Eine langsame Website frustriert Besucher und schadet Ihrem Geschäft. Wenn Seiten zu lange zum Laden brauchen, verlassen Benutzer die Seite und Ihre Suchrankings sinken.
Oft ist das versteckte Problem ungenutzter CSS-Code, der Ihr Theme und Ihre Plugins verstopft. Dieser zusätzliche Code belastet Ihre Seiten, ohne etwas Nützliches zu tun.
Wir haben Hunderte von WordPress-Websites auf Geschwindigkeit optimiert und festgestellt, dass die Bereinigung dieses Codes einen großen Unterschied macht. Es hilft Ihrer Website, Core Web Vitals-Tests zu bestehen und verbessert die Benutzererfahrung.
In diesem Leitfaden zeigen wir Ihnen, wie Sie ungenutztes CSS in WordPress entfernen, um Ihre Website schneller zu machen.

Was ist ungenutztes CSS in WordPress?
Ungenutztes CSS in WordPress bezieht sich auf CSS-Code , der auf Ihren Webseiten geladen wird, aber nicht tatsächlich verwendet wird, um etwas Sichtbares auf diesen spezifischen Seiten zu gestalten.
Dieser zusätzliche Code zwingt die Browser der Besucher, unnötige Dateien herunterzuladen und zu verarbeiten, was die Ladezeiten Ihrer Seiten verlangsamt. Selbst ein paar zusätzliche Sekunden können Ihre Benutzererfahrung und Ihre Suchmaschinenrankings beeinträchtigen und Sie potenziell Besucher und Konversionen kosten.
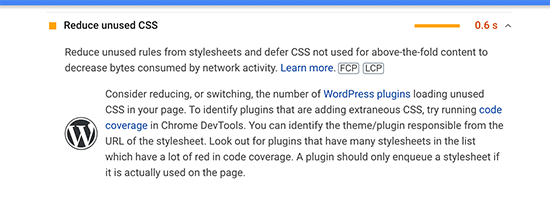
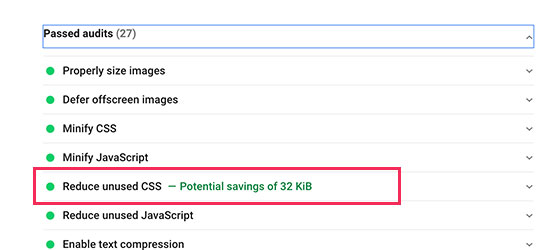
Sie können leicht überprüfen, ob ungenutztes CSS Ihre Website beeinträchtigt, indem Sie sie durch Google Pagespeed Insights laufen lassen. Suchen Sie in Ihren Ergebnissen nach der Warnung „Remove unused CSS“. Sie zeigt Ihnen genau, welche Dateien die Dinge verlangsamen.

Warum lädt WordPress nicht verwendeten CSS-Code?
Die Sache ist die: WordPress wurde nicht so konzipiert, dass es wählerisch ist, welches CSS es lädt. Ihr WordPress-Theme wird mit einer Master-Stylesheet-Datei (normalerweise style.css genannt) geliefert, die Styling-Regeln für jedes mögliche Element enthält, selbst für solche, die Sie vielleicht nie verwenden werden.
Aber Ihr Theme ist nur der Anfang. Jedes Plugin, das Sie installieren, fügt seine eigenen CSS-Dateien hinzu. WooCommerce lädt Shop-Styling auf jeder Seite (auch auf Ihren Blogbeiträgen), Page Builder laden ihr CSS global, und Kontaktformular-Plugins laden Formularstile auf Seiten ohne Formulare.
Fügen Sie benutzerdefinierte Schriftarten, Icon-Bibliotheken und andere Designelemente hinzu, und Sie erhalten eine Menge CSS-Bloat. Während jede einzelne Datei klein sein mag, summieren sie sich schnell und beeinträchtigen die Geschwindigkeit Ihrer Website.
So entfernen Sie ungenutztes CSS in WordPress
Nun zur guten Nachricht: Es gibt mehrere effektive Möglichkeiten, ungenutztes CSS auf Ihrer WordPress-Website zu bereinigen. Wir haben mehrere Ansätze getestet und Methoden gefunden, die zuverlässig funktionieren, ohne Ihre Website zu beeinträchtigen.
Hier ist, was Sie im Voraus wissen müssen: Das vollständige Eliminieren von 100 % ungenutztem CSS ist aufgrund der dynamischen Inhaltsladung von WordPress nahezu unmöglich. Einige CSS-Dateien müssen für interaktive Elemente, bedingte Inhalte und verschiedene Seitentypen bereitgehalten werden.
Aber keine Sorge, Sie brauchen keine Perfektion, um große Verbesserungen zu erzielen. Schon das Entfernen von 50-70 % des ungenutzten CSS kann Ihre Website dramatisch beschleunigen.
Wir zeigen Ihnen zwei bewährte Methoden, die die richtige Balance zwischen Leistungssteigerung und Website-Stabilität bieten, sodass Sie den Ansatz wählen können, der Ihrem Komfortniveau entspricht.
- Unbenutztes CSS in WordPress mit WP Rocket entfernen
- Ungenutztes CSS in WordPress mit Asset CleanUp entfernen
- Häufig gestellte Fragen zu ungenutztem CSS
- Zusätzliche Ressourcen zur Verbesserung der WordPress-Leistung
Methode 1: Nicht verwendetes CSS in WordPress mit WP Rocket entfernen
Diese Methode ist einfacher und wird für Anfänger empfohlen. Sie verbessert die allgemeine Auslieferung von CSS-Dateien auf Ihrer WordPress-Website erheblich, einschließlich der Entfernung des größten Teils des ungenutzten CSS.
Wir halten es für die beste Lösung für Anfänger, da es einfacher ist und das Hauptziel erreicht, Ihren Benutzern eine bessere Erfahrung zu bieten. Das bedeutet, dass Ihre Website auf Geschwindigkeitstest-Tools schnell lädt und sich auch für Ihre Benutzer schnell anfühlt.
Zuerst müssen Sie das WP Rocket Plugin installieren und aktivieren. Es ist ein Premium-Plugin, aber es ist der einfachste Weg, die Aufgabe ohne technisches Wissen zu erledigen. Weitere Details finden Sie in unserem Schritt-für-Schritt-Leitfaden, wie Sie ein WordPress-Plugin installieren.
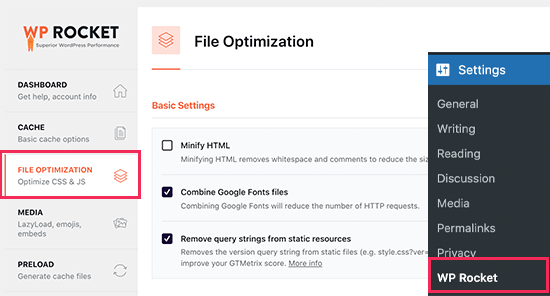
Nach der Aktivierung müssen Sie die Seite Einstellungen » WP Rocket besuchen und zum Tab „Dateioptimierung“ wechseln.

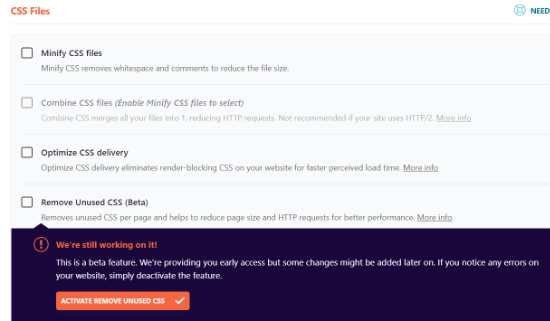
Als Nächstes müssen Sie zum Abschnitt CSS-Dateien scrollen und dann das Kontrollkästchen neben der Option „Ungenutztes CSS entfernen“ aktivieren.
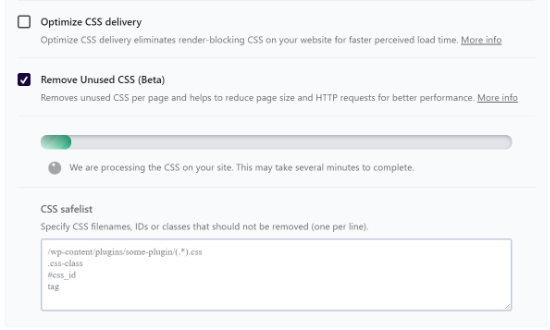
Sobald Sie das Kontrollkästchen aktivieren, wird möglicherweise eine Bestätigungsnachricht angezeigt. Sie können auf die Schaltfläche „Ungenutztes CSS entfernen aktivieren“ klicken.

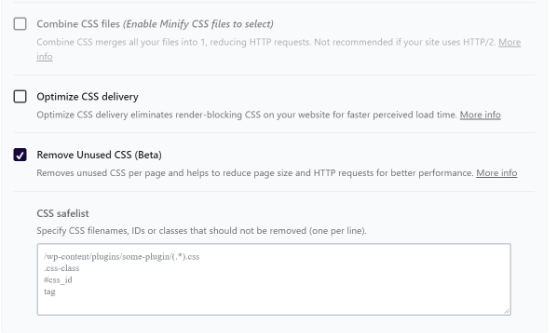
Sobald die Option aktiv ist, sehen Sie ein Feld „CSS-Safelist“. Hier können Sie CSS-Dateinamen, IDs oder Klassen angeben, die nicht entfernt werden sollen. Sie müssen dies nur verwenden, wenn Sie feststellen, dass Teile Ihrer Website nach der Aktivierung der Einstellung fehlerhaft aussehen.
Geben Sie sie einfach in das Feld ein.

Als Nächstes müssen Sie Ihre Änderungen speichern, indem Sie nach unten scrollen und auf die Schaltfläche „Änderungen speichern“ klicken.
Wenn Sie dies tun, beginnt WP Rocket mit der Verarbeitung Ihrer CSS-Dateien und zeigt Ihnen eine Fortschrittsanzeige an.

Es dauert einige Minuten, bis das Plugin die ungenutzten CSS-Dateien von Ihrer Website verarbeitet und entfernt hat.
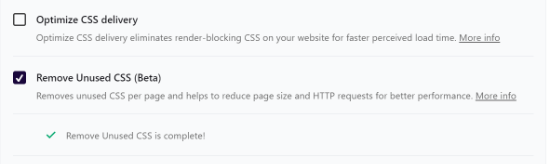
Sie sehen die Meldung „Entfernen von ungenutztem CSS abgeschlossen!“, wenn das Plugin den Vorgang abgeschlossen hat.

Besuchen Sie jetzt das Google Pagespeed Insights-Tool und testen Sie die Leistung Ihrer Website.
Alternative: CSS-Auslieferung optimieren (Fallback-Methode)
Wenn die obige Methode „Unbenutzte CSS-Dateien entfernen“ für Ihre Website funktioniert, müssen Sie diesen Schritt nicht ausführen. Sie kümmert sich bereits um renderblockierendes CSS.
Wenn die vorherige Methode jedoch das Layout Ihrer Website beschädigt hat und Sie sie deaktivieren mussten, können Sie als Alternative die Option „CSS-Auslieferung optimieren“ verwenden.
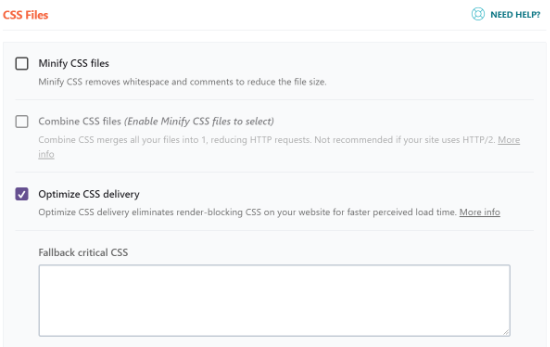
Tun Sie dies einfach, indem Sie das Kontrollkästchen neben der Option „CSS-Auslieferung optimieren“ im Abschnitt CSS-Dateien aktivieren.

Diese Option generiert eine CSS-Datei, die nur den CSS-Code enthält, der zum Anzeigen des sichtbaren Teils Ihrer Website benötigt wird. Sie lädt diese Datei zuerst, zeigt die Seite Ihren Besuchern an und lädt dann andere CSS-Dateien mithilfe einer Technologie namens verzögertes Laden.
Durch das Entfernen dieses render-blocking CSS wird Ihre Website für Benutzer viel schneller sichtbar, als wenn Sie alle CSS-Dateien laden müssten, bevor die Seite angezeigt wird.
Nachdem Sie die Option „CSS-Bereitstellung optimieren“ aktiviert haben, klicken Sie auf die Schaltfläche „Änderungen speichern“ und warten Sie, bis WP Rocket die notwendige CSS-Datei für alle Ihre Beiträge und Seiten generiert hat. Es wird auch automatisch den Cache Ihrer Website löschen.
Sobald Sie fertig sind, können Sie Ihre Website-Leistung mit Google Pagespeed Insights erneut testen.
Zusätzliche Anpassungen der Dateilieferung zur Leistungssteigerung
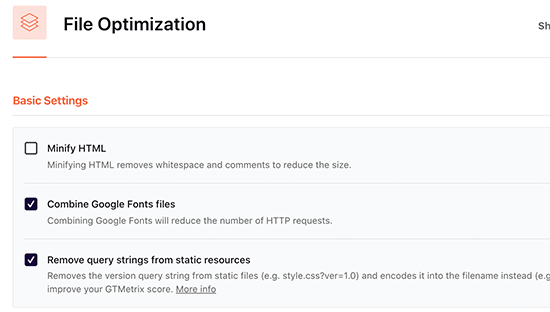
WP Rocket ermöglicht es Ihnen auch, Abfragezeichenfolgen aus statischen Dateien zu entfernen, Google Fonts-Dateien zu kombinieren und HTML zu minimieren.
All diese Optimierungen führen zu kleinen Verbesserungen Ihrer Gesamtgeschwindigkeit, die sich zu einer schnelleren Ladeerfahrung für Ihre Besucher summieren.

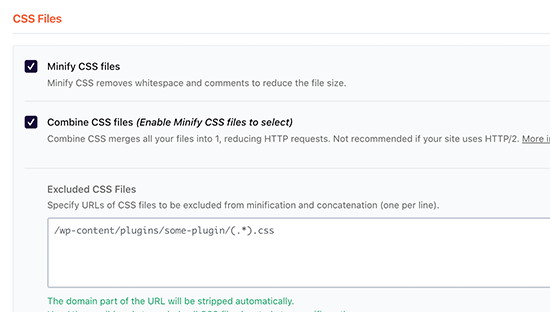
Sie sehen auch Optionen zum Minimieren und Kombinieren von CSS-Dateien. Diese Optionen reduzieren HTTP-Anfragen und verschaffen Ihnen einen zusätzlichen Geschwindigkeitsvorteil.
Sie müssen jedoch Ihre Website sorgfältig überprüfen, um sicherzustellen, dass nichts beschädigt ist, nachdem Sie diese Einstellungen aktiviert haben.

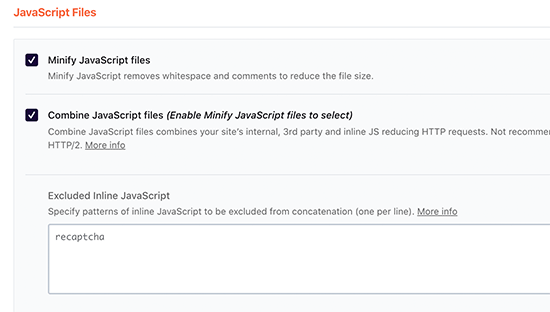
Zusätzlich können Sie die gleiche Optimierung für JavaScript-Dateien auf Ihrer Website anwenden.
Sie können sie minimieren und kombinieren, um sie als einzelne Datei zu servieren, und das Laden von JavaScript-Dateien verzögern, um die Leistung zu verbessern.

Weitere Details finden Sie in unserem Schritt-für-Schritt-Tutorial zum richtigen Einrichten von WP Rocket in WordPress.
Methode 2: Ungenutztes CSS in WordPress mit Asset CleanUp entfernen
Diese Methode verwendet das kostenlose Plugin Asset CleanUp. Es ist etwas manueller, gibt Ihnen aber die volle Kontrolle, um spezifisches unbenutztes CSS von jeder Seite Ihrer WordPress-Website zu entfernen.
Wir empfehlen diese Methode, wenn Sie sich mit der Fehlerbehebung Ihrer Website wohlfühlen, da Sie Ihre Website gründlich testen müssen, um sicherzustellen, dass nichts beschädigt ist.
Zuerst müssen Sie das Plugin Asset Cleanup installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung, wie man ein WordPress-Plugin installiert.
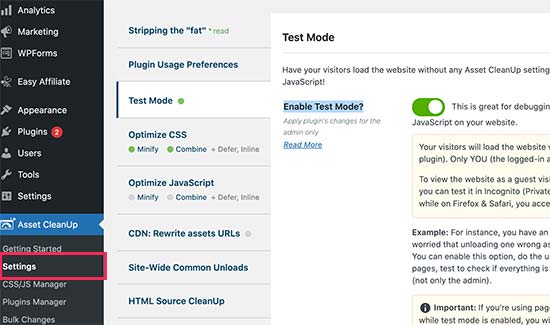
Nach der Aktivierung müssen Sie die Seite Asset CleanUp » Einstellungen aufrufen und zum Tab Testmodus wechseln. Von hier aus müssen Sie die Option 'Testmodus aktivieren' einschalten.

Dies ermöglicht es Ihnen, verschiedene Einstellungen auszuprobieren und sie als Administrator zu testen, ohne die Website-Besucher zu beeinträchtigen.
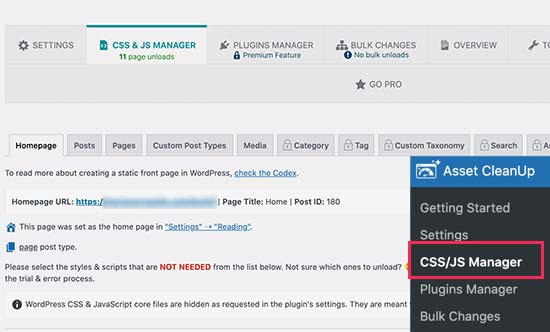
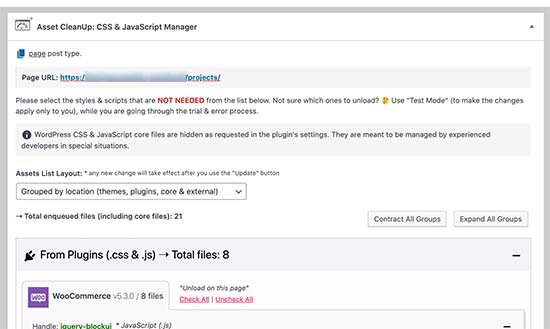
Danach müssen Sie die Seite Asset CleanUp » CSS/JS Manager besuchen. Von hier aus können Sie unerwünschte CSS- und JavaScript-Dateien seitenweise entladen.

Abhängig von Ihren Einstellungen kann es automatisch Ihre Homepage abrufen und analysieren. Sie sehen eine Liste aller CSS- und JavaScript-Dateien, die auf dieser Seite geladen werden.
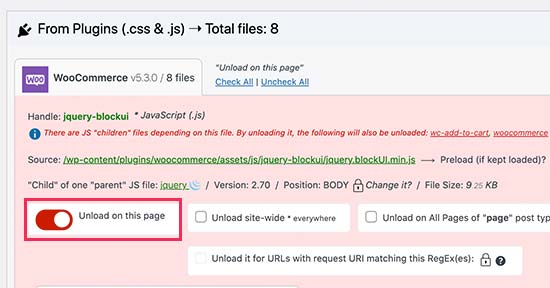
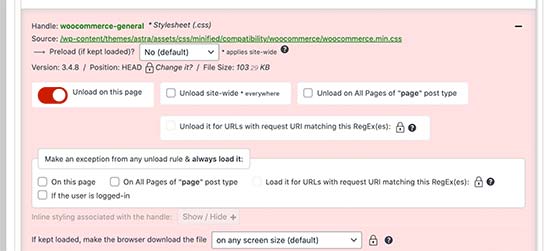
Sie müssen nach unten scrollen und die geladenen Dateien überprüfen. Wenn Sie eine Datei sehen, die Sie nicht benötigen, können Sie sie für diese spezielle Seite, diesen Beitragstyp oder die gesamte Website entladen.

Das Plugin ermöglicht es Ihnen auch, hier bestimmte Beiträge oder Seiten auszuwählen, oder Sie können auf dieselben Optionen zugreifen, indem Sie den Beitrag oder die Seite wie gewohnt bearbeiten.
Auf dem Beitragsbearbeitungsbildschirm finden Sie die Asset CleanUp-Box direkt unter dem Beitragseditor.

Das Plugin ruft automatisch alle Dateien und Assets ab und listet sie auf, die geladen werden, wenn ein Besucher diese Seite auf Ihrer Website aufruft.
Sie können dann einfach die ungenutzten CSS- oder JavaScript-Dateien entladen, die Sie auf dieser Seite nicht benötigen.

Wichtig: Vergessen Sie nicht, Ihre Website nach dem Entfernen von ungenutztem CSS oder JavaScript zu testen, um sicherzustellen, dass alles ordnungsgemäß funktioniert.
Sobald Sie ungenutzte CSS- und JavaScript-Dateien entladen und entfernt haben, können Sie zur Einstellungsseite des Plugins zurückkehren und den „Testmodus“ ausschalten.
Vergessen Sie nicht, auf die Schaltfläche 'Alle Einstellungen aktualisieren' zu klicken, um Ihre Änderungen zu speichern.
Sie können Ihre Website jetzt mit Google Pagespeed Insights testen, um die Änderung der Benachrichtigung über ungenutztes CSS zu sehen.

Häufig gestellte Fragen zu ungenutztem CSS
Viele Leser fragen uns nach der Sicherheit und den Auswirkungen des Bereinigens ihrer Stylesheets. Hier sind die Antworten auf einige der häufigsten Fragen zum Entfernen von unbenutztem CSS in WordPress.
1. Ist es sicher, unbenutztes CSS in WordPress zu entfernen?
Das Entfernen von unbenutztem CSS ist im Allgemeinen sicher, wenn Sie ein seriöses Plugin wie WP Rocket oder Asset CleanUp verwenden. Diese Tools versuchen, den wesentlichen Code beizubehalten, den Ihre Website benötigt, um korrekt auszusehen. Da die Gestaltung jedoch komplex sein kann, besteht immer ein geringes Risiko, dass ein Layout beschädigt wird.
Wir empfehlen dringend die Verwendung eines Backup-Plugins wie Duplicator, um Ihre Website zu sichern, bevor Sie diese Änderungen vornehmen.
2. Warum kann ich nicht 100 % des unbenutzten CSS entfernen?
Es ist fast unmöglich, jede einzelne Zeile unbenutzten CSS zu entfernen, da WordPress Seiten dynamisch erstellt.
Einige Stile sind verborgen, bis eine bestimmte Aktion stattfindet, z. B. das Ausklappen eines mobilen Menüs oder das Erscheinen eines Popups. Wenn Sie diesen „unbenutzten“ Code entfernen, funktionieren diese interaktiven Funktionen nicht mehr.
Wenn ein Plugin alle CSS-Dateien entfernt, die nicht sofort sichtbar waren, funktionieren interaktive Funktionen auf Ihrer WordPress-Website möglicherweise nicht mehr richtig.
3. Hilft das Entfernen von ungenutztem CSS bei SEO-Rankings?
Ja, das Entfernen von ungenutztem CSS kann dazu beitragen, Ihre WordPress-SEO-Rankings zu verbessern. Suchmaschinen wie Google betrachten die Seitenladezeit als Rankingfaktor. Wenn Sie die Größe Ihrer CSS-Dateien reduzieren, laden Ihre Webseiten schneller, was Google signalisiert, dass Ihre Website eine gute Benutzererfahrung bietet.
4. Kann ich ungenutztes CSS manuell ohne ein Plugin entfernen?
Wir empfehlen nicht, zu versuchen, ungenutztes CSS manuell zu entfernen, es sei denn, Sie sind ein erfahrener Entwickler. Sie müssten spezifische Codezeilen aus Ihren Theme- und Plugin-Dateien identifizieren und löschen.
Wenn Sie beim manuellen Bearbeiten dieser Dateien einen Fehler machen, könnten Sie das Design Ihrer gesamten WordPress-Website beschädigen.
Zusätzliche Ressourcen zur Verbesserung der WordPress-Leistung
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie ungenutztes CSS in WordPress einfach entfernen können. Möglicherweise möchten Sie auch einige andere Anleitungen zur Verbesserung der WordPress-Leistung lesen:
- Der ultimative Leitfaden zur Steigerung von WordPress-Geschwindigkeit & Leistung
- So beschleunigen Sie die WooCommerce-Leistung
- So führen Sie einen Website-Geschwindigkeitstest richtig durch (die besten Tools)
- Wichtige Metriken, die Sie auf Ihrer WordPress-Website messen sollten
- So optimieren Sie Core Web Vitals für WordPress (Ultimativer Leitfaden)
- So verwenden Sie das GTmetrix-Plugin zur Verbesserung der WordPress-Website-Leistung
- Wie Sie die Auslieferung von WordPress CSS einfach optimieren
- Schnellstes WordPress Hosting (Performance-Tests)
- Wie man Bilder für Web-Performance optimiert, ohne Qualität zu verlieren
- Die besten WordPress-Caching-Plugins, um Ihre Website zu beschleunigen
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Praktisch jedes Mal warnt mich PageSpeed Insights davor. Ich habe dem nie Beachtung geschenkt, weil ich einfach nicht wusste, wie ich es beheben kann, ohne meine Website zu beschädigen. Dieser Leitfaden ist ein Schatz für mich, besonders da ich auch WP Rocket benutze. Ich werde die Website zur Sicherheit sichern und die von Ihnen vorgeschlagene Lösung ausprobieren. Ich bin gespannt, ob es nach zwei Jahren Bloggen und Ignorieren dieser Warnung einen Unterschied macht und wie groß. Nichtsdestotrotz danke ich Ihnen für den ersten klaren Leitfaden, auf den ich gestoßen bin.
kzain
Ich wollte schon lange die Geschwindigkeit meiner Website verbessern, und das Entfernen von ungenutztem CSS klingt nach einem großartigen Anfang. Die Aufschlüsselung zwischen der Verwendung von Optimierungs-Plugins und der manuellen Identifizierung ist perfekt. Obwohl ich kein großer Code-Experte bin, sind die Plugin-Empfehlungen eine Rettung. WP Rocket und Asset CleanUp klingen nach großartigen Optionen zum Ausprobieren. Danke für diesen informativen Leitfaden!
WPBeginner Support
Gern geschehen!
Admin
Dennis Muthomi
My current caching plugin doesn’t have an unused CSS removal feature.
Would it be beneficial to install WP Rocket solely for this function?
Just to use the Remove Unused CSS feature
THANKS
WPBeginner Support
Wir empfehlen Ihnen, sich an den Support Ihres aktuellen Caching-Plugins zu wenden, um zu erfahren, ob die Einstellung für das von Ihnen verwendete Plugin auf andere Weise aktiviert wird. Wenn Sie WP Rocket verwenden möchten, wäre es am besten, Ihr aktuelles Caching-Plugin zu ersetzen.
Admin
Steve
Ich möchte ungenutztes CSS von meiner Website entfernen. Ich verwende bereits den Litespeed-Cache. Ich überlege, WP Rocket oder Asset Clean Up dafür zu verwenden (ich tendiere zu WP Rocket). Gibt es Konflikte zwischen diesen Plugins und Litespeed? Vielen Dank!
WPBeginner Support
Sie sollten sich an den Support der einzelnen Plugins wenden, um mögliche aktuelle Konflikte zwischen ihnen zu überprüfen.
Admin
Paul Barrett
Das mag Wunschdenken auf höchster Stufe sein, aber dieser Artikel erinnerte mich an etwas, über das ich mich schon eine Weile gewundert habe.
Eine meiner komplexen Websites ist jetzt vier Jahre alt und hat einen stetigen Entwicklungsprozess durchlaufen. Es gibt nicht nur ungenutztes CSS, sondern auch Medien, Vorlagen, Seiten. Gibt es ein Plugin, das eine Website inventarisiert und mir ALLE ungenutzten Assets nennt?
WPBeginner Support
Wir haben derzeit nicht für alles ein Tool, aber das Tool aus diesem Artikel würde bei CSS helfen und unser Leitfaden unten sollte für die Mediathek hilfreich sein!
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin