Haben Sie jemals das Gefühl, in einem Meer von Fotos und Videos auf Ihrer WordPress Website zu ertrinken? Das haben wir alle schon erlebt! Die Organisation Ihrer WordPress-Mediathek kann sich wie ein nicht enden wollender Kampf anfühlen.
Bei WPBeginner helfen wir seit 15 Jahren Menschen, ihre WordPress-Medien und -Dateien zu verwalten, und wir sind hier, um unser einfaches, aber effektives Geheimnis zu teilen: individuelle Ordner für Bibliotheken!
Standardmäßig erstellt WordPress automatisch Ordner für verschiedene Jahre und Monate und fügt dann jede Mediendatei auf der Grundlage ihres Upload-Datums dem richtigen Ordner zu. Eine Größe passt jedoch nicht immer für alle, und Sie erzielen möglicherweise bessere Ergebnisse, wenn Sie Ihr eigenes System von Ordnern und Unterordnern verwenden.
In dieser leicht verständlichen Anleitung zeigen wir Ihnen genau, wie Sie Ihre WordPress-Dateien mit Hilfe von Ordnern organisieren können.

Warum sollten Sie Ihre Dateien in Ordnern der Medienbibliothek organisieren?
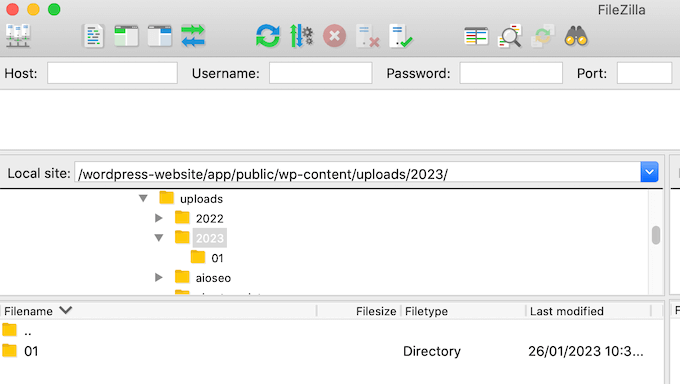
Standardmäßig speichert WordPress alle Bilder und andere Mediendateien in dem Ordner /wp-content/uploads/. Innerhalb dieses Ordners erstellt es auch Unterordner für die Jahre und Monate. WordPress fügt Ihre Dateien dann je nach dem Datum, an dem Sie sie hochgeladen haben, in verschiedene Verzeichnisse ein.
Ein Bild, das Sie zum Beispiel im Januar 2023 hochgeladen haben, wird im Ordner /wp-content/uploads/2023/01/ gespeichert.

Dies funktioniert für die meisten Websites gut, aber manchmal möchten Sie vielleicht anpassen , wie WordPress Mediendateien speichert. Zum Beispiel können Sie Uploads nach Benutzern organisieren oder Ihre Dateien in Ordnern für Themen, Positionen oder Ereignisse anordnen.
Schauen wir uns nun an, wie Sie ganz einfach Ordner erstellen können, um Ihre WordPress-Mediendateien zu organisieren. Hier sind die Themen, die wir behandeln werden:
Wie Sie Ihre WordPress-Dateien mit dem Media Library Folders Plugin organisieren
Der einfachste Weg, benutzerdefinierte Medien-Upload-Ordner in WordPress zu erstellen, ist die Verwendung von Media Library Folders. Dieses kostenlose Plugin bietet eine Benutzeroberfläche, mit der Sie Ordner erstellen und Dateien direkt im WordPress-Backend-Admin verschieben, löschen und umbenennen können.
Dies ist wesentlich benutzerfreundlicher als die Verwaltung Ihrer Mediendateien per FTP oder mit dem Dateimanager Ihres Hosts.
Zunächst müssen Sie das Plugin Media Library Folders installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
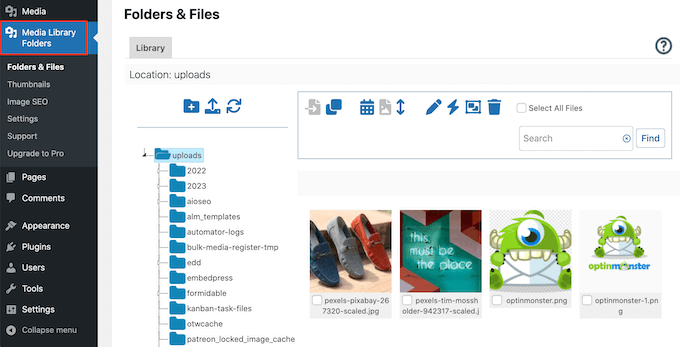
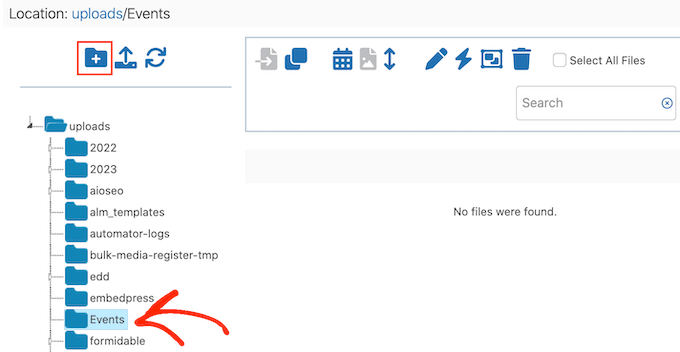
Gehen Sie nach der Aktivierung im WordPress-Dashboard auf Medienbibliothek-Ordner. Sie sehen nun alle Ordner in Ihrem WordPress-Upload-Verzeichnis.

Von hier aus können Sie neue Ordner erstellen und Dateien zu ihnen hinzufügen. Sie können auch Dateien auf Ihrer WordPress-Website verschieben, kopieren, umbenennen oder löschen.
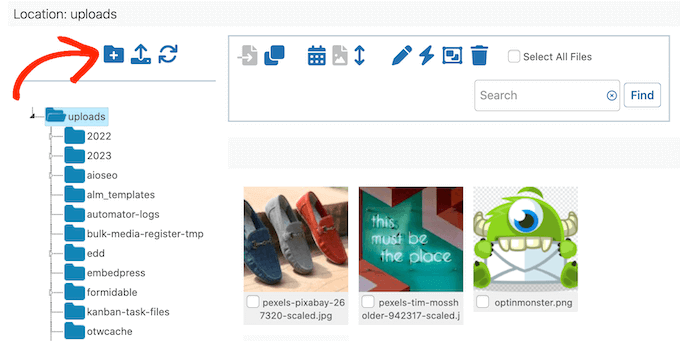
Um einen neuen Ordner zu erstellen, klicken Sie einfach auf das Symbol “Ordner hinzufügen”, das wie ein kleiner Ordner mit einem “+”-Symbol aussieht.

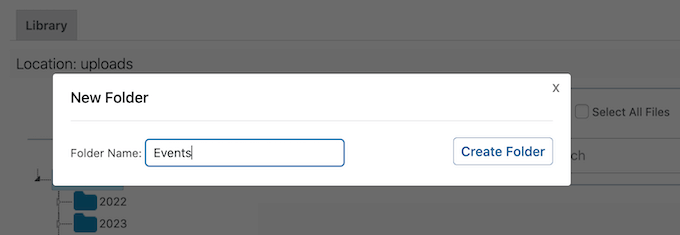
Geben Sie im Popup-Fenster einen Namen für den Ordner ein. Sie können keine Leerzeichen in Ordnernamen verwenden, also müssen Sie Wörter mit einem Bindestrich oder Unterstrich trennen. Dieser Name wird der URL des Bildes hinzugefügt, so dass Sie Ihre Bild-SEO verbessern können, indem Sie relevante Schlüsselwörter hinzufügen.
Klicken Sie anschließend auf die Schaltfläche “Ordner erstellen”.

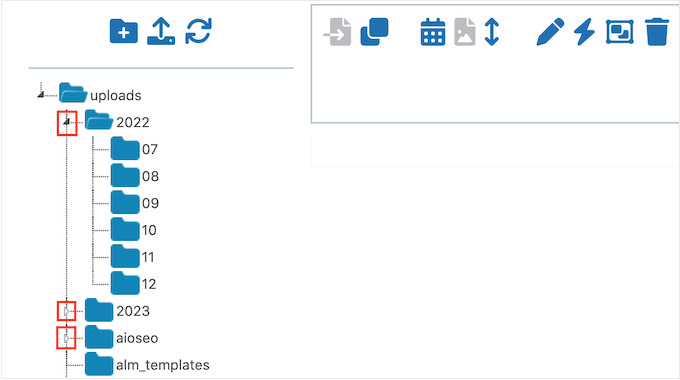
Sie können auch Unterordner erstellen, indem Sie den übergeordneten Ordner auf der linken Seite des Bildschirms auswählen.
Klicken Sie dann auf das Symbol “Ordner hinzufügen”.

Sie können dem Unterordner nun einen Namen geben und auf “Ordner erstellen” klicken.
Um Ihre Ordnerstruktur zu sehen, klicken Sie einfach auf den kleinen weißen Pfeil neben einem übergeordneten Ordner.

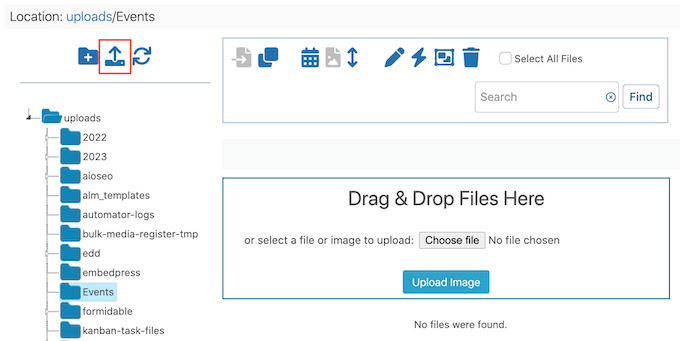
Um neue Dateien hinzuzufügen, wählen Sie den entsprechenden Ordner aus, in dem Sie die Dateien speichern möchten. Klicken Sie dann auf das Symbol “Dateien hochladen”, das mit einem Pfeil nach oben versehen ist.
Sie können nun so viele Dateien hochladen, wie Sie möchten.

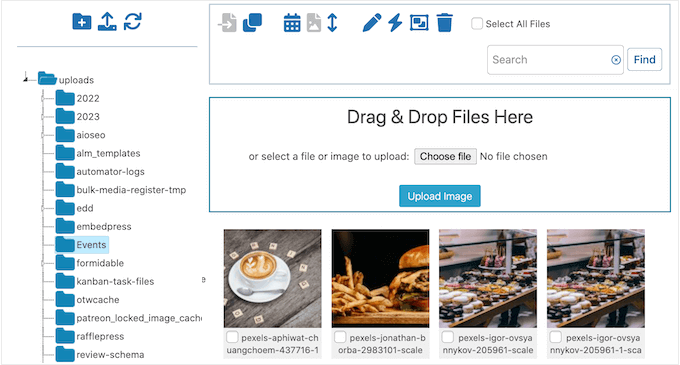
Nach ein paar Augenblicken sehen Sie eine Vorschau aller Dateien und ihrer Dateinamen in Ihrem WordPress-Blog.
Sie können diese Bilder nun zu Ihren WordPress Beiträgen, Beiträgen oder Galerien hinzufügen, genau wie alle anderen Dateien, die Sie in die Mediathek hochgeladen haben.

Verschieben und Kopieren von Dateien in Medienbibliothek-Ordnern
Manchmal müssen Sie eine vorhandene Mediendatei an einen anderen Ort verschieben. Mit diesem Plugin können Sie entweder die Originaldatei verschieben oder eine Kopie im neuen Ordner der WordPress-Medienbibliothek erstellen.
Verschieben eines Bildes in einen neuen Ordner in der Medienbibliothek
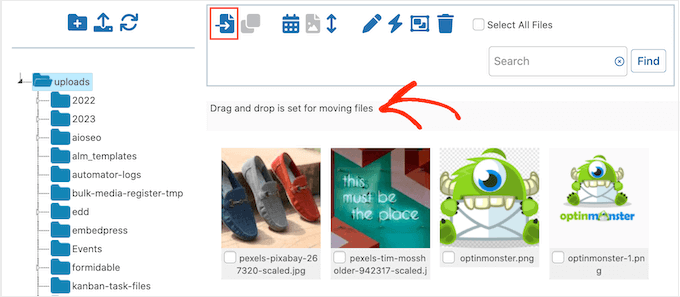
Um ein Bild oder eine andere Datei zu verschieben, klicken Sie einfach auf das Symbol “Verschieben”, so dass es blau wird. Sie werden auch die folgende Meldung sehen: ‘Ziehen und Ablegen ist für das Verschieben von Dateien eingestellt’.

Suchen Sie nun das Bild, das Sie verschieben möchten, und ziehen Sie es an die neue Position.
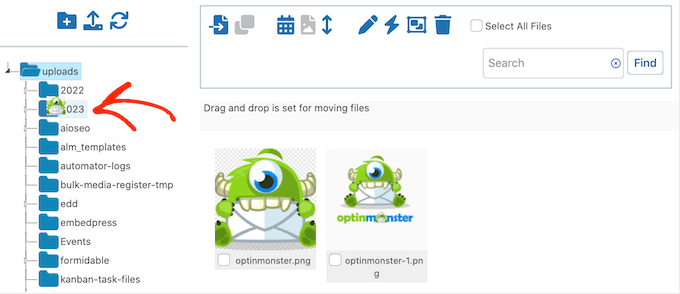
Kurz bevor Sie die Datei freigeben, sollte der Zielordner blau hervorgehoben werden. Wenn Sie diese Markierung sehen, lassen Sie die Datei fallen, um sie in den neuen Medienordner in der Seitenleiste zu verschieben.

Kopieren eines Bildes in einen anderen Ordner in der Medienbibliothek
Manchmal möchten Sie vielleicht eine Kopie einer Datei an einer neuen Position erstellen. Zum Beispiel können Sie die Größe eines Bildes ändern oder eine einfache Bildbearbeitung in WordPress vornehmen, ohne die Originaldatei zu verändern.
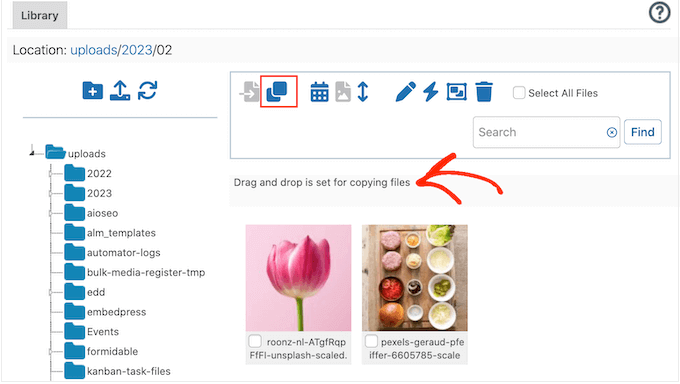
Wenn Sie das Bild kopieren möchten, klicken Sie auf das Symbol “Kopieren”, so dass es blau wird. Es wird auch die Meldung angezeigt: ‘Ziehen und Ablegen ist für das Kopieren von Dateien eingestellt’.

Suchen Sie nun das Bild, das Sie kopieren möchten, und ziehen Sie es in den neuen Zielordner. Vergewissern Sie sich kurz vor dem Freigeben der Datei, dass der Ordner blau markiert ist.
Medienbibliotheksordner erstellt nun eine Kopie und fügt sie dem neuen Ordner hinzu, während die Originaldatei erhalten bleibt.
Umbenennen von Dateien und Ordnern in Medienbibliothek-Ordnern
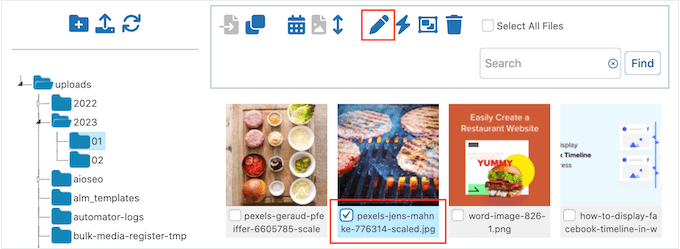
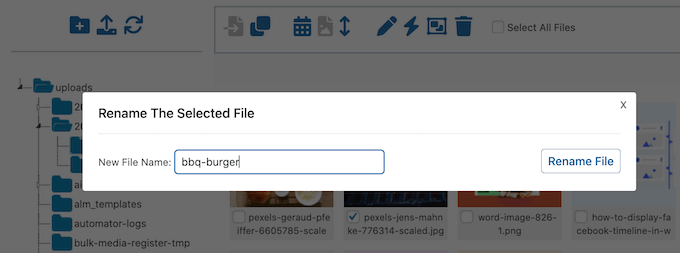
Sie können den Namen einer Datei auch mit dem Plugin Medienbibliothek-Ordner ändern. Suchen Sie zunächst die Datei, die Sie ändern möchten, und klicken Sie auf das Kontrollkästchen unter der Datei. Klicken Sie dann auf die Schaltfläche “Datei umbenennen”, die wie ein kleiner Bleistift aussieht.

Geben Sie in dem Popup-Fenster den gewünschten Dateinamen ein. Ein SEO-freundlicher Name kann zur Optimierung Ihrer Bilder beitragen, daher empfehlen wir Ihnen, nach Möglichkeit Schlüsselwörter zu verwenden.
Um den neuen Namen zu speichern, klicken Sie auf die Schaltfläche “Umbenennen”.

Beachten Sie jedoch, dass Sie Ordner innerhalb des Plugins Medienbibliothek-Ordner nicht umbenennen oder verschieben können. Stattdessen müssen Sie einen neuen Ordner an dem gewünschten Ort erstellen, alle Dateien dorthin verschieben und dann den ursprünglichen Ordner löschen.
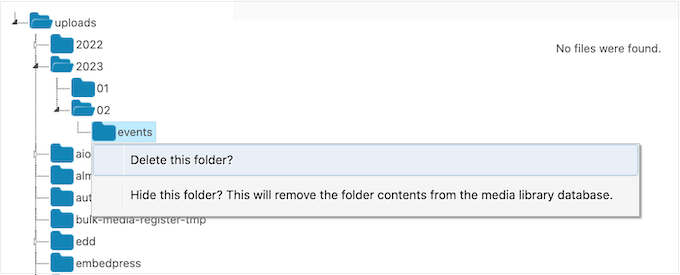
Wenn Sie bereit sind, den Ordner zu löschen, klicken Sie mit der rechten Maustaste darauf und wählen Sie dann “Diesen Ordner löschen?

Es erscheint nun eine Meldung, in der Sie gefragt werden, ob Sie den Ordner wirklich löschen wollen. Um ihn endgültig zu entfernen, klicken Sie einfach auf “OK”.
Mit diesem Trick können Sie auch unerwünschte Ordner entfernen und die Mediathek von WordPress aufräumen.
Manchmal wird die Meldung “Dieser Ordner ist nicht leer und konnte nicht gelöscht werden” angezeigt, obwohl der Ordner leer aussieht. Dies geschieht normalerweise, weil WordPress automatisch zusätzliche Versionen Ihrer Bilder erstellt, die Sie noch löschen müssen.
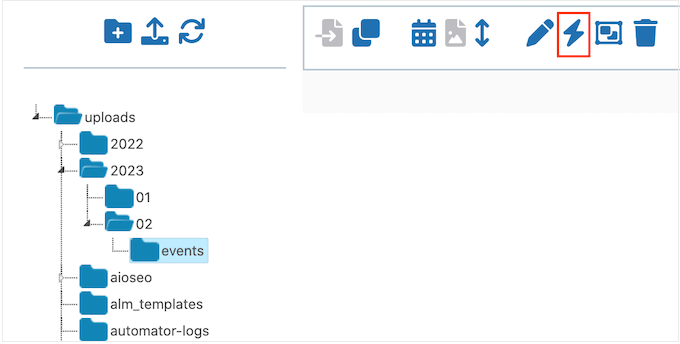
Um diese Bilder zu sehen, klicken Sie einfach auf die Schaltfläche “Ordnerinhalte synchronisieren”.

Danach sollten Sie alle doppelten Bilder sehen. Löschen Sie diese Kopien einfach nach dem oben beschriebenen Verfahren und versuchen Sie dann, den Ordner erneut zu löschen.
Weitere Tipps zur Behebung von Bildproblemen finden Sie in unserem Leitfaden zur Behebung häufiger Bildprobleme.
Erfahren Sie mehr darüber, wie Sie Ihre WordPress-Mediathek optimieren können
Benötigen Sie weitere Tipps und Tricks zur Verwaltung Ihrer WordPress-Mediendateien? Sehen Sie sich diese Anleitungen an:
- Hinzufügen von Kategorien und Tags zur WordPress-Medienbibliothek
- So verbinden Sie Google Drive mit Ihrer WordPress-Medienbibliothek
- Ändern des Standardspeicherorts für den Medien-Upload in WordPress
- Wie man den Diebstahl von Bildern in WordPress verhindert
- Wie man in WordPress automatisch Wasserzeichen zu Bildern hinzufügt
- Tolle WordPress-Plugins für die Verwaltung von Bildern (aktualisiert)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man WordPress-Dateien in Mediatheken Ordnern organisiert. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Optimierung von Bildern für die Web-Performance oder für unsere Expertenauswahl der besten Plugins und Werkzeuge für Hervorgehobene Bilder.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Dan Cochrane
Hello!
Is it possible to make the folders viewable to the public? I have moved all my images into corresponding folders, but once I go to my gallery they do not display. My intention was to organize the images so that when a user visits our website they can look at each event separately. Is this possible and if so how?
WPBeginner Support
Not at the moment, for what you’re wanting to do it would be better to look into image gallery plugins that allow albums like the plugin from our guide below
https://www.wpbeginner.com/plugins/how-to-create-a-photo-gallery-with-albums-in-wordpress/
Admin
Jiří Vaněk
Thank you for the article. I have around 1200 articles on my website, and I never really focused on organizing media too much. I usually arranged images by their names and was always able to find them using keywords from the image title. However, as the website grows, I’ll have to start organizing media better. Thanks for the helpful advice.
WPBeginner Support
You’re welcome, there is nothing wrong with continuing to go with the default organization method if it is working for you
Admin
Craig
Can this be done without a plugin?
Thanks
Judith
Hi, Thanks for the article, it’s something that bothered me since a long time without really realizing that it was a problem
My only question: if using this plugin does it physically create those folders in the backend and move the images to the correct location? And if so, does it then automatically relink my website pages where those images are used?
thanks!
Antony
I tried it, and No, it’s just on the frontend for easy access and order.
Sorta like those “Folders” plugins that let you organize posts and other stuff.
You can manually move the files in your CPANEL, but it causes broken image links on your site, so a plugin is the only usable option that I know of.
Tristan
Hi, the media folder access can be restricted by WordPress User or WordPress user role in the plugin WP Media Folder. Admin would still have access to all the media. This is pretty convenient for website with multiple editors
xavier
is there a convenient way so that each user get access to a separate folder in the media gallery ?
WPBeginner Support
We would recommend reaching out to the plugin’s support to see if that can be an option in the future.
Admin