Wenn Sie ein Bild in WordPress hochladen, erstellt es automatisch mehrere Kopien in verschiedenen Größen. Verschiedene Themes und Plugins können die Anzahl der erzeugten Größen weiter erhöhen.
Dies beansprucht viel Platz in Ihrer Datenbank und verlangsamt die Geschwindigkeit Ihrer Website. Es erhöht sogar die Größe der Sicherungsdatei Ihrer Website.
Bei WPBeginner fügen wir eine Menge Bilder in unsere Artikel ein. Wir wissen also, wie wichtig es ist, dass sie nicht zu viel Platz einnehmen oder zusätzliche Kopien erzeugen. Deshalb haben wir einige Tipps zusammengestellt, die Ihnen helfen, Ihre Bilder effizienter zu verwalten.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie verhindern können, dass WordPress Bildgrößen erzeugt.

Warum WordPress daran hindern, Bildgrößen zu generieren?
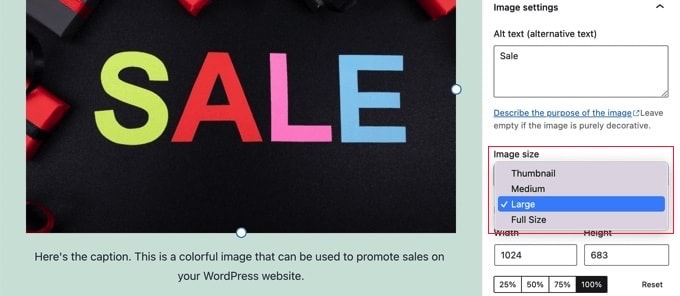
Wenn Sie ein Bild auf Ihre WordPress-Website hochladen, werden automatisch mehrere Kopien des Bildes in verschiedenen Größen erstellt. Standardmäßig werden zusätzlich zum Originalbild die Größen Vorschaubild, mittlere Größe und große Größe erzeugt.
WordPress-Themen und -Plugins können auch zusätzliche Bildgrößen erzeugen. Es kann sein, dass Sie 5 oder 10 Kopien jedes Bildes in verschiedenen Größen haben.

Die verschiedenen Bildgrößen werden während des Hochladevorgangs erzeugt und gespeichert. Dies wird Ihre Besucher nicht beeinträchtigen oder Ihre WordPress-Website verlangsamen, aber es erfordert etwas mehr Speicherplatz.
Der zusätzliche Speicherplatz, der durch diese zusätzlichen Bilder belegt wird, ist normalerweise kein Problem. Die meisten WordPress-Hosting-Anbieter bieten großzügigen Speicherplatz an, der ausreicht, um Tausende von Bildern zu speichern.
Allerdings möchten einige Benutzer vielleicht verhindern, dass WordPress so viele Standardbildgrößen erzeugt.
Wenn beispielsweise Benutzer mit Tausenden von Bildern ihre Websites sichern, stellen sie vielleicht fest, dass ihre Sicherung sehr groß geworden ist und mehr Zeit in Anspruch nimmt. Andere Benutzer stellen fest, dass sie einige Bildgrößen überhaupt nicht verwenden und durch deren Deaktivierung Speicherplatz sparen.
Allerdings sollten Sie beim Entfernen von Bildgrößen vorsichtig sein. Sie werden möglicherweise von Ihrem Thema für Post-Thumbnails, Slider, Anhänge oder benutzerdefinierte Post-Typen benötigt. Entfernen Sie sie nur, wenn Sie sicher sind und wissen, welche Auswirkungen dies auf Ihre Website haben könnte.
Schauen wir uns also an, wie man WordPress daran hindert, Bildgrößen zu erzeugen. Wir zeigen Ihnen zwei verschiedene Methoden sowie eine Bonusmethode zum Deaktivieren von Seiten mit Bildanhängen:
Methode 1: Wie man WordPress daran hindert, Bildgrößen mit Code zu generieren (empfohlen)
Der einfachste Weg, WordPress daran zu hindern, Bildgrößen zu erzeugen, ist die Verwendung von WPCode.
Wir haben dieses Tool selbst ausgiebig getestet und verwendet und sind der Meinung, dass es das beste Code Snippets Plugin für WordPress ist.
Mit ihm können Sie ganz einfach individuellen Code in WordPress hinzufügen, ohne die Datei functions.php Ihres Themes zu bearbeiten, so dass Sie sich keine Sorgen machen müssen, dass Ihre Website beschädigt wird.
Außerdem verfügt WPCode über eine integrierte Bibliothek mit vorgefertigten Code-Snippets für beliebte Funktionen, einschließlich der Deaktivierung von Vorschaubildern.
Weitere Informationen finden Sie in unserer vollständigen Rezension von WPCode.
Um loszulegen, müssen Sie das kostenlose WPCode Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
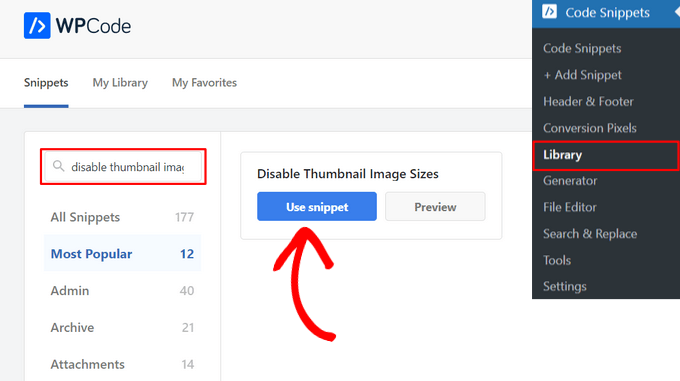
Gehen Sie nach der Aktivierung vom WordPress-Dashboard aus auf Code Snippets ” Bibliothek.
Suchen Sie dort nach dem Snippet “Disable Thumbnail Image Sizes” und klicken Sie auf den Button “Use snippet”.

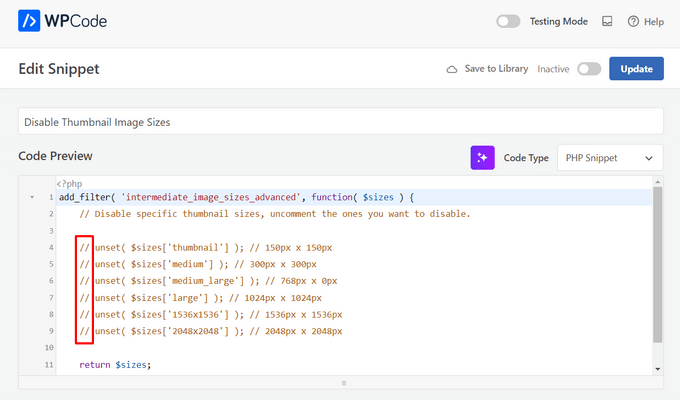
WPCode fügt den Code dann automatisch für Sie ein. Dieser Code kann mehrere spezifische Bildgrößen wie Vorschaubilder, mittel, mittelgroß, groß und mehr deaktivieren.
Sie müssen das // aus den Bildgrößen, die Sie deaktivieren möchten, entfernen.

Danach müssen Sie nur noch den Schalter von “Inaktiv” auf “Aktiv” umlegen und auf den Button “Aktualisieren” oben auf der Seite klicken.

Das war’s. Jetzt werden keine zusätzlichen Vorschaubilder mehr erstellt, wenn Sie Bilder in WordPress hochladen.
Methode 2: Wie man WordPress daran hindert, mit einem Plugin Bildgrößen zu generieren
Diese Methode ist für diejenigen gedacht, die lieber ein Plugin verwenden
Zuerst müssen Sie das ThumbPress Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie sich unsere Anleitung für Anfänger ansehen, wie man ein WordPress Plugin installiert.
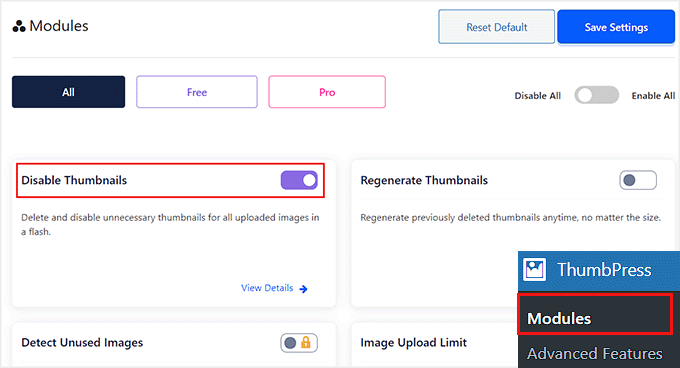
Rufen Sie nach der Aktivierung die Seite ThumbPress ” Module in Ihrem WordPress-Dashboard auf und schalten Sie den Schalter “Vorschaubilder deaktivieren” auf “Aktiv”.
Klicken Sie anschließend auf den Button “Einstellungen speichern”, um Ihre Änderungen zu speichern.

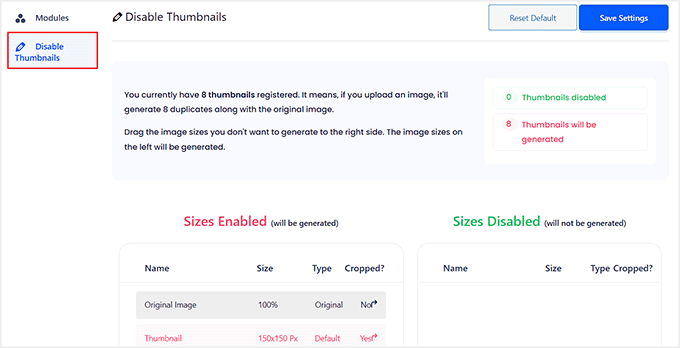
In der linken Spalte der Ansicht wird nun eine Seitenleiste angezeigt. Von hier aus müssen Sie die Option “Vorschaubilder deaktivieren” wählen.
Dadurch wird eine neue Seite geöffnet. Auf der linken Seite der Ansicht sehen Sie, dass alle zusätzlichen Bildgrößen aufgelistet sind. Die rot markierten Größen bedeuten, dass sie aktiviert sind und generiert werden.

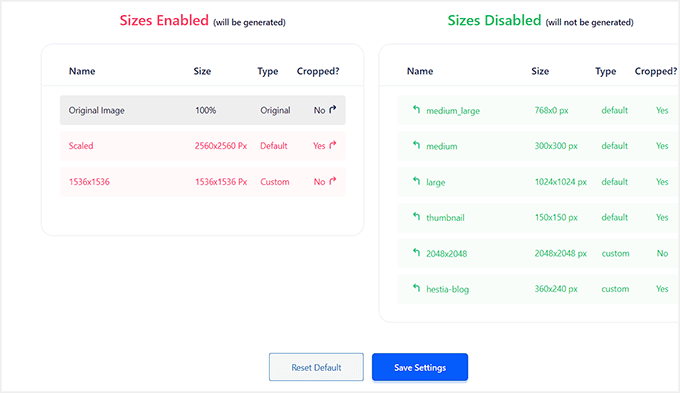
Sie müssen jede Größe, die Sie nicht wünschen, in die rechte Spalte ziehen. Dadurch wird sie deaktiviert, so dass sie beim Hochladen eines Bildes nicht erzeugt wird.
Sie können zum Beispiel alle Miniaturansichten löschen.
Nachdem Sie die einzelnen Bildgrößen nach rechts gezogen haben, werden diese Bilder nun in grüner Farbe angezeigt.

Vergewissern Sie sich, dass Sie auf den Button ‘Einstellungen speichern’ klicken, um Ihre neuen Einstellungen zu aktivieren.
Wenn Sie jetzt neue Bilder in Ihrem WordPress-Blog hochladen, werden keine zusätzlichen Bildgrößen erzeugt.
Bonus: Deaktivieren von Bildanhangseiten in WordPress
Abgesehen von der Entfernung verschiedener Bildgrößen können Sie auch die Seiten mit Bildanhängen auf Ihrer Website deaktivieren.
Standardmäßig erstellt WordPress eine einzelne Seite für jeden Medienanhang auf Ihrer Website, einschließlich Bilder, Audio- und Videodateien. Diese Seiten zeigen nur das Bild selbst ohne Text oder Inhalt, was bei den Nutzern einen schlechten Eindruck hinterlassen kann.
Außerdem kann dies der Suchmaschinenoptimierung (SEO) Ihrer Website schaden, da Suchmaschinen qualitativ hochwertige Inhalte schätzen und es den Anhangseiten an Kontext fehlt. In diesem Fall ist es eine gute Idee, Anhangsseiten auf Ihrer Website zu deaktivieren.
Sie können dies ganz einfach mit All in One SEO für WordPress, dem besten SEO-Tool auf dem Markt, tun.

Wir haben AIOSEO auf der Website von WPBeginner eingesetzt und konnten seitdem einen Anstieg unserer Rankings feststellen. Um mehr zu erfahren, lesen Sie unsere vollständige Rezension zu AIOSEO.
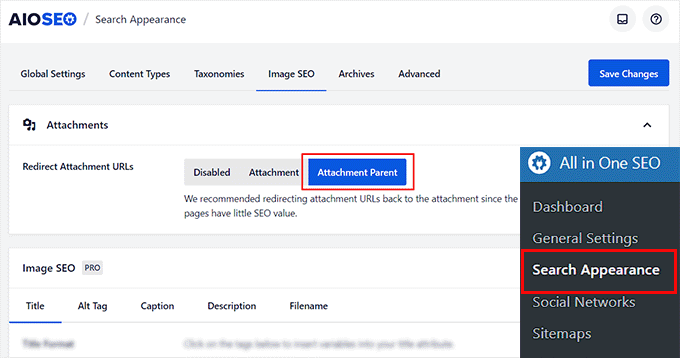
Installieren Sie einfach das Plugin und besuchen Sie die Seite All in One SEO ” Search Appearance im WordPress-Dashboard.
Wechseln Sie hier zur Registerkarte “Bild-SEO” und wählen Sie die Option “Attachment Parent” im Abschnitt “Redirect Attachment URLs”. Wenn ein Nutzer nun auf der Seite mit dem Bildanhang landet, wird er stattdessen zu Ihrem Blogbeitrag weitergeleitet.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern. Detaillierte Anweisungen finden Sie in unserer Anleitung zum Deaktivieren von Seiten mit Bildanhängen in WordPress.
Sie können AIOSEO auch für XML-Sitemaps, einen Schreibassistenten, Bild-SEO, einen Assistenten für defekte Links, AI-Meta-Beschreibungen und vieles mehr verwenden.
Weitere Einzelheiten finden Sie in unserer Anleitung zur korrekten Einrichtung von All in One SEO.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man WordPress daran hindert, Bildgrößen zu generieren. Vielleicht interessieren Sie sich auch für unsere WordPress-Tutorials zum Hinzufügen interaktiver Bilder in WordPress und unsere Expertenauswahl für die besten Plugins zur Bildkomprimierung in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Daphne
Thank you! I transitioned a site over to Divi, then added several galleries. Was blown away buy the file storage glut. This easy solution brought the total storage down to something managable.
WPBeginner Support
Glad we help keep your media library a manageable size
Admin
Jenn Summers
Hi, today I changed all my settings to 0 like shown in your instructions above. I uploaded a new picture and when I attempted to resize in side bar all I have for options is full size (which is too big) and shareaholic from another plugin in my site. I tried setting back to default settings. And it didn’t change still same two options. Any idea how I can fix this?
WPBeginner Support
If the plugin was already uploaded, you would want to use the regenerate thumbnails plugin for creating a the returned image sizes. We have a guide on how to use it here: https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/
Admin
javidan
HI
how to prevent WP to generate variety image size for all images?
in a single post we have 6-7 image and wp will generate 3 size for all of them that not be used except thumbnail
and another question is make gallery but google crawl that page of that single image why?
Scott
Does not work. You have to modify the functions.php flle. This is one of the most irritating thing WP does. You should be prompted to create multiples sizes after uploading files. It should not be assumed. Bad bad…
Amit
Hello,
I have a running image sharing website, usually, we insert more than 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example, If there are 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually, the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this?
I appreciate your help.
Lalit
Please @WPbeginner provided any solution for this query. I am also looking for an answer.
WPBeginner Support
Hi Lalit and Amit,
Unfortunately, this is not as straightforward. Your WordPress theme may have defined its own image sizes, some times WordPress plugins may also define new image sizes. First you will need to figure out the sizes you don’t want to use anymore. This may result in unexpected behavior from your theme and or plugin. You will need to know the name used by the theme or plugin to remove the image size.
add_action('init','remove_plugin_image_sizes');functionremove_plugin_image_sizes() {remove_image_size('image-size-name');}1-click Use in WordPress
Another alternate could be using a plugin like “Optimize Images Resizing”, which stops generating image sizes upon upload and only creates a new image size when you select that size to insert in the post.
Admin
Lalit
Thank you so much for the response.
Yash Gautam
If i stop this from media settings, like set all to 0. is this make any effect on Responsive functionality ?
Mohamed Abdel-Hady
Great article, but I have a question
When I hired a developer to do my WP website, he sat the 3 default image sizes to some numbers which always made my gallery images to look pixelated when clicked on and enlarged inspite of using WP retina 2x plugin to make all my images look “retina-quality”, so I sat those sizes to zeroes and tried re-uploading an image and baam, it looks super sharp, however, my subheader images never look as sharp or crisp …. DOES ANYONE KNOW WHY? IT’S DRIVING ME NUTS!!!
Xuan hoa
And i dont want save original image, how i can do it ? thanks
Steve Woods
I am using Suffusion theme and beside the three native sizes of 200×200, 300×225, 400×300, I am also getting 96×96, 128×128, 128×72 and 480×360. That’s seven sizes!
The problem is that all these different sizes may be seen by Google as duplication. That seems to hold water because only a small fraction of my images are being indexed.
Is there a setting I am missing or plugin that can fix and clean this mess up?
TIA
WPBeginner Support
We feel that Google understands that your site may host several smaller or larger versions of an image. It is not duplicate content.
Admin
Duncan
I want to be able to click on an image in my blog to open it as an enlarged version in a separate pop-up window. How?
Amit Kr Sharma
Hello,
i have a running image sharing website , usually we insert more then 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example If there’s 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this ?
I appreciate your help.
Jefferson
It helped me a lot! Thank you very much!
ITWEBMOB
But still one major issue , Stop use thumbnail native image
I want Use cache image thumbnail inserted of native image, its create junk on web-space
e.g If I upload one product its make 3-6 thumbnail image from original picture.
How can I use Cache images system e.g. megento, prestashop, opencart with easy one click all cache clear option
note: use spl folder location for store cache images not wp-content/2015/12/
pavlo
Very helpful article, I found what generates 88×88 thumbnails in functions.php of my theme! thanks a lot!
Marius
Thanks for the article. More than a year later it’s still useful! I just managed to change my theme to stop creating potentially thousands of variants of images I intend to have in WordPress galleries. However, what I did was
(1) to comment out the add_image_size( ‘square100’, 100, 100, true ) as suggested, and
(2) to replace the parameters to the_post_thumbnail call (see WP Codex) with an array e g
the_post_thumbnail(‘square100’) became the_post_thumbnail( array(100,100)).
This stopped the unnecessary creation of variants for every image loaded.
To do this I had to override various functions and files in the theme by using a child theme, which is a whole subject on its own, and not to be attempted if you don’t have good knowledge of how child themes work!
Nicolas
Hi do you happen to know how to unregister
add_image_size
set_post_thumbnail_size?
While removing the line works i wouldn’t like to modify the theme and unregister on my child theme, so i don’t have to remember to do it again every time the theme updates.
Thank you.
Jay
I just read this and my theme and wordpress combined is generating 25 copies of each photo! I use a lot of photos on my site, the big question is how do we know which ones we can erase, i think three sizes is more then enough, but 25 sizes!
Any thoughts WPBeginner!
subhojti
thank you
Jens Brogaard
Hi there, I think you’ve overlooked a way to decrease the number of generated image sizes;
First, as you mention, get an overview of image settings in WP, theme and perhaps plugins – jot them down, px by px.
Secondly, decide what is needed according to your visual needs. Often there’s small differences in e.g. thumbnail size but you can do with just one global size.
Then lastly, align as much as possible, i.e. keep all the image settings but try to set as few variations as possible.
I’n not in favor of messing around with the code since too often something will break down the road but this is just good practice of knowing what you want
Mitchell
Jens, would you mind private messaging me? I’m having a heck of time trying to reduce the amount of images on my site. My host is going to shut it down.
mcal2005@gmail.com
Much appreciated!
greg taylor
Is there a computer–mac- windows-or chrome book, etc that lends itself to easier/better writing a wp blog—.com, not org? any overall ease of use for a newbie, like me?
any thoughts on above appreciated.—greg —ww2–disabled vet
Christian Zumbrunnen
There is a plugin called “Regenarete Thumbnails” (and another one “Force Regenerate Thumbnails”) which will resize existing images according to the new configuration. At least the second one promises to also delete the old resized images.
Himanshu Goel
I want to keep the thumbnails and rest I want to ignore, so, I will change only other 2 options than Thumbnail and If this will work…
Really, That will be helpful guys…!
WPBeginner Support
Yes that would work.
Admin
Christian
Thanks for the interesting article !
You mention the “uploads” folder but there is also the: /wp-content/uploads/et_temp folder which in my case is also full of copies of images. Can you shed some light on the purpose of this particular folder. I am using a “Elegant Theme” called Envisioned.
Thanks & Cheers,
CF
WPBeginner Support
Seems like your theme or may be a plugin is responsible for adding images into this folder. Unfortunately, we can not specifically provide help with individual theme and plugin settings. You will need to contact your theme or plugin support and ask them how you can prevent this.
Admin
Mike
FANTASTIC article. Now I just need to figure out how to delete the unneeded images that have already been generated, without deleting the ones I need.
sachin
thank you so much for posting this. i have very tensed about disk space and inodes now i can feel some relief thank you very much….
Karen H.
Thanks for another useful article. I’m just wondering whether removing the various image sizes would have an adverse effect on mobile/responsive WP sites. Don’t we need those sizes so the images can adjust to various screen sizes and orientations?
WPBeginner Support
Not always true. Many themes use jQuery and css to make your images responsive.
Admin