Als wir 2016 begannen, Google AMP zu nutzen, schien es die Zukunft des mobilen Webs zu sein. Doch im Laufe der Jahre haben wir Hunderten von Website-Besitzern geholfen, AMP aufgrund seiner Einschränkungen und Googles veränderter Haltung zum Mobile-First-Indexing zu verlassen.
Like many WordPress users, you might be wondering whether it’s time to deactivate AMP on your Website. Da Google AMP nicht mehr für Top-Suchpositionen erfordert und der Anstieg der wichtigsten Webvitalien, werden wir regelmäßig von unseren Besuchern gefragt, ob AMP entfernt werden sollte.
Wir haben mehrere Methoden getestet, um AMP in verschiedenen WordPress-Konfigurationen zu deaktivieren. Wir stellen Ihnen die zuverlässigsten Methoden vor, die weder Ihrer SEO noch Ihrer mobilen Leistung schaden.
Egal, ob Sie das offizielle AMP Plugin oder ein Theme mit integrierter AMP-Unterstützung verwenden, wir zeigen Ihnen genau, wie Sie den Übergang reibungslos gestalten können.

Warum Sie Google AMP in WordPress deaktivieren sollten
Accelerated Mobile Pages (AMP) ist eine Open-Source-Initiative, die das Internet für mobile Nutzer schneller machen und die Benutzerfreundlichkeit verbessern soll.
Dies geschieht durch die Bereitstellung von Seiten mit minimalem HTML- und JavaScript-Code. Dadurch kann der Inhalt im Google AMP-Cache gehostet werden. Google kann dann diese im Cache gespeicherte Version den Nutzern sofort bereitstellen, wenn sie in den Suchergebnissen auf Ihren Link klicken.
Wenn Sie sich jedoch für die Einrichtung von Google AMP in WordPress entschieden haben, könnten Sie das Gefühl haben, die falsche Wahl getroffen zu haben.
Sie sind nicht allein. Viele Blogger, Influencer und Online-Publikationen haben die Verwendung von AMP auf ihren WordPress-Websites eingestellt.
Zunächst werden wir erläutern, warum Sie AMP auf Ihrer WordPress-Website deaktivieren sollten, und dann werden wir Sie durch den Prozess führen.
Google Analytics 4 unterstützt AMP nicht
Google Analytics 4 oder GA4 ist die neueste Version von Google Analytics, die Ihre Website und Ihre mobilen Apps im selben Konto verfolgt. Sie bringt viele Änderungen mit sich, darunter neue Tracking-Methoden, Berichtsfunktionen, Metriken und Berichte.
Zu diesen Änderungen gehört, dass GA4 AMP derzeit nicht offiziell unterstützt, und es ist nicht bestätigt, ob es in Zukunft funktionieren wird. Einer der Gründe dafür ist, dass es Ihre Website und App-Besucher in der gleichen Eigenschaft verfolgt.
Google hat jedoch mitgeteilt, dass Sie nur bis zum 1. Juli 2024 auf alte Daten in der Universal Analytics-Eigenschaft zugreifen können. Das bedeutet, dass Sie immer noch auf Universal Analytics-Berichte zugreifen können, um frühere Daten anzuzeigen, aber Sie können sie in der neuesten Version noch nicht verfolgen.
Drastischer Rückgang der Konversionsraten
Google AMP legt viele Beschränkungen für HTML/JavaScript fest. Das bedeutet, dass viele interaktive Elemente Ihrer WordPress-Website mit AMP verloren gehen, wie Optin-Formulare und Exit-Intent-Popups.
Infolgedessen können Website-Besitzer die Nutzer nicht dazu ermutigen, sich anzumelden, Kontaktformulare auszufüllen oder etwas zu kaufen.
Weniger Seitenaufrufe durch mobile Nutzer
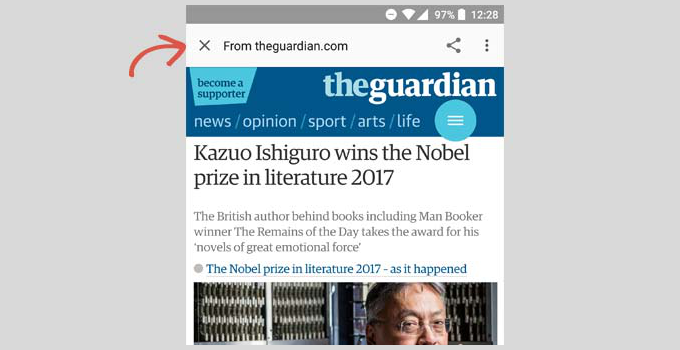
AMP zeigt die Seitenleisten Ihrer Website oder andere Funktionen zum Auffinden von Inhalten nicht an. Dies führt zu einem erheblichen Rückgang der Seitenaufrufe durch mobile Nutzer.
Einige Nutzererfahrungsexperten sind sogar der Meinung, dass die Schaltfläche “Schließen” oben die Nutzer dazu ermutigt, nach dem Lesen Ihres Artikels zur Google-Suche zurückzukehren, anstatt Ihre Website zu durchsuchen.

Geringeres Engagement der Nutzer
Viele Websites leben von der Interaktion mit den Nutzern, z. B. durch Click-to-Tweet-Widgets, Nutzerbewertungen, Kommentare und so weiter. Google AMP macht es Website-Besitzern ziemlich schwer, Nutzer zu binden und mit ihren Inhalten zu interagieren.
Sollten Sie Google AMP deaktivieren?
Die Antwort auf diese Frage hängt tatsächlich von Ihrer Website ab. Wenn mobile Nutzer den Großteil Ihres Publikums ausmachen, dann sollten Sie AMP trotzdem verwenden.
Wenn Sie hingegen Google AMP ausprobiert haben und es sich negativ auf Ihre Konversionsraten ausgewirkt hat, sollten Sie Google AMP auf Ihrer Website wahrscheinlich deaktivieren.
Entgegen der landläufigen Meinung bestraft Google keine Websites, die AMP nicht verwenden. Sie können die Geschwindigkeit und die Leistung Ihrer Website auf dem Handy immer noch verbessern, um für ein mobiles Suchpublikum konkurrenzfähig zu sein.
Mit all dem im Hinterkopf, lassen Sie uns sehen, wie Sie AMP auf Ihrer WordPress-Website deaktivieren können.
Deaktivieren von Google AMP-Plugins in WordPress
Nicht jeder verwendet die gleichen WordPress-Plugins, um AMP-Unterstützung zu seinen Websites hinzuzufügen. Die Grundeinstellungen bleiben jedoch gleich, unabhängig davon, welches Plugin Sie verwenden.
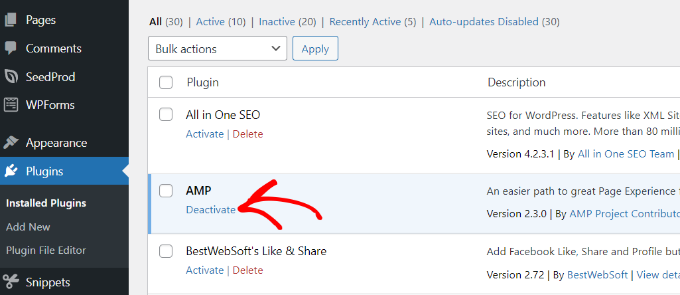
Als erstes müssen Sie das AMP-Plugin, das Sie installiert haben, deaktivieren.
Rufen Sie einfach die Seite Plugins ” Installierte Plugins in Ihrem WordPress-Dashboard auf und klicken Sie auf “Deaktivieren” unter dem Namen des AMP-Plugins.

Die Deaktivierung des Plugins reicht aus, um die AMP-Unterstützung auf Ihrer Website zu deaktivieren. Es gibt jedoch noch ein paar weitere Schritte, die Sie befolgen müssen, um sicherzustellen, dass Ihre Website AMP-frei ist.
Einrichten von Umleitungen für AMP-Seiten
Wenn Sie das AMP-Plugin deaktivieren, wird die AMP-Version Ihrer Artikel von der Website entfernt. Das allein reicht jedoch nicht aus, insbesondere wenn Sie AMP länger als eine Woche aktiviert haben.
Die Wahrscheinlichkeit ist groß, dass Google diese Seiten bereits indiziert hat und sie weiterhin in den Suchergebnissen anzeigt. Wenn ein Nutzer auf eine Seite klickt und Sie diese von Ihrer Website entfernt haben, wird er eine 404-Seite finden, da dieser Inhalt nun fehlt.
Um dieses Problem zu beheben, müssen Sie die Nutzer, die auf AMP-Seiten kommen, auf die regulären Nicht-AMP-Seiten umleiten.
Wir zeigen Ihnen zwei verschiedene Methoden zum Einrichten von Weiterleitungen für Google AMP, zunächst mit einem Plugin und dann mit Code. Sie können die Methode wählen, die für Sie am bequemsten ist.
Methode 1: Verwendung eines Redirect-Plugins
Der einfachste Weg, eine Weiterleitung in WordPress einzurichten, ist die Verwendung des All in One SEO (AIOSEO) Plugins. Es ist das beste SEO Plugin für WordPress, das einen leistungsstarken Umleitungsmanager bietet.
Beachten Sie, dass Sie die AIOSEO Pro-Lizenz benötigen, da diese den Redirection Manager enthält.
Zunächst müssen Sie das All in One SEO (AIOSEO) Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
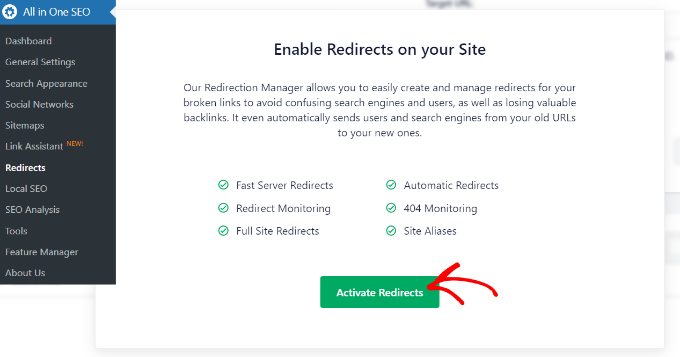
Nach der Aktivierung können Sie im WordPress-Dashboard zu All in One SEO ” Redirects gehen und auf die Schaltfläche “Activate Redirects” klicken.

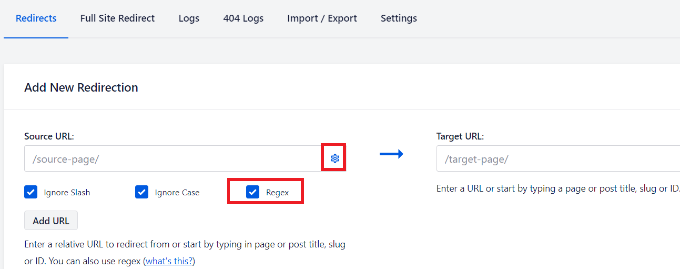
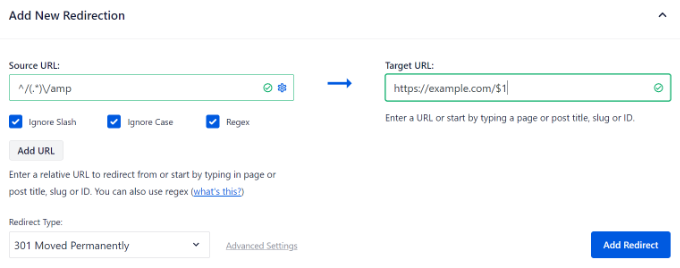
Dies hilft Ihnen dann bei der Installation des AIOSEO Redirection Manager Add-ons, das diese Funktion verwaltet. Nach der Aktivierung werden Sie zur Registerkarte “Umleitungen” weitergeleitet. Hier können Sie die Quell- und Ziel-URLs eingeben, um die Weiterleitung einzurichten.
Klicken Sie zunächst auf das Zahnrad-Symbol im Feld “Quell-URL” und aktivieren Sie dann das Kontrollkästchen “Regex”.

Danach können Sie den folgenden Code in das Feld Quell-URL einfügen:
1 | ^/(.*)\/amp |
In das Feld Ziel-URL müssen Sie die URL Ihrer Website im folgenden Format eingeben:
1 | https://example.com/$1 |
Vergessen Sie nicht, “example.com” durch Ihren eigenen Domänennamen zu ersetzen.

Als Nächstes können Sie den “Umleitungstyp” auf 301 Moved Permanently setzen. Auf diese Weise werden Ihre Nutzer dauerhaft auf die Nicht-AMP-Seiten umgeleitet.
Klicken Sie abschließend auf die Schaltfläche “Umleitung hinzufügen”, um Ihre Änderungen zu speichern.
Sie können nun die URL einer früheren AMP-Seite auf Ihrer Website aufrufen, um zu sehen, ob die Umleitung ordnungsgemäß funktioniert.
AIOSEO hilft Ihnen auch dabei, fehlerhafte Links auf Ihrer Website aufzuspüren. Sie können AMP-Seiten, die zu 404-Fehlern führen, schnell identifizieren und sie umleiten. Weitere Details finden Sie in unserem Leitfaden zur Verfolgung von 404-Seiten und deren Umleitung in WordPress.
Methode 2: Manuelles Festlegen von Umleitungen in .htaccess
Wenn Sie kein Plugin zum Einrichten von Weiterleitungen verwenden möchten, können Sie die Weiterleitung mithilfe der .htaccess-Datei in Ihrem WordPress-Hosting-Konto konfigurieren.
Zunächst müssen Sie sich mit einem FTP-Client oder dem Dateimanager im cPanel mit Ihrer Website verbinden. Weitere Einzelheiten finden Sie in unserer Anleitung zum Hochladen von Dateien in WordPress mit FTP.
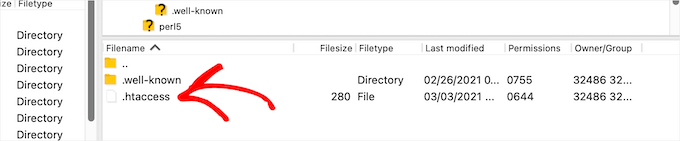
Sobald die Verbindung hergestellt ist, müssen Sie die .htaccess-Datei im Stammverzeichnis Ihrer Website suchen.

Als nächstes können Sie die Datei in Ihrem Stammordner bearbeiten.
Fügen Sie dann einfach den folgenden Code am Ende Ihrer .htaccess-Datei ein:
1 2 3 4 | // Redirect AMP to non-AMPRewriteEngine OnRewriteCond %{REQUEST_URI} (.+)/amp(.*)$RewriteRule ^ %1/ [R=301,L] |
Vergessen Sie nicht, Ihre Änderungen zu speichern und die Datei wieder auf Ihren Server hochzuladen.
Sie können jetzt die URL für die frühere AMP-Version eines beliebigen Beitrags auf Ihrer Website aufrufen, um sicherzustellen, dass die Umleitung wie vorgesehen funktioniert.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Google AMP in WordPress richtig zu deaktivieren. Vielleicht interessieren Sie sich auch für unsere Schritt-für-Schritt-Anleitung für WordPress-SEO für Anfänger und die besten Tipps zur Beschleunigung von WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Sarah
Hi,
Tried adding :
// Redirect AMP to non-AMP
RewriteEngine Aan
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
But still lots of 404’s looking for AMP?
WPBeginner Support
We would recommend checking with your hosting provider as some have settings that need to be applied for redirects to work.
Admin
Ravi Bandakkanavar
Thanks for the redirection trick. It worked like a rocket
WPBeginner Support
Glad our guide could help!
Admin
Vyom Manikya
After following all the steps, now I’m getting this error “Discovered – Currently not Indexed” for my non-amp pages.
Loren
I’ve tried applying this to a site I’m working on without any luck. I’ve cleared cache and tried a handful of other things, but the redirects do not seem to be catching. Does this work for sites that google is wrapping the url in themselves?
Scott Hunt
I installed the Redirection Plugin and followed the process. Amp was only Active on our mobile version and only showed if our website was searched, for example, Delta, and then clicked on the link. If you entered the URL in the address bar it would show our website correctly. I am at a loss!
I know it was amp because Amp is the in URL when the website is not displayed correctly. Any advice would be sincerely appreciated.
WPBeginner Support
You would want to ensure you clear any caching you have on your site as that could be showing the cached version of the page on your site instead of the updated version.
Admin
James
Hey WPbeginner, Great article and helped me so much with my website .
Thanks
WPBeginner Support
Glad our guide was helpful
Admin
GILL COTTER
I did it and it works thanks.. I was in a panic. Just one thing – a little sad looking emoji guy pops up and says ‘404 that’s an error’ just before the user is directed to the correct page. It pops up for a minute then goes away. How can I get rid of him?
WPBeginner Support
You may either need to clear your browser cache or check with your hosting provider to ensure there isn’t something causing issues with your redirects.
Admin
Hicham
It works, Thanks so much ☺
WPBeginner Support
Glad our guide was helpful
Admin
Akshay Malhotra
Thank you so much for this post. As always WP beginner rocks!
WPBeginner Support
Glad you found our content helpful
Admin
sai ram
I have removed AMP from my website but when disabled my AMP i will recieved new issue in Google Search Console as a “Referenced AMP url is not an AMP”.
Please tell me sir how can it solved.
WPBeginner Support
You would want to set up redirection following step 2 for fixing that issue.
Admin
Mustafa
That’s great info and help guys. Thanks a lot. Here’s my question:
What is the right direction code or way for redirect my old website’s amp pages to my new domain’s non-amp pages?
WPBeginner Support
You would want to follow step 2 in the article and have the source URL be the old domain before the / in our recommendation.
Admin
Daniel
Can I delete the Redirect plugin when all the amp pages are deindexed from Google?
WPBeginner Support
We would recommend keeping the plugin active while using the redirect if you use the plugin method.
Admin
Faiz Khan
Today I desabled AMP plugin. When I checked my website with AMP URL it showing error.
WPBeginner Support
That issue is solved with the redirects which we show in this article
Admin
Stephen Walker
Hit a little snag. I have added the code you suggest to my .htaccess file. I now get an internal error 500 from the server if I am trying to access an amp post. Normal pages display correctly.
WPBeginner Support
For the 500 error, we would recommend first going through our guide below for possible solutions:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-internal-server-error-in-wordpress/
Admin
Alvine
Thanks for the wonderful article. I wonder how one can remove just a single page from amp. Your method only explains removing all amp pages of a website but I want to remove just one page. How can I remove it please help.
WPBeginner Support
You would want to check with the plugin’s support for if that is currently an option. Normally, you should see an option on the page/post itself to not use AMP.
Admin
Laura
This is super easy to follow, so I’m so grateful to have found this post – but my AMP pages are still showing on Google, even after doing the redirection using the Redirection plugin. I’m not sure what to do, I saw in the comments something about caching, but I’m not sure how to do this?
WPBeginner Support
For Google’s cache, you would need to have Google recrawl your site with its URL checker or wait for Google to notice the update and change your links.
Admin