem einzigen Kauf zu einem reduzierten Preis.
Verlassen Sie sich aber nicht nur auf unser Wort.
Eine Studie zeigt, dass der richtige Rabattprozentsatz den Verkauf von Paketen enorm beeinflussen kann. Während ein Rabatt von 20 % oft nicht ausreicht, um Kunden davon zu überzeugen, Pakete einzelnen Produkten vorzuziehen, passiert bei 45 % etwas Interessantes.
Bei diesem höheren Preisnachlass ziehen es die Kunden vor, das Paket zu kaufen, anstatt einzelne Artikel. Das macht durchaus Sinn – wer liebt es nicht, mehr Wert für sein Geld zu bekommen?
Aber zu einem erfolgreichen Paket gehört mehr als nur die Wahl eines Rabattprozentsatzes. Auch die Anzahl der Produkte in Ihrem Paket spielt eine wichtige Rolle.
Bei teuren Artikeln schneiden kleinere Pakete in der Regel besser ab. Wenn Sie niedrigpreisige Produkte verkaufen, erzielen größere Pakete tendenziell einen höheren durchschnittlichen Bestellwert (AOV).
Unser Freund Chris Klosowski (Präsident von Easy Digital Downloads) hat in seiner Expertenkolumne auch diese interessante Beobachtung über heruntergeladene Pakete gemacht:
Ohne ein Paket könnte sich ein Kunde für Produkt A entscheiden, obwohl er eigentlich Produkt B bräuchte, was in der Regel zu einer Rückerstattung führt. Mit einem Paket erhalten sie beide Lösungen und können diejenige wählen, die für sie geeignet ist.
Chris Klosowski, Präsident von Easy Digital Downloads
Der Haken an der Sache ist, dass WooCommerce zwar eine grundlegende Funktion für gruppierte Produkte enthält, diese aber nur begrenzt zur Verfügung steht.
Das größte Problem? Sie können keinen speziellen Paketpreis festlegen, der sich von der Summe der einzelnen Produktpreise unterscheidet.

Wie wir wissen, ist einer der Hauptanreize für ein Paket der Rabatt! Die Verwendung dieser Standard Funktion wird also wahrscheinlich nicht dazu beitragen, Ihren Umsatz zu steigern.
Deshalb zeigen wir Ihnen, wie Sie in WooCommerce ein Produktpaket erstellen (das tatsächlich den Umsatz steigern kann). Noch besser: Unser Tutorial funktioniert mit einem sehr einfach zu bedienenden WooCommerce Plugin.
Die folgenden Schritte werden in diesem Leitfaden behandelt:
Sind Sie bereit? Fangen wir an!
Schritt 1: Installieren Sie das YITH WooCommerce Product Bundles Plugin
Um Produktpakete in WooCommerce zu erstellen, benötigen Sie ein zuverlässiges Plugin. Wir empfehlen das YITH WooCommerce Product Bundles Plugin.
Wir haben bereits viele WooCommerce Plugins und Erweiterungen von YITH verwendet. Unserer Erfahrung nach bieten sie alle hervorragende Qualität und benutzerfreundliche Funktionen. Dieses Plugin für Produktpakete ist da keine Ausnahme.
Das Plugin ist sowohl in einer kostenlosen als auch in einer Premium-Version erhältlich. Während wir für dieses Tutorial das Premium Plugin verwenden werden, können Sie mit der kostenlosen Version von WordPress.org beginnen, um die grundlegenden Funktionen zu testen.
Auch erwähnenswert – dieses Plugin funktioniert mit jedem WooCommerce Theme, so dass Sie sich keine Sorgen über Kompatibilitätsprobleme machen müssen.
Beachten Sie jedoch, dass die kostenlose Version einige Einschränkungen aufweist. Zum Beispiel können Sie keine variablen Produkte zu Paketen hinzufügen oder bestimmte Abnahmemengen für Ihre gebündelten Produkte festlegen.
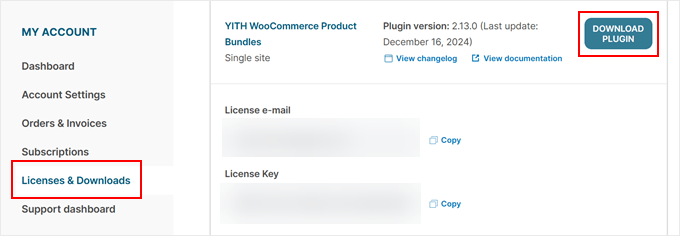
Wenn Sie sich für die Premium-Version entscheiden, können Sie das Plugin direkt auf der YITH Website für 89,99 $ pro Jahr erwerben. Melden Sie sich nach dem Kauf einfach in Ihrem YITH Konto an und gehen Sie zum Abschnitt “Lizenzen & Downloads”.
Suchen Sie nach dem Button “Plugin herunterladen”, um Ihre Kopie zu erhalten. Halten Sie diesen Tab offen, da Sie den hier angezeigten Lizenzschlüssel später für die Aktivierung benötigen.

Als Nächstes müssen Sie Ihr WordPress-Dashboard öffnen und das WordPress Plugin wie gewohnt installieren.
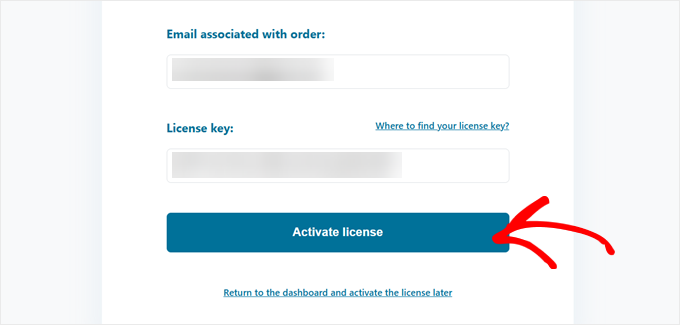
Sobald das Plugin aktiviert ist, wird ein Einrichtungsassistent angezeigt. Geben Sie hier die E-Mail-Adresse ein, die Sie für Ihren YITH-Kauf verwendet haben, und fügen Sie Ihren Lizenzschlüssel in das entsprechende Feld ein.

Klicken Sie auf “Lizenz aktivieren”, und Sie erhalten eine Erfolgsmeldung zur Bestätigung der Aktivierung.
Von dort aus klicken Sie einfach auf “Zum Plugin Dashboard”, um zum nächsten Schritt zu gelangen.

Schritt 2: Erstellen Sie ein WooCommerce Produkt-Paket
Kommen wir nun zum spannenden Teil: dem Erstellen Ihres ersten Produktpakets in WooCommerce.
Bevor wir mit dem Paketieren von Produkten beginnen, stellen Sie sicher, dass Sie alle einzelnen Artikel in Ihrem WooCommerce-Shop bereit haben. Wenn das Hinzufügen von Produkten für Sie neu ist, sollten Sie sich zunächst unsere Anleitung “WooCommerce leicht gemacht” ansehen.
Sie können Ihre WooCommerce-Produkte auch in großen Mengen importieren, um den Prozess zu beschleunigen.
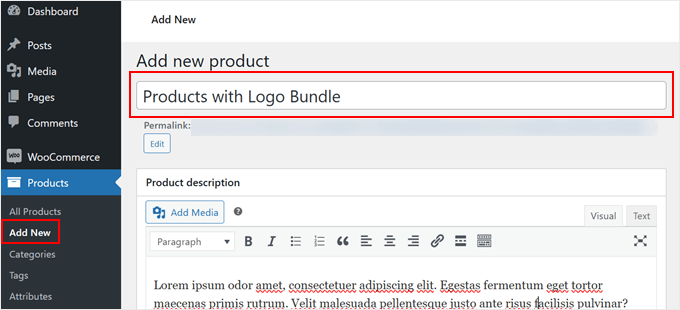
Wenn Sie bereit sind, gehen Sie in Ihrem WordPress-Dashboard auf Produkte ” Neu hinzufügen. Geben Sie Ihrem Paket einen aufmerksamkeitsstarken Produktnamen und eine Produktbeschreibung, so wie Sie es bei jedem normalen Artikel tun würden.

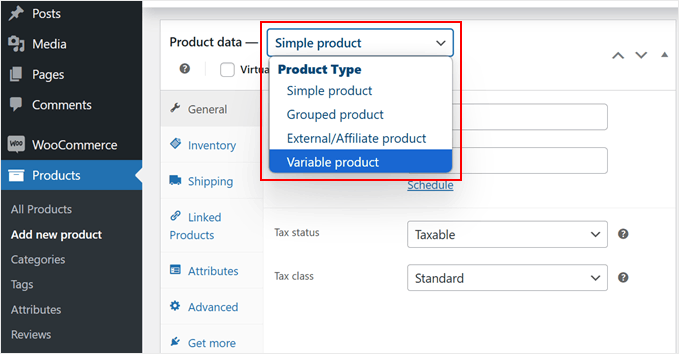
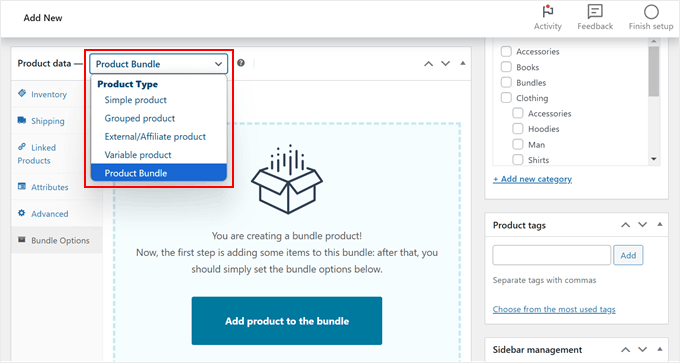
Blättern Sie dann nach unten zum Abschnitt “Produktdaten”.
Wählen Sie dann einfach “Produktpaket” aus dem Dropdown-Menü.

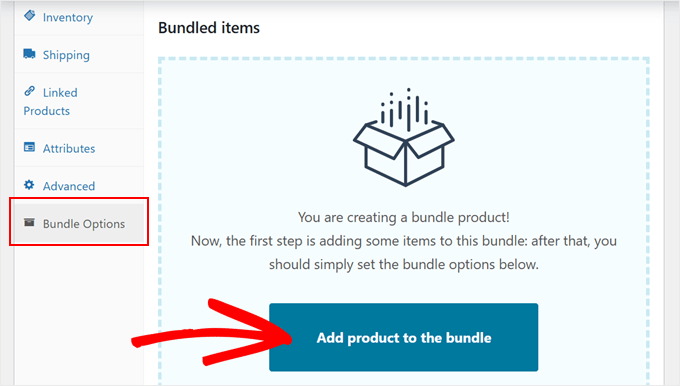
Gehen Sie anschließend im linken Menü auf den Tab “Paket-Optionen”.
Hier müssen Sie auf den Button “Produkt zum Paket hinzufügen” klicken, um mit der Erstellung Ihres Pakets zu beginnen.

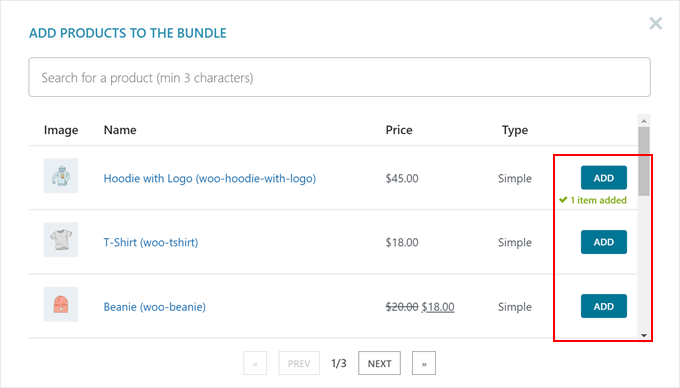
Es erscheint ein Popup mit den verfügbaren Produkten. Klicken Sie einfach auf “Hinzufügen” für jeden Artikel, den Sie in Ihr Paket aufnehmen möchten.
Sie können das Popup schließen, wenn Sie mit der Produktauswahl fertig sind.

Lassen Sie uns nun jedes Paket individuell anpassen.
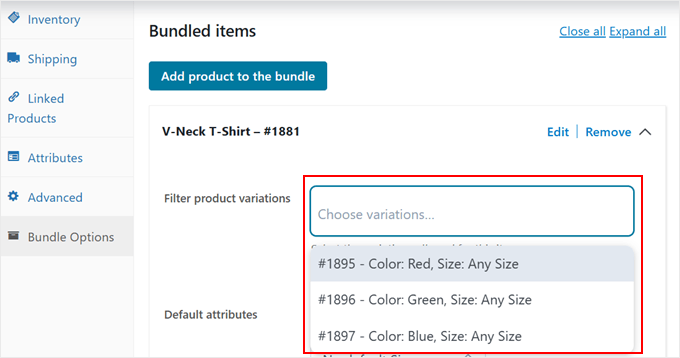
Bei variablen Produkten können Sie filtern, welche Varianten aufgenommen werden sollen. Sie können dieses Feld auch leer lassen, damit alle Optionen verfügbar sind.

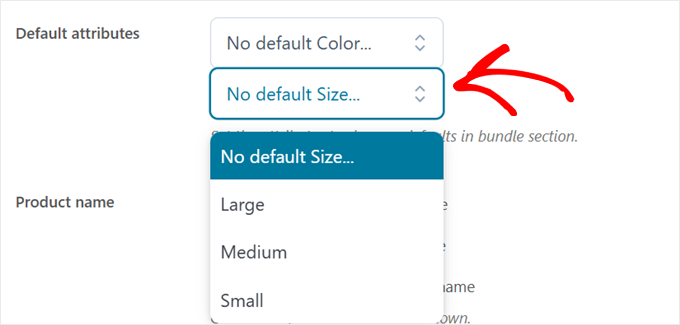
Sie können auch Standardvarianten festlegen.
Sie können diesen Schritt aber auch überspringen, wenn Sie das nicht wollen.

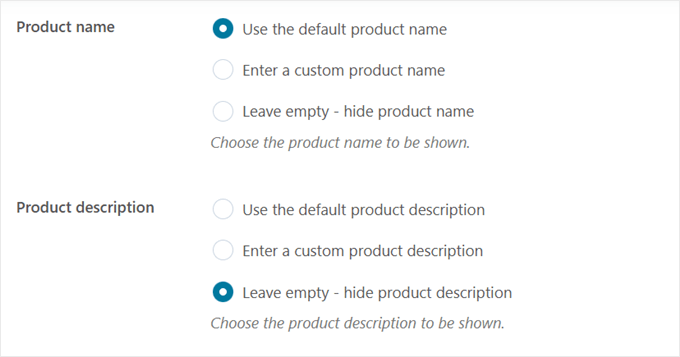
Anschließend können Sie die Einstellungen für den Produktnamen und die Beschreibung ändern.
Sie können entweder die Standard-Produktdetails verwenden, einen individuellen Produktnamen und eine individuelle Beschreibung erstellen oder sie ganz ausblenden.
Für den Produktnamen empfehlen wir, den Standardnamen zu verwenden, um die Konsistenz zu wahren und den Kunden die Identifizierung der Artikel zu erleichtern.
Aber für die Produktbeschreibung ziehen wir es vor, sie auszublenden, um die Seite nicht zu überfrachten.

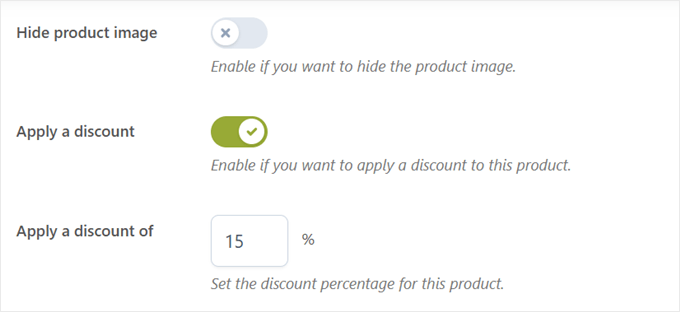
Mit der nächsten Einstellung können Sie die Produktbilder ausblenden. Wir empfehlen jedoch, sie sichtbar zu lassen, damit die Kunden genau sehen können, was in ihrem Paket enthalten ist.
Zu diesem Zeitpunkt können Sie auch Rabatte auf einzelne Artikel gewähren. Diese Rabatte sind nur anwendbar, wenn Sie später die Preisgestaltung pro Artikel (bei der jedes Produkt seinen eigenen Preis behält) und nicht die feste Paketpreisgestaltung (ein fester Preis für das gesamte Paket) wählen.
Zum Beispiel mit der Preisgestaltung pro Artikel:
- Sie könnten Produkt A mit einem Preisnachlass von 15 % auf seinen ursprünglichen Preis versehen
- Produkt B mit 20% Rabatt
- Produkt C mit 10% Rabatt
Der endgültige Preis des Pakets wird automatisch auf der Grundlage dieser individuellen Rabatte berechnet. Wir werden später mehr über die Strategien “Preis pro Artikel” und “Feste Paketpreise” erklären.
Wenn Sie sich jedoch für diese Methode entscheiden, müssen Sie die Einstellung “Rabatt anwenden” aktivieren und den gewünschten Prozentsatz eingeben.

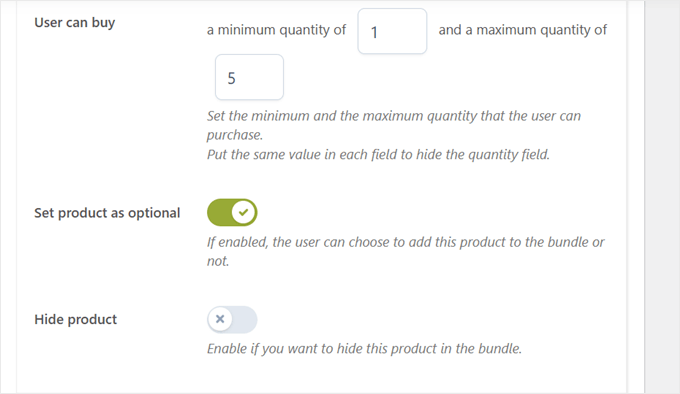
Für jedes Produkt in Ihrem Paket können auch bestimmte Mengengrenzen festgelegt werden. Dies ist besonders nützlich, wenn der Lagerbestand für bestimmte Artikel niedrig ist.
Außerdem können Sie das Produkt als optional einstufen (so dass die Benutzer das Produkt dem Paket hinzufügen können oder nicht) oder das Produkt im Paket ausblenden.

Denken Sie daran, diese Schritte zur individuellen Anpassung für jeden Artikel in Ihrem Paket zu wiederholen.
Blättern Sie dann zu ‘Paket Optionen’, um Ihre Preisstrategie auszuwählen.

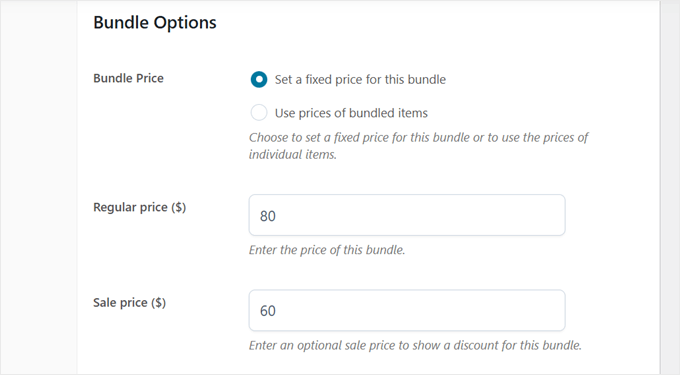
Wenn Sie “Einen festen Preis für dieses Paket festlegen” wählen, bedeutet dies, dass Sie einen bestimmten Preis für das gesamte Paket festlegen, unabhängig von den Preisen der einzelnen Produkte. Wir nennen dies Festpreis für Pakete.
Diese Option eignet sich gut, wenn Sie einen einfachen, klaren Preis für Ihr Paket anbieten möchten, z. B. “120 $ für das komplette Set”.

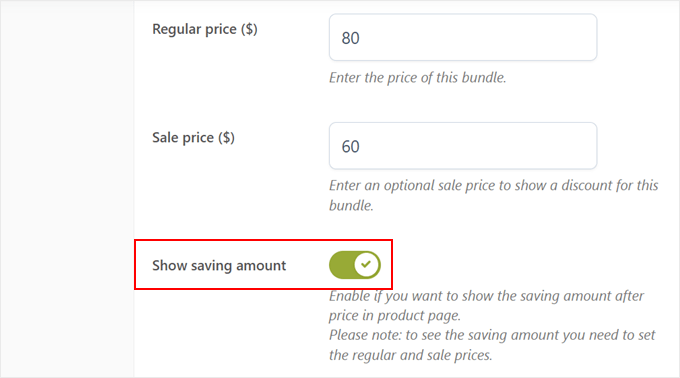
Wenn Sie diese Option wählen, können Sie einen “Normalpreis” und einen “Verkaufspreis” hinzufügen. Dies kann den Eindruck erwecken, dass die Kunden durch das Paket mehr Geld sparen können, als wenn sie jeden Artikel einzeln kaufen.
Sie können auch die Einstellung “Sparbetrag anzeigen” aktivieren, um den Kunden den Wert des Pakets zu verdeutlichen.
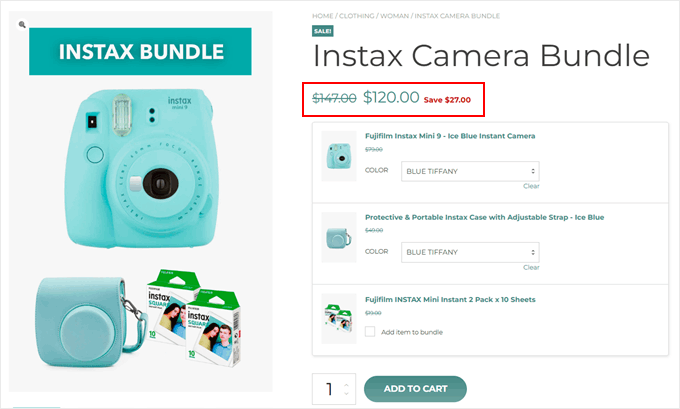
Wenn also der reguläre Gesamtpreis 147 $ beträgt und der Verkaufspreis 120 $, wird auf der Seite des Produkts “Sparen Sie 27 $” angezeigt.

Die Option “Preise der Pakete verwenden” hingegen berechnet den Gesamtpreis des Pakets auf der Grundlage der Preise der einzelnen Produkte und ihrer Rabatte.
Dies ist die bereits erwähnte Preisgestaltung pro Artikel.
Dies kann eine gute Wahl sein, wenn Sie möchten, dass die Kunden sehen, wie sich der Preis anpasst, wenn sie ihr Paket individuell anpassen, aber es könnte den Endpreis weniger übersichtlich machen.
Wenn Ihr Paket z. B. ein Hemd zum Preis von 30 $ mit einem Rabatt von 15 % und eine Hose zum Preis von 40 $ mit einem Rabatt von 20 % enthält, sehen die Kunden diese individuellen Preisnachlässe, und der Gesamtbetrag wird automatisch angepasst.
Dies ist besonders nützlich für:
- Flexible Pakete, bei denen die Kunden optionale Artikel auswählen können
- Pakete, bei denen Sie einzelne Produktrabatte hervorheben möchten
- Fälle, in denen die Kunden genau sehen wollen, wie viel sie bei jedem Artikel sparen

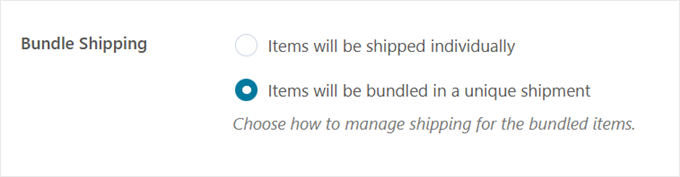
Im Abschnitt ‘Paketversand’ können Sie entscheiden, ob Sie die Artikel einzeln oder in einem Paket versenden möchten.
Beim individuellen Versand wird für jedes Produkt eine eigene Versandgebühr erhoben, während beim einmaligen Versand eine Gebühr für alle Produkte gilt.

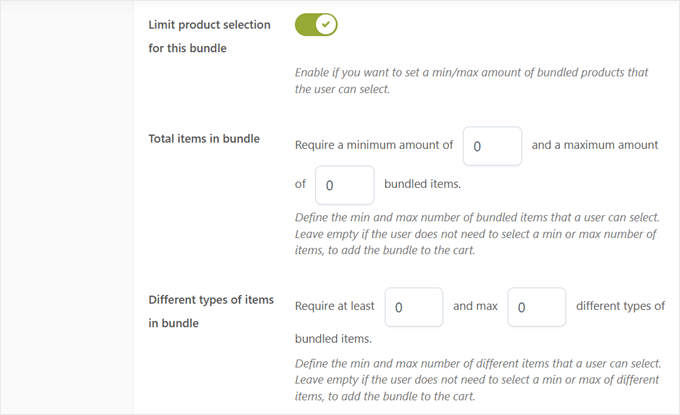
Schließlich können Sie die Einstellung “Produktauswahl für dieses Paket einschränken” aktivieren. Diese Funktion ist ideal, um flexible Pakete zu erstellen, bei denen die Kunden ihre bevorzugten Artikel innerhalb bestimmter Parameter auswählen können.
Sie könnten z. B. ein Paket erstellen, bei dem die Kunden mindestens 3, aber nicht mehr als 5 Artikel aus Ihrer Sammlung von Gourmet-Snacks auswählen müssen. Dies eignet sich hervorragend für abonnierte Boxen-Dienste.

Wenn Sie mit all Ihren Einstellungen zufrieden sind, können Sie noch Schlagwörter, Kategorien und eine ansprechende Galerie für Produktbilder hinzufügen.
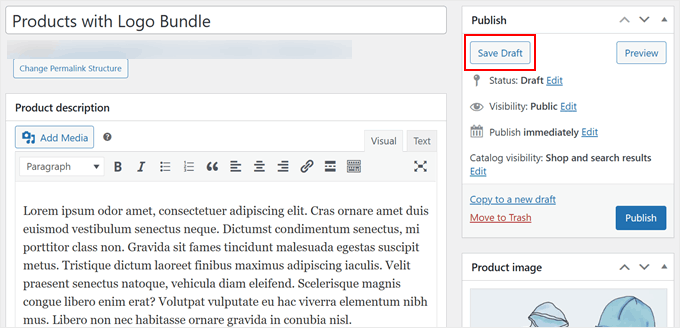
Auch wenn Sie Ihr erstes Produktpaket erstellt haben, müssen wir es als Entwurf speichern. Auf diese Weise können wir alle notwendigen Einstellungen konfigurieren, ohne dass unsere Arbeit verloren geht, und wir kommen zurück, um es im letzten Schritt zu finalisieren und zu veröffentlichen.
Klicken Sie also auf den Button ‘Entwurf speichern’ oben rechts in Ihrer Ansicht.

Schritt 3: Konfigurieren Sie die Einstellungen für Produktpakete
Lassen Sie uns nun einige wichtige Einstellungen konfigurieren. Diese Optionen bestimmen, wie Ihre Pakete funktionieren und den Kunden in Ihrem WooCommerce-Shop angezeigt werden.
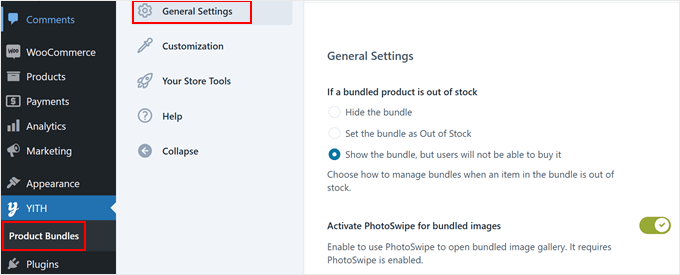
Gehen Sie zu YITH ” Produktpakete und klicken Sie auf den Tab “Allgemeine Einstellungen”. Die erste wichtige Einstellung, die Sie sehen werden, betrifft Situationen, in denen Ihre gebündelten Produkte nicht mehr vorrätig sind.
Sie haben drei Möglichkeiten, nicht vorrätige Artikel zu behandeln: das gesamte Paket ausblenden, das Paket als nicht vorrätig markieren oder das Paket anzeigen, ohne Käufe zuzulassen.
Wir empfehlen die letzte Option, die die Standardeinstellung ist. Auf diese Weise können Kunden immer noch sehen, was in Ihrem Paket enthalten ist, selbst wenn einige Artikel nicht verfügbar sind. Dies kann ihnen helfen, zukünftige Käufe zu planen.

Als nächstes finden Sie die PhotoSwipe-Einstellung für gebündelte Bilder.
Wenn Sie diese Funktion aktivieren, können Kunden auf das Bild eines der Produkte im Paket in einer bildschirmfüllenden Galerie mit Lightboxes klicken.

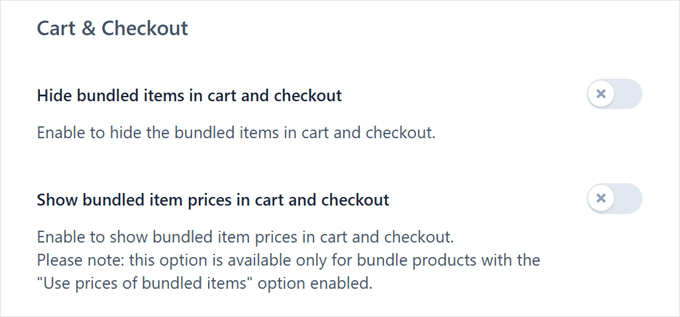
Als Nächstes folgen die Einstellungen für die Anzeige des Warenkorbs und der Kasse in WooCommerce.
Standardmäßig werden auf diesen Seiten sowohl das Paket als auch seine einzelnen Produkte angezeigt. Sie können die Anzeige jedoch vereinfachen, indem Sie die Option “Gebündelte Artikel im Warenkorb und an der Kasse ausblenden” aktivieren, um das Paket als einzelnes Produkt anzuzeigen.
Sie können auch festlegen, dass die Preise der einzelnen Produkte innerhalb des Pakets auf den Seiten Ihres Warenkorbs und der Kasse angezeigt werden. Diese Einstellung ist besonders hilfreich, wenn Sie zuvor die Preisgestaltung pro Artikel gewählt haben (bei der jedes Produkt seinen eigenen Rabatt hat), da Kunden so die Preisaufschlüsselung ihres Pakets sehen können.
Bei festen Paketpreisen sollten Sie diese Option deaktivieren, um eine saubere Kaufabwicklung zu gewährleisten.

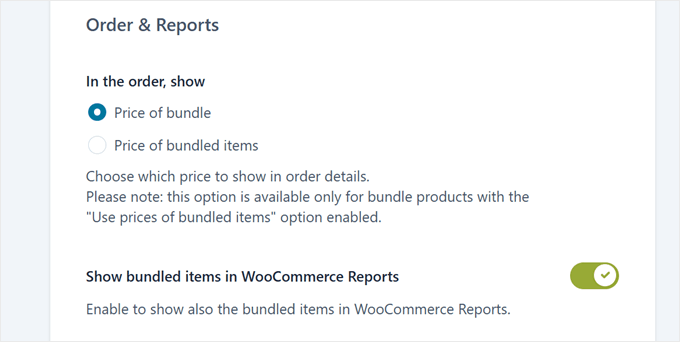
Nun müssen Sie entscheiden, wie die Preise auf der Seite mit den Auftragsdetails und der Seite mit den Berichten im Verwaltungsbereich erscheinen sollen.
Sie können die Option “Preis des Pakets” wählen, die den eCommerce-Preis des Pakets als Ganzes anzeigt. Oder Sie können “Preis der gebündelten Artikel” wählen, um die Preise der einzelnen Artikel im Paket anzuzeigen.

Standardmäßig werden Pakete auf Ihrer WooCommerce-Berichtsseite als einzelnes Element angezeigt. Wenn Sie “Gebündelte Artikel in WooCommerce-Berichten anzeigen” aktivieren, werden sowohl das Paket als auch seine einzelnen Produkte angezeigt.
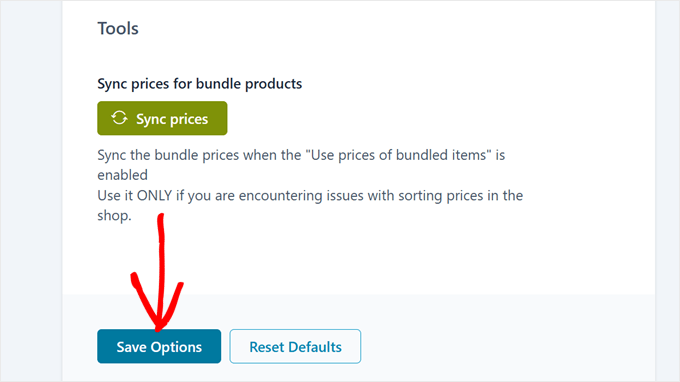
Ganz unten finden Sie einen Button, mit dem Sie die Preise für Pakete synchronisieren können. Machen Sie sich nicht zu viele Gedanken über diese Option, da sie hauptsächlich dazu dient, Probleme bei der Preissortierung in älteren Plugin-Versionen zu beheben.
Sie können diesen Button in Ruhe lassen und auf “Optionen speichern” klicken, um Ihre Änderungen zu speichern.

Schritt 4: Individuelles Anpassen des Stils und der Etiketten des Pakets
Nachdem Sie nun die Grundeinstellungen vorgenommen haben, können Sie Ihre Pakete so gestalten, dass sie auf den Seiten Ihres WooCommerce-Shops genau richtig aussehen und wirken.
Wechseln Sie auf den Tab ‘Customizer’, um zu beginnen.
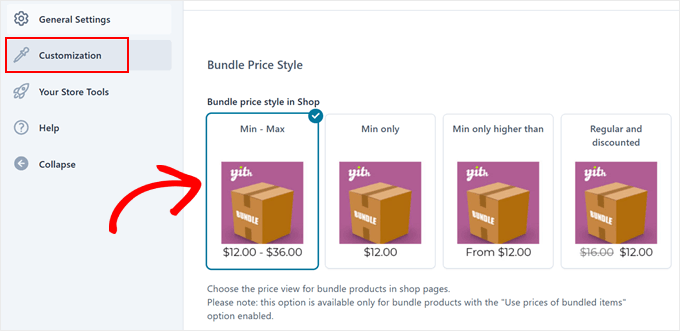
Zunächst sehen Sie die Option “Paketpreis-Stil”, die steuert, wie Paketpreise auf Ihren Shop-Seiten angezeigt werden. Diese Einstellung ist besonders wichtig, wenn Sie Rabatte pro Artikel anstelle von festen Paketpreisen anbieten möchten.

Sie haben vier Optionen für die Anzeige von Paketpreisen:
- Min – Max: Zeigt die komplette Preisspanne an (z. B. “$100 – $150”)
- Nur Min: Zeigt nur den Startpreis an
- Min nur höher als: Zeigt Preise im Stil von “Ab $100” an
- Regulär und ermäßigt: Zeigt sowohl ermäßigte Preise als auch Originalpreise durchgestrichen an.
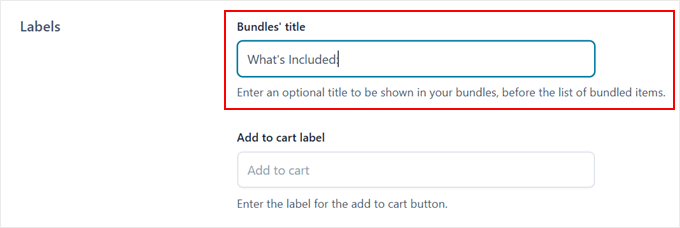
Sobald Sie Ihr Layout ausgewählt haben, können Sie verschiedene Beschriftungen anpassen, die auf Ihren Produktseiten erscheinen. Mit der Einstellung “Titel der Pakete” können Sie eine Überschrift über der Liste Ihrer Pakete hinzufügen.

Viele Geschäftsinhaber nutzen dies, um ansprechenden Text hinzuzufügen.
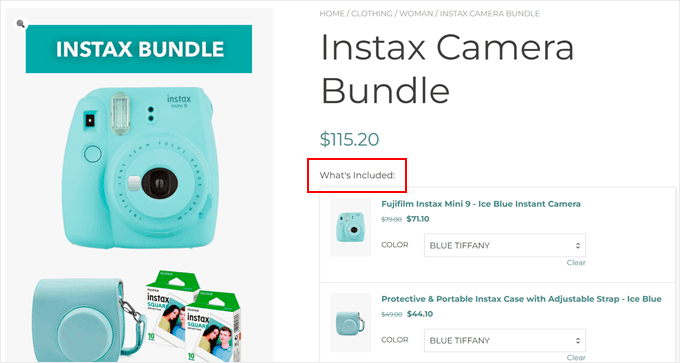
Übliche Beispiele sind: ‘Was ist enthalten’ oder ‘Paketinhalt’. Sie können es aber auch leer lassen, wenn Sie es vorziehen.

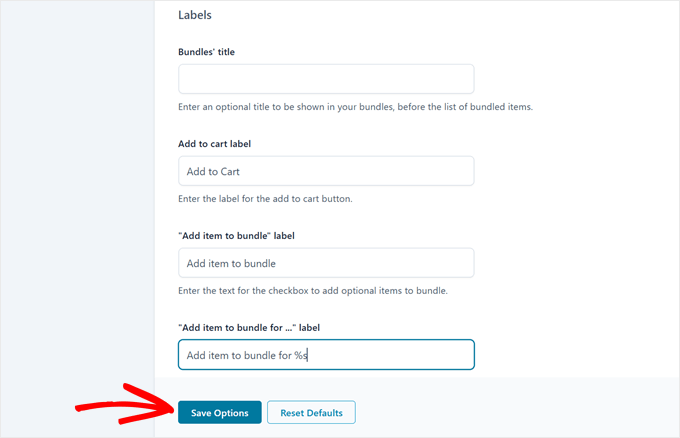
Sie können auch den Text des Buttons “In den Warenkorb” personalisieren, um ihn ansprechender zu gestalten. Einige effektive Beispiele, die wir gesehen haben, sind “Holen Sie sich das Paket” oder “Fordern Sie Ihr Paket an”.
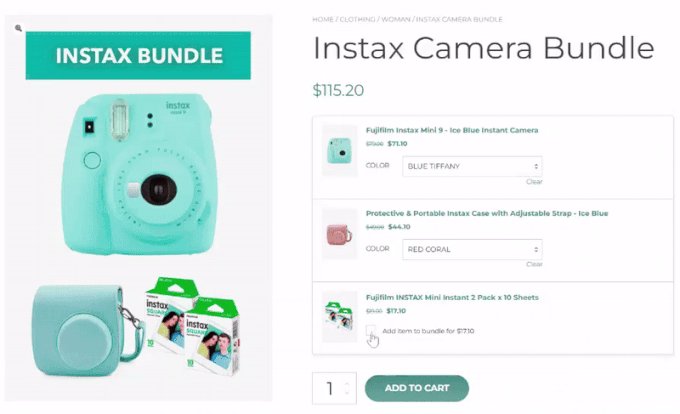
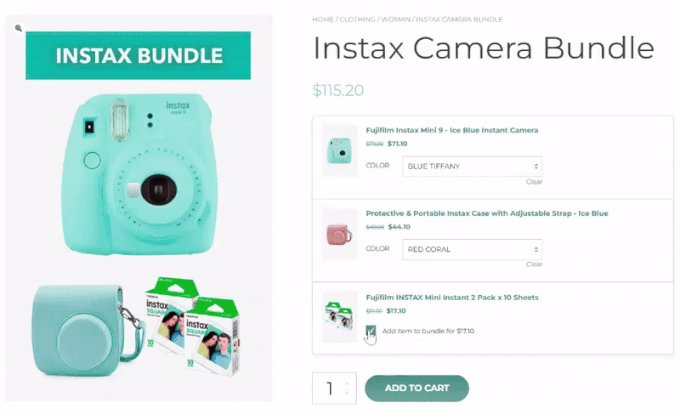
Für optionale Artikel in Ihren Paketen können Sie zwei weitere Etiketten individuell anpassen. Der Text “Artikel zum Paket hinzufügen” erscheint neben den optionalen Artikeln.
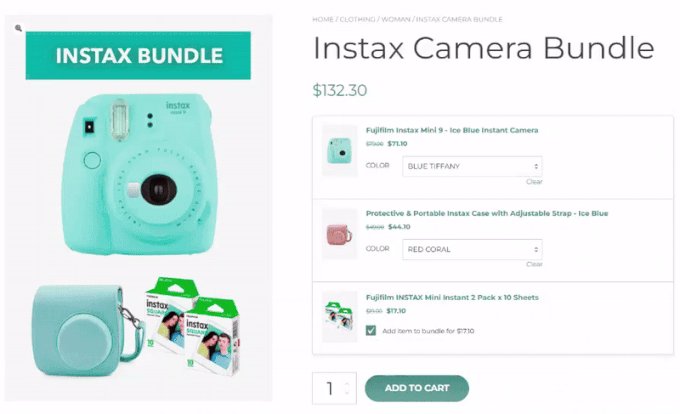
In der Zwischenzeit wird “Artikel zum Paket hinzufügen für…” angezeigt, wenn Sie die Preisgestaltung pro Artikel verwenden (wo jedes Produkt seinen eigenen Preis und Rabatt hat). Hier können Sie den Platzhalter “%s” verwenden, um den Preis automatisch anzuzeigen.
Wenn Sie z. B. “Zum Paket hinzufügen für %s” eingeben, sehen die Kunden neben jedem optionalen Artikel so etwas wie “Zum Paket hinzufügen für $19,99”. Auf diese Weise wissen die Kunden genau, wie viel jeder zusätzliche Artikel zum Gesamtbetrag ihres Pakets beiträgt.
Vergessen Sie nicht, auf “Optionen speichern” zu klicken, sobald Sie diese Einstellungen individuell an die Sprache und den Stil Ihres Shops angepasst haben.

Schritt 5: Veröffentlichen Sie Ihr Produktpaket
Nachdem wir nun alle notwendigen Einstellungen vorgenommen und das Aussehen Ihres Pakets individuell angepasst haben, können wir es in Ihrem Shop aktivieren.
Suchen Sie also das Produktpaket, das Sie zuvor als Entwurf gespeichert haben, und klicken Sie auf den Button “Veröffentlichen” oben rechts in Ihrer Ansicht.

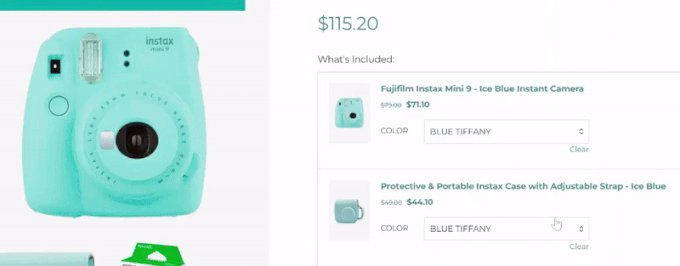
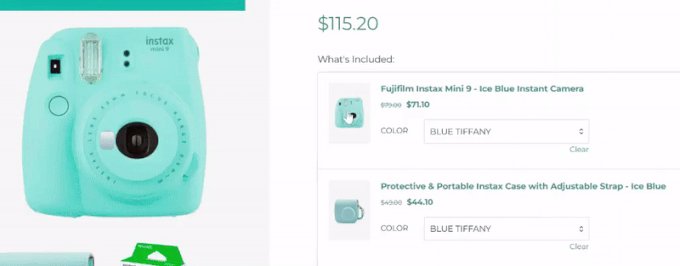
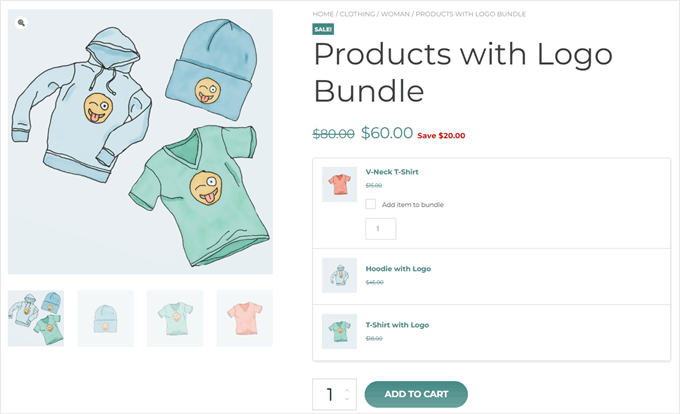
Herzlichen Glückwunsch! Ihr WooCommerce Produktpaket ist jetzt live und kann von Kunden erworben werden.
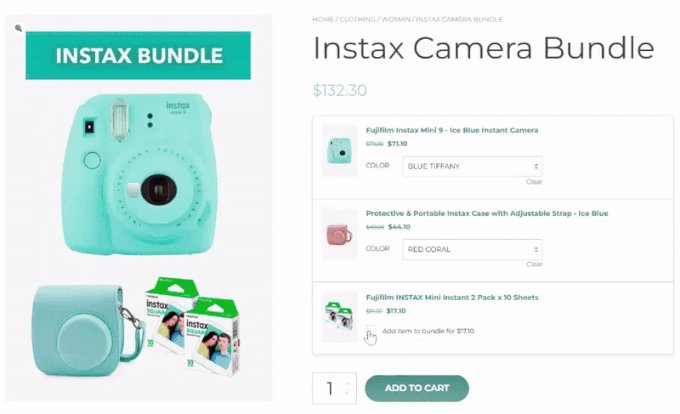
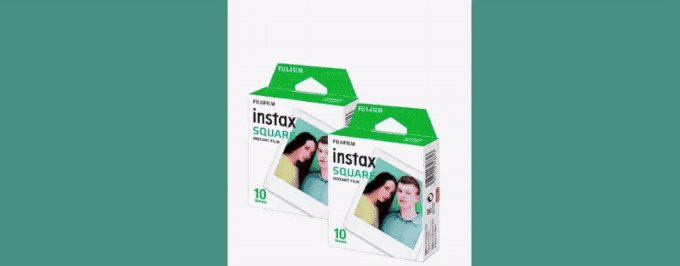
Hier ist ein Beispiel dafür, wie unser Paket aussieht:

Erfahren Sie mehr WooCommerce Tipps und Tricks
Möchten Sie Ihren WooCommerce-Shop auf die nächste Stufe heben? Hier finden Sie einige unserer hilfreichsten Leitfäden, die neben den Paketen hervorragend funktionieren:
- Aktivieren des Kunden-Trackings in WooCommerce mit Google Analytics – Erfahren Sie, wie Sie das Kaufverhalten Ihrer Kunden besser verstehen können.
- Einrichten von Zeitfenstern für die Lieferung in WooCommerce – Ideal für Geschäfte, die lokale Lieferung oder geplante Dienste anbieten.
- Versenden eines Gutscheins nach einer WooCommerce-Produktbewertung – Ermutigen Sie mehr Kundenrezensionen mit automatischen Anreizen.
- Upselling von Produkten in WooCommerce – Steigern Sie Ihren durchschnittlichen Bestellwert mit intelligenten Upselling-Strategien.
- Coupons in WooCommerce einplanen und Zeit sparen – Automatisieren Sie Ihre Werbekampagnen.
- So fügen Sie Großhandelspreise in WooCommerce hinzu – Erstellen Sie Sonderpreise für Großabnehmer.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Produktpakete in WooCommerce verkauft. Vielleicht möchten Sie auch unsere vollständige Anleitung zu WooCommerce SEO und unsere Expertenauswahl der besten WooCommerce Punkte und Belohnungen Plugins überprüfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.