Popup-Formulare können ein leistungsfähiges Werkzeug sein, um Leads zu erfassen, die Konversionsrate zu erhöhen und die Besucher einer Website zu begeistern. Sie können noch einen Schritt weiter gehen und Popups anzeigen, wenn Besucher auf einen Link oder ein Bild klicken.
Dies ist eine bewährte Methode, um Ihre E-Mail-Liste zu vergrößern. Sie ist effektiver, da sie mit einer Aktion des Benutzers beginnt. Beliebte Websites bieten häufig einen Opt-in-Anreiz, um noch mehr Abonnenten zu gewinnen.
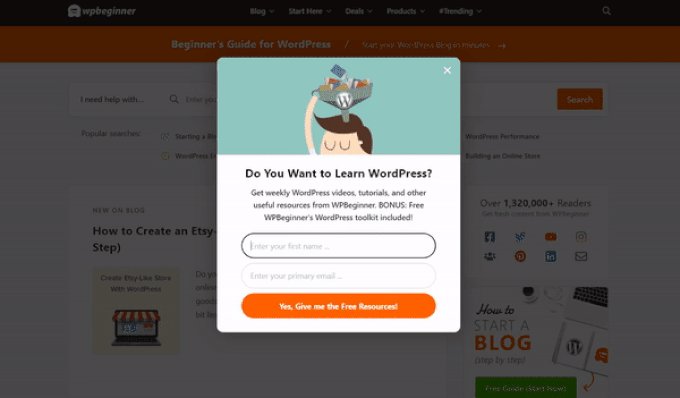
Bei WPBeginner verwenden wir diese Technik auch, um E-Mail-Adressen zu sammeln. Wenn Sie zum Beispiel auf das Briefumschlag-Symbol auf der rechten Seite klicken, sehen Sie ein Popup-Formular, um sich für unseren Newsletter anzumelden.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ein WordPress-Popup öffnen können, wenn Sie auf einen Link oder ein Bild klicken.

Was ist ein ‘On Click’ Popup-Formular?
On-Click-Popup-Formulare sind Lightbox-Popups, die sich öffnen, wenn ein Benutzer auf einen Link, eine Schaltfläche oder ein Bild auf Ihrer WordPress-Website klickt.
Normalerweise werden Popups auf Websites angezeigt, wenn ein Benutzer ankommt oder wenn er im Begriff ist, die Website zu verlassen. On-Click-Popup-Formulare werden durch Benutzerinteraktion ausgelöst.
Wir verwenden auch On-Click-Popups auf WPBeginner, um unsere E-Mail-Liste zu vergrößern. Zum Beispiel erscheint ein Popup, wenn ein Nutzer auf das E-Mail-Symbol in der Seitenleiste neben allen sozialen Symbolen klickt.

Warum sind On-Click-Popup-Formulare so wirkungsvoll?
Ein On-Click-Popup-Formular ist effektiv, weil es den starken Zeigarnik-Effekt nutzt. Dabei handelt es sich um ein psychologisches Prinzip, das besagt, dass Benutzer, die eine Aktion selbst starten, diese mit größerer Wahrscheinlichkeit auch beenden.
Wenn jemand auf einen Link oder Button klickt, um Ihr Popup auszulösen, hat er bereits sein Interesse bekundet. Wenn das Popup-Formular erscheint, ist die Wahrscheinlichkeit größer, dass sie es nutzen.
Sie können zum Beispiel ein On-Click-Popup verwenden, um einen Lead-Magneten anzubieten. Dies könnte eine kostenlos herunterladbare Ressource wie ein Ebook oder eine PDF-Datei sein, die die Nutzer im Austausch für ihre E-Mail-Adresse erhalten können.
Es gibt jedoch auch andere Möglichkeiten, On-Click-Popups auf Ihrer Website zu verwenden. Sie können Benutzer zum Beispiel auffordern, einen Gutscheincode zu beantragen, mehr über ein Produkt zu erfahren, Befragungen auszufüllen und vieles mehr.
Weitere Informationen finden Sie in unserem Leitfaden, wie Sie die Psychologie von Popups nutzen können, um die Zahl der Anmeldungen um 250 % zu steigern.
Schauen wir uns also an, wie Sie auf einfache Weise ein Leuchtkasten-Popup für Ihre Website erstellen können, das bei einem Klick erscheint.
Erstellen eines On-Click-Popups in WordPress
Der einfachste Weg, ein On-Click-Popup zu erstellen, ist die Verwendung von OptinMonster. Es ist das beste Popup Plugin für WordPress und Lead Generation Software.
Weitere Informationen finden Sie in unserer vollständigen Bewertung von OptinMonster.
Zuerst müssen Sie sich für ein OptinMonster-Konto anmelden. Sie benötigen das Pro-Konto (oder höher), weil es die MonsterLinks™-Funktion enthält, mit der Sie On-Click-Popups erstellen können.
Besuchen Sie einfach die OptinMonster-Website und klicken Sie auf die Schaltfläche “Get OptinMonster Now”, um loszulegen.

Als nächstes müssen Sie das OptinMonster-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Hilfe finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Damit können Sie Ihr OptinMonster-Konto mit Ihrer WordPress-Website verbinden.
Sobald Sie das Plugin aktiviert haben, müssen Sie Ihr Konto verbinden. Sie sollten automatisch zur Willkommensseite in Ihrem WordPress-Dashboard weitergeleitet werden.
Klicken Sie nun auf die Schaltfläche “Ihr bestehendes Konto verbinden”.

Daraufhin wird ein neues Fenster geöffnet.
Sie können auf die Schaltfläche “Mit WordPress verbinden” klicken, um Ihre Website zu OptinMonster hinzuzufügen.

Sobald Sie Ihr OptinMonster-Konto mit Ihrer WordPress-Website verbunden haben, können Sie Ihr On-Click-Popup erstellen.
Gehen Sie einfach in Ihrem WordPress-Dashboard zu OptinMonster ” Kampagnen und klicken Sie auf die Schaltfläche “Erstellen Sie Ihre erste Kampagne”.

Als nächstes werden Sie von OptinMonster aufgefordert, Vorlagen oder Playbooks auszuwählen.
Sie können die Option “Vorlagen” wählen und eine vorgefertigte Kampagnenvorlage zum Anpassen auswählen. Andererseits können Sie mit der Option “Playbooks” fertige Kampagnen auswählen, die von führenden Marken inspiriert wurden.

In diesem Tutorial werden wir die Option “Vorlagen” verwenden.
Als nächstes müssen Sie einen Kampagnentyp und eine Vorlage auswählen.
Der Kampagnentyp sollte bereits auf Popup eingestellt sein. Falls nicht, klicken Sie einfach auf Popup, um ihn auszuwählen. Als nächstes müssen Sie eine Kampagnenvorlage auswählen.

Sie können das Template später ändern. Für diesen Lehrgang verwenden wir das Template “Basic”.
Fahren Sie einfach mit dem Cursor über die Vorlage und klicken Sie auf die Schaltfläche “Vorlage verwenden”.
Nun werden Sie aufgefordert, einen Namen für Ihre Kampagne einzugeben. Dieser ist nur für Sie bestimmt. Keine Sorge, die Nutzer werden ihn nicht sehen.
Geben Sie einfach einen Namen ein und klicken Sie auf “Start Building”, um Ihr Popup zu erstellen.
OptinMonster lädt die Vorlage automatisch in den Drag-and-Drop-Kampagnen-Builder.
Sie können den Standardtext bearbeiten und Elemente aus Ihrer Vorlage hinzufügen oder entfernen. Ziehen Sie einfach Blöcke aus dem Menü auf der linken Seite und legen Sie sie in der Vorlage ab.
Sie können auch jedes Element im Formular entfernen, indem Sie darauf klicken und die Menüoptionen auf der linken Seite verwenden. Wir werden zum Beispiel das Feld “Name” aus dem Formular entfernen.
Zunächst müssen Sie auf die Registerkarte “Optin” am unteren Rand des Bildschirms klicken. Danach klicken Sie auf das Feld, um es auszuwählen. In der linken Spalte sehen Sie die verfügbaren Optionen, darunter auch die Möglichkeit, es zu entfernen.
Nachdem Sie das Popup entworfen haben, müssen Sie als Nächstes die Erfolgsansicht entwerfen, die die Benutzer nach dem Ausfüllen des Formulars sehen.
Wechseln Sie einfach zur Ansicht “Erfolg” am oberen Rand des Bildschirms.
Sie können die Erfolgsansicht genauso bearbeiten, wie Sie die Optin-Ansicht bearbeitet haben. Sie können zum Beispiel den Text ändern oder einen Link zum Herunterladen eines Leadmagneten einfügen.
Verbinden Sie Ihr Popup mit Ihrer E-Mail-Liste
Wenn Sie mit Ihrem Popup zufrieden sind, klicken Sie auf die Registerkarte ” Integrationen ” am oberen Rand des Bildschirms. Sie müssen OptinMonster mit Ihrem E-Mail-Marketingdienst verknüpfen, damit Sie Personen zu Ihrer E-Mail-Liste hinzufügen können.
Benötigen Sie einen E-Mail-Marketingdienst oder möchten Sie von Ihrem bisherigen Dienst zu einem anderen wechseln? Wir empfehlen Constant Contact. Klicken Sie einfach auf diesen Link, um exklusiv für WPBeginner-Leser einen Rabatt von 20% zu erhalten.
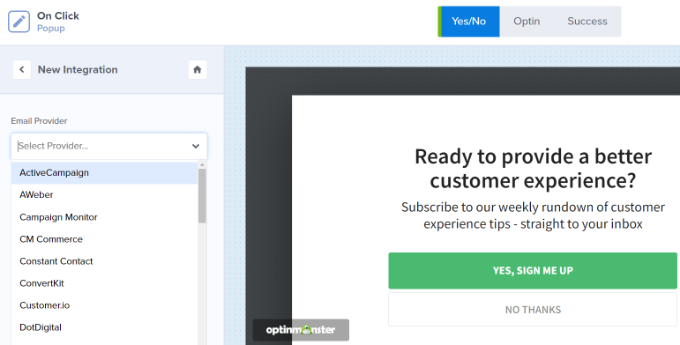
Klicken Sie auf der linken Seite des Bildschirms auf die Schaltfläche “+ Neue Integration hinzufügen”.
Anschließend können Sie Ihren E-Mail-Anbieter aus der Dropdown-Liste auswählen.
Von hier aus folgen Sie einfach den Anweisungen, um es mit OptinMonster zu verbinden.

Einstellen, dass Ihr Popup bei einem Klick angezeigt wird
Nun müssen Sie Ihr Popup so konfigurieren, dass es erscheint, wenn der Benutzer auf einen Link klickt.
Klicken Sie auf die Registerkarte Anzeigeregeln am oberen Rand des Bildschirms.

Die Standard-Anzeigeregel von OptinMonster ist “Zeit auf der Seite”. Das bedeutet, dass das Standard-Pop-up erscheint, nachdem der Benutzer eine bestimmte Zeit lang auf die Seite geschaut hat.
Sie können jedoch auch auf das Dropdown-Menü klicken und stattdessen die Option ‘MonsterLink™’ (On Click)’ auswählen.

Danach sollten Sie Ihr MonsterLink™ in den Anzeigeregeln sehen.
Sie können auf den Link klicken, um Ihren MonsterLink™ Code zu kopieren. Sie werden ihn gleich brauchen.

Ihr On-Click-Popup live machen
Als Nächstes können Sie oben auf der Seite auf die Registerkarte “Veröffentlicht” gehen und den Status Ihrer Kampagne von “Entwurf” auf “Veröffentlichen” ändern.
Klicken Sie anschließend auf die Schaltfläche “Speichern” am oberen Rand des Bildschirms und schließen Sie den Campaign Builder.
Als Nächstes sehen Sie die “WordPress-Ausgabeeinstellungen” für Ihre Kampagne. Sie können auf das Dropdown-Menü “Status” klicken und es von “Ausstehend” auf “Veröffentlicht” ändern. Klicken Sie anschließend auf die Schaltfläche “Änderungen speichern”.
Hinzufügen Ihres Monsterlinks zu Ihrer WordPress-Website
Jetzt müssen Sie den speziellen MonsterLink™ zu Ihrer Seite hinzufügen. Wenn Sie diesen nicht bereits kopiert haben, können Sie ihn über die Einstellung “Anzeigeregeln” für Ihre Kampagne abrufen.
Zunächst müssen Sie einen neuen Beitrag oder eine neue Seite erstellen oder die Seite bearbeiten, auf der Sie Ihren Link hinzufügen möchten.
Der MonsterLink™ ist HTML-Code, den Sie in einen eigenen HTML-Block einfügen müssen.
Wenn Sie sich im WordPress-Inhaltseditor befinden, klicken Sie auf die Schaltfläche (+), um einen benutzerdefinierten HTML-Block hinzuzufügen.

Kopieren Sie nun Ihren MonsterLink™ in diesen Block. Er sollte in etwa so aussehen:
1 | <a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
Sie können die Worte ‘Subscribe Now!’ in einen beliebigen Text ändern, den Sie für Ihren Link verwenden möchten.
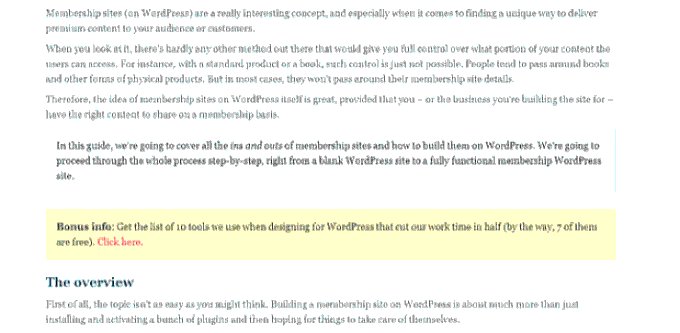
Sobald Sie den Link platziert haben, können Sie eine Vorschau Ihrer Seite oder Ihres Beitrags anzeigen, um sicherzustellen, dass er funktioniert.
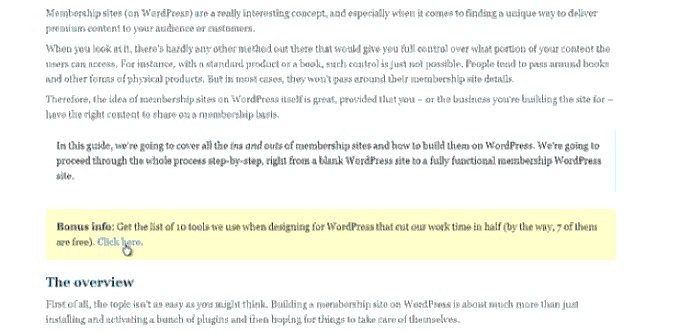
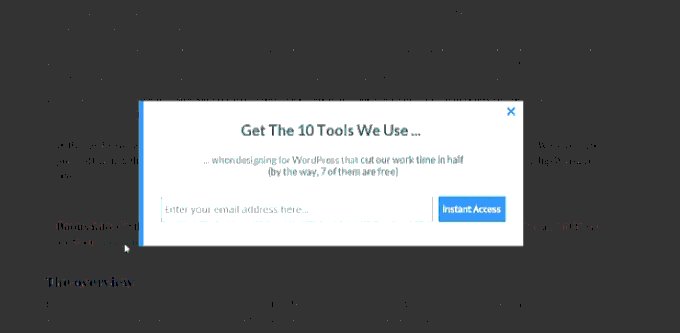
Hier ist unser Link in Aktion. Beachten Sie, dass wir den Text etwas umgestaltet haben, um einen Kasten mit größerem Text zu erstellen, der den Leadmagneten besser zur Geltung bringt:

Tipp: Sie sind nicht nur auf Textlinks mit MonsterLinks™ beschränkt. Sie können MonsterLink auch mit Call-to-Action-Buttons, Bildern, Bannern oder Navigationsmenüs auf Ihrer Website verwenden.
Video-Anleitung
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man ein WordPress-Popup-Formular auf Klick auslöst. Vielleicht interessiert Sie auch unser Tutorial, wie man ein WooCommerce Popup erstellt, um den Umsatz zu steigern und die besten WordPress Plugins für Banner.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Judith
Thanks for the article! Is it also possible to trigger a popup from a specific External URL? Meaning to append something in the URL that would make people arrive to my website with a specific popup already open? How can this be done?
WPBeginner Support
You may want to take a look at the article again as it covers what it sounds like you’re wanting.
Admin