Kürzlich fragte uns einer unserer Leser, wie er JavaScripts in WordPress nach unten verschieben kann, um seinen Google Page Speed Score zu erhöhen. Wir sind froh, dass er gefragt hat, denn ehrlich gesagt wollten wir darüber schreiben. Zuvor haben wir darüber gesprochen, wie man JavaScripts und CSS-Stile in WordPress richtig einfügt. In diesem Artikel zeigen wir Ihnen, wie Sie JavaScripts in WordPress nach unten verschieben können, um die Ladezeit Ihrer Website und Ihren Google Page Speed Score zu verbessern.
Vorteile des Verschiebens von JavaScripts an den unteren Rand
JavaScript ist eine clientseitige Programmiersprache. Sie wird vom Webbrowser des Benutzers ausgeführt und nicht von Ihrem Webserver. Wenn Sie JavaScript ganz oben platzieren, kann es sein, dass der Browser das JavaScript ausführt oder verarbeitet, bevor er den Rest der Seite lädt. Wenn Sie JavaScripts nach unten verschieben, würde Ihr Webserver die Seite schnell rendern und dann würde der Browser des Benutzers die JavaScripts ausführen. Da das serverseitige Rendering bereits erfolgt ist, wird das JavaScript im Hintergrund geladen, wodurch die Seite insgesamt schneller geladen wird.
Dies verbessert Ihre Geschwindigkeitsbewertung bei Tests mit Google Page Speed oder Yslow. Google und andere Suchmaschinen berücksichtigen jetzt die Seitengeschwindigkeit als eine der Leistungsmatrizen bei der Anzeige von Suchergebnissen. Das bedeutet, dass Websites, die schneller geladen werden, in den Suchergebnissen stärker hervorgehoben werden.
Der richtige Weg zum Hinzufügen von Skripten in WordPress
WordPress verfügt über ein leistungsfähiges Warteschlangensystem, mit dem Theme- und Plugin-Entwickler ihre Skripte in eine Warteschlange stellen und bei Bedarf laden können. Das richtige Einreihen von Skripten und Stilen kann die Ladegeschwindigkeit Ihrer Seite erheblich verbessern.
Um Ihnen ein einfaches Beispiel zu zeigen, werden wir ein kleines JavaScript in ein WordPress-Theme einfügen. Speichern Sie Ihr JavaScript in einer .js-Datei und legen Sie diese .js-Datei in das js-Verzeichnis Ihres Themes. Wenn Ihr Theme kein Verzeichnis für JavaScripts hat, dann erstellen Sie eines. Nachdem Sie Ihre Skriptdatei abgelegt haben, bearbeiten Sie die Datei functions.php Ihres Themes und fügen Sie diesen Code hinzu:
1 2 3 4 5 | function wpb_adding_scripts() {wp_register_script('my-amazing-script', get_template_directory_uri() . '/js/my-amazing-script.js','','1.1', true);wp_enqueue_script('my-amazing-script');}add_action( 'wp_enqueue_scripts', 'wpb_adding_scripts' ); |
In diesem Code haben wir die Funktion wp_register_script() verwendet. Diese Funktion hat die folgenden Parameter:
1 2 3 | <?phpwp_register_script( $handle, $src, $deps, $ver, $in_footer );?> |
Um das Skript in der Fußzeile oder am Ende einer WordPress-Seite einzufügen, müssen Sie nur den Parameter $in_footer auf true setzen.
Wir haben auch eine andere Funktion get_template_directory_uri() verwendet, die die URL für das Vorlagenverzeichnis zurückgibt. Diese Funktion sollte für das Einreihen und Registrieren von Skripten und Stilen in WordPress-Themes verwendet werden. Für Plugins werden wir die Funktion plugins_url() verwenden.
Das Problem:
Das Problem besteht darin, dass WordPress-Plugins manchmal ihr eigenes JavaScript in Seiten innerhalb des <head> oder des Seitenkörpers einfügen. Um diese Skripte an den unteren Rand zu verschieben, müssen Sie Ihre Plugin-Dateien bearbeiten und die Skripte ordnungsgemäß an den unteren Rand verschieben.
Die JavaScript-Quelle finden
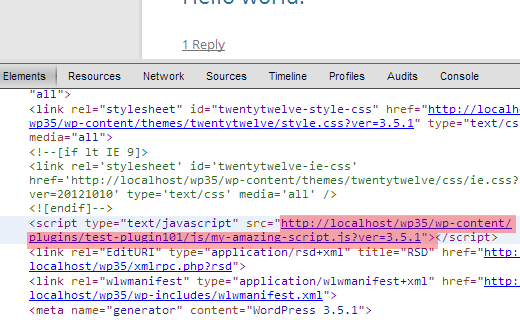
Öffnen Sie Ihre Website im Webbrowser und zeigen Sie den Seitenquelltext an. Sie sehen den Link zur JavaScript-Datei, der den Speicherort und den Ursprung der Datei angibt. Auf dem Screenshot unten sehen wir zum Beispiel, dass unser Skript zu einem Plugin namens “test-plugin101” gehört. Die Skriptdatei befindet sich im Verzeichnis js.

Manchmal wird JavaScript direkt in die Seite eingefügt und nicht durch eine separate .js-Datei verknüpft. In diesem Fall müssen Sie alle Ihre Plugins nacheinander deaktivieren. Aktualisieren Sie die Seite nach der Deaktivierung jedes Plugins, bis Sie dasjenige finden, das das Skript zu Ihren Seiten hinzufügt. Wenn das JavaScript auch nach der Deaktivierung aller Plugins nicht verschwindet, versuchen Sie, zu einem anderen Thema zu wechseln, um zu sehen, ob das JavaScript von Ihrem Thema hinzugefügt wird.
Skripte registrieren und in die Warteschlange stellen
Wenn Sie das Plugin oder Theme gefunden haben, das JavaScript in den Header-Bereich einfügt, müssen Sie als Nächstes herausfinden, wo das Plugin einen Aufruf für die Datei hat. In einer der PHP-Dateien Ihres Themes oder Plugins finden Sie einen Aufruf für diese bestimmte .js-Datei.
Wenn das Plugin oder Theme bereits Enqueuing zum Hinzufügen von JavaScript-Dateien verwendet, müssen Sie nur die Funktion wp_register_script in Ihrem Plugin oder Theme ändern und true für den Parameter $in_footer hinzufügen. Zum Beispiel so:
1 | wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__ ),'','1.0',true); |
Nehmen wir an, Ihr Plugin oder Theme fügt Roh-JavaScript in der Kopfzeile oder zwischen dem Inhalt ein. Suchen Sie den rohen JavaScript-Code in den Plugin- oder Theme-Dateien, kopieren Sie das JavaScript und speichern Sie es in einer .js-Datei. Verwenden Sie dann die Funktion wp_register_script() wie oben gezeigt, um JavaScript nach unten zu verschieben.
Anmerkung des Herausgebers: Es ist wichtig zu verstehen, dass, wenn Sie Änderungen an den Core-Dateien vornehmen und das Plugin aktualisieren, Ihre Änderungen nicht überschrieben werden. Ein besserer Weg wäre, das Skript zu deregistrieren und es in der functions.php-Datei Ihres Themes neu zu registrieren. Siehe dieses Tutorial.
Abgesehen davon, dass Sie die Skripte in die Fußzeile verschieben, sollten Sie auch ein schnelleres Social-Media-Plugin und Lazy-Load-Bilder verwenden. Außerdem sollten Sie W3 Total Cache und MaxCDN verwenden, um die Geschwindigkeit Ihrer Website zu verbessern.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, JavaScripts in WordPress nach unten zu verschieben und Ihre Seitengeschwindigkeit zu verbessern. Für Fragen und Feedback hinterlassen Sie bitte einen Kommentar unten.





Ravi
Will my plugins update normally when i move their js to single file? I am a newbie.
WPBeginner Staff
There are multiple ways to do it. One that is most common is to paste JavaScript files loaded by different sources into one single JS file and then enqueue it.
Catharine
Great, thanks!
Catharine
Hi Syed, thanks for the tutorial. However I am a complete noob and have a very basic question. For that piece of code you posted (the entire function etc), do we need to add that in the functions.php file for every single bit of javascript we want to enqueue? I guess what I’m asking is, how would you format that code if you had more than one piece of javascript that was being loaded in the headers of more than one page?
Your help would be greatly appreciated!
Marc Jacobs
hi, great tutorial. I have a question though. I ran my website through Google Page Speed Insights and got the warning that I had to eliminate render blocking Javascript (and css) to boost my page speed. I read the information on this website (great read!), but I cannot seem to find the php-files where the plugin “calls” for the js-files causing my website to lack speed. I have figured out what plug-in is causing most of the delay (Google-maps-ready), but I have no idea how to precoeed frpm there. I have searched every php-file in the plugin folder, but can’s find a js-file named remotely similar to the files mentioned in the google speed test:
…
How do I figure out what php file to edit? Help wouldbe much appreciated!
greeting,
Marc.
WPBeginner Support
A plugin on your site Google Maps Ready is adding those files.
Admin
Basavaraj Tonagatti
Hi, I recently moved to Genesis Framework+Eleven 40 Child Theme. I am also facing the same problem while I run the Google page speed test. But as I don’t know the exact way of doing, finding it difficult to make changes. Can anyone guide me what is the exact cause on my site and how to remove this Javascript issue? (I don’t know any styling languages and I am totally unware about these code languages.)
Joseph Stanley-Hunt
Thanks heaps, I have been wondering how to do this and some other tricks (which I have also found answers to on here).
One question tho, I see there is no in-head in the paramaters. is that meaning that if the in_footer is set to false, it is registered in the head automatically?
WPBeginner Support
Yes, the default value for in_footer is false. So you need to explicitly add in_footer to true otherwise it will appear in the head.
Admin
Mike
The plugin update immediately came to my mind too. Look forward to more advice on this.
Jason
Great article! I have been asking this questions for a long time because so many themes get penalized in Googls speed test due to java scripts loading first. Maybe others have known how to put these scripts in the footer.
Again, thanks and I will try this out and tell you how it works.
Jeremy Myers
Great tutorial.
But once we update the plugin, we will have to do this again, right? And every time the plugin updates?
Is it possible to deregister the js in functions.php and then simply reregister it in the footer somehow?
adam
Hi, thanks for this useful tips. But, how to move .js of W3 Total Cache minify on head?
That’s js location on cache in wp content, not wp plugin.
Lucca
Thx for valueable knowledge – keep up excellent work.
Raj
Nice and Simple guide. Thanks for posting this article to increase the speed of WordPress
Danyel Perales
Nice tip. Thanks for share !