Möchten Sie Ihren WordPress-Inhalten Rezeptkarten hinzufügen?
Jeden Tag suchen Millionen von Menschen online nach Rezepten. Ganz gleich, ob es darum geht, ein schnelles Abendessen zu zaubern oder Gäste mit einem außergewöhnlichen Dessert zu beeindrucken – Rezeptkarten mit leicht verständlichen Anleitungen helfen den Besuchern, ihr Wunschgericht zuzubereiten.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Rezeptkarten in WordPress erstellen können.

Was sind Rezeptkarten und warum sollten sie verwendet werden?
Rezeptkarten enthalten die Zutaten und Anweisungen für die Zubereitung eines bestimmten Gerichts. Diese Karten haben oft ein strukturiertes Format mit Abschnitten wie:
- Titel des Rezepts
- Liste der Inhaltsstoffe
- Schritt-für-Schritt-Anleitung
- Zusätzliche Hinweise oder Tipps
- Nährwertangaben
Sie sind im Grunde Entwürfe für die Zubereitung köstlicher Gerichte. Rezeptkarten sind ideal für Köche aller Niveaus, insbesondere für vielbeschäftigte Menschen, die schnelle und einfache Ideen für Mahlzeiten brauchen. Sie sind übersichtlich gestaltet, so dass Ihre Besucher Ihre Gerichte leicht und einfach nachkochen können.

Außerdem lassen sie sich gut teilen, was für den Aufbau Ihrer Präsenz in den sozialen Medien hilfreich ist. Außerdem verwenden Rezeptkarten strukturierte Daten(Schema Markup), was bedeutet, dass sie bessere Chancen haben, in den Suchmaschinenrankings weiter oben zu erscheinen.
Wenn Sie einen Food-Blog betreiben, eine Restaurant-Website haben oder in der Gesundheits- und Wellnessbranche tätig sind, haben Sie wahrscheinlich schon einmal darüber nachgedacht, Rezepte auf Ihrer Website zu veröffentlichen.
Und das Beste daran ist, dass dafür keine komplexe Programmierung oder viel technisches Know-how erforderlich ist. Sehen wir uns an, wie das geht.
Hinzufügen von Rezeptkarten mit WP Tasty Recipes
Der beste Weg, Rezeptkarten hinzuzufügen, ist ein Rezept Plugin wie WP Tasty Recipes. Es ist ein einfaches Plugin, mit dem Sie Ihre Rezepte auf viele Arten individuell anpassen können.
Schritt 1: Installation des WP Tasty Recipes Plugins
Um loszulegen, müssen Sie das WP Tasty Recipes Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer ausführlichen Anleitung zur Installation eines WordPress Plugins.
Als Nächstes gehen Sie von Ihrem WordPress-Admin zum WP Tasty ” Dashboard. Klicken Sie auf “Lizenz eingeben”.

Es erscheint ein Popup-Fenster. Fügen Sie einfach Ihren Lizenz-Schlüssel von der Downloads Seite von Ihrem WP Tasty Konto ein.
Wählen Sie “Alle Plugins” und klicken Sie dann auf den Button “Lizenz speichern”.

Schritt 2: Anpassen des Rezeptkartendesigns
Als Nächstes empfiehlt es sich, das Design der Rezeptkarte an Ihre Bedürfnisse anzupassen.
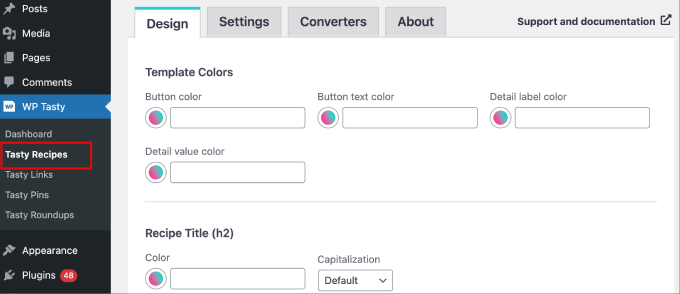
Rufen Sie die Seite WP Tasty ” Tasty Recipes von Ihrem WordPress-Dashboard aus auf.
Auf dem Tab Design können Sie das Aussehen Ihrer Rezeptkarte individuell anpassen.

Sie können Elemente wie Button-Farben, Titel- und Untertitelfarben, Sternebewertungen und sogar einen Social Footer individuell anpassen.
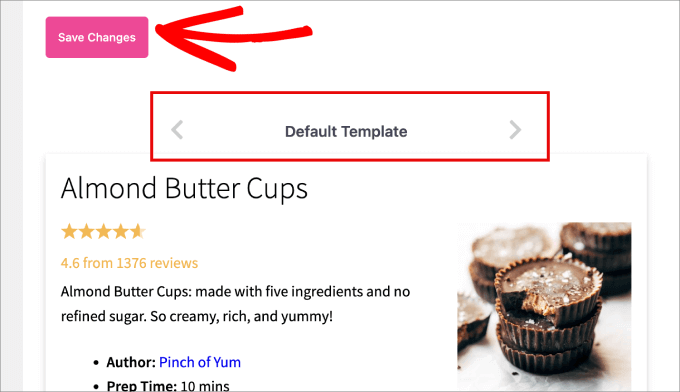
Wenn Sie ganz nach unten scrollen, werden Sie feststellen, dass die “Standard-Vorlage” ausgewählt ist.

Klicken Sie auf den linken und den rechten Pfeil und wählen Sie das Template aus, das Ihnen am besten gefällt und am besten zum Design Ihrer Website passt.
Klicken Sie anschließend auf “Änderungen speichern”.
Schritt 3: Hinzufügen von Rezeptkarten zu einem Beitrag in WordPress
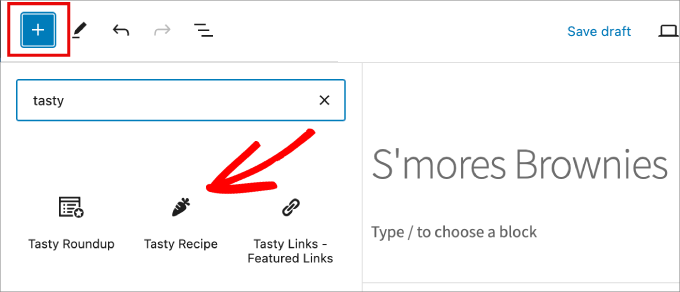
Gehen Sie dann zu dem Beitrag, dem Sie Ihre Rezeptkarte hinzufügen möchten. Klicken Sie auf das “+”-Symbol oben links im Block-Editor, um einen neuen Block hinzuzufügen.
Hier können Sie den Block “Leckere Rezepte” suchen und auswählen.

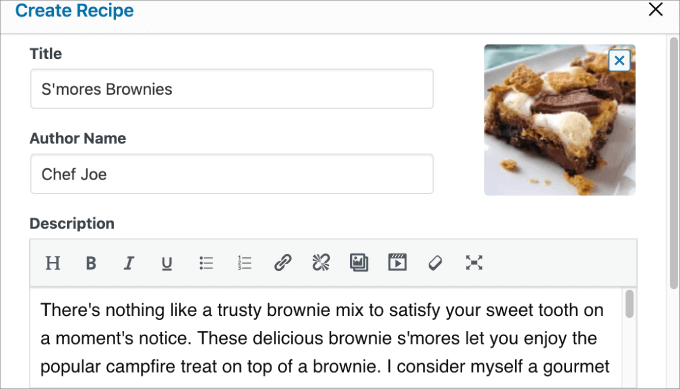
Daraufhin wird ein Fenster auf der Ansicht angezeigt. Hier müssen Sie alle Informationen zu Ihrem Rezept eingeben.
Es ist wichtig, so viele Details wie möglich hinzuzufügen, damit Google die Informationen leicht identifizieren kann und Ihnen die besten Chancen bietet, Rich Snippets in den Suchergebnissen anzuzeigen.

Hier können Sie die folgenden Informationen hinzufügen:
- Titel
- Rezepturbild
- Autor Name
- Beschreibung
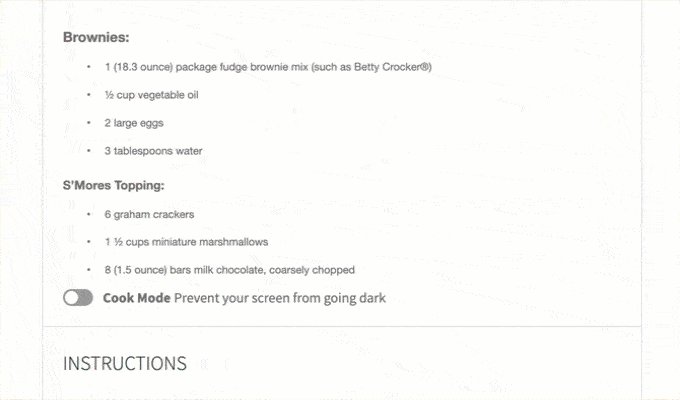
- Inhaltsstoffe
- Anweisungen
- Anmerkungen
- Details wie Vorbereitungszeit, Kochzeit, Ertrag, Kategorie usw.
- Schlüsselwörter
- Video URL
- Ausrüstung
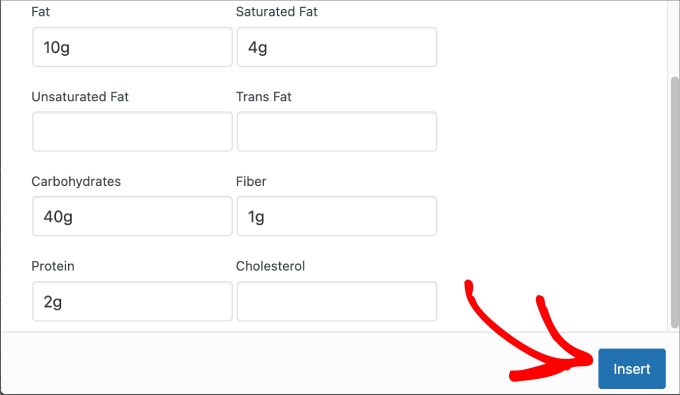
- Ernährung
Wenn Sie die Informationen zu Ihrem Rezept ausgefüllt haben, klicken Sie unten auf den Button “Einfügen”.

Danach müssen Sie nur noch dafür sorgen, dass Ihre Rezeptkarte auf der Website freigeschaltet wird!
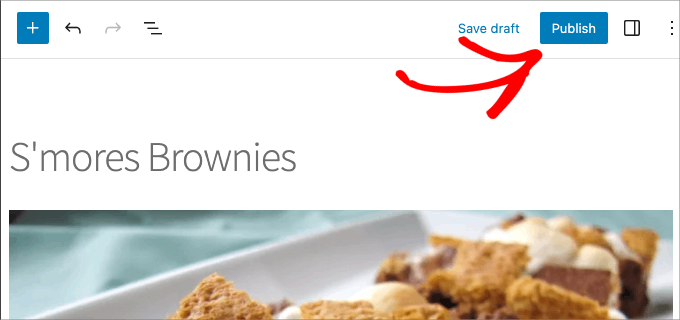
Schritt 4: Veröffentlichung Ihrer Rezeptkarte
Jetzt können Sie Ihre Rezeptkarte veröffentlichen. Klicken Sie einfach auf den Button “Veröffentlichen” oder “Aktualisieren” am oberen Rand.

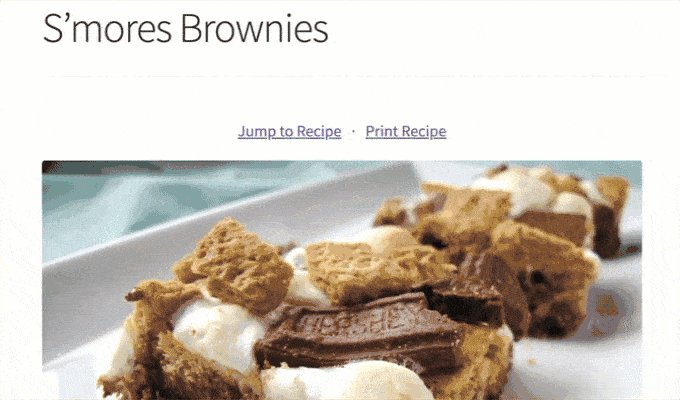
Gehen Sie nun einfach auf das Frontend Ihrer Website, um Ihre Rezeptkarte in Aktion zu sehen.
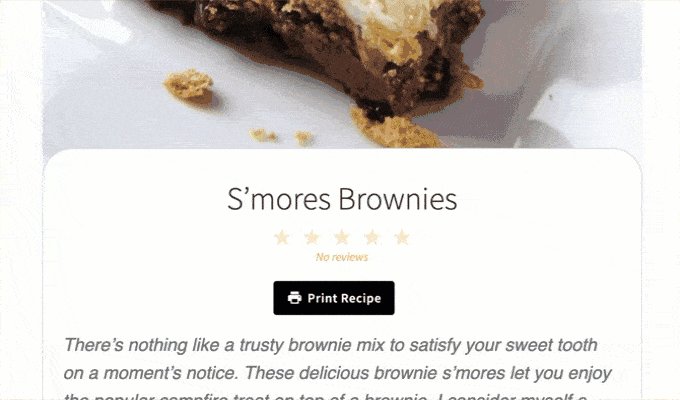
So sieht unsere S’mores Brownies-Karte auf dem Frontend unserer Website aus.

Schritt 5: Hinzufügen des “Pin It”-Buttons zu Ihrer Rezeptkarte (Option)
Wenn Sie ein Upgrade auf den WP Tasty ‘All Access’ Plan oder das Tasty Pins Produkt erworben haben, dann möchten Sie vielleicht auch einen ‘Pin It’ Button zu Ihrer Rezeptkarte hinzufügen, damit Ihre Besucher das Rezept einfach zu einem Pinterest Board hinzufügen können.
Wenn Besucher Ihr Rezept auf Pinterest pinnen, wird Ihr Bild mehr Benutzern auf der Plattform angezeigt. Das kann dazu führen, dass mehr Besucher auf Ihre Website kommen.
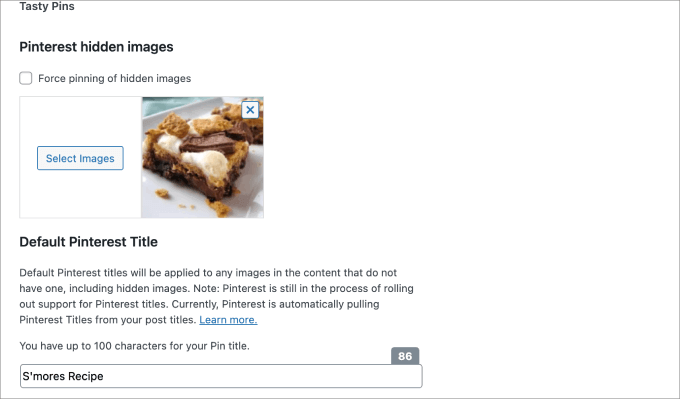
Scrollen Sie zum Ende Ihres Block-Editors und fügen Sie ein Pinterest-Bild, einen Titel und einen Text hinzu, die zur Optimierung Ihrer Bilder für SEO und Pinterest verwendet werden.

Damit werden alle Bilder der Rezeptkarte mit einem “Pin It”-Button versehen, so dass Ihre Inhalte leichter weitergegeben werden können.
Bonus: Hinzufügen von SEO-freundlichen Rezepten mit Schema in WordPress
Die Erstellung von Rezeptkarten ist nur ein Teil des Puzzles. Sie müssen auch dafür sorgen, dass so viele Besucher wie möglich zu Ihren Rezepten gelangen. Das könnte letztendlich zu mehr Verkäufen Ihres Kochbuchs, zu Partnerverkäufen oder zu Buchungen für Ihre Dienste führen.
Der beste Weg, dies zu tun, ist das Hinzufügen eines Rezeptschemas in WordPress mit Hilfe des All in One SEO Plugins.
Nach der Installation und Aktivierung haben Sie die Möglichkeit, jede Art von Schema in Ihren Beiträgen oder Seiten zu erstellen.
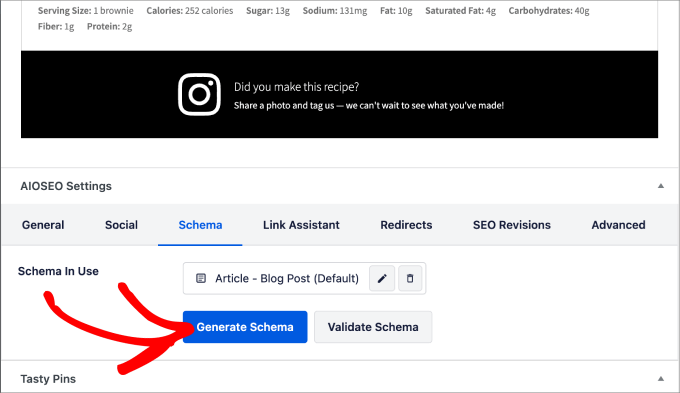
Scrollen Sie im Block-Editor bis zum unteren Rand, wo AIOSEO Einstellungen” steht. Wählen Sie dann unter dem Tab “Schema” die Option “Schema generieren”.

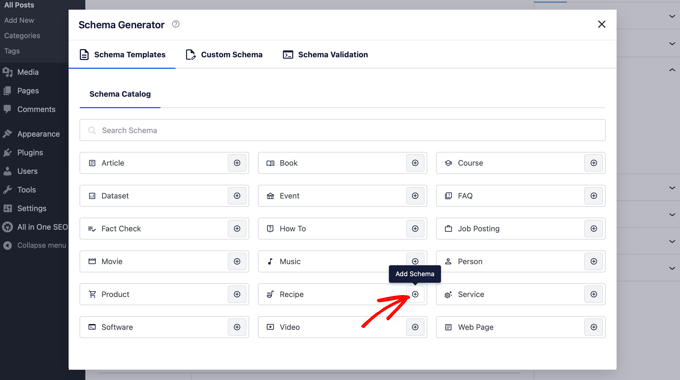
Daraufhin erscheint ein Popup-Fenster, in dem Sie eine Reihe von Templates für Schemata sehen, aus denen Sie auswählen können. Dies nimmt Ihnen die ganze Arbeit ab, denn es erstellt strukturierte Daten auf der Grundlage des von Ihnen veröffentlichten Beitragstyps.
In diesem Fall würden wir auf das “+”-Symbol neben “Rezept” klicken.

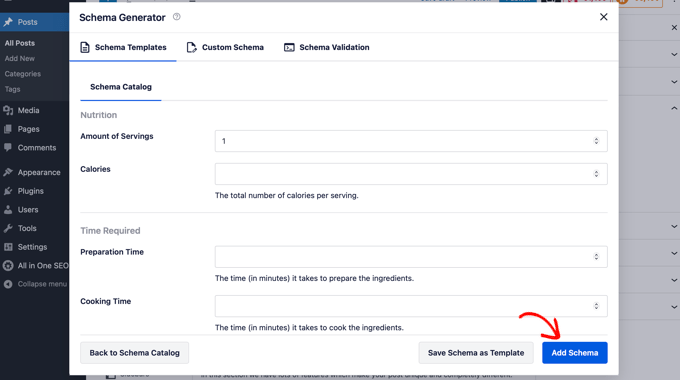
Sie geben alle Details Ihres Rezepts in den Schema-Generator ein.
Sie und Ihre Besucher werden auf Ihrer Website keinen Unterschied feststellen können, aber die Bots der Suchmaschinen erhalten die Informationen, die sie für die Hervorhebung von Funktionen benötigen.

Weitere Einzelheiten finden Sie in unserer vollständigen Anleitung zum Hinzufügen eines SEO-freundlichen Rezeptschemas in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Rezeptkarten in WordPress erstellt. Vielleicht interessieren Sie sich auch für unsere Vorstellung der besten WordPress Themes für Rezept-Blogs und unser Tutorial, wie Sie ganz einfach eine Restaurant-Website mit WordPress erstellen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.