Möchten Sie Videos für Ihre WordPress-Website optimieren?
Videos sind eine fantastische Möglichkeit, Ihr Publikum anzusprechen, aber Videodateien können sehr viel Platz beanspruchen. Sie können die Leistung Ihrer Website verlangsamen und sich negativ auf das Nutzererlebnis auswirken. Deshalb ist die Optimierung von Videos so wichtig.
In diesem Leitfaden zeigen wir Ihnen, wie Sie Videos für Websites optimieren können.

Warum sollten Videos für Websites optimiert werden?
Der Hauptgrund, warum Sie Videos für Ihre Website optimieren sollten, ist, dass sie unglaublich schwer zu laden sein können.
Videodateien enthalten hochwertiges Bild- und Tonmaterial und sind daher sehr groß. Tatsächlich kann ein einziges 1080p-Video, das 30 Sekunden dauert, eine Website um 30-50 MB vergrößern.
Bei WPBeginner sind wir stets bestrebt, unsere Bilder auf weniger als 30 KB zu komprimieren, was weit weniger ist als die durchschnittliche Größe eines 30-sekündigen Videos. Ist eine Datei größer als das, kann sie sich negativ auf die Ladezeit der Seite auswirken.
Eine langsam ladende Website kann eine Kettenreaktion auslösen. Zunächst können Nutzer, die auf Ihre Website zugreifen wollen, frustriert sein, was sie dazu veranlassen kann, zu einem Mitbewerber zu wechseln.
Wenn Sie einen eCommerce-Shop betreiben, kann eine langsame Leistung auch zu einer höheren Absprungrate und geringeren Konversionen führen.
Aber keine Sorge. Wenn Sie Videoinhalte auf Ihrer Website haben, brauchen Sie nur unsere Tipps zu befolgen, um sie zu optimieren und diesen Dominoeffekt zu verhindern.
Neben der Optimierung von Videos für die Leistung Ihrer Website ist es auch sinnvoll, Videos für SEO zu optimieren. Mit dem Aufstieg von Video-Content-Plattformen wie YouTube und TikTok sind Videos zu einem mächtigen Werkzeug geworden, um Besucher auf Ihre Website zu bringen.
Bei richtiger Optimierung können Videosuchergebnisse auffälliger sein, Ihre Online-Sichtbarkeit erhöhen und Ihre Platzierung in Suchmaschinen verbessern.
Werfen wir also einen Blick darauf, wie man Videos für Websites optimiert. Sie können die Links unten verwenden, um zu den verschiedenen Tipps in unserem Beitrag zu springen:
- Tip 1: Use a Video Hosting Service
- Tip 2: Compress Your Video Before Uploading It
- Tip 3: Set Up Your Video Sitemap and Schema Markup
- Tip 4: Enable Lazy Loading for Videos
- Tip 5: Use a Video CDN (Content Delivery Network)
- How to Optimize Background Videos in WordPress
- FAQs About How to Optimize Videos for Your WordPress Website
Tipp 1: Nutzen Sie einen Video Hosting Dienst
Zunächst sollten Sie eine zuverlässige Videohosting-Plattform wählen. Unsere langjährige Erfahrung mit WordPress hat gezeigt, dass es besser ist, einen Drittanbieter für das Videohosting zu nutzen, als Ihre eigenen Videos selbst zu hosten.
In unserem Artikel ” Warum Sie niemals ein Video in WordPress hochladen sollten ” finden Sie weitere Informationen. Aber grundsätzlich kann das Hochladen von Videos in Ihre Mediathek eine Menge Bandbreite und Ressourcen Ihres Webhostings in Anspruch nehmen.
Außerdem sind die HTML5-Videoformate nicht ganz einfach. Verschiedene Browser unterstützen unterschiedliche Formate, wie MP4, WebM und Ogg. Das bedeutet, dass Sie mehrere Videos benötigen, um die Wiedergabe in allen Browsern zu gewährleisten.
Selbst wenn Sie einen leistungsstarken Cloud Host oder einen speziellen Webhoster nutzen, ist es viel einfacher, eingebettete Videos zu verwenden, als Ihre Videoinhalte selbst zu hosten. Wenn Sie Ihre Videos selbst hosten, müssen Sie sie bearbeiten, damit sie mit verschiedenen Geräten kompatibel sind.
In der Zwischenzeit übernehmen Plattformen wie YouTube und Vimeo diese Aufgabe für Sie. Sie brauchen sich keine Gedanken über ein bestimmtes Dateiformat oder eine bestimmte Auflösung zu machen, solange diese von der Plattform unterstützt werden.
Dann können Sie das Video einfach mit einem Videoblock und der URL Ihres Inhalts in Ihre WordPress-Website einbetten.

Wenn Sie eine Schritt-für-Schritt-Anleitung benötigen, können Sie diese Anleitungen zum Einbetten von Videos lesen:
- Einfaches Einbetten von Videos in WordPress-Blog-Beiträge
- Wie man einen YouTube-Live-Stream in WordPress einbettet
- Wie man ein Facebook Video in WordPress einbettet
- Wie man eine YouTube-Wiedergabeliste in WordPress einbettet (beste Methode)
- Wie man die neuesten Videos aus dem YouTube-Kanal in WordPress anzeigt
Sie können auch unseren Leitfaden über die besten Websites zum Hosten von Videos lesen, wenn Sie Empfehlungen brauchen.
Wenn Sie Produktvideos für Ihre WooCommerce-Website anzeigen möchten, können Sie auch unsere Schritt-für-Schritt-Anleitung zum Hinzufügen von WooCommerce-Produktvideos zu Galerien lesen.
Tipp 2: Komprimieren Sie Ihr Video, bevor Sie es hochladen
Bilder müssen komprimiert werden, bevor Sie sie in WordPress hochladen, ebenso wie Videos. Die Komprimierung ist eine schnelle und einfache Methode, um die Dateigröße zu reduzieren, damit sie die Geschwindigkeit Ihrer Seite nicht verlangsamt.
Allerdings sind nicht alle Werkzeuge zur Videooptimierung gleich. Sie können zwar die Dateigröße verringern, aber auch die Qualität Ihres Videos beeinträchtigen.
Achten Sie bei der Suche nach einer Software zum Komprimieren Ihrer Videos darauf, dass sie das von Ihnen geplante Dateiformat unterstützt.
Wenn Sie Videos auf YouTube oder Vimeo hochladen, dann verwenden Sie höchstwahrscheinlich ein beliebtes Format wie MP4, WebM oder MOV. Diese Formate werden von vielen Videokomprimierungsplattformen unterstützt.
Außerdem sollten Sie ein Tool verwenden, das einstellbare Komprimierungsstufen bietet. In der Regel können Sie zwischen niedriger, mittlerer und hoher Videoqualität wählen. Sie können auch eine gewünschte Auflösung wählen, um die Größe zu verringern.
Vergessen Sie nicht, die Preise der Plattform zu berücksichtigen. Es gibt viele kostenlose Software-Optionen für die Online-Optimierung von Videos für Websites, aber Sie müssen sie testen, um zu sehen, ob sie ein Wasserzeichen hinzufügen.
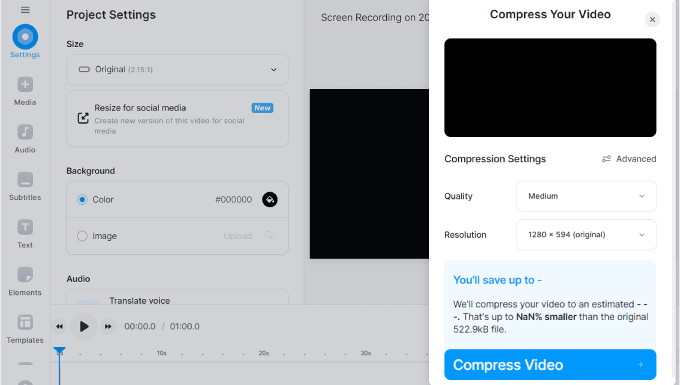
Ein beliebtes Online-Video-Optimierungstool ist VEED.IO.
Diese kostenlose Plattform verfügt über grundlegende und erweiterte Komprimierungseinstellungen und fügt Ihren Inhalten kein Wasserzeichen hinzu. Alles, was Sie tun müssen, ist, Ihr Video in das Tool hochzuladen und eine Videoqualität und -auflösung auszuwählen.

Wenn Sie ein Desktop-Tool verwenden möchten, können Sie HandBrake ausprobieren.
Es handelt sich um eine kostenlose und quelloffene Videokomprimierungsplattform, die mit allen gängigen Betriebssystemen kompatibel ist.

Tipp 3: Richten Sie Ihre Video-Sitemap und Schema-Auszeichnung ein
Die Verringerung der Größe und Qualität der Videodatei ist nur ein Teil der Videooptimierung. Wenn Sie möchten, dass Ihre Videos auf den Suchmaschinenergebnisseiten (SERPs) erscheinen, müssen Sie Google helfen, Ihre Inhalte zu verstehen und effektiv zu indizieren.
Eine Möglichkeit, dies zu tun, ist die Verwendung des Plugins All in One SEO for WordPress (AIOSEO). Es ist das beste WordPress-SEO-Plugin, mit dem Sie Ihre Inhalte ganz einfach optimieren und die Leistung Ihrer Website überwachen können.
Um auf AIOSEOs Video-SEO-Funktionen wie die Video-Sitemap und Video-Schema-Markup zugreifen zu können, müssen Sie sich für einen Pro-Plan anmelden.
Dann können Sie das AIOSEO-Plugin in WordPress installieren und aktivieren. Weitere Anleitungen finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
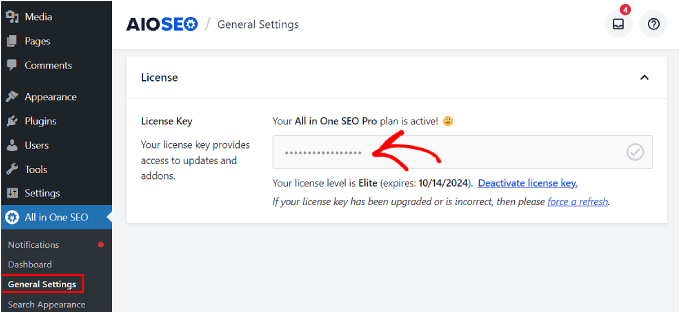
Nachdem Sie das Plugin installiert haben, können Sie den Lizenzschlüssel aktivieren. Gehen Sie einfach in Ihrem WordPress-Adminbereich zu All in One SEO ” Allgemeine Einstellungen und geben Sie dort den Lizenzschlüssel ein.

Von hier aus können Sie unserer Schritt-für-Schritt-Anleitung folgen, wie Sie eine Video-Sitemap in WordPress einrichten.
Eine Video-Sitemap ist eine spezielle XML-Sitemap, die detaillierte Informationen über die Videos auf Ihrer Website enthält. Diese Daten umfassen den Videotitel, die Beschreibung, die Dauer, die Thumbnail-URL und die Seite, in die das Video eingebettet ist.
Durch die Erstellung einer Video-Sitemap ermöglichen Sie es Suchmaschinen, Ihre Videos effektiver zu durchsuchen und zu indizieren.
Ein weiterer wichtiger Schritt ist die Einrichtung von Video-Schema-Auszeichnungen. Dabei handelt es sich um strukturierte Daten, die Suchmaschinen helfen zu verstehen, worum es in Ihren Videos geht.
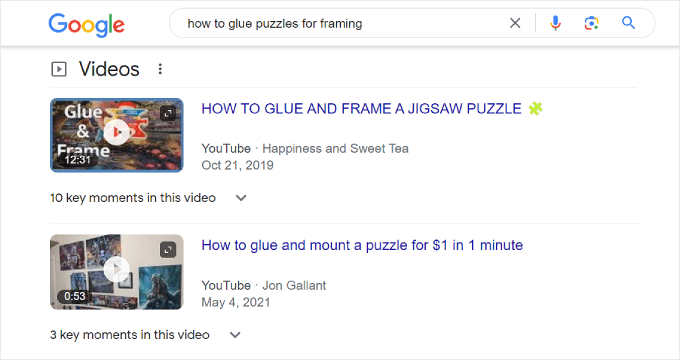
Es erhöht die Wahrscheinlichkeit, dass Ihre Videos als spezielle Vorschaubilder (oder Rich Snippets) in den Suchergebnissen angezeigt werden, wodurch sie für Online-Suchende besser erkennbar sind. So sieht das aus:

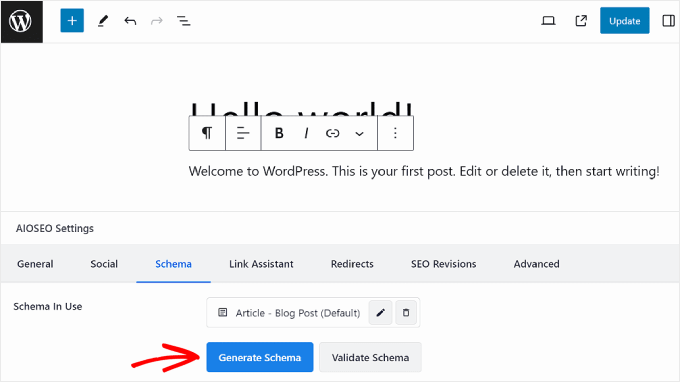
Um Video-Schema-Markup auf AIOSEO zu konfigurieren, gehen Sie einfach zu dem WordPress-Beitrag oder der Seite, auf der Ihr Video eingebettet ist, und öffnen Sie den WordPress-Block-Editor.
Blättern Sie anschließend zu den AIOSEO-Einstellungen und navigieren Sie zur Registerkarte “Schema”. Klicken Sie dann auf “Schema generieren”.

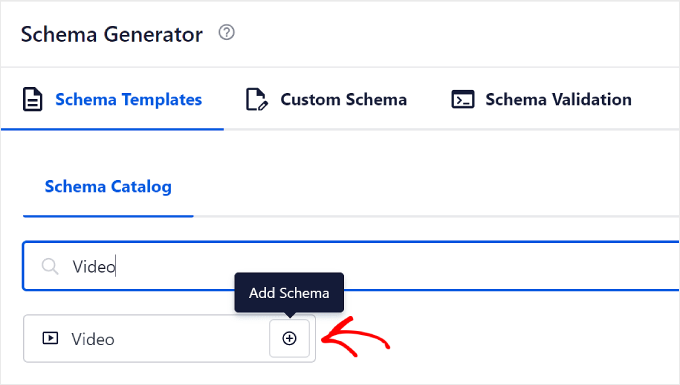
Nun wird das Popup-Fenster des Schema-Generators angezeigt. Suchen Sie auf der Registerkarte “Schema-Katalog” nach der Schema-Vorlage “Video”.
Klicken Sie nun auf die Schaltfläche “+” neben der Videovorlage.

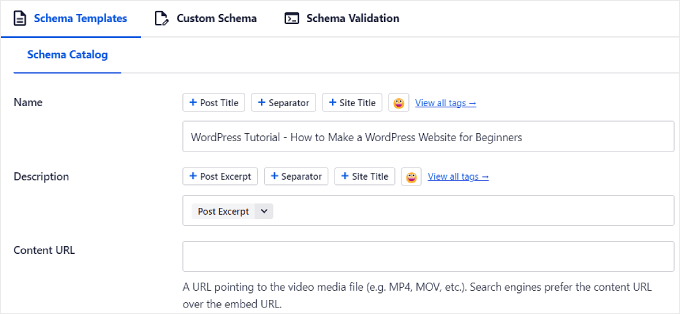
Nun können Sie die Informationen zu Ihrem Video ausfüllen. In die ersten drei Felder können Sie den Namen, die Beschreibung und die Inhalts-URL des Videos eingeben.
Für den Namen und die Beschreibung können Sie die Smart Tags von AIOSEO verwenden. Dabei handelt es sich um vordefinierte Beschriftungen, mit denen Sie ganz einfach bestehende Informationen aus Ihren Inhalten hinzufügen können, z. B. den Titel des Beitrags, den Titel der Website und den Auszug aus dem Beitrag.

Als Inhalts-URL können Sie die Adresse der Video-Mediendatei eingeben. Das bedeutet, dass die URL mit dem Dateiformat enden sollte, wie https://www.example.com/video/123/file.mp4
Google hat gesagt, dass die Angabe der Inhalts-URL Ihres Videos der beste Weg ist, um Ihre Videodatei abzurufen. Wenn Sie Ihr Video jedoch auf eine Video-Hosting-Website wie YouTube hochgeladen haben, ist dies möglicherweise nicht möglich.
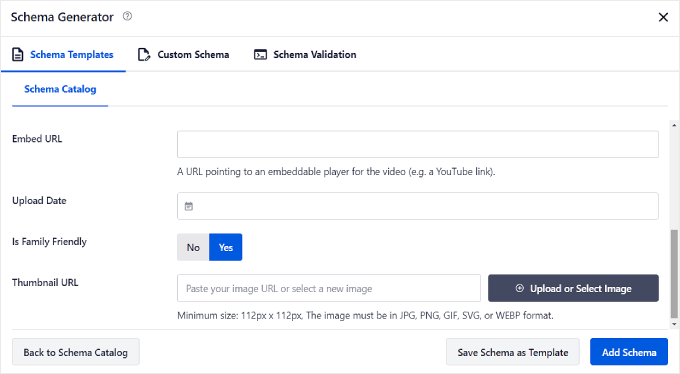
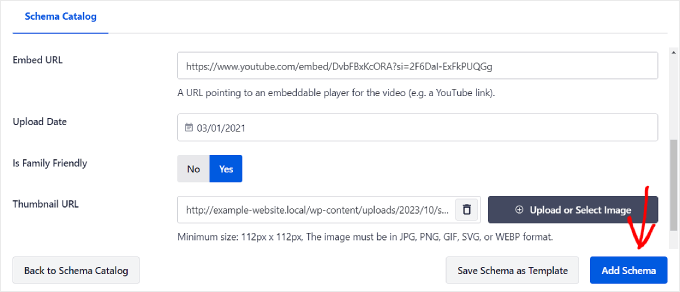
Wenn Sie nach unten scrollen, finden Sie die Einstellungen für die Einbettungs-URL, das Upload-Datum, die Familienfreundlichkeit und die Thumbnail-URL.

Sie verwenden die Einbettungs-URL, wenn Sie das Video auf einen Drittanbieterdienst hochgeladen haben und keinen Zugriff auf die Inhalts-URL haben. Hier müssen Sie die Adresse des einbettbaren Players des Videos eingeben, die wie https://www.example.com/embed/123 aussehen sollte.
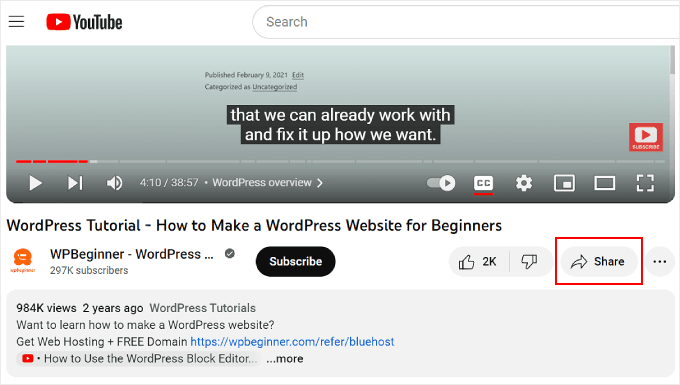
Wenn Sie das Video auf YouTube hochgeladen haben, finden Sie die Einbettungs-URL, indem Sie das YouTube-Video öffnen und auf die Schaltfläche “Teilen” unter dem Player klicken.

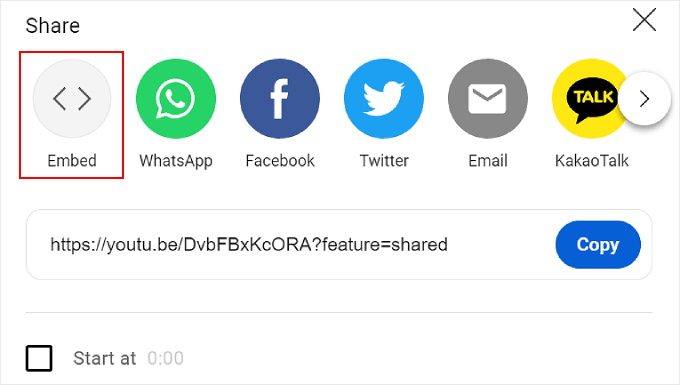
Klicken Sie anschließend im Popup-Fenster auf “Einbetten”.
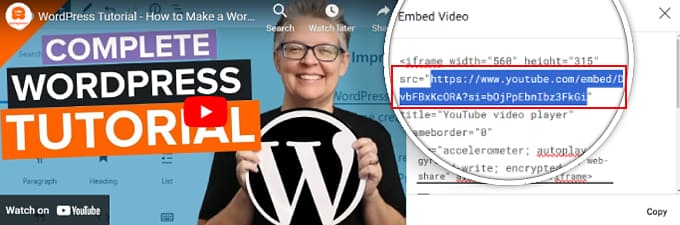
Im nächsten Popup wird ein vollständiger Code zum Einbetten des Videos angezeigt.

Beachten Sie, dass Sie nicht das gesamte Dokument kopieren und einfügen müssen. Sie sollten nur die URL blockieren, die zwischen den Anführungszeichen nach dem src=-Attribut steht.
Dies ist die URL für die Einbettung Ihres Videos.

Danach fügen Sie diese URL wieder in AIOSEOs Video Schema Generator ein.
Für die Thumbnail-URL können Sie Ihre Bild-URL in das Feld kopieren oder ein neues Bild in die Mediathek hochladen. Beachten Sie, dass die Mindestgröße 112 Pixel in Breite und Höhe beträgt.
Wenn alle Einstellungen gut aussehen, klicken Sie einfach auf die Schaltfläche “Schema hinzufügen”.

Und das war’s!
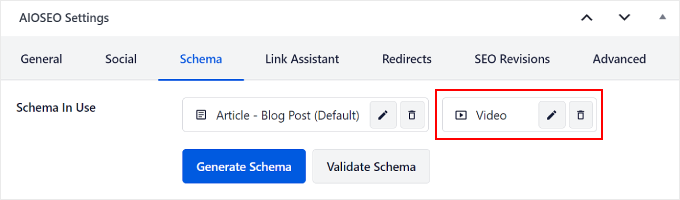
Jetzt sollten Sie auf der Registerkarte Schema in den AIOSEO-Einstellungen ein Element Video-Schema sehen.

Tipp 4: Lazy Loading für Videos aktivieren
Lazy Loading bedeutet, dass Ihre Website das Laden bestimmter Inhaltselemente verzögert, bis der Betrachter einen Bildlauf zu der Stelle durchführt, an der sich der Inhalt auf dem Bildschirm befindet. Wenn “Lazy Loading” für Videos aktiviert ist, wartet Ihre Website mit dem Laden des Videoplayers und des Inhalts, bis der Betrachter das Video ansehen möchte.
Dadurch wird Ihre Website zunächst schneller geladen, da nicht alle Videoelemente auf einmal geladen werden müssen.
Zu diesem Zweck können Sie WP Rocket verwenden. Es ist eines der besten WordPress Caching Plugins auf dem Markt und verfügt über eine Funktion zum verzögerten Laden von Bildern und Videos.

Der erste Schritt ist die Installation und Aktivierung des WP Rocket-Plugins. Lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins für weitere Informationen.
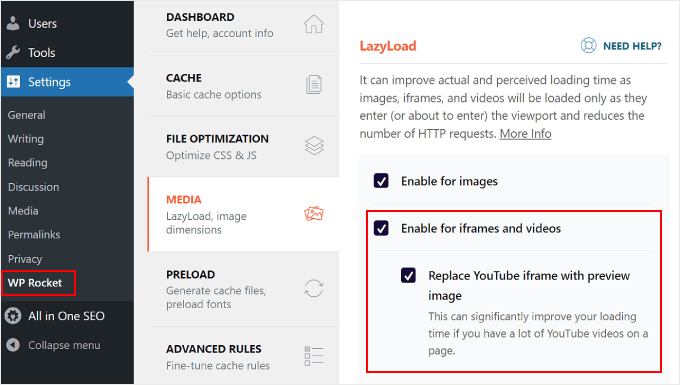
Gehen Sie dann in Ihrem WordPress-Dashboard zu Einstellungen ” WP Rocket und navigieren Sie zur Registerkarte “Medien”. Aktivieren Sie dann einfach die Kontrollkästchen “Für Iframes und Videos aktivieren” und “YouTube Iframe durch Vorschaubild ersetzen”.
Das zweite Kontrollkästchen bedeutet, dass nicht sofort der eigentliche Videoplayer geladen wird, wenn jemand Ihre Webseite besucht, sondern zunächst nur ein statisches Bild, das das Video darstellt.

Wenn Sie auch Bilder “lazy” laden möchten, können Sie sich unseren Artikel über das “Lazy Load” von Bildern in WordPress ansehen.
Tipp 5: Verwenden Sie ein Video CDN (Content Delivery Network)
CDN ist die Abkürzung für “Content Delivery Network”, einen Dienst, der Ihre Website beschleunigen kann.
Dabei wird der Inhalt Ihrer Website auf mehreren Servern weltweit gespeichert. Wenn jemand Ihre Website besucht, wird der Inhalt vom nächstgelegenen Server aus dem CDN bereitgestellt. Dadurch verringert sich die Entfernung, die die Daten zurücklegen müssen, und Ihre Website wird schneller geladen.
Ein Video-CDN ist für die effiziente Bereitstellung von Videoinhalten konzipiert. Es optimiert das Videostreaming, indem es Kopien Ihrer Videos auf strategisch günstig gelegenen Servern in der ganzen Welt speichert.
Wenn Sie unserem Vorschlag gefolgt sind, Videos auf einen Dienst eines Drittanbieters hochzuladen, ist ein Video-CDN nicht erforderlich. Wenn Sie Ihre Videos jedoch selbst hosten möchten, empfehlen wir Bunny.net.

Bunny.net ist einer der besten WordPress CDN-Dienste mit einer CDN-Funktion für die Bereitstellung von Videos. Ihre Videos werden in ihrem unternehmensgerechten Speicher geschützt, und die Betrachter können Ihre Videos in hoher Qualität und ohne Pufferung ansehen.
Wenn Sie daran interessiert sind, ein CDN zu nutzen, dann sehen Sie sich unsere Liste der besten WordPress CDN-Dienste an.
Optimierung von Videos im Hintergrund in WordPress
Wenn Sie Hintergrundvideos für Ihre WordPress-Website optimieren müssen, können Sie die folgenden Tipps verwenden.
Entfernen Sie das Audio
Audio kann einer Videodatei ein erhebliches Gewicht verleihen. Wenn Sie ein Video nur als Hintergrund ohne Ton verwenden, ist es am besten, den Ton zu entfernen.
Mit einer Videobearbeitungssoftware können Sie ganz einfach Ton aus einem Video entfernen. Empfehlungen finden Sie in unserer Liste der besten Videobearbeitungssoftware.
Alternativ können Sie auch den kostenlosen Audio-Entferner für Videos von Adobe Express verwenden. Laden Sie einfach Ihr Video hoch, und das Tool übernimmt die Tonentfernung für Sie. Das Video kann dann als MP4-Datei heruntergeladen werden.

Verkürzung der Dauer
Die Verkürzung der Videodauer ist eine weitere gute Möglichkeit zur Videokomprimierung für Hintergrund- oder Autoplay-Videos. Dadurch kann die Gesamtgröße der Datei verringert werden, wodurch sie schneller geladen wird und die Leistung der Website verbessert wird.
Normalerweise sollten 30 Sekunden oder weniger für ein Hintergrundvideo ausreichen.
Auch hier können Sie eine Videobearbeitungssoftware verwenden, um die Länge Ihres Videos zu reduzieren. Für ein kostenloses Online-Tool können Sie Canva oder den Video Trimmer von Adobe Express verwenden.

Endlosschleifen vermeiden
Bei der Verwendung von Hintergrund- oder Autoplay-Videos auf Ihrer Website ist es wichtig, Endlosschleifen zu vermeiden. Eine Endlosschleife bedeutet, dass das Video immer wieder abgespielt wird, was viel Bandbreite verbrauchen kann.
Es ist auch wichtig, den Kontext zu berücksichtigen, in dem das Video gezeigt wird. Wenn das Video eine kurze Einführung ist oder ein bestimmtes Produkt vorstellt, dann reicht in der Regel eine begrenzte Anzahl von Schleifen oder ein einziger Durchlauf aus, um die Botschaft zu vermitteln.
In WordPress können Sie das Schleifenverhalten Ihres YouTube-Videos steuern, um die Ressourcen Ihrer Website zu schonen. Unsere Anleitung zum Hinzufügen eines YouTube-Videos als Vollbild-Hintergrund in WordPress zeigt Ihnen, wie das geht.
Verwenden Sie eine gut kontrastierende Schriftfarbe
Personen, die ein automatisch abspielendes Video als Hintergrund für ihre Homepage verwenden, legen in der Regel einen Text über das Video. In diesem Fall ist es gut, eine Textfarbe zu verwenden, die gut mit dem Farbschema des Videos kontrastiert.
Auf diese Weise bleibt der Text gut lesbar und hebt sich deutlich vom Videohintergrund ab.
Wenn Sie Tipps und Tricks zur Auswahl einer Textfarbe für Ihr Hintergrundvideo benötigen, besuchen Sie unseren Leitfaden zur Auswahl des perfekten Farbschemas.
Sie können auch unseren Artikel über die besten WordPress-Themes für Video-Websites lesen, um Designs zu finden, die Ihre Website und Ihre Videoinhalte ergänzen.
FAQs über die Optimierung von Videos für Ihre WordPress-Website
Lassen Sie uns nun einige häufig gestellte Fragen im Zusammenhang mit der Optimierung von Videos für Ihre WordPress-Website klären.
1. Welches ist das beste Videoformat für eine WordPress-Website?
WordPress unterstützt Videodateitypen wie .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp, und .3g2.
Es wird empfohlen, MP4 mit H.264-Codec zu verwenden, um ein optimales Verhältnis zwischen Qualität und Dateigröße zu erreichen.
2. Wie kann ich ein YouTube-Video in WordPress optimieren?
Wenn Sie Ihre YouTube-Videos einbetten, kümmert sich WordPress um den Einbettungsprozess und sorgt dafür, dass der Videoplayer effizient geladen wird.
Sie können Ihre Videos jedoch noch weiter optimieren, indem Sie “Lazy Loading” aktivieren, die Videodateien komprimieren und mit AIOSEO ein Video-Schema und eine Sitemap einrichten. Der letzte Schritt sorgt dafür, dass Suchmaschinen Ihre Videos richtig verstehen und indizieren können.
Sie können auch unsere Liste der besten YouTube-Videogalerie-Plugins für WordPress durchsehen, um weitere Funktionen zur Verbesserung der Videos auf Ihrer Website zu erhalten.
3. Wie kann ich mein WordPress-Video schneller laden lassen?
Damit Ihre WordPress-Videos schneller geladen werden, können Sie sie auf einen Drittanbieter-Hostingdienst wie YouTube oder Vimeo hochladen. Es wird nicht empfohlen, Ihre eigenen Videos selbst zu hosten, da dies oft mehr Serverressourcen erfordert und Ihre Website verlangsamt.
Außerdem müssen Sie die Videos komprimieren, um die Dateigröße zu verringern, ohne die Qualität zu beeinträchtigen.
Außerdem ist es ratsam, das “Lazy Loading” für Videoinhalte zu aktivieren. Dadurch wird sichergestellt, dass Ihre Website beim ersten Mal schnell geladen wird und die Videos erst geladen werden, wenn der Besucher nach unten scrollt, um sie anzusehen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man Videos für Websites optimiert. Vielleicht möchten Sie auch unsere Liste der besten WordPress Plugins für YouTube-Publisher und unseren Leitfaden für Anfänger zur Bildoptimierung für SEO lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I have AIOSEO PRO plan. I would like to ask, for all the articles where I have a video, I’ve added markup schema. That’s great. Videos are uploaded on YouTube. Does it make sense, despite the markup schema, to also activate the sitemap.xml for videos? Will it help in any additional way?
WPBeginner Support
A video sitemap would help if you wanted search engines to crawl the video and update it faster than when only the content is in your sitemap.
Admin
Jiří Vaněk
Thank you for the explanation. I couldn’t imagine what such a sitemap could be useful for. But I suppose Google will discover a video thanks to it that it can index better. I assume that if I additionally supplement it with a markup scheme for the video, it will be an absolutely ideal solution. Thank you for your time.
THANKGOD JONATHAN
some of these things are new to me. But I think it is really important.
Thanks for this tips.
However, how about me that I have already uploaded videos directly to wordpress, should I delete them or what should I do?
WPBeginner Support
We would recommend looking into video hosting solutions and replacing your files on your site with embeds.
Admin
THANKGOD JONATHAN
Thank you for helping me out. I believe this might have contributed a lot of loadtime issues I have been experiecing recently.
I will try some hosting or consider starting a youtube channel too.
Thanks
Moinuddin Waheed
Videos file take a very large size and it makes the page to load very slow and to decreased traffic and bad user experience.
Initially I used to upload videos directly in the media file of the wordpress dashboard then I realised it was taking all the memories then I transitioned to uploading on YouTube and then embedding in wordpress .
I am not sure if embedding videos from YouTube also takes much space of the wordpress or it just takes no space?
or if do we need to compress videos even if we want to embed from YouTube?
WPBeginner Support
YouTube would handle the compression for the video, you would not be adding files to your WordPress site when embedding a video
Admin
Jiří Vaněk
Uploading a video to Youtube instead of uploading to WordPress itself is done to save space on your site’s FTP and increase video speed. When you upload a video to youtube, it is physically stored on their server, not on your website. At the same time, YouTube has its own video compression tools so that it can provide it as best and as quickly as possible. You then only insert the link to this video into your wordpress. This will appear on your website, but it is loaded and physically stored on the YouTube server. The second advantage is that on YouTube, other people can notice you, and thanks to a suitable video description with a link to your website, you can significantly increase traffic to your website from YouTube.