Formular-Einsendungen auf WordPress Websites enden oft mit einer einfachen “Erfolgsmeldung”, aber es gibt einen intelligenteren Weg, um Benutzer zu binden. Einer unserer Lieblingstricks bei WPBeginner ist die Weiterleitung von Benutzern auf eine bestimmte Seite nach der Formularübermittlung.
So können Sie Benutzer beispielsweise auf eine Seite mit Ihren beliebtesten Beiträgen leiten oder sie einladen, Ihrer Facebook-Gruppe beizutreten. Statt in eine Sackgasse zu geraten, leiten Sie die Besucher also zu Ihren wertvollsten Inhalten oder Leerzeichen der Community.
Außerdem haben wir aus erster Hand erfahren, wie dies dazu beitragen kann, E-Mail-Listen zu vergrößern, Follower in sozialen Medien zu gewinnen und Benutzer dazu zu bringen, Ihre Website zu erkunden.
In diesem Tutorial zeigen wir Ihnen, wie Sie individuelle Formularumleitungen in WordPress einrichten können. Verwandeln wir ein Standardformular in eine Chance für mehr Engagement! 🔁

Warum Benutzer nach der Formularübermittlung umleiten?
Wenn ein Benutzer ein Formular auf Ihrer Website abschickt, denken viele Unternehmer, dass dies das Ende des Prozesses ist. Sie können jedoch WordPress-Formulare verwenden, um das Engagement der Benutzer auf Ihrer Website zu erhöhen und noch mehr Konversionen zu erzielen.
Zum Beispiel können Sie Benutzer nach dem Absenden des Formulars auf eine Seite mit Dankesworten leiten und Ihre umsatzstärksten Artikel auflisten. Auf diese Weise erhalten Sie mehr Seitenaufrufe für Ihre besten Inhalte und steigern den Umsatz.
In einem Online-Shop können Sie Upselling-Produkte anbieten und Anreize wie Preisnachlässe und kostenlosen Versand schaffen, wenn ein Besucher ein Formular ausfüllt.
Sie können Benutzer sogar auf eine Seite weiterleiten, auf der sie eine kostenlose Ressource herunterladen können, nachdem sie das Formular ausgefüllt haben. Sie können zum Beispiel einen Lead-Magneten erstellen, bei dem die Nutzer ein Formular ausfüllen und im Gegenzug eine kostenlose Ressource wie ein eBook, einen Podcast, eine Mediendatei oder ein PDF erhalten.
Sehen wir uns also 4 verschiedene Möglichkeiten an, wie Sie Benutzer nach dem Absenden eines Formulars in WordPress einfach umleiten können. Klicken Sie einfach auf die Links unten, um zum gewünschten Abschnitt zu springen:
- Tip 1: Redirect Users After Form Submission in WordPress
- Tip 2: Redirect Users Based on Their Responses After Form Submission
- Tip 3: Redirect Users After Comment Submission in WordPress
- Tip 4: Redirect Users After Registration Form Submission
- Bonus Tip: Track Redirects as Conversions in Google Analytics 📊
- Video Tutorial
Fangen wir an!
Tipp 1: Umleitung von Benutzern nach der Formularübermittlung in WordPress
Der einfachste Weg, Benutzer nach dem Ausfüllen eines Formulars weiterzuleiten, ist die Verwendung von WPForms. Es ist das beste Plugin für Kontaktformulare für WordPress und wird von über 6 Millionen Fachleuten verwendet, um verschiedene Arten von Formularen für ihre Websites zu erstellen, darunter auch wir.
Wir verwenden WPForms unter anderem, um Kontaktformulare anzuzeigen und Anfragen zur Migration von Websites zu verwalten. Es war eine großartige Erfahrung, und Sie sollten unsere komplette WPForms Rezension lesen, um herauszufinden, warum wir es sehr empfehlen!

WPForms verfügt über eine integrierte Einstellung, mit der Sie wählen können, ob eine Dankesnachricht, eine bestimmte Seite oder eine Umleitung der Benutzer zu einer anderen URL angezeigt werden soll. Außerdem erhalten Sie einen Drag-and-drop-Formularersteller, mit dem Sie Ihr Formular leicht anpassen können.
Für dieses Tutorial verwenden wir die WPForms Lite-Version, weil sie kostenlos ist und Sie Benutzer nach dem Absenden des Formulars mit wenigen Klicks umleiten können. Es gibt auch eine WPForms Pro-Version, die mehr als 2.000 vorgefertigte Templates, Optionen zur individuellen Anpassung und leistungsstarke Add-ons bietet.
Sie können AI auch nutzen, um den Prozess der Formularerstellung zu beschleunigen. Geben Sie dem KI-Formularersteller einfach eine Beschreibung, und er erstellt das Formular in nur wenigen Sekunden.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung sehen Sie die WPForms-Willkommensseite in Ihrem WordPress-Dashboard. Klicken Sie auf die Schaltfläche “Erstellen Sie Ihr erstes Formular”.

Anschließend können Sie wählen, wie Sie Ihre Formulare erstellen möchten – mit AI, von Grund auf neu oder mit einem vorgefertigten Template.
In diesem Tutorial werden wir mit einem Template arbeiten.
Geben Sie zunächst oben einen Namen für Ihr Formular ein. Bewegen Sie dann den Mauszeigerkontakt über eine beliebige Vorlage und klicken Sie auf den Button “Vorlage verwenden”, um sie auszuwählen. Wir wählen zum Beispiel das Template “Einfaches Kontaktformular”.

Nachdem Sie eine Vorlage ausgewählt haben, wird der WPForms-Formularersteller gestartet.
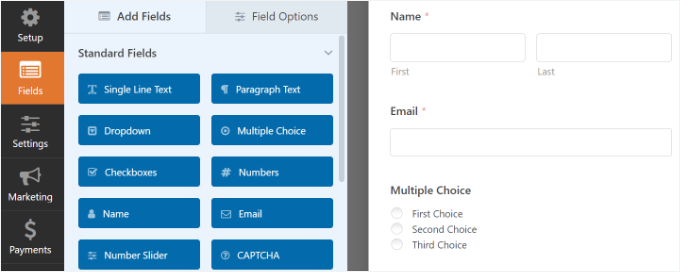
Hier können Sie Ihr Formular individuell anpassen und neue Felder über das Menü auf der linken Seite hinzufügen. Ziehen Sie einfach per Drag-and-drop die Felder, die Sie hinzufügen möchten. Sie können dann die Reihenfolge nach Belieben ändern.

Wenn Sie ausgefallene Felder wie eine Website-URL, eine Telefonnummer, eine Adresse, eine Option zum Hochladen von Dateien und mehr hinzufügen möchten, empfehlen wir Ihnen ein Upgrade auf die WPForms Pro Lizenz.
Sie können auch vorhandene Felder in der Vorlage weiter anpassen. Weitere Details finden Sie in unserer Anleitung zum Erstellen eines Kontaktformulars in WordPress.
Einrichten der Umleitungs-URL nach der Formularübermittlung
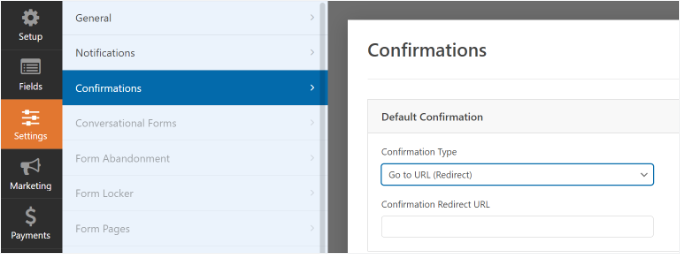
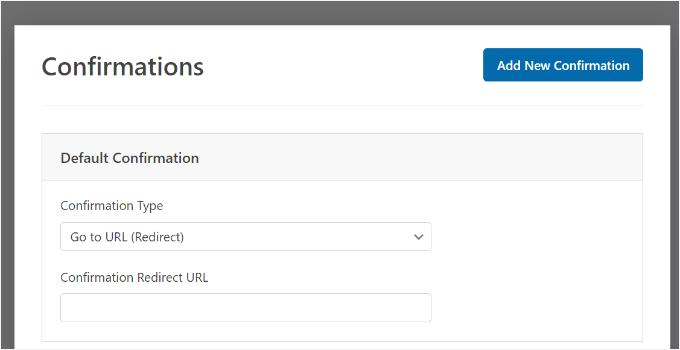
Sobald Sie Ihr Kontaktformular angepasst haben, gehen Sie einfach zu Einstellungen ” Bestätigungen in der Formularerstellung.
Klicken Sie unter der Einstellung “Bestätigungstyp” auf das Dropdown-Menü und wählen Sie die Option “Go to URL (Redirect)”.

Danach geben Sie einfach einen Link in das Feld “Bestätigungs-URL” ein und legen fest, wohin Sie die Benutzer nach dem Absenden eines Formulars weiterleiten möchten.
Wie Sie Ihr Formular in WordPress einbetten
Sobald Sie eine URL für die Weiterleitung hinzugefügt haben, müssen Sie das Formular auf Ihrer Website einbetten.
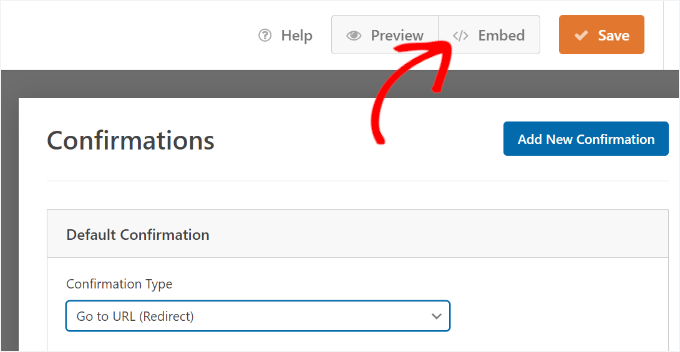
Klicken Sie oben auf die Schaltfläche “Speichern”, um Ihre Formulareinstellungen zu speichern, und dann auf die Schaltfläche “Einbetten” daneben.

WPForms fragt nun, ob Sie das Formular auf einer bestehenden Seite oder auf einer neuen Seite einbetten möchten.
Für diesen Lehrgang wählen wir die Option “Neue Seite erstellen”.

Als nächstes müssen Sie einen Namen für Ihre neue Seite eingeben.
Nachdem Sie den Namen eingegeben haben, klicken Sie einfach auf die Schaltfläche “Los geht’s”.

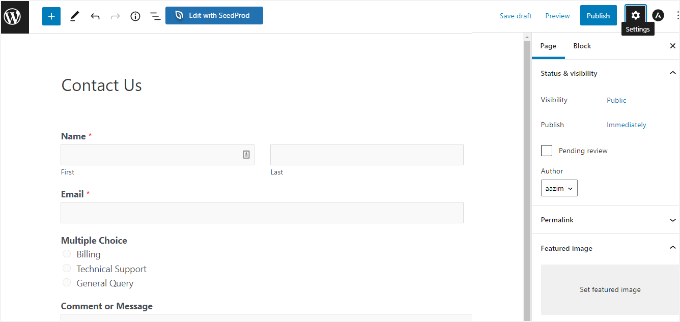
Das Plugin fügt nun automatisch Ihr Formular in den WordPress Content Editor innerhalb des WPForms-Blocks ein.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen” am oberen Rand.

Tipp 2: Umleitung von Benutzern auf der Grundlage ihrer Antworten nach dem Absenden des Formulars
Mit WPForms können Sie auch eine bedingte Logik einrichten, die Benutzer je nach ihren Antworten beim Absenden eines Formulars automatisch auf verschiedene Seiten umleitet.
Nehmen wir an, Sie haben verschiedene Teams, die die Fragen der Benutzer bearbeiten, z. B. Rechnungsstellung, technischer Support und allgemeine Anfragen. Je nachdem, was ein Benutzer im Formular auswählt, können Sie ihn zu einer bestimmten URL weiterleiten, die sich auf seine Bedürfnisse bezieht.
Beachten Sie, dass Sie eine WPForms Pro-Lizenz benötigen, um die Funktion der bedingten Logik zu nutzen. Sie erhalten auch mehr Formularfelder, die Sie der Vorlage hinzufügen können, und Sie können Addons wie User Journey verwenden, um zu sehen, wie Menschen mit Ihren Formularen interagieren.
Zunächst können Sie ein Multiple-Choice-Feld, ein Kontrollkästchen oder ein anderes Feld hinzufügen, in dem die Benutzer verschiedene Optionen auswählen können. In unserem Tutorial werden wir ein “Multiple Choice”-Feld hinzufügen.

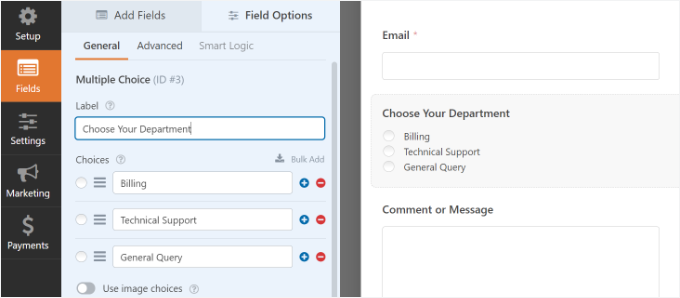
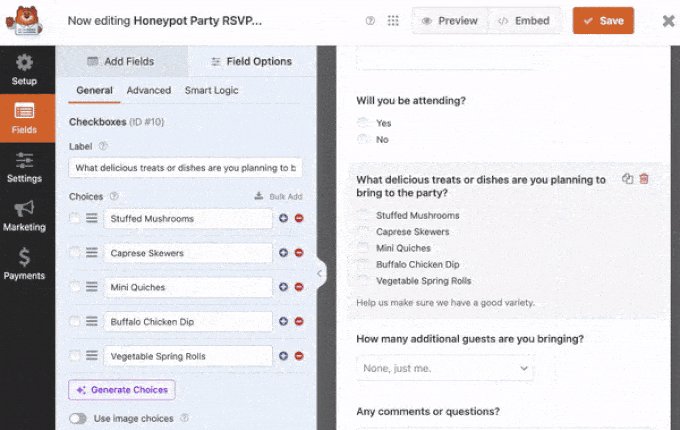
Anschließend können Sie die Optionen im Formularfeld “Multiple Choice” bearbeiten, indem Sie einfach auf die Felder in der Vorlage rechts klicken.
In der Abbildung unten sehen Sie zum Beispiel, dass wir die Optionen in verschiedene Abteilungen umbenannt haben, die bestimmte Fragen bearbeiten.

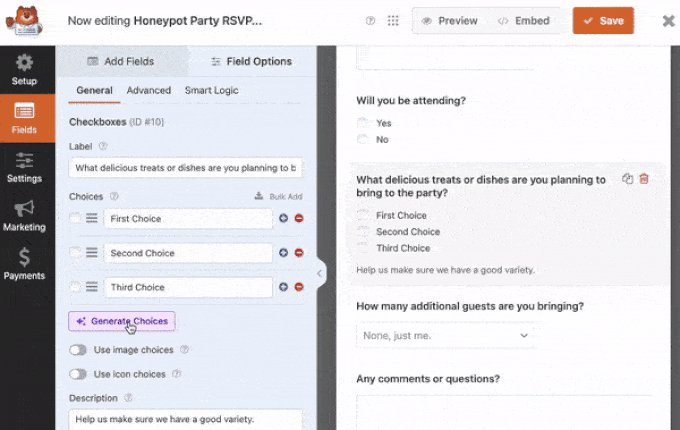
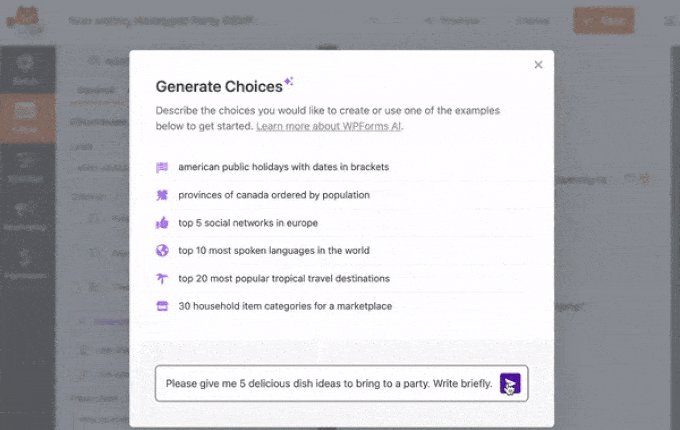
🧑💻 Insider-Tipp: Oben gehalten? Verwenden Sie AI, um automatisch mehrere Auswahlmöglichkeiten zu generieren!
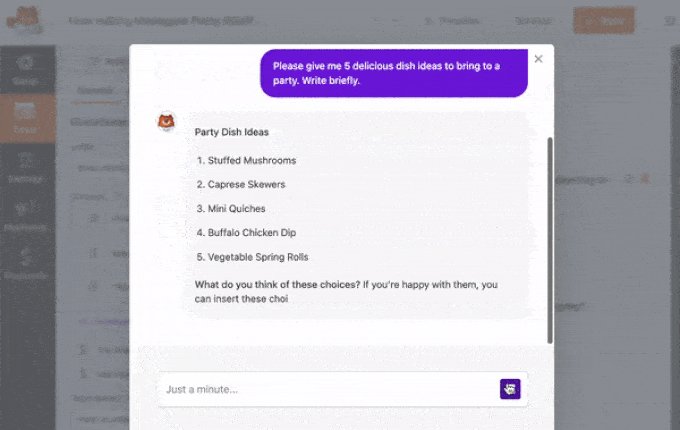
Klicken Sie in WPForms auf den Button “Auswahlmöglichkeiten generieren”, um auf vorgefertigte Eingabeaufforderungen zuzugreifen oder Ihre individuelle Idee einzugeben.
WPForms generiert sofort eine Auswahlliste, die Ihnen Zeit und Mühe spart!

Danach können Sie in der Formularerstellung auf Einstellungen ” Bestätigungen gehen.
Klicken Sie nun auf den Button “Neue Bestätigung hinzufügen”, um eine bedingte Logik einzurichten.

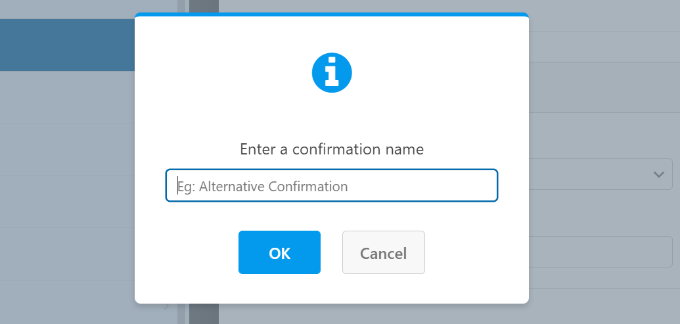
Als nächstes müssen Sie einen Namen für Ihre neue Weiterleitung eingeben. Seien Sie spezifisch, damit Sie sie leicht zurückverfolgen können.
Klicken Sie einfach auf die Schaltfläche “OK”, wenn Sie fertig sind.

In diesem Tutorial wollen wir die Benutzer zu bestimmten Seiten leiten, die auf der Abteilung basieren, die sie im Formular ausgewählt haben.
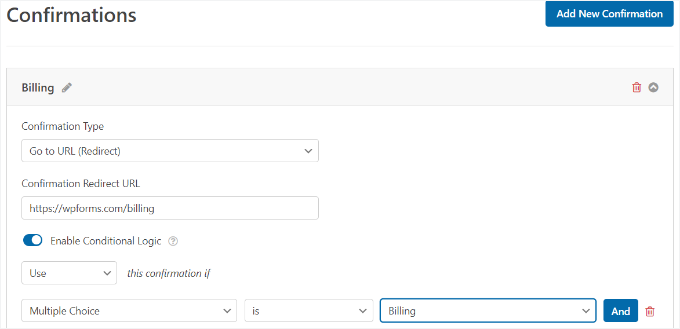
Zunächst können Sie im Dropdown-Menü “Bestätigungstyp” die Option “Gehe zu URL (Redirect)” auswählen und dann einen Link zu der entsprechenden Seite in das Feld “Confirmation Redirect URL” eingeben.

Als Nächstes müssen Sie auf den Schalter “Bedingte Logik aktivieren” klicken. Daraufhin werden weitere Optionen angezeigt.
Wählen Sie in den Einstellungen für die bedingte Logik die Option “Diese Bestätigung verwenden, wenn “Multiple Choice” “Rechnung” ist. Dadurch werden Benutzer zu einer URL weitergeleitet, die weitere Informationen zur Rechnungsstellung enthält, wenn sie ein Formular abschicken.
Das war’s schon! Speichern Sie einfach das Formular, und der WPForms-Block, den Sie zuvor hinzugefügt haben, leitet die Benutzer automatisch zu der anderen URL um, die Sie auf der Grundlage ihrer Antworten festgelegt haben.
Als Nächstes können Sie diesen Schritt einfach für andere Multiple-Choice-Optionen im Formular wiederholen und neue Bestätigungsmeldungen mit bedingter Logik erstellen.
Tipp 3: Umleitung von Benutzern nach dem Kommentieren in WordPress
Wussten Sie, dass Sie Benutzer auf verschiedene Seiten umleiten können, wenn Sie zum ersten Mal einen Kommentar auf Ihrer WordPress-Website abgeben?
Sie können zum Beispiel eine einfache Dankeseite mit einem E-Mail-Anmeldeformular einblenden und die Nutzer dazu bringen, sich nach einem Kommentar für Ihren Newsletter anzumelden. In ähnlicher Weise können Sie Nutzer auf eine Seite mit Ihren Social-Media-Links weiterleiten und die Zahl der Follower erhöhen.
Die Umleitung von Nutzern nach der Abgabe eines Kommentars kann ebenfalls dazu beitragen, Seitenaufrufe und Konversionen zu steigern. Sie können Kommentatoren zu Ihren wichtigsten Blogbeiträgen weiterleiten, ein Sonderangebot oder eine Gutscheinseite anzeigen oder eine Lead-Magnet-Seite einblenden, um mehr Konversionen zu erzielen.
Der einfachste Weg, Kommentare weiterzuleiten, ist die Verwendung des Plugins Comment Hacks. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
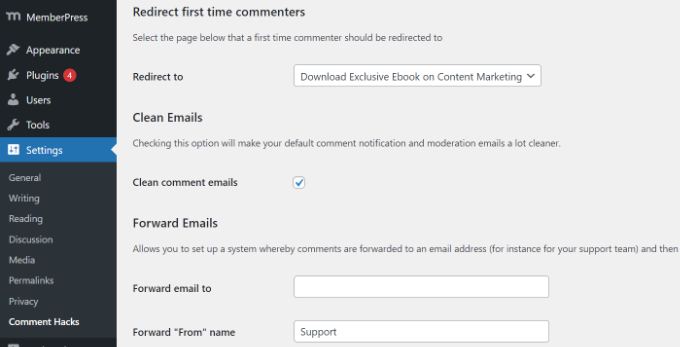
Damit können Sie auswählen, welche Seite angezeigt werden soll, wenn ein Nutzer zum ersten Mal einen Kommentar hinterlässt.
Dazu müssen Sie nur in Ihrem WordPress-Dashboard zu Einstellungen “ Kommentare Hacks navigieren. Wählen Sie dann einfach die Seite aus, zu der Sie die Kommentare weiterleiten möchten, indem Sie das Dropdown-Menü “Weiterleiten zu” verwenden.
Stellen Sie sicher, dass Sie die Seite speichern, um Ihre Einstellungen zu speichern, wenn Sie fertig sind.

Weitere Einzelheiten finden Sie in unserem Leitfaden, wie Sie die Aufmerksamkeit Ihrer Nutzer mit einer Kommentarumleitung umleiten können.
Tipp 4: Umleitung von Benutzern nach der Übermittlung des Registrierungsformulars
Wenn Sie eine Benutzerregistrierung auf Ihrer Website zulassen, kann eine Umleitung sehr nützlich sein.
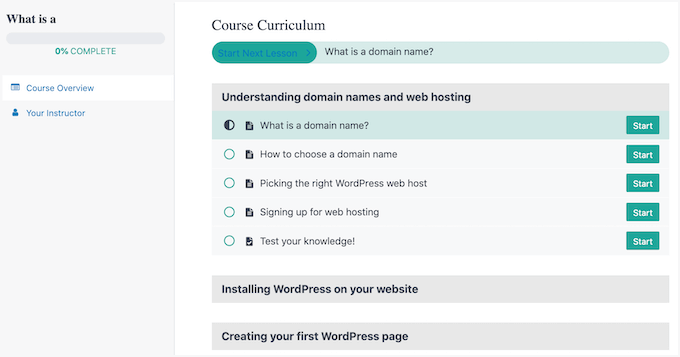
Wenn Sie z. B. eine Mitgliedschafts-Website betreiben oder Online-Kurse verkaufen, können Sie Benutzer nach dem Absenden eines Registrierungsformulars zu ihrem Konto-Bereich oder Dashboard weiterleiten. Auf diese Weise können die Benutzer auf ihre Downloads, Lizenzschlüssel, Kursmaterialien, Lehrpläne und vieles mehr zugreifen.

Mit MemberPress können Sie ganz einfach den Zugang zu verschiedenen Abschnitten Ihrer Website beschränken. Es ist das beste Plugin für die Mitgliedschaft in WordPress und ermöglicht es Ihnen, mehrere Mitgliedschaftsstufen einzurichten.
✋ Möchten Sie MemberPress in Aktion sehen? Wir nutzen MemberPress für unsere kostenlose Website mit Videos! Es hilft uns, 100% kostenlosen Zugang durch ein Mitgliedschaftsprogramm anzubieten, das eine Benutzerregistrierung erfordert. Lesen Sie unsere vollständige MemberPress Rezension für Details über das Plugin.
Mit MemberPress können Sie auch eine Preisseite erstellen, indem Sie eine der eingebauten Vorlagen des Plugins verwenden. Wenn ein unregistrierter Benutzer versucht, auf eingeschränkte Inhalte zuzugreifen, können Sie ihn auf eine Preisseite umleiten.
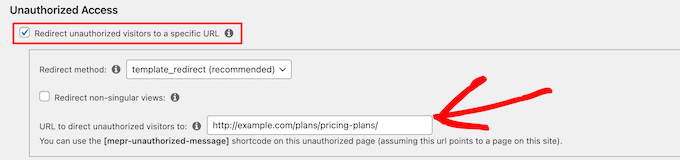
Sobald Sie eine individuelle Preisseite erstellt haben, geben Sie einfach die URL in den Abschnitt ‘Unautorisierter Zugriff’ von MemberPress ein, um unregistrierte Benutzer auf Ihre Preisseite oder Registrierungsseite umzuleiten.

Wenn Sie noch mehr Optionen wünschen, empfehlen wir die Verwendung eines Page-Builders wie SeedProd. SeedProd ist ein Drag-and-drop-Seiten-Builder, mit dem Sie das Layout und Design jeder Seite ganz einfach anpassen können.
SeedProd ist zweifellos der beste Page- und Theme-Builder. Unsere Geschäftspartner haben damit ihre Websites in WordPress erstellt und sind begeistert. Besuchen Sie unsere ausführliche Rezension zu SeedProd, um mehr über das Plugin zu erfahren.
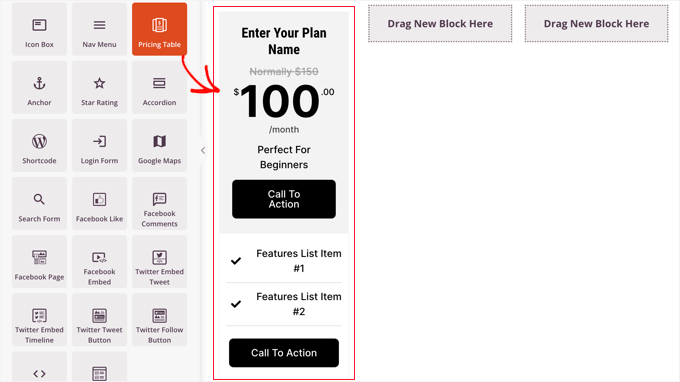
Sie können Elemente wie eine “Preistabelle” zu der Seite hinzufügen, zu der Sie die Nutzer weiterleiten. Weitere Details finden Sie in unserer Anleitung zum Hinzufügen einer schönen Preistabelle in WordPress.

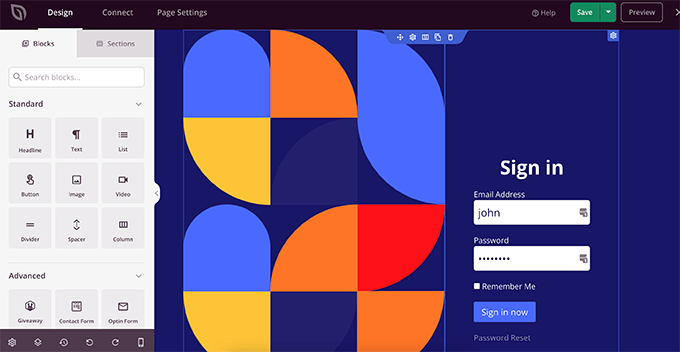
Die Standard-Registrierungsseite von WordPress ist schlicht und enthält nur das WordPress-Logo und das Branding.
Sie können die Seite noch ansprechender gestalten, indem Sie eine SeedProd-Vorlage verwenden und dann einen Block “Preistabelle” hinzufügen, um eine benutzerdefinierte Anmelde- und Registrierungsseite zu erstellen.

Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung, wie Sie ein individuelles Benutzer-Registrierungsformular in WordPress erstellen.
Bonus-Tipp: Weiterleitungen als Conversions in Google Analytics verfolgen 📊.
Wenn Ihr Formular auf eine Dankeseite weiterleitet, können Sie dies in Google Analytics als Konversion verfolgen. So können Sie messen, wie gut Ihre Formulare funktionieren, insbesondere wenn Sie Leads sammeln oder Werbekampagnen durchführen.
Wir empfehlen die Verwendung von MonsterInsights, um dies einfacher einzurichten.
Bei WPBeginner verlassen wir uns auf MonsterInsights, um wichtige Metriken der Website zu verfolgen, einschließlich der Formularkonversionen. Möchten Sie wissen, wie es auch Ihnen helfen kann? Werfen Sie einen Blick auf unsere ausführliche MonsterInsights Rezension!
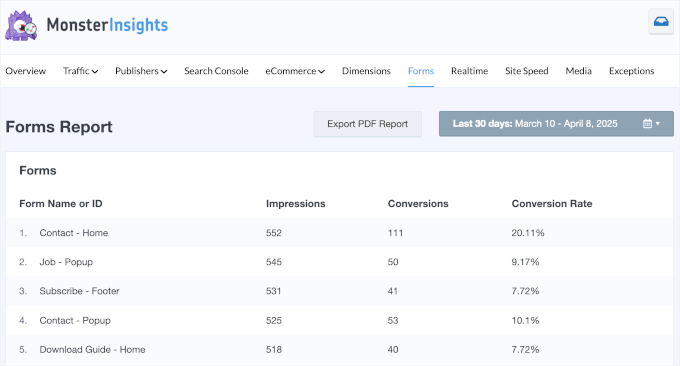
Mit dem Add-on Forms macht es das Plugin super einfach, Ihre Formularstatistiken direkt in Ihrem WordPress-Dashboard anzuzeigen. Auf der Seite “Forms Report” sehen Sie:
- Konversionsrate – Ein Prozentsatz, der angibt, wie gut Ihr Formular konvertiert
- Impressionen – Wie viele Personen haben Ihr Formular angezeigt
- Conversions – Wie viele haben das Formular ausgefüllt

Brauchen Sie Hilfe für den Anfang? Lesen Sie unsere vollständige Anleitung zum Einrichten des WordPress-Formular-Trackings in Google Analytics.
Video-Anleitung
Bevorzugen Sie Video-Tutorials? Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zur Weiterleitung von Benutzern nach dem Absenden des Formulars an – von unserem eigenen Video-Team für Sie zusammengestellt. Klicken Sie auf Play und folgen Sie uns! ▶️
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Benutzer nach dem Absenden eines Formulars in WordPress umleitet. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Erstellen eines mehrsprachigen Formulars in WordPress und unsere Expertenauswahl der besten Online-Formularersteller.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.