Das Teilen Ihrer WordPress-Blogbeiträge und -Seiten ist einfacher, wenn Sie kurze, einprägsame Links erstellen. Diese verkürzten URLs eignen sich perfekt zum Teilen in sozialen Medien, in E-Mails, per Text und in Online-Communities.
Sie sehen nicht nur professioneller aus und lassen sich leichter weitergeben, sondern mit einem Plugin zur URL-Verkürzung können Sie auch die Klickraten verfolgen, um festzustellen, welche Plattformen für die Weitergabe von Inhalten am effektivsten sind.
In diesem Artikel zeigen wir Ihnen, wie Sie mit dem Plugin Pretty Links, das wir bei WPBeginner verwendet haben, kurze Links in WordPress erzeugen können. Wir gehen auch darauf ein, wie man den “Get Shortlink”-Button wieder in den klassischen Editor von WordPress einfügt.

Warum einen Kurzlink in WordPress erstellen?
Wenn Sie Ihre Webinhalte in sozialen Medien teilen, können Sie das Engagement der Nutzer erhöhen und neue Nutzer auf Ihre Website bringen. Aber das Einfügen langer Links oder URLs ist nicht immer der beste Weg.
Das liegt daran, dass einige Social-Media-Plattformen die Anzahl der Zeichen begrenzen, die Sie verwenden können. Eine kürzere URL gibt Ihnen zusätzlichen Platz für nützlichere Inhalte, was zu mehr Engagement und Traffic auf Ihrer WordPress-Website führen kann.
Aus diesem Grund wurden ursprünglich URL-Kürzungsdienste wie Bitly und TinyURL entwickelt. Sie machen aus einem langen Link einen kürzeren, so dass er nicht so viel Platz einnimmt.
Wenn Sie zum Beispiel SEO-freundliche URL-Strukturen verwenden, könnten Ihre langen URLs etwa so aussehen:
https://www.wpbeginner.com/de/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Unser kurzer Link zu diesem Beitrag spart eine Menge Platz:
http://wpbeg.in/b6xh7G
Hinweis: Wir verwenden eine benutzerdefinierte Domain, wpbeg.in, für unsere Kurzlinks, deren Einrichtung etwas technischer ist und für die Sie eine weitere Domain erwerben müssten. Wir haben eine separate Anleitung, wie Sie Ihre eigene angepasste Kurz-URL erstellen können.
In der Vergangenheit war es in WordPress einfach, einen kurzen Link zu Ihrem Blogbeitrag oder Ihrer Seite zu erhalten. Es gab eine Schaltfläche ” Get Shortlink”, die sich direkt neben dem Permalink-Bereich des klassischen Editors befand.

Wenn Sie Ihren Blog jedoch erst kürzlich gestartet haben, werden Sie diese Funktion auf Ihrer WordPress-Site nicht sehen, da sie nach WordPress Version 4.4 entfernt wurde. WordPress erstellt die Links immer noch, aber die Schaltfläche wurde entfernt.
Dennoch gibt es ein paar Möglichkeiten, wie Sie kurze Links für Ihre WordPress-Beiträge und -Seiten erhalten können.
Wir stellen Ihnen das beste Link-Shortener-Plugin vor und zeigen Ihnen einige Möglichkeiten, wie Sie die Schaltfläche “Link abrufen” im klassischen Editor wiederherstellen können. Klicken Sie einfach auf die Links unten, um direkt zu jeder Option zu springen:
Methode 1: Erstellen Sie kurze Links mit dem Pretty Links Plugin
Wir beginnen mit einer Methode, die für alle funktioniert. Das Pretty Links Plugin ist einer der besten URL-Verkürzer für WordPress. Es verlässt sich nicht auf den klassischen Editor und erstellt aus jeder URL einen eigenen kurzen Link.

Es funktioniert mit allen Links, auch mit Seiten außerhalb Ihres Blogs oder Ihrer Website. So können Sie nicht nur Ihre eigenen Inhalte teilen, sondern es ist auch das perfekte Tool, um Affiliate-Links zu verkürzen.
Um loszulegen, müssen Sie das kostenlose Pretty Links Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt eine Pro-Version von Pretty Links mit leistungsfähigeren Funktionen wie automatische Stichwortverknüpfung, Link-Kategorien und Tags, aber für dieses Tutorial werden wir die kostenlose Version verwenden.
Sobald Sie das Plugin aktiviert haben, wird Ihrem WordPress-Dashboard ein Abschnitt Pretty Links hinzugefügt. Um Ihren ersten Kurzlink zu erstellen, müssen Sie auf die Seite Pretty Links ” Link hinzufügen gehen.
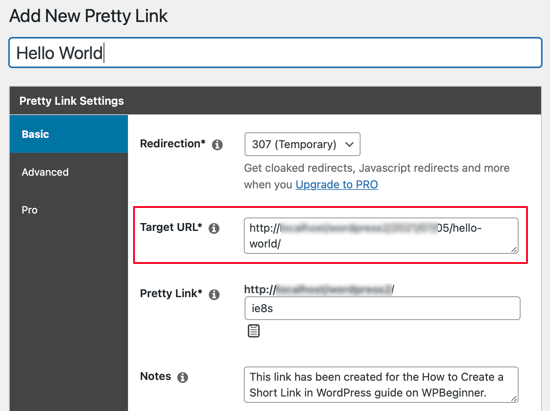
Als Nächstes müssen Sie die Original-URL der Seite, die Sie teilen möchten, in das Textfeld “Ziel-URL” einfügen. Es wird automatisch ein kurzer Pretty Link erstellt, den Sie jedoch anpassen können, wenn Sie ihn besser lesbar machen möchten.

Wenn Sie erst einmal ein paar kurze Links erstellt haben, wissen Sie vielleicht nicht mehr, wofür sie alle da sind.
Es ist also eine gute Idee, den Titel der Seite einzugeben und sich Notizen zu machen, was Sie sich merken müssen.

Wenn Sie das Formular “Pretty Links” ausgefüllt haben, klicken Sie auf die Schaltfläche “Aktualisieren”, um den Kurzlink zu aktivieren.

Sie sehen nun eine Liste aller Ihrer Pretty Links. Um einen Link in die Zwischenablage zu kopieren, klicken Sie einfach auf das Symbol “Kopieren” am rechten Rand des Bildschirms.
Danach können Sie ihn in jeden Ihrer sozialen Medienkanäle einfügen. Pretty Links zeichnet sogar auf , wie viele Klicks jeder Link erhält.

Pretty Links verfügt zwar über eine eingebaute Analysefunktion, Sie können diese aber noch weiter verbessern, indem Sie sie mit Hilfe des MonsterInsights-Plugins mit Google Analytics verbinden.
Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur richtigen Einrichtung von Google Analytics in WordPress.
Methode 2: Verwendung des Plugins Bring Back the Shortlink Button für den Classic Editor
Dies ist eine einfache Methode, um die Schaltfläche “Link abrufen” wieder in den klassischen Editor einzufügen.
Zuerst müssen Sie das Bring Back the Shortlink Button Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung fügt dieses Plugin automatisch die Schaltfläche “Get Shortlink” zum klassischen Editor hinzu. Um zu überprüfen, ob es funktioniert, bearbeiten Sie einfach einen Ihrer Beiträge.

Wenn Sie auf die Schaltfläche “Shortlink abrufen” klicken, wird Ihnen der WordPress-Shortlink für Ihren Beitrag oder Ihre Seite angezeigt.

Sie können den Link in die Zwischenablage kopieren, damit Sie ihn in Ihren E-Mails und Nachrichten an Ihre Zielgruppe weitergeben können.
Methode 3: Erstellen einer Kurzlink-Schaltfläche im klassischen Editor mit Code
Diese Methode ist für fortgeschrittene Benutzer geeignet und verwendet Code anstelle eines Plugins. Sie fügt die Schaltfläche “Shortlink” zum klassischen Editor hinzu, indem sie einen benutzerdefinierten Codeschnipsel in die Datei functions.php Ihres Themes einfügt.
Unerfahrenen Benutzern empfehlen wir jedoch nicht, Ihre Themadateien zu bearbeiten, denn wenn Sie einen Fehler machen, könnte Ihre Website zerstört werden.
Stattdessen werden wir WPCode verwenden, das beste Code Snippets Plugin für WordPress. Es macht es einfach, benutzerdefinierten Code in WordPress hinzuzufügen, ohne Ihre Theme-Dateien zu bearbeiten.

Es verfügt über eine Bibliothek mit vorgefertigten Codeschnipseln, sicherer Fehlerbehandlung, intelligenter bedingter Logik und vielem mehr. Weitere Informationen finden Sie in unserem Leitfaden zum Kopieren und Einfügen von Code-Snippets in WordPress.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung “Code Snippets” zu Ihrer WordPress-Verwaltungsleiste hinzu. Wenn Sie darauf klicken, wird Ihnen eine Liste aller benutzerdefinierten Code-Snippets angezeigt, die Sie auf Ihrer Website gespeichert haben. Da Sie das Plugin gerade erst installiert haben, ist die Liste noch leer.
Klicken Sie auf die Schaltfläche “Neu hinzufügen”, um Ihr erstes benutzerdefiniertes Code-Snippet in WordPress hinzuzufügen.

Dadurch gelangen Sie auf die Seite “Snippet hinzufügen”. Sie können ein Code-Snippet aus der integrierten Bibliothek auswählen oder Ihren eigenen Code hinzufügen.
Für dieses Tutorial wählen Sie die Option “Eigenen Code hinzufügen (neues Snippet)”, indem Sie auf die Schaltfläche “Snippet verwenden” darunter klicken.

Sie werden dann aufgefordert, einen Codetyp aus der Liste der Optionen auszuwählen, die angezeigt wird. Wählen Sie “PHP Snippet”, um fortzufahren.

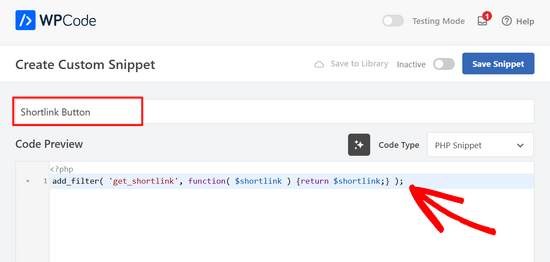
In der nächsten Ansicht geben Sie zunächst einen Titel für Ihr individuelles Code-Snippet ein. Nennen wir ihn “Short Link Button”.
Nachdem Sie einen Titel eingegeben haben, kopieren Sie einfach den unten stehenden Codeschnipsel und fügen ihn in die Box “Codevorschau” ein.
1 | add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} ); |

Wenn Sie in Zukunft auf dieses Snippet stoßen, wissen Sie vielleicht nicht mehr, wofür es gedacht ist. Es ist also eine gute Idee, etwas Hilfreiches in den Abschnitt “Notizen” zu schreiben, um sich daran zu erinnern.

Sie können Ihrem Code-Snippet auch Tags zuweisen. Auf diese Weise können Sie Ihre Codeschnipsel nach Thema und Funktionalität sortieren.
Als Nächstes können Sie auswählen, wie Sie den Code einfügen möchten. Für dieses Snippet sollten Sie die Methode “Automatisch einfügen” wählen, damit das Snippet automatisch eingefügt und auf Ihrer Website ausgeführt wird.

Schließlich müssen Sie den Schalter in der oberen rechten Ecke von “Inaktiv” auf “Aktiv” umschalten.
Klicken Sie dann auf die Schaltfläche “Snippet speichern”.

Sobald das Snippet aktiviert ist, wird die Schaltfläche “Shortlink” zum klassischen Editor hinzugefügt.
Sie wird bei allen veröffentlichten Beiträgen angezeigt, wenn Sie sie bearbeiten.

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie man einen kurzen Link in WordPress erstellt. Vielleicht möchten Sie auch erfahren, wie Sie nofollow Links in WordPress hinzufügen oder unseren Vergleich der besten Plugins für die interne Verlinkung in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Until now, I used external url shorteners as external services, it’s great that an internal tool can also be used for a website where I need it.
amr
How to create a new field at the bottom of the article?
Write a short link to the article
And the short link next to the field
WPBeginner Support
We do not have a specific solution for that at the moment but we will certainly share if we find something we would recommend
Admin
Faris Alnaeb
Hello,
Thank you for the topic. I was using the manual method. But now it is not working with WP 5 Gutenberg editor.
Is there a new way for it?
Thank you
David Grant
I would love to see a “Get Shortlink” capability for the Admin Bar when logged in, so one does not have to go to the post/page editor to get the shortlink. Any gurus have any suggestions?
Editorial Staff
If you’re using the WP Bitly plugin, then it does add it to the admin bar as well.
Admin
Memokecil
Is it possible using a shortener to share a link blocked by Fb. And it works automatically for ‘share button’.
My domain was blocked Fb when it encountered an interruption, it was fixed but still blocked, and the ‘share button for Fb’ on my page is no longer useful.
Thank’s WpBeginner.
Editorial Staff
Not 100% sure if that would work, but you can try it by using the WP Bitly plugin as your URL shortener.
Admin