Die Verlinkung zu externen Websites in Ihren WordPress-Beitragstiteln ist eine großartige Möglichkeit, den Traffic zu erhöhen oder wichtige Ressourcen zu teilen.
Während sich viele Nutzer auf die interne Verlinkung von Titeln beschränken, kann das Hinzufügen externer Links eine kluge Strategie sein, wenn Sie Besucher zu bestimmten Inhalten oder externen Websites leiten wollen.
Leider bietet WordPress diese Funktion nicht von Haus aus.
Um Ihnen zu helfen, haben wir nach einfachen Lösungen gesucht und mehrere Methoden getestet. Nach der Erkundung der Optionen haben wir einige einfache Möglichkeiten gefunden, externe URLs aus Ihren Beitrags- oder Seitentiteln zu verlinken, darunter Plugins wie WPCode.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie externe URLs aus Ihren Beitragstiteln in WordPress verlinken können.

Wann müssen Sie Links in den Titel eines WordPress-Beitrags einfügen?
Es gibt mehrere Situationen, in denen ein Link von einem WordPress-Beitrag, einer Seite oder einem individuellen Inhaltstyp zu einer individuellen URL nützlich ist.
Nehmen wir an, Sie bieten auf Ihrer WordPress Website Leerzeichen an, die einem normalen Beitrag ähneln. Der Titel kann auf die Website des Werbetreibenden statt auf Ihren eigenen Inhalt verlinken, wodurch ein klarer Pfad für Benutzer erstellt wird.
Oder Sie betreiben eine Website mit Nachrichtenaggregatoren, die sowohl Ihre eigenen Inhalte als auch kuratierte Artikel aus anderen Quellen anbieten. Im Idealfall verlinkt der Abschnitt “News” auf Ihrer Homepage die Artikel automatisch mit dem richtigen Ziel, sei es auf Ihrer eigenen Website oder auf einer externen Website.
Oder Sie stellen auf Ihrer Homepage Produkte vor, aber das Anklicken der Titel führt zu einzelnen Seiten. Sie könnten es vorziehen, die Titel direkt mit der Seite des Produktkatalogs der Kategorie zu verlinken, um einen breiteren Überblick zu erhalten.
In diesem Sinne zeigen wir Ihnen, wie Sie Beitragstitel auf Ihrer WordPress-Website mit externen URLs verknüpfen können. Sie können diese Quicklinks verwenden, um durch das Tutorial zu navigieren:
Sind Sie bereit? Legen wir los!
Methode 1: Verwendung des Plugins Seite verlinkt auf (einsteigerfreundlich)
Diese Methode eignet sich perfekt für Anfänger oder alle, die eine einfache Lösung suchen, um den Titel ihres Beitrags oder ihrer Seite mit einer externen URL zu verknüpfen. Außerdem ist es eine gute Option, wenn Sie den Titel mit benutzerdefinierten URLs auf Ihrer gesamten Website verknüpfen möchten.
Zunächst müssen Sie das Plugin Page Links To installieren. Wir haben eine hilfreiche Anleitung für die Installation eines WordPress Plugins, falls Sie eine Schritt-für-Schritt-Anleitung benötigen.
Haftungsausschluss: Obwohl wir wissen, dass dieses Plugin nicht offiziell mit den letzten 3 großen WordPress-Updates getestet wurde, haben wir es persönlich getestet und festgestellt, dass es in unserer Umgebung gut funktioniert. Aber bitte beachten Sie, dass die Ergebnisse je nach Ihrer spezifischen Einrichtung variieren können.
Sobald das Plugin installiert und aktiviert ist, öffnen Sie einen neuen Beitrag, eine neue Seite oder einen benutzerdefinierten Beitragstyp oder bearbeiten Sie einen vorhandenen Beitrag mit dem Block-Editor.
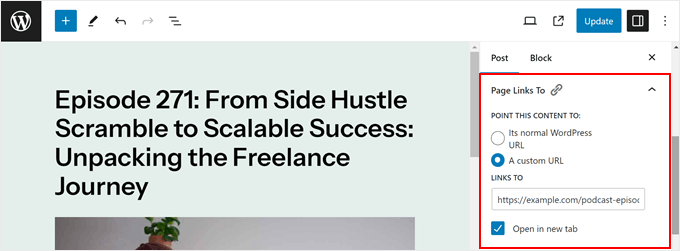
In der Seitenleiste “Beitragseinstellungen” sehen Sie nun eine neue Registerkarte mit der Bezeichnung “Seitenlinks zu”.
Hier gibt es 2 Optionen: Die normale WordPress-URL (Standard) und eine benutzerdefinierte URL. Da wir einen Link zu einer externen Website erstellen möchten, wählen wir eine benutzerdefinierte URL.

Fügen Sie nun einfach die vollständige externe URL (einschließlich https://) in das Feld “Links zu” ein. Wenn Sie zum Beispiel einen Link zur WPForms-Website erstellen möchten, geben Sie"https://wpforms.com" ein.
Es gibt auch ein Kontrollkästchen für “In neuer Registerkarte öffnen“, wenn Sie möchten, dass Besucher der externen Website Ihre Seite in der ursprünglichen Registerkarte geöffnet lassen, wenn sie auf den Titel klicken. Sie können dieses Kästchen bei Bedarf ankreuzen.
Klicken Sie abschließend auf “Aktualisieren” oder “Veröffentlichen”, um Ihre Änderungen zu speichern.
Wenn Sie Ihre WordPress-Blogseite, Ihre Homepage, Ihre Archivseite oder eine andere Seite aufrufen, auf der der Titel Ihres Beitrags oder Ihrer Seite als Auszug angezeigt wird, können Sie versuchen, mit dem Mauszeiger über den Titel zu fahren.
Sie werden sehen, dass sie nun auf die von Ihnen angegebene externe URL verlinkt.

Methode 2: Verwendung von individuellem Code (mehr Kontrolle)
Diese Methode ist ideal für Benutzer, die mit Code vertraut sind, und für Personen, die mehr Kontrolle darüber haben möchten, welche Seiten ihre Beitragstitel mit einer anderen URL verknüpfen.
Sie möchten zum Beispiel, dass der Titel des Beitrags mit einer externen URL verlinkt wird, wenn er in der Vorlage für den einzelnen Beitrag angezeigt wird, aber nicht, wenn er auf der Homepage oder den Seiten des Archivs erscheint.
Um die Dinge sicher zu machen, werden wir WPCode verwenden, anstatt die Dateien des Themes direkt zu bearbeiten. Dieses Plugin macht das Einfügen von individuellem Code in WordPress sicher, da es verhindern kann, dass Sie Ihre Website bei Fehlern im Code zerstören.
In unserem Bericht über das WPCode Plugin können Sie mehr darüber erfahren.
Schritt 1: WPCode installieren und einrichten
Installieren und aktivieren wir zunächst das WPCode-Plugin. Wir haben eine Anleitung, wie man ein WordPress-Plugin installiert, falls Sie Hilfe dabei benötigen.
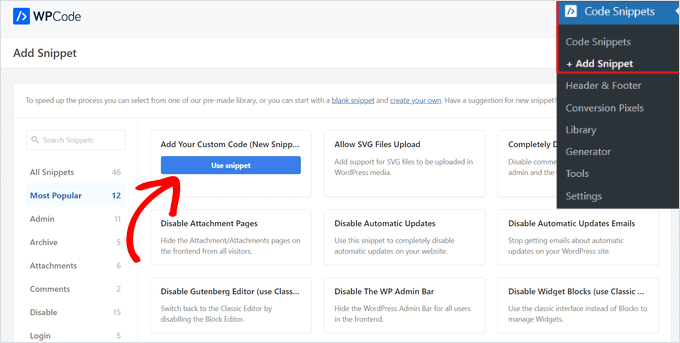
Nach der Aktivierung können Sie zu Code-Snippets ” + Snippet hinzufügen navigieren. Bewegen Sie den Mauszeiger über “Benutzerdefinierten Code hinzufügen (neues Snippet)” und klicken Sie auf die Schaltfläche “Snippet verwenden”.

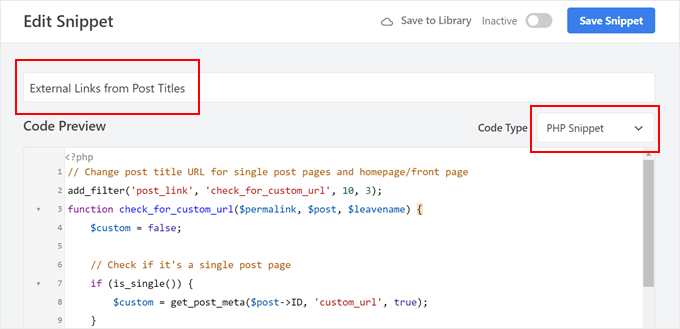
Als Nächstes ändern Sie den “Code-Typ” von HTML-Snippet auf “PHP-Snippet”.
Danach gelangen Sie auf die Seite des Code-Editors.
Als Erstes sollten Sie Ihrem Snippet einen eindeutigen Namen geben, z. B. “Externe Links aus Beitragstiteln”, damit Sie es später leicht identifizieren können.

Nun können Sie einen der folgenden Codeschnipsel auswählen:
Option 1: Alle Titel der Beiträge mit externen URLs verlinken
Dieses Code-Snippet ändert die URL der Titel Ihrer Beiträge an verschiedenen Positionen auf Ihrer Website, einschließlich einzelner Beiträge, der Homepage und der Seiten des Archivs.
Der Code prüft, ob es sich um eine Seite mit einem einzelnen Beitrag, eine Homepage, eine Titelseite oder eine Archivseite handelt. Wenn dies der Fall ist und Sie eine benutzerdefinierte URL mithilfe der später beschriebenen Schritte festgelegt haben, verwendet der Code diese URL anstelle des Standard-Permalinks.
Im nächsten Schritt fügen wir ein benutzerdefiniertes Feld namens “custom_url” in den Block-Editor ein, um die externe URL für jeden Beitrag anzugeben:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Change post title URL for single post pages and homepage/front pageadd_filter('post_link', 'check_for_custom_url', 10, 3);function check_for_custom_url($permalink, $post, $leavename) {$custom = false;// Check if it's a single post pageif (is_single()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Check if it's the homepage, front page, or archive pageselseif (is_home() || is_front_page() || is_category() || is_tag() || is_archive()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Return the custom URL if set, otherwise return the default permalinkreturn ($custom) ? esc_url($custom) : $permalink;} |
Angenommen, Sie möchten, dass dieser Code nur auf der Titelseite und nicht auf den Archivseiten ausgeführt wird.
Dann können Sie einfach den Code entfernen, der is_category(), is_tag() oder is_archive() sagt, etwa so:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Change post title URL for single post pages and homepage/front pageadd_filter('post_link', 'check_for_custom_url', 10, 3);function check_for_custom_url($permalink, $post, $leavename) {$custom = false;// Check if it's a single post pageif (is_single()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Check if it's the homepage, front page, or archive pageselseif (is_home() || is_front_page()) {$custom = get_post_meta($post->ID, 'custom_url', true);}// Return the custom URL if set, otherwise return the default permalinkreturn ($custom) ? esc_url($custom) : $permalink;} |
Option 2: Titel von Beiträgen in Templates für Einzelbeiträge mit externen URLs verlinken
Dieser Code ist nützlich, wenn Sie möchten, dass nur der Titel des Beitrags in der Vorlage für den Einzelbeitrag zu externen URLs verlinkt wird, nicht aber die auf anderen Seiten wie der Homepage, den Seiten des Archivs usw.
Auf diese Weise kann der Benutzer den Beitrag immer noch besuchen und lesen, aber er kann auch auf den Titel des Beitrags klicken, um eine andere Ressource aufzurufen.
Ein Beispiel hierfür ist eine Podcast-Website. Sie können Ihre Website nutzen, um die Zusammenfassungen oder Transkripte der Episoden zu veröffentlichen, aber den Ton auf Spotify hosten. Mit dieser Methode können Sie Ihre Podcast-Episoden auf Ihrer Website veröffentlichen, die Nutzer aber zu Spotify weiterleiten, wenn sie auf den Titel des Beitrags klicken.
Der folgende Code prüft, ob es sich bei der aktuellen Anfrage um einen einzelnen Beitrag handelt. Wenn dies der Fall ist und Sie eine individuelle URL über das benutzerdefinierte Feld festgelegt haben, wird diese URL im Titel des Beitrags veröffentlicht:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Hook into the 'post_link' filter to modify the permalink of a post.add_filter('post_link', 'check_for_custom_url', 10, 3);// Define the callback function for the 'post_link' filter.function check_for_custom_url($permalink, $post, $leavename) {// Check if the current request is for a single post.if (is_single()) {// Retrieve the value of the 'custom_url' custom field for the current post.$custom = get_post_meta($post->ID, 'custom_url', true);// If the custom field has a value, use it as the permalink. Otherwise, use the default permalink.return ($custom) ? esc_url($custom) : $permalink;} else {// If the current request is not for a single post, return the default permalink.return $permalink;}} |
Nachdem Sie den Codeausschnitt eingefügt haben, blättern Sie zum Abschnitt “Einfügen” hinunter. Hier müssen Sie sicherstellen, dass die “Einfügemethode” auf “Automatisch einfügen” und der “Speicherort” auf “Überall ausführen” eingestellt ist.
Aktivieren Sie schließlich das Snippet mit dem Kippschalter und klicken Sie auf “Snippet speichern”.

Schritt 2: Aktivieren von Links in Titeln (nur für Benutzer des Block-Themes)
Wenn Sie ein Block-Theme verwenden, sollten Sie einen zusätzlichen Schritt tun, um sicherzustellen, dass der Code funktioniert.
Zunächst können Sie unter Erscheinungsbild ” Editor den Full Site Editor öffnen.

Sie sehen nun einige Optionen zur Bearbeitung Ihres Block-Themes.
Klicken Sie auf ‘Templates’.

In diesem Stadium sollten Sie die Vorlage “Einzelne Beiträge” suchen.
Wenn Sie sie gefunden haben, klicken Sie sie einfach an, um sie auszuwählen.

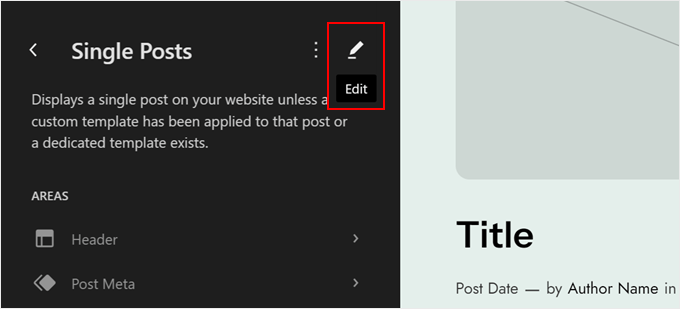
Nun müssen Sie auf das Bleistift-Symbol “Bearbeiten” klicken.
Dadurch wird der Block-Editor geöffnet.

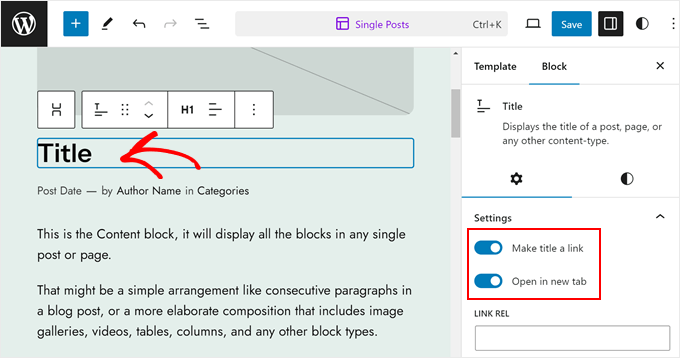
Sobald Sie sich im Editor befinden, klicken Sie auf den Block “Titel”.
Aktivieren Sie in der Seitenleiste “Blockeinstellungen” die Option “Titel zu einem Link machen” und die optionale Option “In neuer Registerkarte öffnen”. Lassen Sie dann das Feld “Link Rel” leer.
Danach klicken Sie einfach auf “Speichern”.

Schritt 3: Ein neues individuelles Feld hinzufügen
Nun ist es an der Zeit, das benutzerdefinierte Feld “custom_url” in den Block-Editor einzufügen.
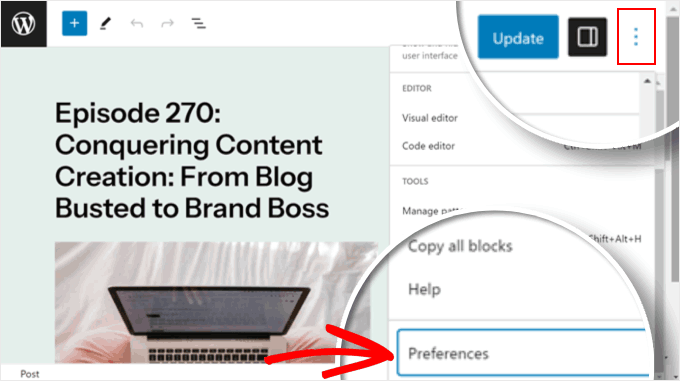
Im Editor können Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke des Blockeditors klicken und “Einstellungen” wählen.

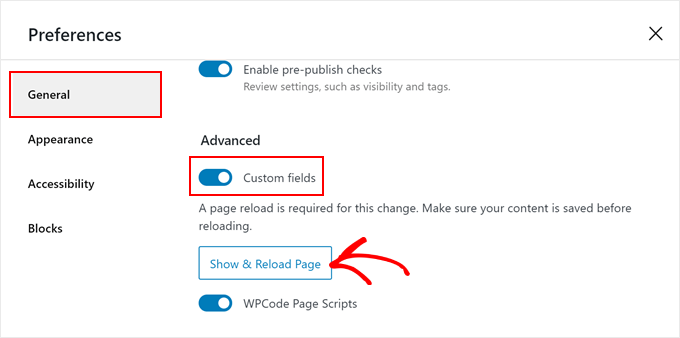
Navigieren Sie von hier aus zur Registerkarte “Allgemein”.
Danach können Sie nach unten zu “Benutzerdefinierte Felder” scrollen. Aktivieren Sie sie und aktualisieren Sie Ihre Seite, indem Sie auf “Seite anzeigen und neu laden” klicken.

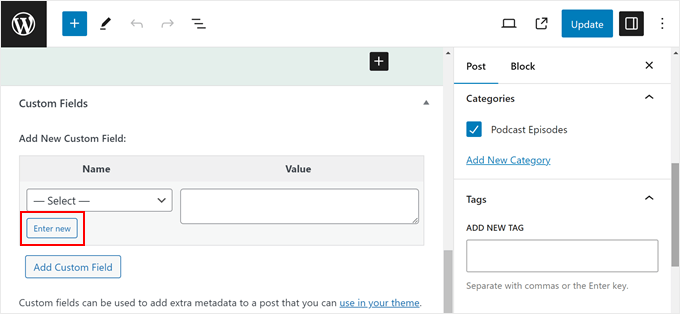
Es erscheint ein neuer Abschnitt für individuelle Felder.
Dort müssen Sie auf “Neu eingeben” klicken.

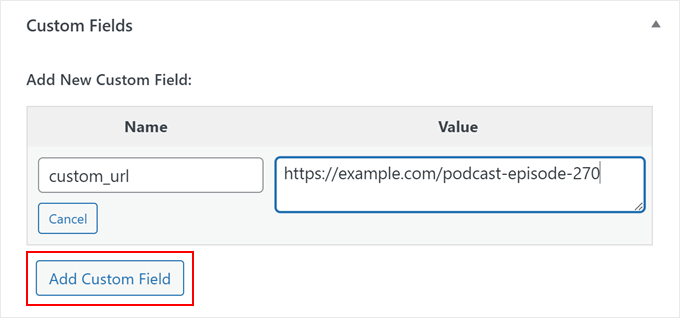
Im Abschnitt “Neue benutzerdefinierte Felder hinzufügen” geben Sie in das Feld “Bezeichnung” “custom_url” oder das benutzerdefinierte Feld ein, das Sie zuvor im Code angegeben haben.
In das Feld “Wert” können Sie die externe URL einfügen, zu der Sie verlinken möchten. Klicken Sie anschließend einfach auf “Benutzerdefiniertes Feld hinzufügen”.

Klicken Sie dann einfach auf “Aktualisieren” oder “Veröffentlichen”, um Ihre Änderungen wirksam werden zu lassen.
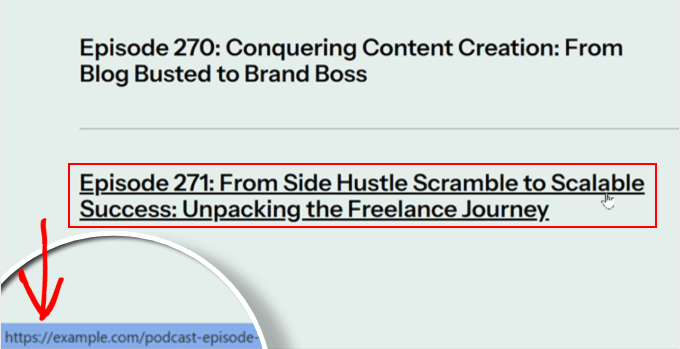
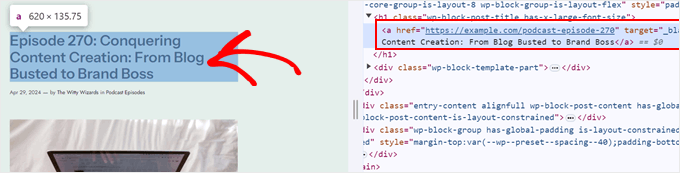
Schließlich können Sie Ihre Website besuchen, um zu sehen, ob der Code funktioniert. Sie können mit dem Mauszeiger über den Titel Ihres Beitrags fahren oder das Inspektionstool verwenden, um dies zu überprüfen.
So sollte die URL des Beitragstitels aussehen, wenn Sie den Code aus Option 2 verwenden:

Bonus-Tipp: Wirkt sich das Hinzufügen von externen Links in Beitragstiteln auf die Suchmaschinenoptimierung aus?
Das Hinzufügen von externen Links direkt im Titel Ihrer Beiträge hat nur minimale Auswirkungen auf die Suchmaschinenoptimierung (SEO).
Es gibt jedoch einige Dinge zu beachten. Wenn Sie auf eine andere Website verlinken, teilen Sie den Suchmaschinen mit, dass die andere Website eine gute Informationsquelle sein könnte. Ein Teil Ihres “Link-Safts” kann an die externe Website weitergegeben werden, aber das ist im Allgemeinen nur ein kleiner Teil.
Wenn Ihre Titel jedoch viele externe Links enthalten, könnten sie die Benutzer verwirren oder sie glauben lassen, dass sie Ihre Website sofort verlassen.
Wenn Sie dennoch externe Links in Titeln verwenden möchten, empfehlen wir Ihnen, nur dann zu verlinken, wenn die externe Website wirklich einen Mehrwert für Ihren Inhalt darstellt, qualitativ hochwertig ist und eine hohe Relevanz für Ihr Publikum hat.
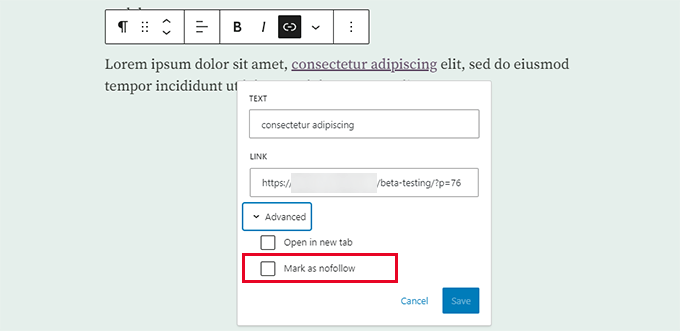
Sie können auch das Attribut “nofollow” zu Ihren externen Links im Titelcode hinzufügen. Dies weist die Suchmaschinen an, diesen Links zu Rankingzwecken nicht zu folgen.

Wenn Sie dieses Tutorial jedoch lesen, um Benutzer von Ihrer alten Website auf Ihre neue zu leiten, sollten Sie stattdessen eine Weiterleitung in Betracht ziehen.
Weiterleitungen teilen Suchmaschinen (und Benutzern) mit, dass eine bestimmte Seite dauerhaft an eine neue Position verschoben wurde. Dies kann für die WordPress-SEO von Vorteil sein, da der Link-Saft von Ihrer ursprünglichen Seite auf die neue Position übertragen wird.
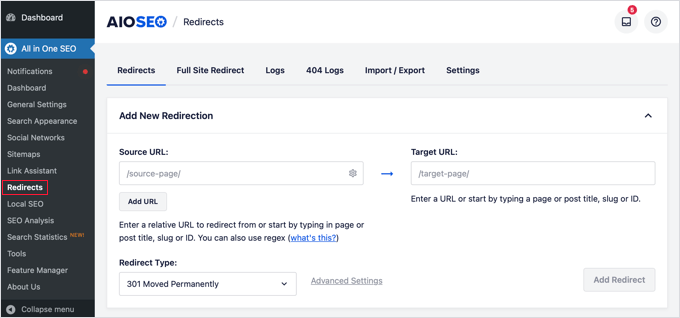
All in One SEO (AIOSEO) ist ein WordPress Plugin, das Ihnen genau dabei helfen kann. Seine benutzerfreundliche Oberfläche macht es einfach, Weiterleitungen für bestimmte Beiträge oder Seiten einzurichten. Es ist kein Code erforderlich, was dieses Plugin anfängerfreundlich macht.

Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden für Einsteiger zur Einrichtung von 301-Weiterleitungen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man in WordPress vom Beitragstitel auf externe Links verlinkt. Vielleicht möchten Sie auch unseren ultimativen Leitfaden zur internen Verlinkung und unsere Expertenauswahl der besten Plugins für verwandte Beiträge in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





John
Will this work on images relating to the post titles as well? So clicking on either image or post title takes you to the page on the external site?
WPBeginner Support
The plugin would do that for your featured image if that is what you mean.
Admin
Alessandro
is there a way to link post titles to custom links, but only if they are present in one page (so not for the whole site)?
Example: search results page of plugins like search & filter or toolset
WPBeginner Support
We do not have a recommended method for setting that up at the moment.
Admin
Kam
Thank you. This is really helpful. Would this plugin work for automated RSS feeds? i.e. for aggregator sites? I’m assuming no, as the titles are constantly changing. I’m trying to take the user to the original source with one click on the title.
WPBeginner Support
You would want to reach out to the support for the aggregator tool you are using for the options you have available.
Admin
Sing
Is the above method and Content syndication are one and the same? Or both are different topic.
WPBeginner Support
That is a different topic
Admin
Maksym
Amazing! This is what I was looking for. Thank you so much
WPBeginner Support
Glad our article was helpful
Admin
mostafa
Thank you for this tutorial. It helped me a lot but how to use this for cpt (in my case a testimonial) and open the link in a new tab . Thank you.
WPBeginner Support
You’re welcome
Admin
Brandon H.
You saved my website! Thank you so much!!
mehmet
Thank you for useful information.
My English is a little bad.
I want to use this kind of plugin on my site
But the bold type in the text will be automatically linked to the text.
Links to other posts within the site
Is there such an extension?
martin
Thanks for that, pretty helpful. Found a lot of help on this site already!
Best from Italy,
Martin
Tammy
Is there a way to require the external url to be unique? I’m using wp-directory and would love to be able to make this custom field “unique required”
Melch Wanga
Its a good post indeed. In response to Toni, in my case I am developing a website for film production company and I have “Equipment Hire” as a services in ‘service’ custom post type. Equipment Hire is quite huge and I am using WooCommerce to add the various equipment hence I have Shop page that lists all the equipment available for hire. The trick is to ensure that whenever a user clicks on “Equipment Hire” service, they are directed to the Page set as the Shop page instead of the default Equipment Hire single post page.
Mel
Hi, how is this going to affect SEO? Can we add rel=”nofollow” to an external link?
Thanks
Ariel
great post!
Palashtd
Recently I have started blogging.
I could think how to add External Links from the Post Title. But finally I got an awesome tip from this post. I have tested by following this tutorial. I am happy to get these tips because it’s working for me.
Thanks for sharing this information.
Toni Weidman
I’m not sure why you would want to do this. Can you clarify what the purpose of this process is. Thank you.