Durch das Entfernen oder Ausblenden unnötiger Blöcke im Editor können Sie Ihr Block-Menü aufräumen. Außerdem hilft es Ihnen, sich zu konzentrieren, da Sie die benötigten Blöcke schneller finden.
Mehrere unserer Editoren haben unnötige Blöcke in ihrem Gutenberg Editor deaktiviert, um die Oberfläche sauber und übersichtlich zu halten. Seitdem sie diese Änderung vorgenommen haben, berichten sie von einer großen Steigerung der Produktivität und Konzentration beim Schreiben.
In diesem Artikel zeigen wir Ihnen eine Schritt-für-Schritt-Anleitung, wie Sie einen Block in WordPress entfernen können.

Warum sollte ein Block in WordPress entfernt, ausgeblendet oder gelöscht werden?
Wenn Sie einen WordPress-Blog haben, werden Sie den Gutenberg-Editor verwenden, um Blogbeiträge und Seiten für Ihre Website zu erstellen. Hier werden Sie einige Blöcke im Menü bemerken, die Sie wahrscheinlich nie auf Ihrer Website verwenden werden.
Der Content Editor bietet beispielsweise einen Verse-Block, mit dem Sie Gedichte oder Songtexte einfügen können. Wenn Sie jedoch einen Food- oder Modeblog haben, ist dieser Kernblock für Ihren Inhalt völlig irrelevant.

In diesem Fall können Sie diese Blöcke einfach aus dem Editor für Beiträge entfernen, um eine übersichtlichere und gezieltere Oberfläche zu erstellen.
Wenn Sie den Block und seine Funktionalität jedoch nicht entfernen möchten, können Sie ihn mit der Standardfunktion für die Sichtbarkeit von Blöcken von WordPress ausblenden. Auf diese Weise wird der Block nicht vollständig entfernt, und Sie können ihn bei Bedarf leicht aufrufen.
Wenn Sie hingegen einen Fehler in Ihrem Beitrag gemacht haben oder bestimmte Inhalte löschen möchten, müssen Sie dafür keinen Block entfernen oder ausblenden. Sie können den betreffenden Block einfach innerhalb des Beitrags löschen.
Dadurch wird der Inhalt, den Sie mit diesem Block hinzugefügt haben, gelöscht, ohne dass der Block vollständig aus WordPress entfernt wird. Wenn Sie z. B. mehrere Überschriftenblöcke hinzugefügt haben, können Sie einen davon löschen, um Ihren Inhalt lesbarer zu machen.

Schauen wir uns also an, wie man Blöcke in WordPress einfach entfernen kann. Wir haben in diesem Tutorial vier Methoden hinzugefügt, und Sie können die Links unten verwenden, um zu der Methode Ihrer Wahl zu springen:
Methode 1: Einen Block im WordPress Editor löschen
Wenn Sie Blöcke in Ihrem Inhalt löschen möchten, ist diese Methode die richtige für Sie. Beachten Sie, dass diese Blöcke nicht aus dem Blockmenü entfernt werden, sondern aus den WordPress-Blogbeiträgen, zu denen sie gehörten.
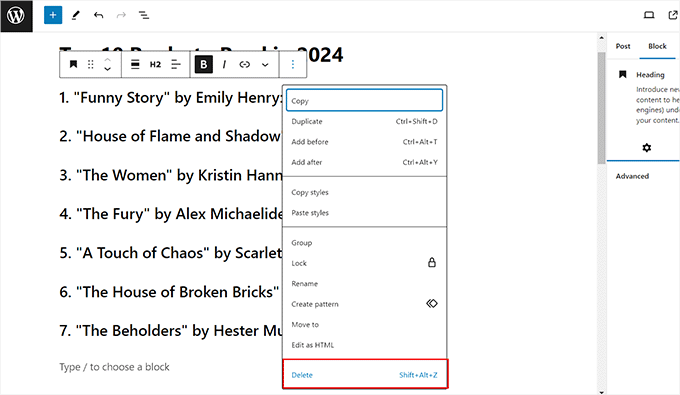
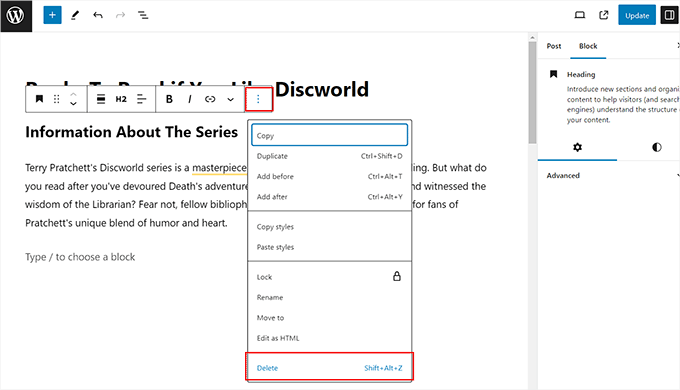
Zunächst müssen Sie den zu löschenden Block auswählen, indem Sie ihn einfach anklicken.
Klicken Sie anschließend auf das Symbol mit den drei Punkten in der Werkzeugleiste für die Blockierung, um eine Eingabeaufforderung zu öffnen. Wählen Sie von hier aus die Option “Löschen”, um den Block aus Ihrem Beitrag zu entfernen.

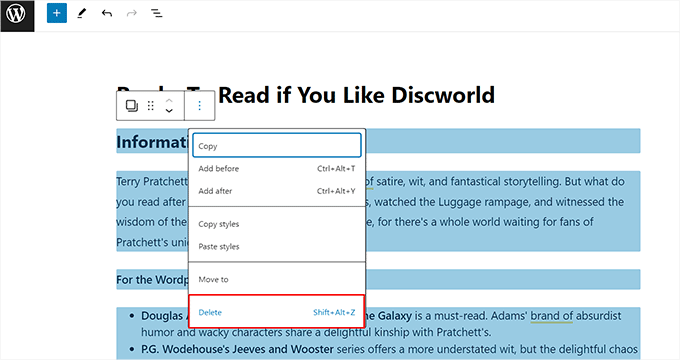
Andererseits können Sie auch mehrere Blöcke im Inhalt löschen. Zunächst müssen Sie alle Blöcke, die Sie entfernen möchten, markieren, indem Sie mit der Maus über sie ziehen .
Klicken Sie anschließend auf das Drei-Punkte-Symbol in der Werkzeugleiste des Blocks und klicken Sie in der Eingabeaufforderung auf die Option “Löschen”.

Wenn Sie nach einer Abkürzung suchen, können Sie sogar einen Block im Editor löschen, indem Sie die Buttons Umschalt + Alt + Z für Windows und Linux und ⌃ + ⌥ + Z für macOS drücken.
Methode 2: Ausblenden eines Blocks in WordPress
Wenn Sie einen Block nicht vollständig entfernen möchten, können Sie diese Methode verwenden.
Sie können die Funktion zur Sichtbarkeit von WordPress-Blöcken verwenden, um den Block aus dem Menü auszublenden und ihn bei Bedarf einfach wieder einzublenden.
Dazu müssen Sie den Block-Editor öffnen und auf das Symbol mit den drei Punkten in der rechten oberen Ecke der Ansicht klicken. Dadurch wird das Dropdown-Menü geöffnet, aus dem Sie die Option “Einstellungen” auswählen müssen.

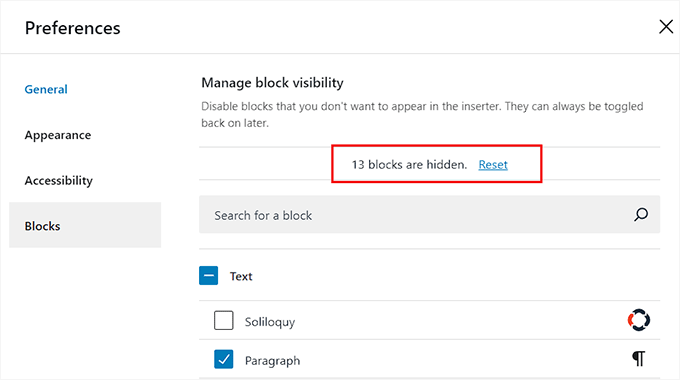
Daraufhin öffnet sich ein Popup-Fenster auf dem Bildschirm. Wechseln Sie hier zur Registerkarte “Blöcke” und deaktivieren Sie die Kontrollkästchen neben den Blöcken, die Sie im Beitragseditor ausblenden möchten.
Sie können auch Plugin-Blöcke wie den WPForms-Block oder den Soliloquy-Block von hier aus deaktivieren.

Sobald Sie fertig sind, klicken Sie einfach auf das “X”-Symbol, um die Eingabeaufforderung zu verlassen. Sie haben nun erfolgreich die Blöcke in WordPress ausgeblendet.
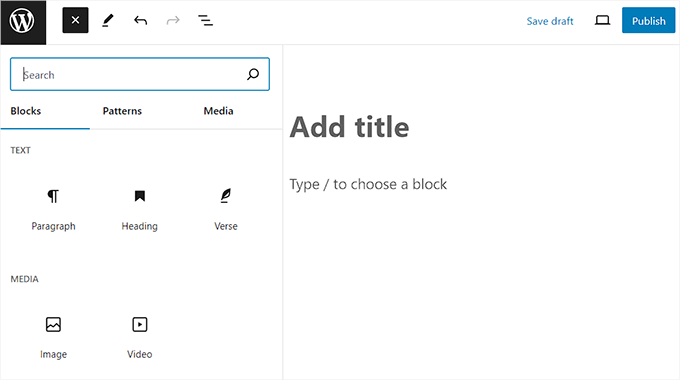
Um die Ergebnisse anzuzeigen, klicken Sie auf den ‘+’ Button in der oberen linken Ecke, um das Blockmenü zu öffnen. Hier werden Sie feststellen, dass die von Ihnen ausgewählten Blöcke nicht mehr sichtbar sind.

Wenn Sie diese Blöcke wiederherstellen möchten, klicken Sie einfach erneut auf das Drei-Punkte-Symbol und wählen Sie die Option “Einstellungen”.
Sobald sich das Popup öffnet, wechseln Sie zum Tab “Blöcke” und klicken Sie auf den Link “Zurücksetzen”, um die Blöcke wieder sichtbar zu machen.

Der einzige Nachteil dieser Methode ist, dass Sie einzelne Blöcke nicht ausblenden können. Das bedeutet, dass selbst wenn Sie einen der ausgeblendeten Blöcke sichtbar machen möchten, ein Klick auf den Link “Zurücksetzen” alle von Ihnen ausgewählten Blöcke wieder einblendet.
Wenn dies für Sie ein Problem darstellt, können Sie die nächste Methode anwenden.
Methode 3: Entfernen von Core Blocks in WordPress
Sie können diese Methode verwenden, wenn Sie die Standard-Blöcke im WordPress-Editor, wie den Bild-, Absatz-, Überschriften-, Code- oder vorformatierten Block, vollständig entfernen möchten.
Um einen WordPress-Kernblock zu entfernen, müssen Sie einen PHP-Code in Ihre Theme-Dateien einfügen, der Ihre Website zerstören oder unzugänglich machen kann, wenn Sie einen Fehler machen.
Deshalb empfehlen wir stattdessen die Verwendung von WPCode. Es ist das beste WordPress Code Snippets Plugin auf dem Markt und der sicherste Weg, um individuellen Code zu Ihrer Website anzupassen.
Wir verwenden es zur Verwaltung von Code-Snippets auf unseren Websites und es hat uns noch nie im Stich gelassen. Um mehr zu erfahren, lesen Sie unsere vollständige Rezension zu WPCode.
Hinweis: Sie können die kostenlose Version von WPCode für dieses Tutorial verwenden. Ein Upgrade auf den Pro-Plan schaltet jedoch weitere Funktionen frei.
Zunächst müssen Sie das WPCode Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung für Einsteiger zur Installation eines WordPress Plugins.
Rufen Sie nach der Aktivierung die Seite Code Snippets ” + Snippet hinzufügen im WordPress-Dashboard auf und klicken Sie auf den Button “Snippet verwenden” unter der Option “Fügen Sie Ihren individuellen Code (neues Snippet) hinzu”.

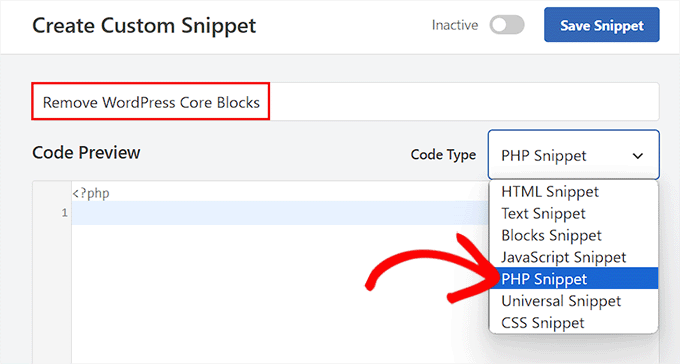
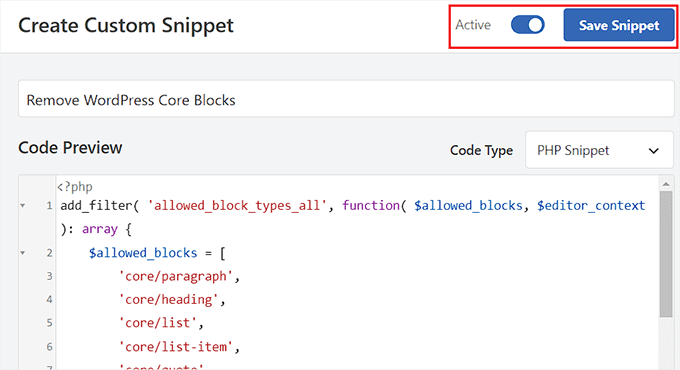
Dadurch werden Sie auf die Seite “Benutzerdefiniertes Snippet erstellen” weitergeleitet, wo Sie einen Namen für das zu erstellende Code-Snippet eingeben müssen.
Wählen Sie dann “PHP Snippet” als Code-Typ aus dem Dropdown-Menü auf der rechten Seite.

Danach müssen Sie den folgenden individuellen Code in die Box “Codevorschau” einfügen:
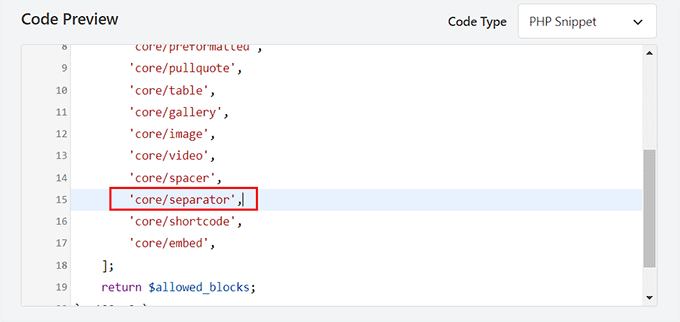
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array { $allowed_blocks = [ 'core/paragraph', 'core/heading', 'core/list', 'core/list-item', 'core/quote', 'core/preformatted', 'core/pullquote', 'core/table', 'core/gallery', 'core/image', 'core/video', 'core/spacer', 'core/separator', 'core/shortcode', 'core/embed', ]; return $allowed_blocks;}, 100, 2 ); |
Sobald Sie das getan haben, werden Sie feststellen, dass der Code eine Liste einiger WordPress-Kernblöcke enthält, die Sie für Ihre Website benötigen. Alle anderen Blöcke, die nicht in dieser Liste aufgeführt sind, wie der Block “Verse”, werden automatisch aus dem Block-Editor entfernt.
Wenn Sie jedoch einen der Blöcke, die im Code erwähnt werden, wie z. B. den “Separator”-Block, entfernen möchten, können Sie ihn einfach aus dem Codeschnipsel löschen.

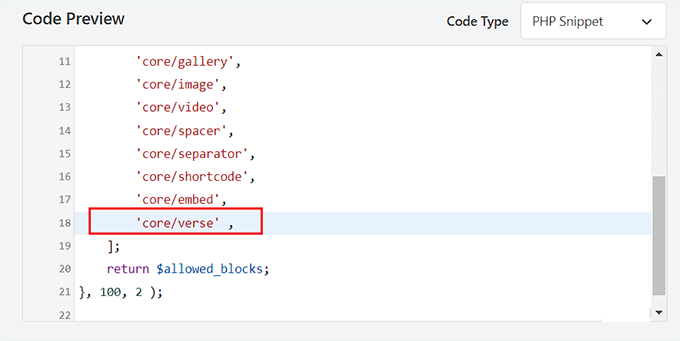
Wenn ein Block nicht im Codeschnipsel enthalten ist, Sie ihn aber nicht entfernen möchten, können Sie seinen Namen in die Liste der Blöcke aufnehmen.
Sie können dies ganz einfach tun, indem Sie “core/” eingeben und dann den Namen des Blocks wie folgt hinzufügen:
Kern/Versum’ ,

Blättern Sie dann zum Abschnitt “Einfügen” und wählen Sie den Modus “Automatisches Einfügen”.
Sobald Sie dies getan haben, wird der individuelle Code bei der Aktivierung automatisch auf Ihrer Website ausgeführt.

Blättern Sie dann zurück nach oben und schalten Sie den Schalter “Inaktiv” auf “Aktiv” um.
Klicken Sie abschließend auf den Button “Snippet speichern”, um Ihre Einstellungen zu speichern.

Sie können nun den Block-Editor besuchen, um die Änderungen in Aktion zu sehen.
Hier werden Sie feststellen, dass die Blöcke “Classic”, “Cover”, “Separator”, “File” und viele andere Blöcke aus dem Block-Menü entfernt werden, da sie nicht Teil Ihrer Code-Snippet-Liste waren.

Methode 4: Entfernen einer Plugin-Sperre in WordPress
Diese Methode kann verwendet werden, wenn Sie einen Block entfernen möchten, der durch ein Plugin eingeführt wurde.
Viele WordPress Plugins fügen Blöcke in den Editor für den Inhalt ein. Mit diesen Blöcken können Sie die Funktionen des Plugins ganz einfach zu Ihren Beiträgen oder Seiten hinzufügen.
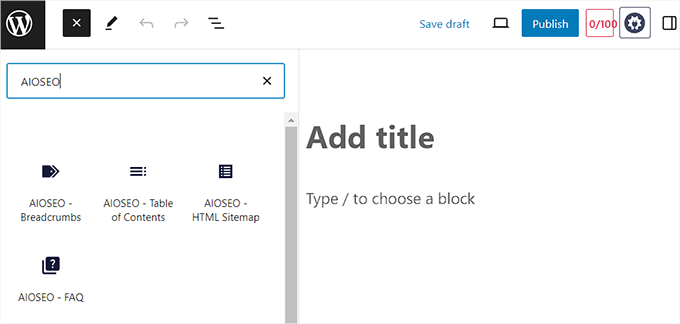
Zum Beispiel fügt All in One SEO für WordPress dem Content-Editor Blöcke für FAQ, Breadcrumbs, Inhaltsverzeichnisse und HTML-Sitemaps hinzu.

Es kann jedoch vorkommen, dass Sie einen der vom Plugin angebotenen Blöcke nicht verwenden möchten, weil Sie der Meinung sind, dass er für Ihren Inhalt irrelevant ist. In diesem Fall können Sie den Block des Plugins mit individuellem Code entfernen.
Dazu benötigen Sie WPCode, das beste Plugin für Codeschnipsel und der sicherste Weg, um individuellen Code zu Ihrer Website hinzuzufügen.
Zunächst müssen Sie das kostenlose WPCode Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” + Snippet hinzufügen im WordPress-Dashboard. Klicken Sie hier auf den Button “Snippet verwenden” unter der Option “Individuellen Code hinzufügen (neues Snippet)”.

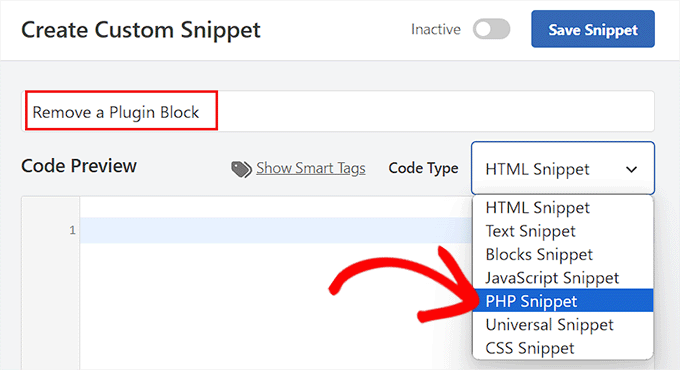
Auf der Seite “Individuelles Snippet erstellen” können Sie zunächst einen Namen für Ihr Code-Snippet zur Identifizierung hinzufügen.
Wählen Sie dann “PHP Snippet” als Code-Typ aus dem Dropdown-Menü auf der rechten Seite.

Fügen Sie anschließend den folgenden Codeschnipsel in die Box mit der Codevorschau ein:
Vergessen Sie nicht, den Namen des Plugin-Blocks durch den Block zu ersetzen, den Sie entfernen möchten.
1 2 3 | add_action( 'init', function() { unregister_block_type( 'aioseo/breadcrumbs' );}, PHP_INT_MAX ); |
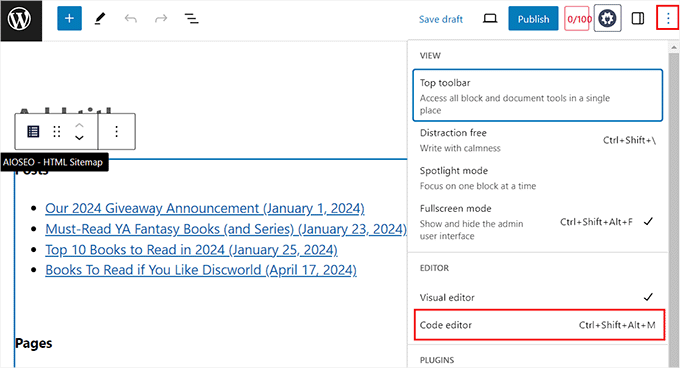
Um diesen Namen zu erhalten, müssen Sie den Gutenberg Editor öffnen und den Plugin-Block zu der Seite/dem Beitrag hinzufügen.
Klicken Sie dann auf das Drei-Punkte-Symbol in der rechten oberen Ecke der Ansicht, um das Dropdown-Menü zu öffnen. Wechseln Sie von hier aus zum Code-Editor.

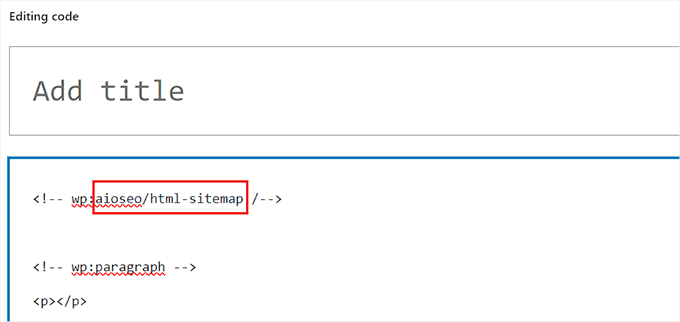
Sobald Sie das getan haben, werden Sie feststellen, dass der Code-Editor den Block-Namen direkt nach wp anzeigt.
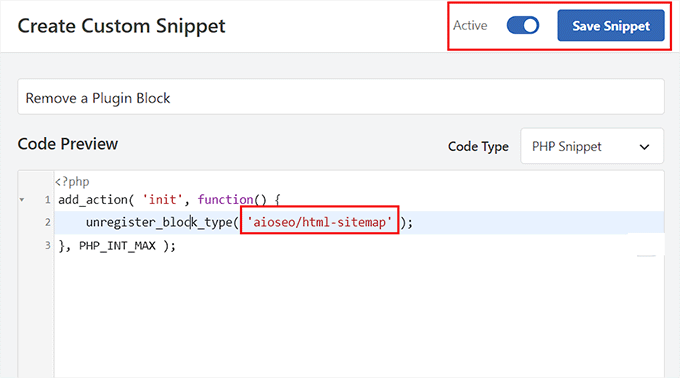
Kopieren Sie diesen Namen und gehen Sie zurück zur Seite “Individuelles Snippet erstellen”, wo Sie ihn einfügen müssen.

Blättern Sie dann nach unten zum Abschnitt “Einfügen” und wählen Sie den Modus “Automatisches Einfügen”.
Mit dieser Option wird das individuelle Code-Snippet bei Aktivierung automatisch ausgeführt.

Danach schalten Sie den Schalter “Inaktiv” auf “Aktiv” um.
Klicken Sie dann oben auf den Button “Snippet speichern”, um Ihre Einstellungen zu speichern.

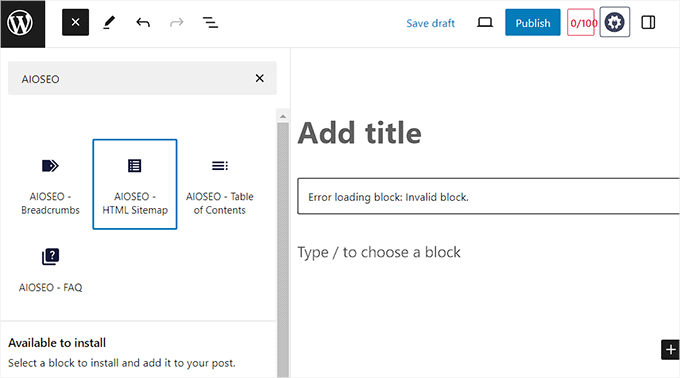
Öffnen Sie nun den Block-Editor auf Ihrer WordPress-Website und suchen Sie nach dem Block, den Sie entfernt haben.
Hier werden Sie sehen, dass der entfernte Block weiterhin im Menü angezeigt wird, aber sobald Sie ihn der Seite oder dem Beitrag hinzufügen, wird lediglich ein ungültiger Fehler angezeigt.

Bonus: Erstelle einen wiederverwendbaren Block in WordPress
Abgesehen von der Kurzmitteilung, dass unnötige Blöcke ausgeblendet werden, ist das Erstellen und Verwenden wiederverwendbarer Blöcke eine weitere Möglichkeit, Zeit und Mühe zu sparen. Dies ist ein Block, der gespeichert und später auf anderen Seiten und in anderen Beiträgen verwendet werden kann.
Sie können zum Beispiel einen wiederverwendbaren Block für CTA, Feedback-Formulare, Partnerprodukte und mehr erstellen. Dazu müssen Sie den Block-Editor öffnen und den Inhalt eingeben, den Sie in einen wiederverwendbaren Block umwandeln möchten.
Klicken Sie anschließend auf das Symbol mit den drei Punkten in der Werkzeugleiste des Blocks, um ein Dropdown-Menü zu öffnen. Wählen Sie hier die Option “Vorlage erstellen” aus.

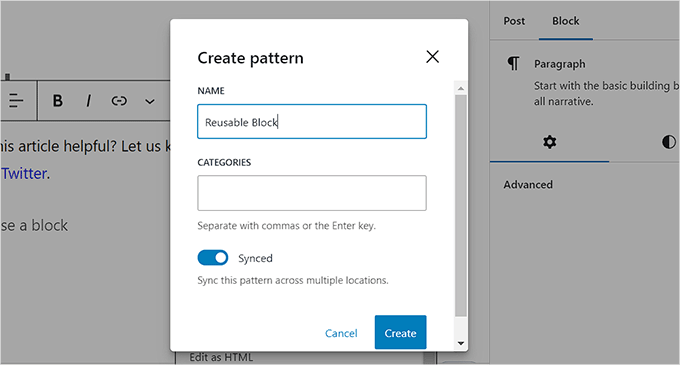
Fügen Sie dann einfach einen Namen für Ihren Block hinzu und klicken Sie auf den Button ‘Erstellen’, um Ihre Einstellungen zu speichern.
Jetzt wird der wiederverwendbare Block in der WordPress-Datenbank gespeichert, und Sie können ihn ganz einfach über das Blockmenü zu Ihren Seiten oder Beiträgen hinzufügen.

Weitere Informationen finden Sie in unserem Tutorial, wie Sie einen wiederverwendbaren Block in WordPress erstellen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Blöcke in WordPress einfach entfernen können. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger zur Verwendung des WordPress Block-Editors und unsere Liste der häufigsten Probleme mit dem Block-Editor und wie Sie diese beheben.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.