Werbeanzeigen können eine wichtige Einnahmequelle für Website-Betreiber sein, aber unserer Erfahrung nach können schlecht platzierte Anzeigen das Engagement der Benutzer beeinträchtigen. Sie können für Benutzer lästig sein oder sie ablenken, sodass sie Ihre Website verlassen.
Andererseits kann die manuelle Platzierung von Anzeigen in Ihren Beiträgen ziemlich mühsam sein und, wie wir unzählige Male gesehen haben, oft zu Fehlern und verpassten Gelegenheiten zur Optimierung Ihrer Anzeigeneinnahmen führen.
Wenn Sie Schwierigkeiten haben, eine Lösung für diese Probleme bei der Anzeigenschaltung zu finden, dann sind Sie hier richtig.
In diesem Leitfaden zeigen wir Ihnen, wie Sie nahtlos Anzeigen in Ihre Beiträge in WordPress einfügen und so sowohl die Benutzerfreundlichkeit als auch die Einnahmen steigern können.

Warum Anzeigen in WordPressin den Beitrag einfügen?
Banner- und Seitenleisten-Anzeigen sind eine großartige Möglichkeit, um mit WordPress Geld mit dem Bloggen zu verdienen. Sie können jedoch leicht übersehen werden.
Die Leute besuchen Ihre Website, um Ihren Inhalt zu lesen, und schenken Ihrer Seitenleiste oder anderen Bereichen der Seite möglicherweise nicht so viel Aufmerksamkeit. Da der Inhalt Ihrer Beiträge die meiste Aufmerksamkeit der Besucher erhält, ist dies der perfekte Ort, um Anzeigen zu schalten.
In diesem Sinne zeigen wir Ihnen 3 verschiedene Möglichkeiten, wie Sie in WordPress Anzeigen in Ihre Beiträge einfügen können. Wenn Sie es vorziehen, direkt zu einer bestimmten Methode zu springen, dann können Sie die unten stehenden Links verwenden:
Sind Sie bereit? Dann fangen wir an.
Methode 1. Einfügen von Anzeigen in Beiträge mit WPCode (automatisch)
Eine Möglichkeit, Anzeigen in Ihre Beiträge einzufügen, ist die Verwendung des kostenlosen WPCode Plugins. Es ist eines der besten WordPress Code Snippets Plugins auf dem Markt und gleichzeitig eines der besten WordPress Ad Management Plugins.
Wir verwenden es zur Verwaltung von Code-Snippets auf mehreren unserer Websites. In unserer vollständigen Rezension zu WPCode können Sie mehr über unsere Erfahrungen mit dem Plugin erfahren.

Mit WPCode können Sie ganz einfach Code einfügen, um Anzeigen auf Seiten, Beiträgen oder Widget-Bereichen Ihrer WordPress-Website zu platzieren.
Sie können Anzeigen von Werbenetzwerken Dritter wie Google AdSense einblenden. Alternativ können Sie auch Ihre eigenen gehosteten Anzeigen anzeigen, was sich perfekt für den Verkauf von Anzeigen in Ihrem WordPress-Blog eignet.
Um loszulegen, müssen Sie das WPCode Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung gehen wir von Ihrem WordPress-Dashboard aus zu Code Snippets ” + Snippet hinzufügen.
Dadurch gelangen Sie zur integrierten Code-Snippet-Bibliothek. Bewegen Sie einfach den Mauszeigerkontakt über die Option “Individuellen Code hinzufügen (neues Snippet)” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen”, um es auszuwählen.

Dann müssen Sie aus der Liste der Optionen, die auf der Ansicht erscheint, “HTML Snippet” als “Codetyp” auswählen.

Als Nächstes müssen Sie Ihrer Anzeige einen Titel geben, indem Sie in das Feld mit der Aufschrift “Titel für Snippet hinzufügen” tippen.
Beachten Sie, dass Ihre Website-Besucher den Titel nicht sehen werden, da er nur zu Ihrer Information dient.

Danach können Sie die Art der Anzeige auswählen, die Sie auf Ihrer Website schalten möchten.
Eine Option ist die Verwendung des Anzeigencodes, der von einem Programm wie Google AdSense bereitgestellt wird.
Wenn Sie Google AdSense-Code verwenden, sollten Sie sich unseren Leitfaden zu den erfolgreichsten Google AdSense-Bannergrößen und -formaten ansehen.
Wir haben auch eine vollständige Anleitung zur Optimierung Ihrer AdSense-Einnahmen in WordPress.
Eine weitere Option besteht darin, Ihre eigene Anzeige zu erstellen. Wenn Sie sich für diese Methode entscheiden, müssen Sie den Code von der Person erhalten, die Sie für die Anzeige auf Ihrer WordPress Website bezahlt, oder den Code selbst schreiben.
Sobald Sie den Anzeigencode haben, kopieren Sie ihn einfach und fügen ihn in das Feld “Codevorschau” ein.

Im nächsten Schritt müssen Sie zum Abschnitt “Einfügen” blättern. Es gibt zwei Optionen für das Einfügen, die Sie wählen können:
- Auto-Insert – Der Anzeigencode wird automatisch auf Ihrer Website an der von Ihnen gewählten Position eingefügt und ausgeführt.
- Shortcode – Der Anzeigencode wird nicht automatisch eingefügt. Sie erhalten einen Shortcode, den Sie manuell an beliebiger Stelle in Ihrem WordPress-Blog einfügen können.
Sie können auf die Methode ‘Auto-Insert’ klicken, um automatisch Anzeigen innerhalb des Inhalts von Beiträgen anzuzeigen.
Wählen Sie dann die Option “Nach Absatz einfügen” aus der Dropdown-Liste neben dem Feld “Position”.

Sie können auch die “Einfügezahl” ändern, um die Anzahl der Absätze festzulegen, nach denen das Snippet eingefügt werden soll.
Wenn Sie z. B. die Anzeige nach dem zweiten statt nach dem ersten Absatz einblenden möchten, ersetzen Sie einfach die 1 durch eine 2.
Neben der Kurzmitteilung von Anzeigen nach einem Absatz können Sie auch automatisch Anzeigen an Positionen (WordPress-Funktionen) wie vor oder nach dem Inhalt, zwischen Beiträgen, vor oder nach Textauszügen und mehr einblenden.

Mit der Premium-Version von WPCode können Sie Anzeigen in WooCommerce Positionen wie vor oder nach Produkten, Warenkorb, und Kasse Seite, nur um einige zu nennen.
MitWPCode Pro können Sie auch Ihre Anzeigencodeausschnitte mit einem Start- und Enddatum planen. Dies ist ideal für die Anzeige von Anzeigen in der Urlaubszeit oder für andere zeitlich begrenzte Werbeaktionen.
Als Nächstes können Sie zum Abschnitt “Gerätetyp” hinunterblättern. Hier können Sie wählen, ob Sie Ihre Anzeige auf jedem Gerätetyp, nur auf dem Desktop oder nur auf dem Handy anzeigen möchten.

Wenn Sie die Seiten oder Beiträge einschränken möchten, auf denen das Anzeigencode-Snippet automatisch eingefügt wird, können Sie zum Abschnitt “Intelligente bedingte Logik” hinunterblättern.
So können Sie beispielsweise Ihre Anzeigen auf bestimmten Seitentypen oder URLs von Seiten ausblenden.

Um Ihre Anzeigen zu organisieren, können Sie den Abschnitt “Basisinformationen” aufrufen.
In diesem Bereich können Sie Schlagwörter und Notizen hinzufügen, damit Sie nicht vergessen, wofür Ihr Anzeigencode-Snippet bestimmt ist.

Außerdem gibt es ein Feld “Priorität”, mit dem Sie die Reihenfolge der Ausführung der Snippets festlegen können, wenn Sie mehrere Snippets an derselben Position anzeigen möchten.
Alle Snippets erhalten standardmäßig eine Priorität von 10. Wenn Sie jedoch möchten, dass Ihr Anzeigencode früher als andere angezeigt wird, setzen Sie die Priorität einfach auf eine niedrigere Zahl.
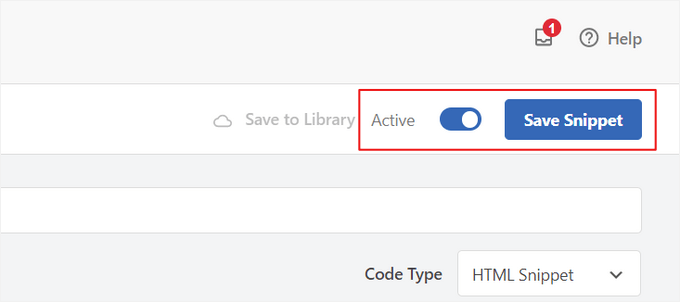
Wenn Sie die Arbeit an Ihrer Anzeige abgeschlossen haben, ist es Zeit, sie zu veröffentlichen.
Gehen Sie dazu zurück zum Anfang der Seite und schalten Sie den Schalter von ‘Inaktiv’ auf ‘Aktiv’ um. Klicken Sie dann auf den Button “Snippet speichern”.

Das war’s! Wenn Sie die in diesem Tutorial gezeigte “Auto-Insert”-Methode gewählt haben, wird Ihre Anzeige nun automatisch in den Inhalt Ihres Beitrags eingefügt.
Wenn Sie die Einfügemethode “Shortcode” wählen, können Sie entweder eine neue Seite oder einen neuen Beitrag erstellen oder einen Beitrag zur Bearbeitung öffnen. Suchen Sie dann einfach die genaue Stelle in Ihrem Beitrag, an der Sie die Anzeige einblenden möchten, und erstellen Sie einen neuen Shortcode-Block.
Anschließend können Sie den Shortcode in diesen Block einfügen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Anfänger zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie nun die Seite oder den Beitrag besuchen, sehen Sie die Anzeige innerhalb des Inhalts Ihres Beitrags.
Hinweis: Wenn Sie Google AdSense-Anzeigen schalten, kann es 20-30 Minuten dauern, bis die Anzeige auf der Seite erscheint.
Methode 2. Einfügen von Anzeigen in Beiträge mit dem Ad Inserter
Eine weitere Möglichkeit ist die Verwendung von Ad Inserter. Dabei handelt es sich um ein WordPress-Plugin für die Anzeigenverwaltung, das sowohl gehostete Anzeigen als auch von einem Netzwerk bereitgestellte Anzeigen anzeigen kann.
Wenn Sie ein Netzwerk nutzen, können Sie Ihren Anzeigencode einfach in das Ad Inserter Plugin einfügen. Wenn Sie jedoch eine gehostete Anzeige erstellen, müssen Sie den Code entweder selbst schreiben oder ihn von der Person erhalten, die für die Schaltung ihrer Anzeige auf Ihrer Website bezahlt.
Um loszulegen, müssen Sie als Erstes das kostenlose Plugin Ad Inserter installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
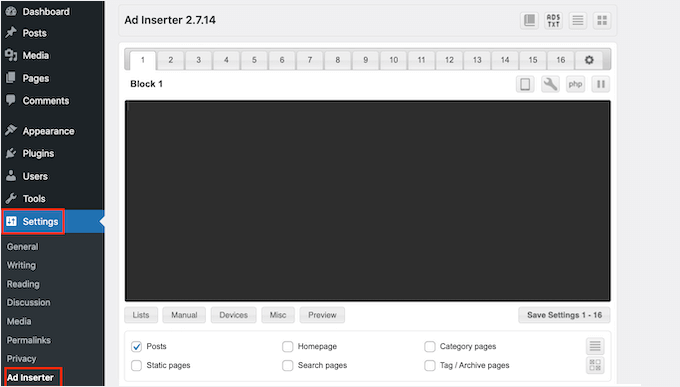
Nach der Aktivierung gehen Sie bitte zu Einstellungen ” Anzeigen Inserter.

In dieser Ansicht steht jeder Tab für eine andere Anzeige. So können Sie mehrere Anzeigen erstellen und sie auf Ihrer Website platzieren.
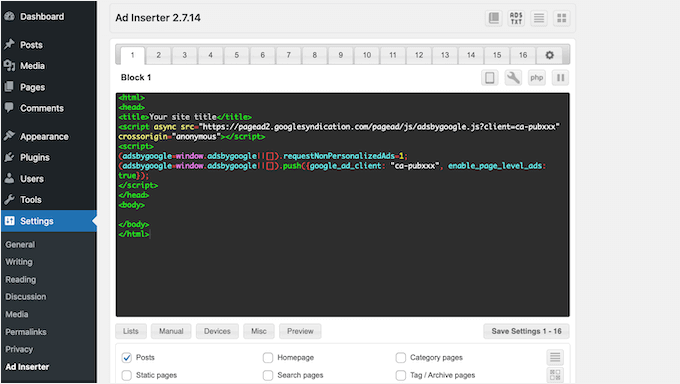
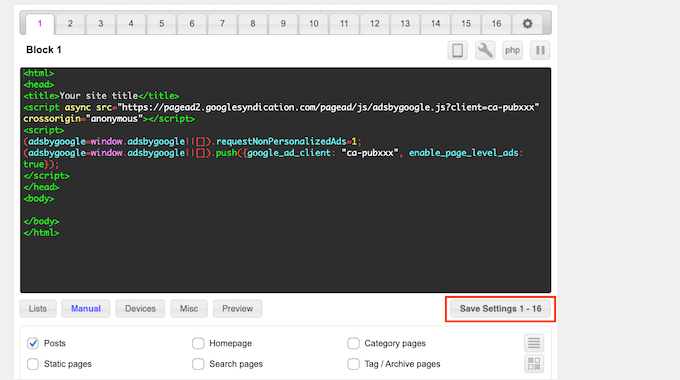
Sie können nun den Code für die Werbung, die Sie in Ihrem Beitrag anzeigen möchten, entweder eingeben oder kopieren/einfügen.

Der nächste Schritt ist die Schaltung dieser Anzeige auf Ihrer Website.
Eine Option besteht darin, die Anzeige mithilfe eines Shortcodes auf jeder Seite, in jedem Beitrag oder in einem für Widgets geeigneten Bereich einzufügen. Eine andere Option besteht darin, Ad Inserter anzuweisen, diese Anzeige automatisch in jedem Beitrag und an einer bestimmten Position einzufügen, z. B. nach jedem dritten Absatz.
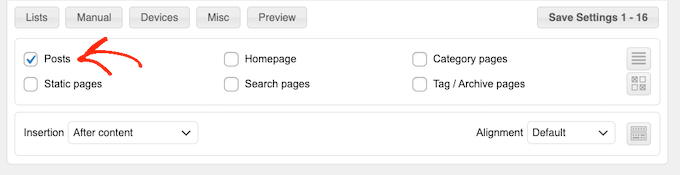
Wenn Sie diese Anzeige automatisch zu Ihren Beiträgen hinzufügen möchten, können Sie damit beginnen, indem Sie die Box “Beitrag” ankreuzen.

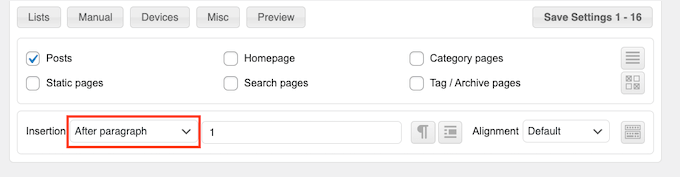
Als Nächstes müssen Sie das Dropdown-Menü “Insertion” öffnen und auswählen, wo der Ad Inserter diese Anzeige anzeigen soll.
Da wir die Anzeigen in den Inhalt des Beitrags einfügen wollen, werden Sie normalerweise entweder “Vor Absatz”, “Nach Absatz”, “Vor Bild” oder “Nach Bild” wählen.

Nachdem Sie eine Option aus der Liste ausgewählt haben, können Sie genau eingeben, wo diese Anzeige erscheinen soll.
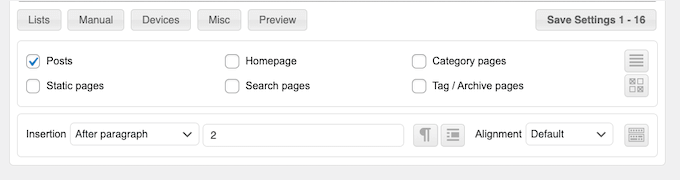
Wenn Sie z. B. die Anzeige nach dem zweiten Absatz einblenden möchten, geben Sie ‘2’ ein, wie Sie im folgenden Bild sehen können.

Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf den Button “Einstellungen speichern”.
Der Inserter fügt diese Anzeige nun in den Inhalt Ihres Beitrags an der von Ihnen gewählten Position ein.

Wie wir bereits erwähnt haben, können Sie diese Anzeige auch mit einem Shortcode auf Ihrer Website platzieren.
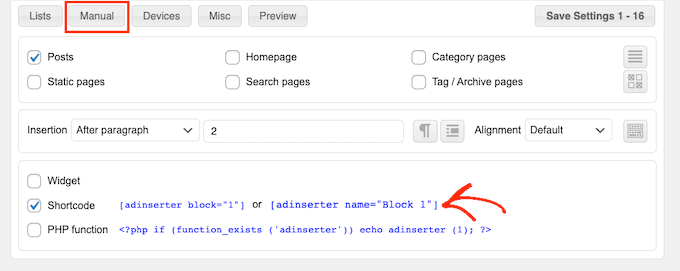
Klicken Sie dazu auf den Button “Manuell” und markieren Sie dann die Box “Shortcode”.

Kopieren Sie anschließend einfach den Shortcode für den Ad Inserter. Sie können dann auf den Button “Einstellungen speichern” klicken, um Ihre Anzeige zu speichern.
Wenn Sie fertig sind, können Sie diesen Shortcode auf jeder Seite, jedem Beitrag oder in einem Widget-Bereich platzieren. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines Shortcodes in WordPress.
Methode 3. Einfügen von Anzeigen in Beiträge mit Code (Fortgeschrittene)
Sie können auch in WordPress mit Hilfe von Code eine Anzeige in den Inhalt Ihres Beitrags einfügen.
Da Sie den Code Ihrer Website bearbeiten, ist dies nicht die anfängerfreundlichste Methode. Sie ermöglicht es Ihnen jedoch, Anzeigen zu erstellen, ohne ein spezielles Plugin für die Anzeigenverwaltung installieren zu müssen.
Um eine Anzeige per Code einzufügen, öffnen Sie entweder die Datei functions.php Ihres Themes oder verwenden Sie ein Code Snippets Plugin.
Auch hier empfehlen wir das kostenlose Plugin WPCode, da es das Einfügen von Snippets in WordPress erleichtert, ohne dass Sie die Datei functions.php Ihres Themes bearbeiten müssen.
Außerdem verfügt WPCode über eine intelligente Code-Snippet-Validierung, die Ihnen hilft, häufige Code-Fehler zu vermeiden und Ihre Website zu schützen.
Sie können dann den folgenden Code hinzufügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Insert ads after second paragraph of single post content. add_filter( 'the_content', 'prefix_insert_post_ads' ); function prefix_insert_post_ads( $content ) { $ad_code = '<div>Ads code goes here</div>'; if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 2, $content ); } return $content;} // Parent Function that makes the magic happen function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) { $closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) { if ( trim( $paragraph ) ) { $paragraphs[$index] .= $closing_p; } if ( $paragraph_id == $index + 1 ) { $paragraphs[$index] .= $insertion; } } return implode( '', $paragraphs );} |
Mit diesem Code wird nach dem zweiten Absatz eines Beitrags eine Anzeige eingeblendet.
Wenn Sie Ihre Anzeige an einem anderen Ort anzeigen möchten, müssen Sie lediglich den folgenden Abschnitt ändern:
1 2 3 | if ( is_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 3, $content );} |
Im obigen Beispielcode können Sie sehen, dass wir die Anzeige nach dem dritten Absatz einfügen.
Danach können Sie Ihren Anzeigencode entweder eingeben oder einfügen. Dieser Code steuert, wie Ihre Anzeige aussieht und wirkt.
Sie fügen diesen Code als Wert $ad_code ein, wo es heißt: “Hier kommt der Code hin”.
1 | $ad_code = '<div>Ads code goes here</div>'; |
Danach können Sie Ihre Anzeige veröffentlichen.
Aktivieren Sie dazu entweder das Plugin für Ihre Website, speichern Sie die Änderungen, die Sie in der Datei functions.php Ihrer Website vorgenommen haben, oder aktivieren und speichern Sie Ihren Codeschnipsel in WPCode.
Wenn Sie nun Ihre Website besuchen, sollten Sie Ihre Anzeige live sehen.
Bonus-Tipp: Conversion Tracking einrichten
Bei der Platzierung von Anzeigen innerhalb Ihres Inhalts kann Ihnen das Conversion-Tracking zeigen, wie gut sie funktionieren.
Klicken die Benutzer auf sie? Führen sie zu Verkäufen oder Anmeldungen?
Im Wesentlichen liefert das Conversion-Tracking wichtige Einblicke in die Leistung Ihrer Anzeigen und die allgemeine Effektivität Ihrer Website. Mit Conversion-Tracking können Sie zum Beispiel:
- Optimieren Sie Ihre Bemühungen: Wenn Sie feststellen, dass Anzeigen aus einer Traffic-Quelle zu mehr Conversions führen, können Sie sich auf diese Quelle konzentrieren, um bessere Ergebnisse zu erzielen.
- ROI messen: Das Conversion-Tracking zeigt, ob Ihre Anzeigen einen Nutzen bringen. So können Sie vermeiden, dass Sie Geld für unzureichende Platzierungen verschwenden.
- Identifizieren Sie Hindernisse: Nehmen wir an, Benutzer zeigen Ihren Inhalt an, konvertieren aber nicht (z. B. brechen sie ein Formular ab). In diesem Fall wissen Sie genau, wo Sie Verbesserungen vornehmen müssen, wie z. B. die Vereinfachung des Formulars oder die Anpassung der Farben, um es besser zugänglich zu machen.
Der Einrichtungsprozess mag anfangs kompliziert erscheinen, aber Sie müssen ihn nur einmal durchführen!
Viele WordPress Werkzeuge, wie Plugins oder Integrationen, vereinfachen den Prozess, indem sie integrierte Unterstützung für Conversion Tracking bieten.
Weitere Informationen finden Sie in unserem ultimativen Leitfaden zum WordPress-Conversion-Tracking.
Durch die Kombination von intelligenter Anzeigenschaltung und Conversion-Tracking können Sie Ihren Umsatz steigern und wertvolle Erkenntnisse zur Optimierung der Leistung Ihrer Website gewinnen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Anzeigen in Ihren Beiträgen in WordPress einfügen können. Vielleicht interessieren Sie sich auch für unsere Anleitungen zur Erstellung einer Website mit Kleinanzeigen oder zum Einfügen von Amazon-Anzeigen auf Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





André
How add in last paragraph?
Shubhi
Gr8 post and correct code. It worked smoothly…:)
Lyke Basilio
Hi,
I just added it to my personal blog and it works perfectly!
Thanks,
Ashok Kumar
Hi,
I added an ad just fine before my post. However, when I tried removing it, the blank white space remains. Please let me know how to fix this, my site looks terrible and i’m at my wits’ end!
Thanks,
Ashok
Ashok Kumar
Hi,
I’ve been trying to fix this for 2 days to no avail. Could someone help?
Thanks
helper
fix drawAdsPlace to return the content, add simple-ads-manager.php (somewhere in the class):
function get_drawAdsPlace($args = null, $codes = false) {
global $samObject;
if(is_null($args)) return ”;
if(is_object($samObject)) return $samObject->buildAd($args, $codes);
else return ”;
}
then use get_drawAdsPlace instead drawAdsPlace. (Updating plugin will kill this)
WPBeginner Staff
This plugin allows you to add after the first paragraph, after the 9th paragraph, etc.
You can specify that in the settings of each ad.
Zaman
I have noticed that there are around three ads in each post in list25 with one ad after every the first post while two other ads randomly between the images.
So, could you please inform how can it be achieved? Are you using the insert post ads or some manual coding for the second and third ads. If so, what is the manual code and where are you inserting it.
Annastasia Taylor
Hi,
“Insert Post Ads” plugin setting doesn’t work for me, when i click on settings-nothing displaying.
Code works fine, Thanks!
So my question is, can i repeat this action? I mean if i can insert the ads after paragraph 1 and 2.
I tried to repeat the code, but doesn’t work : “Fatal error: Cannot redeclare prefix_insert_post_ads()…..”
Please help
Thanks in advance
Jorge Pinto
Hi, its possible to use the above code with this one integrated?
//////////////////here mobile ad
////////////////// here desktop ad
Adjie Purbojati
Yes, u can using wp-is-mobile
Christian Rauchenwald
Great plugin BUT I’m missing one very important thing -> if I create 4 ads to be displayed after paragrahp two I should get the option to show one of them randomly…
It would also be great to be able to define “categories” for banner, so that a poker related banner doesn’t show up in my day trading section.
Arsie
Hi,
For multi-author WP-blog who does not want to use plugins, can you recommend the code that I can put in the functions.php?
Resham Panth
Hey I lke your plugin and I am using it on my blog. I would like to know how can I align my ad to right side so that the content appears on left ?
Dok Simon
Hello !!
Is it also possible to allow Authors to show Their Ads only on their contents on the blog ??
Salud Casera
This one really worked for me. I removed the CSS and added some inline css and got the ad before the content, float left, etc. and it ended up exactly as I wanted it.
You can see it here :
Thanks for sharing.
Jorge
Hi guys, where can i change the css of this div:
?? Thank you
Ben Daggers
Quick question, what if I assigned “5” as the number of paragraph for the adsense code to appear, but the number of paragraphs in my post is only four. What will happen? Will it still work?
Amanda
disregard to text part above an ad, I figured that out
Amanda
I have 2 qusestions:
1. Is there a way to add text above an ad? For example, amazon affiliates has a banner for $3 per sign up, but they are also doing a contest in the same signup where users can win $500, I’d like to ad a note above the referral banner for sign up about the contest, is there away to do that?
2. How can I had this to the front page?
Belinda
Great tutorial, thanks. Is there a way for me to had the ads also show up on my homepage? I have a sticky post at the top and then my posts show up after that but this version of the posts have no ads. So ads only appear if the reader actually clicks through on a post to the individual post URL. Would be great if the ads would show also on the homepage.
steve
What impact does this have on SEO considering there will be links to adverts within the content of the page?
Aadil
Hello Wpbeginner,
Really a good explanation. Really like it. However I have one question, would be really grateful if you could help me. If we use the code way,Is there a way to exclude some pages like- about, contact us etc where we dont want want the ads to appear.
Antonios
With this plugin the ads placed in a post appear in all the other posts. How can I place an ad in one specific post, and that it won’t appear on other posts?
I have posts related to specific services, products, and topics. I need to be able to place ads related to the specific post, and that won’t appear on other posts, because ads won’t be related to those other posts.
tigaruk
How do i get it to only appear on posts pages using the code above, not the plugin. Currently its also appearing on my product pages.
dan
Ads don t appear in posts before the plugin was instaled?
Dan Sz.
Is there a way to get this to work within a custom loop? For example, when showing the full content of a featured post on the home page.
kristarella
Thanks for this. I would recommend tweaking the code slightly to add the insert at the end of a post if it is shorter than the specified number of paragraphs. This can be done with:
$num = count($paragraphs);
if ($num == 0 || $num < $paragraph_id) {
return $content.$insertion;
}
verdipratama
Really helpful, thanks
Will Nicholls
I would like to use this put wrap the text around it. How can I do this ?
Chris
Seems like this would be some simple css to change the appearance. Do you have an example I could see online?
Karan Singh Chauhan
Great way to insert ads.
Brandon
Is there a way I can do this but have it on last paragraph? I want to insert at bottom right of every post’s content and have text wrapped using div align=”right” which I can see in your code I can change the div ad container, but I want it on bottom. Thanks!
WPBeginner Staff
Hi Josh,
We have released a new version of Insert Post Ads. Please give it a try.
Thanks
Josh M
Very nice! Great updates Team WPB!!
Magic
Thanks for the tutorial. What would the functions.php code be if I wanted the ad to show as the second paragraph up from the “bottom” of the page (not the second paragraph from the top of the page)?
Margaret Anne @ Natural Chow
What do I do if there is only a blank space showing up where the ad is supposed to be? I don’t have an ad-blocking software on my computer so am I doing something wrong?
WPBeginner Staff
Josh, thanks for the feedback. We have forwarded your suggestions to our development team.
Josh M
Hi, great, simple plugin. Just wanted to make two suggestions.
I would recommend removing the hard-coded styling for the div or add a css box in settings, so it can be positioned easier. For those wondering, remove this in insert-post-ads.php…
style=”clear:both;float:left;width:100%;margin:0 0 20px 0;”
A simple option (checkbox?) on the post/page to “exclude content ads” would be great as well.
St3elSh0t
Hi Syed, could you please tell me how to add 2 ads after 1st paragraph so that there is one ad then a tab then another ad code?
WPBeginner Staff
Unfortunately, currently it is not possible.
Brandon
You could use the code to add to functions.php and instead of using ad code here … you could do first ad code here second ad code here
Then edit style sheet to set sizes and alignment for .maincontainer
.firstad
.secondad
Andor Nagy
Hi, Nice tutorial. Is there any way to add more then one ad? Like 1 after 2nd paragraph, 1 after 3rd and so on
ETphonehome
I’ve installed the plugin and it shows all in the preview but the ads are not shown when I publish the post. What did I do wrong? Thanks.
Crispylogs
did not work for me
WPBeginner Staff
Those are hard coded in the template file single.php
Patrick
Can we post adds at paragraph 0 , i mean on top of a post ?
WPBeginner Staff
No you can not. The plugin only accepts values higher than 1.
Brandon
You can edit single.php and look for a line that says something like:
<?php the_content('’); ?> or entry…
and ad your code above it and save the file
WPBeginner Staff
The ad code is provided by your advertisement provider like Adsense.
David
Not familiar with Adsense, could you provide an example? If I’m designing my own ad and its is a jpeg, what would the ad code be if the jpeg is called MattsAutoSales.jpeg ?? I’m used to working with print ads which usually just use the digital name for placement (MattsAutoSales.jpeg)
Thanks for the help!
SarahZigler
Really helpful, I’m waiting for my adsense got approved. And this is a good information for me to implement adsense. Thanks.
David
Could you define “ad code” ? I’m missing how to create one.
WPBeginner Staff
See our guide on How to Add Facebook Like Button in WordPress
Chetan Parate
How to add facebook like button on the WP page ??
Scott Buehler
How are you guys inserting ads next to the featured image here on WPB?
WPBeginner Staff
An existing plugin on your site may be conflicting. We recommend deactivating all plugins except insert post ads and then activate other plugins one by one until you figure out which plugin is causing the issue. Let us know.
Benjamin
I just tried and deactivated all plugins other than Insert Post Ads. Same result.
You can see the problem here :
http://kieloo.staging.wpengine.com/french-expressions/
WPBeginner Staff
Can you please switch to a default WordPress theme like Twenty Twelve or Twenty Thirteen and see if this solves the issue.
Benjamin Houy
No. The issue remains. It may be a conflict with WP Engine’s configuration then.
WPBeginner Staff
Check out our guide on some other ad management plugins for WordPress.
Kim Whitley-Gaynor
Very helpful information! Thank you very much. What plug-in do you recommend for inserting ads into a sidebar?
Benjamin Houy
Your plugin seems great. But the content of my posts doesn’t show anymore when I activate it.