Das Hervorheben von Text in WordPress ist ein effektives Mittel, um die Aufmerksamkeit auf wichtige Informationen zu lenken und Ihre Inhalte ansprechender und übersichtlicher zu gestalten.
Es kann sich hervorragend eignen, um eine Aufforderung zum Handeln oder ein Sonderangebot hervorzuheben oder einfach um bestimmte Sätze zu betonen.
Zum Beispiel haben wir die CTA im Navigationsmenü vieler unserer Partner-Websites, wie WPForms, OptinMonster und MonsterInsights, hervorgehoben. Dies trägt dazu bei, die Aufmerksamkeit der Nutzer zu wecken und sie zum Handeln zu ermutigen, was letztendlich dazu beiträgt, Besucher in Kunden zu verwandeln.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Text in einem WordPress-Beitrag oder einer Seite hervorheben können.

Warum und wann man Text in WordPress hervorheben sollte
Die Hervorhebung von Text ist eine einfache Möglichkeit, wichtige Informationen in Ihrem Inhalt hervorzuheben. Sie lenken die Aufmerksamkeit des Nutzers auf Details, die er nicht übersehen soll.
Wenn Sie z. B. ein Rabattangebot auf Ihrer WordPress-Website in einer anderen Farbe hervorheben, wird die Aufmerksamkeit des Lesers darauf gelenkt, was Ihnen hilft, mehr Verkäufe zu erzielen.
Hier sehen Sie ein Beispiel dafür, wie die Texthervorhebung in einem Blogbeitrag aussehen könnte:

Das Hervorheben von Text in einer anderen Farbe kann auch Nutzern mit Seh- oder Leseschwächen helfen, den Inhalt leichter zu verstehen und zu navigieren. Es kann sogar das Aussehen Ihrer Inhalte verbessern und sie optisch ansprechender machen.
Wenn Sie jedoch zu viel Text auf Ihrer Seite hervorheben, kann dies ablenken und die Wirksamkeit der Seite beeinträchtigen. Deshalb empfehlen wir, nur wichtige Informationen wie Handlungsaufforderungen, Warnhinweise und andere Details hervorzuheben, die die Besucher beachten sollten.
Schauen wir uns also an, wie man Text in WordPress einfach hervorheben kann. Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu springen:
Methode 1: Text in WordPress mit dem Block-Editor hervorheben
Diese Methode ist für Sie, wenn Sie Text in WordPress mit dem Block-Editor (Gutenberg) einfach hervorheben möchten.
Zunächst müssen Sie einen bestehenden oder neuen Beitrag im Inhaltseditor in der WordPress-Admin-Seitenleiste öffnen.
Wählen Sie dort einfach den Text aus, den Sie hervorheben möchten, und klicken Sie auf das Symbol “Mehr” in der Werkzeugleiste oben im Block. Daraufhin öffnet sich ein Dropdown-Menü, in dem Sie die Option “Hervorheben” aus der Liste auswählen müssen.

Auf Ihrem Bildschirm wird nun ein Farbauswahlwerkzeug geöffnet. Von hier aus müssen Sie zunächst zur Registerkarte “Hintergrund” wechseln.
Wählen Sie anschließend eine Standard-Hervorhebungsfarbe aus den vorgegebenen Optionen aus.
Sie können auch eine benutzerdefinierte Farbe zum Hervorheben von Text auswählen, indem Sie auf die Option “Benutzerdefiniert” klicken, um ein “Pipettenwerkzeug” zu starten.

Vergessen Sie nicht, auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren” zu klicken, um Ihre Änderungen zu speichern.
Sie können nun Ihren WordPress-Blog besuchen, um den hervorgehobenen Text in Aktion zu sehen.

Methode 2: Text in WordPress mit WPCode hervorheben (empfohlen)
Wenn Sie auf Ihrer WordPress-Website durchgängig eine bestimmte Farbe zur Hervorhebung von Text verwenden möchten, dann ist diese Methode genau das Richtige für Sie.
Sie können Text in WordPress leicht hervorheben, indem Sie CSS-Code in Ihre Themendateien einfügen. Der kleinste Fehler bei der Eingabe des Codes kann jedoch dazu führen, dass Ihre Website nicht mehr funktioniert und unzugänglich wird.
Deshalb empfehlen wir die Verwendung von WPCode, dem besten WordPress Code Snippet Plugin auf dem Markt. Es ist der einfachste und sicherste Weg, Code zu Ihrer Website hinzuzufügen, ohne Ihre Theme-Dateien direkt zu bearbeiten.
Mit WPCode ein Code-Snippet erstellen
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch einen kostenlosen Plan, den Sie für dieses Tutorial verwenden können. Ein Upgrade auf den kostenpflichtigen Plan schaltet jedoch weitere Funktionen wie eine Cloud-Bibliothek mit Code-Snippets, intelligente bedingte Logik und mehr frei.
Rufen Sie nach der Aktivierung die Seite Code Snippets ” + Add Snippet in der WordPress-Admin-Seitenleiste auf.
Als Nächstes klicken Sie einfach auf den Button “+ Individuelles Snippet hinzufügen” unter der Option “Individuellen Code hinzufügen (neues Snippet)”.

Dann müssen Sie einen Codetyp auswählen. Für dieses Tutorial wählen Sie die Option “CSS Snippet”.

Dies führt Sie zur Seite “Benutzerdefiniertes Snippet erstellen”, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können.
Der Name dient nur als Referenz und kann alles sein, was Ihnen hilft, sich zu erinnern, wofür der Code steht.

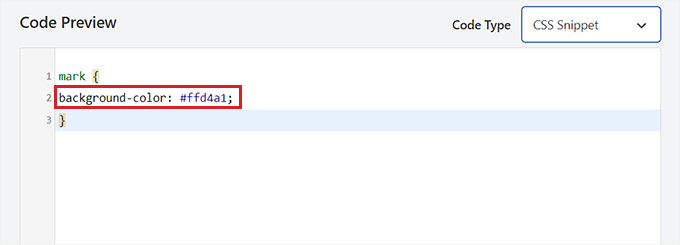
Kopieren Sie dann den folgenden Code und fügen Sie ihn in das Feld “Codevorschau” ein:
1 2 3 | mark {background-color: #ffd4a1;} |
Fügen Sie anschließend den Hexadezimalcode für Ihre bevorzugte Hervorhebungsfarbe neben der Zeile für die Hintergrundfarbe in den Code ein.
In unserem Beispiel verwenden wir die Farbe #ffd4a1, die ein helles Braun ist.

Danach blättern Sie nach unten zum Abschnitt “Einfügen”.
Wählen Sie hier die Methode “Automatisch einfügen”, um den Code bei der Aktivierung auszuführen.

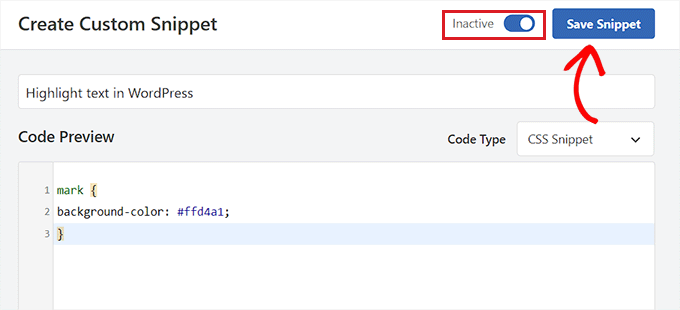
Gehen Sie dann zum oberen Rand der Seite und schalten Sie den Schalter “Inaktiv” auf “Aktiv” um.
Klicken Sie abschließend auf die Schaltfläche “Snippet speichern”, um Ihre Änderungen zu speichern.

Text im Blockeditor markieren
Nachdem das CSS-Snippet aktiviert wurde, müssen wir nun im WordPress Editor einen HTML-Code hinzufügen, um den Text auf der Website hervorzuheben.
Öffnen Sie zunächst einen bestehenden oder neuen Beitrag im WordPress-Blockeditor.
Klicken Sie auf das Symbol “Optionen” in der Symbolleiste oben im Block. Daraufhin öffnet sich ein neues Dropdown-Menü, in dem Sie die Option “Als HTML bearbeiten” auswählen müssen.

Sie sehen nun den Blockinhalt im HTML-Format.
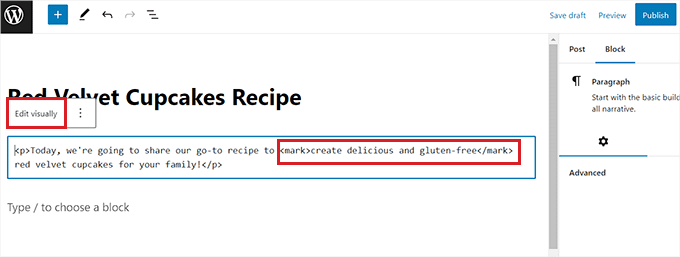
Hier wird der Text, der hervorgehoben werden soll, einfach wie folgt in die <mark> </mark>-Tags eingeschlossen:
<mark>highlighted-text</mark> |
Dadurch wird der Text in der Hex-Farbe hervorgehoben, die Sie in Ihrem WPCode-Snippet gewählt haben.
Klicken Sie anschließend auf die Option “Visuell bearbeiten” in der Symbolleiste des Blocks, um wieder zum visuellen Editor zu wechseln.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um den hervorgehobenen Text in Aktion zu sehen.

Bonus: Verwenden Sie SeedProd, um wichtige Seiten auf Ihrer Website hervorzuheben
Neben der Hervorhebung von Text in Ihren Beiträgen können Sie auch wichtige Abschnitte auf Ihrer WordPress Website hervorheben, z. B. das Kontaktformular oder einen Geschenkgutschein.
Wenn Sie z. B. einen Online-Shop haben und gerade einen Saisonverkauf gestartet haben, dann sollten Sie dieses Angebot auf Ihrer Website hervorheben.
Sie können diese Bereiche hervorheben, indem Sie Landing Pages für sie erstellen. Dabei handelt es sich um eigenständige Seiten auf Ihrer Website, die dazu dienen, Leads zu generieren.
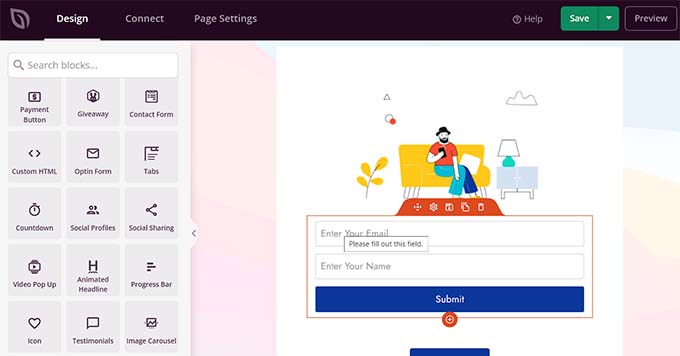
Um visuell ansprechende Landing Pages für Ihre Website zu erstellen, empfehlen wir SeedProd. Es ist der beste WordPress Landing Page Builder auf dem Markt, der mit einem Drag-and-Drop-Builder, mehr als 350 vorgefertigten Vorlagen und mehr als 90 Blöcken ausgestattet ist.

Mit SeedProd ist es ganz einfach, attraktive Landing Pages zu erstellen, die wichtige Bereiche Ihrer Website hervorheben, wie z. B. ein Kontaktformular, Verkaufsankündigungen, Werbegeschenke, Referenzen, Optin-Formulare, Anmeldeseiten und vieles mehr.
Einzelheiten finden Sie in unserem Tutorial zum Erstellen einer Landing Page in WordPress.

Darüber hinaus können Sie mit SeedProd auch benutzerdefinierte Themen, “Coming Soon”-Seiten, Wartungsseiten und vieles mehr erstellen.
Weitere Informationen finden Sie in unserem vollständigen SeedProd-Test.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie man Text in WordPress hervorhebt. Vielleicht interessieren Sie sich auch für unsere Schritt-für-Schritt-Anleitung zur Anpassung von Farben in WordPress, um Ihre Website ästhetisch ansprechender zu gestalten, und für unseren Vergleich der besten AI-Website-Builder für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
Such a simple way to make something stand out! Great!
This must be related to my theme customization, but when I highlight text itself or the background, it changes the font. Which is weird as at customizing I set all fonts in all scenarios to only 2 fonts. First for headings and second for all the rest. I have to spend another evening on that, I guess.
WPBeginner Support
That is very strange, we would recommend reaching out to your theme’s support to see if there is some kind of styling conflict.
Admin
Prakash Joshi
Hello,… thanks for the post.
I tried using mark HTML and advanced editor tools. But there’s one problem. The highlighted text is being bold automatically. Why is this happening ? Do you have any solutions??
WPBeginner Support
If it happens automatically then you would want to check with the support for your specific theme to ensure it is not a conflict with the theme’s default styling.
Admin
Luqman khokhar
Nice post about, highlight the specific text as per my experience 2nd and 3rd option is fine because lots of plugins are not a good approach. They can slow your site.
WPBeginner Support
Thank you but the number of plugins is not the main factor for your site speed, we would recommend taking a look at our recommendations below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin