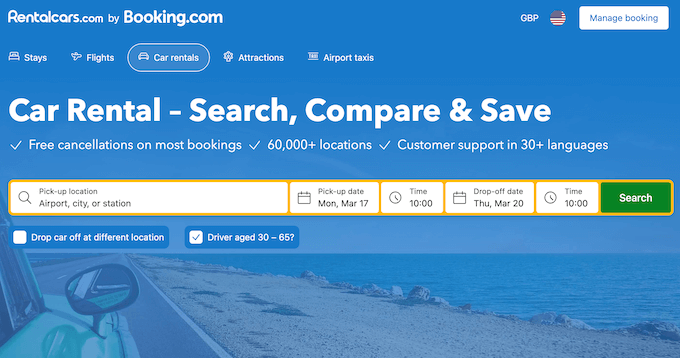
Ein Autovermietungsunternehmen ohne eine richtige Website zu betreiben, ist wie der Versuch, mit angezogener Handbremse zu fahren – man macht sich die Sache nur noch schwerer. Das habe ich aus erster Hand erfahren, als ich einem Freund geholfen habe, eine Website für sein Vermietungsunternehmen zu erstellen.
Ganz gleich, ob Sie eine neue Website erstellen oder ein Upgrade für eine bestehende Autovermietung vornehmen möchten – eine professionelle Website muss nicht kompliziert oder teuer sein. Mit WordPress können Sie eine voll funktionsfähige Website für Autovermietungen erstellen, die von der Präsentation Ihrer Fahrzeuge bis zur Bearbeitung von Buchungen alles abdeckt.
In diesem Leitfaden zeige ich Ihnen die genauen Schritte, um Ihre Autovermietungs-Website in WordPress zu erstellen. Ich habe alles recherchiert und getestet, so dass Sie die Kopfschmerzen überspringen können und sich direkt auf das Wachstum Ihres Unternehmens konzentrieren können.

Warum eine Autovermietungs-Website mit WordPress erstellen?
Haben Sie es satt, mit zahlreichen Anrufen und E-Mails von Kunden zu jonglieren, die Informationen über Ihre Autovermietung erhalten möchten?
Eine WordPress-Website kann Ihr Unternehmen entscheidend voranbringen, denn sie bietet Ihren Kunden alles, was sie brauchen, aus einer Hand.

Eine gute Website kann die ganze Arbeit übernehmen: Kunden können Ihre Fahrzeugflotte durchsuchen, verschiedene Pakete vergleichen, Rezensionen lesen und sogar ein Fahrzeug direkt über Ihre Website reservieren. Das spart nicht nur Zeit, sondern verbessert auch das allgemeine Kundenerlebnis.
Außerdem ist eine Autovermietungs-Website Ihre Chance, von einem ganz neuen Publikum gesehen zu werden.
Denken Sie darüber nach: Die Leute suchen online ständig nach Dingen wie “Autovermietung in meiner Nähe”, “erschwingliche Geländewagen” oder “Autoangebote für das Wochenende”. Wenn Sie keine Website haben, werden diese Leute Sie nicht finden. So einfach ist das.
Eine Autovermietungs-Website wirkt wie eine 24/7-Plakatwand, die potenziellen Kunden, die aktiv nach Ihrem Angebot suchen, Ihren Fuhrpark und Ihre Preise vorstellt.

Lassen Sie uns also gemeinsam eine Website für Autovermietungen erstellen. Dieser Leitfaden ist sehr umfangreich. Nutzen Sie die Links unten, um direkt zu den Abschnitten zu springen, die Sie interessieren:
- Choose Your Car Rental Website Builder
- Set Up Your Website Hosting
- Install WordPress on Your Web Hosting
- Select a WordPress Car Theme
- Create a Custom Home Page
- Add More Pages
- Add a Contact Us Form
- Add a Click-to-Call Button
- Accept Online Reservations
- Alternative: Use a Simple Car Rental Booking Form
- Create a Stunning Vehicle Display
- Guide Customers to Your Door
- Showcase Your Rental Options
- Display Customer Reviews
- Create a Navigation Menu
- Add Social Media Feeds (Optional)
- Publish Valuable Content (Optional)
- Use FOMO to Drive Car Rental Reservations (Optional)
- Bonus Tips: How to Grow Your Car Rental Website
Sie werden feststellen, dass ich einige “optionale” Schritte aufgeführt habe, aber ich empfehle Ihnen dringend, diese auszuprobieren, wenn Sie wirklich wollen, dass Ihre Website die Verkäufe ankurbelt und den Umsatz steigert.
Wenn Sie ein vielbeschäftigter Geschäftsinhaber sind, könnte sich das Erstellen einer Website als zu viel für Sie anfühlen. WPBeginner ist hier, um zu helfen!
Unser Expertenteam kann jeden Schritt der Erstellung einer individuell angepassten Autovermietungs-Website übernehmen, vom Design bis zur Entwicklung. So können Sie sich auf das konzentrieren, was am wichtigsten ist: Ihren Kunden einen hervorragenden Dienst zu bieten und Ihr Autovermietungsgeschäft auszubauen.
In enger Zusammenarbeit mit Ihnen erstellen wir eine individuell gestaltete Website, die Ihre Fahrzeugflotte vorstellt, Ihre Dienste hervorhebt und Kunden die Online-Buchung von Mietwagen erleichtert. Buchen Sie einfach einen kostenlosen Beratungstermin, um loszulegen!
Schritt 1: Wählen Sie Ihren Autovermietungs-Website-Builder
Das Wichtigste zuerst: Bevor Sie eine Website für Autovermietungen erstellen, brauchen Sie eine leistungsstarke Plattform, die viel Verkehr bewältigen kann und Ihren Kunden eine reibungslose Fahrt ermöglicht. Deshalb empfehle ich WordPress.
Es gibt viele verschiedene Website-Baukästen, aber WordPress hebt sich von anderen Anbietern ab, die eine benutzerfreundliche, zuverlässige und budgetfreundliche Lösung suchen.
In der Autovermietungsbranche zählt jeder Cent. Das Tolle an WordPress ist, dass es Open-Source ist und völlig kostenlos genutzt werden kann. Das bedeutet mehr Geld, das Sie an anderer Stelle ausgeben können – sei es für das Marketing, die Instandhaltung Ihres Fuhrparks oder den Kauf neuer Fahrzeuge.
Mehr zu diesem Thema finden Sie in unserem Artikel darüber, warum WordPress kostenlos ist.
Hier wird es richtig gut: WordPress verfügt über eine riesige Plugin-Bibliothek, mit über 59.000 Plugins allein auf WordPress.org.

Stellen Sie sich Plugins als kleine Add-ons vor, die bestimmte Aufgaben erfüllen. Für Ihre Autovermietungs-Website könnten Sie Plugins verwenden, um Buchungen zu verwalten, Kundenrezensionen zu präsentieren und auffällige Fotos Ihrer Flotte anzuzeigen.
Mit den richtigen Plugins können Sie Ihr Geschäft wirklich rationalisieren und die Buchungen ankurbeln.
Und jetzt kommt’s: Laut unseren Blogging-Statistiken werden fast 43 % aller Websites von WordPress betrieben. Das ist eine riesige Zahl, die beweist, wie zuverlässig und skalierbar WordPress ist. Perfekt für das Wachstum Ihres Unternehmens im Internet!
Kommen wir nun zu den technischen Aspekten: Es gibt zwei Arten von WordPress-Software, und es ist wichtig, die richtige auszuwählen.
Die erste ist WordPress.com, eine Plattform für das Hosting von Blogs. Dann gibt es noch WordPress.org, auch bekannt als selbst gehostetes WordPress. Für eine Autovermietungs-Website empfehle ich WordPress.org, weil es Ihnen die Freiheit gibt, all die unverzichtbaren WordPress Plugins zu verwenden, ohne dass Sie einen teuren Plan benötigen.
Wenn Sie wissen möchten, warum ich WordPress immer wieder empfehle, lesen Sie unsere vollständige WordPress Rezension.
☝ Haben Sie bereits eine Website auf WordPress.com erstellt? Kein Grund zur Sorge! Ich habe eine Schritt-für-Schritt-Anleitung, wie Sie Ihre Website von WordPress.com zu selbst gehostetem WordPress migrieren und so einen reibungslosen Übergang für Ihr Autovermietungsunternehmen sicherstellen.
Schritt 2: Einrichten des Hosts Ihrer Website
Bevor Sie eine professionelle und benutzerfreundliche Website für Autovermietungen erstellen können, müssen Sie einige Vorkehrungen treffen.
Als Erstes brauchen Sie einen Domainnamen. Dies wird Ihre Online-Adresse sein, unter der potenzielle Kunden Ihre Fahrzeuge sehen, Ihre Preise prüfen und Mieten buchen können.
Sie brauchen auch einen Webhosting-Plan, denn dort ist Ihre Website online. Achten Sie darauf, dass Sie einen zuverlässigen Host wählen, der Ihre Website rund um die Uhr am Laufen hält. Wenn Ihre Autovermietungs-Website ausfällt, werden Ihnen mit Sicherheit Buchungen entgehen.
Um Ihnen das Leben leichter zu machen, haben wir einige der besten WordPress Hosts, die Sie kaufen können, handverlesen.
Während WordPress selbst kostenlos ist, können sich die Kosten für Domainnamen und Hosts schnell summieren. Um Ihnen dabei zu helfen, Ihr Budget zu kalkulieren, haben wir einen Leitfaden zu den Kosten für die Erstellung einer WordPress-Website erstellt, damit Sie unerwartete Ausgaben vermeiden können.
Ein Domänenname kostet in der Regel 14,99 $/Jahr, und die Kosten für das Hosting beginnen bei 7,99 $/Monat. Das mag überschaubar klingen, aber im Laufe der Zeit summieren sich die Kosten.
Hier ist die gute Nachricht: WPBeginner hat einen exklusiven Deal mit Bluehost abgeschlossen. Sie haben zugestimmt, den Besuchern von WPBeginner einen großen Rabatt auf das Webhosting anzubieten, plus eine kostenlose Domain. Sie können auf den Button unten klicken, um für nur $1,99 pro Monat loszulegen.
Sobald Sie sich auf der Bluehost-Website befinden, klicken Sie einfach auf den grünen Button “Jetzt loslegen”.
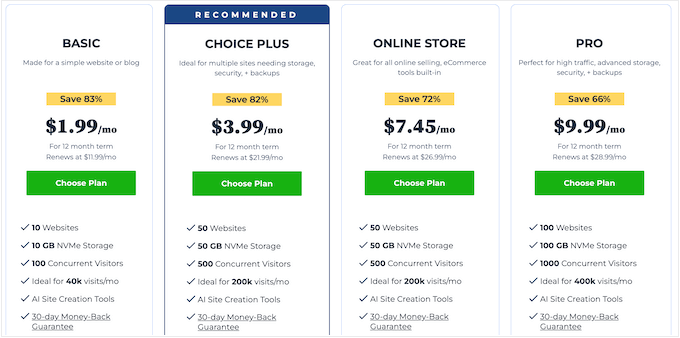
So gelangen Sie auf die Seite mit den Preisen, auf der Sie ein Hosting-Angebot auswählen können.
Für eine Autovermietungs-Website empfehle ich entweder den ‘Basic’- oder den ‘Choice Plus’-Tarif, da sie alles bieten, was Sie brauchen.

Nachdem Sie einen Plan ausgewählt haben, klicken Sie auf “Weiter”.
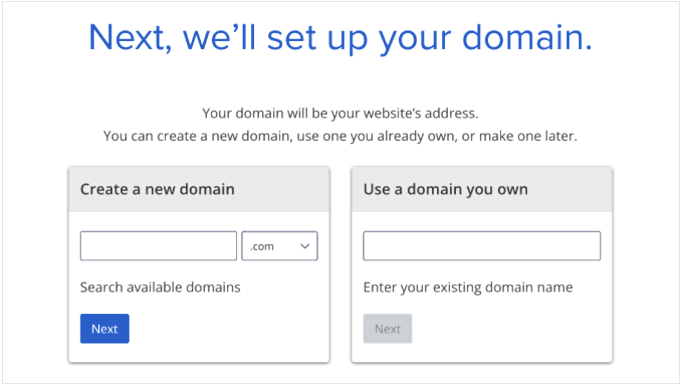
Als Nächstes ist es an der Zeit, einen Domänennamen für Ihre Autovermietungs-Website auszuwählen.

Denken Sie daran, dass eine Domain Ihre Online-Adresse ist. Sie sollte also leicht zu merken und auszusprechen sein und zu Ihrer Marke passen. Der Name Ihres Autovermietungsunternehmens ist in der Regel eine gute Option.
Wenn Ihr Verleih beispielsweise Speedy Rides heißt, dann ist speedyrides.com eine gute Wahl.
Wenn dieser Domänenname jedoch nicht verfügbar ist, können Sie experimentieren, indem Sie hilfreiche Informationen wie Position oder die Art der von Ihnen gemieteten Fahrzeuge hinzufügen.
Wenn Sie sich zum Beispiel auf Luxusautos in Austin spezialisiert haben, könnten Sie SpeedyLuxuryRides.com oder SpeedyRidesAustin.com ausprobieren.
Das Wichtigste ist, dass sie relevant und leicht zu verstehen sind. Spielen Sie mit verschiedenen Kombinationen herum, bis Sie etwas finden, das Ihnen gefällt.
💡 Brauchen Sie noch Inspiration? Lesen Sie unseren Leitfaden für die Wahl des besten Domänennamens.
Klicken Sie nun auf den Button “Weiter”, nachdem Sie einen Domänennamen ausgewählt haben.
Bluehost wird Sie nun nach Ihren Kontodaten fragen, z. B. nach Ihrem Namen und Ihrer E-Mail-Adresse. Sie erhalten auch die Möglichkeit, einige Optionen zu kaufen.
Ich empfehle normalerweise nicht, diese Extras sofort zu kaufen, wenn Sie versuchen, die Kosten niedrig zu halten. Außerdem können Sie sie jederzeit nachkaufen, wenn Ihre Autovermietung sie braucht.

Geben Sie dann einfach Ihre Zahlungsinformationen ein, um den Kauf abzuschließen.
Nach wenigen Augenblicken erhalten Sie eine E-Mail mit Anweisungen, wie Sie sich bei Ihrem Webhosting-Kontrollzentrum anmelden können. Dies ist das Dashboard, in dem Sie Ihre Website verwalten können, einschließlich der Einrichtung von E-Mail-Benachrichtigungen und der Anforderung von WordPress-Support.
Schritt 3: Installieren Sie WordPress auf Ihrem Webhosting
Wenn Sie sich über den Link mit dem Bluehost-Rabatt anmelden, installiert Bluehost WordPress automatisch auf Ihrem Domainnamen.
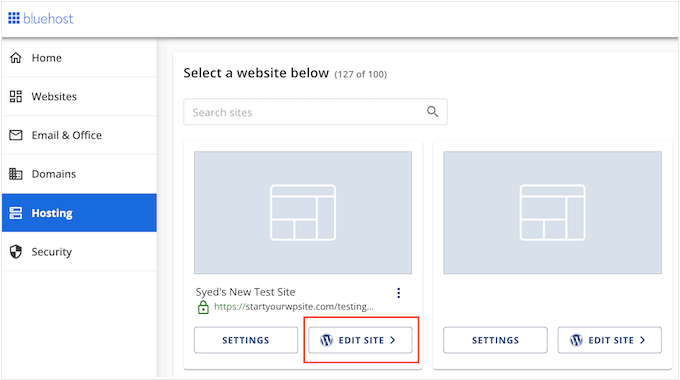
Warten Sie ein paar Minuten, bis sie geladen ist, und klicken Sie dann auf den Button “Website bearbeiten”, um Ihre neue Website einzurichten.

An dieser Stelle erscheint ein Fenster, in dem Sie gefragt werden, ob Sie eine WordPress Website migrieren oder eine neue Website einrichten möchten.
Da Sie eine neue Website für eine Autovermietung erstellen, klicken Sie auf den Button “Einrichtung starten”.

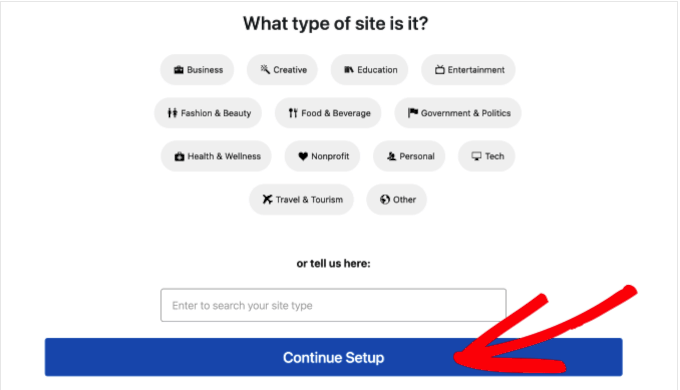
Der Einrichtungsassistent fragt nun nach einigen grundlegenden Informationen, z. B. nach der Art der Website, die Sie erstellen möchten.
Sie können nun die Kategorie auswählen, die am besten zu Ihrer Website passt. Für eine Website einer Autovermietung wählen Sie in der Regel “Business”, aber Sie können jede beliebige Kategorie wählen. Klicken Sie anschließend auf “Einrichtung fortsetzen”.

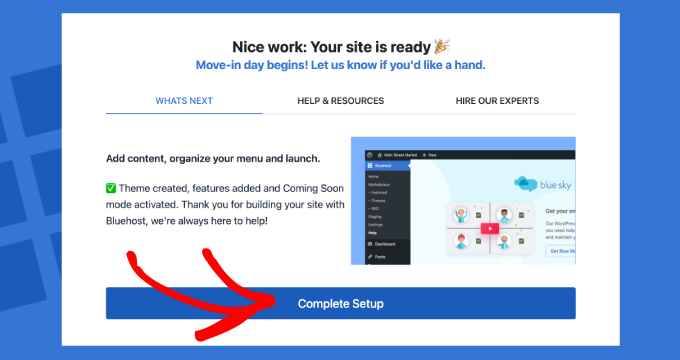
Wenn Sie den gesamten Einrichtungsassistenten von Bluehost für WordPress durchlaufen haben, klicken Sie auf “Einrichtung abschließen”.
Bluehost leitet Sie nun zum WordPress-Verwaltungsbereich weiter.

Sie können sich auch im WordPress-Dashboard anmelden, indem Sie direkt in Ihrem Browser auf yoursite.com/wp-admin/ gehen.
Verwenden Sie einen anderen WordPress Host wie SiteGround, Hostinger, HostGator oder WP Engine? In unserer vollständigen Anleitung zur Installation von WordPress finden Sie eine Schritt-für-Schritt-Anleitung.
Nun, da die Einrichtung abgeschlossen ist, können Sie mit dem Aufbau Ihrer Autovermietungs-Website beginnen.
Schritt 4: Wählen Sie ein WordPress Auto Theme
Sie haben also Ihre Domain und Ihren Hosts – jetzt ist es an der Zeit, Ihre Website fantastisch aussehen zu lassen.
Schließlich ist es das erste, was potenzielle Kunden sehen, daher ist es wichtig, einen guten ersten Eindruck zu hinterlassen.
WordPress wird mit einem Standard-Theme ausgeliefert, das aber für eine professionelle Website für Autovermietungen nicht ideal ist.

Bei der Auswahl eines Themes für Ihre Vermietungswebsite sollten Sie nach etwas suchen, das Ihre Markenidentität widerspiegelt. Streben Sie ein luxuriöses und anspruchsvolles Ambiente an oder sind Sie auf preisgünstige Fahrzeuge spezialisiert?
Sie sollten auch über den Inhalt nachdenken, den Sie zeigen werden.
Haben Sie eine Menge Autofotos, die von einem professionellen Fotografen aufgenommen wurden? Dann sollten Sie sicherstellen, dass Ihr WordPress Theme mit einer großen Galerie umgehen kann.
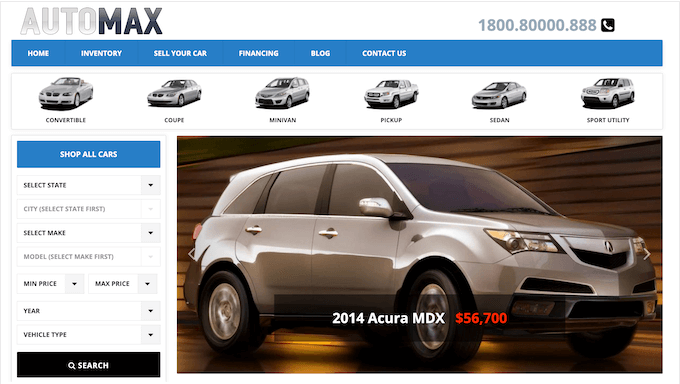
Möchten Sie Ihre Fahrzeuge in einem Listenformat anzeigen? Suchen Sie nach einem Theme, das dieses Layout unterstützt und vielleicht sogar integrierte Optionen zum Suchen und Filtern hat.

Um Ihnen dabei zu helfen, hat mein Team die besten Themes für Autohäuser und die besten Themes für Autowerkstätten zusammengestellt.
Viele dieser Themes verfügen über Funktionen, die speziell für die Automobilindustrie entwickelt wurden, wie z. B. einen integrierten Decoder für Fahrzeugidentifikationsnummern (VIN).

Machen Sie sich keine Sorgen, wenn Sie technisch nicht versiert sind! Wir haben eine Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Themes erstellt, damit Ihre Autovermietungs-Website im Handumdrehen toll aussieht.
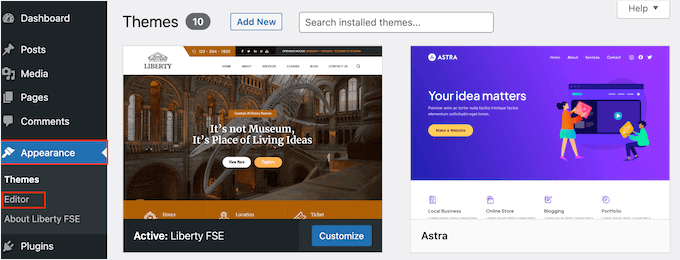
Nachdem Sie Ihr Theme installiert haben, können Sie es individuell anpassen, indem Sie im WordPress-Dashboard auf Design ” Anpassen gehen. Dadurch wird der Customizer des Themes aufgerufen, in dem Sie die Einstellungen des Themes anpassen und Ihre Änderungen in der Live-Vorschau sehen können.
Verwenden Sie eines der neueren Themes zur vollständigen Website-Bearbeitung (FSE)? Dann müssen Sie stattdessen zu Design ” Editor gehen. Damit wird der vollständige Website-Editor gestartet, in dem Sie die Blöcke in Ihrem WordPress Theme hinzufügen, entfernen und bearbeiten können. Das ist sehr intuitiv.

Eine weitere Option ist die Verwendung eines Plugins zur Erstellung von Websites und Seiten wie SeedProd.
SeedProd ist ein Drag-and-drop Page-Builder, der sich großer Beliebtheit erfreut und einfach zu bedienen ist. Wir haben damit viele unserer Partner-Websites erstellt, darunter die Duplicator-, WPForms- und WP Charitable-Websites.

Mit SeedProd können Sie beeindruckende Landing Pages, Homepages und sogar ganze Websites erstellen.
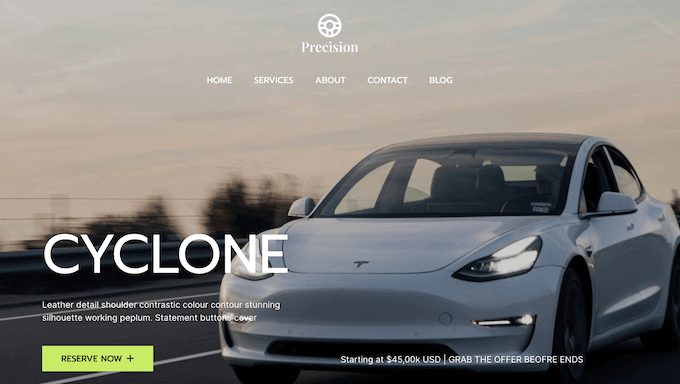
Außerdem enthält es vorgefertigte Templates, die speziell für die Automobilbranche entwickelt wurden.

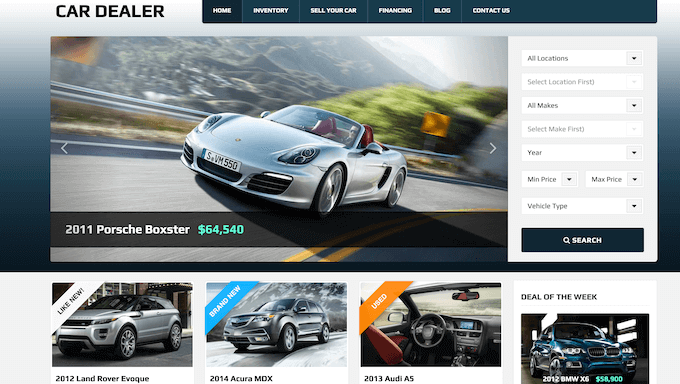
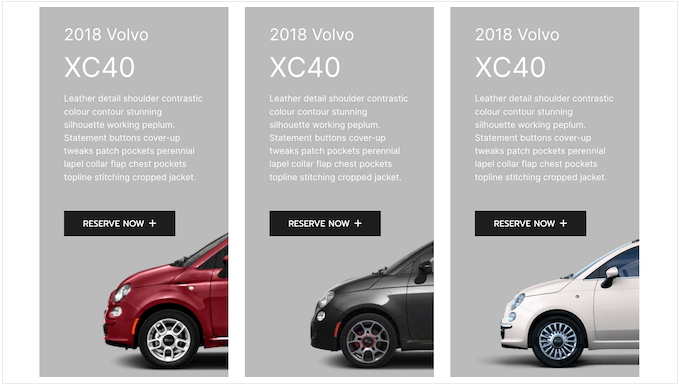
Es gibt sogar ein eigenes Template für Autovermietungen, das Sie verwenden können.
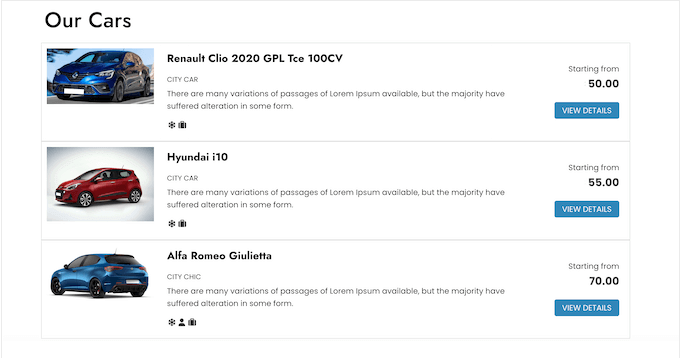
Wie Sie sehen, verfügt dieses Template über einen vorgefertigten Abschnitt, in dem Sie Ihre Flotte ausstellen können.

Sie können ganz einfach Ihre eigenen Fotos und Details hochladen, so dass die Kunden ganz einfach finden, was sie suchen.
Das Template verfügt außerdem über einen “Jetzt reservieren” -Call-to-Action-Button, den Sie individuell anpassen können, um ihn nahtlos in Ihr Buchungs- oder Bestandsverwaltungssystem zu integrieren (mehr dazu später!)
Alternativ können Sie auch den AI Website Builder von SeedProd verwenden, um in wenigen Sekunden ein komplett individuelles Theme zu erstellen. Weitere Informationen finden Sie in unserem Leitfaden für die Erstellung einer WordPress-Website mit KI.
Schritt 5: Erstellen Sie eine individuelle Homepage
WordPress hat zwei Standard-Inhaltstypen, Beiträge und Seiten. Website-Besitzer verwenden in der Regel Beiträge, um Artikel und Blogs zu erstellen, aber das stellt für Sie ein kleines Problem dar.
Standardmäßig zeigt WordPress eine Liste von Blogbeiträgen auf Ihrer Homepage an. Unabhängig von Ihren Blog-Plänen möchten Sie nicht, dass eine Liste von Beiträgen das erste ist, was potenzielle Kunden sehen.
Deshalb empfehle ich, eine individuelle Homepage zu erstellen, die einen kurzen Überblick über Ihr Unternehmen, einen Blick auf Ihre Fahrzeuge (z. B. Bilder und technische Daten), Ihre Preise und andere wichtige Informationen enthält.
Sie könnten sogar Kundenstimmen und Rezensionen einbeziehen, um Vertrauen und Glaubwürdigkeit zu schaffen (mehr dazu später!). Im Grunde wollen Sie Ihre Besucher begeistern, und eine Liste von Blogbeiträgen reicht dafür nicht aus.
Um Ihnen dabei zu helfen, haben wir eine vollständige Anleitung erstellt, wie Sie eine individuelle Homepage erstellen können. Folgen Sie einfach dieser Anleitung, und schon haben Sie die perfekte “Willkommensmatte” für Ihre Besucher und potenziellen Kunden.
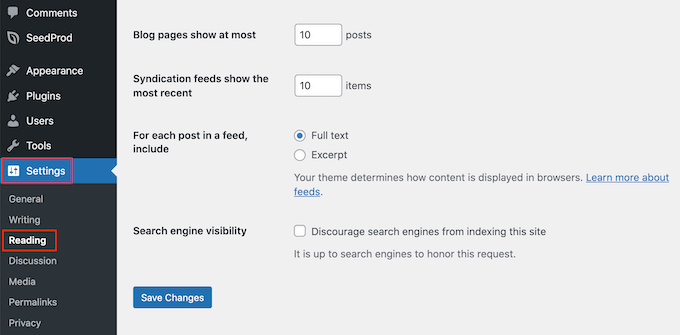
Wenn Sie mit dem Aussehen der Seite zufrieden sind, können Sie sie als Ihre Homepage einrichten. Gehen Sie dazu im WordPress-Dashboard auf Einstellungen ” Lesen.

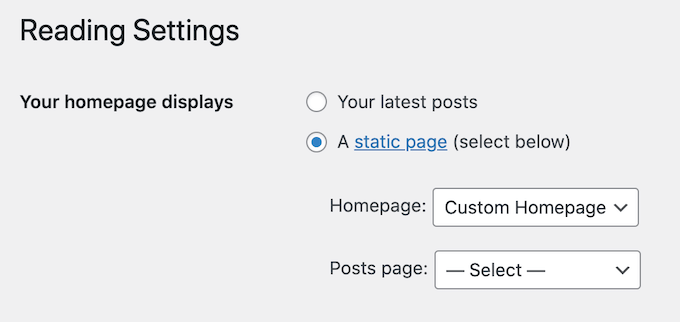
Blättern Sie hier zu der Einstellung “Ihre Homepage wird angezeigt” und wählen Sie “Eine statische Seite”.
Öffnen Sie dann die Dropdown-Liste “Homepage” und wählen Sie die Seite aus, die Sie zuvor erstellt haben.

Jetzt sehen Ihre Kunden eine einladende Homepage, die alle wichtigen Informationen über Ihr Autovermietungsunternehmen enthält.
Schritt 6: Weitere Seiten hinzufügen
Bei der Gestaltung Ihrer Website für Autovermietungen ist es wichtig, so viele Informationen wie möglich zu vermitteln. Dies hilft potenziellen Kunden zu verstehen, was Ihr Unternehmen zu bieten hat, so dass sie eine fundierte Entscheidung darüber treffen können, ob Sie der Richtige für sie sind.
Sie möchten Ihren Fuhrpark vorführen? Kein Problem! Sie möchten Ihre Tarife und Preise mitteilen? Kein Problem. FAQs, Karten und andere wichtige Details? WordPress kann das alles erledigen.
Doch bevor Sie mit dem Hinzufügen all dieser großartigen Inhalte beginnen, lassen Sie uns über die Organisation sprechen. Ihre Website muss einfach zu navigieren sein, damit die Kunden schnell finden, was sie brauchen. Das bedeutet, dass Sie verschiedene Seiten für verschiedene Arten von Informationen einrichten müssen.
Sie könnten zum Beispiel eine eigene Seite für Ihre Fahrzeuge erstellen, auf der Sie Fotos und Beschreibungen anzeigen. Eine andere Seite könnte sich auf die Tarife und Preise konzentrieren, einschließlich der aktuellen Angebote, die Sie anbieten.
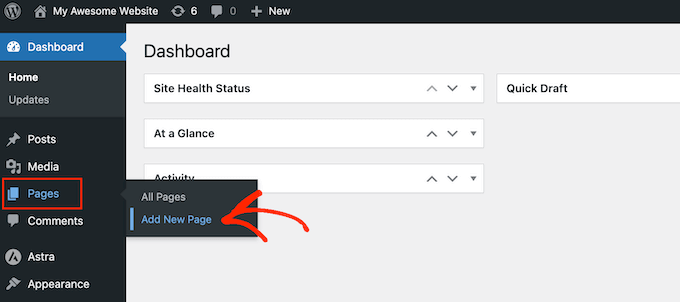
Zum Glück ist es super einfach, weitere Seiten zu WordPress hinzuzufügen. Gehen Sie einfach zu Seiten ” Neue Seite hinzufügen.

Dies öffnet den WordPress Content Editor, in dem Sie einen Titel hinzufügen, den Text eingeben, ein Hervorgehobenes Beitragsbild einfügen können und vieles mehr.
Wenn Sie mit einer Seite zufrieden sind, klicken Sie einfach auf den Button ‘Veröffentlichen’, um sie zu aktivieren.

Möchten Sie mehr kreative Kontrolle über Ihre Seiten-Layouts und Designs? Dann sollten Sie sich unseren Leitfaden zum Erstellen individueller Seiten in WordPress ansehen.
Schritt 7: Hinzufügen eines Kontaktformulars
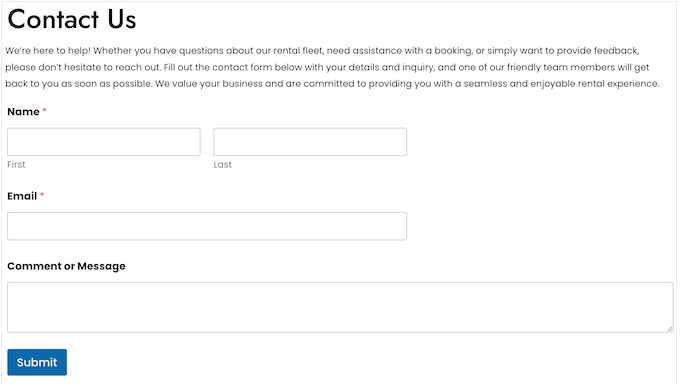
Möchten Sie Kunden helfen, mit Ihnen in Kontakt zu treten? Ein Kontaktformular ist Ihre Antwort!
Es ist der einfachste Weg für Besucher, Fragen zu stellen, Bedenken zu äußern oder Wünsche zu äußern – egal, ob es sich um Buchungen, Preise oder einfach nur um hilfreiches Feedback handelt.

Der einfachste Weg, Ihrer WordPress-Website ein Kontaktformular hinzuzufügen, ist die Verwendung des WPForms Plugins.
Wir verwenden WPForms, um alle unsere Formulare über WPBeginner, einschließlich unserer Kontakt-Formular, so sind wir zuversichtlich, es ist eine große fit für Ihre Autovermietung Website.
Wenn Sie mehr über dieses beliebte Plugin für Kontaktformulare erfahren möchten, lesen Sie unsere ausführliche Rezension über WPForms.
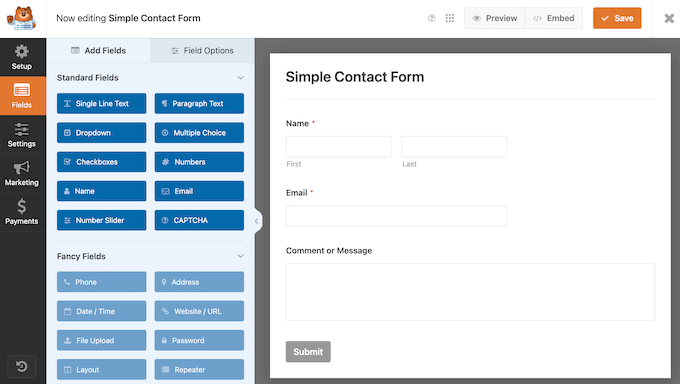
Nach der Installation des Plugins werden Sie feststellen, dass es mit einem vorgefertigten Template für ein einfaches Kontaktformular geliefert wird. Sie können dieses Formular schnell im Drag-and-drop-Editor von WPForms anpassen.

Dann fügen Sie das Formular einfach mit dem WPForms-Block auf einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich ein. So einfach ist das!
Schritt 8: Hinzufügen eines Click-to-Call Buttons
Haben Sie bereits ein Kontaktformular auf Ihrer Website? Prima!
Aber manchmal brauchen die Kunden Sie sofort. Denken Sie an: Autopannen, Unfälle – alles Situationen, in denen das Warten auf eine Antwort einfach nicht ausreicht.
Hier kommt ein Click-to-Call Button ins Spiel. Sie ermöglicht es den Leuten, Ihre Nummer mit einem Klick von ihrem Telefon oder Computer aus zu wählen, ohne dass sie tippen müssen.
Auch wenn es sich nicht um einen Notfall handelt, bevorzugen manche Menschen einfach einen Anruf.
Ein Click-to-Call Button macht es diesen Leuten leichter, Ihr Unternehmen anzurufen, und mehr Anrufe bedeuten mehr Buchungen und mehr Geld in Ihrer Tasche.

☝ Wenn Sie keine geschäftliche Telefonnummer haben, empfehle ich Nextiva. Wir bei WPBeginner nutzen es für unsere geschäftlichen Telefonanforderungen und sind sehr zufrieden damit.
Möchten Sie einen Click-to-Call Button auf Ihrer Website einfügen? In unserer Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie einen Click-to-Call-Button in WordPress hinzufügen.
Schritt 9: Online-Reservierungen akzeptieren
Dies könnte der wichtigste Schritt für Ihre Autovermietungs-Website sein. Wenn Sie Ihr Geschäft wirklich ausbauen wollen, dann müssen Sie es den Besuchern unbedingt ermöglichen, Fahrzeuge direkt auf Ihrer Website zu buchen.
Das geht in der Regel viel schneller und einfacher als ein Anruf beim Dienst oder ein persönlicher Besuch in Ihrem Mietpark. Das ist besser für den Kunden und für Sie.
Es gibt einige Möglichkeiten, Online-Reservierungen hinzuzufügen, aber ich empfehle das kostenlose Plugin VikRentCar. Warum? Weil es speziell für Autovermietungs-Websites entwickelt wurde.
Es ist vollgepackt mit Funktionen, die Sie in allgemeinen Buchungs-Plugins nicht finden werden. Dazu gehört die Option, Positionen, Daten und Zeiten für die Abholung und Rückgabe für reibungslose Buchungen zu definieren.
Sie können Ihre Fahrzeuge auch in einem Raster oder einer Liste darstellen, so dass Ihre Kunden Ihren gesamten Fuhrpark leicht durchsehen können.

Als Erstes müssen Sie das VikRentCar Plugin auf Ihrer Website installieren und aktivieren. Es gibt auch eine Premium-Version des VikRentCar Plugins, die zusätzliche Funktionen wie Mietbeschränkungen, saisonale Preise, ein integriertes Zahlungssystem für 60+ Zahlungsgateways und mehr bietet.
Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
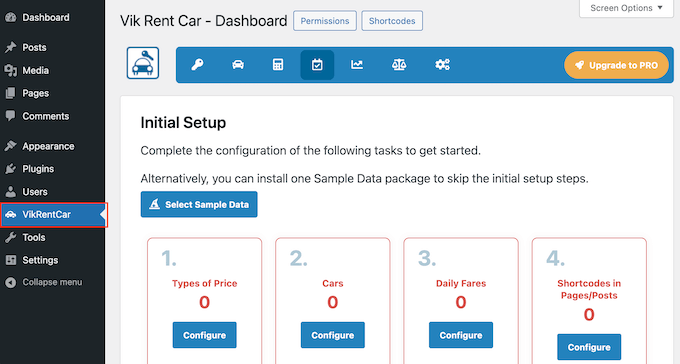
Nach der Aktivierung wählen Sie “VikRentCar” aus dem linken Menü.

Hier sehen Sie einen Einrichtungsassistenten, der Sie durch alle Schritte führt, um Ihre Online-Reservierungen in Gang zu bringen. Gehen wir nun diese Schritte durch.
Einrichten von Preisplänen
Der erste Schritt besteht darin, Ihre Preispläne festzulegen. Denken Sie über die Optionen nach, die Sie anbieten möchten, bevor Sie fortfahren.
Zum Beispiel werden Sie wahrscheinlich einen “Basisplan” wollen und dann vielleicht einen anderen, der eine Mietversicherung oder andere Add-ons enthält.
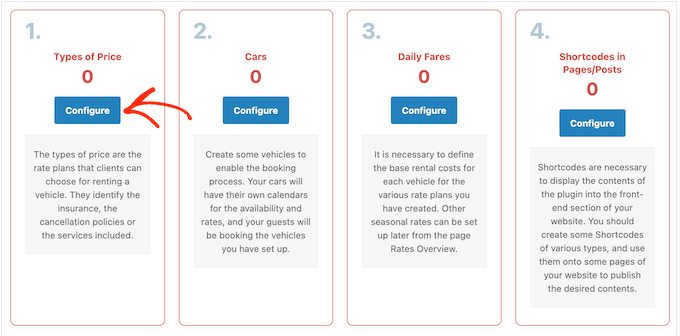
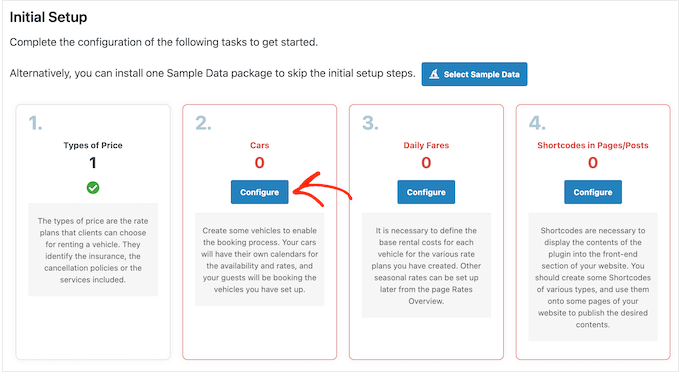
Wenn Sie fertig sind, klicken Sie auf den Button “Konfigurieren” unter “Preisarten”.

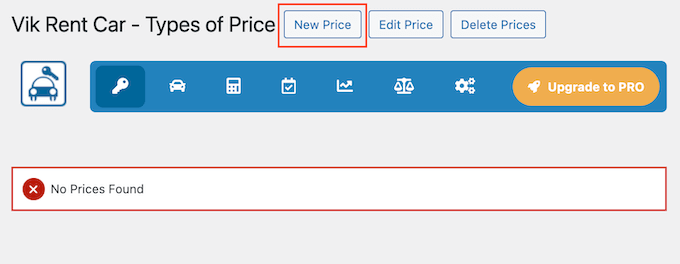
Sie benötigen mindestens einen Preisplan, um Ihren Kunden Tarife anzeigen zu können.
Klicken Sie nun auf den Button “Neuer Preis”.

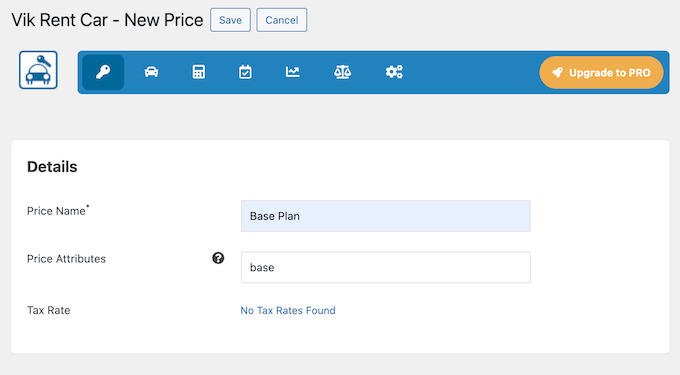
Geben Sie nun die Details für Ihren ersten Preistyp ein. Sie können auch Attribute hinzufügen, aber das ist optional.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf den Button “Speichern”.

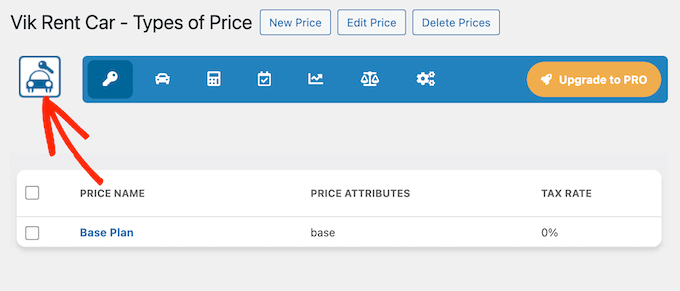
Wiederholen Sie diese Schritte einfach für alle Preispläne, die Sie anbieten möchten.
Klicken Sie anschließend auf das Symbol “Dashboard”, um zum Haupt-Einrichtungsassistenten zurückzukehren.

Ihren Mietwagen auflisten
Jetzt ist es an der Zeit, ein Profil für jedes Fahrzeugmodell in Ihrem Fuhrpark zu erstellen. Betrachten Sie es als ein kleines Infoblatt für jeden Fahrzeugtyp, den Sie haben.
Klicken Sie zunächst auf den Button “Konfigurieren” unter “Autos”.

Auch hier gelangen Sie zu einer neuen Ansicht.
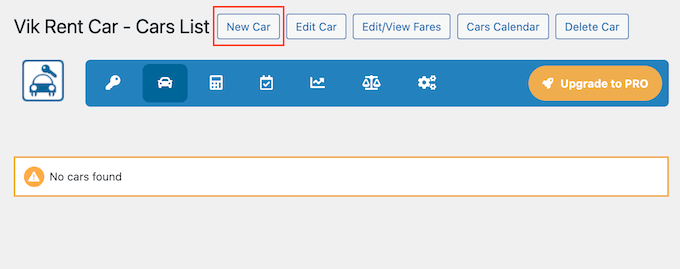
Klicken Sie hier auf den Button “Neues Auto”.

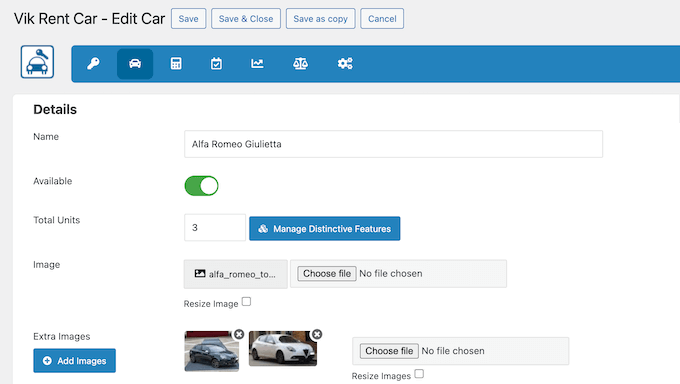
Geben Sie nun alle Details zu diesem Fahrzeug ein. Dies beinhaltet:
- Der Name des Fahrzeugs.
- Die Gesamtzahl der Einheiten, über die Sie verfügen.
- Egal, ob es verfügbar ist oder nicht.
- Zusätzliche Informationen, die Sie potenziellen Kunden zeigen möchten, wie Bilder.
Arbeiten Sie sich einfach auf dieser Seite nach unten und tragen Sie alle Informationen ein.

Vergessen Sie nicht, auf “Speichern” zu klicken, um Ihre Änderungen zu speichern.
Passen Sie Ihre Mietwagenpreise individuell an
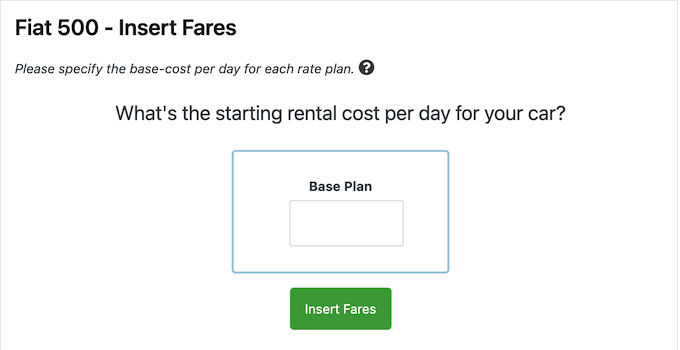
Wenn Sie auf “Speichern” klicken, werden Sie von VikRentCar aufgefordert, die täglichen Mietkosten für jeden zuvor erstellten Tarifplan einzugeben.
Geben Sie einfach den Preis für jeden Plan ein und klicken Sie dann auf “Tarife einfügen”, um diese Informationen zu speichern.

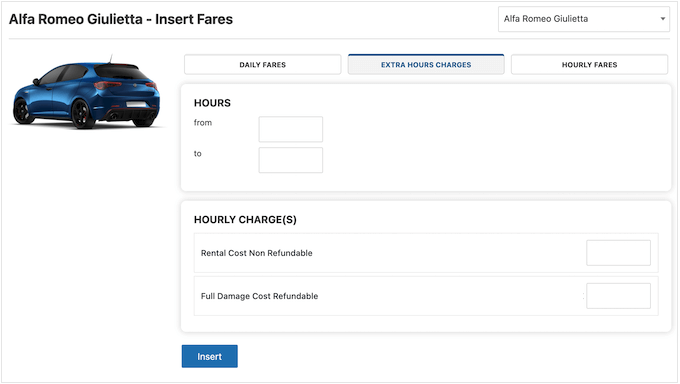
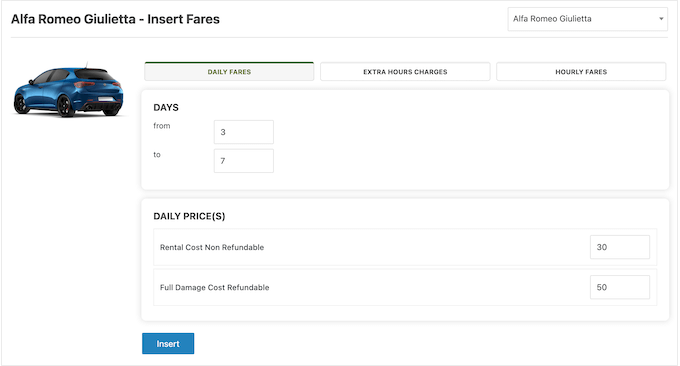
Nachdem Sie auf “Tarife einfügen” geklickt haben, sehen Sie eine Tabelle, in der Sie Ihre Preise für bestimmte Mietzeiträume für jede Preisstufe anpassen können.
Es gibt Optionen für “Tagestarife”, “Überstundenzuschläge” und “Stundentarife”.

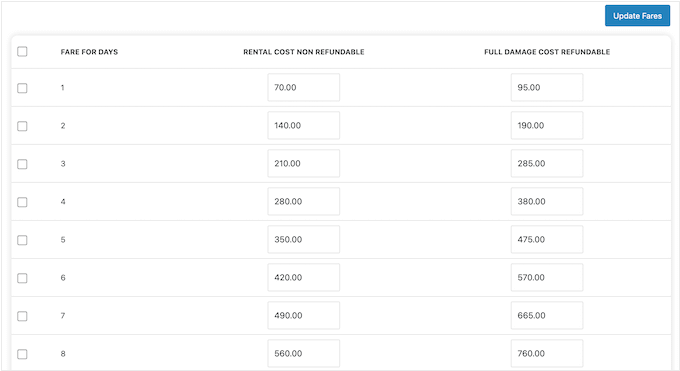
Wenn Sie weiterblättern, werden Sie die Standardpreise sehen.
Standardmäßig multipliziert VikRentCar den Tagessatz mit der Anzahl der Miettage.

Sie können dies jedoch individuell anpassen, indem Sie zu den Tabs “Tägliche Tarife”, “Gebühren für zusätzliche Stunden” und “Stündliche Tarife” zurückblättern und einige Änderungen vornehmen.
Sie könnten zum Beispiel einen Rabatt für Anmietungen von mehr als 3 Tagen anbieten und einen noch höheren Rabatt nach 7 Tagen.
In diesem Fall müssten Sie spezifische Preise für die Tagesbereiche 1-3, 3-7 usw. festlegen.

Sie können auch Stundensätze hinzufügen, um mehr Kunden zu gewinnen.
Wenn Sie verschiedene Preise eingeben, wird die Liste der Gebühren unten sofort aktualisiert.
So können Sie leicht mit verschiedenen Preisen spielen, um zu sehen, wie sie sich auf Ihre Gesamtkosten auswirken.
Ich empfehle Ihnen, sich etwas Zeit zu nehmen, um die Tabelle und die verschiedenen Tabs zu studieren. Das wird Ihnen helfen, den “Sweet Spot” zu finden – einen Preis, der für Kunden wettbewerbsfähig ist, aber auch Ihre Kosten deckt und Ihnen Geld einbringt.
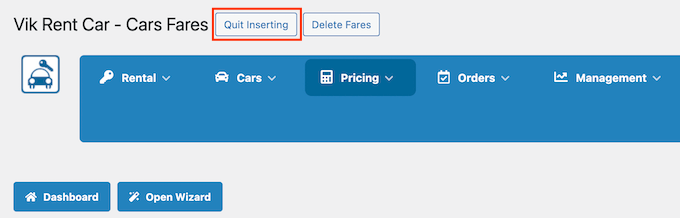
Wenn Sie mit Ihrer Preisgestaltung zufrieden sind, klicken Sie auf “Einfügen beenden”, um zum Haupt-Dashboard zurückzukehren.

Wiederholen Sie nun einfach diese Schritte, um alle Fahrzeuge und Preisinformationen auf Ihrer Website hinzuzufügen.
Wählen Sie Abhol- und Rückgabezeiten und -positionen
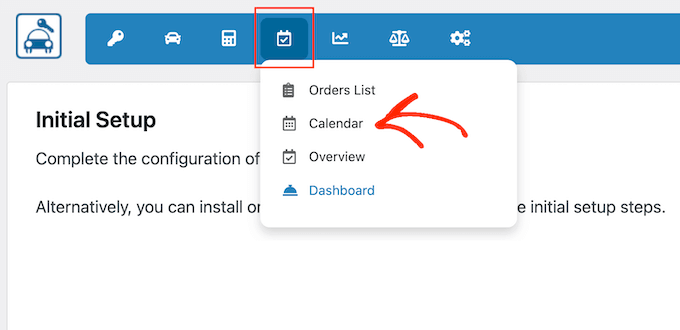
Legen Sie nun Ihre Abhol- und Rückgabezeiten fest, indem Sie das Kalendersymbol in der Werkzeugleiste auswählen. Klicken Sie dann im Dropdown-Menü auf “Kalender”.

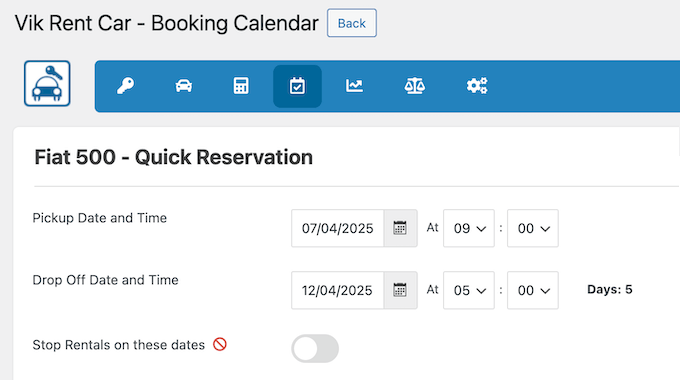
Hier können Sie Ihre Abhol- und Rückgabezeiten festlegen.
Wenn Sie mit den Zeiten zufrieden sind, klicken Sie auf den Button “Zurück”.

Als Nächstes fügen wir Ihre Positionen hinzu.
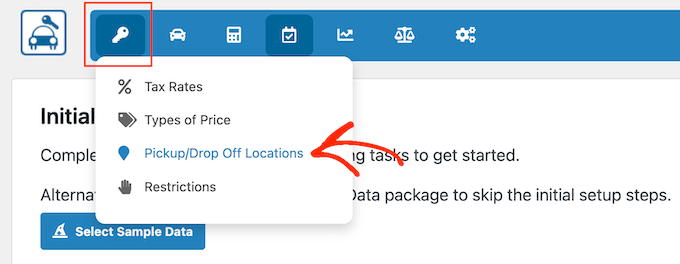
Klicken Sie auf das Schlüsselsymbol in der Werkzeugleiste und wählen Sie dann “Positionen für Abholung/Abgabe”.

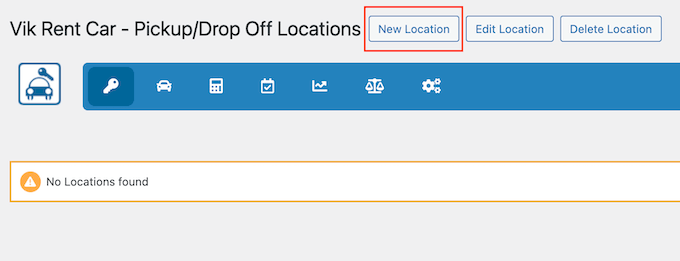
Klicken Sie in der nächsten Ansicht auf den Button “Neue Position”.
Jetzt können Sie alle Details für jede von Ihnen angebotene Abhol- und Rückgabeposition eingeben.

Wenn Sie fertig sind, klicken Sie einfach auf “Speichern”, um Ihre Änderungen zu speichern.
Es gibt noch weitere Einstellungen, die Sie vornehmen können, aber das reicht aus, um ein einfaches Autovermietungssystem zu erstellen.
Fügen Sie Ihren Buchungskalender zu Ihrer Website hinzu
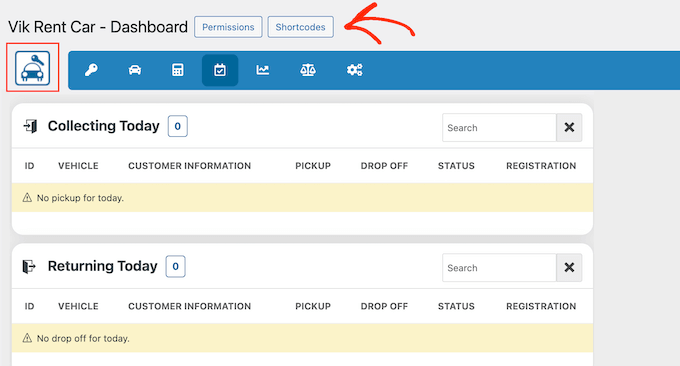
Nun ist es an der Zeit, den Buchungskalender Ihrer Website mit dem integrierten Shortcode-Generator von VikRentCar hinzuzufügen. Klicken Sie auf das Auto-Symbol, um zum Haupt-Dashboard zurückzukehren.

Wählen Sie dann den Button ‘Shortcodes’.
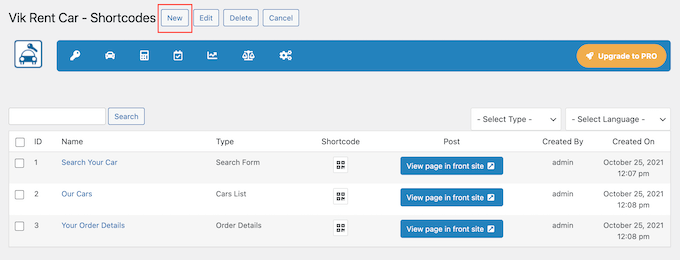
Wählen Sie in der nächsten Ansicht “Neu”.

Hier gelangen Sie zur Shortcode-Erstellung.
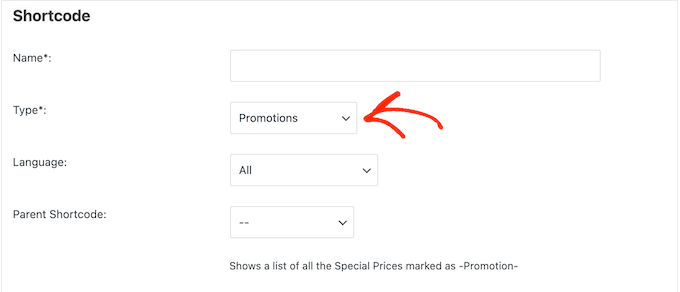
Der einfachste Weg, einen Shortcode zu erstellen, besteht darin, im Dropdown-Menü “Typ” den Inhalt auszuwählen, der angezeigt werden soll.

Sie können zum Beispiel die Liste der Positionen, das Suchformular, die allgemeine Verfügbarkeit, Sonderangebote und mehr auswählen.
Normalerweise möchten Sie jedoch zunächst Ihre verfügbaren Fahrzeuge anzeigen. In diesem Fall müssen Sie im Dropdown-Menü “Typ” die Option “Fahrzeugliste” auswählen.
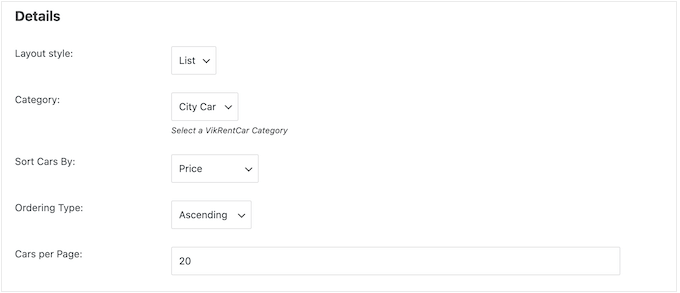
VikRentCar zeigt dann einige Einstellungen unter ‘Details’ an, wo Sie einige individuelle Anpassungen vornehmen können.

Gehen Sie einfach die Optionen durch und passen Sie sie nach Ihren Wünschen an.
Sie können wählen, ob Sie Ihre Fahrzeuge in einer Liste oder einem Raster anzeigen möchten. Sie können auch die Reihenfolge wählen, in der sie erscheinen und wie viele Autos VikRentCars pro Seite anzeigt.
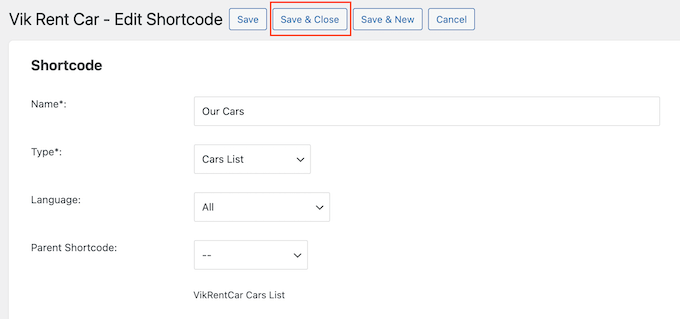
Wenn Sie mit der Einrichtung des Shortcodes zufrieden sind, geben Sie ihm einen beschreibenden Namen. So können Sie den Shortcode später in Ihrem Dashboard leichter identifizieren.
Klicken Sie dann auf “Speichern und schließen”.

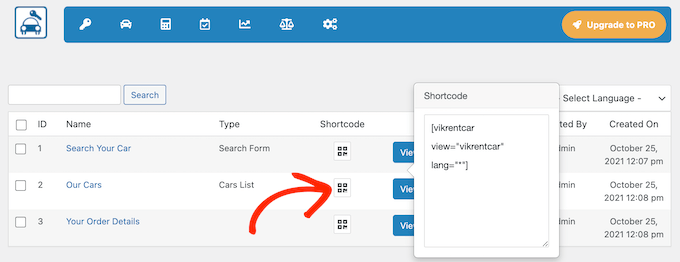
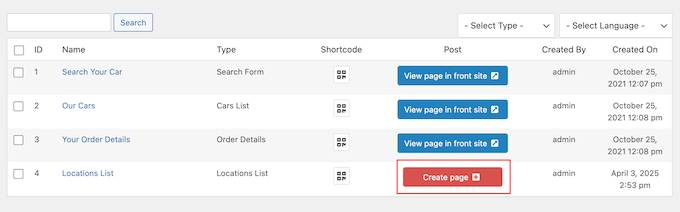
Wenn Sie das getan haben, zeigt VikRentCar ein Dashboard mit allen Shortcodes an, die Sie erstellt haben.
Um diesen Inhalt zu einer bestehenden Seite oder einem Beitrag hinzuzufügen, klicken Sie auf das Symbol unter ‘Shortcode’.

Sie können den Shortcode nun kopieren und in eine beliebige Seite, einen Beitrag oder sogar einen Widget-Bereich auf Ihrer Website einfügen. Wenn Sie sich nicht sicher sind, wie das geht, lesen Sie unsere Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie diesen Inhalt einer ganz neuen Seite hinzufügen möchten, klicken Sie auf den Button “Seite erstellen”.

Dadurch wird automatisch eine neue Seite erstellt und der Shortcode für Sie eingefügt. Super einfach!
Wenn Sie diese Schritte befolgen, können Sie Ihr Autovermietungssystem in kürzester Zeit auf Ihrer WordPress Website einrichten und betreiben.
🚨 Wichtige rechtliche Anforderungen für Ihre Autovermietungs-Website
Bevor Sie Buchungen über Ihre Website annehmen, müssen Sie sicherstellen, dass Sie alle rechtlichen Anforderungen erfüllen. Dies schützt sowohl Ihr Unternehmen als auch Ihre Kunden.
Hier sind einige wichtige rechtliche Aspekte, die Ihre Website für Autovermietungen erfüllen muss:
- Datenschutzerklärung: Wenn Sie Kundendaten sammeln (und das werden Sie bei Buchungen), brauchen Sie eine Datenschutzerklärung. Darin sollte erklärt werden, welche Daten Sie sammeln und wie Sie sie verwenden.
- Begriffe und Bedingungen: Hier werden die Regeln für die Nutzung Ihres Dienstes dargelegt, einschließlich Buchungsrichtlinien, Stornierungsregeln und Zahlungsbedingungen.
- Mietvertrag: Zeigen Sie die Begriffe Ihres Mietvertrags deutlich auf Ihrer Website an. Dieser sollte die erforderlichen Versicherungen, Kraftstoffrichtlinien, Kilometerbegrenzungen und Schadensrichtlinien enthalten.
- Cookie-Hinweis: Wenn Ihre Website Cookies verwendet (was bei den meisten der Fall ist), müssen Sie die Besucher darüber informieren. Ich empfehle WPConsent für die Verwaltung von Cookie-Zustimmungsbannern, sichere Datenspeicherung und mehr.
⚠️ Ich möchte zwar hilfreiche Informationen liefern, aber dies ist keine Rechtsberatung. Ich empfehle dringend, sich von einem Juristen beraten zu lassen, um sicherzustellen, dass Ihre Website allen lokalen, staatlichen und bundesstaatlichen Vorschriften entspricht.
Schritt 9 Alternative: Verwenden Sie ein einfaches Buchungsformular für Autovermietungen
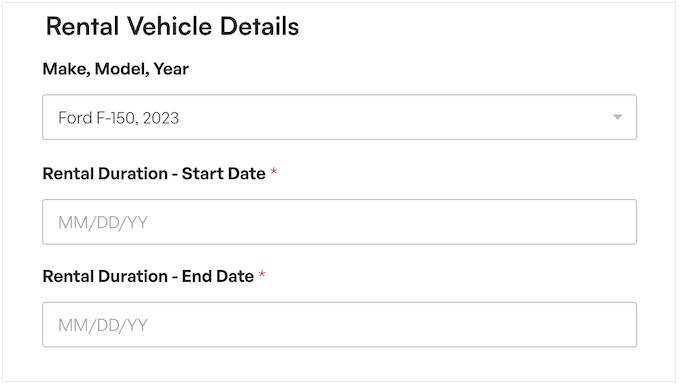
Wenn Sie Ihre Autos schnell und einfach vermieten möchten, können Sie mit WPForms auch ein Mietformular erstellen. Auf diese Weise können die Besucher alle ihre Erfordernisse eingeben, und Sie können jede Anfrage manuell überprüfen.
WPForms hat sogar eine fertige Truck Rental Agreement Form Template, das Sie anpassen können und fügen Sie auf Ihrer Website mit nur wenigen Klicks.

Dieser Ansatz funktioniert am besten, wenn Sie eine kleinere Fahrzeugflotte haben. Sie können sogar Zahlungen direkt über das Formular akzeptieren oder die Mietanfrage bearbeiten, bevor Sie die Kunden an ein spezielles WordPress-Zahlungsformular auf Ihrer Website weiterleiten.
💡VerwandteBeiträge: Erfahren Sie, wie Sie in WordPress Ausrüstungsvermietungen anbieten können.
Schritt 10: Erstellen Sie eine beeindruckende Fahrzeuganzeige
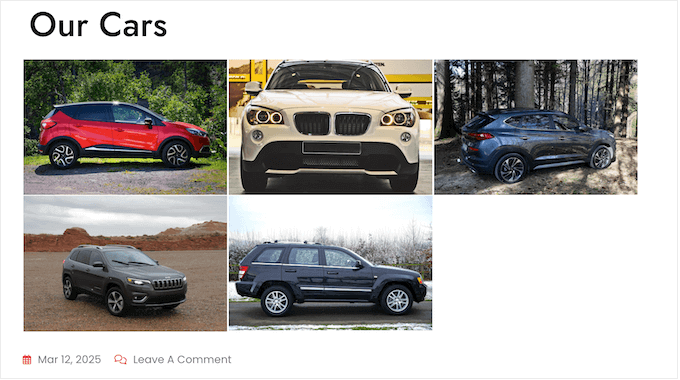
Fotos sind eine gute Möglichkeit, potenzielle Kunden von der Vielfalt und Qualität Ihrer Optionen zu beeindrucken. Sie sollten bereits über qualitativ hochwertige Fotos von all Ihren Fahrzeugen verfügen. Jetzt ist es an der Zeit, sie zu zeigen!
Die Sache hat jedoch einen Haken: Zu viele große Fotos können Ihre Website stark verlangsamen. Und eine langsame Website? Das ist ein todsicherer Weg, um Besucher zu frustrieren und vielleicht sogar potenzielle Kunden zu vergraulen.
Aus diesem Grund verwenden clevere Unternehmer ein Plugin für Slider, das für die Leistung optimiert ist. Wir haben uns für Envira Gallery entschieden, weil Sie damit unbegrenzt Fotos hochladen, elegante Slider erstellen und Ihre Fahrzeuge in Alben organisieren können.
Das bedeutet, dass Kunden durch Ihren gesamten Fuhrpark blättern und jedes Detail sehen können, ohne dass Ihre Website nicht funktioniert oder verlangsamt wird. Es ist die perfekte Möglichkeit, Ihre Fahrzeuge zu präsentieren und Ihren Kunden einen besseren Einblick in Ihr Angebot zu geben.

Möchten Sie mehr erfahren? Sehen Sie sich unsere ausführliche Rezension zu Envira Gallery an, in der wir dieses beliebte Plugin heruntergeladen und getestet haben.
Sind Sie bereit, loszulegen? Unser Leitfaden zum Erstellen einer responsiven Galerie enthält eine Schritt-für-Schritt-Anleitung, die Ihnen den Einstieg erleichtert.
Schritt 11: Führen Sie Kunden zu Ihrer Tür
Auch wenn Sie eine Website haben, ziehen es manche Kunden vor, Ihre Fahrzeuge vor der Buchung zu sehen, oder sie entscheiden sich für eine direkte Abholung.
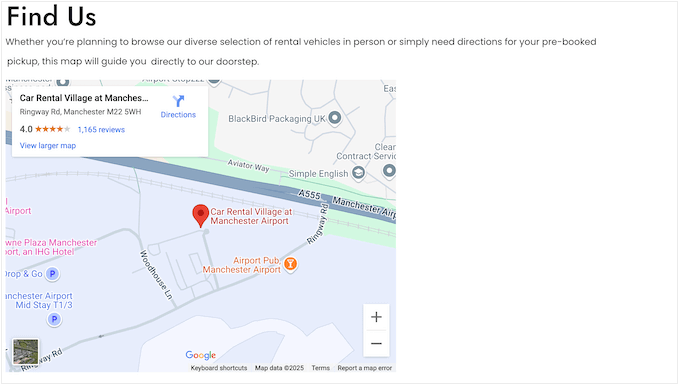
Sie können es diesen Menschen leicht machen, Sie zu finden, indem Sie eine Google Map auf Ihrer Website einfügen.

Sie können eine interaktive Google-Karte direkt in Ihre Website einbetten, indem Sie ein Karten-Plugin oder ein Code-Snippet verwenden.
In unserer Anleitung zum Hinzufügen einer Google-Karte in WordPress gehen wir auf beide Methoden ein, so dass Sie die Methode wählen können, die Ihnen am besten gefällt.
Schritt 12: Präsentieren Sie Ihre Optionen
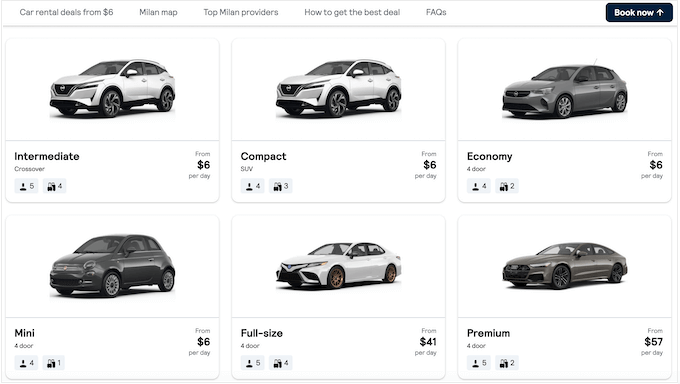
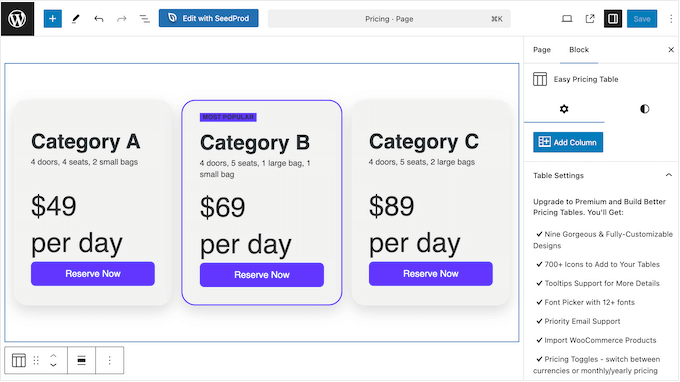
Es ist wichtig, dass Sie Ihren Kunden Ihre Preise, Pakete und eventuelle zusätzliche Gebühren klar mitteilen. Wenn Sie ehrlich sind, wirken Sie vertrauenswürdiger und helfen Ihren Kunden, böse Überraschungen zu vermeiden.
Um ein optimales Ergebnis zu erzielen, sollte Ihre Preistabelle alle Optionen mit den jeweiligen Preisen direkt daneben anzeigen. Sie können auch Tabellen für verschiedene Fahrzeugtypen (z. B. Economy, Kompakt, Luxus) und verschiedene Mietdauern (z. B. täglich, wöchentlich, monatlich) erstellen.
Auf diese Weise können die Kunden ihre Optionen schnell vergleichen und das richtige Paket für sich finden.

Sind Sie bereit, eine leicht lesbare Preistabelle zu erstellen, ohne eine einzige Zeile Code zu schreiben? Sehen Sie sich unsere vollständige Anleitung zum Hinzufügen von Preistabellen in WordPress an.
Schritt 13: Kundenrezensionen anzeigen
Wann haben Sie das letzte Mal ein Produkt gekauft oder sich für einen Dienst angemeldet, ohne vorher die Rezensionen zu lesen? Bevor Sie etwas kaufen, wollen Sie wahrscheinlich wissen, was andere denken, und das wollen auch Ihre Mietwagenkunden.
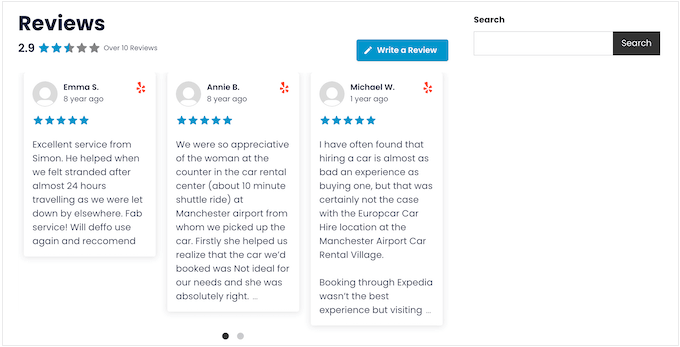
Wenn Sie bereits über Rezensionen auf Plattformen wie Google Business Profile, Facebook oder Yelp verfügen, dann können Sie diese mit Smash Balloon Reviews Feed direkt auf Ihrer Website anzeigen.
Dieses Plugin kann Zeugnisse von allen führenden Plattformen für Rezensionen abrufen und sie auf Ihrer Website einbetten. Es wird sogar neue Rezensionen automatisch abrufen.

Sie können den Feeds der Rezensionen individuell an Ihre Website anpassen, damit alles professionell und einheitlich aussieht.
Eine vollständige Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Anzeige von Google-, Facebook- und Yelp-Rezensionen auf Ihrer Website.
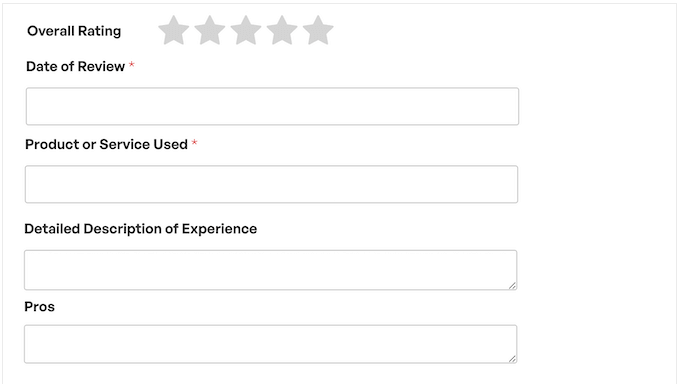
Haben Sie noch keine Rezensionen? Dann wird es Zeit, das zu ändern! Mit WPForms können Sie ein Formular für Rezensionen auf Ihrer Website einrichten.
Das Plugin verfügt sogar über ein Template für ein Review-Formular, mit dem Sie Sternebewertungen, Empfehlungen, Vor- und Nachteile und andere Rückmeldungen von Ihren Kunden sammeln können.

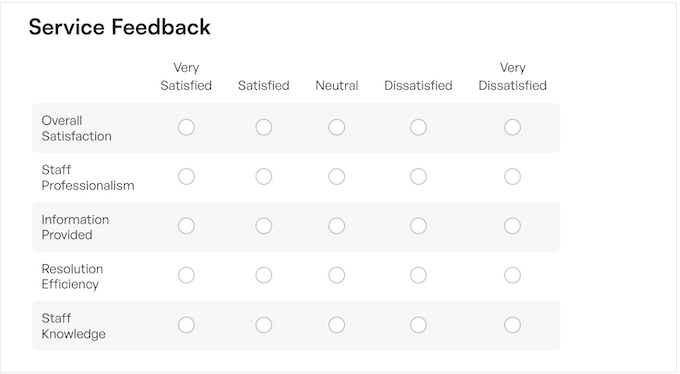
Sie möchten Feedback zu bestimmten Mitarbeitern?
WPForms hat auch eine Kundenservice Rezension Template, das Sie vielleicht hilfreich finden.

Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines Kundenfeedback-Formulars in WordPress.
Sobald Sie mit dem Sammeln von Feedback beginnen, empfehle ich Ihnen, eine eigene Seite für Rezensionen zu erstellen.
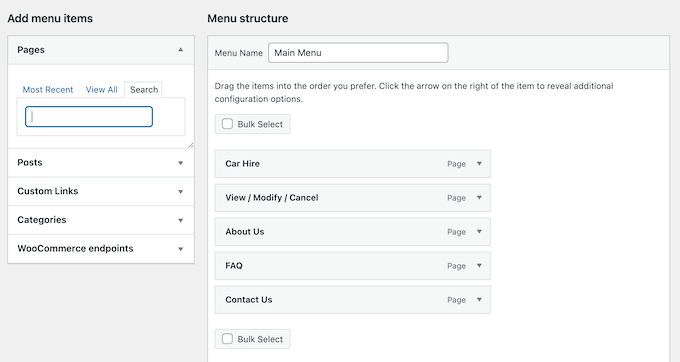
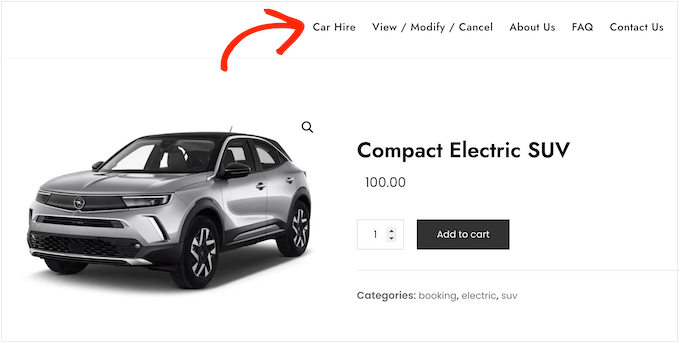
Schritt 14: Erstellen Sie ein Navigationsmenü
Jetzt, wo Sie Ihrer Autovermietungs-Website einige nützliche Inhalte hinzugefügt haben, ist es an der Zeit, den Kunden die Suche nach dem Gewünschten zu erleichtern.
Ein gut organisiertes Navigationsmenü hilft den Kunden, die gesuchten Informationen schnell zu finden, z. B. Ihre Position, den Fahrzeugbestand oder die Mietrichtlinien.

Keine Sorge – das Hinzufügen von Menüs und sogar Untermenüs in WordPress ist erstaunlich einfach.
Eine ausführliche Schritt-für-Schritt-Anleitung finden Sie in unserem detaillierten Beitrag über das Hinzufügen eines Navigationsmenüs.

Schritt 15: Hinzufügen von Social Media Feeds (Optional)
Sind Sie in den sozialen Medien aktiv? Dann wissen Sie bereits, wie wichtig es ist, Ihr Publikum auf dem Laufenden zu halten.

Aber wussten Sie, dass Sie all diesen sozialen Rummel direkt auf Ihre Website bringen können?
Mit einem Plugin wie Smash Balloon können Sie Feeds von sozialen Medien direkt in Ihre WordPress-Website einbetten.
So bleibt Ihre Website frisch und dynamisch, auch wenn Sie mit anderen Aufgaben beschäftigt sind. Auf diese Weise sehen Ihre Besucher immer Ihre neuesten sozialen Inhalte, auch wenn sie Ihnen nicht auf Plattformen wie Facebook und Instagram folgen.
Es ist ideal, um die Besucher zu beschäftigen und zu informieren.
Die Anzeige von Social-Media-Inhalten direkt auf Ihrer Website führt auch zu mehr Besuchern auf Ihren sozialen Profilen, so dass Sie vielleicht auch mehr Follower bekommen!
Möchtest du mehr erfahren, bevor du Smash Balloon herunterlädst? Schau dir einfach unsere ausführliche Rezension zu Smash Balloon an.
Schritt 16: Veröffentlichen wertvoller Inhalte (Option)
Es ist nicht unbedingt notwendig, aber ein Blog ist eine gute Möglichkeit, Ihr Fachwissen zu präsentieren, neue Kunden zu gewinnen und bestehende Kunden an Ihr Unternehmen zu binden.
Sie können die Dinge einfach halten und Ihren Blog nutzen, um Unternehmens- oder Branchennachrichten zu veröffentlichen. Auf diese Weise können Sie leicht eine Beziehung zu Ihrem Publikum aufbauen. Außerdem können Sie Ihrer Website relevante Schlüsselwörter aus der Branche hinzufügen, damit Ihre Dienste leichter gefunden werden können.
Durch die regelmäßige Veröffentlichung dieser Inhalte bleibt Ihre Website frisch und aktuell, was eine wichtige Voraussetzung für eine bessere Platzierung in den Suchmaschinen ist.

Wenn Sie mehr Zeit zum Bloggen haben, können Sie kreativ werden und hochwertige, originelle Inhalte produzieren.
Sie könnten zum Beispiel verschiedene Fahrzeugtypen rezensieren und Ihre Gedanken zu deren Vor- und Nachteilen, Funktionen und Leistung mitteilen. Dies kann Ihren Kunden helfen, fundierte Entscheidungen bei der Auswahl eines Mietfahrzeugs zu treffen.
Sie könnten sogar Ratschläge zu verwandten Themen geben, z. B. was man für einen Roadtrip packen sollte oder wie man auf Reisen sicher bleibt.
Dieser wertvolle Inhalt erhöht Ihre Chancen, in den Suchergebnissen zu erscheinen und in den sozialen Medien geteilt zu werden. Das bedeutet mehr Besucher, mehr Buchungen und mehr Umsatz.

Sind Sie bereit, mit dem Bloggen zu beginnen? In unserer Anleitung erfahren Sie, wie Sie in WordPress eine eigene Seite für Ihre Beiträge erstellen.
Danach empfehle ich Ihnen, sich von unserem Ideengenerator für Blog-Beiträge inspirieren zu lassen.
Schritt 17: Nutzen Sie FOMO, um Mietwagenreservierungen voranzutreiben (Option)
Als Autovermieter hat die Steigerung der Buchungen immer höchste Priorität, und FOMO kann Ihre Geheimwaffe sein.
FOMO oder “fear of missing out” ist ein Begriff für die Angst, etwas Aufregendes und Trendiges zu verpassen. Wenn die Besucher denken, dass Ihre Autos sehr gefragt sind, werden sie eher sofort buchen als zu warten.
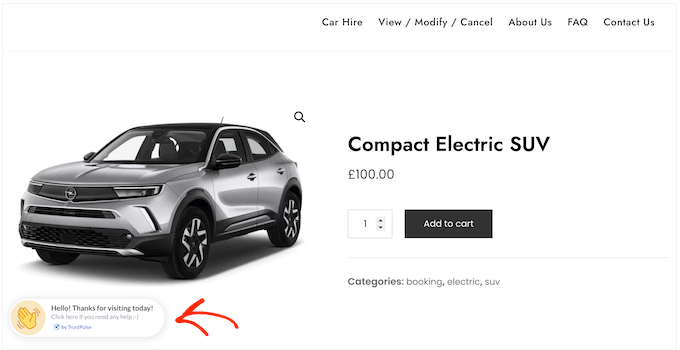
Hier kommt TrustPulse ins Spiel.

TrustPulse kann Echtzeit-Benachrichtigungen über Benutzeraktivitäten auf Ihrer Autovermietungs-Website anzeigen. Zum Beispiel kann es jedes Mal ein Popup anzeigen, wenn jemand ein Fahrzeug von Ihnen mietet. Sie können sogar die Gesamtzahl der Buchungen innerhalb eines bestimmten Zeitraums anzeigen, um Ihre Popularität zu beweisen.
TrustPulse verfolgt auch die Kundenaktivität bei einzelnen Inseraten, sodass Sie anzeigen können, wie viele Personen ein bestimmtes Fahrzeug angezeigt haben. Dies erstellt ein Gefühl der Dringlichkeit und ermutigt die Besucher zu buchen, bevor das Fahrzeug weg ist.
Im Wesentlichen hebt TrustPulse die Beliebtheit Ihrer Vermietungen hervor und motiviert die Kunden, sofort zu buchen .
Wir haben aus erster Hand erfahren, wie diese Strategie Besucher zu einem Kauf bewegen kann. Weitere Informationen finden Sie in unserer vollständigen Rezension von TrustPulse.
Sind Sie bereit, loszulegen? In unserem Leitfaden erfahren Sie, wie Sie FOMO auf Ihrer WordPress Website nutzen können. Er zeigt Ihnen, wie Sie TrustPulse einrichten und Ihre Buchungen steigern können.
Bonus-Tipps: Wie Sie Ihre Autovermietungs-Website ausbauen
Herzlichen Glückwunsch! Sie haben jetzt eine professionell aussehende Website für Autovermietungen. Lassen Sie uns nun dafür sorgen, dass diese Website hart für Sie arbeitet, mehr Besucher anzieht und Besucher zu zahlenden Kunden macht.
Hier sind einige zusätzliche Tipps, um Ihr Autovermietungsgeschäft wirklich anzukurbeln:
- Nutzen Sie AIOSEO, um in den Suchmaschinenrankings aufzusteigen. Dieses Plugin kann Menschen helfen, Ihre Website zu finden, wenn sie nach Dingen wie “Autovermietung in meiner Nähe”, “Autovermietung heute” oder anderen Phrasen suchen, auf die Sie abzielen möchten. Siehe unseren ultimativen WordPress SEO-Leitfaden für weitere Details.
- Eine langsam ladende Website kann Besucher frustrieren und einen schlechten ersten Eindruck hinterlassen. Um Ihre Website blitzschnell zu machen, lesen Sie unseren Leitfaden, wie Sie die Geschwindigkeit und Leistung von WordPress steigern können.
- Die Kenntnis des Kundenverhaltens ist entscheidend für die Steigerung von Buchungen und Einnahmen. Mit MonsterInsights können Sie die Leistung Ihrer Website überwachen, indem Sie Besucherzahlen, Engagement und Konversionsraten verfolgen. Sie können diese Erkenntnisse nutzen, um Ihre Website für Autovermietungen zu optimieren und Ihre Umsätze zu steigern. Weitere Informationen finden Sie in unserem Leitfaden zur Installation von Google Analytics in WordPress.
Ich hoffe, dieser Artikel hat Ihnen geholfen zu lernen, wie man eine Autovermietungs-Website mit WordPress erstellt. Vielleicht möchten Sie sich auch unsere Expertenauswahl der unverzichtbaren WordPress Plugins für alle Business-Websites oder unseren Leitfaden zum Verkauf von Autoteilen in WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.