SSL steht für Secure Sockets Layer, eine Technologie, die den Datenaustausch zwischen Ihrer Website und ihren Besuchern schützt.
So werden beispielsweise sensible Daten wie persönliche Angaben, Passwörter und Zahlungsinformationen geschützt.
Die Absicherung Ihrer WordPress Website mit SSL ist entscheidend für den Schutz Ihrer Daten und den Aufbau von Vertrauen bei den Benutzern.
Wir verwenden SSL auf all unseren Websites, um die Sicherheit der Daten unserer Benutzer gewährleisten zu können.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Seiten Schritt für Schritt mit SSL sichern können.

Warum SSL zum Schutz Ihrer WordPress-Seiten verwenden?
Ein SSL-Zertifikat ist für jede Website, auf der sensible Daten verarbeitet werden, unerlässlich, da es die zwischen Ihrer Website und den Besuchern übertragenen Daten verschlüsselt. Dadurch wird es für Hacker schwierig, auf diese Informationen zuzugreifen.
Außerdem wird ein HTTPS-Vorhängeschloss in die Adressleiste Ihres Browsers eingefügt, um den Besuchern zu versichern, dass Ihre Website sicher ist, was Vertrauen und Glaubwürdigkeit schafft.

Außerdem bevorzugen Suchmaschinen wie Google Websites, die SSL verwenden, was Ihnen einen Wettbewerbsvorteil in den Suchergebnissen verschafft.
Wenn Sie ein Online-Geschäft betreiben, müssen Sie Ihrer Website auch ein SSL-Zertifikat hinzufügen, da viele Zahlungs-Gateways SSL für sichere Transaktionen erfordern.
Wie man ein SSL-Zertifikat erhält
Bevor Sie Ihre Seiten mit SSL sichern können, müssen Sie ein Zertifikat von einer Behörde wie GoDaddy oder Cloudflare erwerben. Dies kann Sie etwa 50-200 $ pro Jahr kosten.
Sie können jedoch auch ein kostenloses SSL-Zertifikat bei Let’s Encrypt erhalten. Es ist eine gemeinnützige Zertifizierungsstelle, die es Ihnen ermöglicht, ein kostenloses SSL zu erhalten.

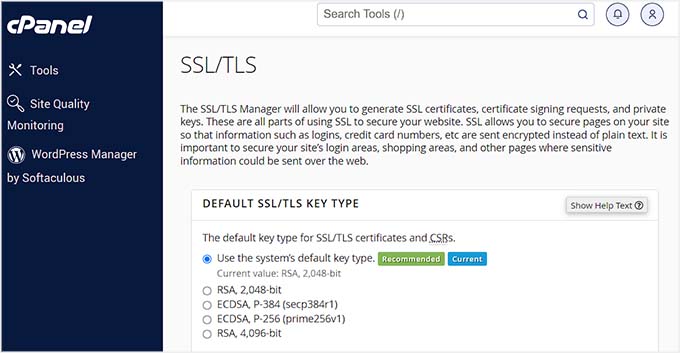
Anschließend müssen Sie das SSL-Zertifikat auf Ihrem Server installieren. Einzelheiten dazu finden Sie in unserem Leitfaden für die Umstellung von HTTP auf HTTPS.
Alternativ bieten viele beliebte Hosts wie Bluehost und Hostinger auch ein kostenloses SSL-Zertifikat für alle ihre Hosting-Angebote an. Damit ersparen Sie sich die Mühe, das SSL-Zertifikat selbst zu installieren.
Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie ein kostenloses SSL-Zertifikat für Ihre WordPress Website erhalten.

Schauen wir uns nun an, wie Sie Ihre WordPress-Seiten mit SSL sichern können.
Wie Sie Ihre WordPress Seiten mit SSL sichern
Sobald das SSL-Zertifikat auf Ihrem Server eingerichtet ist, müssen Sie das Plugin “Easy HTTPS Redirection” installieren und aktivieren. Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
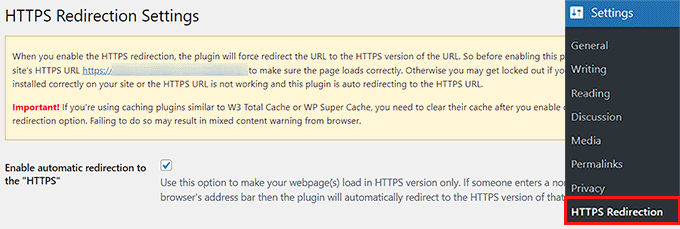
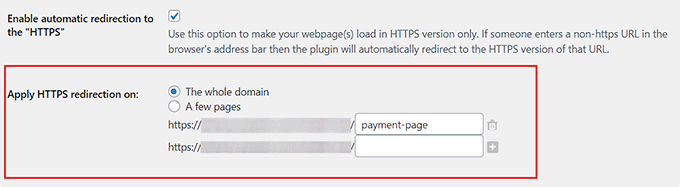
Rufen Sie nach der Aktivierung die Seite Einstellungen ” HTTPS-Umleitung im WordPress-Dashboard auf und aktivieren Sie die Option “Automatische Umleitung zu HTTPS aktivieren”.

Danach können Sie neben der Option “HTTPS-Umleitung anwenden auf” die Option “Gesamte Domain” auswählen. Dadurch werden alle Seiten auf Ihrer WordPress Website mit SSL gesichert.
Wenn Sie jedoch nur bestimmte Seiten wie die Zahlungsseite oder die Registrierungsseite sichern möchten, können Sie die Option “Einige Seiten” aktivieren. Fügen Sie dann die URL für die Seite hinzu, auf der Sie ein SSL-Zertifikat hinzufügen möchten.
Sie können auch mehrere URLs hinzufügen, indem Sie auf den ‘+’ Button klicken.

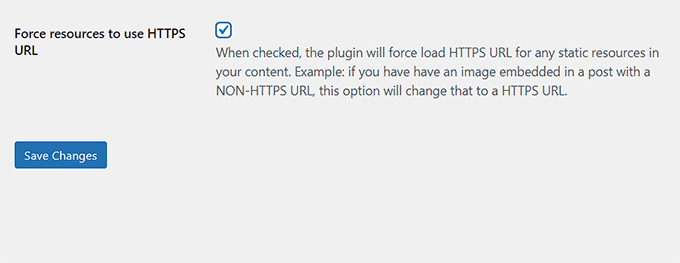
Als Nächstes müssen Sie die Option “Erzwingen, dass Ressourcen eine HTTPS-URL verwenden” aktivieren. Dadurch werden andere Inhalte auf Ihrer Website, wie Bilder, Videos, PDFs oder Audio, gesichert.
Nehmen wir an, Sie haben auf Ihrer Website ein Video mit einer Nicht-HTTPS-URL eingebettet. Mit dieser Einstellung wird der Link automatisch in HTTPS umgewandelt, damit Ihr Video sicher ist.

Wenn Sie fertig sind, klicken Sie auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.
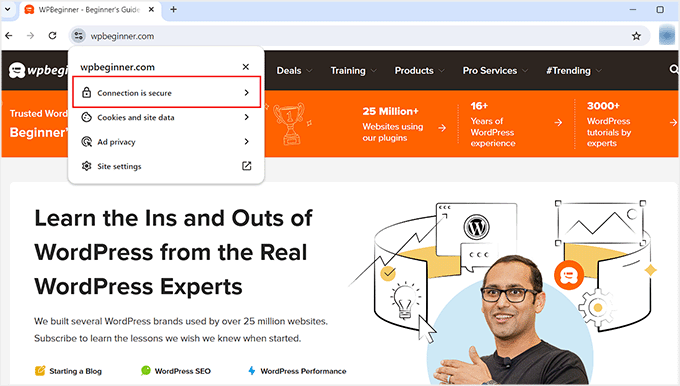
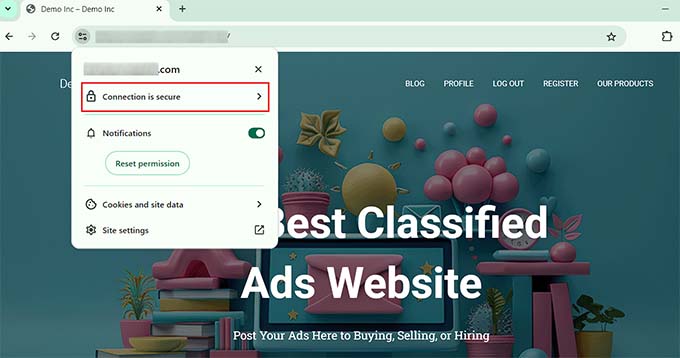
Besuchen Sie nun eine Seite auf Ihrer WordPress Website, die Sie mit SSL gesichert haben. Hier sehen Sie oben den Hinweis “Verbindung ist sicher”, der sicherstellt, dass Ihre Einstellungen übernommen wurden.

Bonus: Behebung häufiger SSL-Fehler in WordPress
Die Umstellung Ihrer Website von HTTP auf HTTPS mit SSL kann manchmal zu unerwarteten Fehlern führen, die sich negativ auf die Erfahrung der Benutzer auswirken.
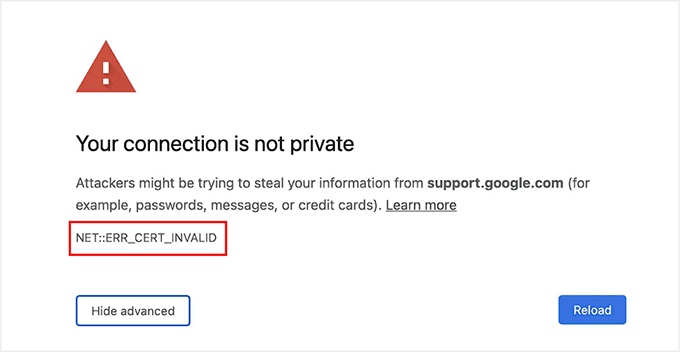
Zum Beispiel kann die Fehlermeldung NET::ERR_CERT_INVALID Benutzern angezeigt werden, die Ihre Website mit Google Chrome besuchen. Dieser Hinweis warnt die Benutzer, dass ihre Verbindung zu Ihrer Website unsicher ist.

Es zeigt im Grunde an, dass der Browser des Benutzers das von der Website vorgelegte SSL-Zertifikat nicht akzeptiert hat. Der häufigste Grund dafür ist ein abgelaufenes SSL-Zertifikat.
In diesem Fall können Sie sich einfach an die Zertifizierungsstelle oder das Hosting-Unternehmen wenden, das das SSL ausgestellt hat, und sie werden das Problem für Sie lösen.
Abgesehen davon kann die Umstellung auf HTTPS auch den Fehler“Zu viele Umleitungen” verursachen. Dies kann passieren, wenn Ihre Website versehentlich mehrere HTTPS-Weiterleitungen für dieselbe Seite erstellt, wodurch eine Schleife entsteht.

Sie können dies ganz einfach beheben, indem Sie den folgenden Code in die Datei wp-config.php einfügen, und zwar direkt vor der Zeile ‘That’s all, stop editing! Viel Spaß beim Bloggen”:
1 2 3 4 5 6 | define('FORCE_SSL_ADMIN', true);// in some setups HTTP_X_FORWARDED_PROTO might contain// a comma-separated list e.g. http,https// so check for https existenceif (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) $_SERVER['HTTPS']='on'; |
Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Behebung häufiger SSL-Probleme in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Ihre WordPress Seiten mit SSL sichern können. Vielleicht interessiert Sie auch unsere Anleitung für Einsteiger, wie Sie mit Let’s Encrypt kostenlos SSL in WordPress hinzufügen können, und unser Vergleich von TLS vs. SSL: das Protokoll, das Sie für WordPress verwenden sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





THANKGOD JONATHAN
I am a little confused here. Is setting up SSL for the main site and for pages different?
I mean do I need to set up SSL for my site and also set up for pages again differently?
WPBeginner Support
This is one of our older articles, it is better to set up SSL for the entire site.
Admin
Zaid Sparrow
I’m using SSL on my WordPress and i created a sub domain but i dont know why it’s redirecting sub domain to main website?
Saurabh
With premium SSL by godaddy statndard SSL certificate comes free.So may I know what actually is the difference.For e-commerce website should I use it only on checkout page or it can be used for all pages ?
ThirstyJon
This plugin author has not updated the plugin since March of 2013.
I noticed in the support forum for the https plugin that several people (including me) are having a problem with the plugin forcing the search form to be insecure.
This causes a note in Google Chrome that a form on the page is not secure.
Who is going to shop on a site that says a “form” is insecure?
The https plugin has a function that forces all pages that are not set to ssl to be non-ssl.
This is handy because I have at least one page on my site that will not work if the page is forced to ssl.
So I have to choose between having the search form OR having the one page work.
I am wondering if there is another plugin you could recommend that is actually kept up to date?
Jason C.
how about changing the images that are unsecure manually instead of using a plugin? I’ve done it before, but can’t for the life of me remember how I did it.
Fahad M Rafiq
After the Google announced that SSL is now a ranking factor. Everyone is rushing towards moving their website to HTTPS.
But most people do not realize there are many things people forget to do, like for example blocking HTTP pages from indexing and submitting HTTPS website to Google Webmaster tools again.
jx
Does it matter which plan I have with WordPress to utilize Https:
Jeff Dworkin
I am trying to use the bluehost Free Shared SSL Certificate.
I get a 404 error on any page that I for which I click “Secure Post”
Does anyone have any idea about what I may have set up incorrectly.
Dave
I have all the pages secure, but the home page is not. How do I secure the home page.
Thanks!!
lbbb2
what happens if the plugin is causing a redirect loop. I checked all my plug ins and the wordpress https was what is causing it am i using it too much or am I using it wrong I followed all of the instructions and still loops.
Tom
What was the time lapse between you getting your SSL cert and you installing the plugin? I had this same issue when I had purchased the SSL cert the time lapse between me going to sleep and getting up in the morning had rectified the problem.
I believe this has something to do with your hosting company setting up your domain with an SSL cert.
TLDR: Allow time for your cert to be correctly set up as it access CNAME records to do this which can cause issues.
Allen Resha
So I used this plugin. It works great, except my blog 404’s when I use any permalink structure other than default. All other pages work fine. If I take the Force SSL off of my home page and blog, it fixes the problem, but I want my homepage and my blog page (that lists my posts) to be secure.
What do you suggest? Help would be appreciated. I am testing on my site (which is being rebuilt), but I need it on a site for a social good project. This is really holding back my process! Your help would be greatly appreciated. I will show you much Twitter/Facebook/Google + and any kind of love you need!
Danny
I added the plugin as well as the Fix Non-SSL plugin and I still get the insecure data warning. Any suggestions?
Danny
Website URL http://www.vmatter.com
Lami
Thank you for this… you just saved my site!
Ariel Frailich
Hi! If memory serves (it’s been years), when you install a cert, you specify a folder to be secure. For WP, is this folder in the WP path or outside of it, and if outside, what has to be moved into it? Or should SSL be set up to include the whole site? Thank you for any info (or link to such) !
Editorial Staff
Using this plugin, you can secure specific pages or the entire site.
Admin
Ariel Frailich
Ah ha! Thank you!
Eric
I cant get the errors off of my page for some reason. https://hostpuppies.com/blog/contact-us/
Editorial Staff
You are getting this error because your SSL certificate is not trusted. Where did you purchase the SSL from? Are you sure that it is properly installed. Just purchasing the certificate doesn’t do anything. You have to make sure that it is installed on your server as well.
Admin
Bill Ray
Having secure pages is very important, especially if you are after donations.
Editorial Staff
Anytime you are collecting payments or confidential information, then it is best to have a secure encrypted page.
Admin
RichardC
Excellent post!
Too bad the plugin author can’t be bothered to write any docs.
Let’s hope he reads this article and asks permission to use it as the seed for a manual.
Good Job to Staff on this Article!!
Jon Tobey
I installed the plug in, but when I go to a page, I don’t see the “force SSL” box. However, I do see an HTTPS box below the Page Attributes button. Has the UI changed?
Editorial Staff
Yes the UI has been updated.
Admin
dalee
Is there a way to automatically do this? example using wp_insert_post() function then make the added post secure? without manually checking the checkbox?
Editorial Staff
We are pretty sure that the checkbox stores the value in post meta. You can insert post meta (i.e custom fields) by default.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-fields-automatically-on-post-publish-in-wordpress/
Admin
Yogi
Thank you for the information. I was going to do the old ways by using .htaccess, but this definitely saves me tons of time.
Joshua
Thanks for the article. You really saved my butt. I could not figure the SSL out for the life of me. But after reading this I was able to get it working in 5min. High Five!
wmwebdes
I’ve just started looking at SSL certificates.
A client asked if I could set them up an eCommerce site, which I understand requires SSL for bank account details etc.
Thanks for a timely article.
MarkStanwyck
Nice
Titank
Thanks for sharing! Keep going