Jede WordPress-Website verfügt über einen integrierten RSS Feed. Dieser Feed ermöglicht es Benutzern, Ihre Inhalte zu abonnieren und Aktualisierungen zu erhalten, sobald Sie neue Beiträge veröffentlichen.
Auch wenn Ihr Standard RSS Feed wie vorgesehen funktioniert, können Sie ihn optimieren, um Ihre Inhalte zu schützen, mehr Besucher auf Ihre Website zu leiten und die Benutzerfreundlichkeit zu verbessern.
Dieser Leitfaden enthält praktische Schritte zur individuellen Anpassung und Verbesserung Ihres WordPress RSS Feeds. Wir werden untersuchen, wie Sie Ihre Inhalte schützen, mehr Besucher auf Ihre Website leiten und vieles mehr.

Warum sollten Sie Ihre WordPress-RSS-Feeds optimieren?
RSS-Feeds bieten Ihren Lesern die Möglichkeit, Ihre Blogbeiträge in ihren bevorzugten Feed-Reader-Anwendungen wie Feedly zu abonnieren und zu lesen.
Der Begriff “RSS” steht für Really Simple Syndication oder Rich Site Summary. Es ermöglicht den Nutzern, neue Inhalte von ihren Lieblingsblogs zu lesen, ohne jede Website manuell besuchen zu müssen.
Auch wenn Feed-Reader nicht mehr so beliebt sind wie früher, gibt es immer noch viele Leser, die WordPress-Blog-Inhalte lieber auf diese Weise lesen.
Durch die Optimierung Ihres RSS-Feeds können Sie außerdem Content Scraping verhindern, mehr Backlinks erhalten, Besucher auf Ihre Website leiten und vieles mehr.
Kommen wir nun zu unseren Expertentipps für die Optimierung Ihres RSS-Feeds.
- Create an RSS Feed Sitemap
- Edit Your RSS Feed Before and After Content
- Protect Your RSS Feed From Content Scrapers
- Show Excerpt Instead of Full Article in RSS Feed
- Add a Featured Image to Posts in RSS Feed
- Add Custom Post Types to Your RSS Feed
- Add Additional Text to Post Titles in RSS
- Allow Users to Subscribe to RSS Feed via Email
- Allow Users to Subscribe to Categories in RSS Feed
- Add Custom Field Data to Your RSS Feed
- Delay Posts From Appearing in RSS Feed
- Add Social Buttons to Your WordPress RSS Feeds
1. Erstellen Sie eine RSS-Feed-Sitemap
Eine RSS-Sitemap unterscheidet sich von einer XML-Sitemap. RSS-Sitemaps enthalten nur Ihre neuesten Inhalte, was Google hilft, Ihre Inhalte in den Suchergebnissen aktueller zu halten.
Wenn Sie häufig Inhalte veröffentlichen, kann dies zu einer Verbesserung Ihrer Platzierung in den Suchmaschinen führen.
All in One SEO ermöglicht es Ihnen, eine RSS-Sitemap zu Ihrer Website hinzuzufügen, ohne dass Sie einen Code eingeben müssen.
Als Erstes müssen Sie das All in One SEO-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung werden Sie aufgefordert, das Plugin einzurichten. Sie können den geführten Schritten im Einrichtungsassistenten folgen oder unsere Anleitung zur Einrichtung von All in One SEO für WordPress lesen.
AIOSEO aktiviert RSS-Sitemaps automatisch, so dass Sie nichts weiter tun müssen.
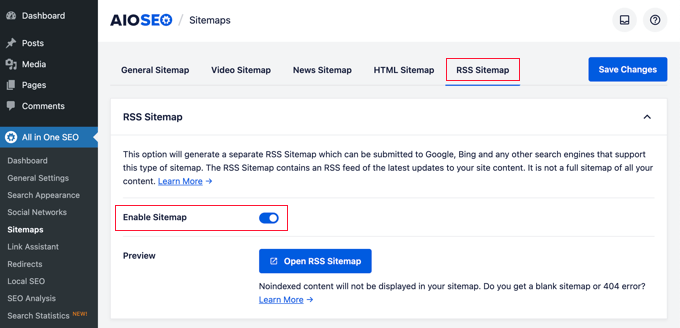
Wenn Sie das überprüfen möchten, gehen Sie einfach zu All in One SEO ” Sitemap und klicken Sie auf die Registerkarte “RSS-Sitemap”.
Sie können sehen, dass der Schalter “Sitemap aktivieren” im Feld “RSS-Sitemap” bereits aktiviert ist.

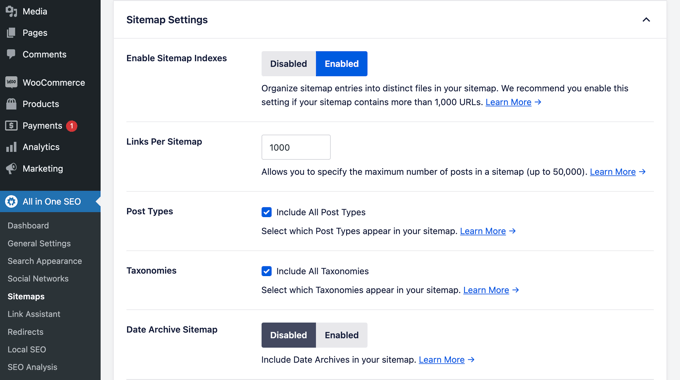
Sie können auch die Anzahl der Beiträge und die Beitragstypen, die Sie einbeziehen möchten, im Feld “Sitemap-Einstellungen” festlegen.
Wir belassen es bei den Standardeinstellungen, aber Sie können mehr Beiträge (Links) veröffentlichen oder nur bestimmte Inhaltstypen oder Taxonomien aufnehmen.

Bevor Sie den Bildschirm verlassen, sollten Sie auf die Schaltfläche “Änderungen speichern” klicken.
Jetzt haben Sie Ihre RSS-Sitemap für Ihre Website aktiviert.
Um Ihre neue RSS-Sitemap an Google zu übermitteln, lesen Sie bitte unsere Anleitung zum Hinzufügen Ihrer WordPress-Website zur Google Search Console. Das Verfahren ist dasselbe wie bei der Übermittlung einer XML-Sitemap.
2. Bearbeiten Sie Ihren RSS-Feed vor und nach dem Inhalt
Standardmäßig zeigen WordPress-RSS-Feeds den Inhalt Ihrer letzten Beiträge an, und es gibt keine integrierte Option, diesen Inhalt für Ihre Leser anzupassen.
Glücklicherweise können Sie das All in One SEO Plugin verwenden, um Ihren RSS-Feed vor und nach dem Inhalt einfach anzupassen.
Befolgen Sie einfach die gleichen Schritte wie oben, um das Plugin zu installieren, zu aktivieren und einzurichten.
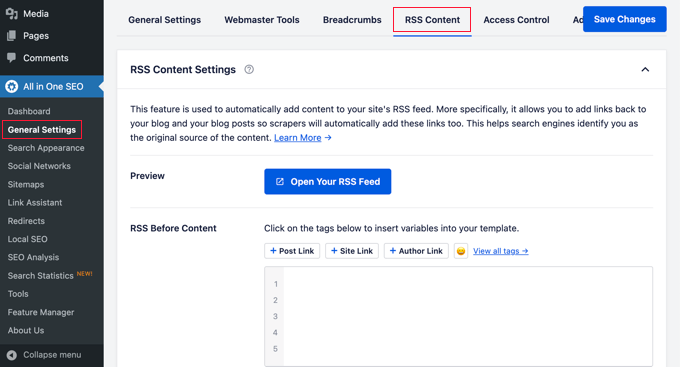
Navigieren Sie danach zu All in One SEO ” Allgemeine Einstellungen und klicken Sie dann auf die Menüoption “RSS-Inhalte”.

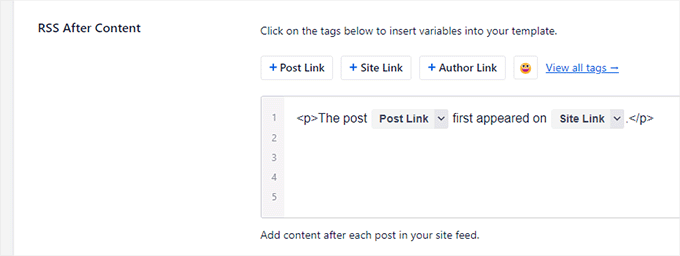
Auf diesem Bildschirm können Sie beliebige Inhalte hinzufügen, die vor und nach jedem Beitrag in Ihrem RSS-Feed angezeigt werden sollen.
Sie können zu jedem Abschnitt HTML, Smart Tags für Links und andere Metadaten hinzufügen.

Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche “Änderungen speichern”, um Ihren RSS-Feed zu speichern.
3. Schützen Sie Ihren RSS-Feed vor Content Scrapers
Von Content Scraping spricht man, wenn Inhalte von Ihrer Website entnommen werden, in der Regel über Ihren RSS-Feed, und auf der Website einer anderen Person als deren eigene veröffentlicht werden.
Es kann sehr frustrierend sein, wenn jemand Ihre Inhalte stiehlt, sie zu Geld macht und sogar Ihre Website in den Suchergebnissen übertrifft.
Glücklicherweise können Sie Ihren RSS-Feed so anpassen, dass Ihre Website davon profitiert, wenn jemand Ihre Inhalte über Ihren RSS-Feed stiehlt.
Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger zur Verhinderung von Scraping von Bloginhalten in WordPress.
4. Auszug anstelle des vollständigen Artikels im RSS-Feed anzeigen
Wenn Sie Ihren vollständigen Artikel im RSS-Feed anzeigen, können Ihre Nutzer den gesamten Artikel in ihrem Feed-Reader lesen. Dies kann sich negativ auf Ihre Seitenaufrufe, Werbeeinnahmen und Konversionsraten auswirken.
Indem Sie in Ihrem RSS-Feed die Zusammenfassung des Artikels anstelle des vollständigen Artikels anzeigen, zwingen Sie die Leser, Ihre WordPress-Website aufzurufen, um den vollständigen Beitrag zu lesen.
WordPress verfügt über eine integrierte Lösung. Gehen Sie einfach zu Einstellungen ” Lesen in Ihrem WordPress-Admin-Dashboard.
Scrollen Sie dann nach unten zum Abschnitt “Für jeden Beitrag in einem Feed einschließen” und wählen Sie die Optionsschaltfläche “Auszug”.

Sie können auch die Anzahl der Beiträge festlegen, die in Ihrem RSS-Feed angezeigt werden.
Geben Sie in das Feld “Syndication feeds show the most recent” einfach eine Zahl ein.
Bevor Sie diesen Bildschirm verlassen, klicken Sie unbedingt auf die Schaltfläche “Änderungen speichern”, um Ihre RSS-Feed-Einstellungen zu aktualisieren.
5. Ein Featured Image zu Posts im RSS Feed hinzufügen
Standardmäßig zeigt Ihr WordPress-RSS-Feed keine Featured Images für Beiträge an. Sie können sie leicht hinzufügen, indem Sie ein Code-Snippet verwenden, das in der WPCode-Bibliothek enthalten ist.
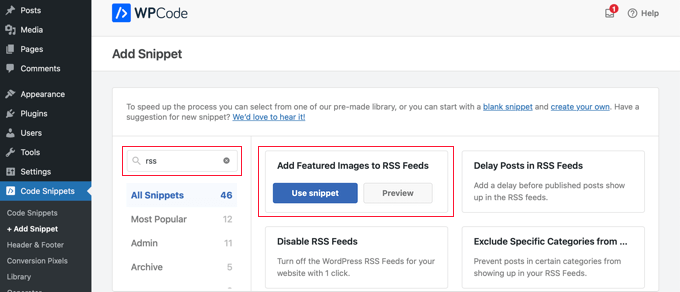
Navigieren Sie einfach zu Code Snippets ” + Snippet hinzufügen und suchen Sie dann in der Bibliothek nach “rss”. Bewegen Sie dann den Mauszeiger über das Snippet mit dem Namen “Add Featured Images to RSS Feeds” und klicken Sie auf die Schaltfläche “Use Snippet”.

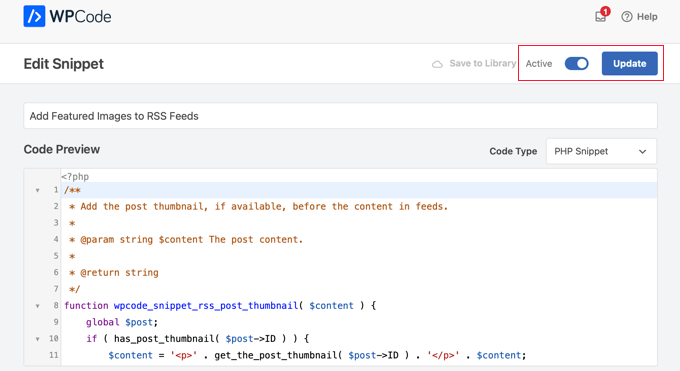
Jetzt müssen Sie nur noch den Schalter “Aktiv” auf “Ein” stellen und dann auf die Schaltfläche “Aktualisieren” klicken.
Die RSS-Feeds sind jetzt um Bilder ergänzt worden.

Sie können Ihrem RSS-Feed auch manuell Bilder hinzufügen, indem Sie den folgenden Codeschnipsel in Ihre functions.php-Datei einfügen.
1 2 3 4 5 6 7 8 9 10 | function wpb_rsstutorial_featuredimage($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage'); |
Dieser Code prüft einfach, ob ein Beitrag ein Vorschaubild (Featured Image) hat und zeigt es zusammen mit dem restlichen Inhalt Ihres Beitrags an.
6. Hinzufügen von benutzerdefinierten Beitragstypen zu Ihrem RSS-Feed
Viele WordPress-Websites verwenden benutzerdefinierte Beitragstypen, um separate Abschnitte von regulären Blogartikeln zu erstellen.
Hier bei WPBeginner haben wir zum Beispiel separate benutzerdefinierte Beitragstypen für unsere Rubriken “Angebote” und “Glossar” erstellt.
Wenn Sie viele Inhalte mit verschiedenen benutzerdefinierten Beitragstypen veröffentlichen, sollten Sie diese zu Ihrem Haupt-Feed hinzufügen.
Dazu müssen Sie den folgenden Code in Ihre functions.php-Datei einfügen oder ein Code-Snippets-Plugin wie WPCode verwenden.
1 2 3 4 5 6 | function myfeed_request($qv) { if (isset($qv['feed']) && !isset($qv['post_type'])) $qv['post_type'] = array('post', 'books', 'movies'); return $qv;}add_filter('request', 'myfeed_request'); |
Dieser Code fügt zwei benutzerdefinierte Beitragstypen, “Bücher” und “Filme”, zum Haupt-RSS-Feed hinzu. Stellen Sie sicher, dass Sie diese durch Ihre eigenen benutzerdefinierten Beitragstypen ersetzen.
7. Zusätzlichen Text zu Posttiteln in RSS hinzufügen
Das Hinzufügen von zusätzlichem Text zu Ihren Beitragstiteln in RSS kann hilfreich sein, wenn Sie mehrere Arten von Beitragsinhalten erstellen.
Dies kann Ihren Lesern zum Beispiel helfen, zwischen Gastbeiträgen, regulären Bloginhalten und gesponserten Inhalten zu unterscheiden.
Hier ist ein Codeschnipsel, den Sie verwenden können, um die Beitragskategorie im Titel anzuzeigen:
1 2 3 4 5 6 7 8 9 | function wpb_rsstutorial_titlecat($content) {$postcat = "";foreach((get_the_category()) as $cat) {$postcat .= ' ('.$cat->cat_name . ')';}$content = $content.$postcat;return $content;}add_filter('the_title_rss', 'wpb_rsstutorial_titlecat'); |
Weitere Details und Beispiele finden Sie in unserer Anleitung zur vollständigen Anpassung Ihrer WordPress-RSS-Feeds.
8. Erlauben Sie den Benutzern, den RSS-Feed per E-Mail zu abonnieren
Nicht alle Ihre Nutzer wollen einen Feed-Reader verwenden, um Ihre Beiträge zu abonnieren. Viele ziehen es vor, sich stattdessen per E-Mail anzumelden. Das ist ein Grund, warum ein E-Mail-Newsletter so wichtig ist.
Für den automatischen Versand von RSS-E-Mails empfehlen wir Brevo (ehemals Sendinblue). Es handelt sich um einen beliebten E-Mail-Marketing-Dienstleister, der ein kostenloses Abonnement für den Versand von bis zu 300 E-Mails pro Tag anbietet.

Sobald Ihre E-Mail-Liste eingerichtet ist, können Sie automatisch RSS-E-Mails versenden, wenn Sie einen neuen Blogbeitrag veröffentlichen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Benachrichtigung von Abonnenten über neue Beiträge in WordPress.
9. Erlauben Sie Benutzern, Kategorien im RSS-Feed zu abonnieren
Jede Kategorie auf Ihrer WordPress-Website hat automatisch ihren eigenen RSS-Feed. Wenn Sie einen umfangreichen Blog mit vielen verschiedenen Kategorien betreiben, können Ihre Leser so nur die Kategorien abonnieren, die sie interessieren.
Vielen Nutzern ist jedoch nicht bewusst, dass sie sich ganz einfach für bestimmte Kategorien anmelden können. Sie können dies für Ihre Leser einfacher machen, indem Sie dies auf Ihrer Website hervorheben.

Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie für jede Kategorie in WordPress einen eigenen RSS-Feed erstellen.
10. Hinzufügen von benutzerdefinierten Felddaten zu Ihrem RSS-Feed
Mitbenutzerdefinierten Feldern können Sie zusätzliche Metadaten zu Ihren WordPress-Beiträgen und -Seiten hinzufügen. Diese Metadaten sind jedoch nicht in Ihrem Standard-RSS-Feed enthalten.
Um benutzerdefinierte Felder in Ihrem RSS-Feed anzuzeigen, fügen Sie einfach den folgenden Codeschnipsel in Ihre functions.php-Datei ein oder verwenden Sie ein Codeschnipsel-Plugin wie WPCode.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpb_rsstutorial_customfield($content) {global $wp_query;$postid = $wp_query->post->ID;$custom_metadata = get_post_meta($postid, 'my_custom_field', true);if(is_feed()) {if($custom_metadata !== '') {// Display custom field data below content$content = $content."<br /><br /><div>".$custom_metadata."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');add_filter('the_content', 'wpb_rsstutorial_customfield'); |
Dieser Code prüft, ob das benutzerdefinierte Feld verwendet wird und ob der RSS-Feed angezeigt wird. Danach fügt er die Daten des benutzerdefinierten Feldes unter dem Inhalt des Beitrags hinzu.
11. Verzögerung des Erscheinens von Beiträgen im RSS-Feed
Wenn Sie das Erscheinen von Beiträgen in Ihrem RSS-Feed verzögern, können Sie sich vor versehentlicher Veröffentlichung schützen und Content Scraper abwehren, falls Sie regelmäßig mit diesem Problem konfrontiert sind.
Wenn Sie das Erscheinen von Beiträgen in Ihrem RSS-Feed verzögern, geben Sie den Suchmaschinen Zeit, Ihre Inhalte zu crawlen und zu indizieren, bevor sie an anderer Stelle erscheinen.
Außerdem können Sie den Text auf Tippfehler überprüfen, bevor er an die RSS-Abonnenten verschickt wird.
Dazu müssen Sie den folgenden Code in Ihre functions.php-Datei einfügen oder ein Code-Snippets-Plugin wie WPCode verwenden.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where;}add_filter('posts_where', 'publish_later_on_feed'); |
Dieser Code fügt eine 10-minütige Verzögerung hinzu, bevor Beiträge in Ihrem RSS-Feed erscheinen. Sie können ihn an Ihre eigenen Bedürfnisse anpassen, indem Sie die Werte 10 und MINUTE ändern.
12. Hinzufügen von Social Buttons zu Ihren WordPress-RSS-Feeds
Die meisten RSS-Feed-Reader verfügen nicht über Funktionen zum Teilen sozialer Netzwerke, oder sie sind nicht sehr auffällig. Sie können jedoch Ihre eigenen Social-Media-Symbole zu Ihrem RSS-Feed hinzufügen, um zum Teilen anzuregen.
Zunächst müssen Sie Bildsymbole für die sozialen Netzwerke erstellen, die Sie hinzufügen möchten. Für dieses Tutorial haben wir Bilder für Facebook und Twitter erstellt und sie unter Medien ” Neu hinzufügen hochgeladen.
Nachdem Sie Ihre Bilddateien hochgeladen haben, müssen Sie die “Datei-URL” kopieren und in Ihren bevorzugten Texteditor einfügen, um sie für den nächsten Schritt zu speichern.
Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie die URL von Bildern erhalten, die Sie in WordPress hochladen.

Als Nächstes müssen Sie den folgenden Codeschnipsel in Ihre functions.php-Datei einfügen oder ein Codeschnipsel-Plugin wie WPCode verwenden.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // add custom feed contentfunction wpb_add_feed_content($content) { // Check if a feed is requestedif(is_feed()) { // Encoding post link for sharing$permalink_encoded = urlencode(get_permalink()); // Getting post title for the tweet$post_title = get_the_title(); // Content you want to display below each post// This is where we will add our icons $content .= '<p><a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a> <a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a></p>';} return $content;} add_filter('the_excerpt_rss', 'wpb_add_feed_content');add_filter('the_content', 'wpb_add_feed_content'); |
Der obige Code fügt einfach die Schaltflächen für Twitter und Facebook hinzu. Sie müssen das src=-Attribut im Bild-Tag durch Ihre eigenen Bild-URLs ersetzen, die Sie zuvor in Ihren Texteditor eingefügt haben.
Wenn Sie Ihren RSS-Feed optimiert haben und trotzdem Fehler auftreten, lesen Sie unseren Leitfaden zur Behebung von RSS-Feed-Fehlern.
Wir hoffen, dieser Artikel hat Ihnen geholfen, Ihren WordPress RSS Feed zu optimieren. Vielleicht interessieren Sie sich auch für unsere Anleitung, wie Sie bestimmte Kategorien aus Ihrem WordPress RSS Feed ausschließen können, und unsere Expertenauswahl der besten WordPress RSS Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Karim Twin
It’s very useful article to deal with rss feed. Thanks for your great efforts . Keep it up .
Hardik Sapkal
Bro thank you so much, you solved my problem.
WPBeginner Support
Glad our recommendations were helpful
Admin
Cezar
Hi,
4. Add Featured Image with WordPress Posts in RSS Feed is not working how is supose to work. Its showing full article instead of Summary (how i setup on Settings>Reading) and also showing 2 images check my website feed
danilo alba
Feedly conflicts with the sliders in the site, so if we have to choose between having a slider or having feedly