Neben Seiten und Beiträgen bietet WordPress die Möglichkeit, individuelle Inhaltstypen zu erstellen, die sich an die individuellen Bedürfnisse Ihrer Inhalte anpassen. Sie können zum Beispiel einen individuellen Inhaltstyp für Filmkritiken, Produkte oder Erfahrungsberichte erstellen. Auf diese Weise können Sie Ihre Website effektiver organisieren und die Benutzerfreundlichkeit verbessern.
Wenn Sie noch einen Schritt weiter gehen wollen, können Sie auch einen RSS Feed für jeden Ihrer individuellen Inhaltstypen einrichten. Wenn Sie Ihren Website-Besuchern spezielle Feeds anbieten, können sie sich auf individuellere Weise mit Ihrem Material beschäftigen.
In dieser Anleitung zeigen wir Ihnen, wie Sie separate RSS Feeds für individuelle Inhaltstypen in WordPress einrichten. Fangen wir an!

Erstellen separater RSS-Feeds für benutzerdefinierte Beitragstypen in WordPress
WordPress erzeugt standardmäßig mehrere RSS-Feeds für Ihre Website.
So erscheinen zum Beispiel alle Ihre aktuellen Blog-Einträge im Haupt-RSS-Feed Ihrer Website. Auf diesen Feed können Sie zugreifen, indem Sie /feed/ an Ihren Domainnamen anhängen, etwa so:
https://example.com/feed/
Was die meisten Anfänger nicht wissen, ist, dass WordPress für jede Seite des Archivs einen eigenen RSS Feed erzeugt.
So gibt es beispielsweise separate RSS-Feeds für Kategorien, Tags, Autoren und benutzerdefinierte Beitragstypen.
Angenommen, Sie haben einen benutzerdefinierten Beitragstyp namens Filme auf Ihrer Website. Sie können alle in diesem Beitragstyp erstellten Inhalte anzeigen, indem Sie die Archivseite des Beitragstyps aufrufen:
https://example.com/movies

Um den RSS-Feed anzuzeigen, müssen Sie lediglich /feed/ neben der URL des benutzerdefinierten Post-Type-Archivs hinzufügen.
https://example.com/movies/feed/

Alternativ können Sie den Feed auch anzeigen, indem Sie den Parameter für den Beitragstyp zu Ihrem Haupt-WordPress-RSS-Feed hinzufügen. Zum Beispiel:
https://example.com/feed/?post_type=movies
Diese URL ruft dann nur den benutzerdefinierten Beitragstyp namens Filme ab.

Wir verwenden individuelle Inhaltstypen für unsere Abschnitte Glossar und WordPress Hosts. Beide haben aktivierte RSS Feeds und können von Benutzern genutzt werden, die diese Abschnitte abonnieren möchten.
Einen Link zum RSS-Feed des benutzerdefinierten Beitragstyps hinzufügen
Da Sie nun wissen, wie Sie auf die RSS-Feeds für jeden benutzerdefinierten Beitragstyp auf Ihrer WordPress-Website zugreifen können, können Sie diese URL verwenden, um Links zu Ihren benutzerdefinierten Beitragstyp-Feeds zu erstellen.
Sie können zum Beispiel ein Symbol oder einen einfachen Textlink auf der Archivseite des benutzerdefinierten Beitragstyps anzeigen, damit Ihre Besucher diese Beiträge einfach abonnieren können.
1. Fügen Sie einen Link zum Individuellen Inhaltstyp RSS Feed in Block-Themes hinzu
Wenn Sie ein Block-Theme verwenden, das die Website-Bearbeitung vollständig unterstützt, fügen Sie den Link wie folgt ein.
Zunächst müssen Sie Ihrer WordPress-Website mit dem WPCode-Plugin einen benutzerdefinierten Codeschnipsel hinzufügen.
Hinweis: Es gibt auch eine kostenlose Version von WPCode, mit der Sie dieses Codeschnipsel hinzufügen können.
Zuerst müssen Sie das WPCode-Plugin installieren und aktivieren und dann auf die Seite Code Snippets ” + Add New Snippet gehen.

Klicken Sie hier auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.
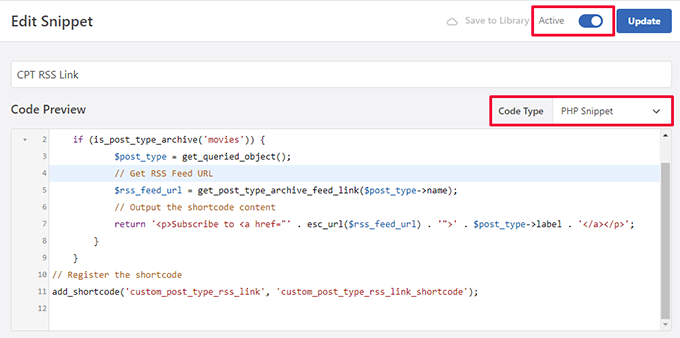
Geben Sie auf dem nächsten Bildschirm einen Namen für Ihr Code-Snippet ein. Dies kann ein beliebiger Name sein, mit dem Sie das Snippet identifizieren können. Wählen Sie anschließend unter “Code-Typ” die Option “PHP-Snippet”.
Fügen Sie schließlich den folgenden Code in das Feld Codevorschau ein:
1 2 3 4 5 6 7 8 9 10 | if (is_post_type_archive('movies')) { $post_type = get_queried_object(); // Get RSS Feed URL $rss_feed_url = get_post_type_archive_feed_link($post_type->name); // Output the shortcode content return '<p>Subscribe to <a href="' . esc_url($rss_feed_url) . '">' . $post_type->label . '</a></p>'; } }// Register the shortcodeadd_shortcode('custom_post_type_rss_link', 'custom_post_type_rss_link_shortcode'); |
Vergessen Sie nicht, “movies” durch den Namen Ihres individuellen Inhaltstyps zu ersetzen.
So würde es als Snippet im WPCode-Plugin aussehen:

Aktivieren Sie nun den Schalter “Aktiv” und “Speichern/Aktualisieren” Sie Ihr Snippet.
Dieser Code erkennt automatisch, wenn ein Benutzer die spezifische benutzerdefinierte Post-Type-Archivseite aufruft und zeigt dann einen Link zum Abonnieren an.
Anschließend wird ein Shortcode erstellt, den Sie in Ihrem Blockthema oder in Widgets verwenden können, um den Link anzuzeigen.
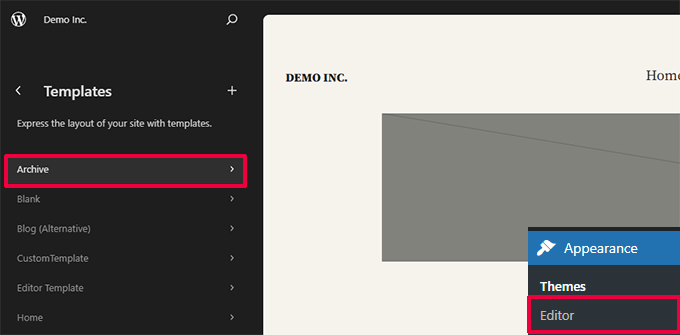
Als nächstes müssen Sie die Seite Erscheinungsbild ” Editor aufrufen, um den Site-Editor zu starten. Wählen Sie dann die Option Vorlagen ” Archiv aus dem linken Menü.

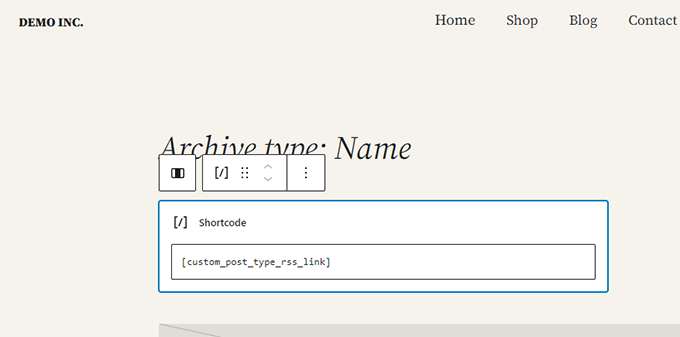
Als Nächstes fügen Sie den Shortcode-Block an der Stelle ein, an der Sie den RSS-Feed-Link anzeigen möchten.
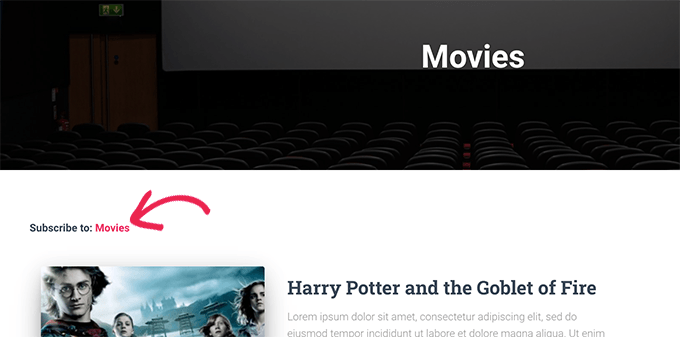
Idealerweise sollte sie ganz oben stehen, direkt unter dem Namen des Archivs.

Innerhalb des Shortcode-Blocks müssen Sie den folgenden Shortcode hinzufügen:
[custom_post_type_rss_link]
Vergessen Sie danach nicht, Ihre Änderungen zu speichern.
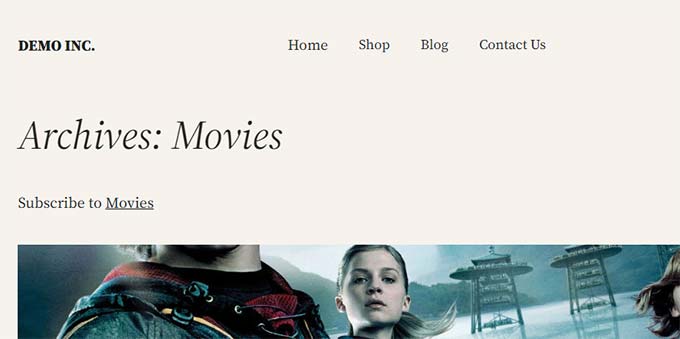
Sie können nun die Archivseite Ihres benutzerdefinierten Beitragstyps besuchen, um den RSS-Feed-Link in Aktion zu sehen.

2. Fügen Sie einen Link zum RSS Feed des Individuellen Inhaltstyps in Classic Themes hinzu
Am einfachsten geht das, indem Sie in Ihrem WordPress-Theme eine eigene Vorlage für Ihren benutzerdefinierten Beitragstyp erstellen.
Stellen Sie mit einem FTP-Client eine Verbindung zu Ihrer WordPress-Website her und navigieren Sie zum Ordner /wp-content/themes/your-current-theme/.
Wenn Ihr benutzerdefinierter Beitragstyp Filme heißt, können Sie eine Datei archive-{post_type}.php in Ihrem WordPress-Theme-Ordner erstellen.
Danach können Sie einfach den Inhalt aus der archive.php-Vorlage Ihres Themes kopieren und mit der Anpassung Ihrer neuen Vorlage beginnen.
Mit dem folgenden Code können Sie einfach einen einfachen HTML-Link zu Ihrem Post-Type-Archiv-Feed hinzufügen:
1 | <p><strong>Subscribe to: <a href="https://example.com/movies/feed/">Movies</a></strong></p> |
Vergessen Sie nicht, die URL in die Feed-URL Ihres Beitragstyps zu ändern.
Das Problem bei diesem Code ist jedoch, dass Sie eine neue Vorlagendatei nur für diesen speziellen Beitragstyp erstellen müssen.
Mit der nächsten Methode können Sie den RSS-Feed-Link für alle Ihre Archivseiten dynamisch generieren.
Fügen Sie einfach den folgenden Code in die Vorlagendatei archive.php Ihres Themes ein.
1 2 3 4 | <?php if ( is_post_type_archive() ) { $post_type = get_post_type( get_queried_object_id() );?> <p><strong>Subscribe to: <a href="<?php echo get_post_type_archive_link( $post_type ); ?>feed/"><?php post_type_archive_title(); ?></a></strong></p><?php } ?> |
Dieser Code fügt einfach einen Link unter dem Titel der Archivseite des Beitragstyps ein und fordert die Nutzer auf, diesen bestimmten Inhaltstyp zu abonnieren.

Bonus-Tipp: Benutzerdefinierten Beitragstyp zu Ihrem Haupt-RSS-Feed hinzufügen
RSS-Feeds für benutzerdefinierte Beiträge sind für Feed-Reader nicht leicht auffindbar, und die meisten Ihrer Nutzer finden den RSS-Feed Ihrer Website leichter.
Das bedeutet, dass Nutzer, die Ihren Haupt-RSS-Feed abonniert haben, die Inhalte, die Sie in Ihrem benutzerdefinierten Beitragstyp veröffentlichen, nicht sehen.
Sie können dies ganz einfach beheben, indem Sie Inhalte aus Ihrem benutzerdefinierten Beitragstyp in den Haupt-RSS-Feed Ihrer Website aufnehmen.
Dazu müssen Sie Ihrem WordPress-Blog ein benutzerdefiniertes Code-Snippet hinzufügen. Wir empfehlen die Verwendung von WPCode, um benutzerdefinierte Codeschnipsel in WordPress hinzuzufügen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Artikel über die Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, besuchen Sie die Seite Code Snippets ” + Add Snippet in der WordPress-Admin-Seitenleiste.
Von hier aus müssen Sie auf die Schaltfläche “Snippet verwenden” unter der Option “Benutzerdefinierten Code hinzufügen (neues Snippet)” klicken.

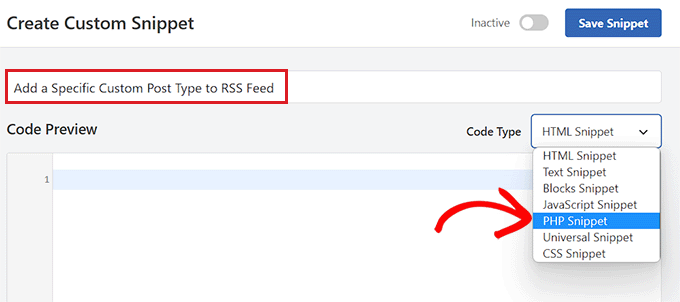
Sie werden nun auf die Seite “Benutzerdefiniertes Snippet erstellen” weitergeleitet, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Dieser Name wird nirgendwo angezeigt und dient nur zur Identifizierung.
Wählen Sie dann die Option “PHP Snippet” aus dem Dropdown-Menü “Code-Typ” auf der rechten Seite.

Danach können Sie Ihr benutzerdefiniertes Code-Snippet hinzufügen.
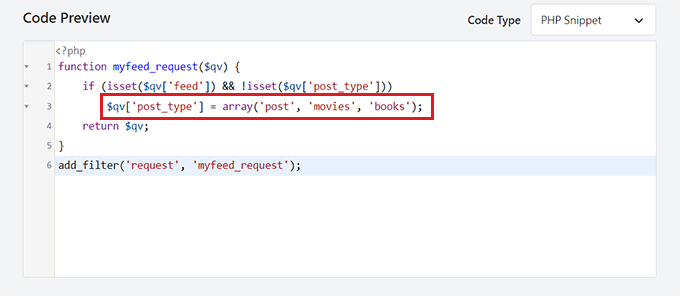
Kopieren Sie einfach den folgenden Code und fügen Sie ihn in das Feld Codevorschau ein:
1 2 3 4 5 6 | function myfeed_request($qv) { if (isset($qv['feed']) && !isset($qv['post_type'])) $qv['post_type'] = array('post', 'movies', 'books'); return $qv;}add_filter('request', 'myfeed_request'); |
Nachdem Sie den Code hinzugefügt haben, geben Sie den Namen des benutzerdefinierten Beitragstyps neben der Stelle ein, an der “[‘post_type’]” im Code steht. In unserem Beispiel haben wir “post”, “movies” und “books”.
Dieser benutzerdefinierte Beitragstyp wird zu Ihrem Haupt-WordPress-RSS-Feed hinzugefügt.

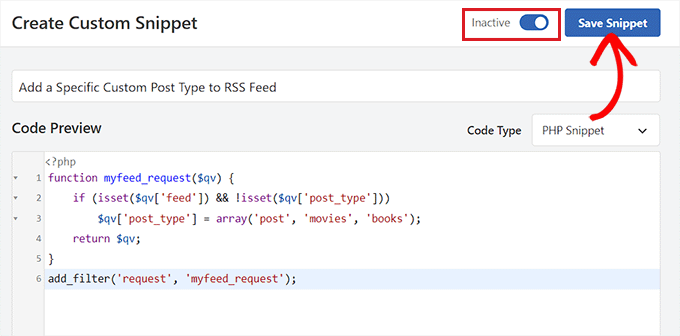
Als Nächstes müssen Sie zum Anfang der Seite zurückblättern und den Schalter “Inaktiv” auf “Aktiv” umschalten.
Vergessen Sie abschließend nicht, auf die Schaltfläche “Snippet speichern” zu klicken, um den Code auf Ihrer WordPress-Website zu speichern und auszuführen.

Das war’s. Der Inhalt Ihres benutzerdefinierten Beitragstyps wird nun zum Haupt-RSS-Feed Ihrer Website hinzugefügt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie einen separaten RSS-Feed für benutzerdefinierte Beitragstypen in WordPress erstellen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zur Optimierung Ihrer WordPress-RSS-Feeds und unsere Expertenauswahl der besten WordPress-RSS-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Buddika Wijerathena
Is there way to create RSS feed for single page ?
Ex – example.com/single-post-type/single-post-name
How to create RSS for this ?
WPBeginner Support
RSS feeds are for listing multiple posts, the RSS would include a link to the post itself. We would not recommend creating a specific RSS feed for one post or page.
Admin
Milan
Hey, and do you know any rss wordpress plugin for visitors ? As big new companies have own RSS creator to put rss on some freelancer sites, I want to it same, but not with post but with custom post types….do you know some RSS plugin ?
Tori
It still doesn’t work for me – I’m trying to display an RSS Feed for the content on this page –
and displays the RSS feed for all of my posts. Any thoughts?
WPBeginner Support
Hi Tori,
Pages are not included in an RSS feed. The URL you are using would work if you had a custom post type with that particular name.
Admin
Tori
Thank you for the response. I’m sorry for the confusion as it looks like my links didn’t appear. The posts that appear on that page are custom posts (it’s like the blog roll but for custom posts), but the method to do the RSS feed didn’t work for me. Any thoughts or suggestions?
WPBeginner Support
Hey Tori,
If you are certain that the posts belong to a custom post type, then you need to find out the name used by the custom post type. You can do that by clicking on the custom post type menu item in your WordPress admin sidebar. Clicking on it will take you to an admin page listing all the posts in that post type. Now if you look into the browser address bar you will see something like this:
http://www.example.com/wp-admin/edit.php?post_type=your_post_typeThe part that appears after the post_type= is your custom post type name. Now you need to use this to reach the RSS feed URL for that custom post type.
http://www.example.com/feed/?post_type=your_post_typeHope this helps.
Tori
Thank you for the response. When I do that, I see this error message — any thoughts?
______
This page contains the following errors:
error on line 2 at column 1: Extra content at the end of the document
Below is a rendering of the page up to the first error.
WPBeginner Support
Hey Tori,
Please see our guide on how to fix RSS feed Errors.
Admin
Cédric Charles
Hi and thanks for this !
I would like to add custom fields for my custom post type feed (not for the regular posts, only for my custom post type).
How could I do that ?
Thanks a lot !
Toni
Great tip! I almost made it from scratch! thank you!
erika
Thank you a lot! your website helped me so much
mike
I’ve gotten this to work but it limits the posts in the rss feed to 10 when I feedburn it. Is there any way to create a full rss feed for custom post types without limiting the quantity of posts it pulls in?
Editorial Staff
Main feed normally displays the most recent posts. If a user tries to pull your feed using their feed reader, it will pull all older posts as well.
Admin
Andrew
Hi there. Could you tell me how to create a feed for all post types, so someone can signup to a single RSS feed for all posts on the site, regardless of which post type they are in?
Editorial Staff
You can combine custom post types in your main RSS feed.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-post-types-to-your-main-wordpress-rss-feed/
Admin
Rems
THANK YOU VERY MUCH, i was looking for this info for 2 hours. Glad i found your info. Fu…. taxonomy, where were you?!! aahhh!
Work so fine now
gabearnold
Thanks! This is simple and a nice tip I didn’t know.
AlexAmelines
it works for me and I love you for it. I created a link to each pos type I’ve got, but in the RSS reader they are all called the same, any way I can affect the title of the feed to reflect the post type?
Alan
If I am using a slug re-write for the taxonomy that wouldn’t make a difference and be causing the problem would it? I’ve tried both ways and it doesn’t work either way, with the actual registered taxonomy title or the slug.
Alan
No plugins. But I haven’t been able to figure out how to url my taxonomies with my custom post types like…
http://www.mysite.com/custompost/taxonomy/taxonmyterm
It’s just…
http://www.mysite.com/taxonomy/taxonomyterm
Would this have an effect?
Alan
That doesn’t seem to work with the taxonomies.
Editorial Staff
In our example if you notice, the genre is a taxonomy and it should work.
Admin
Alan
Yeah, I replaced that with my own taxonomy followed by an equal sign and then one of my taxonomy terms, but it still just displayed the custom post type’s feed.
Alan
It actually redirects back to the content post type’s feed url.
Editorial Staff
Are you using any plugin to redirect this? Because this should not be happening…
Alan
No plugins. But I haven’t been able to figure out how to url my taxonomies with my custom post types like…
http://www.mysite.com/custompost/taxonomy/taxonmyterm
It’s just…
http://www.mysite.com/taxonomy/taxonomyterm
Would this have an effect?
Aldi
I can’t seem to make that work. It only takes me back to the custom post type archive page again.
Btw, I use Custom Post Permalinks plugin to allow custom post type permalinks and archive pages. Could that have created the issue??
Cheers!
Aldi
Oops, sorry.. it was my theme’s problem. I had an action call to redirect anything that is related to custom post types, thus the redirection of the feeds. But got it fixed now.