Standardmäßig verwendet WordPress “Lazy Loading”, um das Herunterladen von Medien zu verzögern, was die Ladezeiten verbessert.
Bei WPBeginner nutzen wir diese Funktion auf einigen unserer Websites, um die Ladezeiten zu verkürzen. Es hilft Seiten schneller zu laden, indem es Bilder verzögert, bis sie tatsächlich benötigt werden.
Es gibt jedoch viele Gründe, Lazy Loading zu deaktivieren, sei es, um bestimmte Elemente zu optimieren, Probleme zu beheben, die Kompatibilität von Plugins sicherzustellen oder eine schlechte Benutzererfahrung zu vermeiden.
In diesem Artikel zeigen wir Ihnen, wie Sie das “Lazy Loading” in WordPress ganz einfach deaktivieren können.

Was ist Lazy Loading?
WordPress führte das “Lazy Loading” für Bilder erstmals in WordPress 5.5 ein. Später wurde die Funktion des trägen Ladens auf Iframe-Einbettungen (wie YouTube-Videos, Spotify und andere Einbettungen) erweitert.
Diese Praxis trägt zur Verbesserung der Leistung Ihrer Website und der Geschwindigkeit der Seite bei, da die Inhalte im sichtbaren Bereich zuerst geladen werden.
Eine schnellere Website ist nicht nur gut für die Benutzer, sondern kann auch die Platzierung Ihrer Website verbessern, da Suchmaschinen wie Google die Geschwindigkeit als wichtigen Rankingfaktor betrachten.
Abgesehen von Bildern und Einbettungen können Sie auch Kommentare und Gravatare leicht verzögert laden, um die Ladegeschwindigkeit der Seite weiter zu verbessern.
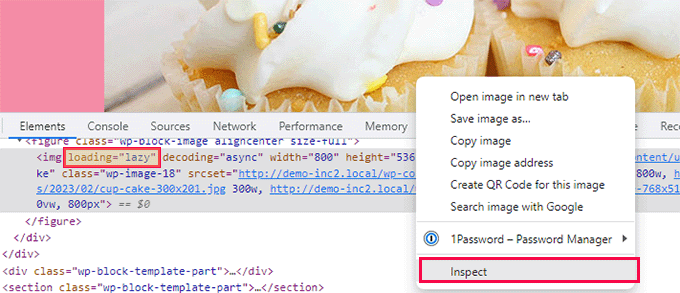
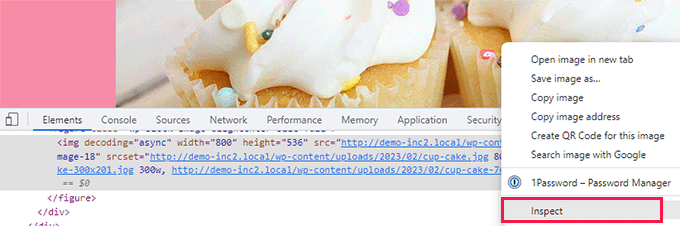
Sie können die Lazy-Loading-Funktionalität in Aktion sehen, indem Sie mit der rechten Maustaste auf ein Bild klicken und das Inspektionswerkzeug in Ihrem Browser auswählen.

Dadurch wird der Bildschirm Ihres Browsers geteilt und der HTML-Quellcode angezeigt. Von hier aus können Sie das Attribut “loading=lazy” sehen, das dem Bild hinzugefügt wurde.
Normalerweise empfehlen wir nicht, Lazy Load zu deaktivieren, da es für Ihre WordPress-Website insgesamt von Vorteil ist. Die Deaktivierung kann zu einer langsameren Website-Geschwindigkeit, niedrigeren Konversionsraten und niedrigeren SEO-Rankings führen.
Bei einigen Websites kann das “Lazy Loading” jedoch die Benutzerfreundlichkeit beeinträchtigen.
Wenn Sie z. B. eine Fotografie-Website betreiben, bei der die Bilder den wichtigsten Teil des Inhalts ausmachen, kann ein träges Laden der Bilder das Nutzererlebnis für Ihre Kunden beeinträchtigen.
In anderen Fällen verwenden Sie vielleicht eine andere Lazy-Loading-Lösung und möchten nur die Standard-WordPress-Lazy-Load-Funktion deaktivieren.
Sehen wir uns also an, wie Sie Lazy Load in WordPress einfach deaktivieren können.
In diesem Tutorial werden wir Ihnen eine Code-Methode und eine Plugin-Methode zeigen. Über die unten stehenden Links können Sie zu der von Ihnen bevorzugten Option springen:
Methode 1: Deaktivieren Sie Lazy Load in WordPress mit WPCode (empfohlen)
Sie können die Funktion “Lazy Load” in WordPress deaktivieren, indem Sie individuellen Code in die Datei functions.php Ihres Themes einfügen.
Beachten Sie jedoch, dass der kleinste Fehler beim Hinzufügen des Codes Ihre Website zerstören und unzugänglich machen kann.
Aus diesem Grund empfehlen wir die Verwendung von WPCode, um benutzerdefinierten Code hinzuzufügen.
Es ist das beste Plugin für individuelle WordPress-Code-Snippets auf dem Markt. Außerdem macht es das Hinzufügen von Code zu Ihrer Website super einfach und sicher.
Wir haben es gründlich auf unserer Demo-Website getestet und dabei hervorragende Ergebnisse erzielt. Um mehr zu erfahren, lesen Sie unsere vollständige Rezension von WPCode.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
🚨 Hinweis: WPCode hat auch eine kostenlose Version, die Sie für dieses Tutorial verwenden können. Mit einem Upgrade auf den kostenpflichtigen Plan erhalten Sie jedoch Zugriff auf Funktionen wie eine Cloud-Bibliothek mit Code-Snippets, bedingte Logik und mehr.
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” + Snippet hinzufügen im WordPress-Dashboard.
Klicken Sie hier auf den Button “Snippet verwenden” unter der Option “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)”.

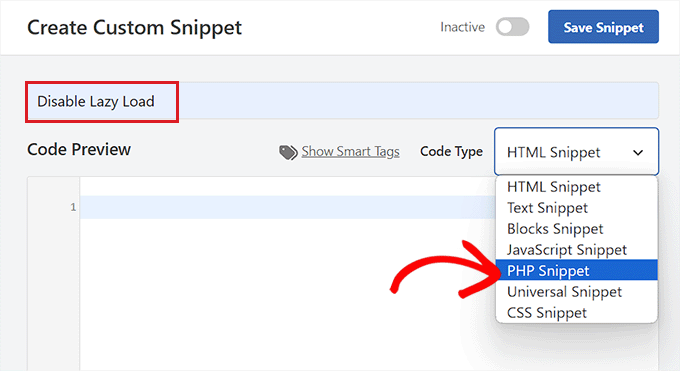
Dadurch werden Sie auf die Seite “Individuelles Snippet erstellen” weitergeleitet, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Das kann alles sein, was Ihnen hilft, das Codeschnipsel zu identifizieren und was es tut. Wir haben unseren Code ‘Disable Lazy Load’ genannt.
Sobald Sie Ihrem individuellen Snippet einen Namen gegeben haben, wählen Sie “PHP Snippet” aus dem Dropdown-Menü “Code-Typ” in der rechten Ecke der Ansicht.

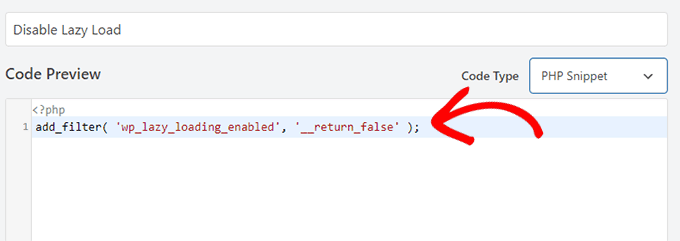
Kopieren Sie nun den folgenden PHP-Code und fügen Sie ihn in das Feld “Codevorschau” ein:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
So wird der Code nach dem Einfügen aussehen.

Danach blättern Sie zum Abschnitt “Einfügen”. Wählen Sie hier einfach den Modus “Automatisch einfügen”.
Dadurch wird sichergestellt, dass Ihr benutzerdefinierter Code automatisch überall auf Ihrer WordPress-Website ausgeführt wird, sobald Sie das Snippet aktivieren.

Blättern Sie dann zurück zum Anfang der Seite und schalten Sie den Schalter “Inaktiv” einfach auf “Aktiv” um.
Vergessen Sie nicht, auf den Button “Snippet speichern” zu klicken, um Ihr Code-Snippet zu speichern und auszuführen.

Jetzt wird das “Lazy Loading” auf Ihrer WordPress Website deaktiviert.
Sie können dies testen, indem Sie mit der rechten Maustaste auf ein Bild klicken und im Browsermenü die Option “Untersuchen” wählen.

Im HTML-Code für das Bild wird das Attribut “loading=lazy” nun verschwinden.
Methode 2: Deaktivieren Sie Lazy Load in WordPress mit einem Plugin
Wenn Sie Ihrer Website keinen Code hinzufügen möchten, können Sie ein Plugin verwenden, um WordPress lazy loading zu deaktivieren.
Das Einzige, was Sie tun müssen, ist, das Disable Lazy Load Plugin zu installieren und zu aktivieren. Weitere Anleitungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.

Das Plugin ist sofort einsatzbereit und muss nicht konfiguriert werden. Sobald es aktiviert ist, wird die Funktion “Lazy Load” auf Ihrer Website automatisch deaktiviert.
💡 Expertentipp: Möchten Sie Ihre Website schneller machen? Unser Dienst zur Optimierung der Website-Geschwindigkeit hilft, die Ladezeiten zu verbessern, die Suchmaschinenoptimierung anzukurbeln und die Besucher zu binden. Wir kümmern uns um die technische Seite, damit Sie sich auf das Wachstum Ihres Unternehmens konzentrieren können.
Weitere Informationen finden Sie auf unserer WPBeginner Pro Services Seite.
Video-Anleitung
Wenn Sie keine schriftliche Anleitung bevorzugen, können Sie sich unser Video-Tutorial ansehen:
Bonus: Steigern Sie die Geschwindigkeit und Leistung Ihrer Website
Wenn Sie das “Lazy Loading” deaktiviert haben, kann sich dies negativ auf die Geschwindigkeit und Leistung Ihrer Website auswirken.
In diesem Fall können Sie andere Tipps ausprobieren, um die Leistung Ihrer Website zu steigern und die Ladezeit der Seiten zu verkürzen. Sie können zum Beispiel die Bilder auf Ihrer Website optimieren, indem Sie sie komprimieren, JPEG oder PNG als Dateiformate verwenden und vieles mehr.
Außerdem sollten Sie immer die neueste Version von WordPress einsetzen, Textauszüge auf der Homepage verwenden, Kommentare in Seiten aufteilen und SEO-optimierte Themes auf Ihrer Website verwenden.

Darüber hinaus können Sie auch Caching-Plugins wie WP Rocket oder WP Super Cache verwenden, um die Geschwindigkeit Ihrer Website weiter zu erhöhen.
Weitere Tipps finden Sie in unserem Leitfaden für Einsteiger, wie Sie die Geschwindigkeit und Leistung von WordPress steigern können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Lazy Load in WordPress richtig deaktiviert. Vielleicht interessiert Sie auch unsere Anleitung für Einsteiger, wie man WordPress-Bilder für bessere Ladezeiten der Seiten optimiert, oder unsere Auswahl der besten Plugins zur Bildkomprimierung in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dimitrios Charalampidis
This website’s articles have helped me so much… I just wanted to say: Thank you!
WPBeginner Support
You’re welcome! Glad to hear our guides have been helpful!
Admin
Adrian
What about disable lazy load ONLY on featured image (first image above the fold)? Is there an easy way?
WPBeginner Support
We do not have a recommendation for conditionally disabling it but should that change we will be sure to share!
Admin