Website-Besucher zu binden und für neue Inhalte zu begeistern, ist für viele Blogger und Content-Ersteller eine ständige Herausforderung. Hier bei WPBeginner wissen wir, wie wichtig es ist, eine treue Gruppe von Besuchern aufzubauen.
Eine gute Möglichkeit, das Engagement der Benutzer zu steigern, ist die Anzeige einer kuratierten Liste mit geplanten Beiträgen. Wir haben viele Blogs gesehen, die diese Strategie erfolgreich einsetzen, um ihr Geschäft zu steigern.
Indem Sie Ihren Content-Kalender strategisch platzieren, können Sie die Aufmerksamkeit auf neue Veröffentlichungen lenken, wiederholte Besuche fördern und letztlich eine florierende Online-Community erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt zukünftige Beiträge in WordPress anzeigen können.

Warum sollten zukünftige Beiträge in WordPress angezeigt werden?
Wenn Sie schon länger einen WordPress-Blog betreiben, dann wissen Sie, dass die Veröffentlichung von Beiträgen zu einer bestimmten Zeit dazu führen kann, dass mehr Menschen sie lesen.
Sie können jedoch nicht einfach herumsitzen und auf den richtigen Zeitpunkt warten, um den Veröffentlichungsknopf zu drücken. Deshalb verfügt WordPress über eine integrierte Planungsfunktion, mit der Sie Beiträge für eine spätere Veröffentlichung planen können.
So können Sie sich auf die Erstellung von Inhalten und die Verwaltung Ihres Redaktionskalenders wie ein Profi konzentrieren.
Sobald Sie die Beiträge auf Ihrer Website geplant haben, ist es auch eine gute Idee, eine Liste dieser bevorstehenden Artikel zu zeigen, um einen Hype um sie zu erzeugen und das Engagement auf Ihrem Blog zu erhöhen.
Die Anzeige zukünftiger geplanter Beiträge kann besonders effektiv für Inhalte wie Fortsetzungsgeschichten, Produkteinführungen oder Veranstaltungsankündigungen sein.
Sie können Benutzer dazu ermutigen, in den Abschnitten mit Kommentaren oder in den sozialen Medien über anstehende Themen zu diskutieren, sich für Ihren Newsletter anzumelden oder sich sogar vorab für Veranstaltungen zu registrieren.
Sehen wir uns nun an, wie man in WordPress auf einfache Weise geplante Beiträge auflisten kann.
Anzeigen einer Liste geplanter bevorstehender Beiträge in WordPress
Sie können auf Ihrer WordPress-Website ganz einfach eine Liste geplanter zukünftiger Beiträge anzeigen, indem Sie benutzerdefinierten Code in die Datei functions.php Ihres Themes einfügen. Allerdings kann schon der kleinste Fehler bei der Eingabe des Codes dazu führen, dass Ihre Website nicht mehr funktioniert und nicht mehr zugänglich ist.
Deshalb empfehlen wir, benutzerdefinierten Code immer mit WPCode hinzuzufügen. Es ist das beste WordPress-Code-Snippets-Plugin auf dem Markt, das es sicher und einfach macht, Code zu Ihrer Website hinzuzufügen.
Wir haben es gründlich in Echtzeit getestet und festgestellt, dass es sehr einsteigerfreundlich und zuverlässig ist. Um mehr über unsere Erfahrungen zu erfahren, lesen Sie unsere WPCode Rezension.
Zunächst müssen Sie das WPCode Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress Plugins.
Hinweis: WPCode hat einen kostenlosen Plan, den Sie für dieses Tutorial verwenden können. Mit einem Upgrade auf den Pro-Plan erhalten Sie jedoch Zugriff auf weitere Funktionen wie eine Cloud-Bibliothek für Code-Snippets, erweiterte bedingte Logik und mehr.
Rufen Sie nach der Aktivierung die Seite Code Snippets ” + Snippet hinzufügen im WordPress-Dashboard auf und klicken Sie auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

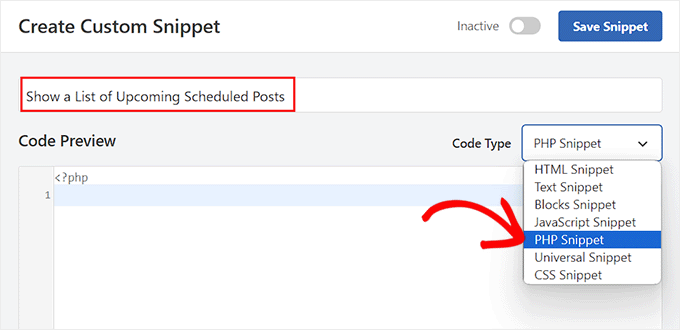
Dies führt Sie zur Seite “Benutzerdefiniertes Snippet erstellen”, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können. Der Name dient nur zu Ihrer Identifikation und kann beliebig gewählt werden.
Wählen Sie anschließend aus dem Dropdown-Menü auf der rechten Seite “PHP Snippet” als Codetyp aus.

Als nächstes müssen Sie den folgenden benutzerdefinierten Code kopieren und in das Feld “Codevorschau” einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_upcoming_posts() { // The query to fetch future posts $the_query = new WP_Query(array( 'post_status' => 'future', 'posts_per_page' => 3, 'orderby' => 'date', 'order' => 'ASC' )); // The loop to display postsif ( $the_query->have_posts() ) { echo '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>'; } echo '</ul>'; } else { // Show this when no future posts are found $output .= '<p>No posts planned yet.</p>';} // Reset post datawp_reset_postdata(); // Return output return $output; } // Add shortcodeadd_shortcode('upcoming_posts', 'wpb_upcoming_posts'); // Enable shortcode execution inside text widgetsadd_filter('widget_text', 'do_shortcode'); |
Danach blättern Sie zum Abschnitt “Einfügen” und wählen den Modus “Automatisch einfügen”.
Denken Sie daran, dass Sie noch einen Shortcode hinzufügen müssen, um eine Liste der kommenden Beiträge auf Ihrer WordPress-Website anzuzeigen.

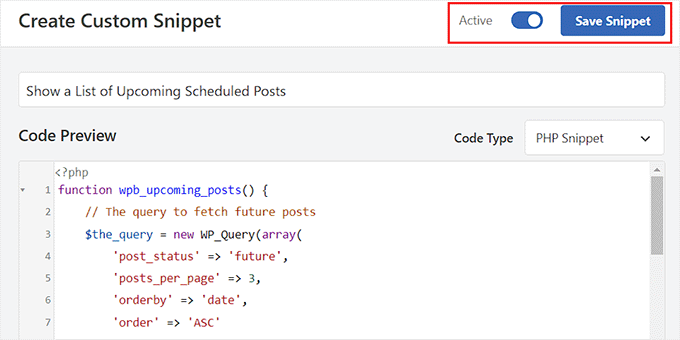
Blättern Sie schließlich zurück zum Anfang der Seite, um den Schalter “Inaktiv” auf “Aktiv” umzuschalten.
Klicken Sie dann einfach auf die Schaltfläche “Snippet speichern”, um Ihre Einstellungen zu speichern.

Anzeigen einer Liste geplanter bevorstehender Beiträge in der Seitenleiste eines klassischen Themas
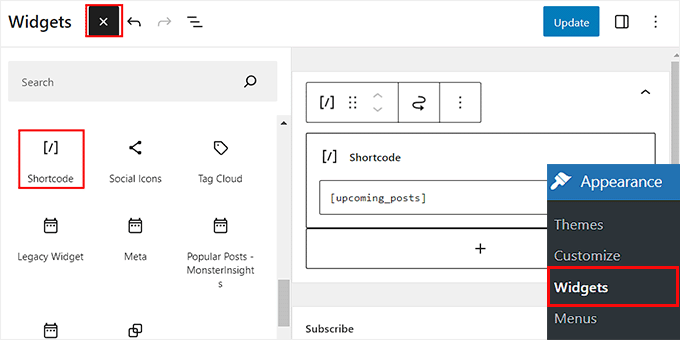
Um eine Liste der kommenden Beiträge in der WordPress-Seitenleiste anzuzeigen, besuchen Sie die Seite Darstellung ” Widgets im WordPress-Dashboard. Beachten Sie, dass diese Option nur verfügbar ist, wenn Sie ein klassisches (nicht blockierendes) Theme verwenden.
Um das Blockmenü zu öffnen, klicken Sie auf den Button “+” in der oberen linken Ecke der Ansicht.
Ziehen Sie von hier aus den Shortcode-Block in den Bereich der Seitenleiste. Danach fügen Sie den folgenden Shortcode in den Block ein:
[upcoming_posts]

Klicken Sie dann oben auf die Schaltfläche “Aktualisieren”, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre WordPress-Website besuchen, um die Liste der anstehenden geplanten Beiträge in Aktion zu sehen.

Anzeigen einer Liste geplanter bevorstehender Beiträge im vollständigen Site-Editor
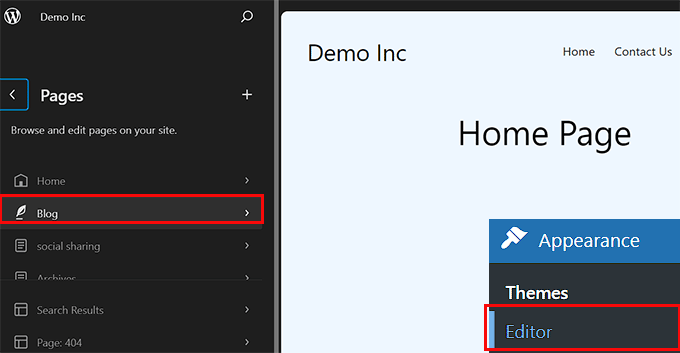
Wenn Sie ein blockbasiertes Theme verwenden, steht Ihnen die Registerkarte “Widgets” nicht zur Verfügung. In diesem Fall müssen Sie die Seite Erscheinungsbild ” Editor im WordPress-Dashboard aufrufen.
Sobald sich der Editor öffnet, klicken Sie auf “Seiten” und wählen dann einfach eine Seite aus den Optionen auf der linken Seite aus, zu der Sie den Shortcode hinzufügen möchten.

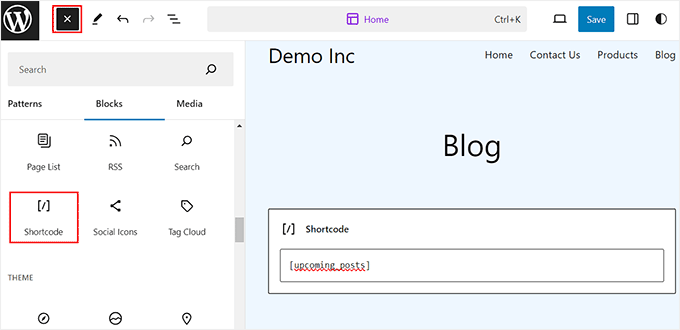
Die Seite Ihrer Wahl wird nun im vollständigen Site-Editor geöffnet. Hier müssen Sie auf die Schaltfläche “+” klicken, um das Blockmenü zu öffnen und den Shortcode-Block zur Seite hinzuzufügen.
Danach fügen Sie einfach den folgenden Shortcode in den Block ein: [upcoming_posts]

Klicken Sie abschließend oben auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
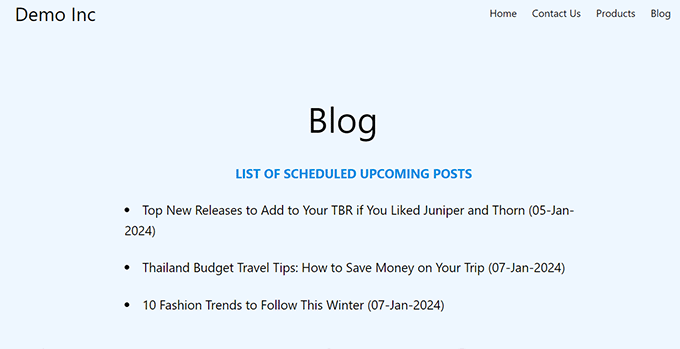
Rufen Sie jetzt einfach Ihre WordPress-Website auf, um die Liste der geplanten neuen Beiträge anzuzeigen.

Bonus: Wie man die letzten Beiträge in WordPress anzeigt
Abgesehen von der Anzeige anstehender Beiträge möchten Sie vielleicht auch eine Liste der kürzlich veröffentlichten Beiträge auf Ihrer WordPress-Website anzeigen.
Auf diese Weise können Sie den Besuchern neue Inhalte vorstellen und sie ermutigen, Ihre Website genauer zu erkunden.
Sie können ganz einfach eine Liste neuer Beiträge in WordPress anzeigen, indem Sie den Latest Posts-Block im Gutenberg-Editor verwenden.

Danach können Sie diesen Block weiter anpassen, indem Sie Auszüge aus dem Beitrag, den Namen des Autors, das Veröffentlichungsdatum oder ein Bild hinzufügen.
Weitere Informationen finden Sie in unserem Tutorial über die Anzeige neuer Beiträge in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man zukünftige geplante Beiträge in WordPress auflistet. Vielleicht interessieren Sie sich auch für unser Tutorial über die Massenplanung von Beiträgen in WordPress und unsere Top-Picks für die besten WordPress Plugins für beliebte Beiträge.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I sometimes use scheduling posts and this is a really great way to entice people to visit again. It’s a really neat idea. Thanks for the tutorial on how to do it.
Pobitro Deb
Can I make a video post for the scheduled post?
WPBeginner Support
If you wanted to make a video teaser, that would normally be best done by publishing a post for the specific teaser
Admin
Mrteesurez
This is a great idea.
Show the upcoming scheduled posts will get users informed of new posts and make them return to read the post when published or live. It will also give user an opportunity to suggest next posts that they need to reads and be best benefited to them.
I will implement this idea, thanks.
Patrick
Hello,
it was a very useful article! I used to code for a long time because it was exactly what I needed. Unfortunately, it doesn’t seem to be working anymore, and I haven’t found a way to fix it.
WPBeginner Support
From testing the code is still working, you would want to use the shortcode block if you are not currently and that should allow the shortcode to work in your widget area again.
Admin
Patrick
I stand corrected! The code is indeed still working PERFECT. I’ve made a mistake in the way I added it to the functions.php of the theme!
WPBeginner Support
Glad to hear you solved the issue!
Susanne Tamir
Great function exactly what i need but one thing missing the title is not linked to the post. How do i link the title to the post in this code? Thanks a lot
WPBeginner Support
We do not have a recommended method for that as this would show the upcoming posts that are not published yet so there is nothing to send the users to.
Admin
rashid
it is great and exactly what I needed,
now i am thinking about, making the Post test a link, and on hover can give extra info,
plus is it possible to add a url behind them (example: register for an upcoming event.)
Antuan
I have to do couple to leave me in a normal page all future events with their titles, dates and featured images? Thank you.
kimberly
thanks, looks super easy
shabir
thanks for sharing such a wonderful stuff.
Rogier
Thanks for sharing this manual code. I wonder how it could be modified for Custom Post Types? For example for an ‘event’ post type? Is that something you could reveal? (None of the scheduled post plugins work for custom post types.)
may
i think you can do that by adding (‘post_type’ => ‘addcustomposttype’,) this in array im not sure but this one is working in my custom post type btw thank you wpbeginner for the tut
Cecilio
I have found a problem in code:
For exclude sticky posts to add this line to query:
‘ignore_sticky_posts’ => 1,
Useful article
MarkDeafMcGuire
I like to use the Editorial Calendar. It allows you to drag and drop posts from a calendar point of view. Useful for trending topics and seeing gaps in scheduling posts.
Editorial Calendar
Is that a plugin??