Der Online-Verkauf von Veranstaltungstickets ist für die Werbung und Verwaltung von Veranstaltungen unerlässlich. Glücklicherweise ist WordPress eine leistungsstarke Plattform, die Ihnen die Flexibilität und die Funktionen zur individuellen Anpassung bietet, um Tickets einfach zu verkaufen.
Mit verschiedenen Plugins können Sie Benutzern einen reibungslosen Buchungs- und Kaufprozess für Tickets bieten. Allerdings wissen viele Geschäftsinhaber nicht, welches Plugin für die verschiedenen Situationen am besten geeignet ist.
Glücklicherweise haben wir Tausende von Werkzeugen getestet und verwendet, um Ihnen zu helfen, die richtige Lösung zu finden. Sie können zum Beispiel einen Veranstaltungskalender erstellen und Benutzern ermöglichen, Tickets für mehrere Veranstaltungen zu kaufen, oder Sie können einen Marktplatz erstellen und Tickets als digitale Produkte verkaufen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit WordPress Tickets für Veranstaltungen verkaufen können.

Warum mit WordPress Veranstaltungstickets online verkaufen?
Der Online-Verkauf von Veranstaltungstickets ist für die Kunden bequem, da sie die Tickets jederzeit und überall kaufen können. Außerdem erreichen Sie damit ein größeres Publikum über Ihre lokale Gemeinschaft hinaus und erschließen einen globalen Markt.
Und die beste Plattform, um mit dem Verkauf von Online-Tickets zu beginnen, ist WordPress. Es betreibt mehr als 43 % aller Websites im Internet und bietet eine große Flexibilität.
Sie können Ihre Ticketing-Website individuell an Ihre Marke und Ihr Theme für die Veranstaltung anpassen. Außerdem gibt es viele kostenlose oder erschwingliche WordPress Themes und Plugins, mit denen Sie ein benutzerfreundliches Ticketing-Erlebnis für Ihre Kunden erstellen können.
Mit WordPress haben Sie außerdem die vollständige Kontrolle über Ihre Website und können Ihr Unternehmen problemlos skalieren, um der wachsenden Nachfrage gerecht zu werden. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Einrichtung einer WordPress-Website.
Schauen wir uns also die verschiedenen Möglichkeiten an, wie man mit WordPress online Tickets für Veranstaltungen verkaufen kann. Wir werden mehrere Methoden behandeln, Sie können also auf die Links unten klicken, um zu einem beliebigen Abschnitt zu springen:
- Method 1. Sell Event Tickets Online Using Sugar Calendar (Simple Event Tickets)
- Method 2: Sell Event Tickets Using Easy Digital Downloads (Best for Variable Pricing)
- Method 3: Sell Event Tickets Using WP Simple Pay (Buy Now Button)
- Method 4: Sell Event Tickets Online Using WPForms (Ticket Booking Form)
Methode 1. Veranstaltungstickets online mit Sugar Calendar verkaufen (einfache Veranstaltungstickets)
Der einfachste Weg, Veranstaltungstickets online zu verkaufen, ist die Verwendung von Sugar Calendar. Es ist das beste WordPress Kalender Plugin, das Ihnen hilft, einen Veranstaltungskalender einfach zu erstellen. Es bietet verschiedene Optionen für die individuelle Anpassung und unterstützt Stripe-Zahlungsgateways.
Diese Methode ist ideal, wenn Sie eine einfache Lösung für das Veranstaltungsmanagement suchen. Sie können mehrere Veranstaltungskalender auf Ihrer Website einbetten und die Benutzer Tickets für ihre bevorzugten Veranstaltungen kaufen lassen.
Für dieses Tutorial werden wir die Sugar Calendar Pro Version verwenden, die mehr Funktionen und Add-ons bietet. Es gibt auch eine kostenlose Sugar Calendar Lite Version, die Sie für den Verkauf von Online-Tickets verwenden können.
Zuerst müssen Sie das Sugar Calendar Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
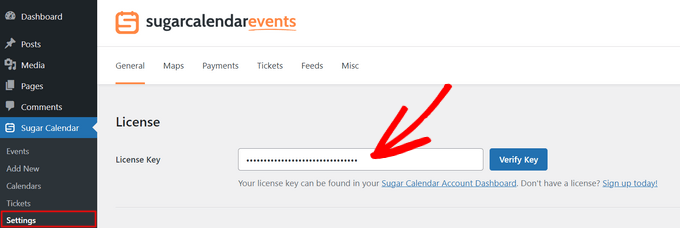
Nach der Aktivierung können Sie im WordPress-Dashboard auf Kalender ” Einstellungen gehen und den Lizenzschlüssel eingeben.

Sie finden den Lizenzschlüssel in Ihrem Konto oder in der Kaufquittung, die Sie per E-Mail erhalten haben.
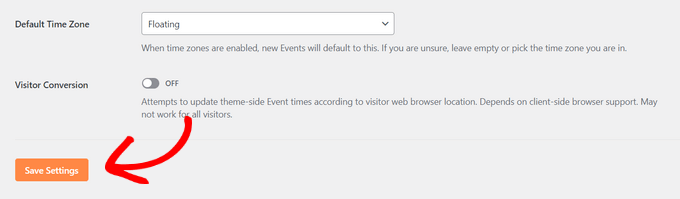
Nachdem Sie den Schlüssel eingegeben haben, klicken Sie einfach auf den Button “Schlüssel überprüfen”. Scrollen Sie anschließend nach unten und klicken Sie auf den Button “Einstellungen speichern”, um Ihre Einstellungen zu speichern.

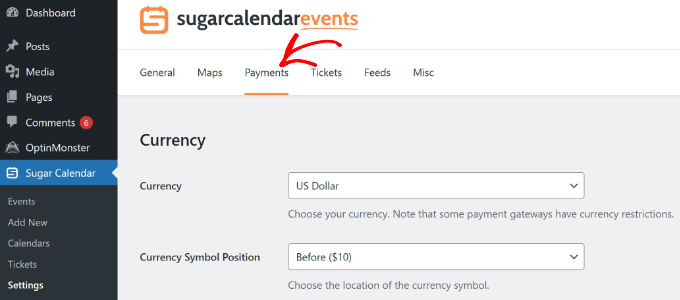
Als Nächstes können Sie auf den Tab “Zahlungen” am oberen Rand wechseln.
In Sugar Calendar können Sie die Standardwährung und das Währungssymbol auswählen und weitere Einstellungen vornehmen.

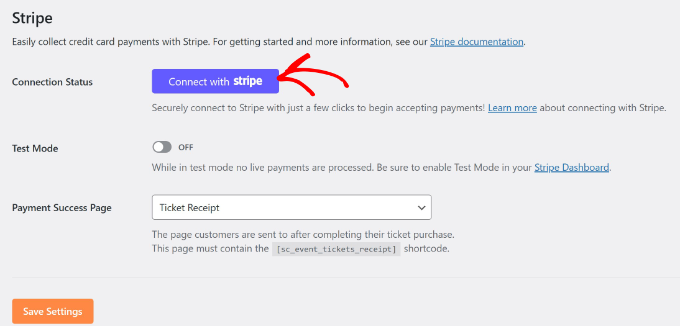
Von hier aus können Sie nach unten scrollen, um Ihr Stripe Konto mit Sugar Calendar zu verbinden.
Klicken Sie einfach auf den Button “Connect with Stripe” und folgen Sie den Anweisungen auf dem Bildschirm, um Ihr Konto hinzuzufügen.

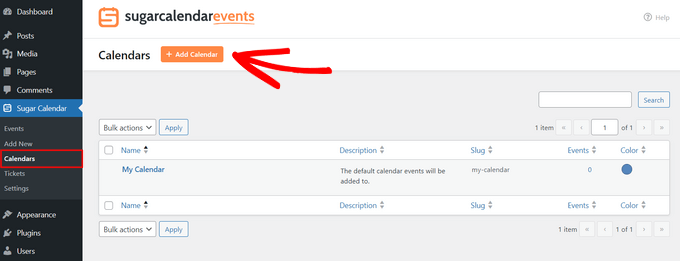
Als Nächstes können Sie einen Veranstaltungskalender erstellen, indem Sie vom WordPress-Dashboard aus auf Sugar Calendar ” Calendars gehen. Beachten Sie, dass das Plugin standardmäßig einen Kalender für Ihre Website hinzufügt, aber Sie können einen neuen erstellen.
Klicken Sie dann oben auf den Button “Kalender hinzufügen”.

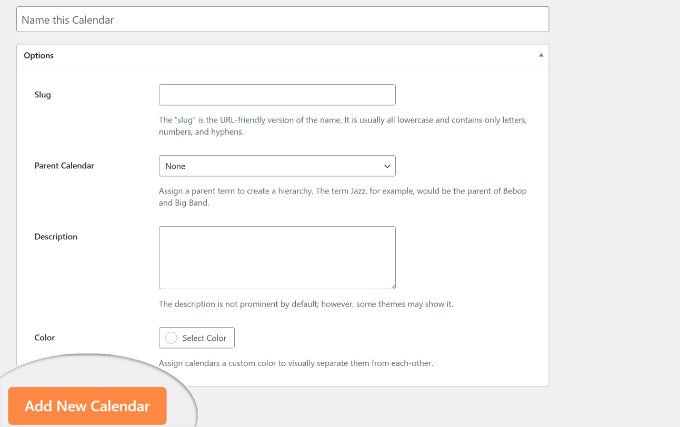
In der nächsten Ansicht können Sie Details zu Ihrem Kalender eingeben.
Beginnen Sie zum Beispiel damit, einen Namen für den Kalender oben einzugeben und eine Titelform auszuwählen. Sie können auch eine Beschreibung eingeben und eine Farbe auswählen.
Klicken Sie anschließend einfach auf den Button “Neuen Kalender hinzufügen” am unteren Rand.

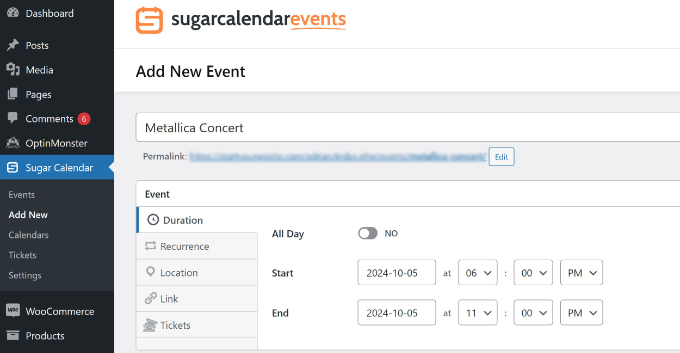
Als Nächstes müssen Sie vom WordPress-Dashboard aus auf Sugar Calendar ” Neu hinzufügen gehen, um ein neues Ereignis zu erstellen und es dem Kalender hinzuzufügen.
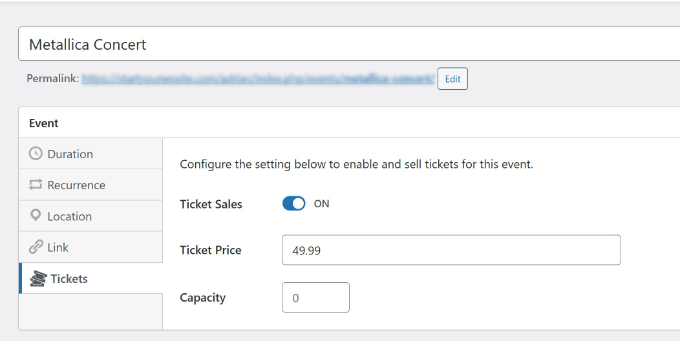
Geben Sie zunächst oben einen Namen für Ihre Veranstaltung ein. Dann können Sie die Dauer auswählen, indem Sie den Beginn, das Ende und das Datum festlegen.

Als nächstes müssen Sie zum Tab “Tickets” wechseln.
Hier können Sie die Option “Ticketverkauf” aktivieren und den Preis und die Kapazität eingeben.

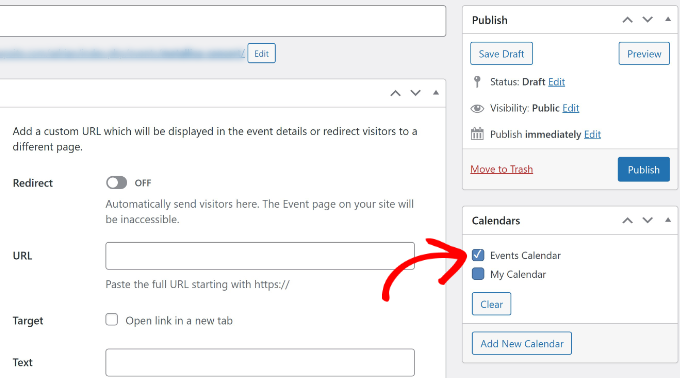
Darüber hinaus können Sie mit Sugar Calendar auch wiederkehrende Ereignisse einrichten, einen Ort hinzufügen und Links eingeben, um die Benutzer auf eine andere Seite umzuleiten.
Sobald Sie die Details für Ihre Veranstaltung eingegeben haben, müssen Sie den zuvor erstellten Kalender auswählen.

Klicken Sie nun auf den Button “Veröffentlichen”.
Wiederholen Sie diesen Vorgang einfach und fügen Sie dem Kalender weitere Veranstaltungen hinzu, um Tickets online zu verkaufen. Wenn Sie mehr über individuelle Optionen erfahren möchten, lesen Sie bitte unsere Anleitung zum Erstellen eines einfachen Veranstaltungskalenders mit Sugar Calendar.
Als nächstes können Sie mit den Sugar Calendar WordPress-Blöcken einen Kalender zu jedem Beitrag oder jeder Seite hinzufügen.
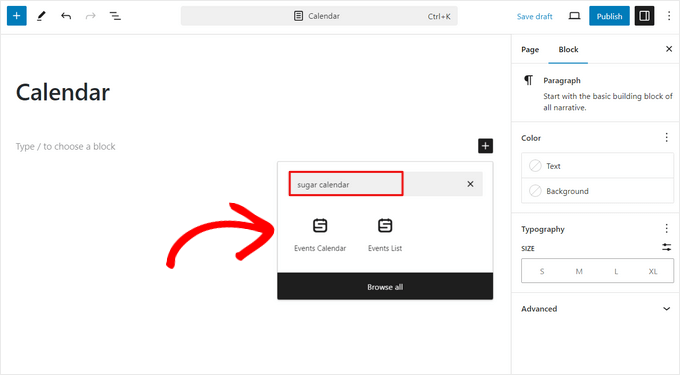
Öffnen Sie einfach die Seite, auf der Sie den Kalender platzieren möchten, klicken Sie auf das “+”-Symbol, um einen neuen Block zu erstellen, und geben Sie “Sugar Calendar” ein. Es gibt zwei Sugar Calendar-Blöcke: Veranstaltungskalender und Veranstaltungsliste.
Wählen Sie die Option “Veranstaltungskalender”.

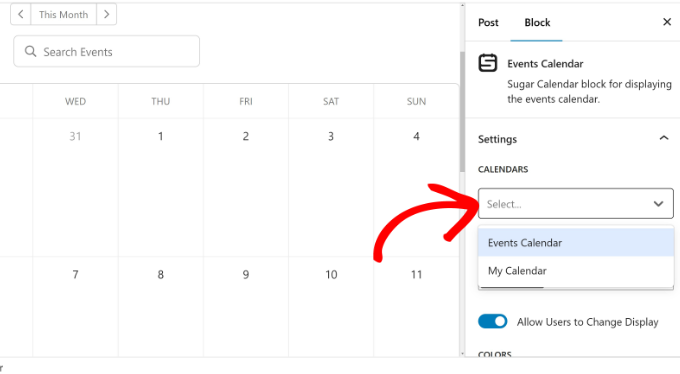
Sie sehen nun eine Vorschau des Kalenders im Content Editor.
Um auszuwählen, welche Kalender angezeigt werden sollen, klicken Sie auf das Dropdown-Menü unter der Option “Kalender” im Menü “Blockeinstellungen” auf der rechten Seite.

Als Nächstes können Sie Ihre Seite oder Ihren Beitrag veröffentlichen, um den Kalender für Ihre Besucher live zu schalten.
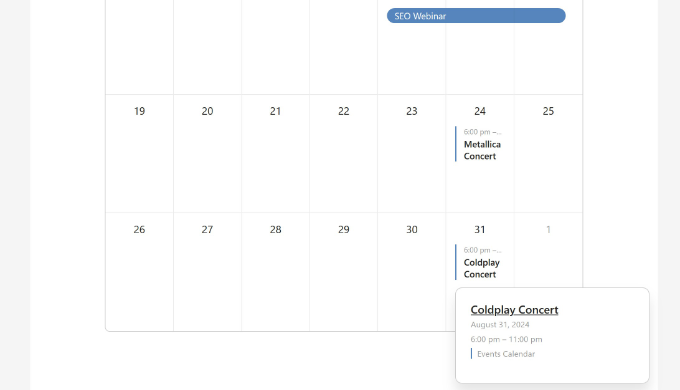
Besuchen Sie schließlich Ihre Website, um den Kalender in Aktion zu sehen und die von Ihnen hinzugefügten Veranstaltungen zu überprüfen.

Wenn ein Besucher auf das im Kalender aufgeführte Ereignis klickt, wird er auf eine andere Seite weitergeleitet.
Auf dieser Seite können Benutzer die Veranstaltungstickets einfach online kaufen.

Methode 2: Verkauf von Veranstaltungstickets über Easy Digital Downloads (am besten für variable Preise)
Wenn Sie Veranstaltungstickets als digitale Produkte verkaufen möchten, dann ist Easy Digital Downloads (EDD) die beste Lösung. Es ist eine der besten eCommerce-Plattformen für den Verkauf digitaler Produkte wie E-Books, Software, Fotos, Videos, Drucksachen und mehr.
Es gibt auch andere eCommerce-Plattformen wie WooCommerce. Aber wenn Sie nur ein oder zwei Arten von digitalen Produkten verkaufen wollen, dann ist WordPress + Easy Digital Downloads eine einfachere Lösung.
Wir verwenden Easy Digital Downloads auch, um einige unserer beliebtesten WordPress Plugins, wie WPForms und MonsterInsights, zu verwalten und zu verkaufen.
Wenn Sie gerade erst anfangen, dann sollten Sie sich unseren Leitfaden zum Verkauf digitaler Downloads auf WordPress ansehen.
Zunächst müssen Sie das Plugin Easy Digital Downloads installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
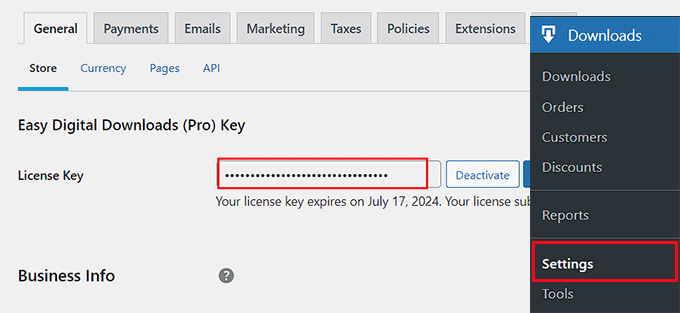
Nach der Aktivierung können Sie die Downloads-Einstellungen im WordPress-Administrationsbereich aufrufen. Unter dem Tab “Allgemein” können Sie Ihren Lizenzschlüssel eingeben.

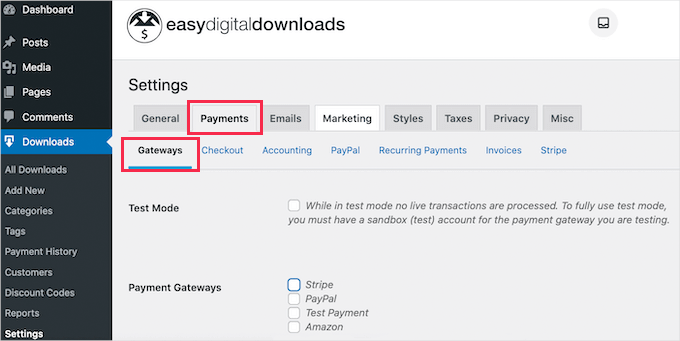
Als Nächstes können Sie auf den Tab “Zahlungen” am oberen Rand wechseln.
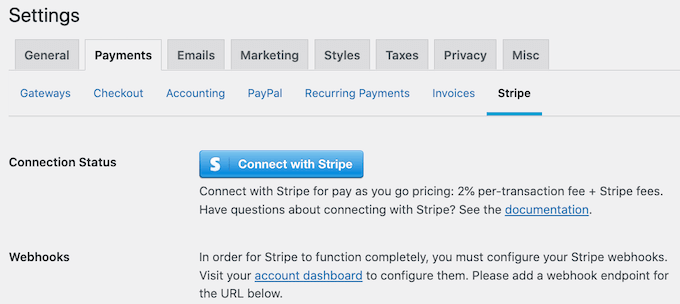
Im Abschnitt Gateway können Sie alle Zahlungsgateways auswählen, die Sie auf Ihrer WordPress-Website verwenden möchten, z. B. Stripe und PayPal.

Um die einzelnen Dienste zu konfigurieren, können Sie auf die Unterregisterkarten unter Zahlungen klicken.
Wenn Sie zum Beispiel Stripe einrichten möchten, klicken Sie einfach auf die Unterregisterkarte “Stripe”. Von hier aus klicken Sie einfach auf den Button “Mit Stripe verbinden” und folgen den Anweisungen auf dem Bildschirm, um Ihr Konto zu verbinden.

Nachdem Sie die Zahlungsdienste verbunden haben, können Sie ein digitales Produkt erstellen und Veranstaltungstickets verkaufen.
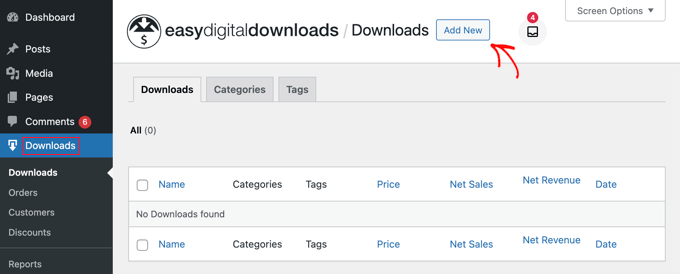
Gehen Sie einfach über das WordPress-Dashboard zu Downloads und klicken Sie oben auf den Button “Neu hinzufügen”.

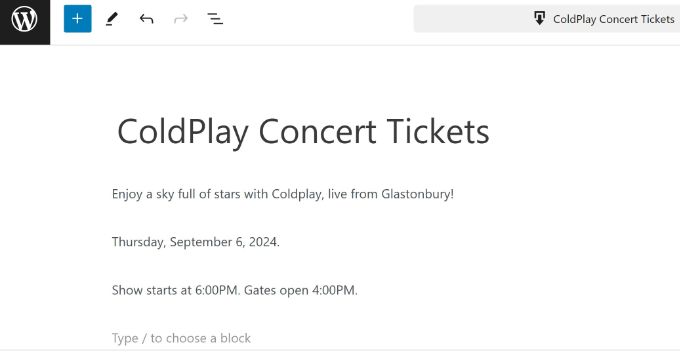
Als nächstes können Sie einen Titel für Ihr digitales Veranstaltungsticket-Produkt eingeben.
Es gibt auch eine Option zur Eingabe einer Beschreibung für Ihr Produkt.

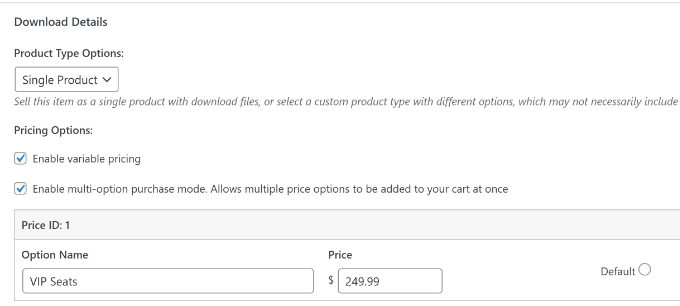
Danach können Sie nach unten blättern, um den Produkttyp auszuwählen. Zu den Optionen gehören ein einzelnes Produkt, ein Paket oder ein Dienst. Sie können die Optionen für den Produkttyp als “Einzelprodukt” beibehalten.
Als nächstes müssen Sie einen Preis für Ihr Veranstaltungsticket festlegen. Mit EED können Sie variable und feste Preise einrichten. Variable Preise sind ideal, wenn Sie Tickets für verschiedene Kategorien haben, z. B. verschiedene Sitzplätze für Konzerte oder VIP-Zugang.
Um verschiedene Preise hinzuzufügen, aktivieren Sie einfach die Option “Variable Preise aktivieren” und geben Sie den Namen Ihres Preisplans und die Kosten ein.

Nachdem Sie alle Optionen hinzugefügt haben, müssen Sie die Standard-Option festlegen. Diese wird automatisch ausgewählt, wenn der Kunde die Seite mit dem Produkt aufruft. Klicken Sie einfach auf die Option “Standard” vor dem Preisplan.
Außerdem bietet EDD weitere Optionen. So können Sie beispielsweise Dateien zum Herunterladen hochladen, individuelle Felder hinzufügen, ein Erstattungsfenster festlegen und vieles mehr. In diesem Tutorial werden wir diese Einstellungen auf den Standardeinstellungen belassen.
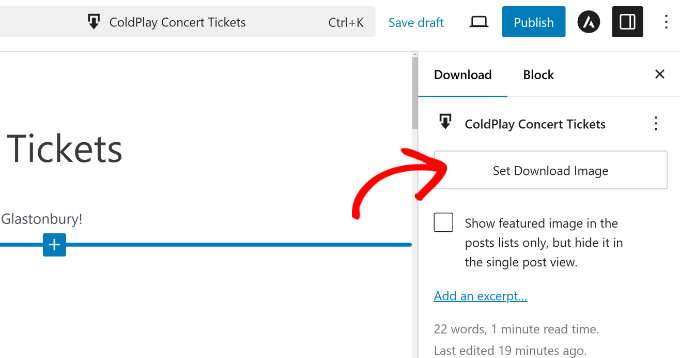
Als Nächstes können Sie ein Hervorgehobenes Beitragsbild für Ihr Veranstaltungsticket festlegen, indem Sie auf die Option “Bild herunterladen” in der Leiste auf der rechten Seite klicken. Laden Sie einfach ein Bild in die Mediathek hoch oder wählen Sie ein vorhandenes Bild aus.

Sobald das erledigt ist, können Sie Ihr digitales Produkt veröffentlichen.
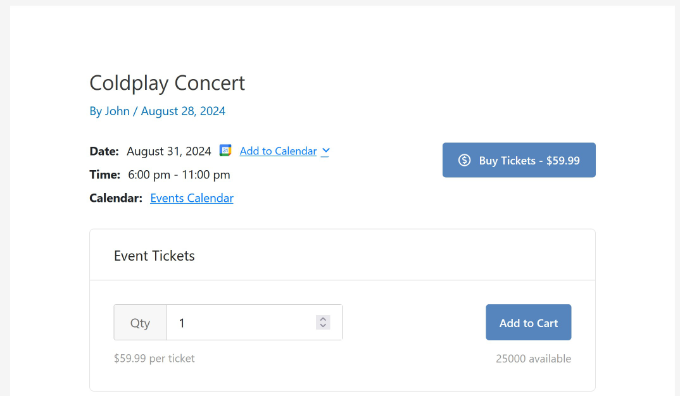
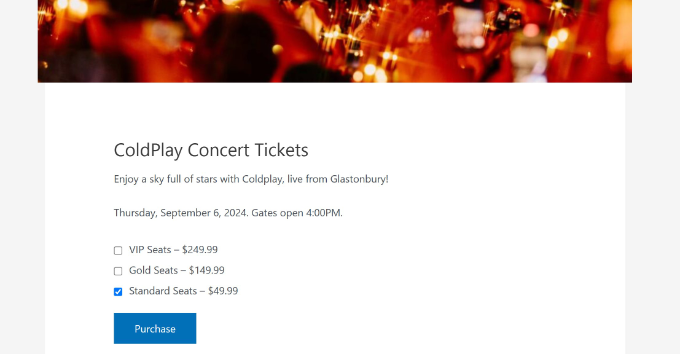
Sie können jetzt Ihren Easy Digital Downloads-Shop besuchen, um das Veranstaltungsticket in Aktion zu sehen.

Methode 3: Verkauf von Veranstaltungstickets mit WP Simple Pay (Buy Now Button)
Eine weitere Möglichkeit, Veranstaltungstickets in WordPress online zu verkaufen, ist die Verwendung von WP Simple Pay. Diese Option ist ideal für alle, die keinen aufwendigen eCommerce-Kassenprozess auf ihrer Website einrichten möchten.
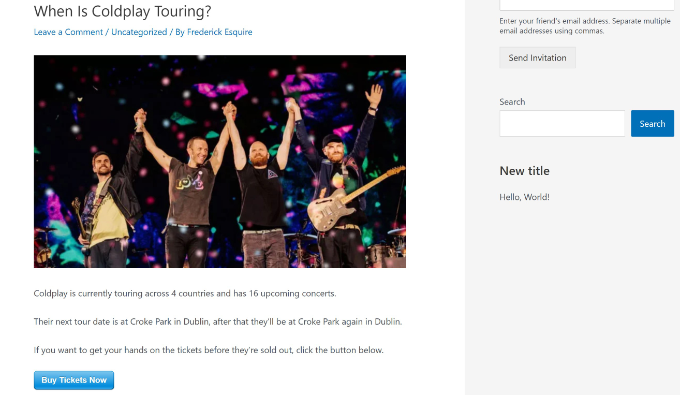
Nehmen wir zum Beispiel an, Sie haben eine Blog-Website, die Inhalte über die neuesten Unterhaltungsevents enthält. Dann können Sie WP Simple Pay verwenden, um einen “Buy Now”-Button anzuzeigen und Tickets für Veranstaltungen auf Ihrer Website zu verkaufen.
Mit WP Simple Pay können Sie einmalige und wiederkehrende Zahlungen akzeptieren. Außerdem unterstützt es mehr als 13 Zahlungsmethoden wie Debit- und Kreditzahlungen, ACH-Lastschrift, Google Pay, Apple Pay, Venmo und mehr.
Für dieses Tutorial werden wir die Version WP Simple Pay Pro verwenden, die mehr Optionen für die Bezahlung bietet. Sie können jedoch auch mit der kostenlosen Version WP Simple Pay Lite loslegen.
Zuerst müssen Sie das WP Simple Pay Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung wird Ihnen der Einrichtungsassistent angezeigt. Klicken Sie einfach auf den Button “Let’s Get Started” und folgen Sie den Anweisungen auf dem Bildschirm, um die Einrichtung abzuschließen.

Nachdem Sie WP Simple Pay konfiguriert haben, können Sie ein neues Zahlungsformular erstellen.
Der letzte Schritt des Einrichtungsprozesses führt Sie automatisch zur Seite mit den Templates für das Formular. Oder Sie können über das WordPress-Dashboard zu WP Simple Pay ” Neu hinzufügen gehen.

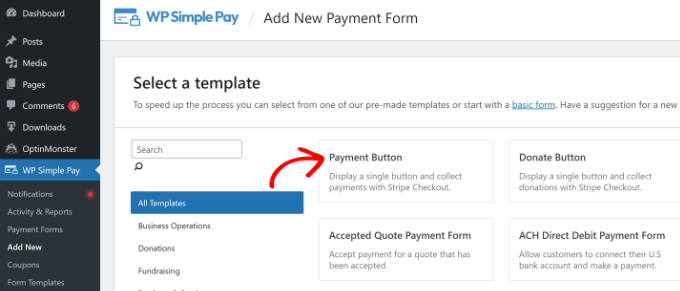
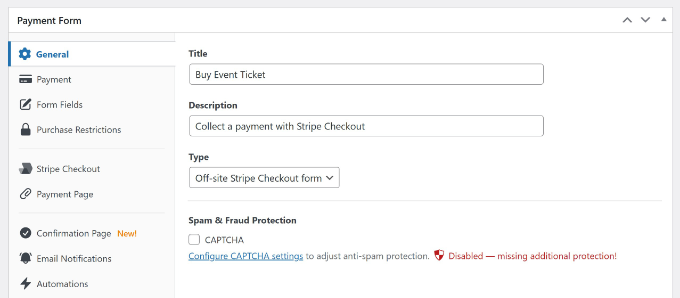
Als Nächstes können Sie aus einem vorgefertigten Template für ein Zahlungsformular wählen. Für dieses Tutorial werden wir einfach das Template “Payment Button” wählen.
Danach sehen Sie die allgemeinen Einstellungen für Ihr Zahlungsformular. Sie können zum Beispiel den Titel ändern, eine Beschreibung hinzufügen und CAPTCHA aktivieren.

Als nächstes können Sie zum Tab “Zahlung” wechseln.
Geben Sie hier einfach einen Preis für Ihr Veranstaltungsticket ein und wählen Sie aus, ob es sich um eine einmalige Zahlung oder ein Abonnement handelt.

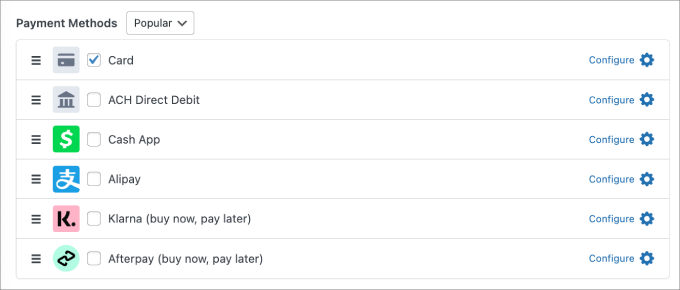
Wenn Sie nach unten scrollen, sehen Sie auch verschiedene Zahlungsmöglichkeiten. Dazu gehören Karte, ACH-Lastschrift, Alipay, Klarna und mehr.
Wählen Sie nun die Gateways aus, die Sie Ihren Besuchern anbieten möchten.

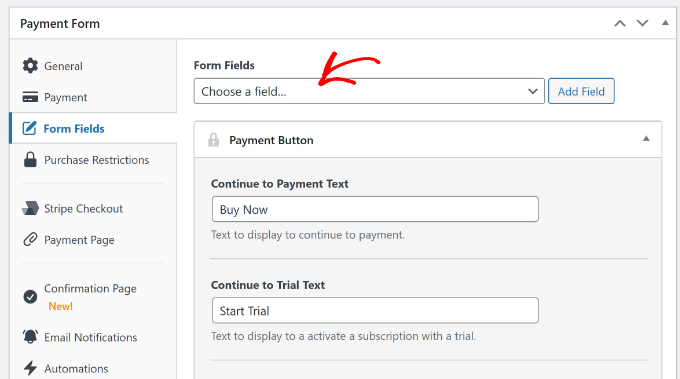
Anschließend können Sie auf dem Tab “Formularfelder” Ihr Formular individuell anpassen.
Standardmäßig fügt WP Simple Pay Felder auf der Grundlage des von Ihnen ausgewählten Templates hinzu. Sie können auf das Dropdown-Menü “Formularfelder” klicken, um weitere Felder hinzuzufügen und auch den Titel der vorhandenen Felder zu bearbeiten.

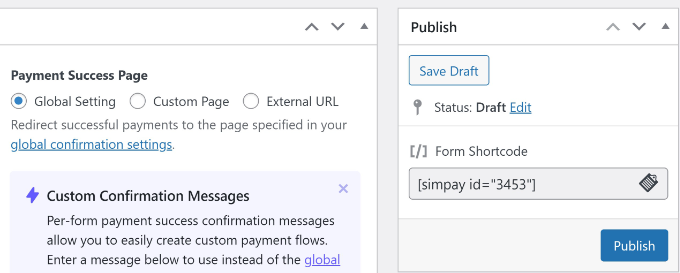
WP Simple Pay bietet noch weitere Optionen, wie z. B. das Erstellen einer eigenen Seite für die Zahlung, die Anzeige einer Nachricht auf der Bestätigungsseite und die Bearbeitung von E-Mail-Benachrichtigungseinstellungen.
Wenn Sie mit der Bearbeitung des Zahlungsformulars fertig sind, klicken Sie einfach auf den Button “Veröffentlichen”.

Anschließend können Sie das Zahlungsformular an beliebiger Stelle auf Ihrer Website einfügen, um Veranstaltungstickets online zu verkaufen.
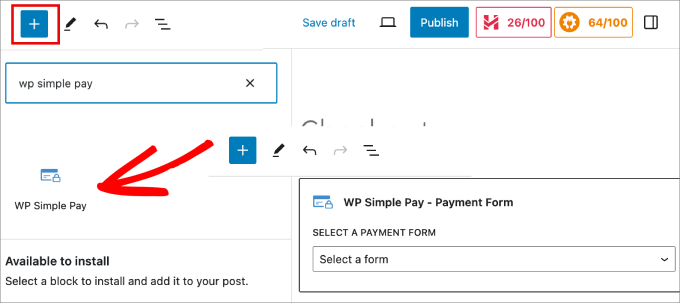
Bearbeiten Sie zum Beispiel eine Seite oder fügen Sie eine neue Seite zu Ihrer Website hinzu. Wenn Sie sich im Content Editor befinden, klicken Sie einfach auf den ‘+’ Button, um einen WP Simple Pay Block hinzuzufügen und wählen dann Ihr Formular aus dem Dropdown-Menü aus.

Nachdem Sie das Zahlungsformular hinzugefügt haben, können Sie Ihre Seite veröffentlichen.
Sie können nun auf Ihrer Website den Button für die Bezahlung sehen, auf den Benutzer klicken können, um Tickets für Veranstaltungen zu kaufen.

Methode 4: Verkaufen Event Tickets Online mit WPForms (Ticket Booking Form)
Wenn Sie einen reibungslosen Buchungs- und Kaufprozess für Tickets anbieten möchten, dann ist WPForms eine gute Option. Diese Methode eignet sich am besten für Benutzer, die ein Ticketbuchungsformular auf ihrer Website anzeigen möchten.
WPForms ist das beste WordPress Plugin für Kontaktformulare, das ein eigenes Template für die Buchung von Veranstaltungstickets bietet. Es lässt sich auch leicht mit verschiedenen Diensten wie Stripe, PayPal, Authorize.Net und mehr integrieren.
Beachten Sie, dass Sie die WPForms Pro-Version benötigen, um Zugang zu den Zahlungsdiensten und Coupon Add-ons zu erhalten. Es gibt auch eine WPForms Lite-Version, aber sie enthält keine Zahlungsintegrationen.
Zuerst müssen Sie das WPForms Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard auf WPForms ” Einstellungen gehen und den Lizenzschlüssel eingeben. Sie können den Schlüssel leicht in Ihrem Konto-Bereich finden.

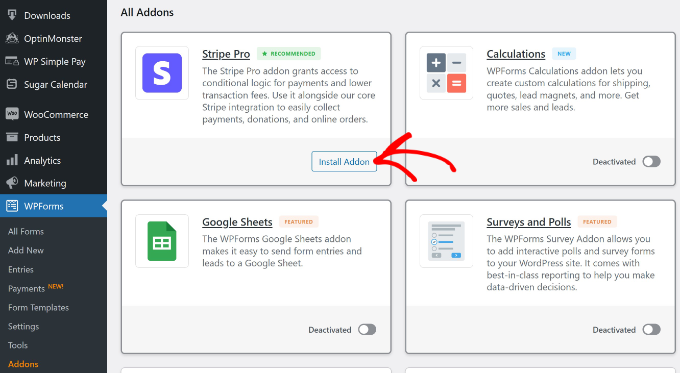
Danach können Sie auf WPForms ” Add-ons gehen und installieren Sie Ihre bevorzugte Zahlungs-Gateway.
Wenn Sie zum Beispiel Stripe als Zahlungsdienst nutzen möchten, klicken Sie einfach auf den Button “Install Add-on”.

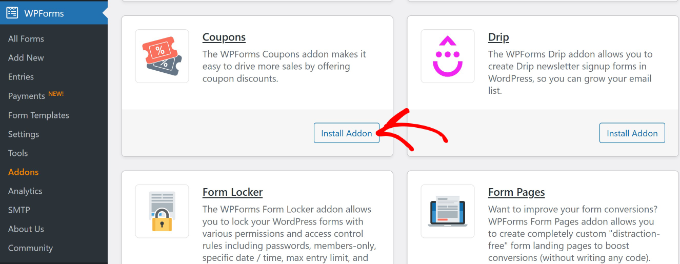
Sie müssen auch das Add-on “Coupons” installieren, um zusätzliche Templates freizuschalten.
Navigieren Sie einfach zu Coupons und klicken Sie auf den Button ‘Add-on installieren’.

Sobald das Add-on aktiviert ist, müssen Sie Ihr Konto mit WPForms verbinden.
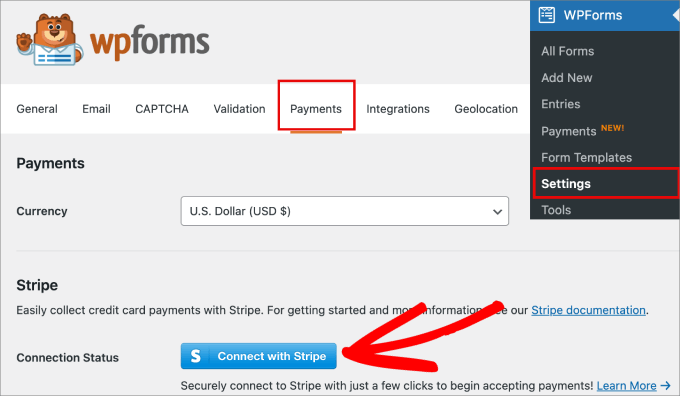
Gehen Sie dazu auf die Seite WPForms ” Einstellungen und wechseln Sie auf den Tab “Zahlungen”. Von hier aus klicken Sie einfach auf den Button “Mit Stripe verbinden” und folgen den Anweisungen auf dem Bildschirm, um Ihr Konto hinzuzufügen.

Anschließend können Sie ein neues Formular für den Verkauf von Veranstaltungstickets auf Ihrer Website erstellen.
Gehen Sie zunächst im WordPress-Dashboard auf WPForms ” Alle Formulare und klicken Sie auf den Button “+ Neu hinzufügen”.

Danach wird WPForms viele vorgefertigte Templates zeigen.
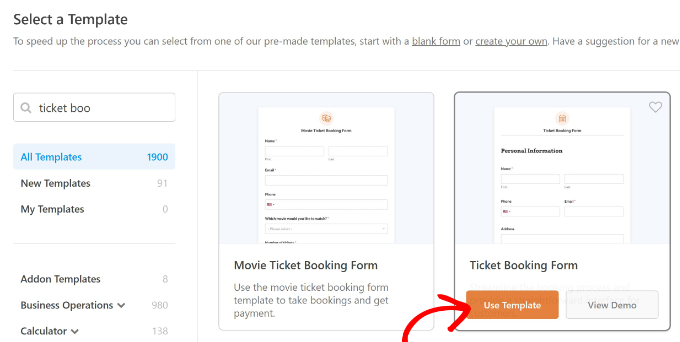
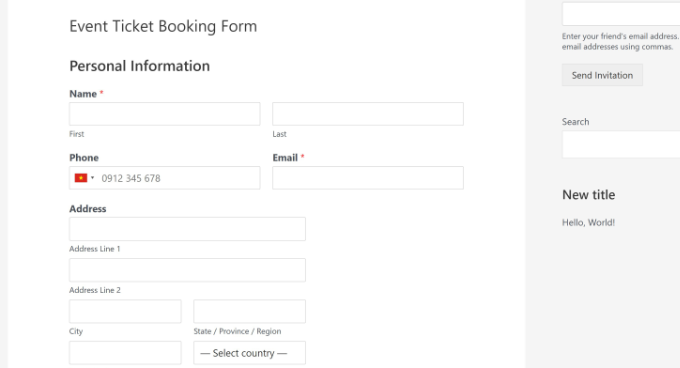
Sie können die Suchleiste verwenden und nach dem Template “Ticket Booking Form” suchen. Bewegen Sie einfach den Mauszeigerkontakt über das Template und klicken Sie auf den Button “Template verwenden”.

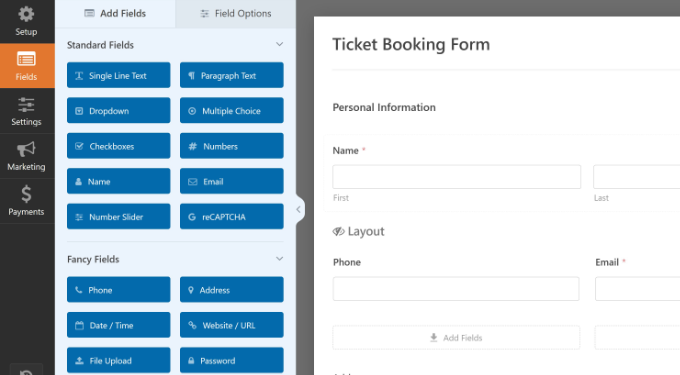
Als Nächstes sehen Sie den Drag-and-drop-Formularersteller von WPForms, in dem das Template vorgeladen ist.
Sie können auch neue Formularfelder über das Menü auf der linken Seite hinzufügen, indem Sie sie einfach auf das Template ziehen. Es gibt zum Beispiel Standardfelder wie Kontrollkästchen und ausgefallene Felder wie Telefonnummern.

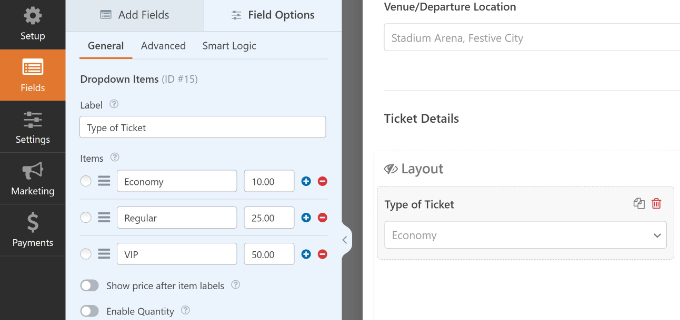
Wenn Sie auf ein bestehendes Feld des Templates klicken, finden Sie die Option, jedes Feld zu bearbeiten.
Nehmen wir zum Beispiel an, Sie möchten den Namen und die Preise der Tickets ändern. Klicken Sie einfach auf das Formularfeld “Ticketart”, und es erscheinen weitere Optionen in der Leiste auf der linken Seite.

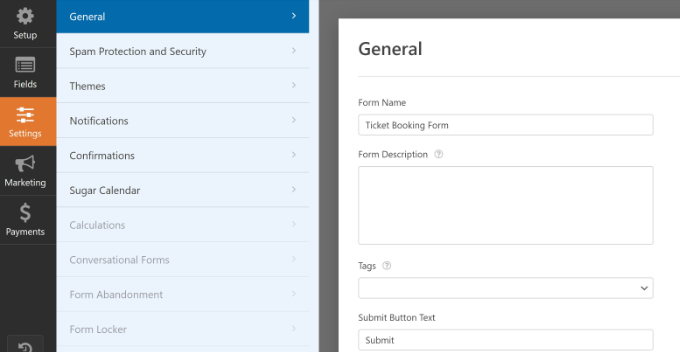
Als Nächstes können Sie über das Menü auf der linken Seite den Tab “Einstellungen” aufrufen.
Danach finden Sie verschiedene Optionen. Auf dem Tab Allgemein können Sie den Namen des Formulars bearbeiten, eine Beschreibung hinzufügen, Schlagwörter eingeben, den Text des Submit Buttons ändern und vieles mehr.

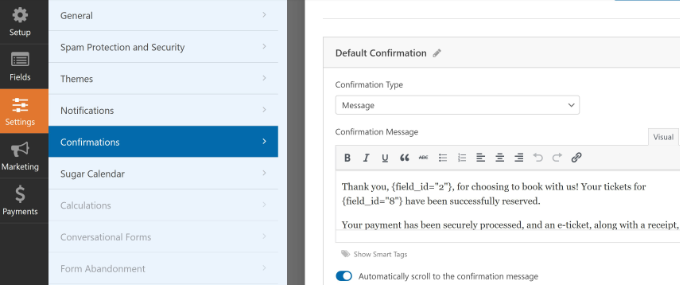
Als nächstes können Sie zum Tab ‘Bestätigungen’ wechseln.
Hier sehen Sie verschiedene Optionen für die Anzeige einer Nachricht oder einer Seite oder die Weiterleitung von Benutzern zu einer URL, wenn sie ein Formular abschicken.

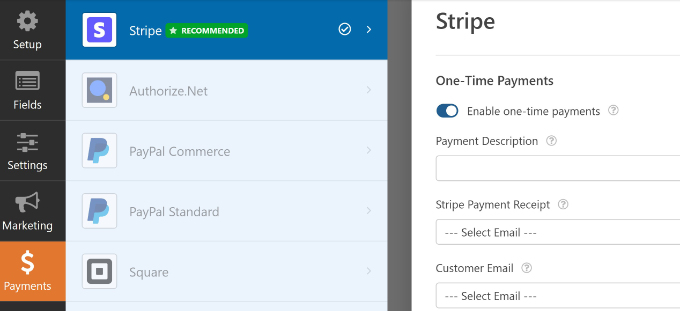
Danach können Sie den Tab “Zahlungen” in der linken Leiste aufrufen.
Vergewissern Sie sich unter dem Tab Stripe, dass die Option “Einmalzahlungen aktivieren” aktiviert ist.

Es gibt noch weitere Einstellungen, die Sie ändern können. Um mehr zu erfahren, lesen Sie bitte unsere Anleitung zum Hinzufügen eines Kontaktformulars in WordPress.
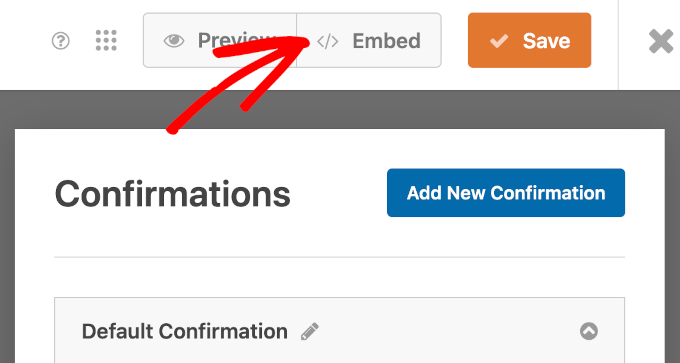
Wenn Ihr Formular fertig ist, klicken Sie auf den Button “Speichern”, um Ihre Änderungen zu speichern.
Klicken Sie anschließend auf den Button “Einbetten”, um Ihr Formular auf der Website einzubinden.

Nun öffnet sich ein Popup-Fenster, in dem Sie gefragt werden, wie Sie Ihr Formular einbetten möchten.
Sie können vorhandene Seiten auswählen oder eine neue Seite erstellen. Wählen Sie für dieses Lernprogramm die Option “Neue Seite erstellen”.

Als nächstes müssen Sie einen Namen für Ihre Seite eingeben.
Danach klicken Sie einfach auf den Button “Los geht’s”.

Sie sehen nun eine Vorschau des Formulars im Content Editor.
Veröffentlichen Sie Ihre Seite, um Ihr Formular live zu schalten. Besuchen Sie jetzt einfach Ihre Website, um das Formular in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie mit WordPress Tickets für Veranstaltungen verkaufen können. Vielleicht interessiert Sie auch unser Leitfaden zum einfachen Erstellen einer Website für Gutscheine in WordPress und die besten Online-Community-Plattformen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.