Nachdem wir über ein Jahrzehnt lang WordPress-Blogs betrieben haben, haben wir Folgendes gelernt: Wenn Sie alte Kommentare oben in Ihren Beiträgen anzeigen, kann Ihre Website verstaubt aussehen.
Stellen Sie sich das vor. Ein neuer Besucher landet auf Ihrem Blog und sieht Kommentare von vor 10 Jahren. Nicht gerade toll, oder? Das ist, als würde man ein Geschäft mit veralteten Produkten im Schaufenster betreten.
Deshalb empfehlen wir, neue Kommentare immer zuerst zu zeigen. Es ist eine einfache Änderung, aber sie macht einen großen Unterschied. Ihre Website sieht aktiv aus, und es ist wahrscheinlicher, dass sich die Leute in die Unterhaltung einschalten. Sehen wir uns also 2 einfache Möglichkeiten an, wie Sie Ihre neuesten Kommentare in WordPress anzeigen können.

Warum werden in WordPress die neuesten Kommentare zuerst angezeigt?
Standardmäßig stellt WordPress die ältesten Kommentare an den Anfang, was jedoch nicht unbedingt dazu beiträgt, neue Diskussionen zu entfachen. Wenn Sie die neuesten Kommentare an die erste Stelle setzen, werden die Besucher motiviert, sich an laufenden Diskussionen zu beteiligen, was das Engagement der Nutzer in Ihrem WordPress-Blog erhöht.
Außerdem wird durch die Hervorhebung der neuesten Kommentare das Erscheinungsbild Ihrer Website aufgefrischt und attraktiver gestaltet, was die Seitenaufrufe erhöhen und die Absprungrate in WordPress verringern kann.

Sehen wir uns also an, wie Sie die neuesten Kommentare in WordPress ganz einfach zuerst anzeigen können. Verwenden Sie einfach die nachstehenden Links, um zu der gewünschten Methode zu wechseln:
Methode 1: Neuere Kommentare zuerst in den WordPress-Einstellungen anzeigen (kein Plugin)
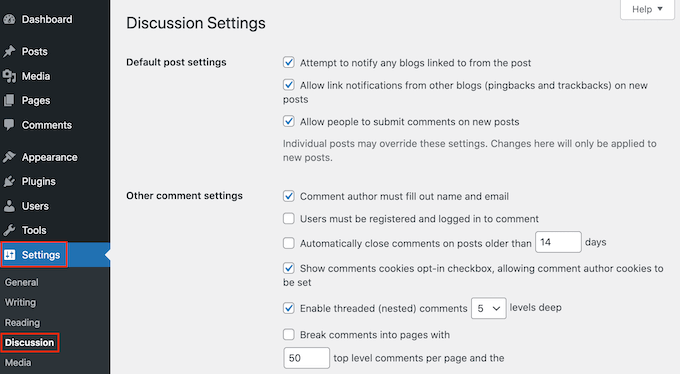
Am einfachsten können Sie Ihre Kommentare neu anordnen, indem Sie in Ihrem WordPress-Dashboard auf Einstellungen ” Diskussion gehen.

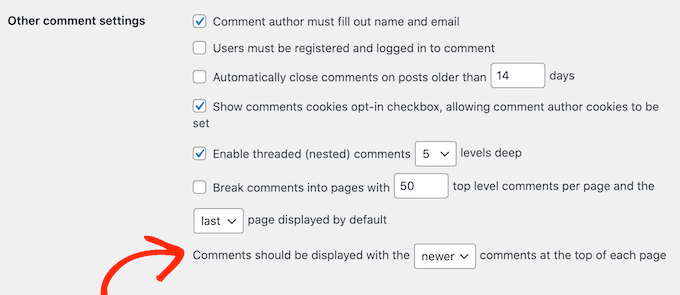
In dem anderen Abschnitt ‘Andere Kommentareinstellungen’ finden Sie ‘Kommentare sollen mit…’ angezeigt werden.
Dies ist standardmäßig auf “ältere Kommentare oben auf jeder Seite” eingestellt, aber Sie können dieses Dropdown-Menü öffnen und stattdessen “neuere” auswählen.

Blättern Sie dann zum Ende der Seite und klicken Sie auf “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Wenn Sie nun Ihren WordPress-Blog besuchen, sehen Sie die neuesten Kommentare zuerst.

Weitere Informationen zur Verwendung der WordPress-Diskussionseinstellungen finden Sie in unserem Leitfaden für Einsteiger zur Moderation von WordPress-Kommentaren.
Methode 2: Manuelles Festlegen der Reihenfolge der Kommentaranzeige in WordPress (Code-Methode)
Die erste Methode ist die einfachste, aber es gibt einige Fälle, in denen die WordPress-Einstellungen nicht funktionieren. Zum Beispiel könnten Sie ein WordPress-Theme verwenden, das die Standard-WordPress-Einstellungen außer Kraft setzt.
In diesem Fall können Sie mit Hilfe von Code die neuesten Kommentare zuerst anzeigen.
In Anleitungen wird oft empfohlen, benutzerdefinierte Codeschnipsel in die Datei functions.php Ihres Themes einzufügen. Wir raten jedoch von dieser Methode ab, da ein kleiner Fehler in Ihrem Code zu einer Reihe häufiger WordPress-Fehler führen oder sogar Ihre Website komplett zerstören kann.
Deshalb empfehlen wir die Verwendung von WPCode. Es ist der einfachste und sicherste Weg, um Code-Snippets in WordPress hinzuzufügen, ohne dass Sie irgendwelche WordPress-Kerndateien bearbeiten müssen.
Als Erstes müssen Sie das kostenlose WPCode-Plugin auf Ihrer Website installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
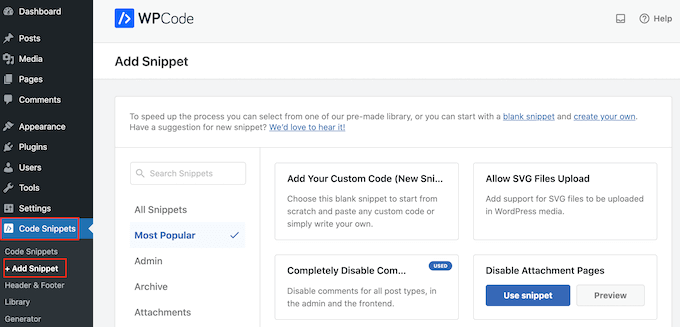
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard auf Code Snippets “ Snippet hinzufügen gehen.

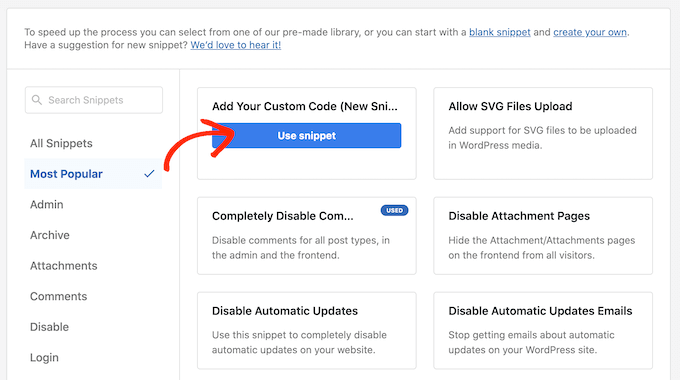
Hier sehen Sie die verschiedenen vorgefertigten Snippets, die Sie zu Ihrer Website hinzufügen können.
Da wir unser eigenes Snippet hinzufügen wollen, fahren Sie einfach mit der Maus über “Benutzerdefinierten Code hinzufügen” und klicken dann auf “Snippet verwenden”.

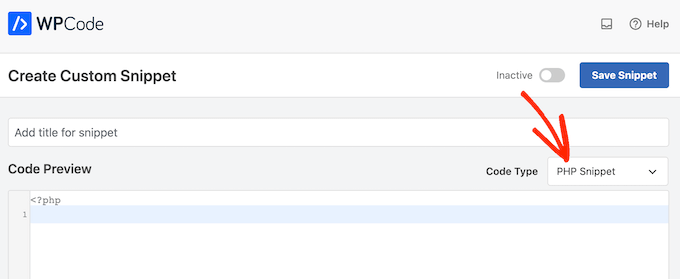
Geben Sie zunächst einen Titel für das benutzerdefinierte Snippet ein. Dies kann alles sein, was Ihnen hilft, das Code-Snippet in Ihrem WordPress-Dashboard zu identifizieren.
Öffnen Sie anschließend das Dropdown-Menü “Code-Typ” und wählen Sie “PHP Snippet”.

Nun können Sie den folgenden Codeausschnitt in den Code-Editor einfügen:
1 2 3 4 5 6 7 8 9 10 | function wpb_reverse_comments($comments) {// Check comment order$comment_order = get_option('comment_order'); // if comment order is default then change it.if ( $comment_order == 'asc' ) {return array_reverse($comments);}}add_filter ('comments_array', 'wpb_reverse_comments'); |
Dieser Code beginnt mit der Überprüfung Ihrer WordPress-Einstellungen. Wenn die Reihenfolge der Kommentare auf “Älteste zuerst” eingestellt ist, setzt das Codeschnipsel dies außer Kraft, sodass die neuesten Kommentare zuerst erscheinen.
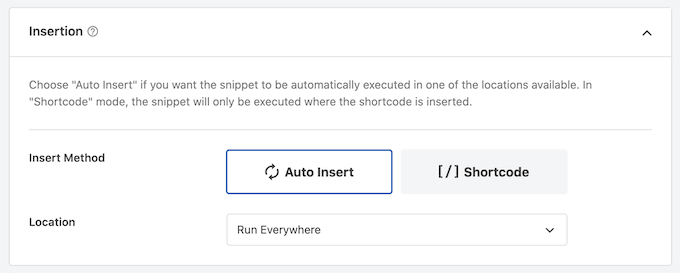
Blättern Sie dann zum Abschnitt “Einfügen”. Wenn es nicht bereits ausgewählt ist, wählen Sie die Methode “Automatisch einfügen”, damit das Snippet auf Ihrer gesamten WordPress-Website verwendet wird.
Danach öffnen Sie das Dropdown-Menü “Standort” und wählen “Überall ausführen”.

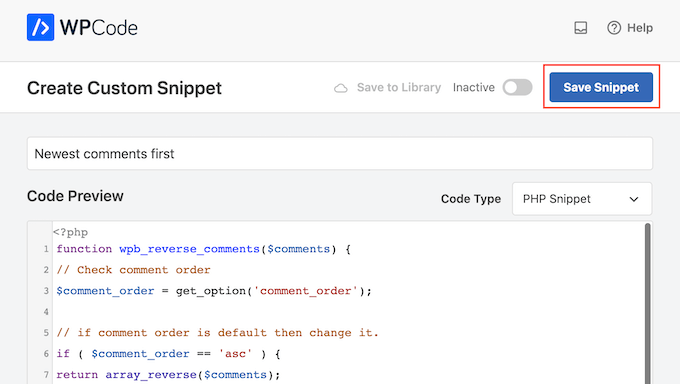
Scrollen Sie dann zum oberen Rand des Bildschirms und klicken Sie auf den Schalter “Inaktiv”, damit er auf “Aktiv” wechselt.
Klicken Sie abschließend auf “Snippet speichern”.

Um das Snippet auf Ihrer Website zu aktivieren, klicken Sie auf den Schieberegler “Inaktiv”, so dass er sich in “Aktiv” verwandelt.
Klicken Sie schließlich auf “Aktualisieren”.

Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die neuesten Kommentare oben im Kommentarbereich.
Beachten Sie jedoch, dass der Code Ihre WordPress-Einstellungen außer Kraft setzt. Wenn Sie wieder die ältesten Kommentare zuerst anzeigen lassen möchten, müssen Sie den Code deaktivieren.
Gehen Sie einfach zu Code Snippets “ Code Snippets. Suchen Sie hier das Kommentar-Snippet und klicken Sie auf den Kippschalter, um es von aktiv (blau) auf inaktiv (grau) zu schalten.

Bonus-Tipp: Steigern Sie das Kommentar-Engagement mit Thrive Comments
Die Anzeige der neuesten Kommentare in WordPress ist nur eine Möglichkeit, das Engagement Ihrer Nutzer zu steigern. Eine andere Methode ist die Verwendung eines Kommentar-Plugins wie Thrive Comments.
Von allen Kommentar-Plugins, die wir ausprobiert haben, bietet Thrive Comments einige der umfassendsten Funktionen zur Verbesserung Ihres Kommentarbereichs.
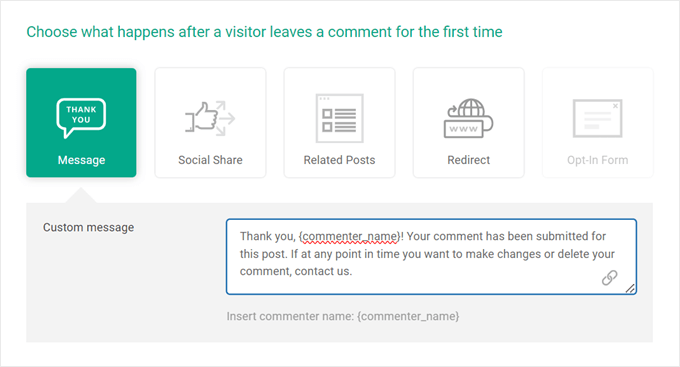
So können Sie beispielsweise die Funktion zur Umwandlung von Kommentaren nutzen, um die Kommentatoren nach dem Hinterlassen eines Kommentars zu einer bestimmten Aktion weiterzuleiten.
Dies kann eine individuelle Dankeseite, ein verwandter Beitrag oder ein Opt-in-Formular mit Thrive Leads sein.

Darüber hinaus verfügt Thrive Comments über Funktionen, die Ihnen helfen, die gesamte Konversation zu verwalten. Sie können zum Beispiel Funktionen für Kommentare hervorheben, um gute Kommentare anzuzeigen und weniger nützliche auszublenden, oder Likes und Dislikes aktivieren, um mehr Interaktion zu fördern. Auf diese Weise erstellen Sie einen aktiveren und ansprechenderen Kommentarbereich.
Sie können mehr über das Plugin in unserem Thrive Themes Suite Test erfahren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man die neuesten Kommentare in WordPress anzeigt. Vielleicht interessiert Sie auch unser Artikel darüber, wie Sie mehr Kommentare zu Ihren WordPress-Blogbeiträgen erhalten, und unsere Anleitung für Anfänger, wie man einen guten Blog-Kommentar schreibt und den Spam-Filter umgeht.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Lisa
I don’t have the “other comments” option. What do I need to do to make it available?
WPBeginner Support
Are you on WordPress.com?
Admin
M Smith
Thanks so much! Had this fixed in a few seconds!
WPBeginner Support
You’re welcome
Admin
Jo Smith
Wow this was really helpful! Thank you.
ZYnth RObinson
thank you! this is the only thing that worked for me!!
Andrei
Thank you for this tip: $comments = array_reverse($comments);
I tried the admin option of showing newest comments at the top and it didn’t work, but your code worked. Thank you!
rexcollin91
I think this is one of the most important info for me. And i’m glad reading your article. But should remark on some general things, The website style is wonderful, the articles is really excellent
jackmoores
Hey I discovered this web site to be actually interesting! Bookmarked!
tonchavez17
I am typically to running a blog and i really respect your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for new information.I am typically to running a blog and i really respect your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for new information.
shainatim
I prefer method 2, it is easier than codes. I hate codes coz I am not good at it. Thanks for the plugin.
Jim Hutchinson
@Grace T In your Dashboard, drop down the Plugins list and click Add New. In there you will see a link on top to Upload. Click that and then the Browse button to locate the ZIP file you downloaded. Then click Install Now.
You may be prompted for your FTP login details. If you are, enter it and click the Proceed button. The next page will show 2 links: Activate Plugin and Return to Plugins page. Click Activate Plugin to start using it now.
Grace T
I downloaded the plugin, but I’m really not great with technology, so how do you activate it? This sounds like a stupid question, but I really need help!
Udegbunam Chukwudi
@Jim Hutchinson: That discussion settings stuff doesn’t work at all.
@Editorial Staff: It would have been better if you just said replace
with.I had to go to the wordpress forum to find this solution.
Jim Hutchinson
A plugin is not needed for this. Just go into the Discussion Settings and select how you want the comments to show, older or newer.
“Comments should be displayed with the [older][newer] comments at the top of each page”
Grace T
Oh, I just realised you’re right! Thankyou!
Chijo
I see that this plugin has not been updated since 2008 so I’m wary about using it.
Also, I do see the setting in Discussion and have set my comments to display Newest at the top, but that doesn’t seem to work.
Anyone have any thoughts?
thanks
Editorial Staff
Use the default option in the Discussion area.
Stefan Pinto
Will it work with Disqus?
Kevin
I am having a custom WordPress theme developed by someone from elance.com and I would like to know whether or not I’ll be able to install plugins such as Simple Reverse Comments because my theme is custom. Can you shed light on this? Maybe I should cut my losses and go with something like the Thesis theme which is more cookie-cutter? Thank you for your blog, it has been very helpful to me.
Editorial Staff
You should be able to install this plugin in your custom theme.
Admin