Dauert die Liste Ihrer Archive in WordPress ewig? Wenn ja, sollten Sie die Anzahl der in WordPress angezeigten Archiv-Monate begrenzen.
Wenn Sie seit Jahren bloggen, wie wir hier bei WPBeginner, werden Sie feststellen, dass Ihre monatliche Liste der Archive zu lang wird. Und eine kilometerlange Liste von Daten ist nicht die benutzerfreundlichste oder visuell ansprechendste Art, durch Ihre Inhalte zu navigieren.
In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der in WordPress angezeigten Archiv-Monate begrenzen können.

Wir stellen Ihnen drei verschiedene Methoden vor, und Sie können über die unten stehenden Links direkt zu der von Ihnen bevorzugten Methode wechseln:
Methode 1. Anzahl der Archivmonate mit Plugin begrenzen
Der einfachste Weg, die Archive von WordPress aufzuräumen, ist ein Plugin. Ehrlich gesagt, ist dies für die meisten von uns der richtige Weg. Es ist einfacher und unserer Meinung nach für die meisten Benutzer die beste Wahl.
Als Erstes müssen Sie das Plugin ” Collapsing Archives” installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard auf Design ” Widgets. Suchen Sie das Widget “Collapsing Archives” und ziehen Sie es in Ihre Seitenleiste (oder dorthin, wo Sie Ihre Archive anzeigen möchten).
Wenn Sie sich nicht sicher sind, wie Widgets funktionieren, keine Sorge! Wir haben eine Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress erstellt. Er führt Sie durch den gesamten Prozess.

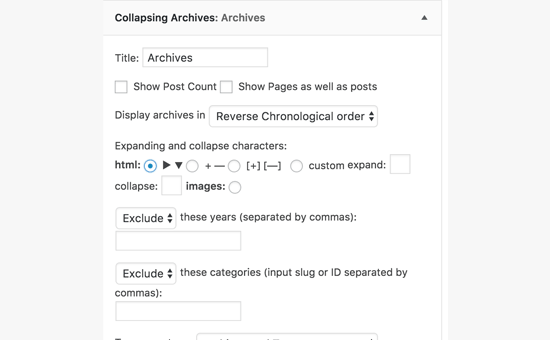
Nachdem Sie das Widget an seinen Platz gezogen haben, wird es erweitert und zeigt Ihnen alle Einstellungen an. Dieses Plugin enthält einen cleveren Code namens JavaScript, mit dem Sie die Links in Ihren Archiven einklappen können.
Im Grunde gruppiert es Ihre monatlichen Archive nach Jahren. Besucher können auf ein Jahr klicken, um es zu erweitern und die monatlichen Archive darunter zu sehen.
Sie können sogar noch einen Schritt weiter gehen und die monatlichen Archive zusammenklappbar machen, so dass die Benutzer durch Anklicken die einzelnen Titel der Beiträge innerhalb jedes Monats sehen können.
Schauen Sie sich die Widget-Einstellungen an und passen Sie sie individuell an. Vielleicht möchten Sie die Art und Weise, wie die Jahre angezeigt werden, ändern oder den Stil des Zusammenklappens optimieren.
Wenn Sie mit allem zufrieden sind, klicken Sie auf den Button “Speichern” am Ende der Widget-Einstellungen. Vergessen Sie diesen Schritt nicht!
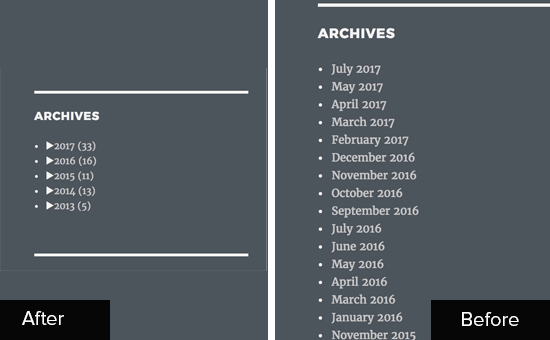
Werfen Sie nun einen Blick auf Ihre Website. Sie sollten Ihr Archive-Widget in Aktion sehen, alles schön zusammengeklappt und organisiert. Viel sauberer, nicht wahr?

Methode 2. Ersetzen der Standardarchive durch kompakte Archive
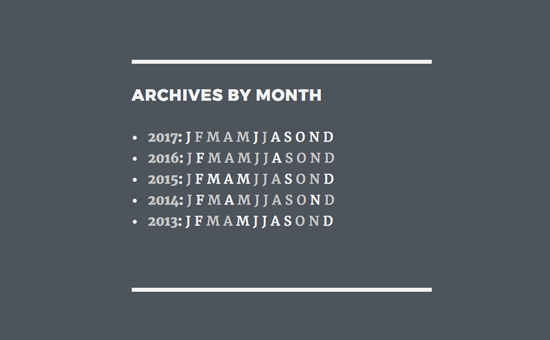
Wünschen Sie sich etwas, das optisch ein wenig schlanker ist? Dann könnte Compact Archives genau das Richtige für Sie sein. Mit dieser Methode erhalten Sie im Vergleich zum Standard-Widget für Archive ein saubereres, moderneres Aussehen. Es zeigt Ihre Archive in einer kompakten und schönen Weise an.
Genau wie zuvor müssen Sie das Plugin zunächst installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Navigieren Sie nach der Aktivierung erneut zu Design ” Widgets. Suchen Sie das Widget “Compact Archives” und ziehen Sie es in Ihre Seitenleiste oder in den Widget-Bereich.

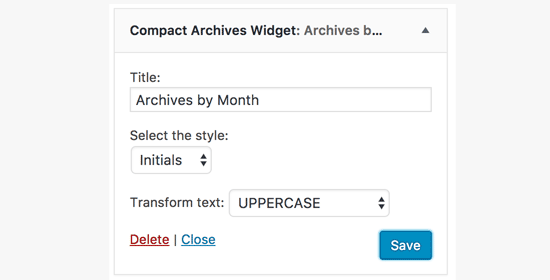
Wenn Sie die Widget-Einstellungen öffnen, werden Sie feststellen, dass Compact Archives verschiedene Stile zur Auswahl anbietet. Sie können “Block”, “Initialen” oder “numerisch” wählen.
Jede von ihnen verleiht Ihren kompakten Archiven ein etwas anderes Aussehen. Probieren Sie die verschiedenen Stile aus, um zu sehen, welcher Ihnen auf Ihrer Website am besten gefällt. Wir fanden den Stil “Initialen” besonders elegant für einen minimalistischen Blog.
Wenn Sie Ihren Stil ausgewählt haben und mit der Vorschau zufrieden sind, klicken Sie auf den Button “Speichern”, um Ihre Widget-Einstellungen zu speichern.
Besuchen Sie jetzt Ihre Live-Website und sehen Sie sich Ihre neuen kompakten Archive an. Sehen Sie, wie viel aufgeräumter sie aussehen?

Bonus-Tipp: Das Compact Archives Plugin ist nicht nur für Seitenleisten geeignet! Sie können es auch verwenden, um eine individuelle Seite für Archive auf Ihrer Website zu erstellen. Dies ist ideal, wenn Sie alle Ihre Archive an einem Ort präsentieren möchten.
Wenn Sie daran interessiert sind, finden Sie hier eine Anleitung zum Erstellen kompakter Archive in WordPress, in der die Einrichtung einer separaten Seite für Archive näher erläutert wird.
Methode 3. Manuelle Begrenzung der Anzahl der Archivmonate in WordPress
Diese dritte Methode erfordert, dass Sie Code in Ihre WordPress Theme-Dateien einfügen. Wenn Sie dies noch nicht getan haben, werfen Sie einen Blick auf unsere Anleitung zum Kopieren und Einfügen von Code in WordPress. Es ist wichtig, beim Bearbeiten von Theme-Dateien vorsichtig zu sein!
Dazu müssen Sie einen kleinen Codeschnipsel in die Datei functions.php Ihres Themes einfügen. Noch besser und sicherer ist es, ein Plugin für Codeschnipsel zu verwenden, da es für Ordnung sorgt und weniger Risiken birgt.
Hier ist der Code, den Sie benötigen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | // Function to get archives list with limited monthsfunction wpb_limit_archives() { $my_archives = wp_get_archives(array( 'type'=>'monthly', 'limit'=>6, 'echo'=>0)); return $my_archives; } // Create a shortcodeadd_shortcode('wpb_custom_archives', 'wpb_limit_archives'); // Enable shortcode execution in text widgetadd_filter('widget_text', 'do_shortcode'); |
Wir empfehlen das Hinzufügen von Code mit WPCode, dem besten WordPress Plugin für Code-Snippets. Wir mögen es, weil es das Hinzufügen und Verwalten von Code-Snippets wirklich sicher und einfach macht. Es verhindert, dass Sie Ihre Website versehentlich zerstören, indem Sie Ihre functions.php-Datei direkt bearbeiten.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Sobald Sie das Plugin aktiviert haben, gehen Sie im WordPress-Dashboard zu Code Snippets ” + Snippet hinzufügen.
Fahren Sie dann mit der Maus über die Option “Eigenen Code hinzufügen (neues Snippet)” und klicken Sie auf die Schaltfläche “Snippet verwenden”.

Von hier aus können Sie einen Titel für Ihr Snippet hinzufügen, der so gewählt werden kann, dass Sie sich an den Code erinnern können.
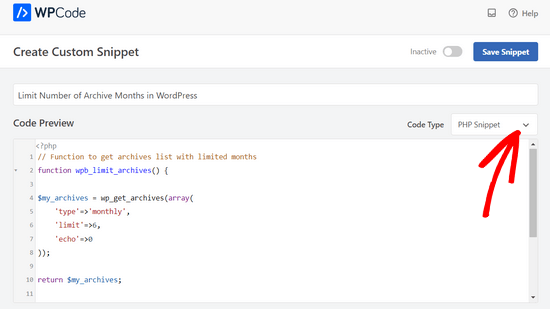
Fügen Sie dann den obigen Code in die Box “Codevorschau” ein.

Wichtig: Stellen Sie sicher, dass Sie die Dropdown-Liste “Code-Typ” auf “PHP-Snippet” setzen. Dadurch weiß WPCode, dass es sich um PHP-Code handelt, den wir hinzufügen.
Danach schalten Sie einfach den Schalter von “Inaktiv” auf “Aktiv” um und klicken auf die Schaltfläche “Snippet speichern”.

Dieser Code ruft die Liste der Archive ab und beschränkt sie auf die letzten 6 Monate. Er erstellt dann einen Shortcode und aktiviert den Shortcode in Text-Widgets.
Gehen Sie nun auf die Seite Erscheinungsbild ” Widgets und fügen Sie ein “Text”-Widget in Ihre Seitenleiste ein. Wechseln Sie in den Textmodus und fügen Sie Ihren Shortcode wie folgt ein:
1 2 3 | <ul>[wpb_custom_archives]</ul> |
Vergessen Sie nicht, Ihre Widget-Einstellungen zu speichern.
Sie können nun Ihre Website besuchen, um Ihre individuelle Archivliste in Aktion zu sehen.
Video-Anleitung
Wenn Sie es vorziehen, mit einem Video-Tutorial zu folgen, sehen Sie sich dieses WPBeginner Video an, in dem erklärt wird, wie man die Anzeige von Archiv-Monaten in WordPress einschränkt:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Anzahl der in WordPress angezeigten Archiv-Monate zu begrenzen. Vielleicht interessiert Sie auch unsere Anleitung zum Entfernen der Archiv-Seite in WordPress oder unsere Expertenauswahl der besten Plugins für die interne Verlinkung in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jenny
I used this code and it worked perfectly.
But the problem is that whenever I select a month, it takes me to the homepage.
WPBeginner Support
It would depend on the method you are using. If you are using a plugin then you would want to reach out using the plugin’s support forum
Admin
kd
hello, I would like to know how to remove the bullet points from the archive list.
Gaz
Hi,
I would like to ask how can I show the amount of posts next to the month in the archive list in the footer?
Example:
May 2018 (5)
I put the above code on the site however I would like to show how many posts have been published each month as well.
Thanks
Gaz
Gaelyn
Seems rather stupid to have to add plugins to stop something I didn’t ask for in the first place. How about just on/off. No reason to load all the archives.
Salvatore
just add: ‘show_post_count’=>1 after ‘echo’=>0,
Stegemüller
Hi there,
I simply love your site! I have been using WP for 10 years, but finally I am beginning to learn how to go backend and manipulate. Great fun and very useful.
To day I followed your advise about limiting the number of archives, and I used “Method 3. Manually Limit Number of Archive Months in WordPress” – It works great.
I just have one question: Is it possible to make the first letter a capital letter? I.e.: January not january, February not february and so on.
WPBeginner Support
Hi Stegemüller,
By default, it should display month names starting with capital letter. If you are using WordPress in another language, then it is possible that localization files has month names in small letters. If you can confirm and report it, then translators would be able to fix that.
As a temporary fix you can use CSS. Wrap your shortcode around a div
<div class="capsfix">[wpb_custom_archives]</div>Then add this custom CSS:
.capsfix li {text-transform:capitalize;
}
Admin