Zahlungsabwickler erheben in der Regel zusätzliche Gebühren, um die Transaktionen sowohl für Käufer als auch für Verkäufer sicher zu halten. Wenn Sie Ihre Kunden bitten, diese Gebühren zu übernehmen, können Sie Ihre Einnahmen um etwa 3 % steigern.
Wir haben viele eCommerce-Shops in WordPress erstellt und unsere Zahlungsprozesse optimiert, um eine transparente Preisgestaltung zu gewährleisten. Dies hat uns dazu veranlasst, verschiedene Ansätze zur Handhabung von Zahlungsabwicklungsgebühren zu untersuchen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Gebühren für die Zahlungsabwicklung in WordPress Schritt für Schritt an Ihre Kunden weitergeben können.
Wenn Sie die verschiedenen Methoden kennen, können Sie den Ansatz wählen, der am besten zu Ihrem Unternehmen und Ihren Kunden passt.

Warum sollten in WordPress Gebühren für die Zahlungsabwicklung an die Kunden weitergegeben werden?
Wenn Sie ein Online-Geschäft betreiben, haben Sie vielleicht schon bemerkt, dass die meisten Zahlungsabwickler zusätzliche Gebühren pro Transaktion, prozentuale Gebühren und Gateway-Gebühren verlangen.
Wenn ein Benutzer zum Beispiel einen Stuhl in Ihrem Möbelgeschäft für 50 $ kauft und Stripe als Zahlungsmethode verwendet, erhalten Sie nur 48,55 $ auf Ihr Konto. Das liegt daran, dass Stripe 2,9% + $0,30 pro Transaktion erhebt.
Wenn Sie diese Bearbeitungsgebühr an Ihre Kunden weitergeben, erhalten Sie den gesamten Betrag (50 $) für Ihr Produkt/Ihre Dienstleistung, ohne dass Sie sich Gedanken darüber machen müssen, wie Sie diese Gebühr als Geschäftskosten verbuchen können.
Außerdem haben Sie so mehr Kontrolle über Ihre Produktpreisstrategie.
Durch das Hinzufügen einer separaten Zeile für die Gebühren auf der Kassenseite wird auch die Transparenz gegenüber den Kunden erhöht, was ein Wettbewerbsvorteil sein kann. So können Sie niedrigere Grundpreise für Ihre Produkte festlegen und mehr Kunden anlocken, die auf der Suche nach den niedrigsten Gesamtkosten sind.
Schauen wir uns also an, wie man die Gebühren für die Zahlungsabwicklung in WordPress einfach an die Kunden weitergeben kann. In diesem Tutorial werden wir drei Methoden behandeln, und Sie können die Links unten verwenden, um zur Methode Ihrer Wahl zu springen:
Methode 1: Weitergabe von Zahlungsbearbeitungsgebühren an Kunden mit WP Simple Pay
WP Simple Pay ist das beste WordPress Stripe Plugin auf dem Markt und ermöglicht es Ihnen, Zahlungen von Kunden zu akzeptieren, ohne einen Warenkorb hinzuzufügen. Es wird mit vorgefertigten Templates geliefert, verfügt über einen Formular-Builder und ermöglicht es Ihnen, die Gebühren für die Zahlungsabwicklung direkt auf die Rechnung des Kunden aufzuschlagen.
Außerdem ist WP Simple Pay eine gute Wahl, wenn Sie eine Mitgliedschaftsseite haben, Online-Kurse verkaufen oder ein einzelnes Produkt in Ihrem Online-Shop anbieten.
Wir haben es auf unserer Demo-Website ausgiebig getestet und für eine sichere Lösung befunden. Um mehr darüber zu erfahren, lesen Sie unsere ausführliche Rezension zu WP Simple Pay.
Zunächst müssen Sie das WP Simple Pay-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
👆 Hinweis: WP Simple Pay hat einen kostenlosen Plan. Sie müssen jedoch auf die Pro-Version upgraden, um die Funktion zur Gebührenrückerstattung freizuschalten.
Nach der Aktivierung öffnet sich ein Einrichtungsassistent auf Ihrem Bildschirm. Hier müssen Sie auf die Schaltfläche “Los geht’s” klicken.

Dies führt Sie zum ersten Schritt, wo Sie den Lizenzschlüssel Ihres Plugins eingeben und auf die Schaltfläche “Aktivieren und fortfahren” klicken müssen.
Sie erhalten diese Informationen über Ihr Konto auf der WP Simple Pay-Website.

Danach müssen Sie Ihr Stripe-Konto mit WordPress verbinden.
Klicken Sie auf die Schaltfläche “Mit Stripe verbinden”, um fortzufahren.

Danach müssen Sie sich bei Ihrem Stripe-Konto anmelden, um es mit WP Simple Pay zu verbinden und dann die weiteren Schritte des Einrichtungsassistenten zu konfigurieren.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zum Erstellen von WordPress-Formularen mit Zahlungsoptionen.
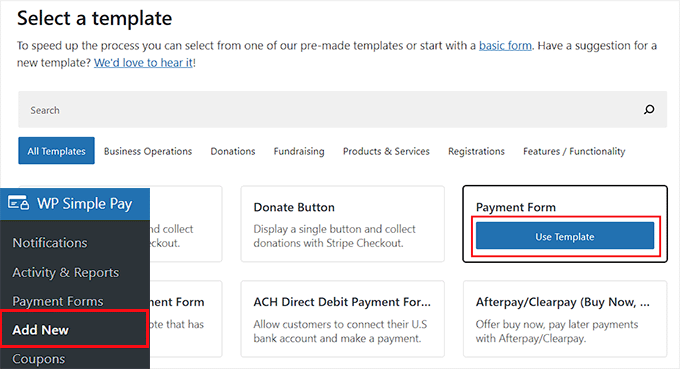
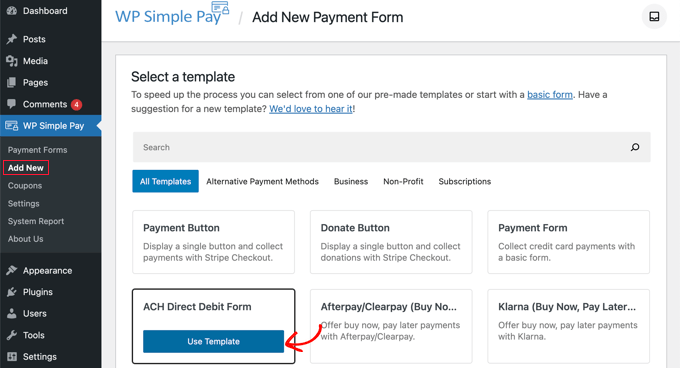
Beginnen Sie damit, indem Sie die Seite WP Simple Pay ” Add New in der WordPress-Admin-Seitenleiste aufrufen. Dort werden Sie auf die Seite “Vorlage auswählen” weitergeleitet, wo Sie eine beliebige Vorlage auswählen können.
In diesem Lernprogramm werden wir ein einfaches Zahlungsformular erstellen.

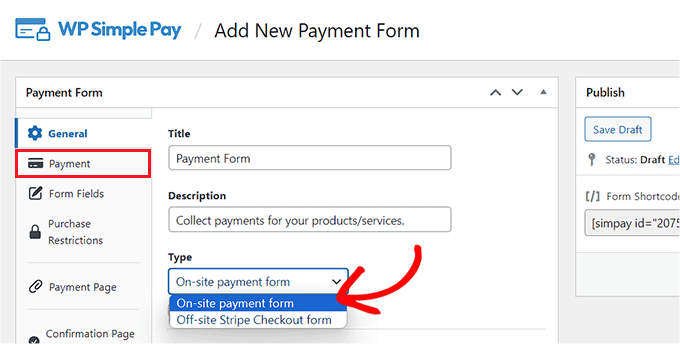
Der Formularersteller öffnet sich nun auf Ihrem Bildschirm. Hier müssen Sie einen Namen und eine Beschreibung für das Formular eingeben, das Sie erstellen möchten.
Wählen Sie dann als Formulartyp “Vor-Ort-Zahlungsformular” und wechseln Sie auf die Registerkarte “Zahlung”.

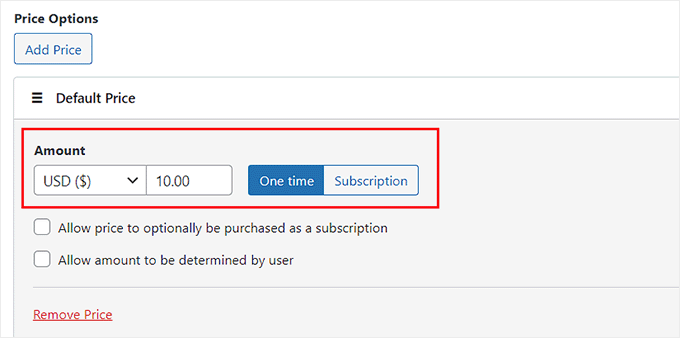
Wenn Sie dort sind, scrollen Sie nach unten zum Abschnitt “Preisoptionen” und geben Sie einfach einen Betrag für Ihr Produkt oder Ihre Dienstleistung ein. Sie können auch auswählen, ob es sich um eine einmalige oder wiederkehrende Zahlung handeln soll.
Wenn Sie mehrere Preise hinzufügen möchten, können Sie oben auf die Schaltfläche “Preis hinzufügen” klicken.

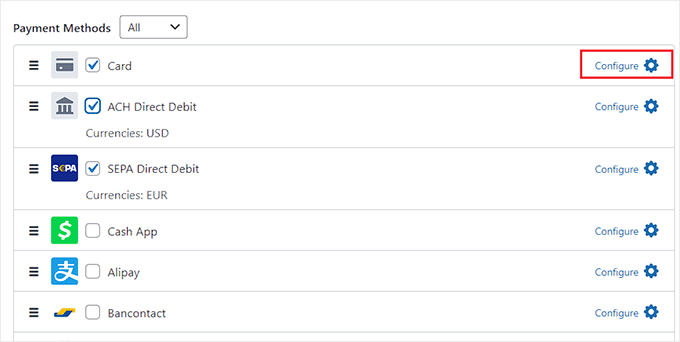
Blättern Sie anschließend zum Abschnitt “Zahlungsmethode” und aktivieren Sie die Kästchen neben den Gateways, die Sie Ihrem Zahlungsformular hinzufügen möchten.
Mit WP Simple Pay können Sie KIarna, Affirm, AliPay, Debitkarte, Kreditkarte, SEPA-Lastschrift und viele weitere Methoden hinzufügen.
Klicken Sie dann auf den Link “Konfigurieren” neben der Zahlungsoption Ihrer Wahl.

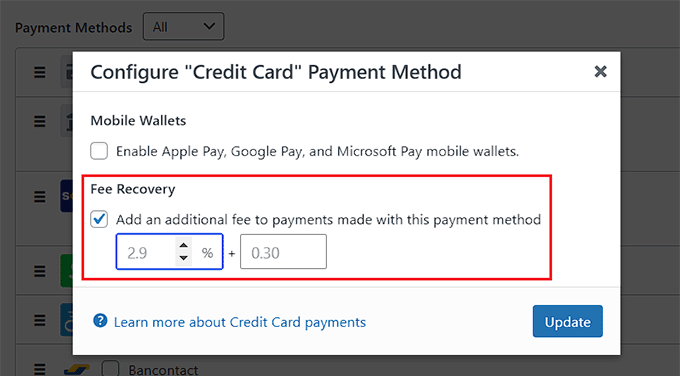
Daraufhin öffnet sich eine Eingabeaufforderung auf dem Bildschirm, in der Sie die Option “Eine zusätzliche Gebühr für Zahlungen mit dieser Zahlungsmethode hinzufügen” aktivieren müssen. Sobald Sie dies getan haben, können Sie einen Prozentsatz für die Transaktionsgebühr für das Produkt, das Sie verkaufen, festlegen.
Wenn Sie diese Einstellung nicht konfigurieren, wird Stripe automatisch 2,9 % des Produktpreises als Gebühr hinzufügen. Klicken Sie dann auf die Schaltfläche “Aktualisieren”, um Ihre Einstellungen zu speichern.

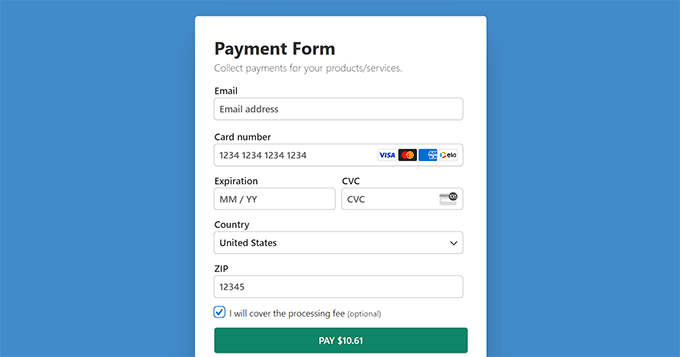
Jetzt wird die Zahlungsbearbeitungsgebühr automatisch auf der Kassenseite der Rechnung des Kunden hinzugefügt.
Wenn Sie jedoch der Meinung sind, dass die Erhebung einer Rückforderungsgebühr ohne Zustimmung des Kunden Ihrem Ruf schaden kann, können Sie Ihrem Kunden auch eine Wahlmöglichkeit anbieten.
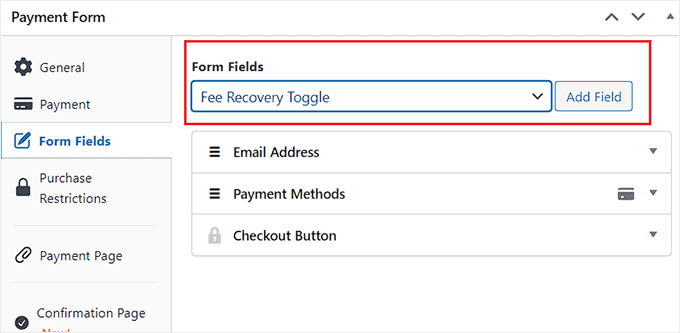
Wechseln Sie dazu auf die Registerkarte “Formularfelder”. Hier können Sie Felder im Formular nach Ihren Wünschen hinzufügen, neu anordnen oder löschen. Weitere Informationen finden Sie in unserem Tutorial über die Annahme von Zahlungen mit Stripe in WordPress.
Öffnen Sie dann das Dropdown-Menü “Formularfelder” und wählen Sie die Option “Gebührenrückerstattung”. Klicken Sie dann auf die Schaltfläche “Hinzufügen”.
Nun müssen die Nutzer Ihrer Website diesen Schalter umlegen, wenn sie die Gebühren für die Zahlungsabwicklung selbst bezahlen möchten.

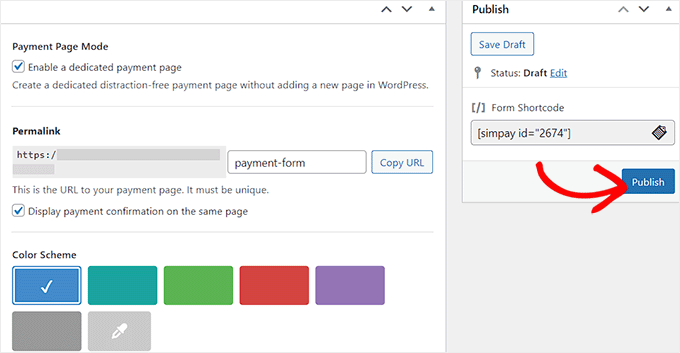
Wechseln Sie dann zur Registerkarte “Zahlungsseite” und aktivieren Sie die Option “Eine eigene Zahlungsseite aktivieren”.
Danach können Sie Ihre Zahlungsformularseite anpassen, indem Sie einen Permalink, ein Farbschema, ein Bild und einen Fußzeilentext hinzufügen.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Veröffentlichen” am oberen Rand zu klicken.
Besuchen Sie jetzt einfach die Seite Ihres Zahlungsformulars, um die Funktion zur Gebührenrückerstattung in Aktion zu sehen.

Methode 2: Weitergabe von Zahlungsbearbeitungsgebühren an Kunden mit einfachen digitalen Downloads
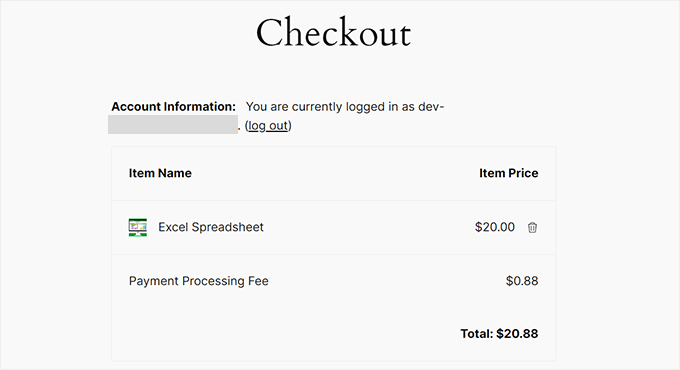
Wenn Sie digitale Produkte wie eBooks, PDFs, Musik oder Tabellenkalkulationen verkaufen, dann ist diese Methode für Sie geeignet.
Easy Digital Downloads ist das beste WordPress Plugin für den Verkauf digitaler Produkte und macht es super einfach, Bearbeitungsgebühren über ein Add-on an Kunden weiterzugeben.
Wir verwenden Easy Digital Downloads, um Plugins und Software zu verkaufen, und wir sind sehr zufrieden damit. Um mehr zu erfahren, lesen Sie unsere vollständige Rezension zu Easy Digital Downloads.
Zunächst müssen Sie das Easy Digital Downloads-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
👆 Hinweis: EDD hat einen kostenlosen Plan. Sie benötigen jedoch die Pro-Version, um die Erweiterung “Gateway-Gebühren” freizuschalten.
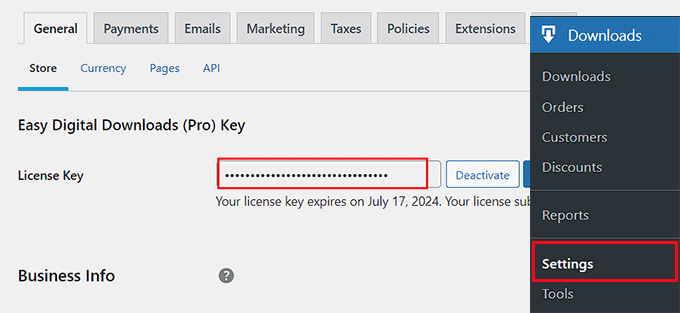
Nach der Aktivierung gehen Sie im WordPress-Dashboard auf die Seite Downloads ” Einstellungen, um Ihren Lizenzschlüssel einzugeben.
Sie können diese Informationen über Ihr Konto auf der Website von Easy Digital Downloads abrufen.

Danach müssen Sie Ihren Shop einrichten, um mit dem Verkauf von Produkten zu beginnen. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zum Verkauf digitaler Downloads in WordPress.
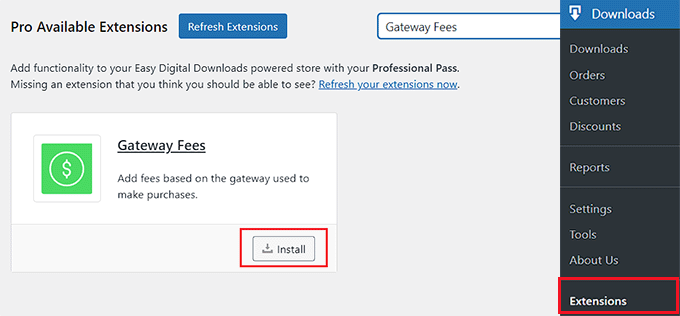
Besuchen Sie anschließend die Seite Downloads ” Erweiterungen in der Seitenleiste des WordPress-Administrators und suchen Sie die Erweiterung “Gateway Fees”.
Klicken Sie dann auf die Schaltfläche “Installieren” darunter.

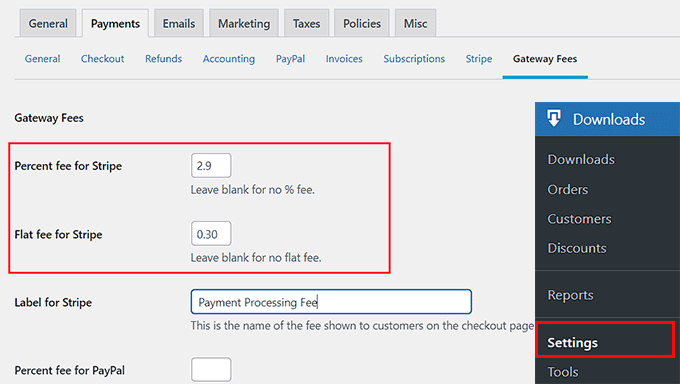
Besuchen Sie nach der Aktivierung des Addons die Seite Downloads ” Einstellungen ” Zahlungen und wechseln Sie zur Registerkarte “Gateway-Gebühren”.
Hier können Sie neben den Optionen “Prozentuale Gebühr für Stripe” oder “Pauschale Gebühr für Stripe” die Gebühr für die Zahlungsabwicklung eingeben, die Sie Ihren Kunden berechnen möchten.
Danach können Sie ein Etikett hinzufügen, das auf der Kassenseite angezeigt wird, um die zusätzliche Gebühr zu erklären, die dem Benutzer berechnet wird.
Auf dieser Seite können Sie das Gateway für alle Zahlungsmethoden konfigurieren, die Sie auf Ihrer Website hinzugefügt haben.

Vergessen Sie danach nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Sie können nun Ihre WordPress-Website besuchen, um die zusätzliche Zahlungsbearbeitungsgebühr auf der Kassenseite anzuzeigen.

Methode 3: Weitergabe von Zahlungsbearbeitungsgebühren an Kunden mit WP Charitable
Wenn Sie über Ihre Website Spenden annehmen oder Crowdfunding betreiben, dann ist diese Methode für Sie geeignet.
WP Charitable ist ein beliebtes WordPress Plugin, mit dem Sie unbegrenzte Spendenkampagnen erstellen können.
Während des Tests haben wir festgestellt, dass es auch eine Fee Relief-Erweiterung gibt, die es Benutzern ermöglicht, Zahlungsbearbeitungsgebühren zu decken. Um mehr zu erfahren, lesen Sie unsere vollständige Rezension zu WP Charitable.
Für dieses Tutorial benötigen Sie die WP Charitable Plus Lizenz, um diese Erweiterung freizuschalten.
Zunächst müssen Sie das kostenlose Charitable-Plugin installieren und aktivieren. Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
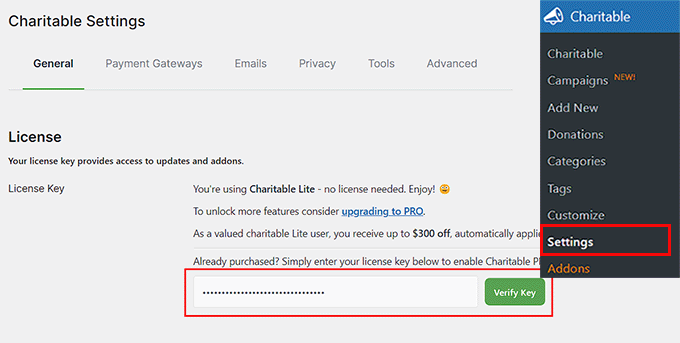
Als Nächstes besuchen Sie die Seite Einstellungen für wohltätige Zwecke” im WordPress-Dashboard, um den Lizenzschlüssel Ihres Pro-Plans einzugeben, und klicken Sie auf die Schaltfläche Schlüssel überprüfen”.
Diese Informationen finden Sie in Ihrem Konto auf der Website von WP Charitable.

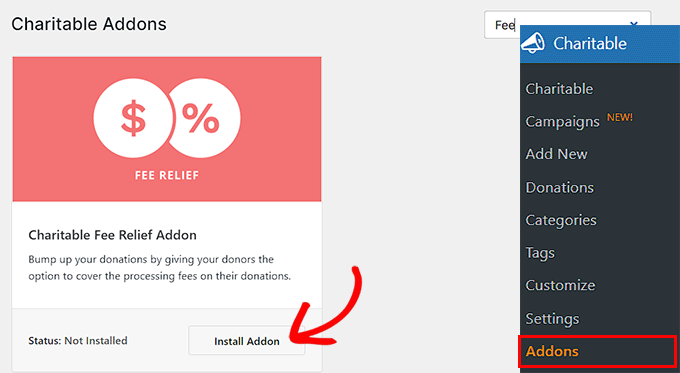
Danach gehen Sie auf die Seite Charitable ” Addons in der WordPress-Admin-Seitenleiste und suchen Sie die Erweiterung Charitable Fee Relief”.
Klicken Sie dann auf die Schaltfläche “Addon installieren”.

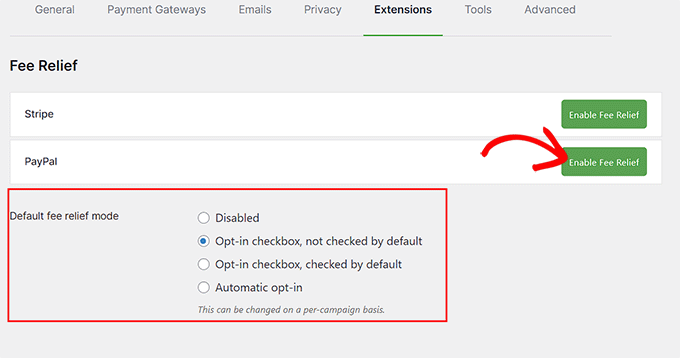
Nach der Aktivierung des Addons müssen Sie auf die Seite Charitable ” Einstellungen gehen und auf die Registerkarte “Erweiterungen” wechseln.
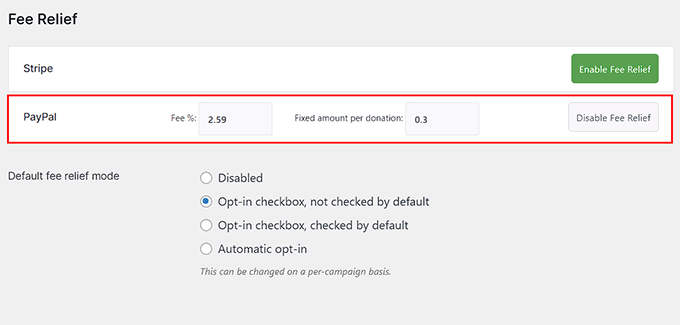
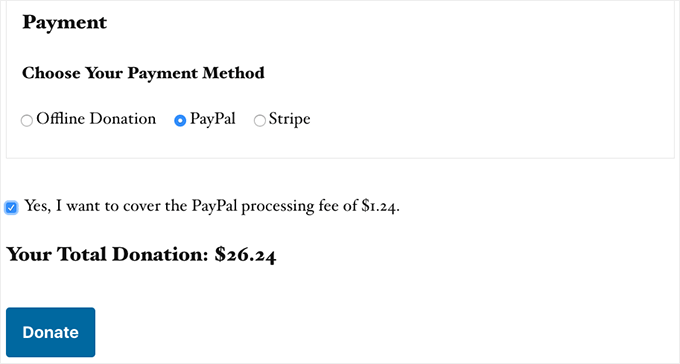
Hier können Sie die Option “Opt-in-Kontrollkästchen, standardmäßig aktiviert” als Gebührenerleichterungsmodus aktivieren. Dadurch wird dem Spendenformular ein Kontrollkästchen für die Gebührenerhebung hinzugefügt. Wenn der Nutzer die Bearbeitungsgebühr nicht zahlen möchte, muss er dieses Kästchen deaktivieren.
Wenn Sie den Nutzern jedoch keine Option anbieten und die Einziehungsgebühr automatisch zusammen mit dem Spendenbetrag hinzufügen möchten, können Sie die Option “Automatisches Opt-in” aktivieren.
Danach müssen Sie auf die Schaltfläche “Gebührenerleichterung aktivieren” neben den Zahlungsgateways klicken, um die Gebührenerhebung für die Zahlungsabwicklung zu aktivieren.

Danach können Sie eine Zahlungsbearbeitungsgebühr als Kombination aus einem Prozentsatz und einem festen Betrag pro Spende festlegen.
Wenn PayPal beispielsweise 2,9 % und 0,30 $ pro Transaktion berechnet, sind dies die Beträge, die Sie in die Felder eintragen müssen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.

Jetzt müssen Sie mit der Erstellung der Spendenkampagne für Ihre Website beginnen. Rufen Sie dazu im WordPress-Dashboard die Seite Charitable ” Add New auf.
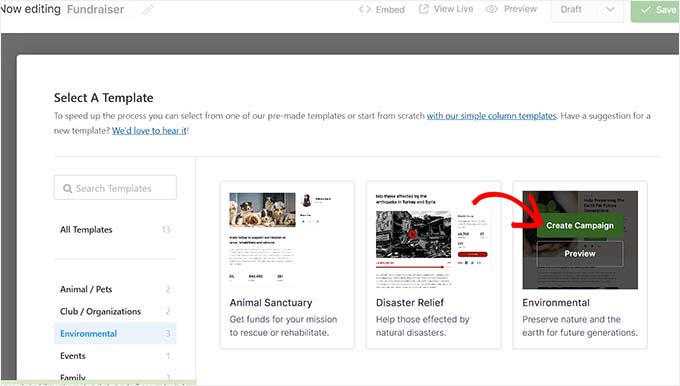
Hier müssen Sie einen Namen für die Kampagne eingeben und werden dann zur Seite “Vorlage auswählen” weitergeleitet.
Klicken Sie hier auf die Schaltfläche “Kampagne erstellen” unter einer Vorlage Ihrer Wahl.

Daraufhin wird der Drag-and-Drop-Builder geöffnet, in dem Sie Formularfelder nach Belieben ziehen, neu anordnen und löschen können.
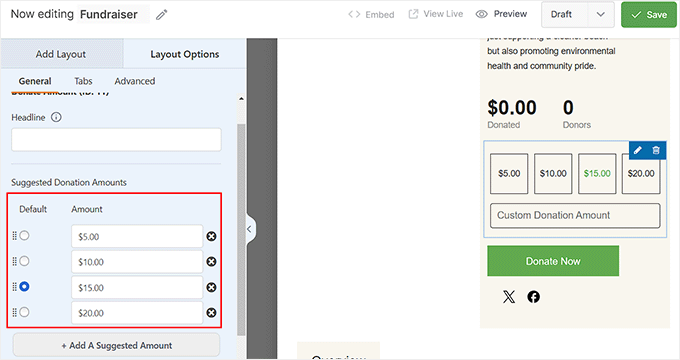
Sie können z. B. das Feld “Spendenbetrag” hinzufügen und dann einige benutzerdefinierte Beträge hinzufügen, die die Benutzer in der linken Spalte auswählen können.

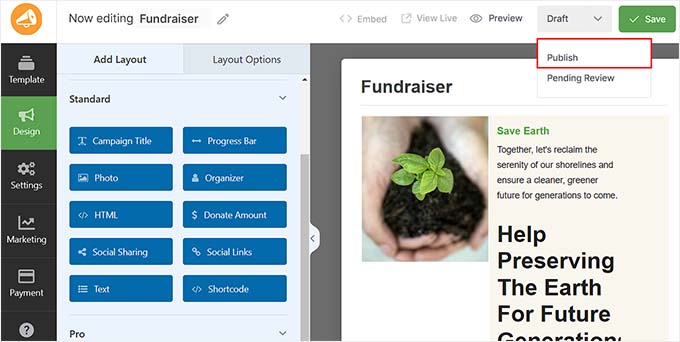
Danach können Sie in der linken Seitenleiste auch einen Fortschrittsbalken, soziale Links, einen Kampagnentitel und vieles mehr hinzufügen. Sie können auch Zahlungsgateways konfigurieren, indem Sie zur Registerkarte “Zahlung” wechseln.
Weitere Informationen finden Sie in unserem Tutorial zur Geldbeschaffung mit Crowdfunding in WordPress.

Wenn Sie fertig sind, ändern Sie einfach den Status des Formulars im Dropdown-Menü in der oberen rechten Ecke des Bildschirms auf “Veröffentlichen”. Klicken Sie dann oben auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
Besuchen Sie jetzt einfach Ihre WordPress-Website, um das Spendenformular mit der Option der Gebührenrückerstattung anzuzeigen.

Bonus: ACH-Zahlungen in WordPress akzeptieren
Wenn Sie die Gebühren für die Zahlungsabwicklung in WordPress nicht an Ihre Kunden weitergeben möchten, sollten Sie die Annahme von ACH-Zahlungen auf Ihrer Website in Betracht ziehen.
ACH ist eine elektronische Bank-zu-Bank-Zahlung, die über das Automated Clearing House (ACH)-Netzwerk in den Vereinigten Staaten abgewickelt wird. Beachten Sie, dass diese Methode nur funktioniert, wenn Ihr Unternehmen in den USA ansässig ist.
Durch die Annahme von ACH-Zahlungen können Sie Ihre Transaktionsgebühren erheblich senken, da Stripe für ACH-Zahlungen nur 0,8 % pro Transaktion erhebt, im Vergleich zu den üblichen 2,9 %.
Wenn Sie zum Beispiel einen WooCommerce-Shop haben und ein Kunde kauft einige Produkte für $100, dann beträgt die Transaktionsgebühr bei ACH-Zahlungen nur $0,80. Auf der anderen Seite werden die Gebühren für die Zahlungsabwicklung mit anderen Methoden 3,20 $ betragen.
Mit WP Simple Pay können Sie problemlos ACH-Zahlungen auf Ihrer Website akzeptieren.
Installieren und aktivieren Sie einfach das Plugin und besuchen Sie dann die Seite WP Simple Pay ” Add New in Ihrem WordPress-Dashboard. Hier müssen Sie die Vorlage “ACH Direct Debit Form” auswählen und ein Zahlungsformular im Builder erstellen.

Sobald Sie das Formular in Ihre Website einfügen, müssen Sie eine niedrigere Transaktionsgebühr für Nutzer zahlen, die diese Option als Zahlungsgateway wählen.
Ausführlichere Anweisungen finden Sie in unserem Tutorial über die Annahme von ACH-Zahlungen in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie in WordPress die Gebühren für die Zahlungsabwicklung einfach an Ihre Kunden weitergeben können. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger, wie Sie auf Ihrer WordPress Website ganz einfach Kreditkartenzahlungen akzeptieren können, und unsere Liste mit wichtigen Zahlungsstatistiken, die Sie nicht glauben werden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
This is very nice way to transfer payment procerssing fee to customers.
Most of the times, customers hesitate to give any extra money that has been incurred and try to adjust with the overall bargain.
Having checked by default the processing fee, they wouldn’t think much about this and would consider it as part of the total charge incurred.
WPBeginner Support
Glad you think so!
Admin