Verfügt Ihre WordPress-Website über eine Vielzahl von Bildern und Videos? Diese Dateien können Ihren Inhalt großartig aussehen lassen, aber sie können Ihre Website auch verlangsamen und Ihre Besucher frustrieren.
Eine Möglichkeit, dieses Problem zu lösen, besteht darin, Ihre WordPress-Mediendateien auszulagern.
Dabei werden Ihre Mediendateien auf einem separaten Server gespeichert. Dadurch werden Ressourcen auf Ihrem Webserver freigesetzt und Ihre Website kann schneller geladen werden.
Sie können zum Beispiel Mediendateien auf Cloudflare CDN auslagern, um Ihre Website für Benutzer weltweit schneller zu machen. Alternativ können Sie Ihre Mediendateien auch auf einem schnellen Cloud-Speicher wie Amazon S3 oder Google Cloud Storage speichern.
Dieser Artikel zeigt Ihnen, wie Sie WordPress-Medien mit verschiedenen Methoden auslagern können, so dass Sie die beste Methode wählen können, um die Geschwindigkeit Ihrer Website zu verbessern.

Wie das Auslagern von WordPress-Medien die Website-Geschwindigkeit verbessert
Beim Offloading von WordPress-Medien werden große Dateien auf externen Servern und nicht auf dem Hosting-Server Ihrer Website gespeichert. Dazu können Bilder, Videos und Audiodateien gehören. Außerdem können Software-Downloads, PDFs, Dokumente und sogar Animationen heruntergeladen werden.
Dies ist eine gute Möglichkeit, die Server Ihrer Website zu entlasten.
Wenn jemand Ihre Website besucht, muss Ihr Webserver Ihre Mediendateien nicht mehr laden. Dadurch werden Ressourcen frei, so dass er sich auf andere wichtige Aufgaben konzentrieren kann, z. B. das schnellere Laden des Codes und des Inhalts Ihrer Website. Das bedeutet kürzere Ladezeiten für die Seiten und ein insgesamt besseres Website-Erlebnis.
Eine Möglichkeit, dies zu tun, besteht darin, Ihre Medien in einem Cloud-Speicherdienst wie Amazon S3 oder Google Cloud Storage zu speichern. Dann können Sie ein Plugin verwenden, um diesen Dienst in Ihre WordPress Website zu integrieren.
Ähnliche Geschwindigkeitsgewinne können Sie stattdessen mit einem Content Delivery Network (CDN) erzielen. Dieses speichert Kopien Ihrer Mediendateien auf mehreren Servern in der ganzen Welt, um Ihren Server zu entlasten und die Leistung von WordPress zu verbessern.
Für große Videodateien sollten Sie eine Videostreaming-Plattform wie YouTube oder Vimeo nutzen und die Videos auf Ihrer Website einbetten. Dies verringert die Last und den Speicherbedarf Ihres Servers weiter und bietet den Benutzern ein besseres Anzeigeerlebnis.
Das Auslagern von WordPress-Medien ist nur eine Möglichkeit, die Leistung Ihrer Website zu verbessern. Kombinieren Sie sie mit anderen Strategien wie der Wahl eines schnellen Hosts und der regelmäßigen Wartung von WordPress, um die beste Website-Geschwindigkeit und Benutzererfahrung zu erreichen.
Sehen wir uns also einige Möglichkeiten an, wie Sie WordPress-Medien auslagern können, um die Geschwindigkeit Ihrer Website zu verbessern:
- Offload WordPress Media Using WP Offload Media (Free)
- Offload WordPress Media Using WP Media Folder (Premium)
- Offload WordPress Videos Using a Streaming Service
- Offload WordPress Media Using Cloudflare CDN
- Use WPBeginner’s Site Speed Optimization Professional Service
- Bonus: Optimize Your Images Before Offloading for Better Performance
- Frequently Asked Questions About Offloading WordPress Media
WordPress-Medien mit WP Offload Media auslagern (kostenlos)
WP Offload Media ist ein beliebtes und kostenloses WordPress Plugin, das Ihre Bilder, Videos, Dokumente und andere Medien automatisch auf den Cloud-Speicher Ihrer Wahl kopiert.
Das Plugin funktioniert derzeit mit Amazon S3, Google Cloud Storage und DigitalOcean Spaces für Cloud-Speicher. Sie müssen Ihr Konto für Cloud-Speicher sorgfältig erstellen und konfigurieren und das Plugin installieren, aktivieren und einrichten.
Einrichten Ihres Kontos für Cloud-Speicher
Wenn Sie noch keinen Cloud-Speicherdienst haben, müssen Sie zunächst einen auswählen und ein Konto einrichten.
Die WP Offload Media-Website bietet eine hilfreiche Dokumentation für den Einstieg in die Nutzung der verschiedenen Optionen für Cloud-Speicher. In diesem Tutorial zeigen wir Ihnen, wie Sie Ihre WordPress-Mediendateien in den Amazon S3-Cloud-Speicher auslagern können.
Sie können sich auf der Website von Amazon Web Services für ein kostenloses Konto anmelden. Das Konto ist zwar kostenlos, aber bei der Einrichtung müssen Sie Ihre Kreditkartendaten angeben.
Wenn Sie bereits ein Konto haben, klicken Sie einfach auf den Button “Bei einem bestehenden AWS-Konto anmelden” und geben Sie Ihre Anmeldedaten ein.
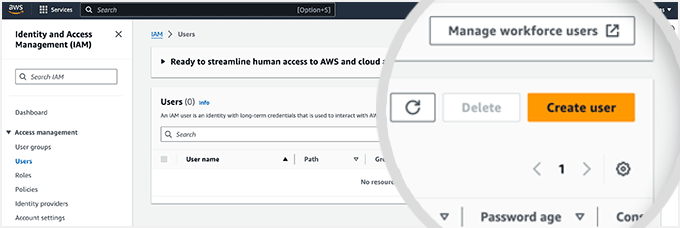
Als nächstes müssen Sie einen Benutzer einrichten, um Zugriffsschlüssel zu erhalten. Öffnen Sie dazu die Seite “Amazon Web Services Users” und klicken Sie auf den Button “Create user”.

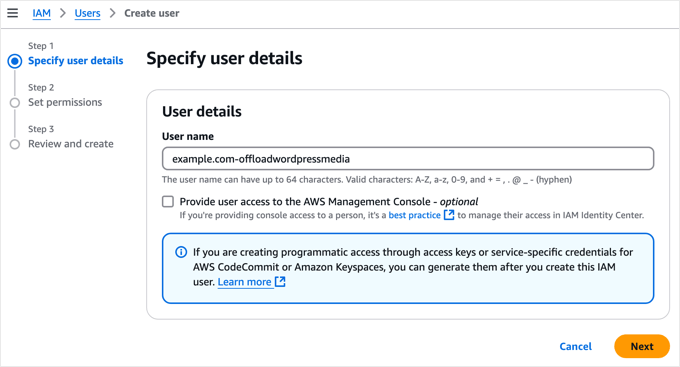
In der nächsten Ansicht können Sie die Details des Benutzers angeben. Fügen Sie einen Namen in das Feld Benutzer ein. Wir empfehlen Ihnen, das Format yourdomain-offloadwordpressmedia zu verwenden.
Wenn Sie in Zukunft weitere Benutzer für andere Konten erstellen, können Sie anhand dieses Benutzernamens erkennen, für welche Website das Konto bestimmt ist und welchen Zweck es erfüllt.
Vergewissern Sie sich, dass Sie die Box “Provide user access to the AWS Management Console” nicht ankreuzen, und klicken Sie dann auf den Button “Next”, um fortzufahren.

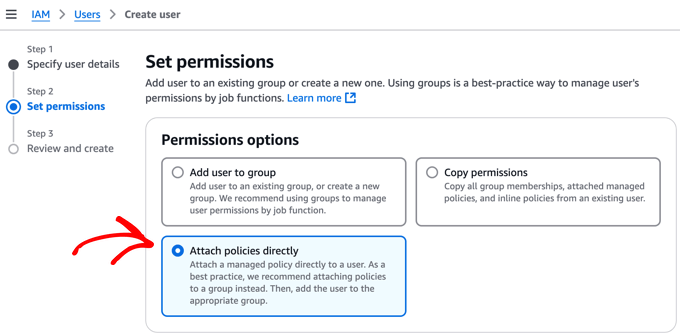
Als nächstes müssen Sie diesem neuen Benutzer die Berechtigung erteilen, auf den Amazon S3-Speicher zuzugreifen und Ihre WordPress-Mediendateien zu entladen.
Wählen Sie oben auf der Seite die Option “Richtlinien direkt anhängen”. Daraufhin wird eine Liste der Berechtigungen angezeigt, die Sie einzeln auswählen können.

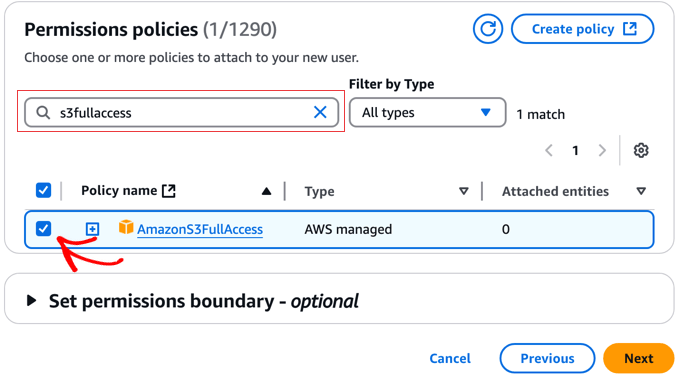
Jetzt können Sie die Liste der Richtlinien filtern, indem Sie in die Box “s3fullaccess” eingeben.
So können Sie den Namen der Richtlinie “AmazonS3FullAccess” leicht überprüfen. Klicken Sie danach einfach auf den Button “Weiter”, um fortzufahren.

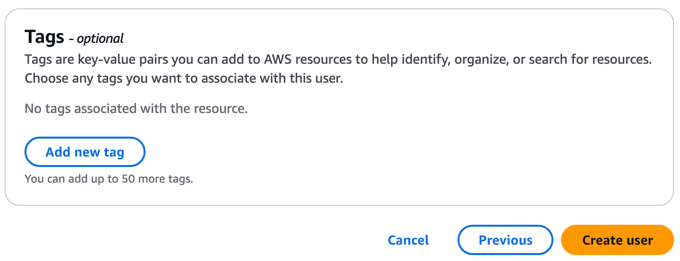
Auf der nächsten Seite können Sie optionale Schlagwörter hinzufügen. Dies ist für die meisten Websites nicht erforderlich. Wenn Sie jedoch bereits viele AWS-Benutzer eingerichtet haben, haben Sie möglicherweise bereits ein Schlagwortsystem erstellt, um diese zu verwalten.
Jetzt können Sie einfach auf den Button “Benutzer erstellen” klicken, um das Erstellen des neuen Benutzers abzuschließen.

Als Nächstes müssen Sie Zugangsschlüssel für den neuen Benutzer erstellen.
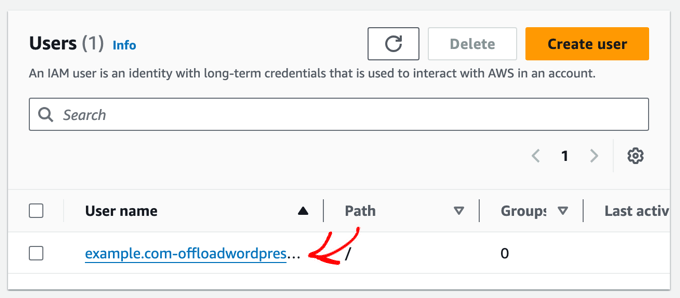
Um loszulegen, klicken Sie einfach auf den neuen Benutzer.

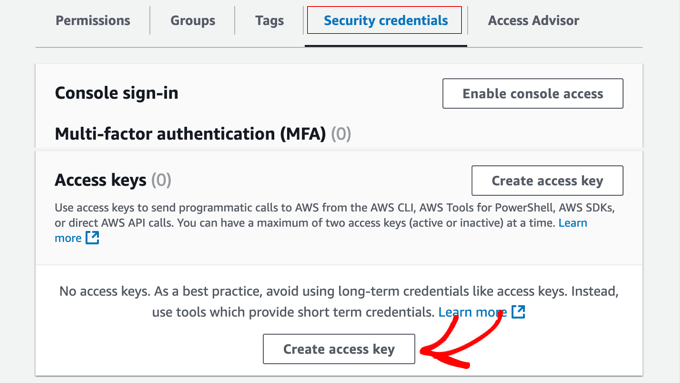
Klicken Sie nun auf den Tab “Sicherheitsnachweise” und blättern Sie zum Abschnitt “Zugriffsschlüssel” auf der Seite herunter.
Dort müssen Sie auf den Button “Zugangsschlüssel erstellen” klicken.

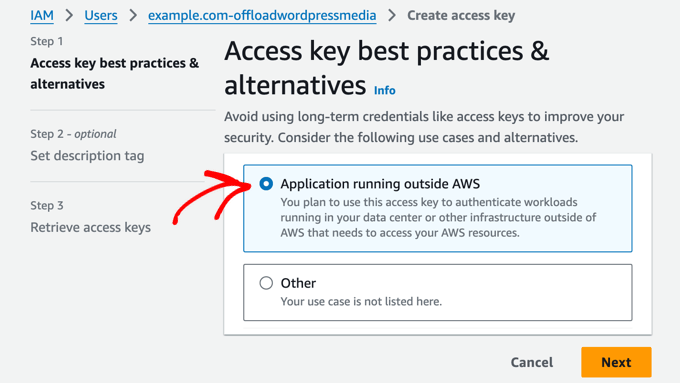
Daraufhin wird die Seite “Bewährte Praktiken und Alternativen für den Zugangsschlüssel” geöffnet.
Klicken Sie einfach auf die Option “Anwendung läuft außerhalb von AWS” und dann auf den Button “Weiter”.

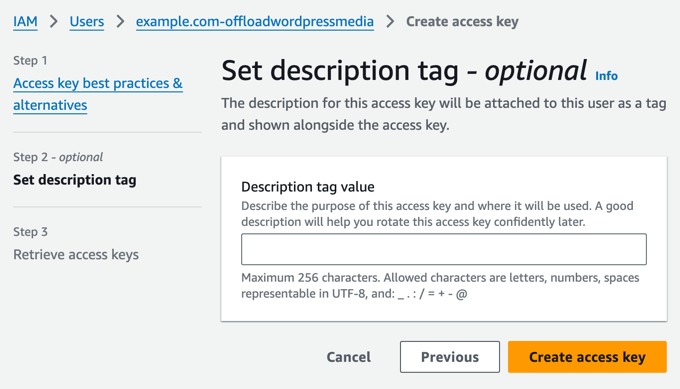
Auf der nächsten Seite können Sie ein optionales Schlagwort für die Beschreibung festlegen. In diesem Lernprogramm lassen wir dieses Feld leer.
Wenn Sie fertig sind, klicken Sie auf den Button “Zugangsschlüssel erstellen”.

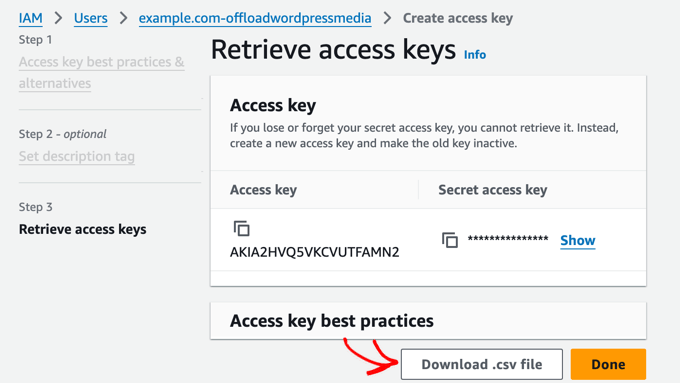
Sie sehen die Sicherheitsnachweise für den Benutzer. Diese bestehen aus einer Zugangsschlüssel-ID und einem geheimen Zugangsschlüssel.
Amazon wird diese nicht mehr anzeigen, daher sollten Sie die .csv-Datei sofort herunterladen und an einem sicheren Ort aufbewahren.

Hinweis: Es ist wichtig, dass Sie Ihre Zugangsschlüssel sorgfältig aufbewahren. Wenn Sie sie verlieren, müssen Sie die oben genannten Schritte erneut durchführen, um einen neuen zu erstellen.
Nun müssen Sie Ihre AWS-Zugangsschlüssel zu Ihrer WordPress Website hinzufügen, damit das WP Offload Media Plugin sie verwenden kann, um Ihre Mediendateien in den Amazon S3-Speicher zu verlagern.
Am sichersten ist es, sie in die WordPress-Datei wp-config.php aufzunehmen. Wie Sie diese Datei sicher ändern können, erfahren Sie in unserer Anleitung zum Bearbeiten der wp-config.php in WordPress.
Kopieren Sie nun den folgenden Codeschnipsel:
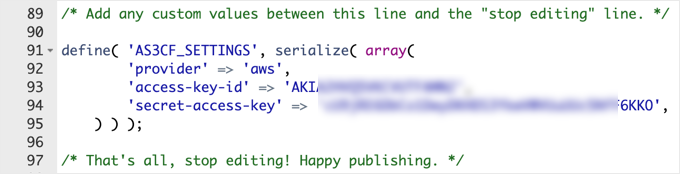
1 2 3 4 5 | define( 'AS3CF_SETTINGS', serialize( array( 'provider' => 'aws', 'access-key-id' => '********************', 'secret-access-key' => '**************************************', ) ) ); |
Dies muss in Ihre wp-config.php-Datei eingefügt werden.
Vergewissern Sie sich, dass Sie den Codeschnipsel zwischen den beiden Zeilen unten kopieren, sonst kann WP Offload Media ihn nicht lesen.
1 2 3 4 5 | /* Add any custom values between this line and the "stop editing" line. *//* That's all, stop editing! Happy publishing. */ |
Schließlich müssen Sie die Sternchen durch die Zugangsschlüssel-ID und den geheimen Zugangsschlüssel ersetzen, die Sie in der zuvor heruntergeladenen .csv-Datei gefunden haben.

Vergessen Sie nicht, die Datei wp-config.php zu speichern, um Ihre Einstellungen zu sichern.
Installation des WP Offload Media Plugins
Der nächste Schritt ist die Installation und Aktivierung des kostenlosen Plugins WP Offload Media Lite. Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Leitfaden für Einsteiger zur Installation eines WordPress Plugins.
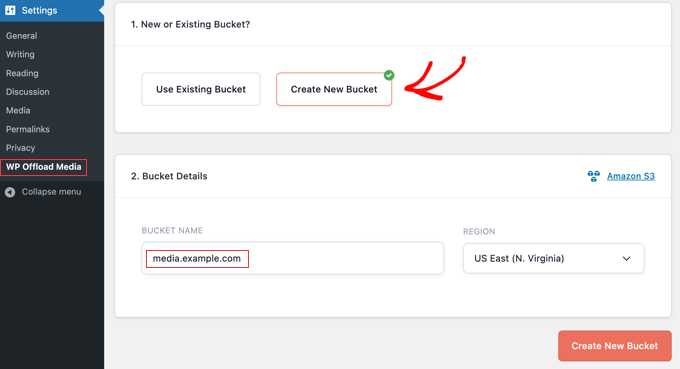
Nach der Aktivierung müssen Sie auf die Seite Einstellungen ” WP Offline Media in Ihrem WordPress-Dashboard navigieren, um das Plugin zu konfigurieren.
Vergewissern Sie sich, dass Sie die Option “Neuen Bucket erstellen” wählen und dem Bucket einen Namen geben, z. B. media.example.com. Sie können auch die Region in der Welt auswählen, die den meisten Ihrer WordPress-Besucher am nächsten ist.

Klicken Sie anschließend auf den Button “Neuen Eimer erstellen” am unteren Rand der Ansicht.
Herzlichen Glückwunsch, WP Offload Media ist nun so eingerichtet, dass neu hochgeladene Medien mit den empfohlenen Einstellungen in den Amazon S3-Cloud-Speicherbehälter ausgelagert werden.
Wenn Sie möchten, dass Ihre vorhandenen Mediendateien ebenfalls ausgelagert werden, finden Sie in der kostenpflichtigen Version des Plugins eine entsprechende Option.
WordPress-Medien mit WP Media Ordner auslagern (Premium)
WP Media Folder ist ein Premium Plugin, das Ihnen hilft, die Mediathek von WordPress zu verwalten und zu organisieren und mit externen Cloud-Speicherdiensten zu synchronisieren.
Es integriert sich mit Cloud-Speicherdiensten wie Google Drive und OneDrive über das WP Media Folder Cloud Add-on. Dadurch erhalten Sie eine Option in Ihrer WordPress-Mediathek, um bestimmte Dateien auf den Cloud-Speicherdienst statt auf Ihren Webserver hochzuladen.
WP Media Folders ist eine gute Wahl, wenn Sie Ihre Mediendateien in Ordnern organisieren oder individuelle Galerien erstellen möchten. Es ist auch einfacher einzurichten als einige der anderen Methoden.
Wir haben dieses Plugin gründlich getestet und festgestellt, dass es eine großartige Lösung für WordPress-Blogs mit vielen Mediendateien ist, wie z. B. Fotoportfolios und Shops für digitale Kunstwerke. Mehr dazu erfahren Sie in unserer ausführlichen Rezension zu WP Media Folder.
In diesem Tutorial sehen wir uns an, wie man WordPress-Medien mit Hilfe des WP Media Folder Plugins auf Google Drive auslagert.
Installation des WP Media Folder Plugin
Zunächst müsst Ihr das Plugin WP Media Folder erwerben. Im Rahmen dieses Vorgangs müsst Ihr ein Konto bei JoomUnited erstellen. Notiert Euch den erstellten Benutzernamen und das Passwort, denn Ihr werdet sie später in diesem Tutorial benötigen.
Jetzt sollten Sie das WP Media Folder Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung wird der Einrichtungsassistent automatisch gestartet. Klicken Sie auf den Button “Weiter zur Umgebungsprüfung”, um zu beginnen.

WP Media Folder nimmt sich ein paar Minuten Zeit, um Ihre WordPress-Umgebung zu überprüfen, einschließlich Ihrer PHP-Version, Erweiterungen und Einstellungen, um sicherzustellen, dass das Plugin korrekt funktioniert.
Wenn jeder Punkt ein grünes Häkchen hat, können Sie einfach auf den Button “Weiter” klicken, um den Assistenten zum nächsten Schritt zu führen. Andernfalls sollten Sie sich an Ihren Hosting-Anbieter wenden und ihn bitten, etwaige Probleme zu beheben.

Auf der nächsten Seite können Sie wählen, ob Sie die Funktionen von WP Media Folder für Galerien und Lightboxes nutzen möchten. Mit diesen Funktionen können Sie Ordner in der WordPress-Mediathek erstellen, bearbeiten und löschen.
Da dies für die meisten Websites sinnvoll ist, empfehlen wir, diese Optionen aktiviert zu lassen und dann auf den Button “Weiter” zu klicken.

Im nächsten Schritt werden einige zusätzliche Funktionen von WP Media Folder aufgeführt.
Die Standardeinstellungen sind für die meisten WordPress-Websites gut geeignet. Schalten Sie alle zusätzlichen Funktionen ein, die Sie verwenden möchten, und klicken Sie dann auf den Button “Weiter”.

Nach einer kurzen Wartezeit erhalten Sie eine Erfolgsmeldung.
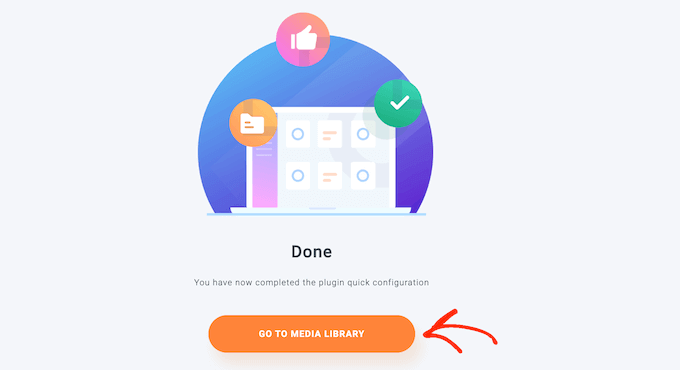
Sie können den Einrichtungsassistenten beenden, indem Sie auf den Button “Zur Mediathek gehen” klicken.

Installation des WP Media Folder Cloud Add-on
Um Ihre Mediendateien auf Google Drive auszulagern, müssen Sie das WP Media Folder Cloud Add-on installieren und aktivieren. Sie können dies auf die gleiche Weise tun, wie Sie ein WordPress Plugin installieren.
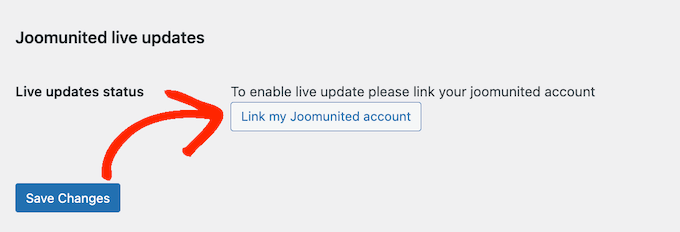
Als Nächstes geht Ihr zu Einstellungen ” Allgemein, um Google Drive mit Eurer WordPress-Mediathek zu verbinden. Scrollt einfach zum Abschnitt “Joomunited-Live-Updates” und klickt auf “Mein Joomunited-Konto verlinken”.

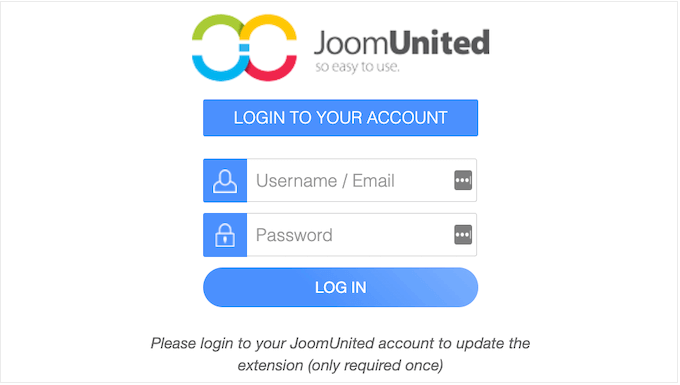
Gebt in dem erscheinenden Popup Euren Benutzernamen und Euer Passwort für JoomUnited ein und klickt dann auf ‘Anmelden’.
Denken Sie daran, dass dies die E-Mail-Adresse und das Passwort sind, die Sie beim Kauf des WP Media Folder Plugins verwendet haben.

Jetzt können Sie Google Drive mit Ihrer Website verbinden, damit Sie Ihre WordPress-Mediendateien auslagern können.
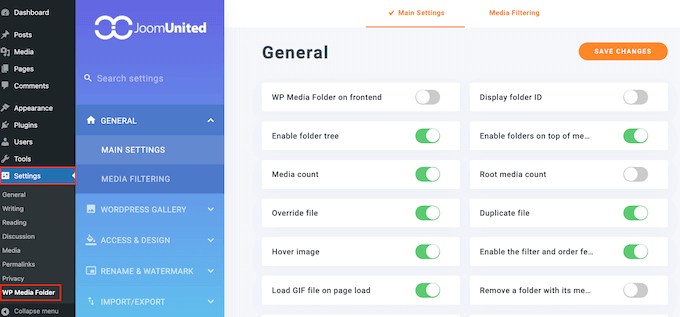
Gehen Sie einfach auf Einstellungen ” WP Media Ordner, um loszulegen.

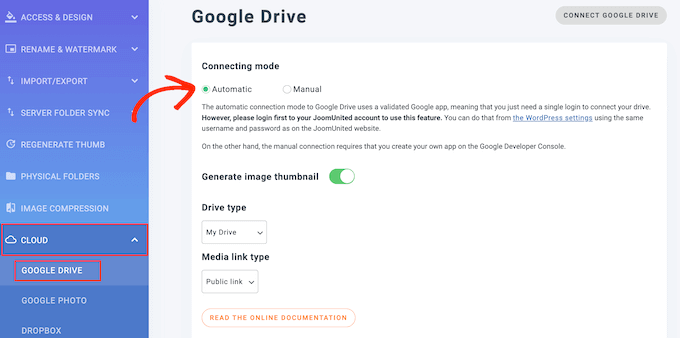
Navigieren Sie über das Menü im linken Fensterbereich zu Cloud ” Google Drive.
Wählen Sie die Option “Automatisch” für die Verbindung mit Google Drive und klicken Sie dann auf den Button “Google Drive verbinden” oben rechts auf der Ansicht. Sie werden aufgefordert, sich bei dem Google Konto, das Sie verwenden möchten, anzumelden.

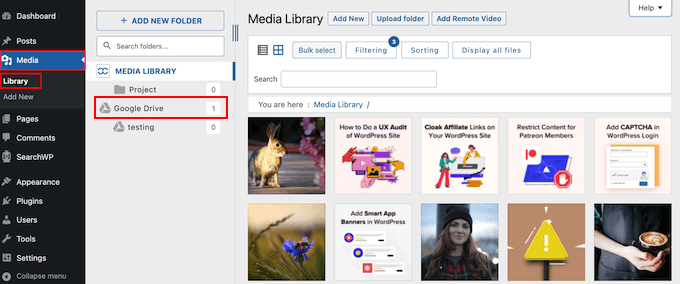
Herzlichen Glückwunsch, Google Drive ist jetzt mit Ihrer WordPress-Website verbunden. Während Ihre WordPress Mediathek-Dateien auf Ihrem Webserver verbleiben, können Sie von dort aus problemlos auf Google Drive als zweite Position zum Speichern von Mediendateien zugreifen.
Wenn Sie Ihren Beiträgen und Seiten Mediendateien aus Google Drive hinzufügen, werden diese von Google Drive bereitgestellt, wodurch Server-Ressourcen frei werden und die Leistung von WordPress verbessert wird.

Wie das geht und wie Sie WP Media Folder zum Organisieren Ihrer Google Drive-Bilder verwenden können, erfahren Sie in unserer Anleitung zum Verbinden von Google Drive mit Ihrer WordPress-Mediathek.
WordPress Videos über einen Streaming-Dienst auslagern
Unserer Erfahrung nach beanspruchen Videos viel Speicherplatz und Bandbreite. Das macht das Speichern von Videos in WordPress oder in einem Cloud-Speicher teuer und langsam.
Deshalb empfehlen wir immer, keine Videos in die WordPress-Mediathek hochzuladen, sondern einen Dienst für Videostreaming zu nutzen, der dafür optimiert ist, dass Menschen Videoinhalte online ansehen können.
Wenn Sie ein Video auf Streaming-Dienste wie YouTube oder Vimeo hochladen, wird jedes Video für eine bessere Darstellung im Internet bearbeitet. Dann können die Zuschauer wählen, ob sie Ihr Video in HD oder mit niedrigeren Auflösungen ansehen möchten, um weniger Daten zu verbrauchen.
Diese Dienste erkennen sogar automatisch das Gerät und die Internetverbindung des Benutzers und spielen das Video in der besten Qualität für jeden Benutzer ab.
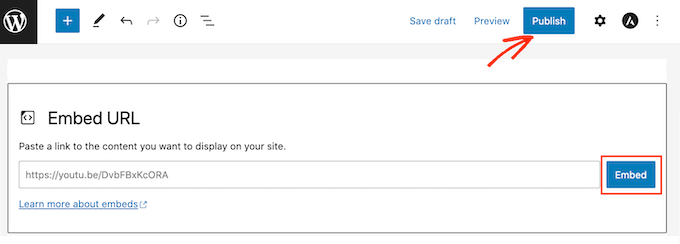
Nach dem Upload des Videos auf den Streaming-Dienst können Sie es ganz einfach in WordPress einbetten, damit Ihre Besucher es auf Ihrer Website anzeigen können.

Außerdem können andere Benutzer, die Ihre Website gar nicht kennen, Ihr Video auf dem Streaming-Dienst entdecken. Das kann mehr Besucher auf Ihre Website bringen.
Unser eigener YouTube-Kanal WPBeginner hat zum Beispiel über 1 Million Abonnenten und wird jede Woche zehntausendfach angezeigt.

Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden, warum Sie niemals ein Video in WordPress hochladen sollten.
WordPress-Medien mit Cloudflare CDN auslagern
Eine weitere Möglichkeit, Ihre WordPress-Mediendateien auszulagern, ist die Verwendung eines Content Delivery Network oder CDN. Dies ist die Methode, die wir bei WPBeginner verwenden.
CDNs speichern eine Kopie der Mediendateien Ihrer Website in einem Netzwerk von globalen Servern. Wenn ein Benutzer Ihre Website besucht, stellt das CDN die Medien von dem Server bereit, der ihm am nächsten ist, was die Ladezeiten verbessert.
Diese Lösung funktioniert gut für uns bei WPBeginner, da wir Besucher in der ganzen Welt haben. Wir verwenden Cloudflare als unser CDN, aber es gibt viele andere hochwertige WordPress CDN-Dienste, aus denen Sie wählen können.
Erstellen eines Cloudflare Kontos
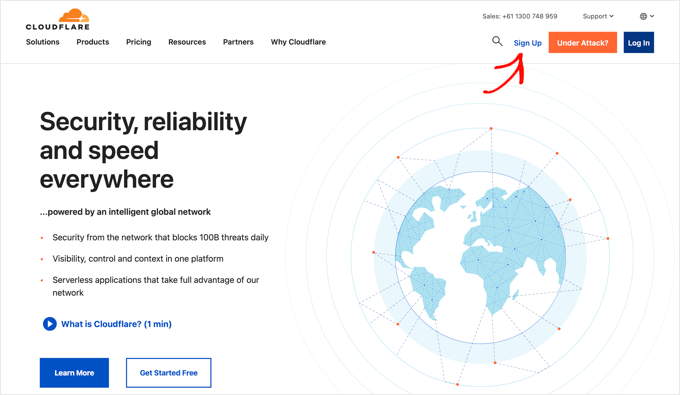
Um loszulegen, müssen Sie die Cloudflare-Website besuchen und einfach auf den Button “Sign Up” klicken.

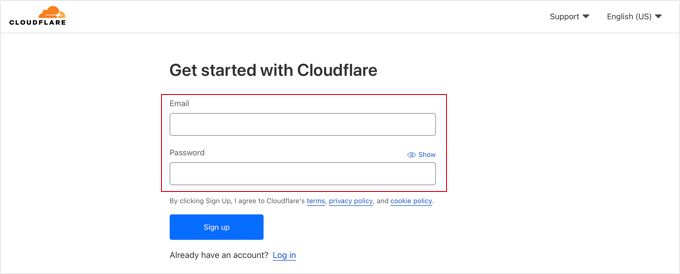
Dies öffnet eine neue Seite, auf der Sie ein Cloudflare Konto erstellen können, indem Sie Ihre E-Mail-Adresse eingeben und ein Passwort wählen.
Sobald Sie diese Informationen eingegeben haben, klicken Sie auf den Button “Anmelden”, um fortzufahren.

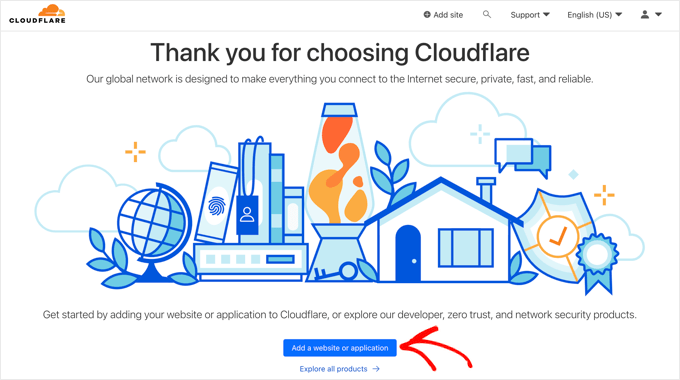
Sobald Sie dies getan haben, sehen Sie die Nachricht “Danke, dass Sie sich für Cloudflare entschieden haben”, die bestätigt, dass Ihr Konto erfolgreich eingerichtet wurde.
Sie können nun Ihre Website zu Cloudflare hinzufügen, indem Sie auf den Button mit der Aufschrift “Website oder Anwendung hinzufügen” klicken.

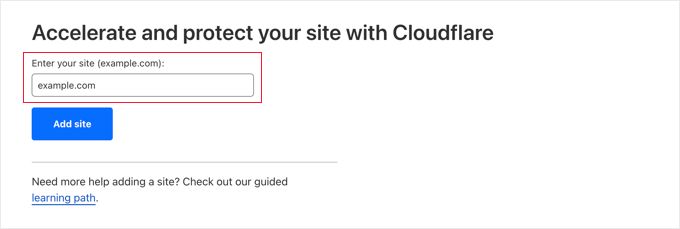
Auf der nächsten Seite können Sie Ihre Website in das Feld ‘Enter your site’ eingeben.
Sie müssen keine zusätzlichen Zeichen eingeben, sondern nur den Domainnamen Ihrer Website, z. B. example.com.

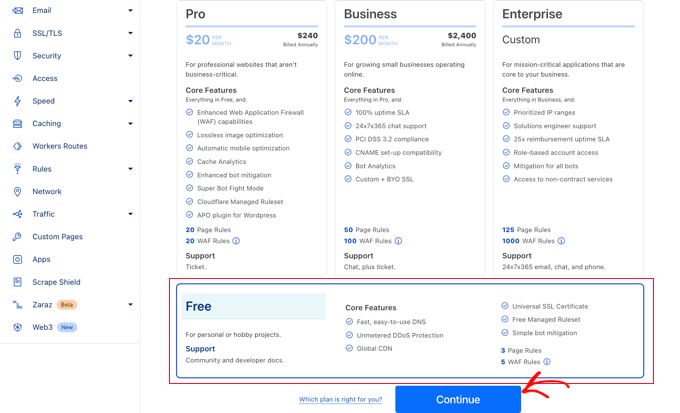
In der nächsten Ansicht werden die verschiedenen Tarife aufgelistet, die Cloudflare anbietet. Nachdem Sie einen Plan ausgewählt haben, klicken Sie auf den Button “Weiter”.
Für diesen Lehrgang verwenden wir den kostenlosen Plan.

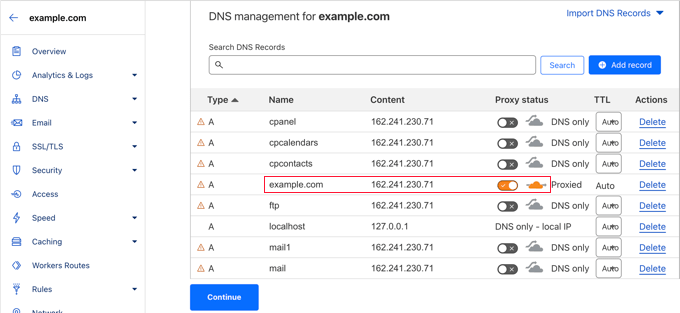
Jetzt listet Cloudflare die DNS-Einträge Ihrer Website auf. Sie müssen auswählen, welche dieser Einträge durch Cloudflare geleitet werden sollen, um die Leistung Ihrer Website zu verbessern.
Vergewissern Sie sich, dass Ihre primäre Domain, z. B. example.com, aktiviert ist und eine orangefarbene Wolke anzeigt.

Sobald Sie die DNS-Einträge aktiviert haben, die Sie über Cloudflare weiterleiten möchten, klicken Sie auf den Button “Weiter” am unteren Rand.
Aktualisierung der Nameserver für Ihre Website
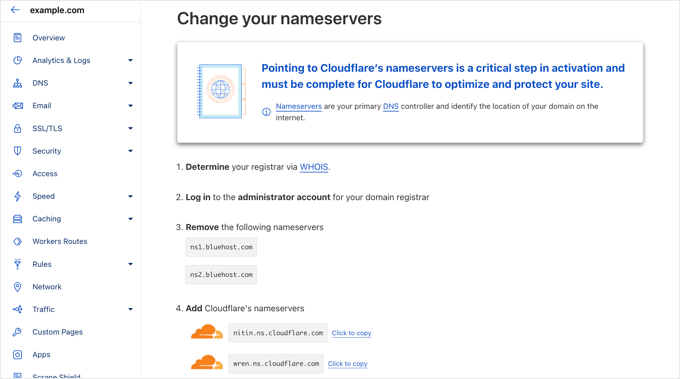
Im nächsten Schritt weist Sie Cloudflare darauf hin, dass Sie Ihre Nameserver aktualisieren müssen.

Sie können dies tun, indem Sie Ihr Konto bei der Domainregistrierungsstelle, z. B. Domain.com, besuchen. Oder wenn Sie eine kostenlose Domain von Bluehost oder einem anderen Hosting-Anbieter erhalten haben, müssen Sie sich bei Ihrem Hosting-Konto anmelden.
Wir gehen Schritt für Schritt durch, wie Sie dies mit Bluehost tun können. Wenn Sie einen anderen Hosting-Anbieter oder eine andere Domain-Registrierungsstelle verwenden, sind die Schritte ähnlich, und Sie können sich an diese wenden, um Hilfe zu erhalten, oder in deren Online-Dokumentation nachsehen.
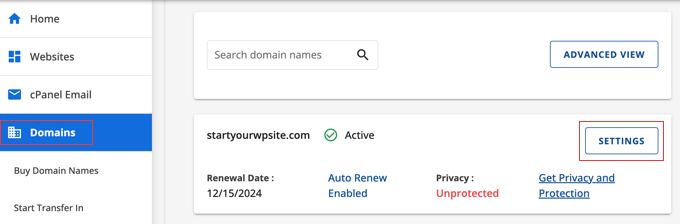
Melden Sie sich bei Ihrem Konto bei Bluehost an und gehen Sie dann zum Abschnitt “Domains” auf dem Dashboard. Klicken Sie dann auf den Button “Einstellungen” neben Ihrem Domainnamen.

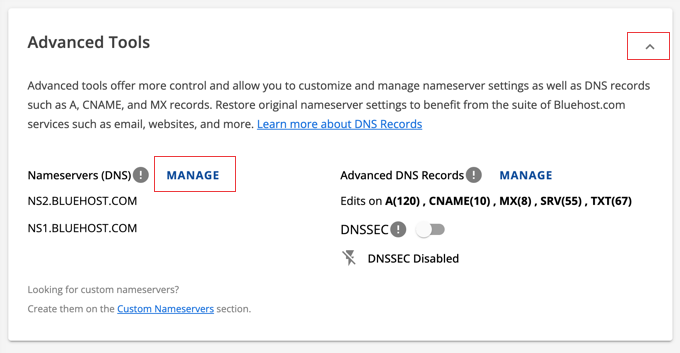
Scrollen Sie auf der nächsten Seite nach unten zu “Erweiterte Werkzeuge” und erweitern Sie den Abschnitt, indem Sie auf den Pfeil am rechten Rand der Ansicht klicken. Sie sehen dann die DNS-Einstellungen Ihrer Website, einschließlich der Nameserver.
Klicken Sie nun auf den Button “Verwalten” neben “Nameserver (DNS)”.

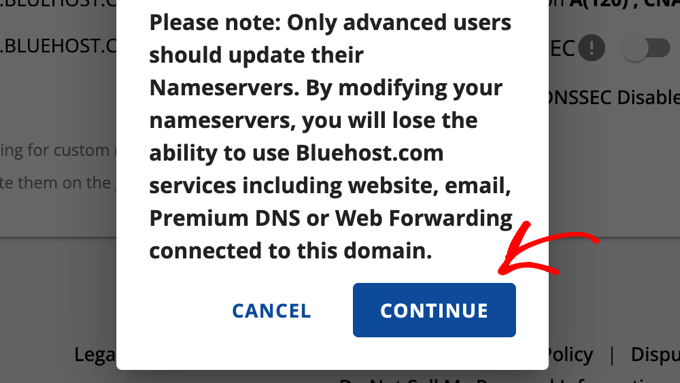
Es erscheint eine Warnung, die besagt, dass nur fortgeschrittene Benutzer ihre Nameserver aktualisieren sollten.
Klicken Sie einfach auf den Button “Weiter”, um die Nachricht zu bestätigen und fortzufahren.

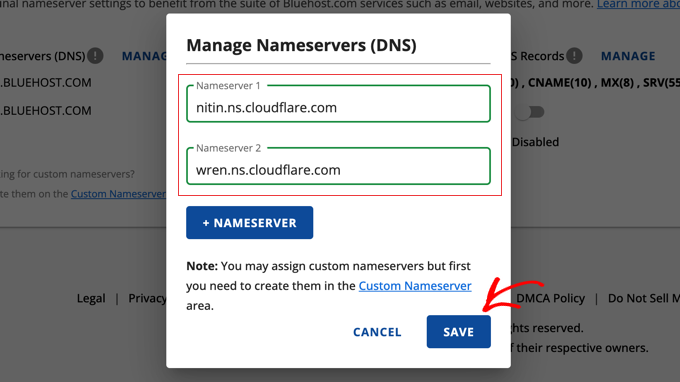
Nun können Sie sorgfältig die Einstellungen für Nameserver 1 und Nameserver 2 eingeben, die Cloudflare oben angegeben hat.
Klicken Sie anschließend auf den Button “Speichern”, um die neuen Einstellungen zu speichern.

Hinweis: Es kann einige Zeit dauern, bis sich Änderungen an den Nameservern im Internet verbreitet haben. Während dieser Zeit kann Ihre Website für einige Benutzer unzugänglich sein.
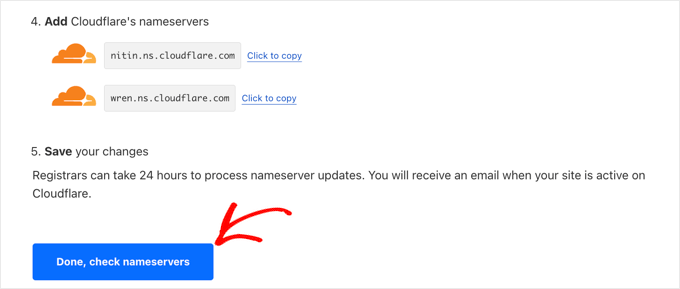
Jetzt, wo Sie Ihre Nameserver aktualisiert haben, können Sie zurück zur Cloudflare-Einrichtungsseite gehen.
Dort können Sie die Einrichtung abschließen, indem Sie auf den blauen Button mit der Aufschrift “Fertig, Nameserver prüfen” klicken.

Sie müssen ein paar Minuten warten, bis Ihre Nameserver überprüft und Cloudflare aktiviert wurde.
Nach der Aktivierung sehen Sie die Erfolgsmeldung in Ihrem Cloudflare Dashboard.

Cloudflare konfigurieren
Sie werden Cloudflare konfigurieren wollen, um die Leistung Ihrer Website zu verbessern. Glücklicherweise öffnet sich die Schnellstartanleitung automatisch und führt Sie durch die Einstellungen.
Um mehr zu erfahren, folgen Sie bitte unserer Anleitung zur Einrichtung von Cloudflare Free CDN in WordPress.
Nutzen Sie den professionellen Dienst von WPBeginner zur Optimierung der Website-Geschwindigkeit

Wenn Sie nicht die Zeit oder das Fachwissen haben, Ihre Mediendateien zu entladen und die Leistung Ihrer WordPress-Website zu verbessern, können Sie unsere Experten beauftragen, dies für Sie zu tun.
Im Laufe der Jahre haben wir mehr als 100.000 Menschen bei ihren ersten Schritten mit WordPress geholfen. Warum beauftragen Sie uns nicht, um die Geschwindigkeit und Leistung Ihrer Website zu steigern?
Bevor wir Ihre Website auch nur anfassen, erstellen wir einen umfassenden Bericht über die Geschwindigkeit und Leistung Ihrer Website, um die Ladezeit Ihrer Seiten, die Serverleistung und technische SEO-Aspekte zu messen. So können wir feststellen, was verbessert werden kann.
Unser Standarddienst beginnt bei $699 und beinhaltet CDN-Einrichtung, Bildkomprimierung, Caching-Konfiguration und vieles mehr.
Werfen Sie einfach einen Blick auf unsere Seite für den Dienst zur Optimierung der Website-Geschwindigkeit, um weitere Einzelheiten zu erfahren und einen kostenlosen Beratungstermin zu vereinbaren.
Bonus: Optimieren Sie Ihre Bilder vor dem Auslagern für bessere Leistung
Bevor Sie Ihre Mediendateien auslagern, sollten Sie sie optimieren und komprimieren, um die Geschwindigkeit weiter zu erhöhen.
Sie können Plugins wie WP Smush und andere verwenden, um WordPress-Bilder zu optimieren, indem Sie ihre Größe ohne Qualitätsverlust reduzieren. Dadurch wird die Menge der zu übertragenden Daten minimiert.

Ein optimiertes Bild kann bis zu 80 % kleiner sein als das Original, ohne dass es zu Qualitätseinbußen kommt. Im obigen Beispiel ist das Bild 52 % kleiner.
Detaillierte Anweisungen finden Sie in unserem Leitfaden zur Optimierung von Bildern für die Web-Performance ohne Qualitätsverlust.
Häufig gestellte Fragen zum Auslagern von WordPress-Medien
Hier finden Sie einige kurze Antworten auf die häufigsten Fragen zum Auslagern von WordPress-Medien.
Was genau bedeutet es, WordPress-Medien “auszulagern”?
Das Auslagern Ihrer Mediathek bedeutet, dass Sie Ihre Bilder, Videos und andere Mediendateien auf einem separaten Server speichern, z. B. bei einem Cloud-Speicherdienst, und nicht auf dem Hauptserver Ihrer Website.
Warum sollte ich meine WordPress-Medien auslagern?
Durch das Offloading wird Ihr Webserver entlastet, was zu schnelleren Ladezeiten der Seiten, einer besseren Leistung der Website und einem besseren Benutzererlebnis führt. Außerdem kann es die Skalierbarkeit Ihrer Website erhöhen und die Hosting-Kosten senken.
Welches sind die gängigsten Methoden zum Entladen von Medien?
Zu den beliebtesten Methoden gehören die Nutzung von Cloud-Speicherdiensten wie Amazon S3 oder Google Cloud Storage und die Verwendung eines Content Delivery Network (CDN).
Was ist der Unterschied zwischen einem Cloud-Speicher und einem CDN für das Medien-Offloading?
Bei der Cloud-Speicherung werden Ihre Mediendateien auf einen anderen Server verschoben. Ein CDN hingegen erstellt Kopien Ihrer Mediendateien auf mehreren Servern weltweit, um sie den Benutzern je nach ihrer Position schneller zur Verfügung zu stellen. Oft können Sie diese Lösungen kombinieren, um das Beste aus beiden Welten zu nutzen.
Brauche ich technische Kenntnisse, um meine Medien zu entladen?
Auch wenn einige technische Kenntnisse hilfreich sein können, vereinfachen viele Plugins den Prozess, so dass Benutzer aller Kenntnisstufen ihre Medien einfach auslagern können.
Macht das Offloading meine bestehenden Links zu Bildern kaputt?
Wenn Sie es richtig machen, sollte das Offloading Ihre Links zu den Bildern nicht zerstören. Einige Plugins schreiben die URLs der Bilder automatisch um, damit sie weiterhin korrekt angezeigt werden. Andere Plugins entladen nur neu hochgeladene Bilder und beeinträchtigen Ihre vorhandenen Bilder überhaupt nicht.
Was ist mit großen Video-Dateien? Sollte ich diese auch auslagern?
Bei großen Videodateien empfiehlt es sich in der Regel, eine Videostreaming-Plattform wie YouTube oder Vimeo zu nutzen und die Videos auf Ihrer Website einzubetten, anstatt sie direkt hochzuladen.
Wird das Offloading die SEO meiner Website verbessern?
Ja, das Offloading kann indirekt die Suchmaschinenoptimierung verbessern, indem es die Geschwindigkeit der Website erhöht, was ein Rankingfaktor für Suchmaschinen wie Google ist.
Ist Offloading das Einzige, was ich tun muss, um meine Website zu beschleunigen?
Offloading ist eine wichtige Optimierungsstrategie, die jedoch am effektivsten ist, wenn sie mit anderen Leistungsverbesserungen kombiniert wird, wie z. B. WordPress-Caching und der Wahl eines schnellen Webhosts.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man WordPress-Medien auslagert, um die Geschwindigkeit Ihrer Website zu verbessern. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie einen Website-Geschwindigkeitstest richtig durchführen, oder unsere Expertenauswahl der besten WordPress Caching Plugins, um Ihre Website zu beschleunigen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.