Um Ihre WordPress-Suche noch benutzerfreundlicher zu gestalten, können Sie die Suchbegriffe in den Ergebnissen hervorheben. Wir haben dies für einen unserer Kunden getan und dachten, dass es auch für andere Benutzer nützlich sein könnte. In diesem Artikel zeigen wir Ihnen, wie Sie Suchbegriffe in den Ergebnissen in WordPress hervorheben können.

Öffnen Sie zunächst Ihre search.php und suchen Sie den folgenden Code:
1 | <?php the_title(); ?> |
Ersetzen Sie den obigen Code durch:
1 | <?php echo $title; ?> |
Stellen Sie sicher, dass Sie diese Zeile über dem Titelcode einfügen:
1 | <?php $title = get_the_title(); $keys= explode(" ",$s); $title = preg_replace('/('.implode('|', $keys) .')/iu', '<strong class="search-excerpt">\0</strong>', $title); ?> |
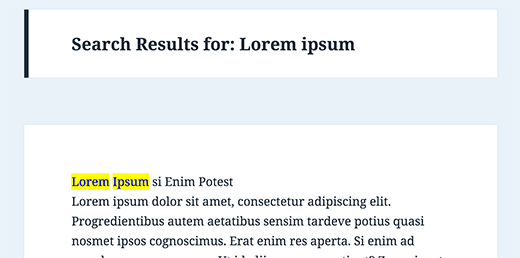
Öffnen Sie nun Ihre CSS-Datei und fügen Sie das Styling für die Klasse search-excerpt hinzu, damit der Begriff hervorgehoben wird. Im Moment macht der Code die Suchbegriffe fett. Sie können dieses einfache CSS im Stylesheet Ihres Themes ausprobieren.
1 2 3 4 | strong.search-excerpt { background-color:yellow;color:blue;} |
Quelle: Michael Martin





Rachelle
This works great but how do you highlight the search term in the excerpt and not just the title?
Imme
Hej, thank you very much for this very helpful piece of code. Is there a way to exclude links? The code as is breaks many of the “more”-links on my site.
Vernon Fowler
Any chance you can update this neat tutorial for modern themes such as Twenty Seventeen where instead of title() in the loop, the loop goes through:
get_template_part('template-parts/post/content','excerpt');1-click Use in WordPress
I’m comfortable with replacing
<strongclass="search-excerpt">\0</strong>1-click Use in WordPress
with HTML5
<mark>\0</mark>1-click Use in WordPress
and the relevant CSS.
Or will we need a different approach in themes using get_template_part ?
WPBeginner Support
Hey Vernon,
Thanks for the suggestion. We will try to update the article with more detailed instructions.
Meanwhile, you will need to edit the /template-parts/content-search.php template. If your theme does not have it, then you can create it and then reference it in your search.php template.
Admin
Vernon Fowler
That’s working. Thank you.
Can we do the same for the_content as for the the_title or do we need a different approach?
Wayan Cenik
Thanks a lot for the code, is work perfectly
I just the code at function, and done, is work
Marlene
Hi
I can´t find on my site. I have this:
How can I change someting in that?
Thanks
Marlene
Steph
There is no “” in my search.php file..
—————————–
Mine looks like this:
“”
WPBeginner Support
Seems like you wanted to paste code and it stripped out. Please wrap your code around [php] [/php] tags
Admin
Mahesh
Thanks @michael
Steve
This doesn’t even come close to working. All it does is display the title of the page the search term is found on. The terms themselves aren’t wrapped in any tags whatsoever.
nate
Actually, it works perfectly. I don’t think you know what you are doing.
Jason
Thanks! Works like a charm!
Chris
You should add a little example image on every tutorial, that would be more understandable (:
DauAnunturi
Nice tutorial. And for those wo want to make some highlight with colors they must define their css class as div.highlight
and replace the code with
And that`s alll. Thanks and have fun.
Nina
Very helpful tutorial, will use it later on
Thanks for sharing!