Gastbeiträge sind eine gute Möglichkeit, Ihre WordPress Website frisch zu halten. Es ist auch eine gute Möglichkeit, neue Besucher zu gewinnen. Das ist einer der Hauptgründe, warum wir Gastbeiträge von WordPress-Experten in unserem eigenen Blog veröffentlichen.
Aber Sie möchten vielleicht nicht für jeden Gastautor, der einen Beitrag zu Ihrer Website leistet, ein neues Benutzerkonto erstellen.
Zum Glück gibt es einen einfacheren Weg!
Sie können die Namen Ihrer Gastautoren mithilfe individueller Felder in WordPress umschreiben. Das bedeutet, dass Ihr Dashboard nicht mehr mit zusätzlichen Benutzerkonten vollgestopft ist.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach individuelle Felder für die Namen Ihrer Gastautoren einrichten können.

So schreiben Sie den Namen eines Gastautors mit individuell angepassten Feldern in WordPress um
Manchmal ist der Name, den ein Gastautor für seine sozialen Medien oder seine Autorenbiografie verwendet, nicht derselbe, den er für sein WordPress-Benutzerkonto verwendet. Dies kann ein Spitzname, ein Pseudonym oder einfach eine andere Variante des Namens sein.
Durch die Verwendung individueller Felder können Sie den bevorzugten Namen des Gastautors in Ihren Beiträgen anzeigen und so die Konsistenz mit seiner bestehenden Online-Präsenz sicherstellen.
Außerdem hilft Ihnen die Verwendung individueller Felder, die Liste der Benutzer Ihrer Website übersichtlich zu halten. Sie werden nicht mit einem Haufen inaktiver WordPress-Benutzerkonten von einmaligen Gastautoren konfrontiert. So können Sie Ihre Website leichter verwalten und sich auf Ihre regelmäßigen Mitwirkenden konzentrieren.
Sind Sie bereit, Ihren Gastbeitragsprozess zu rationalisieren und Ihre WordPress Website reibungslos zu betreiben? Hier ist ein kurzer Überblick über die 2 Methoden, die wir in diesem Artikel vorstellen werden:
Fangen wir an!
Methode 1: Hinzufügen von Informationen über Gastautoren mit einem WordPress Plugin
Für diese Methode werden wir ein WordPress Plugin verwenden. Die Verwendung eines Plugins macht den Prozess viel einfacher, und wir empfehlen diesen Ansatz allen Benutzern: Anfängern oder erfahrenen Benutzern.
Um loszulegen, installieren und aktivieren wir das Plugin für Gastautoren. Wenn Sie Hilfe benötigen, können Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins einsehen.
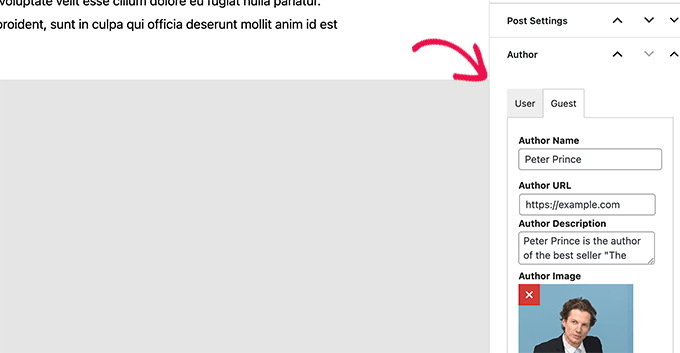
Nach der Aktivierung müssen Sie den Blog-Beitrag bearbeiten, in dem Sie einen Gastautor erwähnen möchten. Im Block-Editor finden Sie einen neuen Tab mit der Bezeichnung “Autor” unter dem Panel “Beiträge” auf der rechten Seite.
Von hier aus können Sie zum Tab “Gast” wechseln und die Informationen des Gastautors eingeben, z. B. den Namen, die Website, eine kurze biografische Beschreibung und ein Foto des Autors.

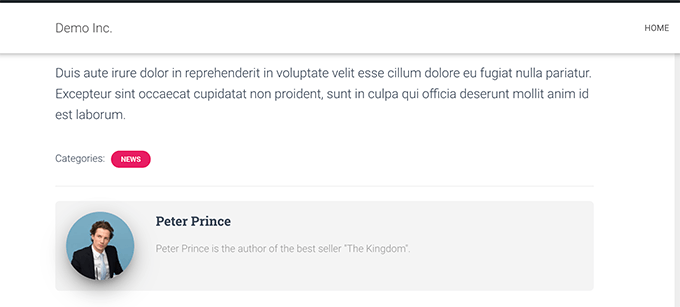
Nachdem Sie die erforderlichen Angaben gemacht haben, können Sie den Beitrag speichern oder veröffentlichen und im Browser ansehen.
So sah es auf unserer Demo-Website aus:

Methode 2: Hinzufügen von Gastautoren in WordPress mit individuell angepassten Feldern
Diese Methode erfordert das Hinzufügen von Code zu den Dateien Ihres WordPress-Themes. Wenn Sie dies noch nicht getan haben, sollten Sie einen Blick auf unsere Anleitung zum Hinzufügen individueller Codeschnipsel in WordPress werfen.
Wir werden eine WordPress-Funktion namens individuelle Felder verwenden. Mit benutzerdefinierten Feldern können Sie Ihren Inhalten individuelle Metadaten hinzufügen, die Sie dann in Ihrem WordPress Theme durch Hinzufügen von ein wenig Code anzeigen können.
Wenn Sie mehr über individuelle Felder erfahren möchten, lesen Sie unseren Artikel über WordPress-Anpassungsfelder für Anfänger.
Für dieses Tutorial werden wir zunächst den Namen des Gastautors als individuelles Feld in WordPress speichern. Danach verwenden wir ein Code-Snippet, um den Namen des Autors durch den Namen des Gastautors, der als individuelle Metadaten verfügbar ist, zu ersetzen.
Zunächst müssen Sie den Beitrag bearbeiten, in dem Sie den Namen des Gastautors anzeigen möchten.
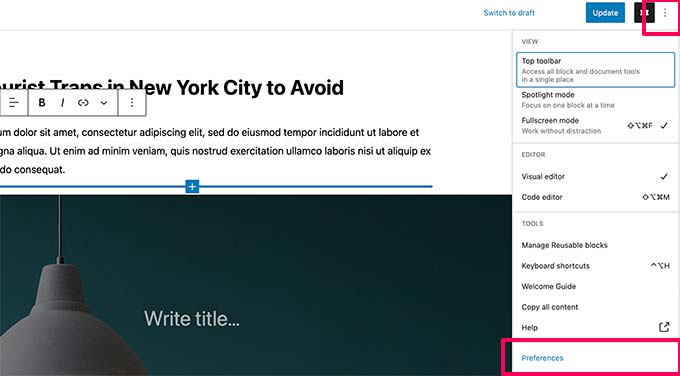
Im Block-Editor können Sie mit einem Klick auf das Drei-Punkte-Menü in der rechten oberen Ecke der Ansicht beginnen und dann “Einstellungen” wählen.

Daraufhin wird das Popup-Fenster für die Einstellungen des Block-Editors angezeigt.
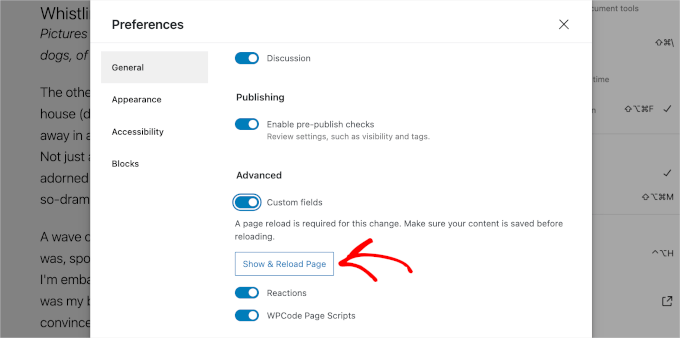
Von hier aus müssen Sie den Tab “Allgemein” nach unten scrollen und die Option “Individuelle Felder” im Abschnitt “Erweitert” aktivieren.
Klicken Sie dann einfach auf den Button ‘Show & Reload Page’, um individuelle Felder zu aktivieren.

Hinweis: Dieser Schritt kann je nach aktivem Theme leicht variieren. Generell gilt: Wenn Sie die Option “Individuelle Felder” aktivieren, unabhängig davon, wo Sie den Kippschalter finden, können Sie loslegen.
Wenn Sie dies getan haben, können Sie das Popup-Fenster “Einstellungen” schließen.
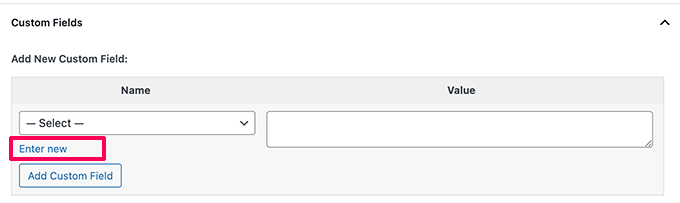
Unterhalb des Editors wird eine neue Box “Individuelle Felder” eingeblendet.

Nun müssen Sie auf den Link “Neu eingeben” klicken, um ein individuelles Feld für den Namen des Gastautors zu erstellen.
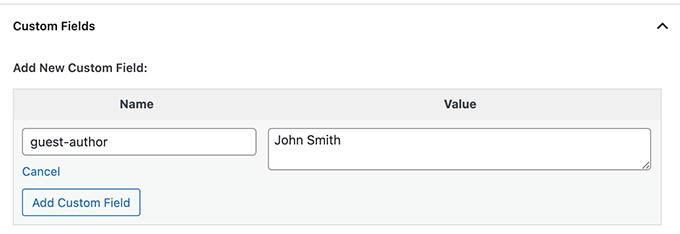
Als erstes geben wir “Gastautor” als Namen für Ihr individuelles Feld ein. Dann geben Sie in das Feld “Wert” einfach den Namen des Gastautors ein.
Klicken Sie auf den Button “Individuelles Feld hinzufügen”, um es zu speichern.

Vergessen Sie danach nicht, den Blogbeitrag zu aktualisieren oder zu speichern.
Nachdem wir die Informationen über Gastautoren als individuelles Feld gespeichert haben, müssen wir sie nun auf Ihrer Website anzeigen.
In der Regel wird Ihnen in den Anleitungen empfohlen, einen bestimmten PHP-Code in die Datei functions.php Ihres Themes oder eines Website-spezifischen Plugins zu kopieren und einzufügen. Wir empfehlen dies jedoch nicht, da es riskant ist und Ihre Website beschädigen könnte.
Am einfachsten geht das mit WPCode, einem Plugin, das das Hinzufügen von individuellem Code zu Ihrer WordPress-Website einfach und sicher macht, auch für Anfänger.
Installieren wir es also zuallererst. Sie können die kostenlose WPCode-Version als Starthilfe verwenden, da sie alles enthält, was Sie zum Hinzufügen des Snippets benötigen.
Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
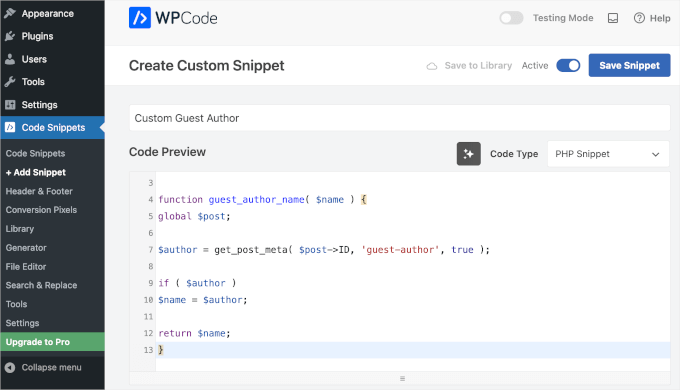
Nach der Installation können Sie zu Code Snippet “ + Add Snippet “ Add Custom Snippet navigieren.

Anschließend sollten Sie Ihr individuelles Snippet benennen, damit Sie es in der Liste der hinzugefügten Snippets leicht erkennen können.
Stellen Sie nun sicher, dass Sie den Button “Inaktiv” in “Aktiv” umschalten und “PHP-Snippet” aus dem Dropdown-Menü auswählen.
Danach können Sie den folgenden Code kopieren und in das Feld “Codevorschau” einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_filter( 'the_author', 'guest_author_name' );add_filter( 'get_the_author_display_name', 'guest_author_name' ); function guest_author_name( $name ) {global $post; $author = get_post_meta( $post->ID, 'guest-author', true ); if ( $author )$name = $author; return $name;} |
Dieser Code prüft einfach, ob das individuelle Feld “Gastautor” hinzugefügt wurde und ersetzt dann den Namen des Autors durch den Wert des individuellen Feldes “Gastautor”.
So könnte es im Editor von WPCode aussehen:

Wenn alles eingestellt ist, vergessen Sie nicht, auf den Button “Snippet speichern” zu klicken, um Ihre Änderungen zu speichern.
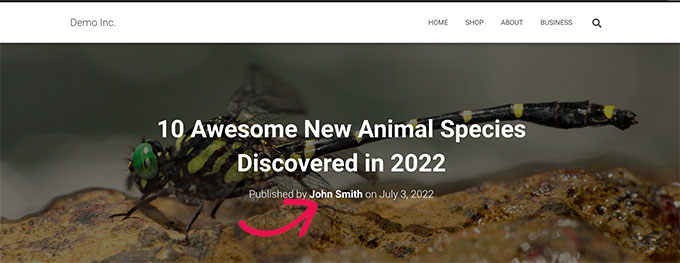
Wenn Sie nun den Beitrag besuchen, den Sie zuvor bearbeitet haben, können Sie den Code in Aktion sehen.

Und das war’s!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Autorennamen umzuschreiben und durch den Namen des Gastautors in WordPress zu ersetzen. Als Nächstes möchten Sie vielleicht auch unsere Anleitung lesen, wie Sie mehrere Autoren für WordPress-Beiträge hinzufügen und wie Sie Berechtigungen für Benutzerrollen in WordPress hinzufügen oder entfernen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





D Swarna Prasad
How to get custom field values in amp version of wp
WPBeginner Support
AMP adds their custom modifications so at this time we do not have a specific recommendation for AMP
Admin
Marcus
How to make this work on AMP Pages?
WPBeginner Support
Unless the plugin is overriding the code, this should still work.
Admin
D Swarna Prasad Bangre
Dear Sir,
I want to now similar to rewriting of the author name, can I rewrite author bio or author info. Please
WPBeginner Support
If you are changing all of that information, it may be better to create a new user using the second method in our guide below:
https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Admin
Catherine
This doesn’t appear to be working for me. I’ve added the code and see the updated author name in admin view, but in preview, the guest-author name doesn’t appear in the byline of the article (my name still appears).
What’s extra odd — the byline correctly links to the URL of the guest-author. Why isn’t the guest-author name not appearing in the byline?
Akansha
Hi,
I have tried the code and it is working for me on the post detailed page but i have a static home page and have a section to display latest posts, and in that section the author name is not affecting .i.e. it is not showing the guest author name instead showing the real author name.
Do i need to so anything else to get it work on home page also?
One more issue—>
On post detailed page the author name is changing to guest author name but on the same page i have a post displaying in the sidebar so on changing the guest author name of a post, the author name of sidebar post is also getting changed ?
Why is it happening ??
Petra
This is great thanks! There is one part we can’t get to work though: On top of the post the author is mentioned that we fill in at the Custom Field. All good. This is a link that will normally bring you to a page with all the posts of that author. We have created a WordPress account for all these posts called Guest Authors. So that is what we select in the Author Field for these posts. This means all posts with guest-authors in the custom field, will be collected on that Guest Authors page, which is the case. The problem is now that it titles that page to whichever ‘custom field author’ we used last, instead of the ‘Guest Authors’. Can we solve this?
Denis
Hello,
thats what I was looking for! Great.
But why do I need 2 HOOKS?
Cheers,
Denis
Amar
In my website, Author name has no relevance. So by hiding author name, I haven’t compromised with visitor’s engagement. Also, I noindex Author in Yoast plugin setting.
Is Author Name important for article SEO? I choose to hide author name in my website theme setting. Is this a right decision?
I want to know – does author name in article matters to Google?
Jiten
Hello,
Its fulfill my guest author’s needs. Thank You so much
I want to know is it possible to sort guest author’s post on one page. Suppose If I clicked on guest author’s name and than it display all that posts which are published by that guest author?
Thanks
Victor S.
Wanted to write this piece of code myself. Went to check online first.. Found your simple and clean piece of code. As usual, you guys make it so easy! Thank you!
Scotty
Can you help me link to the posts by the guest author? In other words, I’ve spent hours trying to create a link to a custom field archive page? After successfully implementing the above tutorial, I then added the following to my post. I hoped to link to an archive page of all these author’s guests post. But it defaults to the websites main author page:
More posts by
WPBeginner Support
If you would like Guest author to have an archive page, then instead of using a custom field you can simply create an account for that author.
Admin
Scotty
Thanks for your reply. That works. But I was trying to avoid creating dozens of author profiles. I could achieve the same thing tagging the guest authors, but again that junks up the tags.
The Berry
Thanks for this pointer you guys are the best. In my admin I have added guest authors and in my post-loop code, I have a custom block of code where I show that author and the user can click to see links to all the authors previous posts as such:
<span class="vw-post-author" >
<a class="author-name" href="” title=” ” rel=”author” >
More on the author:
Without implementing the custom field code in your example, the problem is that when I post the story, it doesn’t show the guest author instead it shows as me (the admin) who posted the story.
The custom fields code from above works but since I can’t get the guest Author to show, can you tell me how or hint to how I can to link to all the authors previous posts using a similar code from your example?
WPBeginner Support
On the post editor screen, click on the Screen Options button at the top right corner of the screen. This will bring down a menu with a bunch of checkboxes. You need to make sure that the box next to Author is checked. Then scroll down and you will see an Author box below the post editor. Using it, you can change the author.
Mike
I saw a lot of commenters ask the same question I have – is there a way to de-link the post author’s name on the front end? In other words, the code works correctly. It shows the name that you write in the custom field, however, I don’t want that name to be clickable, just want it to be plain text. How can we de-link the author’s name?
Matheus Baumgart
To add Guest Description here is my full implementation:
// Change Guest Author Name, Link and Descriptionadd_filter('get_the_author_user_url','guest_author_url');add_filter('the_author','guest_author_name');add_filter('get_the_author_description','guest_author_description');functionguest_author_url($url) {global$post;$guest_url= get_post_meta($post->ID,'guest-url', true );if( filter_var($guest_url, FILTER_VALIDATE_URL) ) {return$guest_url;}elseif( get_post_meta($post->ID,'guest-author', true ) ) {return'';}return$url;}functionguest_author_name($name) {global$post;$guest_url= get_post_meta($post->ID,'guest-url', true );$guest_name= get_post_meta($post->ID,'guest-author', true );if($guest_name&& filter_var($guest_url, FILTER_VALIDATE_URL) ) {return'<a href="'. esc_url($guest_url) .'" rel="nofollow">'.$guest_name.'</a>';}elseif($guest_name) {return'<a href="" rel="nofollow">'.$guest_name.'</a>';}return$name;}functionguest_author_description($description) {global$post;$guest_description= get_post_meta($post->ID,'guest-description', true );if($guest_description)return$guest_description;elseif( get_post_meta($post->ID,'guest-author', true ) ) {return'';}return$description;}1-click Use in WordPress
Neka
Hi Matheus,
Thanks for sharing your code with us. I tied to implement the code you have posted on my site and it displays an error that says that there is an unexpected ‘&’ in there and therefore it cause the site to stop working. I am very new to PHP and I haven’t seen the ‘&’ character used in this manner yet. I was wondering if that’s a character change due to the copy and paste process!
Can you please let me know how were you able to get this to work?
Thank’s in advance,
Neka
Neka
Hi Matheus,
I tied to implement the code you have posted on my site and it displays an error that says that there is an unexpected ‘&’ in there and therefore it cause the site to stop working. I am very new to PHP and I haven’t seen the ‘&’ character used in this manner yet. I was wondering if that’s a character change due to the copy and paste process! Any ideas?
Thank’s in advance,
Neka
Ayman
Just replace all instances of > with >
and all instances of & with &
Ayman
whoops, whatever I typed changed. I’ll put spaces in between:
Replace & g t ; with >
and & a m p ; with &
Omdeep
How to implement this code? It does not work… Original post’s code works though.
Bina
Great solution, thanks! However, when I click on the “new” author link, it shows me a page with all the articles written by the person who’s actually logged in… (which is the admin and not the guest author). Is there a solution for that too?
Roy
Thanks for the snippet. It works like a charm!
Lana
Hey! this is great, thanks for the code here – I think I did something wrong?? or maybe you can help me – I put the code in – added the custom field.. did one entry – … all great..
but now.. when I go to my author page for admin – it has the guest author name for that one article at the top ??!
so let’s say my default posting name is “The Administrator”.. but for one of those posts, I used the above magic to change the name to “Some Guest” – .. well.. if I click on another post where it says “by: the administrator” – it takes me to a page . but at the top of that page.. even though I came from another post it says “About Some Guest” ..
any ideas?

Manuela
I’m doing something wrong here…
Using WP 4.4.
If I paste the code in functions.php from the directory wp-includes… and I’ll open All Posts in WP I only see a blanc page, there is nothing there anymore. If I delete the code and upload functions.php in the right directory… it all comes back. So what am I doing wrong?
Is there a specific place in the functions.php or is it because everything is different now with WP since the last update…
Thnx
Lana
that happened to me first off too – double check your code and make sure there are no rogue curly ‘ s or that you’re not missing a , or a ;
I’d accidentally added a s when I clicked s to save it
Colin Worf
Hello, unfortunately my wordpress theme uses timber for theming. and they pointed me towards this codex to modify the code . would it be possible for you to help me make sense of this, I am a novice at coding, but I feel all we would need to do is change things around ever so slightly to work with timber, im just not confident enough to do so myself.
WPBeginner Support
What are you trying to do, exactly?
Admin
Colin Worf
sorry I was not super clear haha. I’m just trying to use this on my website (missoulacurrent.com) but it is not working, I found it is because my theme doesnt use the “the_author” and
“get_the_author_display_name” hooks. I tried to switch things around by looking at the timber documentation (see link above), but still cant get it to work, was hoping you might be able to point me in the right direction on which hooks to use?
WPBeginner Support
Have you tried the_author_posts_link();
Darren
This works great but Im trying now to display a list of posts with the current posts’ author, any ideas?
John
This works great! Question… is there a way to help speed up the guest author post to be posted onto the blog?
Thanks ~ john
Cory W.
Works beautifully with WP 3.9, thank you!!
PromotingWebPages.com
This is simply Brilliant. It works 100% on my client site.
Mayur
HI
How can add custom field for Author Bio [ the_author_meta(‘description’)] …Plz Help me
Aaron Silver
This is exactly what I was looking for: an example of using a filter on the_author. Thanks!
Hardeep Asrani
It’s exactly what I need, but the guest author’s name is linking it to my profile? Any want to disable this?
Editorial Staff
Unfortunately there is no way to do that. Posts will be associated with your profile. The best thing to do is create a new profile called Guest Blogger.
Admin
Lula
i have created a new profile for guest bloggers, now how do i link these guest posts to this profile? thanks!
Editorial Staff
Change the author in your WordPress post to Guest author profile.
Paul Johnson
Works perfect. Thanks.
N Atta Kusi Adusei
Try:
if( !is_admin() ) {
add_filter( ‘author_link’, ‘my_author_url’ );
}
function my_author_url( $url ) {
global $post;
if( get_post_meta($post->ID, ‘guest-author’, true) ) {
if( get_post_meta($post->ID, ‘guest_author_url’, true) ) {
return esc_url( get_post_meta($post->ID, ‘guest_author_url’, true) );
} else {
return ‘#’;
}
}
return $url;
}
// Just add a custom field with key ‘guest_author_url’ for guest bloggers
Katelyn
@Editorial Staff – Thank you for the tip. Here is the code in pastebin:
http://pastebin.com/LuucgrBZ
Editorial Staff
You are trying to use this on BuddyPress, when this code is meant for WordPress. We are not very familiar with the default codes of BP, so would not be able to help with that. But the code in the functions.php file only works for the following hooks:
the_author
get_the_author_display_name
From the looks of your code, it seems that you are using: bp_core_get_userlink
That could be where the problem lies.
Admin
Katelyn
I am having trouble getting this to work. I have added the above code in my functions.php file and added the custom field guest-author, but after I publish a post the author does not change. It still displays as me.
I’m sure I am doing something wrong, but can’t seem to figure out what it is. Does anyone have any ideas?
Thanks
Editorial Staff
That means that your theme is not using the_author or get_the_author_display_name hooks in the theme. They must be using something different.
Admin
Katelyn
Exactly what I was thinking after looking around in my theme. I am using buddypress default theme and in the single.php file the only reference I find to the author is this:
<?php printf( _x( 'by %s', 'Post written by…', 'buddypress' ), str_replace( '<a href=', 'post_author ) ) ); ?>
I am not very good with PHP, do you happen to have any idea on how I would use this with the BP default theme?
Katelyn
My previous comment did not seem to take all of the code. Is there some other way of sending it over?
Editorial Staff
Please paste all code using a third party site like pastebin.
Mirco
Fantastic idea, works well in WordPress 3.5
shadyrasmy
Query by custom filed
Sam
I saw you answer to someone else further up that to solve this issue of having the guest’s archive show the original author’s posts rather than the guests posts (say they have two or three) that we could just not have their byline link to the archive page. But you didn’t explain how to do that. I’m not really well versed in PHP, but I toyed around with this code for a while trying to make it not link to the author’s archive and i couldn’t get it. What do I delete/add to have it just show the author name with no link?
Thanks!
larsbachmann
Great article. I’m using the author fields to show my avatar, name and author description. Is there an easy way to customize this code to also rewrite gravatar and author description? Thx.
AndreaAlden
Would be so nice if I knew WHERE on the functions.php page to paste this code…Do I need to add <?php> tags around it to make it work? Tried <?php> tags and pasting under “/** * Prints HTML with meta information for the current post-date/time and author. * * @since Twenty Ten 1.0 */” in functions.php file. Neither produced results when I refreshed the edit page in wordpress…Where is the guest author supposed to show up on the page?
jeffshinn
I tested this in WordPress 3.2.1 with a custom template built off twentyten and it works flawlessly!
Thanks for your contribution!
Athif
@wpbeginner :
Hi,
Is it compatible with wp Version 3.2.1? I added the code to my thesis 1.8.2 but it does not work. I cannot see the field in new posts draft though custom fields is selected in screen options
Athif
Hi,
Is it compatible with wp Version 3.2.1? I added the code to my thesis 1.8.2 but it does not work. I cannot see the new field in new posts draft though custom fields is selected in screen options
wpbeginner
@MilindGupta In your post write panel … on the top right panel look at Screens Option … then check custom fields there.
MilindGupta
I tried placing up the ! did it well no errors nothing but where is the custom field menu!??
where i’ll put the name and stuff?
please reply its kinda urgent!
Gwynne
How do you get the guest-author Custom Field to appear in RSS? It shows me as the author now since I created and published the post. The website shows the correct author, thanks to guest-author, but RSS still shows me. Is there a way to change that?
Editorial Staff
Yes, please look at our post about manipulating RSS. You can use one of the techniques mentioned in that article for this.
Admin
Anne
I’m overlooking something very obvious I guess.
The custom field has to be named guest-author
How whould the guest-author user be named? is that guest_author_name or something else? (I guess something else because that is not working for me)
(I’m creating a new website, for the moment you can find it on http://new.tenderfeelings.net)
Editorial Staff
If you look at the image in the article: It shows that the custom-field’s name is guest-author and value: is Syed Balkhi. In the value area, you will add the guest-author’s name.
Admin
NicOnlyOne
ouch….i’ve jsut found the solucion
Note: In WordPress 3.1 – the core team wanted to make the Write Panel cleaner, so they unchecked the view button for Custom Fields. If you don’t see them, then click on the Screen Options Tab (in the top right hand corner), and check Custom Fields.
thank you
NicOnlyOne
It looks like th 3.1 version does not allow this function anymore!
Christian Sisson
Great function!! Thanks for sharing
Maybe you guys can help me on one thing. I have 2 “official” authors on a blog and now I’m adding a guest author (not a new user, just a name on a custom field). The problem is that the guest author link is returning the official author’s URL and consequently his posts. I need it to return all the guest author posts. How can I accomplish that??? (hope I made myself clear enough!).
Thanks!!!!!!
Editorial Staff
The best way to create author archives when you are in that condition … is create a new account called Guest Authors, and then just post everything under there.
Admin
SRoberts
Unfortunately, with the filter above applied, the title for that will have the custom guest author’s name appear, but all posts from all guest authors will appear in the archive list. In other words, the title on the archive page will say “displaying all posts by (name of guest author)” rather than “displaying all posts by guest authors”
Rob
@SRoberts, that actually doesn’t seem to be the case. I just implemented this fine function as well and I also have a Guest account created. On a post by Guest, I also added the guest-author custom field with a value of Rumplestiltskin.
The author for this post is now listed as “Rumplestiltskin”, but the author link points (for me) to /author/guest.
Clicking that takes me to the author archives, which is titled “Guest” at the top of the page, not “Rumplestiltskin”. Seems to work well together.
Crpk
Is there a way to just overwrite the link to author’s posts with a link from another custom field and do the same with avatar (email)?
Klaus
Great snippet, but with one fault though (which I hope you have a fix for). The snippet *does* replace my Guest Author user account with whatever name I define as a custom field, but when I click on that author name inside the post, I end up at an URL such as “/author/guestauthor”, but the name displayed at the top of that page is not “Guest Author”, as is the name of that user account, but instead the name I defined as a custom field for one of the posts.
I thought it would be solved by simple wrapping (is_single) around the snippet, so that it would only execute when viewing a post, but that doesn’t work at all.
Any ideas?
Thanks
Editorial Staff
The whole idea behind this method is that you do not want to create a new profile for the user. Because a lot of guest posters are one-time posters. So you can just credit them with their name, and author signature at the bottom of the post. If they are regular posters, then this method is not for you.
Admin
Christopher Wulff
I think the concern is that if you’re using get_the_author in your template to link the author names to the author post archive, this links to whatever author is registered as the author of the post.
This technique, as posted, makes sense when you’re running a single author blog and want to have guest authors, but when it’s a multi-author site to begin with this doesn’t work out quite as well.
Any thoughts on how that could be corrected so that it doesn’t change the author’s name on the archive page?
Editorial Staff
You can simply not link to the author archive page if it is Guest Post….
Riki
Is it possible to include a field for the author’s description as well? I already have a plugin (wp-gravatar) that posts the author’s description at the end of a post. However, I want to be able to post the guest author’s description without having to create new accounts everytime. Is it possible to combine the method you described above to make it do this?
Editorial Staff
Yes, it is possible to do the guest author description via custom field. You can set a conditional statement if there is x custom field, then display the custom field text, if not then display wp-gravatar.
Admin
Nate
i’m going to jump in on this, since the custom field author hack has helped considerably …
i’d like to populate the ‘about the author’ page as well, using the same method (custom field). i’m also not a coder; would i use a similar code as to the one used above?
thanks!
Editorial Staff
If you mean specific author profile pages, then no this cannot be used for that. If you mean a little box below the guest posts as a custom field, then sure a similar function could be used
Nate
i remain lost on how to do this (basically, do exactly what riki asked. i’ve fiddled with the code about a dozen or so times with no result. eeeeh.
ChaCha Fance
I was really hoping this would work for me but hmmm didn’t work
Editorial Staff
What is not working? We have this running on WPBeginner site and it works just fine. We are just calling a simple custom field.
Admin
rikkit
I tried this too, pasting the code into the top of my includes/functions.php file. I got a php error, saying that something was an invalid filter. Does this work with WordPress 3.0?
I hope I can get it to work, I’m porting a site to WordPress form Joomla and this is the only thing I’m missing.
Editorial Staff
It’s working fine with WP 3.0
Hannelore
Exactly what I needed! Thank you very much
Scott
Thanks so much for this post – this was exactly what I’ve been looking for. Brought up my issue here and used a modified version of your code to fix it. Thanks again!
John Hewitt
Thank you so much for this article; I was going nuts trying to get various writers sorted out for my website and now I can add author names so easily. I use custom fields for all my requirements which affected ‘the_author()’ and stopped author names being shown at all. The above has allowed me to have the authors appear and highlight different authors as they write.
Sorry for rambling! You have saved me a lot of work…thanks!
I’ll also tweet it for you!
Carl
I’d like to try this suggestion but it would be helpful for this beginner to know where the “functions.php” file is located and then, exactly where to insert the code. I tried to edit the Theme Functions file (it said “functions.php in parentheses) but got a warning that this file cannot be edited. Is the file I want on the server?
thanks,
Carl
Editorial Staff
Hey Carl,
We have covered where functions.php file is located in our theme cheat sheet for beginners. You will need to insert this code right before ?> where the file ends.
Admin
Konstantin
Even though, I’m not a huge fan of custom fields period, I like the idea behind your snippet.
I was actually thinking about exactly this issue (adding a user for every guest author) just the other day.